ТОП-10 лучших редакторов
для рисования на компьютере
4.0 Оценок: 10 (Ваша: )
Хотите всерьез заняться цифровой живописью? Ищете подходящий софт? Тогда ознакомьтесь с этой статьей: в ней мы рассмотрели лучшие компьютерные программы для рисования и постарались определить их особенности. Помните главное: ваш редактор – это холст, на котором вы будете творить. Поэтому неважно насколько софт крут и напичкан функциями — важнее всего, чтобы он соответствовал вашим индивидуальным запросам как художника.
Как сделать пиксель арт — создание персонажа
Мы начнем с создания спрайта одиночного персонажа.
Начнем с файла размером 50 на 50 пикселей, который мы создали. Я добавлю фоновый слой со сплошным цветом. После этого мы сможем видеть сетку.
В нижней части палитры слоев нажмите на иконку, которая выглядит как наполовину заполненная окружность. Выберите параметр « Цвет » и задайте для нового слоя нейтральный цвет заливки:

Рисунок 10: Ярлык для добавления нового однородного слоя находится в меню в нижней части палитры слоев
Добавьте новый прозрачный слой поверх этого слоя заливки цветом. Перейдите в Слой> Новый> Слой или просто нажмите иконку с загнутым листом в меню в нижней части палитры слоев.
Давайте создадим тело нашего персонажа. Выберем основной цвет кожи. Я использую цвет #f2cb9f :

С помощью инструмента « Карандаш » нарисуйте тело персонажа игры с пиксельной графикой. Я хочу сделать тело как можно более простым, а затем в конце подкорректировать его. Мы добавим больше деталей, когда создадим основную форму.
Подсказка: Для каждого нового элемента добавляйте дополнительный слой, чтобы иметь возможность вернуться позже и откорректировать.
Подсказка: Если хотите создать прямую линию, кликните один раз в том месте, где вы хотите ее начать, а затем, удерживая нажатой клавишу Shift , кликните в месте, где хотите завершить линию. Photoshop автоматически создаст прямую линию между двумя точками.
Вы можете создавать тело, как вам нравится. Вот, как это сделала я:
- Нажмите один раз на холсте карандашом размером 15 пикселей, чтобы создать голову;
- Создайте треугольник ( направленный вниз ), это будет грудь, и нарисуйте сверху от него шею ( с помощью карандаша с размером 3 пикселя );
- Создайте туловище с помощью другого треугольника ( направленного вверх ) снизу от треугольника груди;
- Нарисуйте ноги из нижней части треугольника туловища;
- Поставьте » точки » в тех местах, где будут заканчиваться руки. Одна рука у персонажа будет поднята вверх, а другая опущена. Удерживая нажатой клавишу Shift , кликните мышью по краю плеча, чтобы соединить плечо и конец руки;
- Добавьте кисти рук и ступни ног персонажа игры с пиксельной графикой;
- Теперь можете добавить или стереть некоторые пиксели, чтобы скорректировать форму тела. Я добавила немного больше объема в ногах, чтобы сделать шею и тело толще и немного округлила плечи.
Теперь мы добавим одежду, волосы и лицо. Используйте базовую форму тела как шаблон, чтобы создать одежду. Я хочу добавить шесть новых слоев для рубашки, брюк, обуви, волос, лица и мелких деталей:

Файл Photoshop так, как он есть на текущий момент.
На данном этапе урока пиксельной графики нашего парня уже можно было бы назвать завершенным, но я хочу добавить больше глубины с помощью света и тени.
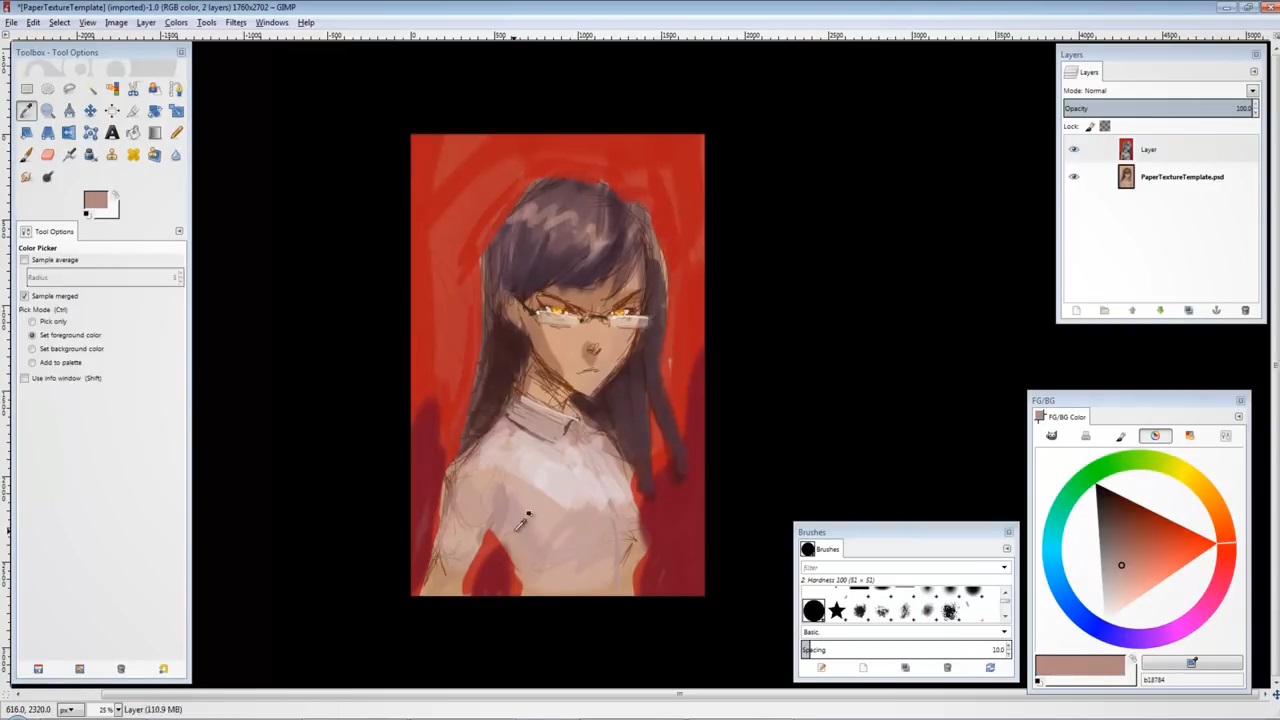
 GIMP
GIMP
Платформы: Windows, Linux, MacOS
Растровый, частично векторный редактор
Популярное кроссплатформенное приложение для редактирования фотографий. Включенный в GIMP большой набор художественных и векторных кистей, а также поддержка графического планшета и стилуса сделали это ПО популярным среди цифровых художников. Софт поддерживает подключение сторонних плагинов, поэтому коллекции материалов и возможности рисования можно расширять практически безгранично.
Все предустановленные коллекции кистей можно использовать по умолчанию или редактировать, а также добавлять новые. Рисовать можно с нуля на новом холсте или провести трассировку, обрисовав открытую фотографию.

- Можно рисовать вручную или сводить изображения, создавая фотоманипуляции;
- Поддержка всех популярных графических планшетов (Wacom, Cintiq, Genius и др.);
- Настройка отзывчивости стилуса на степень давления;
- Поддержка сторонних кистей, в том числе от Photoshop;
- Подключение вспомогательных палитр и текстур, в том числе растровых и анимированных.
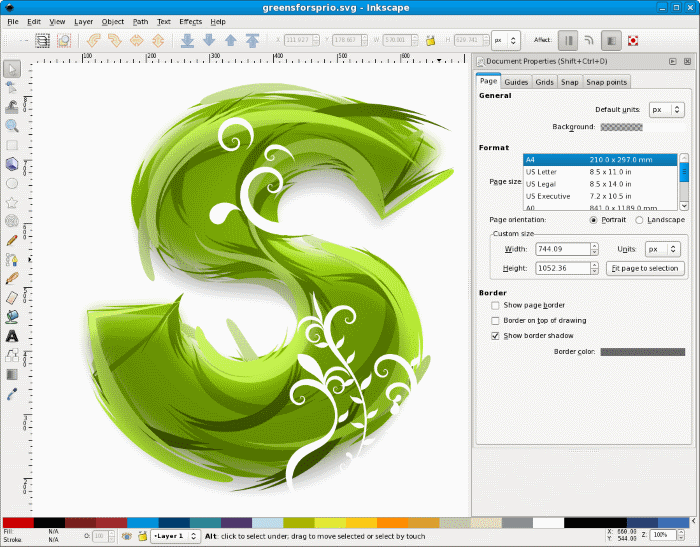
Inkspace — программа для создания художественных иллюстраций
Inkspace – это бесплатный векторный редактор с открытым исходным кодом. Он был специально создан для редактирования графики SVG. Программа оснащена большим арсеналом инструментов, имеет большой функционал и является одним из самых популярных программ для рисования и редактирования векторной графики. Многие веб-разработчики недооценивают векторную графику, хотя преимущества ее лежат на поверхности:

- Масштабирование – самым сильным свойством файлов SVG является масштабирование, в отличие от растровых изображений, которые теряют качество при увеличении.
- Векторная графика поддается редактированию при помощи каскадной таблицы стилей, можно задать фон, границы, прозрачность через CSS.
- При обращении к SVG на сервер, http делает меньше запросов при отдаче информации клиенту. Если на сайте очень много графики, то используя SVG вместо растровых изображений, скорость загрузки сайта существенно увеличится.
- Файл векторной графики имеет меньший размер, в отличие от растрового.
Чтобы скачать редактор, перейдите по ссылке https://inkscape.org/ru/download/windows/. Если вы хотите научиться работать с графикой в фоторедакторе Inkspace, то стоит больше применять именно практику. Программа позволяет пользователю совершать преобразование всех растровых изображений в векторное. Умеет работать со слоями, контурами, текстом. Позволяет использовать различные геометрические фигуры, редактировать и поворачивать их.
Выбираем фото: 4 правила, чтобы не испортить результат
Программы для арт-обработки снимков работают по такому алгоритму:
- Вы загружаете кадр в систему.
- Ждете, когда сервис распознает лицо. Выбираете фильтр – система накладывает его на фото.
- Меняете параметры изображения: насыщенность фильтра, яркость, контраст, цвета.
- Скачиваете готовую картину на ПК или телефон.
Чтобы портрет получился, найдите подходящую фотографию:
- Без лишних теней на лице. Сервис закрасит их соответствующим тоном. На коже останутся ненужные пятна, которые испортят картину. Выбирайте дневной свет в качестве освещения: соответствующая лампа либо мягкий свет из окна.
- Фон. Выбирайте по возможности контрастный и однотонный, чтобы лицо не сливалось с задним планом.
- Ракурс. Эффектнее смотрятся фото, где есть небольшой наклон головы и распущенные волосы. Однако и прямой ракурс тоже подойдет.
- Качество. Исходный снимок должен быть максимально качественным. Иначе эффект будет не таким выраженным.

Куда пойти учиться
Bang! Bang! Education
B! B! — онлайн-школа дизайна и иллюстрации. Тут есть курсы по графическому и веб-дизайну, типографике и, конечно, классическому рисованию. Как найти идеи, как нарисовать запоминающихся персонажей, что такое композиция, акварельные натюрморты, пиксельная графика — что угодно. Есть бесплатные материалы, есть бюджетные сеты видеородиков, есть и более дорогие, длительные курсы. База знаний — просто огромная.

JayArtPainting
На канале собрано огромное количество видео-роликов с процессом рисования. Академической живописи вы тут не обучитесь, а вот арт-терапию устроить себе можно. Здесь есть необычные техники, с которыми справится вообще любой: от рисования губкой до росписи перьями.
Смотреть ролики и вдохновляться тут.
SmirnovSchoolLive
А это обалденно вдохновляющий канал школы арта SmirnovSchool для тех, кто хочет научиться digital-иллюстрации. Разборы работ, стриминги с крутыми художниками, обсуждение насущных вопросов — полезного, интересного и красивого море. Кроме ютуб-канала можно пойти на одноименный ресурс SmirnovSchool и поучиться компьютерной графике там, но уже платно. Это один из самый крупных ресурсов по обучению CG. Если вместо кисточек вы предпочитаете графический планшет — стоит заглянуть.
Слушать двухчасовые стрими и обалдевать от крутейших работ тут.
Digital Drawing
Канал крутейшего CG-художника Сергея Самарского с процессами рисования. Некоторые ролики сопровождаются рассуждениями автора, на других — только создание иллюстрации под приятную музыку. В любом случае можно понаблюдать за крутым автором и подглядеть секреты мастерства.
Подсматривать за рождением иллюстрации тут.
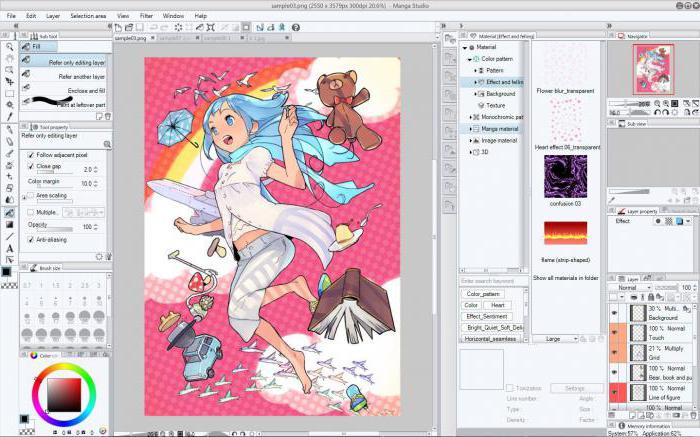
Manga Studio
Это специальная программа для создания аниме-артов. Пользователю доступен шикарный набор инструментов для рисования манги и комиксов. Те, кто досконально изучил мануал и хорошо разобрался с ветками меню так же, как с горячими клавишами, считают утилиту самой удобной для ваяния аниме.

Весь инструментарий, причём настраиваемый, всегда у вас под рукой: скринтон, окраска, чёрный контур, осветлитель и т. д. Если вы малознакомы с софтом такого плана, а порисовать аниме ну очень хочется, то к вашим услугам расширенная версия программы с пошаговой инструкцией на выбор – иллюстрации или видео, где подробнейшим образом объясняются все нюансы этого мероприятия – от азов до создания профессиональных манга-полотен.
Как правильно делиться пиксель-артом
Шеринг пиксель-арта в социальных сетях — отличный способ получить фидбек и познакомиться с другими художниками, работающими в том же стиле. Не забудьте поставить хэштег #pixelart. К сожалению, соцсети часто конвертируют PNG в JPG без спроса, ухудшая вашу работу. Причем не всегда понятно, почему ваша картинка была конвертирована.
Есть несколько советов, как сохранить пиксель-арт в нужном качестве для различных соцсетей.
Чтобы PNG-файл не изменился в Twitter, используйте меньше 256 цветов или убедитесь, что ваш файл меньше 900 пикселей по длинной стороне. Я бы увеличил размер файла хотя бы до 512×512 пикселей. Причем так, чтобы масштабирование было кратно 100 (200%, а не 250%) и сохранялись резкие края (Nearest Neighbor в Photoshop).
Анимированные GIF-файлы для постов в Twitter должны весить не более 15 Мб. Картинка должна быть как минимум 800×800 пикселей, цикличная анимация должна повторяться трижды, а последний кадр должен быть вполовину короче по времени, чем все остальные — самая популярная теория. Однако, непонятно, насколько нужно выполнять эти требования, учитывая, что Twitter постоянно меняет свои алгоритмы отображения картинок.
Насколько я знаю, невозможно опубликовать картинку в Instagram без потери качества. Но она точно будет выглядеть лучше, если вы увеличите ее хотя бы до 512х512 пикселей.












