Лучший компьютер для создания сайтов. Железо для программиста.
Это не самый частый вопрос, но тем не менее меня иногда спрашивают — эй, а на чем ты работаешь? Конечно, речь идет о компьютере, или ноутбуке, который я использую в работе и для создания сайтов. В этой статье мы поговорим именно об этом.
- Общее
- Скорость создания сайтов
- Удобство использования
- Многозадачность
- Возможности и срок службы
Какие нужны параметры
Для программирования нужно немного: по сути это написание текста. Компиляция или исполнение кода по современным меркам тоже не особо ресурсоёмкая задача. Поэтому для кодинга подойдёт почти любой компьютер.
Есть лишь три сценария, когда вам потребуется мощный компьютер:
- Вы делаете сервер, на котором будет обслуживаться много клиентов. Например, вам нужен компьютер, на котором станет крутиться телеграм-бот, а пользоваться им должны десятки тысяч человек постоянно. Тогда нужно много памяти и шустрые многопотоковые процессоры.
- Вы занимаетесь машинным обучением.
- Вы используете компьютер не только для кодинга, но и для других задач, например, играете в игры.
Компьютер для мобильной разработки:
Тут в целом подойдёт почти точно такой же компьютер как и в случае с Web разработкой, только монитор можно вообще любой, без не всяких но.
Кстати, такой же компьютер, который будет описан в этом разделе подойдёт и для разработки обычных настольных приложений.
Процессор:
В процессоре должна быть высокая производительность на ядро от , поэтому берите например Intel Core i3-9100, или подобный процессор от AMD.
Видеокарта:
Видеокарта особо не нужна, поэтому просто купите процессор с встроенным видео ядром, если вам конечно больше нечего кроме мобильной разработки не нужно.
Монитор:
Монитор тоже любой, так как, вы всё равно будите тестировать приложения в эмуляторе Android, и там будет размер окна как на обычном смартфоне.
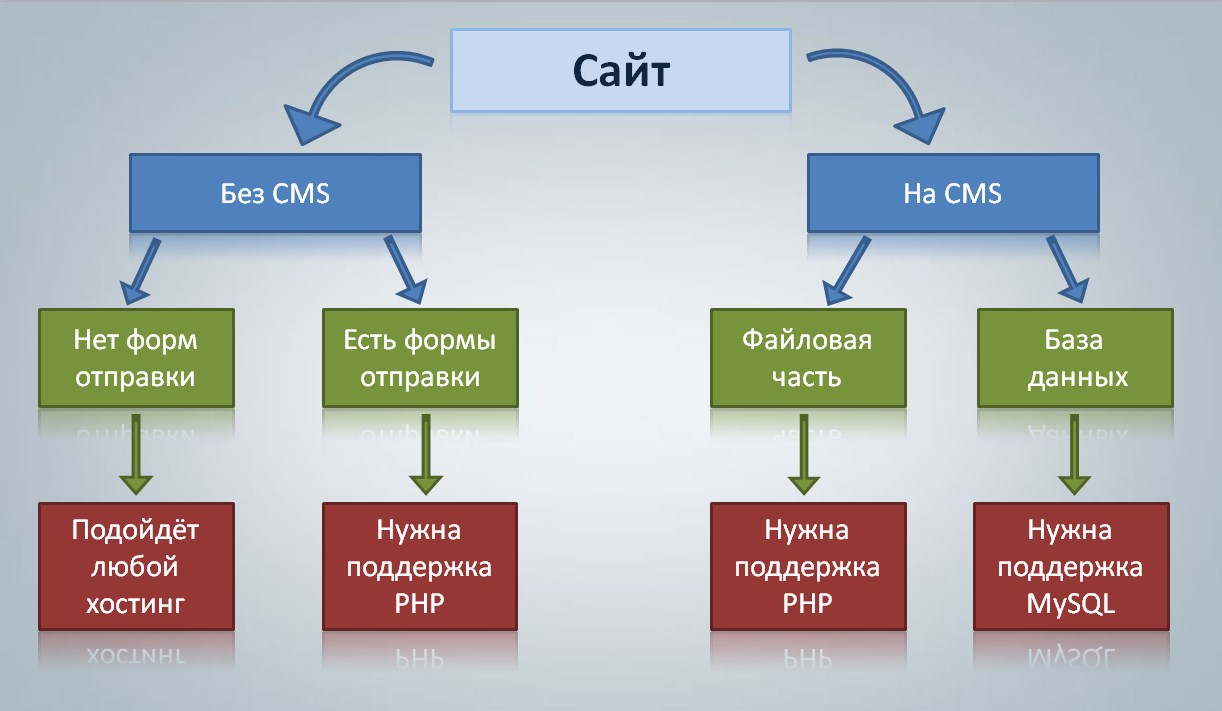
Поддержка PHP и mySQL.
Чтобы разобраться с тем насколько важны эти параметры для Вашего сайта предлагаю Вам ознакомиться со схемой ниже.

Персональный компьютер для веб-дизайнера
Тут все гораздо проще. Главное — никогда не покупайте готовые системные блоки. Цена у них космическая, а сборка дисбалансная и не стоит своих денег.
- Берем процессор не ниже 2х ядер и 4х потоков (начинается от старых i3 и новых Pentium), либо, что лучше и дешевле — Ryzen от 3 линейки. Для графики важна производительность процессора на одно ядро и чем оно мощнее, тем лучше. Я, как и говорил выше, укомплектовал офис процессорами AMD, как ноутбуки, так и ПК, взяв Ryzen 5 2600 (покупали всего по 10300 за штуку). Тут 6 ядер и 12 потоков. Подойдет под любые задачи, даже для видеомонтажа. За эту цену сейчас, новое, можно взять лишь i3 (4 ядра и 4 потока).
- Оперативная память: также минимум 8gb, но лучше сразу брать 16gb и в 2-канальном режиме. Так как пропускная способность памяти также важна.
- Видеокарта: на выбор. Если есть встроенная графика в процессор, то пока можно не думать. Для photoshop я особой разницы не заметил в работе. Если нет ничего, берите лучше от AMD — от Radeon rx550. Недорого и универсально.
- Остальное, как и в ноутбуках.
Важный момент тут — покупка монитора и тут, как лучшее бюджетное удобное, крутое, универсальное устройство, которое стоит всего от 8.800 рублей — LG 25UM58. Бля, даже ссылку дам на него: https://www.e-katalog.ru/LG-25UM58.htm .

Что в нем крутого?
О последнем пункте немного подробнее. В общем, эти пропорции самое удобное, что только есть для работы и просмотра фильмов. Я могу развернуть Photoshop или любой другой редактор в fullhd размер и у меня еще будет лишнее пустое пространстве с краю, куда могу разместить дополнительное приложение, окно или еще что-нибудь… В общем, работа будет куда продуктивнее!
Просмотр фильмов без черных полос. Смотреть кинцо одно удовольствие! Больше деталей и больше удовольствия от просмотра. Да и опыт немного другой.
Есть 3 ключевых компонента, которые необходимы для создания веб-сайта на ПК
- Доменное имя;
- Веб-хостинг;
- Конструктор сайтов.
Это ключевые понятия. Эти термины могут показаться вам странными, но я дам вам больше информации о них ниже в этой статье.
Домен, регистрация доменного имени
Получение доменного имени является первым шагом в процессе создания вашего сайта. Домен, который вы зарегистрируете, будет адресом вашей веб страницы.
Существует множество доменных расширений, из которых вы можете выбрать, однако наиболее популярными и лучшими доменами являются .ru, .com и .рф
- Если ваш сайт будет ориентирован на конкретную страну, вы должны выбрать домен конкретной страны, например .ru (для России), .co.uk (для Соединенного Королевства), com.au (Австралия),. de (Германия) и так далее.
- Например мой адрес сайта https://pc-reanimator.ru/. Где pc-reanimator.ru — это домен. .ru — это доменная зона. К примеру .us — это доменная зона США, .com — это международная общая доменная зона и т.д.
Каждый домен по своему уникален, и может быть зарегистрирован один раз — если вы не знаете как создать сайт на компьютере самому — вы должны это понимать.
Так, например, вы не сможете зарегистрироваться google.com или yandex.ru, потому что эти домены уже зарегистрированы.

Найти хорошее и звучное доменное имя, которое будет представлять вашу компанию, может быть трудно. Или уже занято, однако вот несколько советов, которые помогут вам в процессе поиска подходящего доменного имени.
Сохраняйте доменное имя простым и запоминающимся, в идеале — чем короче и созвучнее имя тем лучше. По возможности не используйте дефисы и цифры, это усложняет запоминание домена.
- Совет! Всегда держите свой ноутбук на зарядке, если работаете на нем! Если резко отключат электричество, то вы ничего не успеете сохранить.
Домен, который вы выбираете, может быть ключевым словом (или несколькими ключевыми словами, описывающими ваш сайт и бизнес). Или может быть вашим фирменным знаком или названием компании.
Всегда регистрируйте свои домены в компаниях, которые аккредитованы и имеют хорошую репутацию. Таким образом, вы можете быть уверены, что ваш домен будет в надежных руках.
Домен .ru будет стоить вам примерно около 200 — 1000 р. в год, в зависимости от регистратора доменов. Однако большинство веб-хостинговых компаний, таких как BlueHost, InMotion или iPage, предоставят вам бесплатное доменное имя. Если вы купите у них веб-хостинг.
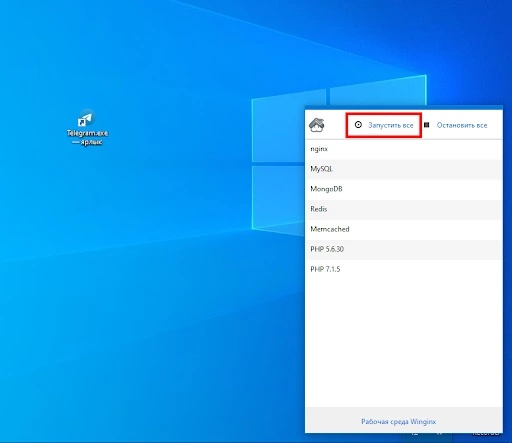
Как пользоваться локальным сервером Winginx
Winginx – локальный сервер, с помощью которого можно быстро создать сайт на своем компьютере. Скачайте дистрибутив и запустите программу-установщик. После установки ПО нажмите на иконку Winginx в трее и включите компоненты программы.

Активируем сервер Winginx
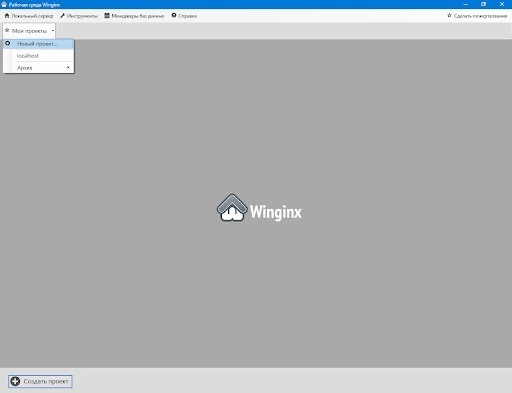
Перейдите по ссылке «Рабочая среда Winginx», чтобы вызвать панель управления программой. Создайте новый проект и укажите адрес экспериментального сайта.

Создаем новый проект
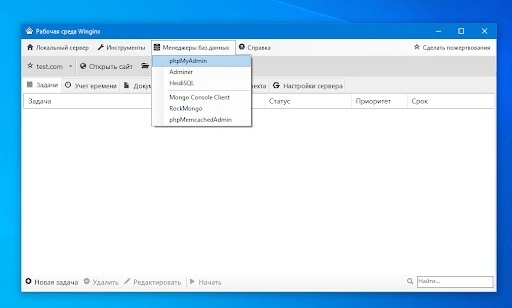
Перейдите в панель управления phpMyAdmin с помощью меню «Менеджеры баз данных – phpMyAdmin». Создайте базу данных экспериментального сайта.

Нам нужно создать новую базу данных
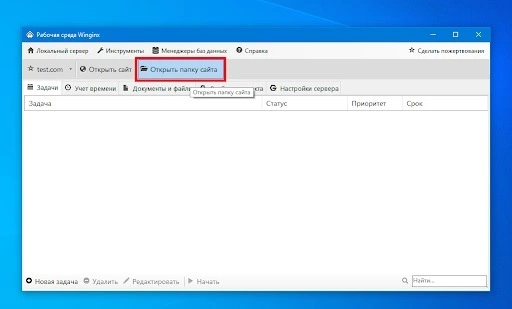
Откройте папку сайта с помощью соответствующего меню в панели управления Winginx.

Нажмите кнопку «Открыть папку сайта»
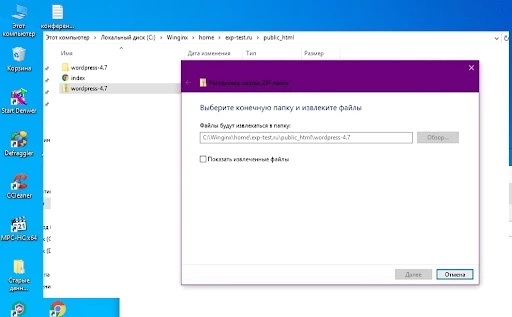
Разархивируйте дистрибутив выбранной CMS в каталог public_html.

Выберите конечную папку и извлеките все файлы
Введите в адресную строку браузера адрес wp-admin/install.php и установите движок на сервер.
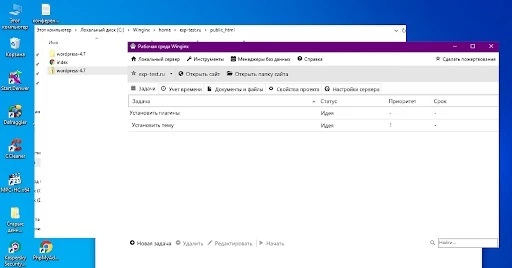
Обратите внимание на удобный планировщик задач в панели управления Winginx. С его помощью можно планировать работу над сайтом, контролировать выполнение задач и учитывать рабочее время.

Запланировали две задачи
ЧЕК-ЛИСТ при приемке разработанного сайта
Когда вы принимаете сайт у разработчиков, убедитесь, что уже реализованы следующие моменты:
- Наличие удобной системы управления сайта (cms): вы должны иметь возможность быстро редактировать страницы своего сайта, вносить в них правки, добавлять новые страницы, если в этом есть необходимость.
- Доступ в админ-панель сайта (адрес, логин, пароль).
- Доступ к аккаунту на сайте регистратора хостинга, домена.
- Доступ к сайту через FTP.
- ЧПУ («человеко ориентированные адреса страниц).
- Наличие настроенного файла robots.txt: правильный файл robots.txt влияет на видимость и индексацию вашего сайта в поисковиках.
- Наличие sitemap.xml (карты сайта): данный файл содержит информацию о составе страниц сайта и передаёт её поисковым роботам. Служит для улучшения индексации и видимости вашего сайта в поисковиках.
- Правильно настроенная страница 404: поисковики любят, когда 404 страница сделана удобной для пользователя и является уникальной, содержит ссылки. Наш пример — 404.
- Наличие на сайте возможности реализации настроек для сео-оптимизации: поля для написания сниппетов, description, title и заголовков типа h1, h2… h6.
- Наличие навигационных ссылок — «хлебных крошек» (при этом ссылки не должно быть на ту страницу, где пользователь находится в данный момент).
- Адаптивность вёрстки (правильное отображение сайта на экранах разного размера, планшетах, сотовых телефонах).
- Кроссбраузерная вёрстка (корректное отображение сайта во всех топовых браузерах).
- Инструкция к сайту (её предоставляют не все компании, но, когда она есть, это является большим преимуществом).
- После передачи вам: сайт должен находится на вашем хостинге и на нужном вам доменном имени. Вы должны проверить корректность его работы.
- На сайте должны быть указаны ваши контактные данные и все письма с сайта должны отправляться сразу к вам на почту.
- Коды ответа сервера: код ответа HTTP рабочей страницы должен быть 200, а код несуществующей страницы — 404. Проверить правильность их работы вы можете в панеле Вебмастера Яндекса.
Правильно настроенные зеркала у сайта: сайт должен отображаться с www и без www. Корректное отображение сайта через http и https при наличии сертификата безопасности SSL.
Контакты: письма с сайта должны приходить к вам на почту, телефон должен быть кликабельным при заходе на сайт с мобильных устройств, у вас должен быть доступ ко всем системам связи, расположенным на вашем сайте (всплывающие окна, автоответчики и т.д.).












