14 программ для шрифтов
Приступить к разработке и изготовлению своего первого «авторского» шрифта — это захватывающая перспектива. Выбор хорошего редактора шрифтов является ключевой частью этого процесса, и эти цифровые инструменты играют немаловажную роль во влиянии на ваши дизайнерские решения. Приток новых инструментов вызвал все больший энтузиазм по поводу создания шрифтов у дизайнеров всех профессий, что делает разработку шрифтов настолько простой или сложной, насколько вам хочется.
Когда вы начинаете, важно найти информацию об основных принципах дизайна шрифтов в отношении пропорций букв. Начните с рисования основных форм «н», «o», «H» и «O», чтобы установить пропорции, затем просмотрите другие шрифты, чтобы распознать ключевые различия, а также оптические эффекты изменения букв по вертикали и горизонтали. Узнать историческое происхождение шрифтов и изучить их общие пропорции.
Когда ваша идея изложена с помощью нескольких основных форм букв, вы можете перейти в редактор шрифтов — мир волшебных серых рамок, неясных кнопок инструментов и панелей кодирования.
Ниже приведен краткий обзор наиболее широко используемых инструментов, которые помогут воплотить ваши идеи в жизнь в цифровом виде. Вы никогда не забудете свои ощущения, когда впервые наберете свои собственные буквы на клавиатуре .
Установка шрифтов в Ворде и Фотошопе (для Windows)
Первым делом рассмотрим вопрос как установить новые шрифты в ворде или графическом редакторе Фотошоп. Алгоритм действий, в принципе, один и тот же, хотя вариантов реализации несколько.
Первым делом вам нужно скачать один из бесплатных шрифтов из данного раздела блога или с других тематических сайтов в сети. Файл должен иметь формат TTF (True Type Fonts) или OTF (OpenType, поддерживающий Unicode-кодировку).
Вариант1 . Раньше для установки шрифтов в Windows (рассматриваю только эту ОС, поскольку с ней работаю) нужно было просто скопировать данный файл в официальную директорию фонтов, которая находится по адресу C:WindowsFonts. Как только файл попадал туда, им можно было воспользоваться в Word и Фотошопе. Данный метод еще работает, хотя сейчас все делается намного проще.
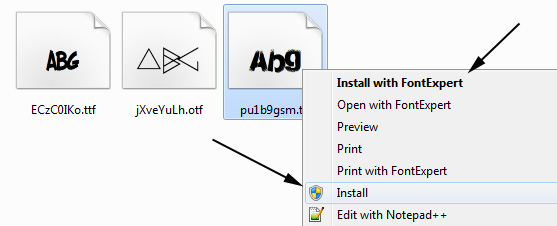
Вариант2. Вы выделяете один или несколько TTF/OTF файлов, а затем правой кнопкой мышки вызываете меню, где кликаете по пункту «Install».

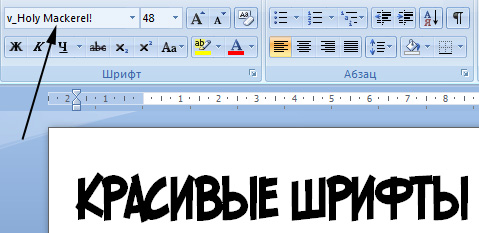
Через пару секунд установка шрифта для Ворда и других программ будет завершена. Заходите в текстовый редактор и выбираете для фрагмента статьи нужное вам оформление.

Вариант3. На первой картинке второго метода вы могли видеть пункт всплывающего меню «Install with FontExpert». Если у вас на компьютере имеется специальная программа, то можете установить шрифты с ее помощью.

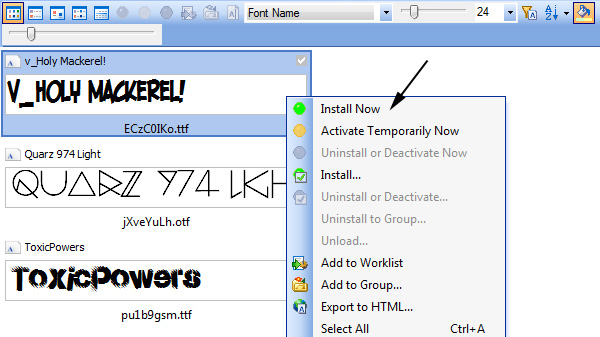
Данный менеджер позволяет просматривать и выполнять разные операции с ними (в том числе и установку). Процедура аналогична предыдущему второму методу — вызываете всплывающее меню правой кнопкой мышки и кликаете «Install Now».
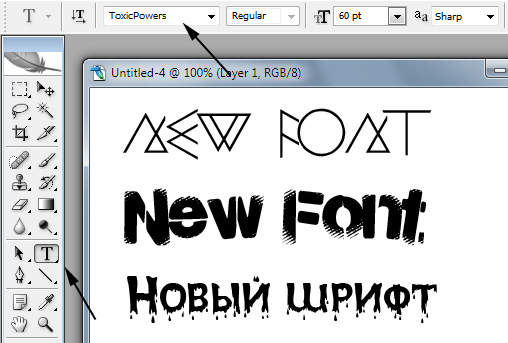
Все эти три варианта позволяют не только установить шрифты в Word, но и автоматически добавляют их в разные другие программы, например, Фотошоп и т.п. После этого вы сможете и там использовать новый стиль оформления текста.

В общем, думаю, после таких детальных пояснений вопрос как установить и сделать красивый шрифт в Ворде для вас больше не актуален. Однако, если есть, какие-то непонятные нюансы, пишите в комментариях.
Теперь переходим непосредственно к шрифтам.
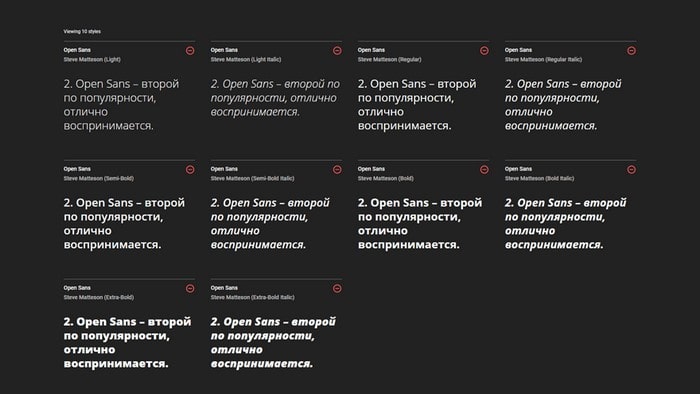
Open Sans – самый читаемый шрифт

- Дата создания: 2010 год
- Всего стилей: 10 шт.
- Используют: 23 млн. сайтов
Open Sans – выглядит приятно, легко читается на экранах. Засечек не имеет, разработан Стивом Матессоном – одним из ведущих современных специалистов в типографике. Находится на 2-м месте по популярности в Сети, Google его использует для своей рекламы и некоторых сайтов.
Bitter
Bitter — современный шрифт с засечками для текста, специально разработанный для комфортного чтения на любом компьютере или устройстве. Сделан на основе пиксельной сетки и скорее на рациональных, а не эмоциональных принципах. Он сочетает в себе большую высоту строчных, разборчивость гуманистической традиции и тонкие характеристики символов.
Начертание Regular несколько толще, чем обычный стиль «Regular» для печатного дизайна. Это создает интенсивный цвет в абзацах, подчеркнутый толстыми засечками. Вариативность позволит подобрать необходимое начертание, а размер строки останется прежним.
Каждый глиф тщательно проработан с превосходным качеством кривых и полностью соответствует пиксельной сетке. Шрифт сбалансирован и расставлен вручную, чтобы использовать очень мало пар кернинга, что особенно важно для веб-шрифтов, поскольку большинство браузеров в настоящее время не поддерживают эту функцию.
Разработан Солом Матасом для Huerta Tipográfica. Количество глифов 1475.
05.

Применение
Скачать шрифты было не сложно, использовать их еще проще. Чтобы применить новый стиль написания, следует на главной вкладке открыть список форматов и выбрать необходимый. Для облегчения поиска можно применить рукописный ввод.

Вопросы от читателей
Многие пользователи, посещающие наш сайт, задают вопросы, например, как изменить шрифт по умолчанию или как установить его параметры от руки.
Как сделать в ворде размер текста больше 72
Чтобы изменить размер шрифта и задать ему максимальные параметры требуется написать текст, выделить его и задать ему значение в 72 единицы. Как можно заметить, далее не меняется шрифт в большую сторону.
Чтобы увеличить размер написанных букв следует нажимать на кнопку «Увеличить размер» на верхней панели. Максимальный размер практически не ограничен. Запускать дополнительные приложения не требуется.

Как сделать в ворде стиль по умолчанию
Чтобы не менялся установленный стиль написания, следует задать нужные параметры, нажать правой кнопкой мыши по стилю «Обычный» и выбрать строку «Обновить в соответствии с заданными параметрами».
Установленный трафарет будет применяться ко всем документам по умолчанию.

Как сделать в ворде большой размер текста
Увеличить размер написанного текста можно на верхней панели. По умолчанию он установлен одинаковый для всех документов. Открываем главную вкладку и выбираем нужные показатели в разделе «Размер».

Как сделать в ворде размер текста меньше 8
В ворд 2008 и других версиях уменьшить размер текста можно также, как и увеличить, только выбрав на главной панели кнопку «Уменьшение».

Как в ворде сделать жирный шрифт
Чтобы чертежный шрифт или любой другой был жирным, следует выделить необходимый фрагмент, перейти в главную вкладку и выбрать иконку с изображением буквы «Ж».

Как сделать в ворде маленький шрифт
Размер текста не зависит от стиля написания. Используя любой тип текста можно задать ему индивидуальный размер. Для этого требуется выбрать нужный формат, после чего задать его размер в соседнем окошке.

Как сделать в ворде шрифт другой
Изменить тип написания текста можно одним нажатием независимо от версии текстового редактора. Для этого на верхней панели следует вызвать всплывающий список и выбрать необходимый вариант.

Представленная инструкция и видео может применяться на windows 10 и других версиях операционной системы. Версия текстового редактора также не имеет значения. Представленные иллюстрации помогут быстрее разобраться в интерфейсе программы и потратить минимум времени на освоение новой функции.
Поделись с друзьями!
Шрифты из онлайн сервисов для компьютера и сайтов
По большому счету у вас, как у вебмастеров, может быть два основных способа использования шрифтов — установка их на свой компьютер, а так же использование на своем сайте. По умолчанию в Windows имеет место быть уже достаточное их количество, но вы вольны их добавлять самостоятельно, а так же свою лепту в пополнение этого списка вносят программы, которые устанавливаете.
Как то я помогал знакомому разбираться в премудростях компьютерной грамотности и обратил внимание, что у него в выдаче Яндекса все отображается наклонным шрифтом. Воспринималось это довольно-таки тяжело, но он меня уверял, что вполне уже привык к такому безобразию и даже гордился тем, что у него каким-то образом получилось так сделать.
Смена браузера не привела к изменению сложившейся ситуации и я подумал, что, скорее всего, дело в шрифтах. Для этого я зашел в их настройки, выбрав пункт одноименный пункт в «Панели управления» Windows (обычно она живет в меню кнопки «Пуск»). Хотя можно было просто зайти через проводник в папку C:WINDOWSFonts.
Ну, и действительно пытливый ум моего знакомого зачем то посоветовал ему удалить Arial Обычный, вместо которого для выдачи Яндекса подгружался оставшийся в системе Arial Курсив. Исправить ситуацию можно было, всего лишь скачав нужный шрифт из интернета и установив его стандартным образом.
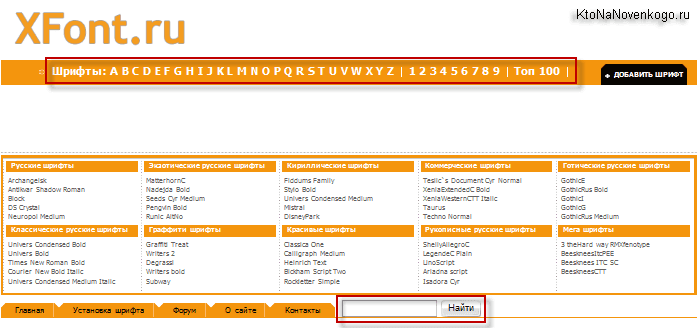
Для скачивания шрифтов я обычно использую онлайн сервис Xfont.ru, где имеется алфавитный указатель и строка поиска (те, кто пришел почитать про Google Font, прокрутите страницу чуток ниже или чуток подождите, пока расскажу основы).

Собственно, используете поиск в Xfont и переходите на страницу с нужным вам шрифтом, где жмете на кнопку Скачать. При этом вы получаете уже готовый к установке файл. Обычно они имеют расширения либо .ttf (TrueType — удобны тем, что на экране и на печати выглядят одинаково), либо .otf (OpenType), либо .fon.
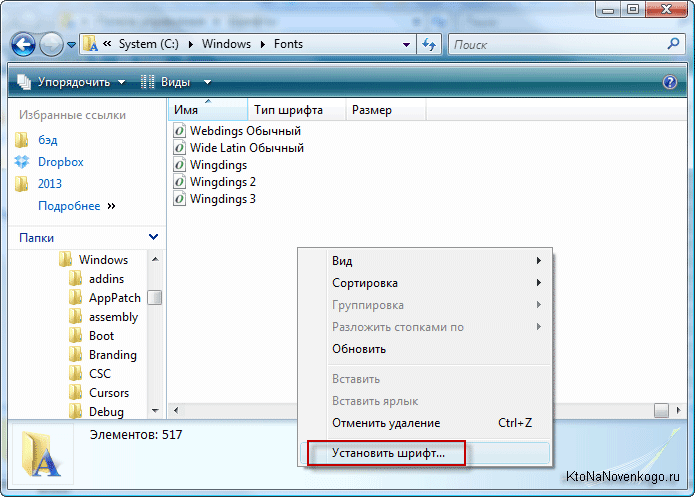
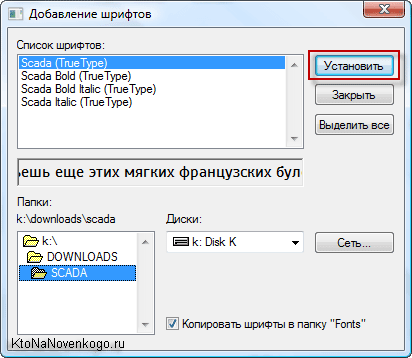
Теперь через проводник или панель управления заходите в папку Fonts (C:WINDOWSFonts) и щелкаете правой кнопкой мыши по пустому месту. Из контекстного меню вам нужно будет выбрать самый нижний пункт «Установить шрифт».

Ну, а в открывшемся окне находите только что скачанный файл, выделяете его и жмете на кнопку «Установить»:

Собственно, все. Нажмите F5 для обновления списка в папке Font и увидите новичка. Для появление его в ваших программах типа Ворд или Фотошоп ничего дополнительно делать не нужно, разве что только перегрузить эти программы, если на момент установки шрифта они были открыты. В общем, с этим делом никаких сложностей возникнуть не должно — скачали, установили и можно пользоваться.
Когда у вас возникает необходимость найти подходящую гарнитуру (не важно для своего интернет проекта или же для компьютера), то скорее всего вы будете искать их на каких-либо онлайн сервисах, которых довольно много в сети, и особых проблем с этим не возникнет. Сложности возникают именно с прикручиванием шрифтов к вебсайту и здесь нам как раз и пригодится Google Font.
Т.о. проблема использования на сайте любого понравившегося вам красивого шрифта упирается в основном в его наличие или отсутствие на компьютере пользователя, просматривающего ваш ресурс. В принципе, проблема может быть решена простым добавлением набора альтернативных вариантов в файле стилей CSS (перечисляются через запятую).
Например, если вы указали в файле таблиц каскадных стилей для какого-то фрагмента текста определенный шрифт, который может отсутствовать на компьютере определенной части пользователей, просматривающих ваш ресурс, то допишите в CSS свойстве «font-family» через запятую еще несколько вариантов, которые будут использовать в случае отсутствия нужного:
Font можно записать и в виде сборного правила, например, так:
В обоих случаях, если на компьютере пользователя не будет установлен Arial (и такое бывает), то будет использоваться для отображения нужного участка текста Helvetica, а если и он на компьютере посетителя будет отсутствовать, то возьмется любой из семейства Sans Serif (без засечек), найденный среди установленных шрифтов у этого посетителя вашего ресурса.
Но это все же по большей степени компромисс. Однако, безвыходных ситуаций не бывает, и тут на сцену выходит относительно недавно появившийся онлайн сервис от всеми нами уважаемого и любимого Гугла (об истории Google.com вы можете почить тут).
Сей гигант анонсировал свое собственное решение, позволяющее расширить набор красивых онлайн шрифтов (в том числе и русских, то бишь кириллических), которые можно будет без проблем использовать и не бояться их некорректного отображения в браузерах пользователей. Сейчас этот чудо сервис носит гордое имя Google Font.
Давайте я сначала опишу вам общую идею, предложенную и реализованную Гуглом, а потом мы рассмотрим все это в подробностях. Итак, этот лидер мирового поиска создал специальный онлайн сервис, где вы сможете выбрать шрифт, который вам больше всего понравится (количество доступных постоянно увеличивается и среди них уже присутствуют кириллические в достаточном для выбора количестве).

Там же вы можете получить все инструкции по подключению любого приглянувшегося вам шрифта (все очень просто до банальности), а так же вам предложат несколько вариантов их подключения к сайту и полный набор CSS свойств, которые останется только добавить в файл стилевой разметки.
Но каким же образом шрифт будет прикручен к сайту? Ну, конечно же, он будет подгружаться по мере необходимости с серверов Google. Гугл имеет огромные технические мощности и вы можете быть спокойны за то, что задержки с подгрузкой не возникнет.
К тому же, если пользователь уже побывал на ресурсах использующих Google Font API, то нужные шрифты скорее всего уже будут в кэше его браузера.

Сам по себе Google Font API абсолютно бесплатный и динамично развивающийся в направлении увеличения количества поддерживаемых красивых, необычных и вычурных шрифтов, которые распространяются по свободной лицензии, и сам по себе данный способ их подключения к сайту будет кроссбраузерным по умолчанию.
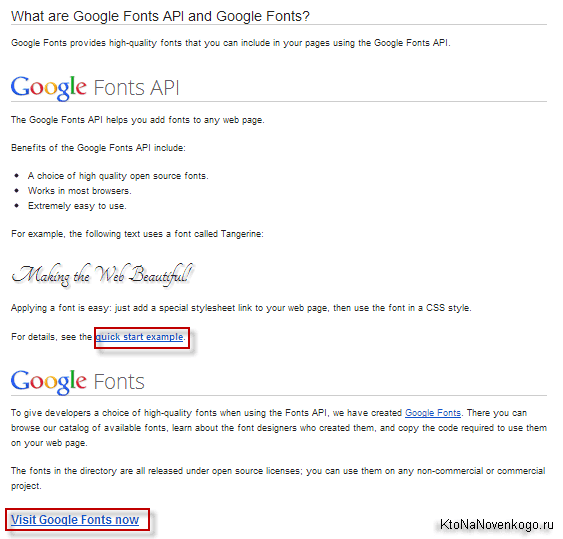
По первой из обведенных на скриншоте ссылок вы сможете ознакомиться с принципами работы, а по второй — попадете, собственно, туда, куда и требуется — в хранилище онлайн фонтов, которые можно будет прикрутить к своем проекту, ну или, при желании, установить на свой компьютер.
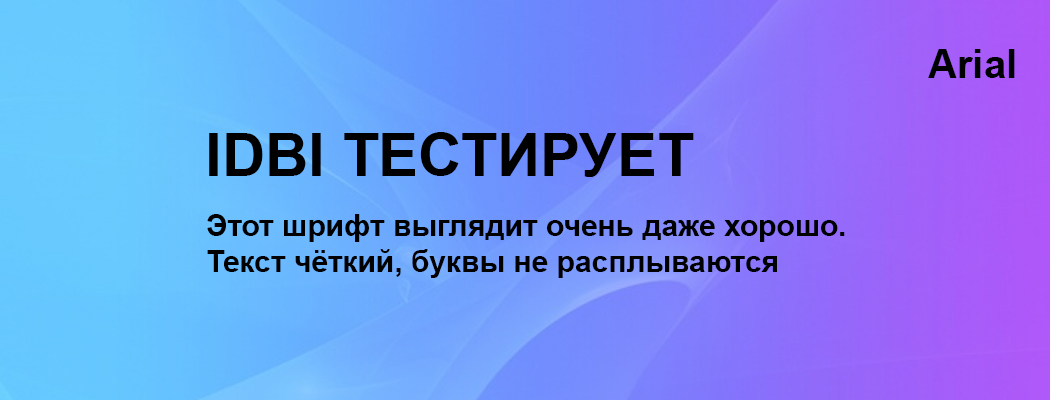
Arial
Шрифт знают даже те, кто далёк от веб-дизайна. Он повсеместно используется в проектах под русскоязычную аудиторию. Arial часто сравнивают с Helvetica. У них совпадают размеры букв, пропорции и плотность. По стилистике шрифты действительно похожи, но назвать их братьями-близнецами нельзя.
Стоимость: от 39 €

Устраняем проблему со сглаживанием
Текст не сглажен в одном или нескольких приложениях
Если проблема со сглаживанием текста замечена только в одном или нескольких приложениях, в то время как на рабочем столе, в проводнике и большинстве других программ все в порядке, значит она касается только указанного приложения. Решением конфликта будет выполнение таких процедур.












