3 способа создания ярлыка веб-сайта на рабочем столе для Chrome
Ярлыки — это простой способ быстро открывать часто используемые приложения в любой операционной системе. Однако для большей части нашей работы и даже развлечений требуется браузер; который для большинства людей — это Google Chrome. Например, я открываю WordPress первым делом утром, чтобы начать работу, открываю Netflix каждый раз, когда мне нужен перерыв, и так далее. Чтобы сэкономить время, рекомендуется создавать ярлыки веб-сайтов, к которым можно получить доступ прямо с рабочего стола. Вот несколько способов создать ярлык веб-сайта для Chrome на рабочем столе.
1. Собственный метод
Google Chrome обладает широкими возможностями настройки и предлагает собственный способ создания ярлыков на рабочем столе для веб-сайтов за несколько шагов. Для начала откройте браузер Chrome и перейдите на веб-сайт, для которого вы хотите создать ярлык. Я открыл Techwiser.com в новой вкладке. Открыв веб-сайт, щелкните три вертикальные точки в правом верхнем углу браузера.

На втором этапе во всплывающем меню выберите «Дополнительные инструменты» и нажмите «Создать ярлык». Это можно сделать, чтобы создать ярлык для любого веб-сайта.

Наконец, нажмите «Создать» во всплывающем окне, и вы успешно создали ярлык веб-сайта на рабочем столе. Существует возможность переименовать ярлык, а также разрешить открытие ярлыка веб-сайта в новой вкладке при каждом нажатии на него.

2. Сохранить как ярлык (расширение Chrome)
Хотя собственный метод прост, расширение Chrome дает вам некоторые дополнительные функции. Например, вы можете загрузить более одной вкладки в виде ярлыков в zip-файле или загрузить веб-страницы в нескольких форматах. Для начала скачайте и установите Сохранить как ярлык для расширения Chrome. Просто выберите «Добавить в Chrome», чтобы добавить расширение в свой браузер.
Обратите внимание, что расширение будет работать во всех браузерах на основе Chromium, таких как Edge и Brave.

После успешной установки он появится на вкладке расширений в правом верхнем углу браузера. Щелкните значок и нажмите «Сохранить текущую», чтобы сохранить текущую веб-страницу как ярлык на рабочем столе. Это загрузит страницу в папку загрузок по умолчанию.

Чтобы изменить место загрузки на рабочий стол, щелкните параметры (как показано выше) и выберите ссылку настроек под настройкой папки загрузки. Однако, поскольку расширение, по сути, загружает веб-страницу, оно изменит расположение всех наших загрузок. Итак, лучший способ — включить опцию «Спрашивать, где сохранить» перед загрузкой.

3. Прогрессивные веб-приложения (PWA)
Проще говоря, PWA или прогрессивные веб-приложения — это современная смесь веб-сайта и мобильного приложения. Таким образом, вы получаете опыт работы с приложением без фактической установки программного обеспечения. Самое приятное то, что все существующие расширения Chrome остаются, и приложение всегда открывается в новой вкладке. Их также быстрее загружать, поскольку они предварительно кэшируют ресурсы.
Вы можете легко определить, является ли веб-страница PWA, посмотрев на знак + справа от URL-адреса. Если веб-сайт, на котором вы хотите создать ярлык, поддерживает его, щелкните значок +, чтобы открыть параметр установки.

В новом всплывающем окне выберите «Установить», чтобы начать установку.

Как только установка будет завершена, вы увидите ярлык на рабочем столе, который соответствует ярлыку веб-сайта, который мы пытаемся создать. Каждый раз, когда вы открываете этот ярлык, он открывается в новой вкладке, как отдельное приложение.

Его также довольно легко удалить. Все, что вам нужно сделать, это открыть приложение, нажать на три вертикальные точки в правом верхнем углу браузера и выбрать «Удалить». Вот и все.
Не забывайте следить за знаком + на своих любимых веб-сайтах, чтобы создать ярлык на рабочем столе.

Как сделать закладку на рабочий стол компьютера
Сделать закладку на рабочий стол компьютера можно стандартными средствами Windows. В данной операционной системе уже есть предустановленная программа Sticky Notes (Заметки), программа есть как в Windows 7, так и в Windows 10.
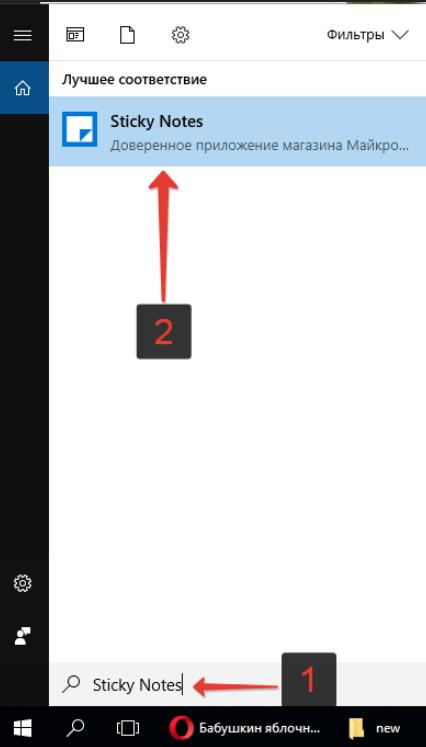
Все что необходимо: через поиск Windows вбить название данного гаджета «Sticky Notes», либо «Заметки» и запустить программу, как это показано на скриншоте ниже:

открыть Sticky Notes
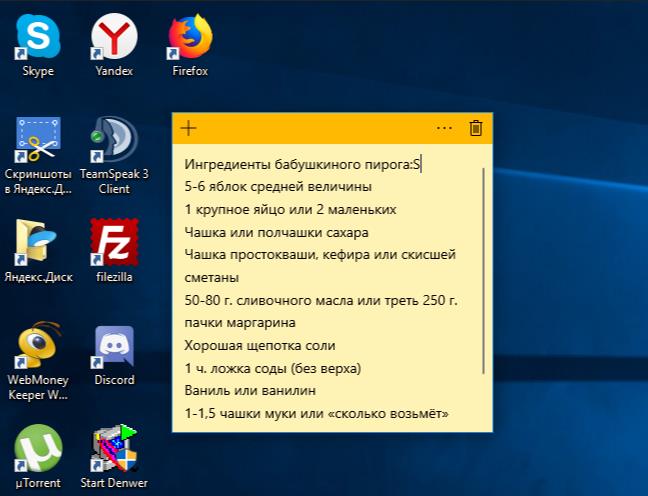
После чего на рабочем столе сразу появится заметка, такой себе своеобразный мини-блокнот, куда можно записать что-угодно и иметь к этому быстрый доступ прямо с рабочего стола компьютера.

Создание закладки на рабочем столе
В заметке есть возможность менять цвет и создавать новые закладки нажатием клавиши «+», а также можно производить форматирование текста с помощью горячих клавиш, о которых можно узнать, посмотрев видео ниже. Стикер можно свободно перемещать по рабочему полю, но, к сожалению, его нельзя закрепить.
Создание ярлыка на рабочем столе в Chrome Windows
Все, что вам нужно сделать, это просто выполнить простые шаги, указанные ниже:
- Запустите Google Chrome и откройте понравившийся вам сайт, чтобы создать ярлык на рабочем столе.
- Когда вы открыли веб-сайт, просто перейдите к кнопке с тремя точками в правом верхнем углу с надписью «Настройка и управление Google Chrome».
- Перейдите к «Дополнительные инструменты», а затем нажмите «Добавить на рабочий стол…».
- Теперь Chrome предложит вам добавить веб-сайт на рабочий стол. Chrome также автоматически заполнит текстовое поле описания из заголовка веб-страницы. Однако вы можете изменить его на свое удобное имя. Например, вы можете дать сайту название CNN, Apple или Google.
- Помимо текстового поля описания, Chrome покажет значок веб-страницы или значок сайта. Ярлыки на рабочем столе будут иметь этот значок в виде картинки, которая поможет вам легко запомнить сайт.
- Если вы отметите опцию «Открыть как окно», всякий раз, когда вы открываете ярлык на рабочем столе, Chrome будет открывать его в отдельном окне. В противном случае веб-страница будет открываться в том же открытом окне браузера, что и новая вкладка.
- Нажмите кнопку «Создать», и Chrome добавит ваш любимый веб-сайт на рабочий стол в качестве рабочего стола.
- Просто дважды щелкните значок ярлыка на рабочем столе, чтобы открыть веб-сайт одним щелчком мыши.
1.1. Открыть как окно
К 10-летию своего существования компания Google переработала браузер Chrome, выпустив версию 69. Большой проблемой было то, что Google удалил параметр «Открыть как окно» из всплывающего окна при создании ярлыков на рабочем столе. Многие пользователи жаловались, что новое обновление было беспорядочным. Чтобы порадовать пользователей, Google вернул эту опцию, как и раньше, в версии 73. Итак, если вы не видите опцию «Открыть как окно», обновите браузер Chrome до версии 73 или более поздней.
Однако опция «Открыть как окно» сбивает с толку и бесполезна.
- Если вы не выбрали параметр «Открыть как окно», ярлык на рабочем столе откроется в Chrome как обычная веб-страница. Это прекрасно работает.
- Если вы включили опцию «Открыть как окно», Chrome откроет ярлык на рабочем столе как приложение в браузере, как показано ниже.
Вам нужно снова нажать на кнопку настроек и выбрать опцию «Открыть в Chrome», чтобы открыть веб-страницу на новой вкладке Chrome.

Открыть приложение в Chrome
1.2. Ваш ярлык — это приложение
Независимо от того, выберете ли вы опцию «Открыть как окно» или нет, Chrome добавит ярлык на рабочий стол в ваши приложения. Вы можете либо нажать на опцию «Приложения» в левом углу панели закладок, либо перейти в «chrome: // apps», чтобы увидеть, что ярлык доступен как приложение.

Ярлыки в приложениях Chrome
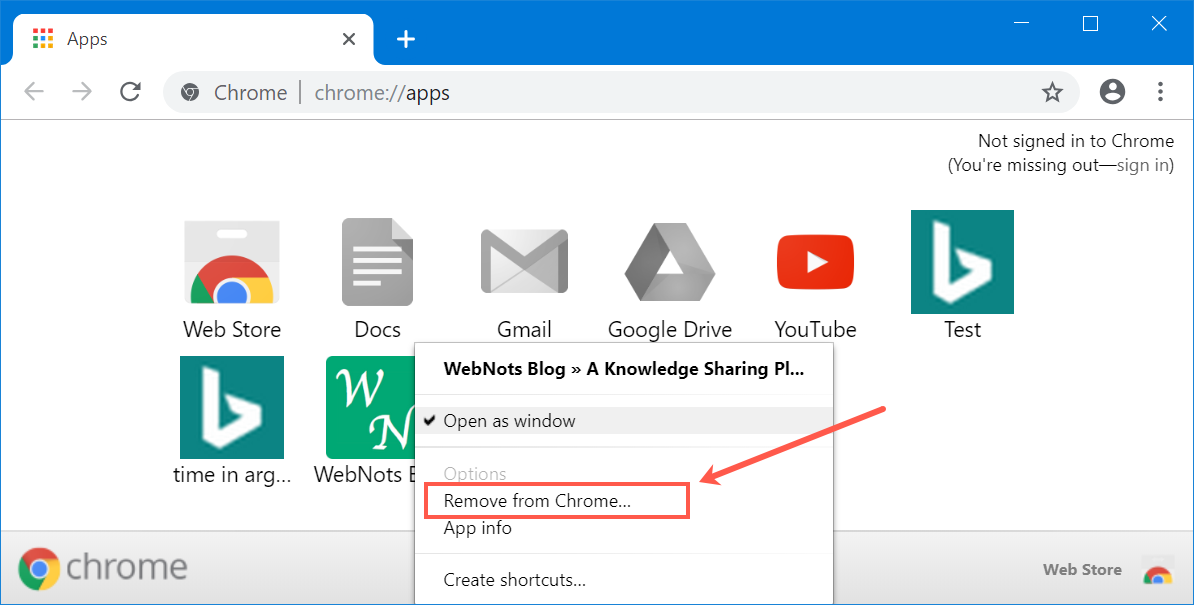
Проблема здесь в том, что даже если вы удалите ярлык со своего рабочего стола, он все равно будет доступен в разделе приложений. Вам нужно открыть «chrome: // apps», щелкнуть правой кнопкой мыши по ярлыку и выбрать «Удалить из Chrome», чтобы навсегда удалить приложение.

Удалить ярлык приложения
Когда вы удаляете приложение, выберите «Также очистить данные из Chrome», чтобы удалить запись истории из кеша. Также можно настроить приложение для открытия в новом окне, если вы не выбрали опцию «Открыть как окно» ранее при создании.
Как на рабочем столе создать ярлык сайта?
Иногда для различных целей требуется получить быстрый доступ к тому или иному сайту. Проще всего закрепить его на экране приветствия основного браузера, но что делать, если у вас нет возможности закрепить этот сайт в браузере или нужно получить доступ ещё быстрее?

Вы можете создать ярлык сайта прямо на рабочем столе. Для этого не нужно скачивать специальный софт или обладать какими-либо особыми знаниями.
Создание ярлыка сайта на рабочем столе
Итак, инструкция будет выглядеть следующим образом:
По умолчанию ярлыку будет присвоена стандартная иконка, но если вы хотите, чтобы он как-то выделялся, то можете присвоить ему свою иконку. Сделать это можно следующим образом:
Как видите, в создании ярлыка на рабочем столе под какой-то сайт нет ничего сложного. Всё делается меньше чем за минуту!
Как создать ярлык сайта на рабочем столе стандартным способом Windows
Также возможно создать ярлык сайта стандартным способом.
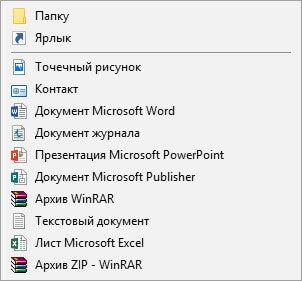
1. Щелкаем правой кнопкой мыши на рабочем столе, выбираем «Создать», «Ярлык».

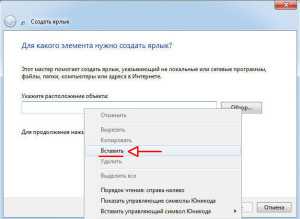
2. Копируем нужную ссылку в браузере и в диалоговом окне, что выскочило, вставляем ее. К примеру, я хочу создать ярлык на ссылку одноклассников. Нажимаем «Далее».

3. В следующем этапе вводим названия ярлыка и нажимаем готово.

Вот и все. Мы сделали ярлык сайта одноклассников на рабочем столе.

Способ 1. Перетаскивание ссылки с адресной строки браузера
Этот способ применим практически в любом просмотрщике, за исключением Internet Explorer и Microsoft Edge для Windows 10. Там этот процесс организован немного по-другому, мы разберём его подробнее.
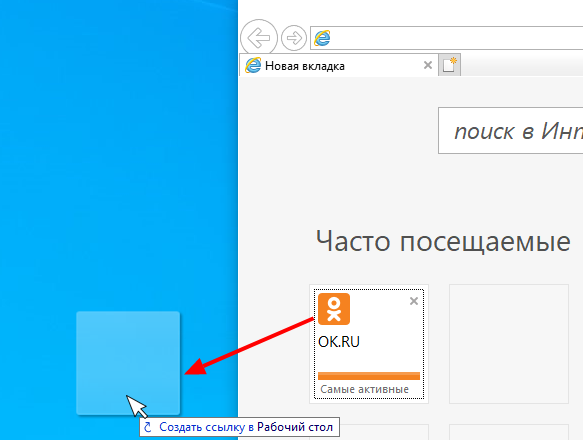
Перейдя на веб-сайт, например, ВКонтакте, вы увидите, что в адресной строке отображается его адрес, а возле адреса, обычно с левой стороны адресной строки (в Яндекс.Браузере — с правой), показывается значок интернета в виде замочка или земного шара. Чтобы поместить ярлык ВКонтакте на рабочем столе, выполните несколько очень простых действий:
- Переведите режим просмотра браузера с полного экрана в режим обычного окна, чтобы по краям был виден стартовый экран. Это можно сделать либо, потянув за край окна курсором мышки к центру окна, либо же кликнув в верхнем правом углу среднюю кнопку, переключающую программу в полный режим или оконный.
- Подведите курсор мышки к левому краю адресной строки, зажмите и протяните ссылку на рабочий стол. Вы увидите,что сразу же будет создана иконка сайта, который у вас открыт в данный момент.
- Дважды нажмите курсором сделанный ярлык Одноклассники на рабочем столе либо же любой другой страницы, чтобы перейти по ссылке.
Internet Explorer
Как сделать ярлык страницы Одноклассников в некогда самом популярном браузере? Разработчики предлагают использовать не рабочий стол, а панель задач. После этого при запуске иконки будет открываться отдельное окно браузера.

Microsoft Edge
Как вывести Одноклассники на рабочий стол? По умолчанию этот просмотрщик предлагает возможность поместить значок сайта на начальный экран. Для этого вам нужно кликнуть кнопку меню в виде трёх точек в правом верхнем углу и выбрать «Поместить сайт на начальный экран». Потом можно просто перетащить иконку на рабочий стол. Примечательно, что независимо от того, какой у вас установлен браузер по умолчанию, запускаться ссылка будет в Microsoft Edge.


Создание ярлыка сайта в Windows
Сначала кликните правой кнопкой мыши по свободному месту на экране монитора. В открывшемся контекстном меню выберите «Создать», в следующем меню выберите «Ярлык».

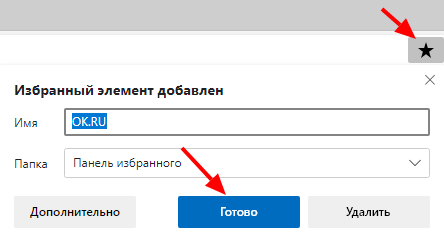
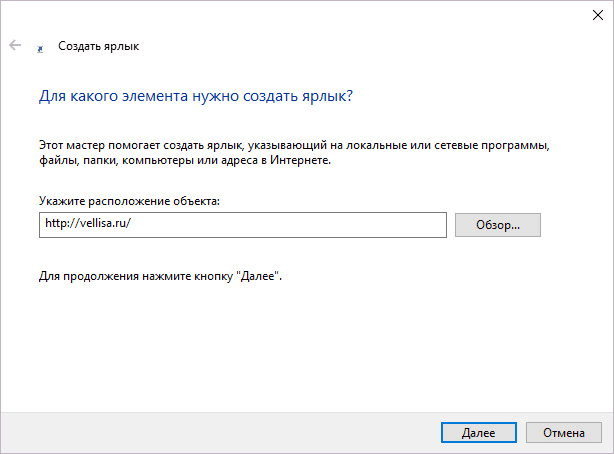
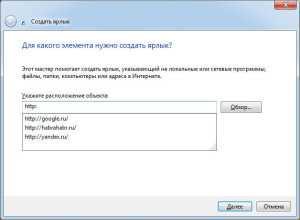
В окне «Создать ярлык» необходимо указать, для какого элемента нужно создать ярлык. В поле «Укажите расположение объекта:» введите URL адрес сайта, или определенной страницы сайта, как показано на изображении. Затем нажмите на кнопку «Далее».

В следующем окне выберите название ярлыка. В поле «Введите имя ярлыка:» введите название сайта, или любое какое угодно название, а затем нажмите на кнопку «Готово».

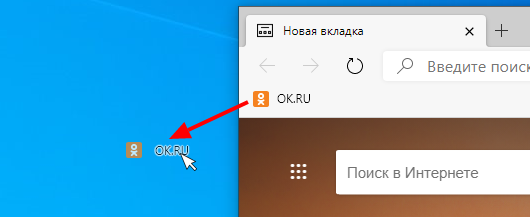
На Рабочем столе появится ярлык сайта, который имеет вид иконки браузера по умолчанию (на этом примере – браузер Microsoft Edge) на компьютере.
После клика по ярлыку в браузере откроется страница сайта.
Как создать ярлык сайта на рабочем столе?
Создать ярлык сайта на рабочем столе в Windows 7 можно для более быстрого доступа к вашим любимым и регулярно посещаемым сайтам. Рассмотрим два способа: через меню на рабочем столе и через сам браузер. Второй способ немного быстрее первого, меньше действий нужно сделать до результата.
1. Создание ярлыка сайта через меню на рабочем столе
Нажмите правой кнопкой мыши на любом свободном месте рабочего столе. Должно появиться меню. Выберите в меню Создать, затем Ярлык:
В следующем окне нужно указать адрес сайта. Тут есть несколько вариантов. Можно просто ввести вручную, если адрес короткий. Можно выбрать из подсказок чуть ниже, но эти подсказки Windows берет из истории браузера Internet Explorer, поэтому, если вы им не пользуетесь, то подсказок либо не будет либо будут неподходящие.

Но лучше всего, конечно, скопировать адрес, особенно, если он довольно длинный. Например, перейти по нужному адресу, копировать его, а затем вставить, как показано на картинке:

Итак, адрес вставлен или введен и нажата кнопка Далее. Теперь задаем имя для ярлыка и жмем Готово:

Получаем результат в виде ярлычка на рабочем столе. Обратите внимание, все создаваемые ярлыки имеют маленькую стрелочку на иконке. Это позволяет отличать их от обычных файлов и папок. Значок ярлыка будет иметь вид браузера, который установлен у вас по умолчанию, например, на картинке это Хром. Хотя может быть и значок самого сайта.

2. Создание ярлыка сайта из самих браузеров (Chrome, Firefox или Internet Explorer)
Второй способ использует технологию Drag’n’Drop, то есть, «Перетащи и отпусти». В примерах предполагается, что нужный сайт у вас уже открыт в браузере, в одной из вкладок. Рассмотрим примеры для Chrome/Firefox и Internet Explorer. Для Firefox справедливо всё то же самое, что написано для Хрома, действуйте по аналогии.
Открываем Chrome, заходим на сайт. В этом месте может возникнуть затруднение, если Хром открыт на весь экран и рабочего стола не видно. Его можно свернуть в окно с помощью двойного клика по заголовку окна либо кликните левой кнопкой мыши на кнопку слева от крестика. И потом можно развернуть обратно точно так же:
Теперь окно свернуто и мы приступаем к созданию ярлыка. Наведите мышкой на значок рядом с адресом сайта, зажмите его левой кнопкой и тащите его на рабочий стол:

Готово! Ярлык на сайт создан. Название у него формируется автоматически из заголовка сайта, при желании можете переименовать.
Таким же образом вы можете создать ярлык из любой закладки в браузере, перетащив ее на рабочий стол.
В Internet Explorer вышеописанная схема тоже действует, но немного отличается тем, что используются не обычные значки, а специальный тип файлов — Ярлык закрепленного сайта с расширением .website. При их открытии запускается Internet Explorer, а не браузер по умолчанию. Кроме того, эти ярлыки можно закреплять на Панели задач снизу, для этого достаточно перетащить адрес сайта непосредственно на саму панель:

Если захотите удалить закрепленный ярлык с Панели задач, то нажмите на него правой кнопкой мышки и выберите Изъять программу из панели задач.
Среди удобства ярлыков сайтов можно выделить возможность, например, скопировать его себе на флешку и всегда иметь под рукой быстрый доступ на любых компьютерах. К недостаткам я мог бы добавить необходимость интернета для доступа к сайтам, но в наш цифровой век это уже давно не является проблемой.
Получилось у вас создать ярлык или что-то осталось непонятным? Пишите, оставляйте вопросы и комментарии.












