Форматы изображений для веба
Хороший верстальщик должен уметь правильно выбирать форматы изображений для своей вёрстки, чтобы изображения отображались без погрешностей и имели оптимальный размер при загрузке. Давайте разберёмся, какие бывают форматы изображений и в каких ситуациях лучше выбрать тот или иной формат.
Для начала рассмотрим форматы, которые относятся к растровой графике: GIF, JPEG, PNG и WebP. Подробнее о растровой графике можно прочитать в статье «Растровая и векторная графика».
Основные характеристики, которые нас будут интересовать при выборе формата — это качество изображения, вес и количество цветов. В вебе тяжёлые изображения непрактичны, поскольку они долго загружаются. Чтобы уменьшить вес файла, используются алгоритмы сжатия. Сжатие может быть с потерями и без потерь. При выборе подходящего формата изображения, нам нужно найти баланс между весом файла и качеством картинки, так как некоторые алгоритмы сжимают изображения с потерей качества. Теперь рассмотрим каждый из форматов подробнее.
GIF (Graphics Interchange Format)
Формат был разработан компанией CompuServe в далёком 1987 для передачи растровых изображений по интернету. GIF имеет цветовую палитру, состоящую из 256 цветов. Алгоритм GIF выбирает 256 наиболее используемых в исходном изображении цветов, а все остальные оттенки создаются путём подмешивания — подбора соседних пикселей таким образом, чтобы человеческий глаз воспринимал их как нужный цвет. По этой причине GIF не подходит для хранения полноцветных изображений и фотографий.
Формат поддерживает прозрачность — каждый пиксель изображения может быть в двух состояниях: прозрачный или непрозрачный, полупрозрачность не поддерживается.
Особенностью GIF является поддержка анимации, то есть этот формат может хранить несколько кадров, которые сменяют друг друга с определённой частотой.
Пример изображения в формате GIF (источник изображения: giphy.com)
Таким образом, формат GIF подходит если:
- изображение не многоцветное;
- нужна простейшая прозрачность;
- нужна анимация.
JPEG (Joint Photographic Experts Group)
Формат JPEG получил своё название от объединённого комитета экспертов по фотографии, который и создал этот стандарт в конце 80-х — начале 90-х годов. Он был разработан для сжатия и хранения полноцветных фотографий. Поддерживает более 16 миллионов цветов.
Формат JPEG сжимает изображения с потерей качества. Алгоритм сжатия основан на разбиении исходного изображения на квадраты 8×8 пикселей, и последующей их группировке. Можно получать JPEG изображения очень маленького веса, но только за счёт ухудшения качества картинки, можно получить и очень качественные JPEG, но тогда картинка будет слишком тяжёлой. Поэтому главная задача при работе с JPEG — подобрать такой уровень качества, чтобы вес был небольшой и качество картинки было приемлемым (обычно, это диапазон от 60 до 70, но нужно тестировать на каждой картинке).

Пример изображения в формате JPEG с неоптимальной степенью сжатия. Качество: 10. Вес: 20 килобайт.
Первая картинка весит 20 килобайт. Это круто, очень мало, но для этого мы задали уровень качества 10 и картинка выглядит плохо.

Пример изображения в формате JPEG с оптимальной степенью сжатия. Качество: 60. Вес: 65 килобайт.
Вторая картинка с уровнем качества 60 весит чуть больше первой — 65 килобайт, но выглядит уже хорошо.

Пример изображения в формате JPEG с минимальной степенью сжатия. Качество: 95. Вес: 169 килобайт.
Для третьей картинки мы задали уровень качества 95, из-за чего её вес стал 169 килобайт. Вторая и третья картинка внешне почти неразличимы, однако вторая картинка весит на 104 килобайта легче.
Таким образом, формат JPEG лучше подходит для:
- полноцветных изображений, фотографий;
- изображений, с плавным переходом яркости и контраста;
- рисунков с большим количеством разноцветных деталей.
PNG (Portable Network Graphics)
PNG является относительно недавним форматом, который был введён как альтернатива для GIF-файлов.
PNG является форматом сжатия без потерь и позволяет сохранять изображения, в которых требуется особенная чёткость. Например, чертежи и печатный текст.
Формат имеет две вариации: PNG8 и PNG24. PNG8 может хранить лишь 256 цветов, а PNG24 использует уже более 16 миллионов цветов.
Главная особенность формата PNG — поддержка альфа-прозрачности, то есть каждому пикселю в отдельности можно задать свою степень прозрачности.

Пример изображения в формате PNG (источник изображения: Wikimedia Commons)
Итак, формат PNG подходит для:
- изображений с прозрачностью и полупрозрачностью;
- когда необходима повышенная точность полноцветных изображений;
- изображений с резкими переходами цветов.
WebP — новый формат, созданный и развиваемый с 2010 года компанией Google.
Главная цель этого проекта — ещё больше уменьшить вес при сохранении такого же качества.
Формат использует новый алгоритм сжатия, в котором искажения отличаются от искажений других форматов. Ухудшается детализация и структура, в то время как края остаются чёткими.
- сжимает изображения без потерь лучше, чем PNG (на 26% по данным Google);
- сжимает изображения с потерями лучше, чем JPEG (на 25–34% по данным Google);
- поддерживает прозрачность (альфа-канал).
Иногда WebP сжимает изображение даже лучше, чем заявляет Google.
JPEG: 44 килобайт WebP: 26 килобайт. Если изображение не видно, значит ваш браузер не поддерживает формат WebP.
Ввиду относительной новизны формата, не все браузеры умеют с ним работать. На сегодняшний день WebP поддерживается только Chrome, Opera и Firefox.
Как изменить формат и улучшить
качество фото в программах
На любом среднестатистическом компьютере есть программы, где можно быстро изменить тип файла и преобразовать фотоснимок. У них большое количество преимуществ по сравнению с онлайн-сервисами и софтом для смартфонов. Например:
- не требуется подключение к интернету;
- часто позволяют делать пакетную обработку;
- можно сразу скорректировать «вес» фотографии и улучшить ее.
Посмотрим, как изменить расширение фото в графических редакторах на ПК.
Конвертация фото в ФотоМАСТЕРе
ФотоМАСТЕР — функциональная и простая программа, в которой изменить расширение у картинки можно за пару действий. Размер снимка при этом определяется пользователем. Иногда требуется отредактировать только один или пару кадров, но бывают ситуации, когда нужно обработать сразу пакет фотографий. В ФотоМАСТЕРЕ возможны оба варианта — рассмотрим ниже, как следует действовать.
Изменение формата одной картинки
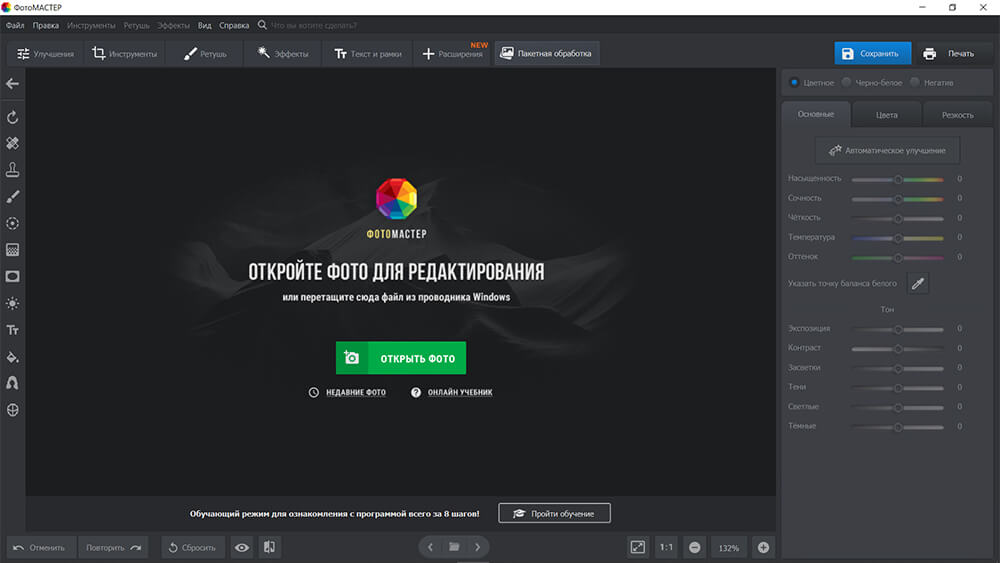
- Установите фоторедактор и откройте кадр, нуждающийся в преобразовании.

Загрузите фотографию для работы

ФотоМАСТЕР поможет не только переделать формат фото, но и улучшить снимок

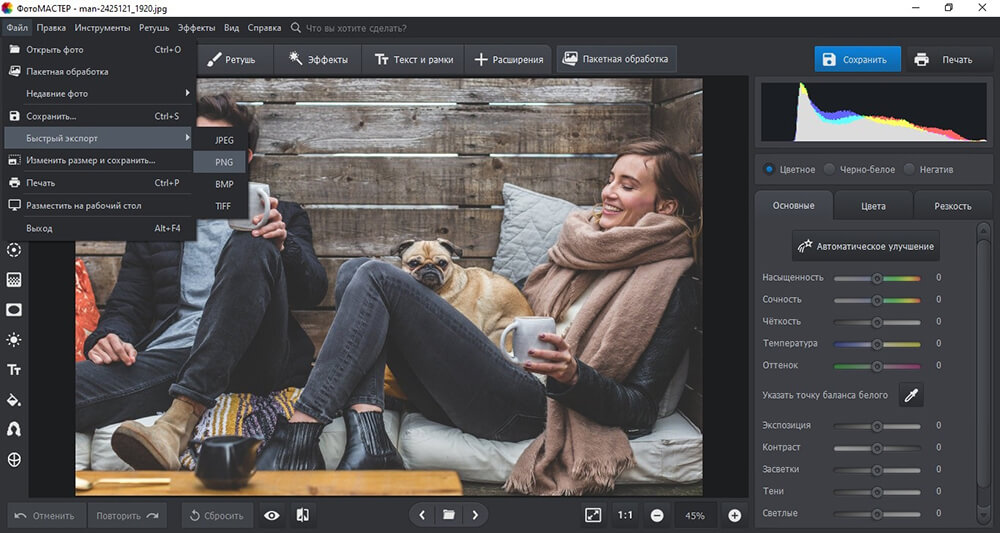
Выберите нужный вариант и снимок будет сконвертирован

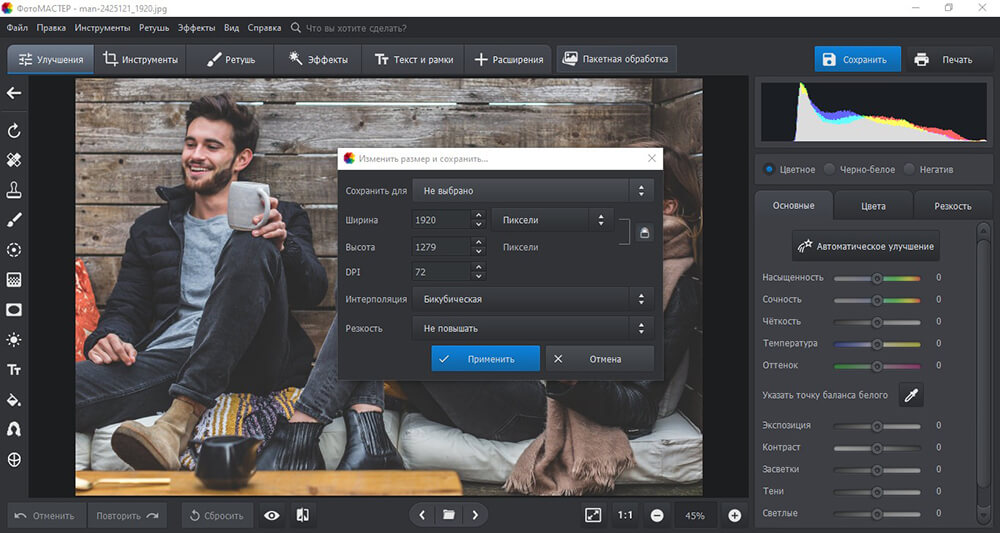
Меняйте размер картинки прямо при конвертации
Изменение формата множества изображений за раз
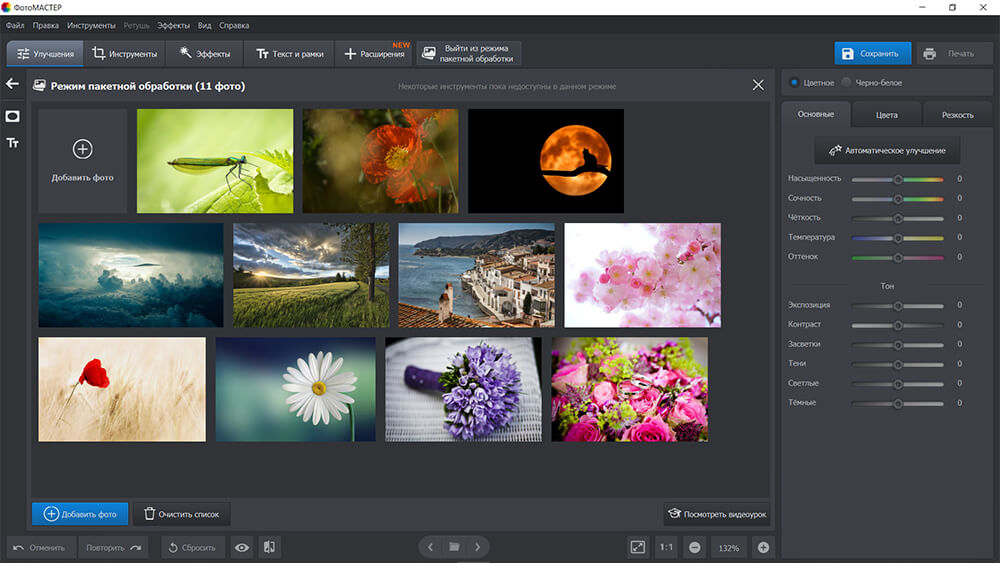
- Найдите режим «Пакетная обработка в меню» и перейдите в него.

Вкладка с пакетной обработкой — самая последняя в верхнем меню

Просмотрите загруженные материалы — удалите лишние или добавьте недостающие фотоснимки

При желании можно сразу изменить размер кадров и резкость

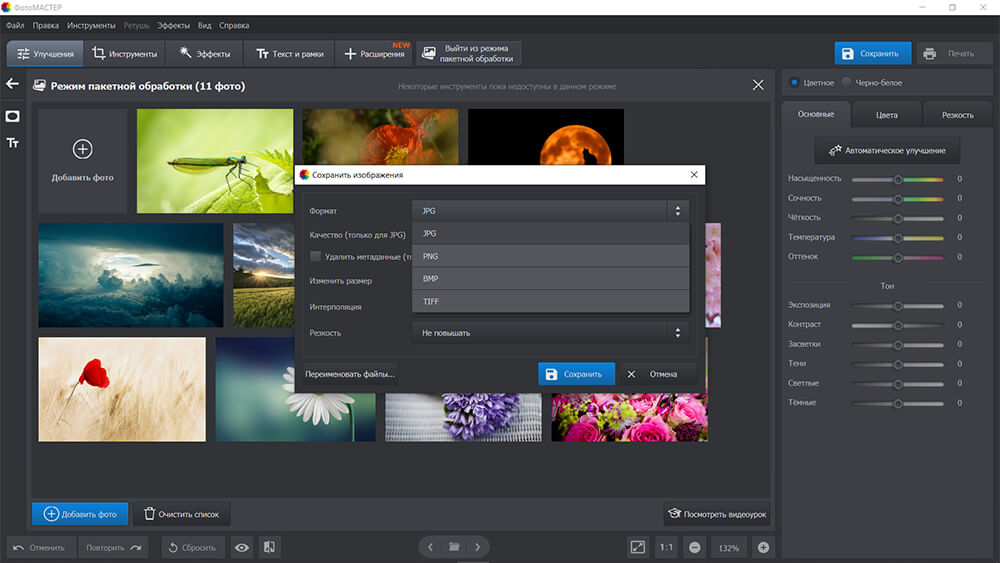
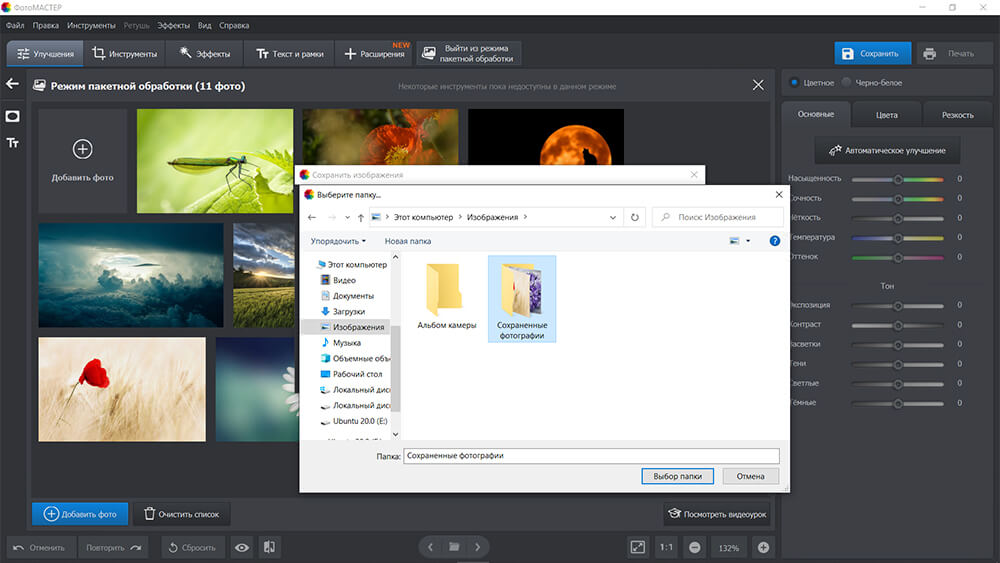
Отредактированные фотоматериалы будут сохранены в указанной папке
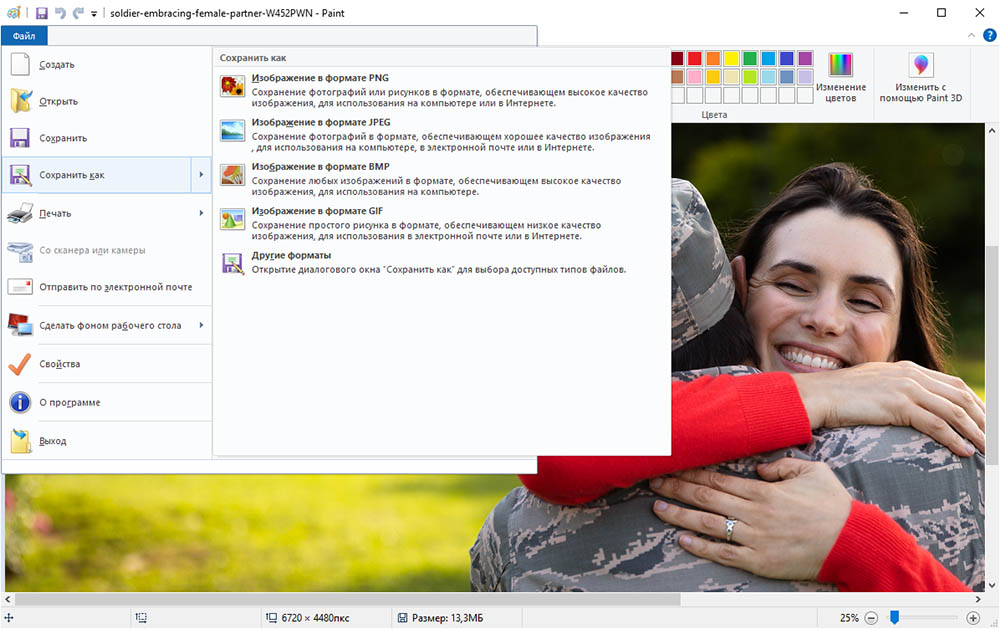
Смена формата фото в Paint
Paint — простой редактор, который стандартно входит в состав ОС Windows. С его помощью вы легко измените тип файла на нужный. Однако стоит учитывать, что выбор в Paint не слишком велик. Действуйте так:
- Запустите программу с рабочего стола или из меню «Пуск».
- Откройте картинку для редактирования. Воспользуйтесь пунктом меню «Открыть» или перетащите снимок из папки в рабочее поле программы. Также в редакторе действует классическое сочетание клавиш «Ctrl+O».
- Сохраните фотографию в нужном расширении, выбрав его в выпадающем списке у опции «Сохранить как. ». Не забудьте указать новое имя и место расположения.

Просто сохраните картинку в нужном формате, например в PNG
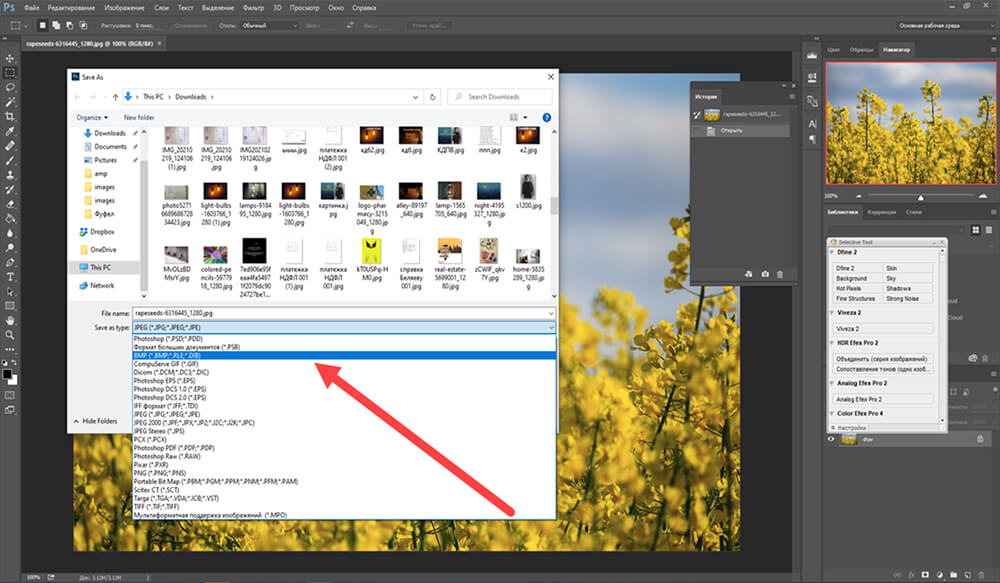
Как изменить формат картинки Photoshop
В Фотошопе можно наложить одно изображение на другое и переделать тип фото:
- Загрузите снимок для обработки в рабочее поле Фотошопа.
- Выберите функцию «Сохранить как. » в меню.
- Укажите название фотоснимка и найдите в выпадающем списке нужный типа файла. Например, переводим привычный JPG в BMP.

В Фотошопе большой выбор типов файлов для сохранения картинки
При использовании Фотошопа стоит учесть, что для работы в программе крайне необходимы опыт и специальные знания. Если вы планируете только конвертировать фотоматериалы, то устанавливать такой сложный и дорогостоящий софт просто нецелесообразно — гораздо проще найти более подходящие варианты.
Преимущества и недостатки общих типов файлов
Преимущества формата JPEG
- Большинство программ могут открывать и сохранять изображения в формате JPEG.
- Изображения в формате JPEG удобно отправлять по электронной почте благодаря небольшому размеру файла.
- Поскольку формат JPEG позволяет изменять уровень сжатия при сохранении, можно контролировать размер файла и качество изображения.
Недостатки формата JPEG
В формате JPEG изображения автоматически уплотняются при сохранении, что незначительно ухудшает качество изображения. Если использовать высокий уровень уплотнения, качество изображения может быть достаточно низким.
Преимущества формата TIFF
При сохранении изображений в формате TIFF качество не теряется.
Недостатки формата TIFF
Некоторые программы, в том числе большинство браузеров, не могут отображать изображения в формате TIFF.
Изображение в формате TIFF может быть очень большим (в несколько раз больше изображения в формате JPEG). Поэтому изображение в формате TIFF занимают гораздо больше места на жестком диске, чем изображение в формате JPEG.
Только очень маленькие изображения в формате TIFF пригодны для отправки по электронной почте.
Какой формат изображения лучше?
Формат JPEG
Цифровые камеры и веб-страницы обычно используют JPEG файлы — его алгоритм очень хорошо сжимает данные и итоговый файл получается небольшой. Однако JPEG использует алгоритм сжатия с потерями, что может явится сильным недостатком.

Формат JPEG для цифровых камер
Небольшой размер файла JPEG идет в ущерб качеству изображения. Степень сжатия можно устанавливать в настройках графических программ — ниже качество меньше файл изображения и наоборот чем выше качество тем большим размером получается файл.
JPEG почти единственный формат, который использует сжатие с потерями, позволяющий делать небольшие файлы более низкого качества. Есть режим сжатия без потерь — lossless JPEG.
Данный формат используется в случаях когда небольшой размер файла более важен, чем максимальное качество изображения (оптимизированное изображения для сайта, электронная почта, перенос на картах памяти и т.д.). Формат JPEG достаточно хорош для большинства случаев, главное не переусердствовать в сжатии.
Всегда помните что повторное редактирование файла формата JPEG ухудшает качество картинки, появляются артефакты, потому рекомендую всегда сохранять оригиналы изображений, которые в дальнейшем можно сжать.
Формат TIFF
Формат без потерь используемый для растровых изображений, считается самым лучшим форматом для коммерческой работы. Он применяется при сканировании, в полиграфии для качественной печати, распознавании текста, отправке факсов. Файлы в формате TIFF имеют значительно больший размер чем их аналоги в JPEG, и могут быть записаны без сжатия либо со сжатием без потерь.
Формат TIFF позволяет сохранять несколько слоев, что очень удобно при дальнейшем редактировании, и в отличии от JPEG может иметь разрядность 8 или 16 на канал. TIFF является наиболее универсальным, и как правило используется для хранения оригиналов изображений, которые в дальнейшем можно редактировать. Но имейте в виду что браузеры не отображают TIFF файлы.
Формат GIF
Данный формат разработала компания CompuServe в 1987 году для первых 8-битных видеокарт компьютера и предназначался для передачи по dial up (модемному) соединению. В свое время он был самым распространенным форматом в интернете. GIF использует компрессию без потерь LZW, и очень хорошо сжимает изображения, в которых много однородных заливок (баннеры, таблицы, логотипы, схемы).
Глубиной цвета данный формат нас не радует, всего 8 бит (256 цветов максимум) и использовать его для хранения фотографий не рекомендуется (фото имеют 24 битную глубину цвета).
Данный формат поддерживает анимацию изображений, которая выражается в смене статичных картинок через определенный промежуток времени, которой можно задавать. Анимацию можно делать цикличной, что с успехом применяется при изготовлении банеров и аватарок.
Формат PNG
Был создан сравнительно недавно для замены устаревшего GIF (браузеры показывают оба формата), и в некоторой степени более сложного TIFF формата. PNG является растровым форматом с использованием сжатия без потерь, не поддерживает анимацию и может иметь 48 битную глубину цвета.
Одно из преимуществ данного формата — можно указать уровень прозрачности для каждой точки, что позволяет делать плавные переходы из четкого изображения в фон. Основным применением является использование в интернет и редактирование графики.
Типов файлов в зависимости от цели использования:
| Фотографические изображения | Графика, логотипы | |
| Свойства | Фотографии 24-битный цвет и 8-бит ч/б | Графика с множеством сплошных цветов, с небольшим количеством цветов (до 256 цветов), с текстом или линиями |
| Лучшее качество | TIFF или PNG (со сжатием без потерь) | PNG или TIFF (со сжатием без потерь) |
| Наименьший размер файла | JPEG с высоким коэффициентом качества | TIFF или GIF или PNG (графика / логотипы без градиентов) |
| Cовместимость (PC, Mac, Unix) |
TIFF или JPEG | TIFF или GIF |
| Худший выбор | GIF 256 цветов (очень ограничен цвет, и размер файла больше чем 24 -разрядного JPEG) | Сжатие JPEG добавляет артефакты, смазывается текст и края линий |
Форматы снимков для печати
Формат снимков для печати — это размер, в котором вы можете распечатать изображение. Существует несколько основных форматов, с которыми работает большинство фотолабораторий. Это: 9 х 13, 10 х 15, 13 х 18, 15 х 21, 20 х 30, 30 х 46. Цифры отражают соотношение длины и ширины готового изображения. Числовой указатель (9 х 13, 10 х 15 и т.д.) соответствует примерному линейному значению в миллиметрах. Форматам фотографий соответствуют следующие линейные значения:
9 х 13 — 89 х 127 мм
10 х 15 — 102 х 152 мм
13 х 18 — 127 х 178 мм
15 х 21 — 152 х 212 мм
20 х 30 — 203 х 305 мм
30 х 46 — 305 х 457 мм
Наиболее часто любительские фотографии печатают в формате 10х15. Такую фотографию легко вставить в семейный фотоальбом и сохранить на память. Если же вы хотите, к примеру, повесить фотографию на стену, стоит выбирать больший формат.
Для выставочных работ подойдет формат 20х30 или 30х46. Перед тем, как заказывать печать фотографии в каком-либо размере, убедитесь, что разрешение исходника позволит распечатать снимок без потери качества. Если оно будет слишком маленьким, готовое изображение станет смазанным и некрасивым.
Конвертирование в Irfan View
IrfanView – это бесплатный просмотрщик фотографий, однако софт включает в себя большое количество дополнительных функций, среди которых можно найти и конвертер фото.
- Запустите IrfanView и откройте File. Отыщите строчку Open и загрузите требуемую картинку.
- На панели инструментов щелкните по иконке в виде дискеты либо в меню File выберите Save as.
- В окне сохранения установите подходящее расширение. Сбоку отобразится окошко с настройками. Если вы экспортируете JPEG, можно отрегулировать степень пережатия. Для этого двигайте ползунок напротив надписи Save quality.
IrfanView предлагает большое количество способов сохранения, в том числе WebP и RAW, также в нем поддерживается пакетный режим. Минусом софта является лишь не очень интуитивное управление.
2 | Можно ли пиксели перевести в сантиметры:
Именно это и происходит, когда вам нужно напечатать фотографии на бумаге. Здесь понадобится ещё один показатель — плотность пикселей (разрешение), которую сможет напечатать принтер (или другая машина для печати фото). Полиграфическим стандартом для фотографий является разрешения 300 dpi (dpi — количество точек на дюйм). Например, для печати в красивых глянцевых журналах используют фото с разрешением 300 dpi.
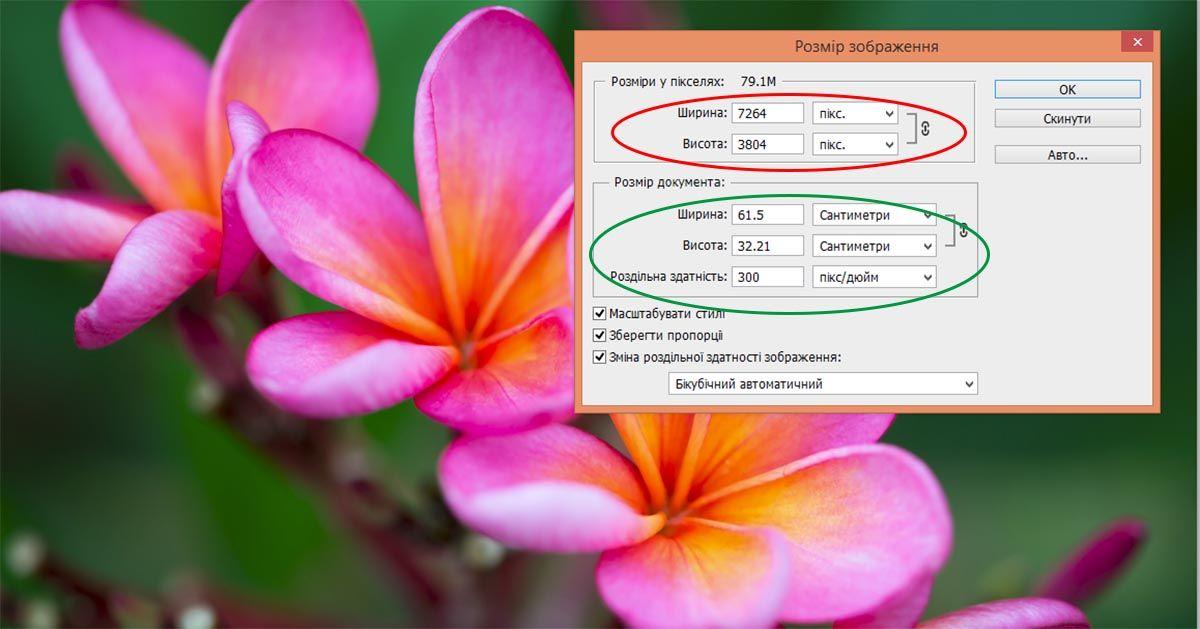
Чтобы вы не ломали голову над делением размера фото на разрешение и не переводили дюймы в сантиметры, в любой программе для просмотра и редактирования фото (например, в Photoshop) есть функция просмотра размера изображения фото в сантиметрах. Она вам понадобится, чтобы понять, какого максимального размера фотографию в хорошем качестве (с разрешением 300 dpi), вы сможете напечатать на бумаге или другом материальном носителе.
Например, это фото с тропическими цветами Франжиспани, можно напечатать размером 61 см на 32 см.

Размер фотографии в пикселях и сантиметрах в программе Photoshop
Чтобы узнать размер фото в пикселях и сантиметрах в программе Photoshop, нужно нажать комбинацию клавиш Alt+Ctrl+I или зайти в меню Image (Изображение) ►Image size (Размер изображения).
Читайте о 6 способах узнать размер фото в статье — Как узнать размер фото
Вернёмся к реальности цифровых фото — к пикселям и размерам фото в пикселях. Что произойдёт, если уменьшить количество пикселей в фото? Ответ — ухудшиться качество фотографии. Например, я взяла фото этой же вазочки с ягодами, что в начале статьи, и уменьшила размер фото до 150 пикселей в ширину. При таком уменьшении программа уничтожает часть пикселей. Фотография стала миниатюрной:
Теперь попробуем «растянуть» фото на всю страницу:

Растянутая картинка выглядит мутной и нечёткой
Как видите, детализация уже не та, так как часть пикселей (а вместе с ними и деталей) отсутствует.
Конечно, если использовать эту уменьшенную картинку как маленькую иконку или небольшое изображение в презентации Power Point, то будет смотреться вполне нормально, но вот для печати в журнале на пол страницы она явно не подойдёт.
PSD
Этот тип файла Adobe Photoshop использует по умолчанию для сохранения данных. Большим преимуществом файлов PSD есть то, что они позволяют проводить манипуляции на определенных отдельных слоях, а не на самом изображении. Это очень важно для таких видов обширного воздействия на изображение, как ретушь. Это дает гораздо большую гибкость и возможность тонкой настройки изображения, так как слои можно добавлять, удалять, редактировать в любое время, при этом не воздействуя на оригинальное изображение (до тех пор, пока они совершаются на слоях) или другие слои. Но помните, что как только слои PSD-файла будут объединены (этот процесс по сути сливает все слои), то это нельзя будет отменить, так что убедитесь, что сохранили ваш файл как PSD перед тем, как объединить слои.
Преимущества
- Возможность широкого управления в изображении на отдельных слоях
- Когда изображение будет готово, его можно пересохранить в любом другом формате
Недостатки
- Файл, состоящий из множества слоев, может быть очень большим по размеру из-за хранящейся дополнительной информации.
Есть ряд наиболее используемых и распространенных типов файлов. Профессиональные фотографы обычно снимают в сыром формате (даже если конечный файл нужен в JPEG), конвертируют в DNG, затем редактируют фото в таких программах, как Photoshop или Lightroom. Но, как видите, очень важно правильно выбрать формат для создания оригинального фото и его последующего сохранения.












