Не получается залить проект на GitHub
Делаю всё по инструкции, но в конечном итоге на GitHub получаю всего два файла (рис 1).
Почему так и что делать?
Залить проект с компьютера на github
Есть готовый проект на компе. Как сделать так, чтоб он был на github? все установил, создал, есть.
Не могу залить сайт на github
что делать если после ввода $ git push -u origin master выдает ошибку Permission denied.
Как залить сайт на Github Pages
Есть сайт с большим кол-вом HTML документов(около 5).Как залить этот сайт на Github Pages
Как залить существующий Android project из Eclipse в GitHub
У меня уже создан проект андроидовского приложения. Как мне его залить на GitHub? GitHub.
При попытки добавить проект на Удалённый репозиторий пишет следующие:
Вызывающий поток не может получить доступ к данному объекту, так как владельцем этого объекта является другой поток.
Отправка master
Создание проекта
Начните работу в пустом рабочем каталоге (например Work, если вы скачали архив с предыдущего шага) с создания пустого каталога с именем «hello», затем войдите в него и создайте там файл с именем hello.html с таким содержанием.
Теперь у вас есть каталог с одним файлом. Чтобы создать git репозиторий из этого каталога, выполните команду git init.
Как загрузить файлы на удаленный репозиторий. Работа с GitHub
Ранее в статьях мы рассматривали как установить, настроить и работать с локальным репозиторием Git. А в этой статье напомним как заливать файлы на удаленный репозиторий и основной функционал и возможности при работе в аккаунте GitHub.
Вести проект и отслеживать изменения в файлах на GitHub очень удобно.Так как GitHub имеет интуитивно понятный интерфейс и много возможностей для реализации Ваших потребностей.
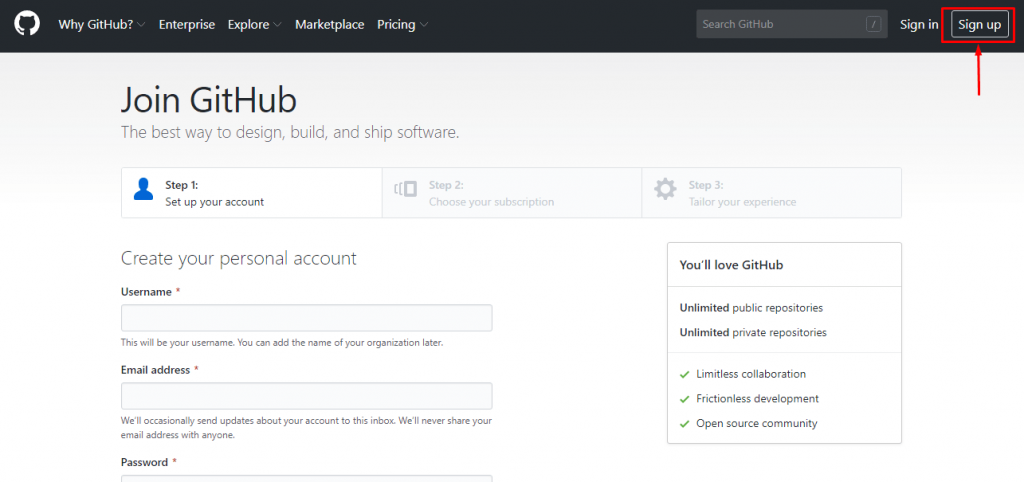
Начнем с регистрации на GitHub. Переходим по ссылке https://github.com/ , нажимаем на ‘Sign up’ и проходим регистрацию.

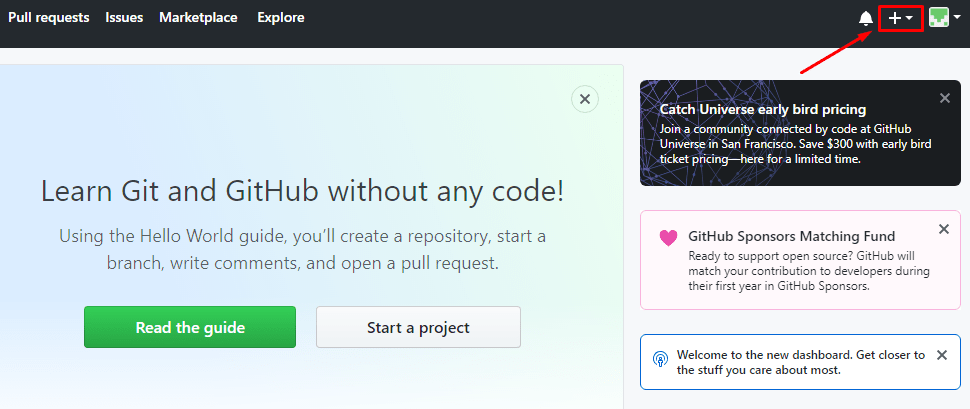
После регистрации перейдем к созданию и настройке репозитория. Кликаем на значок ‘ +’ и в открытом окне выбираем ‘New repository’ для создания нового репозитория.


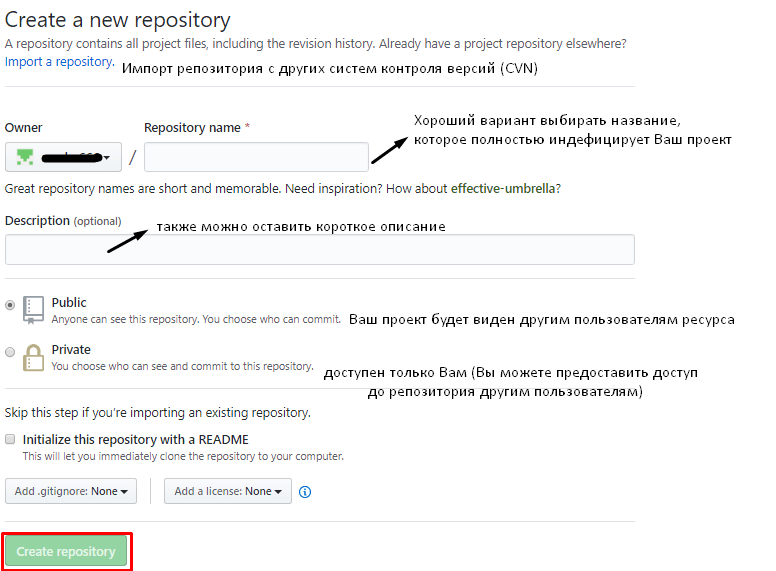
Заполняем поле и добавляем конфигурации к репозиторию.

Note: Возможность использовать приватный репозиторий бесплатно до 5 соавторов. Далее нужно оплачивать по прайсу в зависимости от тарифного плана.
Также Вы можете поставить галочку напротив “Initialize this repository with a README”, чтобы создать файл readme.md. В файле readme.md зачастую пишут общую ознакомитильную информацию о проекте, требования к окружению, что нужно сделать перед установкой, как установить, создатели проекта, документация, ссылки и много другое. Этот файл оформляется на языке разметки Markdown (ознакомится с синтаксисом языка можно на странице GitHub — https://guides.github.com/features/mastering-markdown/ ).
Перейдем к осмотру как залить файлы в удаленный репозиторий.
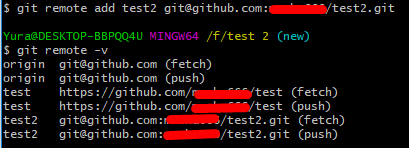
Если Вы еще не подключили удаленный репозиторий, то делаем это командой:
где test2 – названия Вашего репозитория,
URL – URL-адрес Вашего репозитория.
Чтобы посмотреть все подключенные репозитории воспользуйтесь командой:
Как видим по скрину репозиторий test2 удачно добавился.

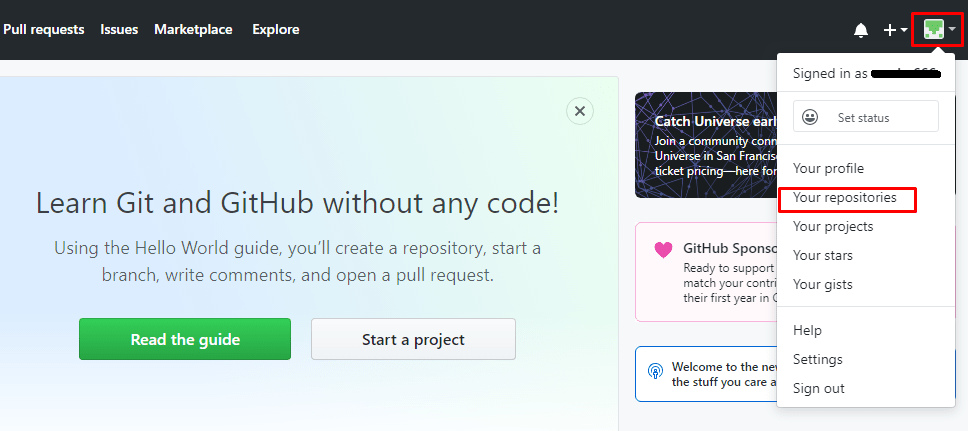
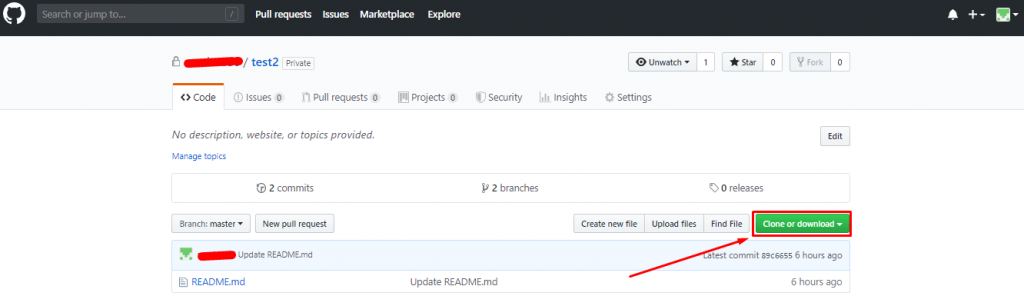
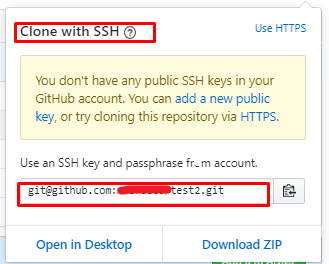
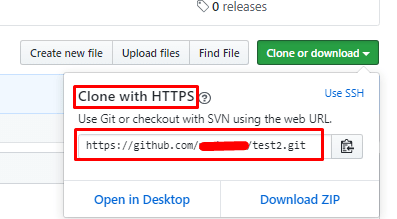
Для подключения можно использовать HTTPS и SSH протоколы. Найти эти поля можно выполнив такие действия: кликаем на иконку с Вашим профилем — Your repositories — и выбираем нужный репозиторий. В открытом окне переходим на ‘Clone or dowland’ и просто копируем ссылку с поля: соответственно либо HTTPS либо SSH доступом. Как Вы поняли по названию, эту ссылку можно использовать и в других целях, например, для клонирования репозитория.

Выбираем нужный протокол, для использования SSH нужно сгенерировать и добавить SSH keys, как это делать можно узнать в нашей статье ‘ Генерация и добавления SSH ключа для подключения к удаленному репозиторию GitHub’.


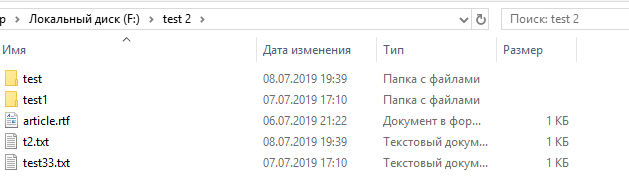
Теперь все готово к добавлению файлов в удаленный репозиторий. В качестве примера, будем переносить файлы этого локального репозитория на GitHub.

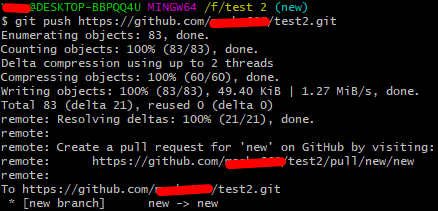
Для этого нужно воспользоваться командой:

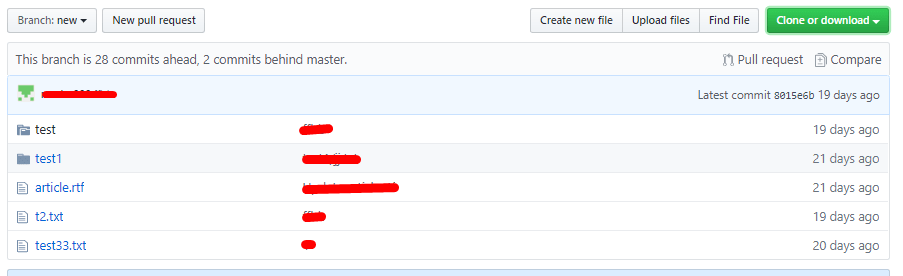
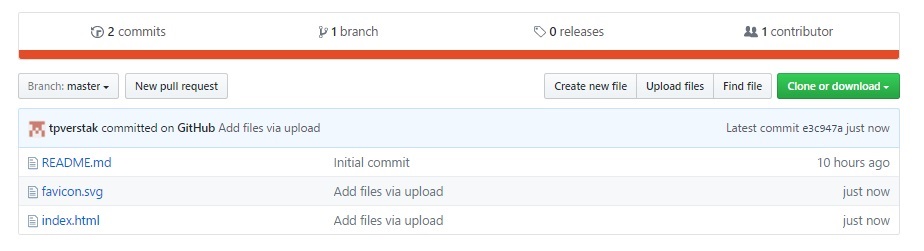
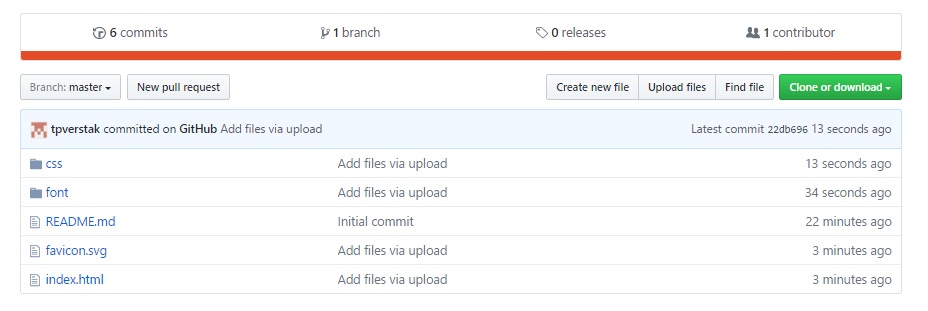
Переходим на GitHub и видим, что все наши файлы удачно переместились.

Первая графа на скрине выше — название самих файлов (кликнув на них можно увидеть и изменить содержание файла), вторая колонка это коммиты которые делались над этими файлами, щелкнув по ним можно увидеть детальное описание изменений (что добавлялось, что удалялось) в файле, и третья графа показывает когда были внесены последние изменения.
Если Вы ведете свой проект на GitHub, значит у Вас есть актуальная текущая версия своего проекта под рукой.Ну конечно же, если дело идет о Хостинге, лучше хранить свои данные не в одном месте и всегда иметь резервные копии. На любом тарифе Хостинга мы делаем бекапы файлов и БД каждый день. С ГиперХост Вы можете быть уверенным, что Ваш проект в надежных руках.
Создание локального репозитория git
У вас есть проект и вы хотите сохранить его на GitHub. Рассмотрим как сделать это из среды разработки IntelliJ IDEA.

Шаг 1: создадим локальный репозиторий на своем компьютере. Открываем свой проект в IntelliJ IDEA. Для инициализации локального git-репозитория в верхнем меню нажимаем пункт VCS ->Import into Version Control->Create Git Repository.
В открывшемся окошке выбираем путь где хотим инициализировать репозиторий (можно оставить по умолчанию) и нажимаем кнопку Ok:

После того как будет создан локальный репозиторий, внизу появится меню Version Control. Если меню не появилось, выбираем View->Tool Windows->Version Control:

Шаг 2: добавим файлы под версионный контроль. В окошке Version Control нас интересует вкладка Local Changes. В списке Unversioned Files находятся файлы, которые не отслеживаются git. Intellij IDEA выделяет их коричневым:

Выберем файлы, изменения в которых мы хотим отслеживать, вызываем контекстное меню и нажимаем кнопку Add to VCS:

Обычно это только java файлы. Конфигурационные и class файлы не следует добавлять в репозиторий.
После добавления, Main.java переместился в список Default Changelist — здесь находятся файлы отслеживаемые git, которые попадут под версионный контроль после коммита. Intellij IDEA выделяет только что добавленные файлы зеленым цветом:

Если проект уже находится под версионным контролем, то при добавлении нового файла, Intellij IDEA предлагает добавить его сразу же под версионный контроль:

Соглашаемся — жмем Yes.
Шаг 3: Коммит файлов. Наконец вы хотите сохранить состояние своего проекта в репозиторий git. Для этого делаем так называемый коммит, который создает снимок состояния (snapshot) проекта в данный момент. Выбираем Default Changelist, вызываем контекстное меню и жмем Commit:

В открывшемся окне заполняем поле Commit message — указываем какие изменения сделаны в этом коммите:

Состояние всех файлов, находящихся в Default Changelist сохраняется в снимке.
При изменении файла, который уже был закомичен, он опять попадает в Default Changelist, но теперь будет синего цвета.
Для того чтобы просмотреть все коммиты, перейдите во вкладку Log. Здесь можно увидеть всю информацию о сделанных коммитах: кто и когда сделал коммит, какие файлы были изменены.

Шаг 4: публикация проекта на GitHub. Наконец вы решили залить свой проект на Github. Для этого в верхнем меню нажимаем пункт VCS -> Import into Version Control -> Share Project on GitHub:

Шаг 5: Операция push. После публикации репозитория на Github вы сделали изменения в своем локальном репозитории, и хотите эти изменения добавить на GitHub. Для этого используется операция push: VCS->Git->Push.

Шаг 6: Операция pull. Если изменения в вашем локальном репозитории устарели и вы хотите подтянуть изменения с GitHub, используйте операцию pull: VCS->Git->Pull.
Этап третий: наполняем сайт
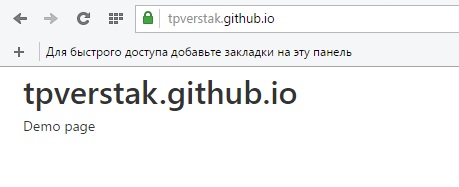
Создание одного лишь репозитория недостаточно. Важно наполнить его файлами, иначе при переходе по ссылке, вида username.github.io мы увидим следующее:

Это именно то, что сгенерировалось в файл README и теперь отображается на сайте. Что нужно сделать, чтобы сайт выглядел так, как мы хотим? Во-первых, на вашем компьютере, должны быть подготовлены файлы для загрузки. Иначе говоря — нужен готовый, сверстанный сайт.
Если сайт готов, то необходимо на странице репозитория нажать на кнопку Upload files.

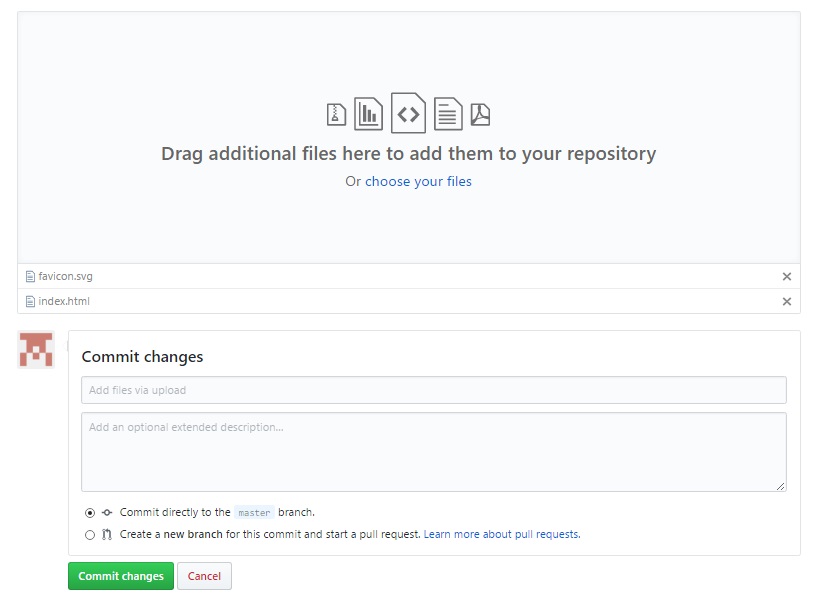
Далее вы попадете на страницу, куда достаточно перенести файлы для загрузки. Но помните, сюда можно скидывать что-угодно, только не папки. Как создавать папки — будет описано ниже.

В блок Commit changes писать, что-либо не обязательно. Гитхаб понимает, что вы пытаетесь сделать и уже за вас описывает действие. Это много увидеть на скриншоте. Жмем Commit changes.

Итак, мы загрузили 2 файла. Теперь необходимо создать 2 папки: css и font. Рассмотрим на примере создание папки для css. Для этого необходимо нажать на кнопку Create new file.

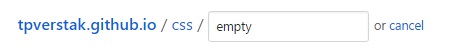
И мы попадаем на страницу создания файла. Чтобы сделать папку для нового файла, мы должны написать в верхнем поле следующее: css/
Помните, слеш обязателен!
После css/ можно написать слово empty. Выглядеть все это будет так:

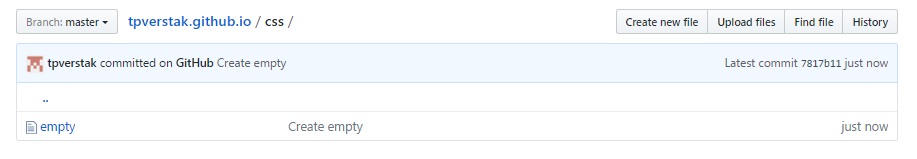
Все, больше ничего писать не нужно, просто жмем зеленую кнопку внизу Commit new file. После этого мы сразу же попадаем в папку css, куда необходимо загрузить все файлы css. Как это сделать — мы уже знаем. Файл empty можно удалить.

Аналогичную операцию повторим и с папкой font и ее файлами.
Когда все необходимые файлы будет лежать на хостинге Гитхаба, процесс можно считать завершенным.

Добавить проект на github с компьютера

About
Platform

Полезные библиотеки JavaScript
jPlayer — плагин позволящий проигрывать аудио и видео файлы различных форматов на вашем сайте.
jPlayer : HTML5 Audio & Video for jQuery. Contribute to jplayer/jPlayer development by creating an account on GitHub.

Полезные библиотеки Python
ip2geotools — простой в использовании модуль позволяющий получать геолокацию, страну, регион, город, а также широту и долготу по IP из нескольких баз данных.
GitHub — tomas-net/ip2geotools: Simple tool for getting geolocation information on given IP address from various geolocation databases.
Simple tool for getting geolocation information on given IP address from various geolocation databases. — GitHub — tomas-net/ip2geotools: Simple tool for getting geolocation information on given IP.

Полезные библиотеки C++
ANPR System — система автоматического распознавания автомобильных номеров России.

Полезные библиотеки Python
Seeker — интересная утилита позволяющая узнавать геолокацию человека. Делается это с помощью создания фишинговой страницы и последующей генерации ссылки, по которой переходит человек.
⚠️ Информация предоставлена исключительно с целью ознакомления. И побуждает обратить внимание на проблемы в безопасности.
Accurately Locate Smartphones using Social Engineering — GitHub — thewhiteh4t/seeker: Accurately Locate Smartphones using Social Engineering

Полезные библиотеки Python
Rich — утилита для красивого оформления кода в терминале.

Полезные библиотеки Python
StegoPy — стеганография с Python3 и алгоритмом LSB. Утилита позволяющая шифровать и прятать текст в изображениях.

Полезные библиотеки JavaScript
LearnGitBranching — визуализатор репозитория git, песочница и серия обучающих руководств и заданий.
Цель проекта — помочь разработчикам понять git с помощью графической визуализации, которая отсутствует при работе в командной строке. Это достигается с помощью игры с разными уровнями, чтобы познакомиться с различными командами git.

Полезные библиотеки Telegram
Awesome-Telegram — список Telegram ресурсов, полезные боты, инструменты для разработки ботов на разных языках, темы, различные утилиты, группы, каналы, компьюнити в других соц.сетях.
GitHub — Lukasss93/awesome-telegram: Collection great groups, channels, bots and libraries for Telegram
Collection great groups, channels, bots and libraries for Telegram — GitHub — Lukasss93/awesome-telegram: Collection great groups, channels, bots and libraries for Telegram

Приглашаем на форум «РазвИТие. Российские технологии для инженеров».
Основной вызов для промышленности в текущих условиях — обеспечить бесперебойную работу предприятий, наладить выпуск новой продукции, провести импортозамещение в условиях санкций. Поэтому 13 апреля в Москве консорциум ИТ-разработчиков «РазвИТие» представит программное решение, которое поможет в кратчайшие сроки выполнить инженерные и производственные задачи — обновленный российский PLM-комплекс на российских СУБД и операционных системах на базе Linux.
? 13 апреля, Москва. Участие бесплатное
Есть возможность участия онлайн.
❓Что ждет участников
Панельная дискуссия «Функциональность VS Импортонезависимость», доклады, два экспертных потока, технологическая выставка с новыми версиями продуктов, работающими на базе ОС «Альт» и Astra Linux
✅ Кому будет полезен форум
— Руководителям инженерных подразделений и служб информационных технологий
— Руководителям, принимающим решения в сфере цифровизации












