Как сделать скриншот экрана в yandex браузер через расширения и программы
Для дальнейшей работы с расширением нужно зарегистрироваться на облаке, нажмите «Создать аккаунт» или «Войти», если у вас уже есть аккаунт на этом ресурсе. После регистрации входить на облако можно через социальные сети, нажав на соответствующую иконку.
Данное расширение имеет ряд преимуществ, вы можете сохранять ваши снимки не в компьютере, а на облаке, сортировать их, изменять, создавать заметки, и ссылки на ваши скрины.
- Перемещать сохранённые скриншоты: вы можете перемещать ваши скрины по окну облачного хранилища и располагать их как удобно;
- Скачивать на компьютер;
- Делиться ими в социальных сетях;
- Кликая по скрину автоматически открывать страницу, где был сделан скриншот;
- В хранилище можно создавать заметки и загружать ранее созданные скриншоты или любые изображения и фотографии.
Когда необходимо создать скриншот, просто кликаете на иконку с фотоаппаратом, меняете размер снимка, захватив курсором мышки, любой угол и перетаскиванием подстраиваете тот участок, который необходимо сохранить. Затем нажимаете «Продолжить», файл автоматически загружается в хранилище, где вы можете делать со снимком что угодно.





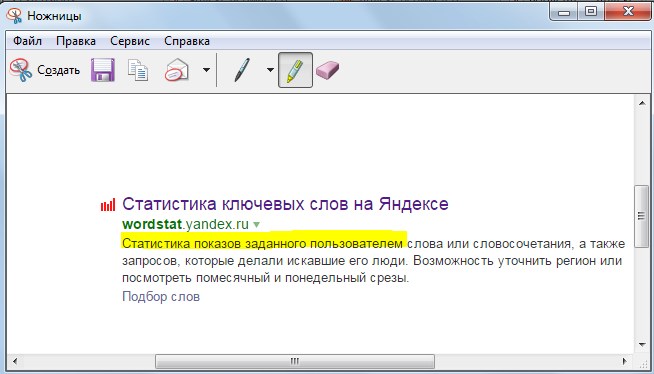
Ножницы
Несмотря на возможность применения для любых приложений, клавиша Print Screen может быть довольно неудобна при работе с отдельными окнами. Каждый раз открывать Paint, вырезать нужно окно и делать подписи довольно долго. Чтобы избавиться от подобной рутинной работы, вы можете воспользоваться строенной в Windows утилитой – ножницами.
Для того чтобы сделать скрин с помощью данной утилиты, выполните следующее:

- Запустите меню «Пуск» с помощью специально пиктограммы в виде флажка, которая располагается в левой части панели быстрого доступа. Вы также можете использовать кнопку Win на вашей клавиатуре.
- В поисковой строке необходимо ввести «ножницы» и открыть найденное приложение.
- Выделите нужную вам часть экрана в прямоугольник.
- С помощью инструментов «Маркер» и «Перо» вы можете выделять нужные вам фрагменты или создавать комментирующие надписи.
- С помощью сочетания горячих клавиш S и Control сохраните получившуюся картинку.
Делать скриншоты можно прямо в браузере
Последние версии Яндекс браузера уже имеют встроенные функции снятия снимков экрана, которые только нужно активировать в настройках.
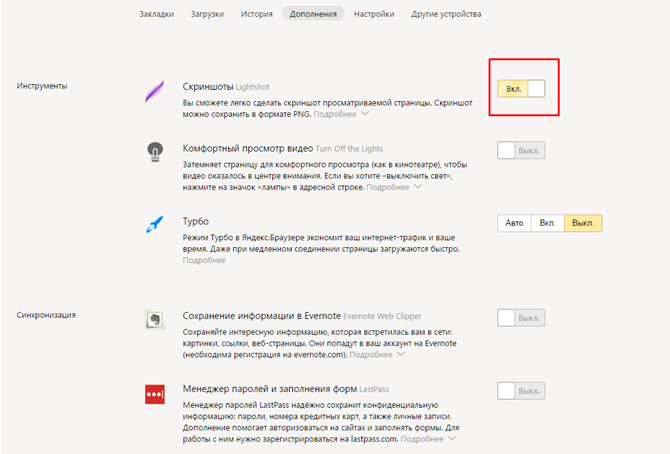
- Для того чтобы активировать расширение браузера Яндекс для снятия снимков экрана Lightshot кликните по сэндвичу в правом верхнем углу Яндекс браузера;
- Выберите пункт «Дополнения»;
- В открывшемся окне напротив дополнения «Скриншот Lightshot» установите значение «вкл.».

В панели активных дополнений появиться иконка в виде фиолетового пера, нажимая на которое автоматически включается функция скриншота, вбираете область, которую нужно заснять, курсором мыши.

Далее вы можете сохранить только что созданный скрин в компьютере, в облаке, поделиться им в социальных сетях, редактировать, отметить что-либо на скрине используя различные инструменты, такие как текст, маркер, прямоугольник, карандаш, линия, стрелка.
Снэпшот в Mozilla Firefox
«Огненная лиса» имеет встроенный инструмент для фиксации картинки на своих web-страницах в отдельный файл.
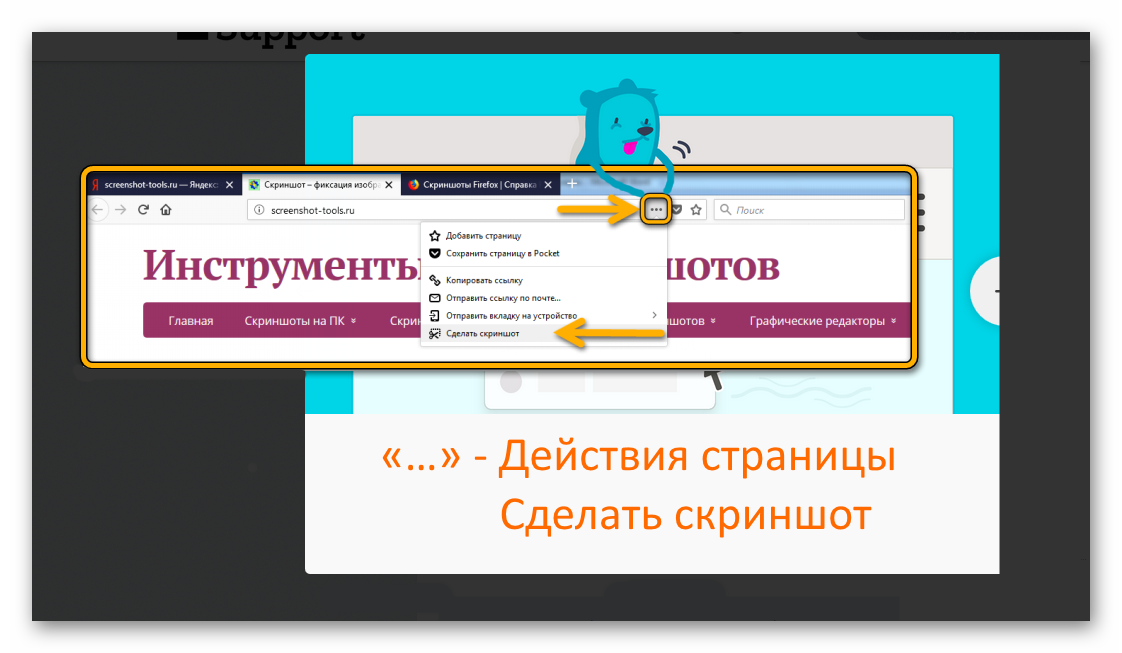
Левой кнопкой мыши, открыв проводник Мозилы «… — Действия страницы», выбрать действие с ярлычком ножниц «Сделать скриншот».

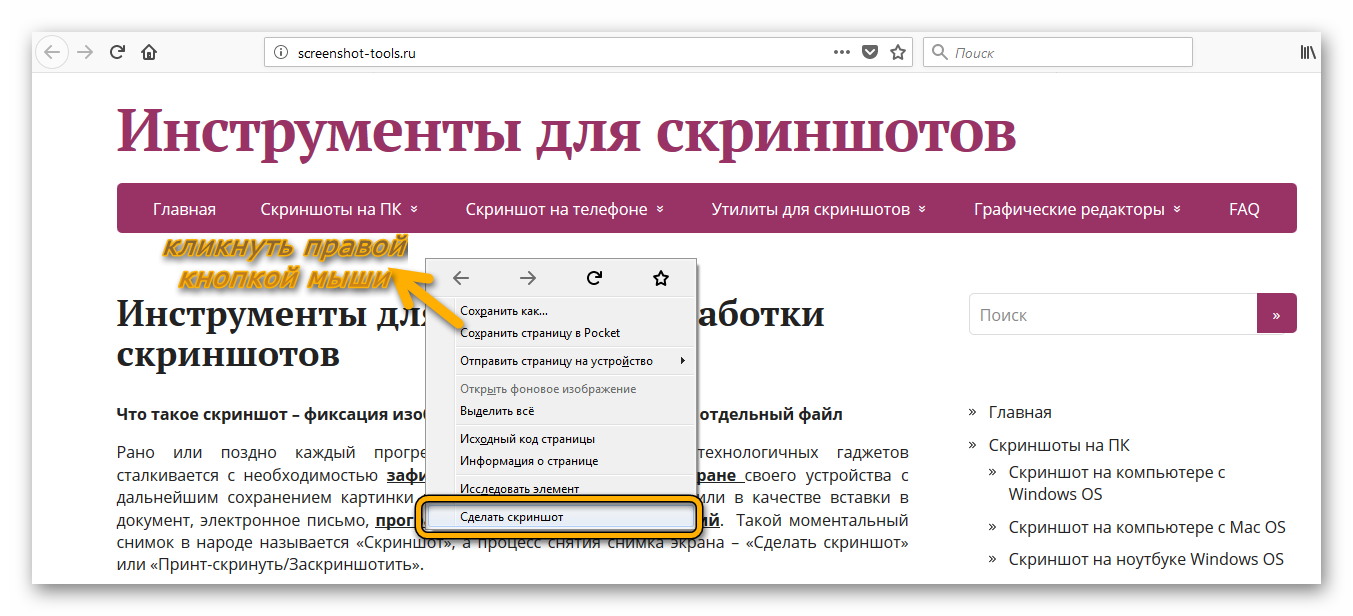
Или можно кликнуть ПКМ (Правой Кнопкой Мыши) по любой части дисплея в интернет обозревателе Мозила Файерфокс, задействовать опцию для захвата изображения.

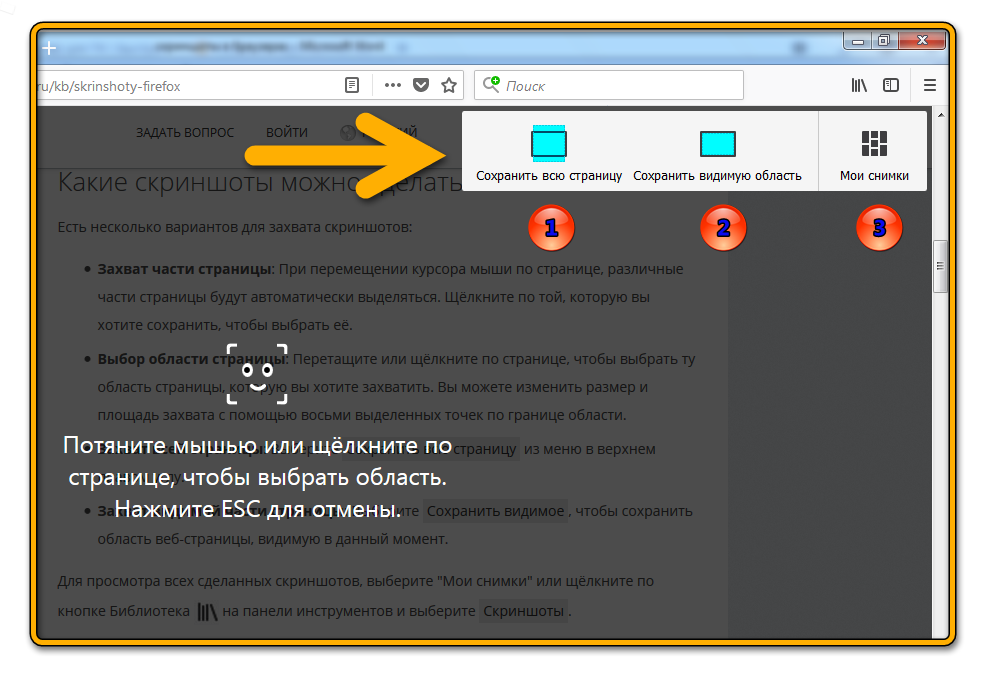
Воспользовавшись любым вариантом, дисплей экрана персонального компьютера подсветится серым цветом с интерактивной подсказкой для дальнейших действий.
Снапшот можно сделать не только прямоугольным фрагментом, но и всю просматриваемую веб-страницу (1) или только ту, что отображается на дисплее в момент просмотра(2).
Использовав первый и второй пункты для сохранения всей web-страницы или только видимую часть, адресная строка не попадёт в область скриншотирования. Как сделать скриншот всего, что отображается на мониторе? – Волшебные кнопки «Print Screen» или использовать screenshot tools.

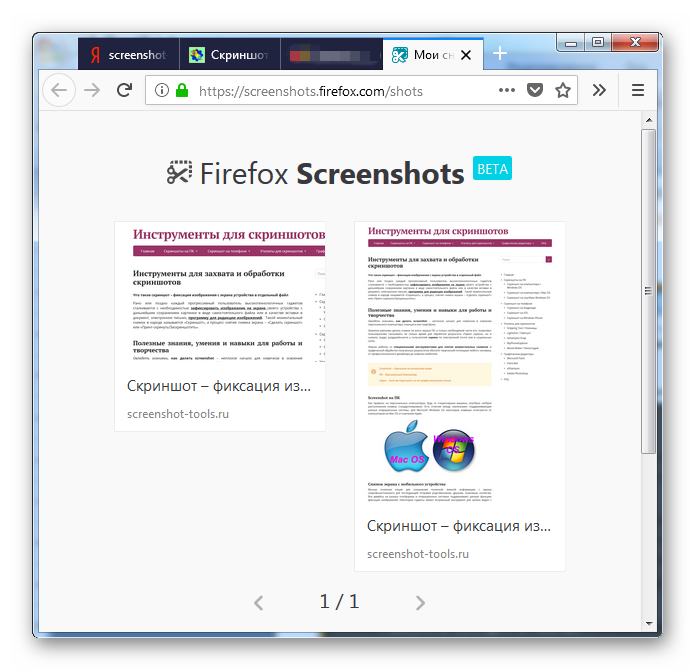
Опция «Мои снимки» — (3) – предназначена для хранения в течение двух недель пользовательских моментальных снимков в облачных сервисах Мозилы.

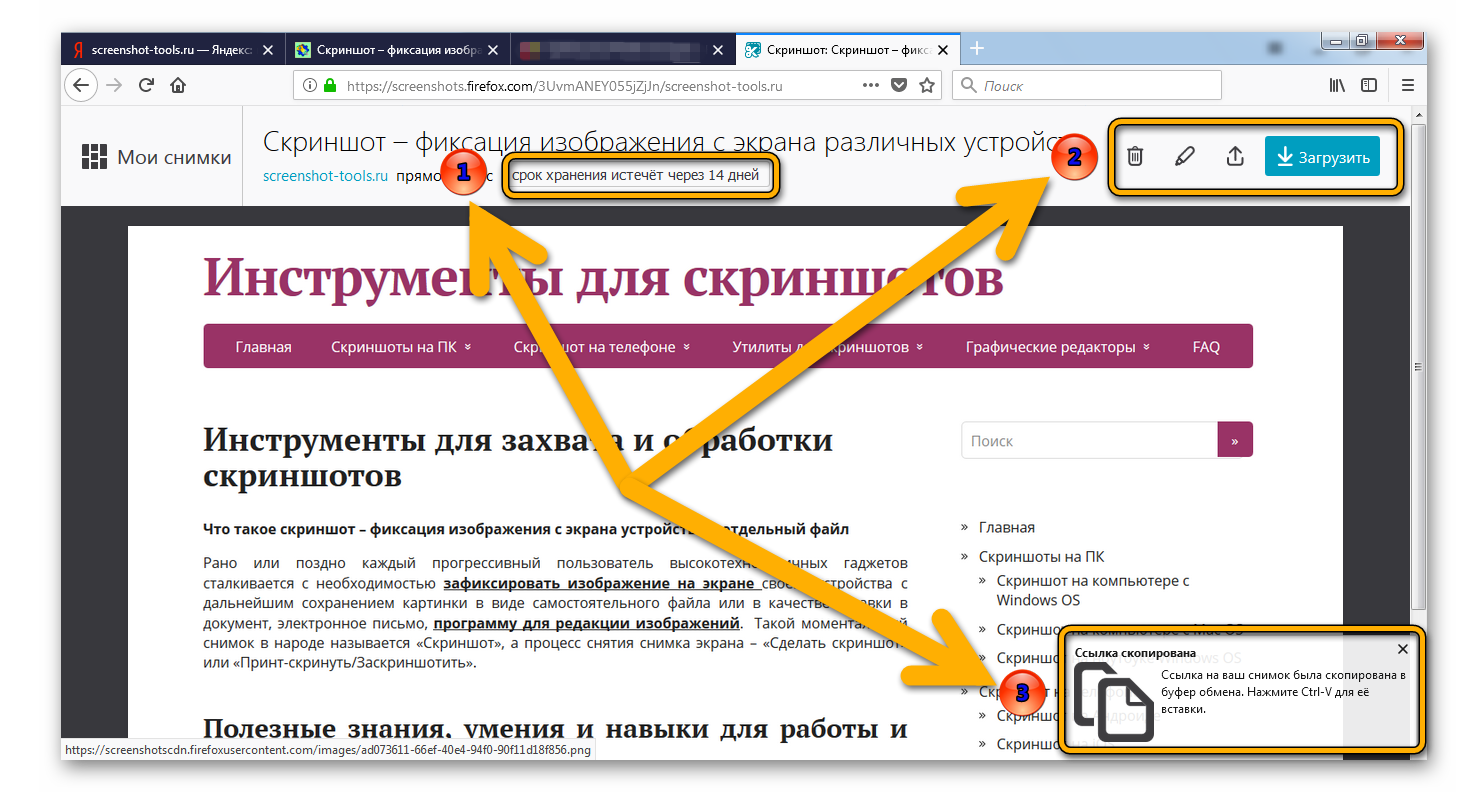
Сделав screenshot, открывается служебное окно для элементарной редакции с всплывающей подсказкой:

1.Snapshot хранится на ресурсах компании Mozilla в течение двух недель.
2. Удаление файла, редактирование:
- Обрезка;
- Ручка;
- Выделительный маркер для текста;
- Девять цветов для ручки;
- Кнопка «Undo/Отменить предыдущее действие».
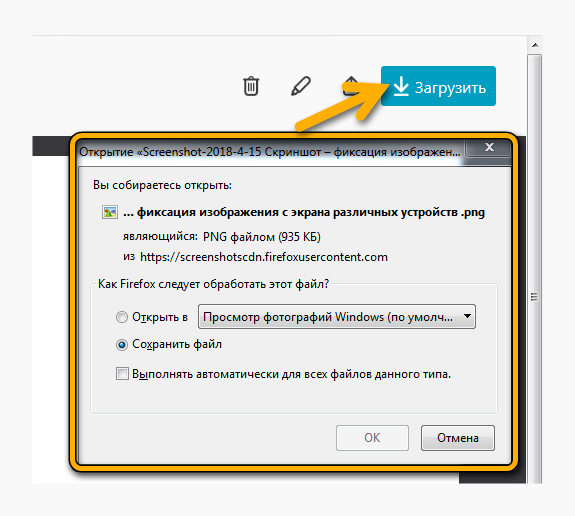
Иконка со стрелкой вверх – поделиться скрином в социальных сетях.Кнопка вниз – загрузить снэпшот на ПК.

3. Ссылка из облака Firefox ожидает пользователя в буфере обмена ПК и готова к сохранению или послужить вставкой в мессенджере или в тексте электронного письма. Получателю достаточно кликнуть на полученную ссылку, отправленная картинка откроется браузером по-умолчанию.
Если есть необходимость основательного редактирования полученных снапшотов, можно воспользоваться графическими инструментами.
Как сделать скриншот экрана в Yandex browser
Начать делать скриншот в Яндекс браузере можем разными способами:
- С помощью стандартной функции Windows. Метод хоть и не требует использование дополнительных программ, но он самый неудобный в реализации;
- Через расширения. Самый быстрый и доступный метод, потребуется только поставить дополнение, это займёт меньше минуты;
- Используя программы. Среди остальных способов является самым функциональным, с помощью приложений можем делать скрины во всех программах. Для его использования придётся устанавливать специальную утилиту.
Как создать скриншот страницы Яндекс браузера встроенными средствами Windows
Классический метод – сфотографировать экран с помощью кнопки Print Screen (Prt sc). Она расположена прямо на клавиатуре, обычно находится справа от F12.
- Не нужно ничего устанавливать;
- Скриншот захватывает сразу всю страницу сайта в Яндекс браузере.
- Придётся выполнять много лишних действий: запускать графический редактор, вставлять изображение, сохранять его;
- Нет функции автоматической загрузки скриншота на сервер. Придётся вручную загружать снимок экрана на сервер;
- Чтобы вырезать отдельный фрагмент скриншота, придётся использовать редактор изображений.
Процесс создания скриншота:
- Подготавливаем всё необходимое для скрина: открываем страницу, пролистываем её до нужного места и выделяем фрагмент, на котором нужно сделать акцент.
- Нажимаем на кнопку Print Screen.
- Вводим в поиск Windows слово «Paint», затем открываем одноимённую программу.
- Делаем клик по кнопке «Вставить».
- Нажимаем на элемент меню «Файл» и выбираем «Сохранить».
- Указываем место для сохранения, имя и расширение конечного файла.
По умолчанию скриншот включает весь экран, но силами Paint можем вырезать отдельную его часть, установить отметки, указания или иначе редактировать снимок экрана. При желании поделиться готовым скриншотом, придётся искать бесплатные хостинги изображений и вручную загружать туда снимок. Когда он загрузится, копируем URL-адрес страницы и отправляем собеседнику.
Как получить скриншот в Яндекс браузере через расширение
Плагины позволяют снять скриншот в Яндекс браузере в несколько кликов. Из-за лёгкости создания снимков, многие пользователи используют именно этот способ.
- Большой выбор расширений;
- Возможность настроить моментальную загрузку скриншотов на сервер;
- Можем делать снимок любого фрагмента страницы;
- Больше полезных функций по созданию скриншотов и гибкая их настройка;
- Присутствует встроенный редактор скриншотов для выполнения элементарных изменений.
Недостатков у данного способа несколько:
- Невозможно сделать скриншот в других приложениях;
- Нужно установить расширение.
Есть масса расширений, позволяющих получить скриншот в Yandex browser. Все плагины рассматривать нет смысла, уделим внимание только самым лучшим.
Лучшие дополнения для создания скриншотов в Яндекс браузере:
- Joxi. Отличается простейшим интерфейсом, в котором можем выбрать: создать скриншот всей страницы или её фрагмента. Расширение полностью выполняет возложенные на него задачи. Как плюс, так и минус плагина – он работает только по сети. Все скриншоты сразу загружаются на сервер, но для этого предварительно придётся войти в собственный аккаунт. Авторизоваться можем через социальные сети. Расширение также обладает встроенным редактором снимков. Небольшой недостаток плагина – можно сделать и загрузить скриншотов на 1 Гб. Правда исчерпать данный лимит нелегко;
- Fireshot. Довольно простое и функциональное расширение. После его установки остаётся нажать на изображение плагина и выбрать тип скриншота: видимая область, вся страница или фрагмент экрана. Если выбрать пункт «Захватить всю страницу», расширение автоматически прокручивает всю веб-страницу и делает её снимок. Нажав на кнопку «Захватить видимую область» удастся снять только тот фрагмент страницы, который сейчас виден на экране. Кнопка «Захватить регион» отвечает за создание скриншота с части страницы;
- Nimbus. Ещё одно хорошее приложение, которое позволяет выполнять всё то же самое, что и Fireshot. В дополнении Nimbus даже больше функций. Среди дополнительных возможностей: создание фрагмента с возможностью прокручивания страницы, снимок всего экрана, скриншот с таймером, форма для загрузки собственных картинок и т.п.;
- Screenshot Extension. Помимо стандартных функций по созданию скриншотов, здесь есть возможность сделать снимок экрана с веб-камеры.
Принцип работы всех расширений приблизительно идентичный: нажимаем на изображение плагина, указываем тип создания скрина и выбираем куда его сохранить.
Выбор расширения рекомендуем делать по удобству интерфейса и наличию подходящих функций.
Как сделать скриншот сайта целиком
Если в предыдущем способе достаточно было нажать на клавишу, чтобы сделать скриншот, то сейчас нам потребуется воспользоваться утилитой от Яндекс браузера. Она позволяет не просто выполнить снимок отдельной части сайта, а запечатлеть полностью всю его страницу.
Загрузить утилиту и воспользоваться ей можно следующим способом:
- Переходим по ссылке https://chrome.google.com/webstore/detail/full-page-screen-capture/fdpohaocaechififmbbbbbknoalclacl и нажимаем на кнопку «Установить».

Читайте также: Компьютер перезагружается сам по себе через некоторое время: причины и решения с Windows


Как видите, сделать скриншот в Яндекс браузере – дело простое. Для этого достаточно воспользоваться специальной кнопкой на клавиатуре, либо утилитой «Full Page Screen Capture». Надеюсь, после этого у вас больше не возникнет вопросов в данной теме, и вы поняли, как сделать скриншот в Яндекс браузере.

Сделать скриншот – снимок экрана, можно несколькими способами.



Как сделать скриншот?
Сделать скриншот игры, страницы сайта, запечатлить момент из фильма очень просто – нужно воспользоваться кнопкой скриншота PrintScreen (PrtSc).
Скриншот на компьютере и ноутбуке
Порядок действия для создания скриншота на компьютере и ноутбуке:
- На клавиатуре есть кнопка PrintScreen (PrtSc), нажав которую, компьютер добавит в буфер обмена снимок того, что было изображено на экране компьютера в момент нажатия этой кнопки.
- Вывести и отредактировать скриншот можно с помощью любого графического редактора. Например, открыть Paint и вставить туда снимок с помощью «Вставки» (Ctrl+V). Чуть далее пойдет речь о программе Яндекс для скриншотов, которую я упомянул в начале статьи. Она для этих целей подойдет куда лучше.
- Далее остается только отредактировать изображение и сохранить в нужную папку.
О том, как сделать скриншот дисплея на мобильных устройствах на Android, нужно смотреть персональную инструкцию для конкретного производителя.
Создание и редактирование скриншотов в Яндекс-Диск
Итак, для начала работы, на ваш компьютер уже должна быть установлена программа Яндекс-Диск. Если её ещё нет, то установите её и если есть вопросы по установке и настройке, то прочитайте статью, на которую дана ссылка выше. После того как Яндекс-Диск будет установлен, вы можете загружать ваши файлы в онлайн-хранилище и иметь к ним доступ из любой точки где есть интернет. Но я немного отошёл от главного.
Настройки создания скриншотов
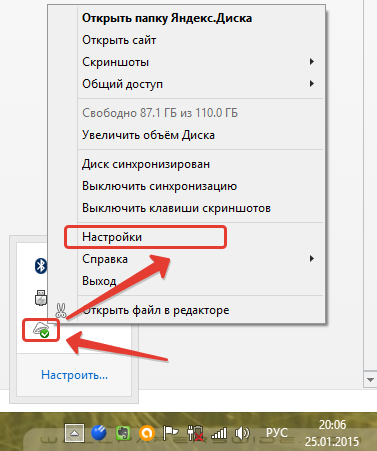
Перед тем как пользоваться встроенной в Яндекс-Диск утилитой для скриншотов, откроем соответствующие настройки. Для этого щёлкаем правой кнопкой мыши по значку Яндекс-Диска в трее и выбираем пункт «Настройки»:

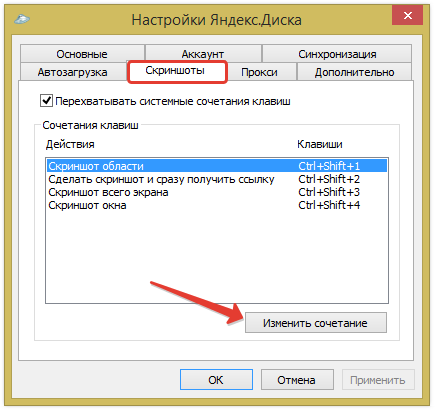
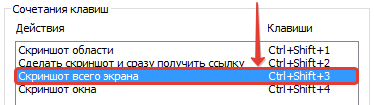
Сразу откроется нужная нам вкладка «Скриншоты». На этой вкладке можно изменить сочетания клавиш, которыми будут создаваться скриншоты различных областей. Я для себя оставил заданные по умолчанию сочетания клавиш. Если вы хотите поменять клавиши для создания скриншота любой из выбранных вами областей, выделите нужную опцию и нажмите «Изменить сочетание»:

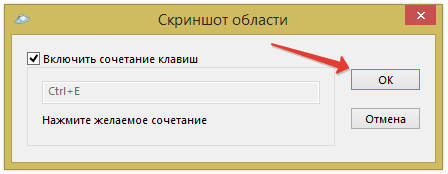
Находясь в следующем открытом окне, зажмите на клавиатуре новое сочетание клавиш и нажмите «ОК»:

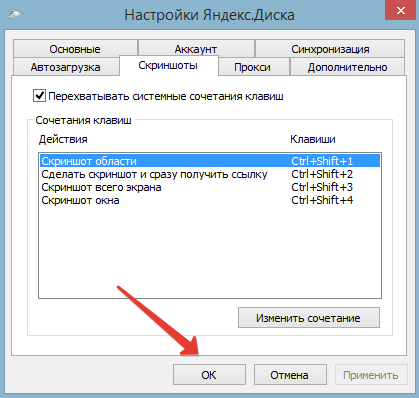
После того как установите нужные сочетания клавиш, нажмите «ОК» в главном окне настроек.

Я чаще всего пользуюсь возможностью сделать скриншот выбранной области экрана, т.е. клавишами Ctrl+Shift+1 по умолчанию.
Переходим непосредственно к процессу создания скриншотов и их быстрому редактированию.
Создание и быстрое редактирование скриншотов
Как вы уже поняли, скриншоты создаются при помощи нажатия определённых сочетаний клавиш.
Например, мы хотим сделать скриншот всего экрана. Для этого нажимаем соответствующее сочетание клавиш на компьютере, которое вы задавали ранее в настройках (или оставили те, что были по умолчанию). Т.е. в моём случае для создания скриншота всего экрана нужно нажать сочетание «Ctrl+Shift+3», потому что так задано в настройках и я предпочёл ничего не менять:

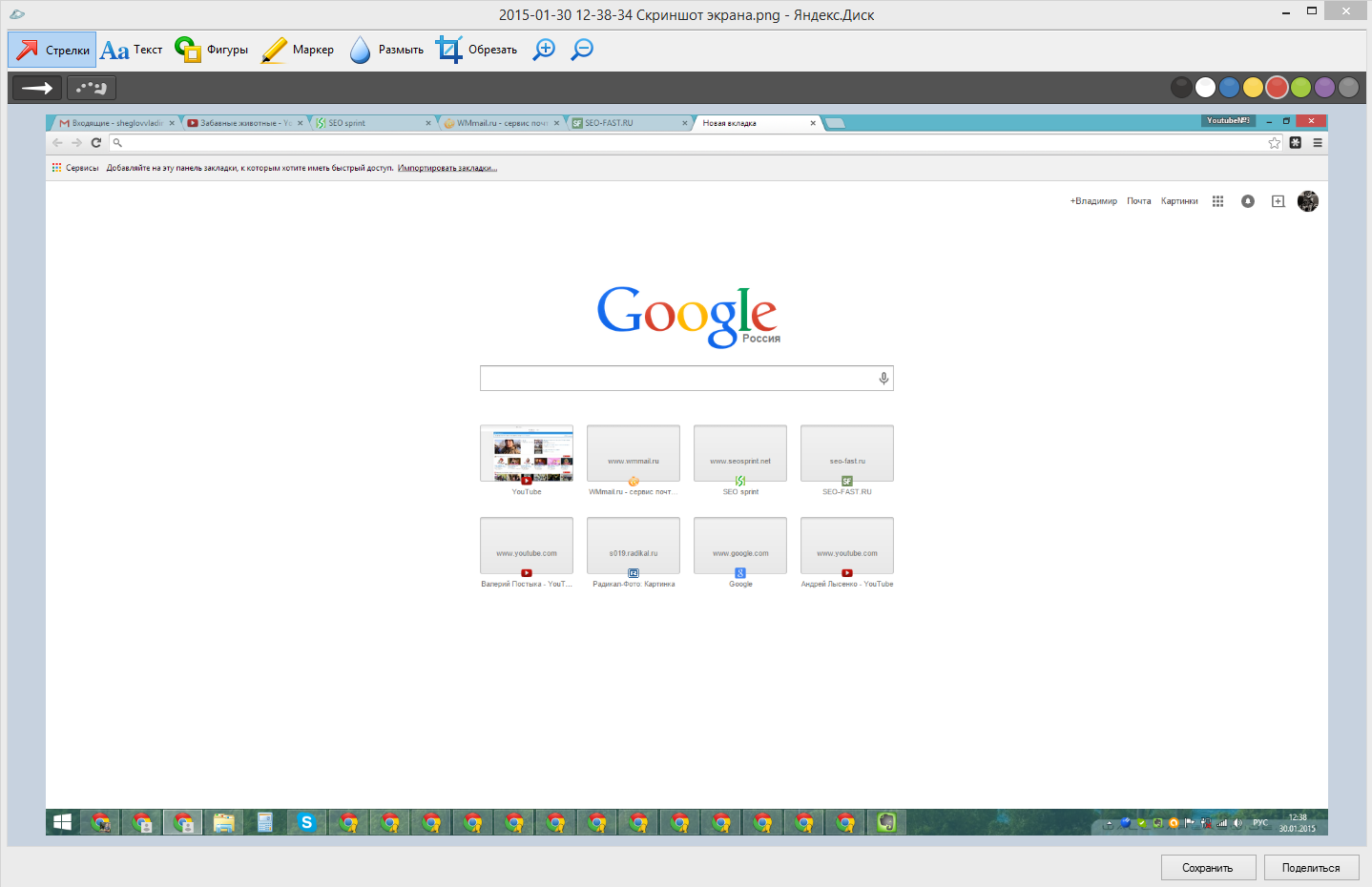
Нажав эти кнопки, у меня сделается скриншот всего экрана, который сразу же откроется в мини-редакторе от Яндекса-Диска. Выглядит он вот так:

Конечно, вы можете делать и скриншоты не только всего экрана, но и выделенной вами области, отдельного окна, а также создать скриншот и сразу же получить ссылку на него. Все эти варианты скриншотов делаются, соответственно, своими сочетаниями клавиш. Я часто пользуюсь возможностью сделать скриншот выделенной области, для чего использую сочетание по умолчанию «Ctrl+Shift+1». В общем, кому что нужно и кому как удобно:)
После того как вы сделаете скриншот, в открывшемся окне можно его быстро отредактировать, а именно: сделать текстовые надписи где необходимо, выделить какие-то моменты маркером или обводкой, показать что-то стрелочками, выполнить обрезку скриншота, сделать размытие нужной области. В принципе, в этом простом редакторе есть всё что нужно для быстрого оформления скриншотов. Рассмотрим их ниже.
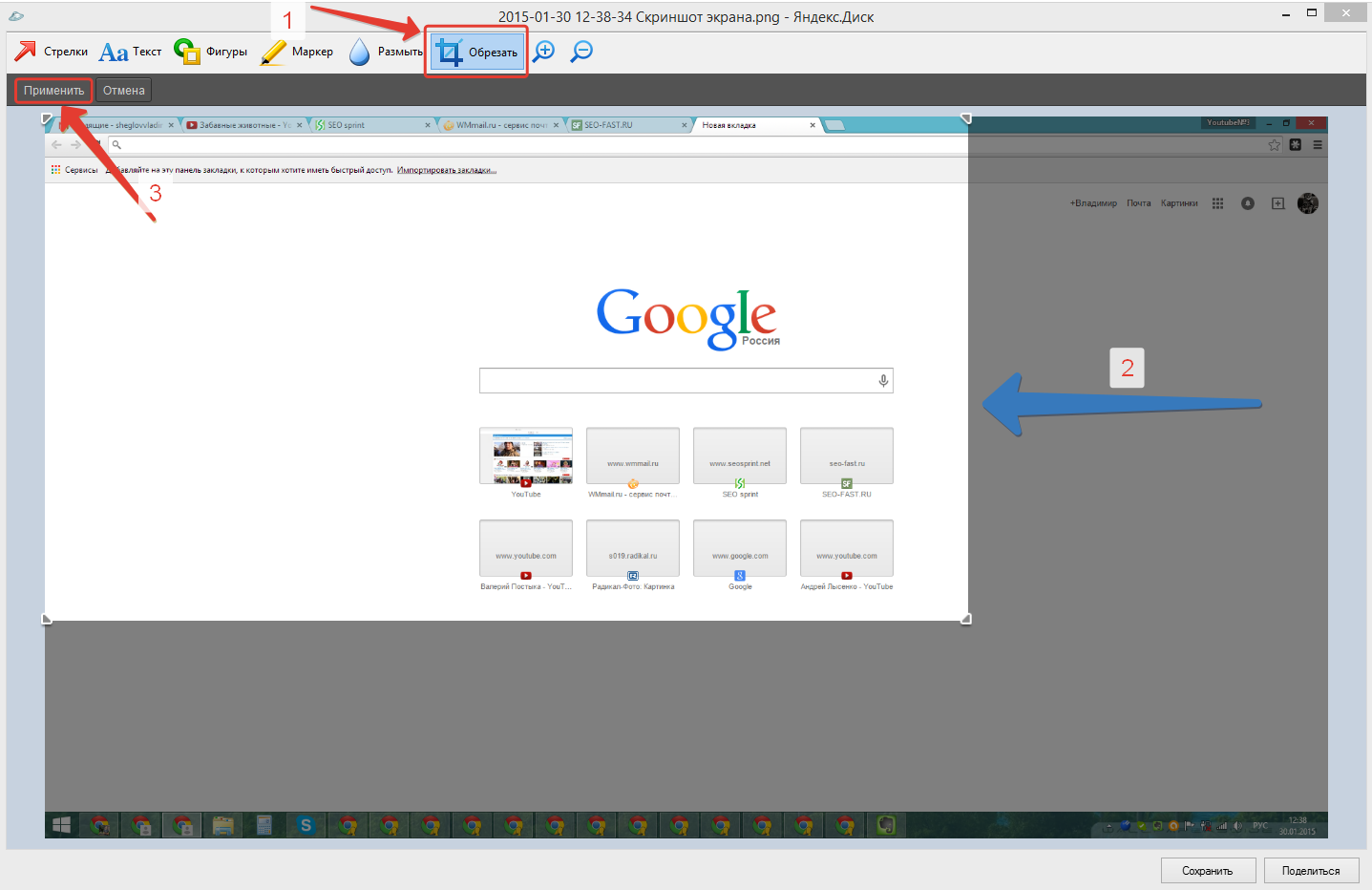
Для того чтобы обрезать скриншот, выбираем вверху редактора соответствующую кнопку «Обрезать», далее выделяем область, которую вырежем из общего скриншота. Именно эта область останется доступной после обрезки. И остаётся нажать только клавишу «Применить», после чего скриншот обрежется до указанного вами размера.

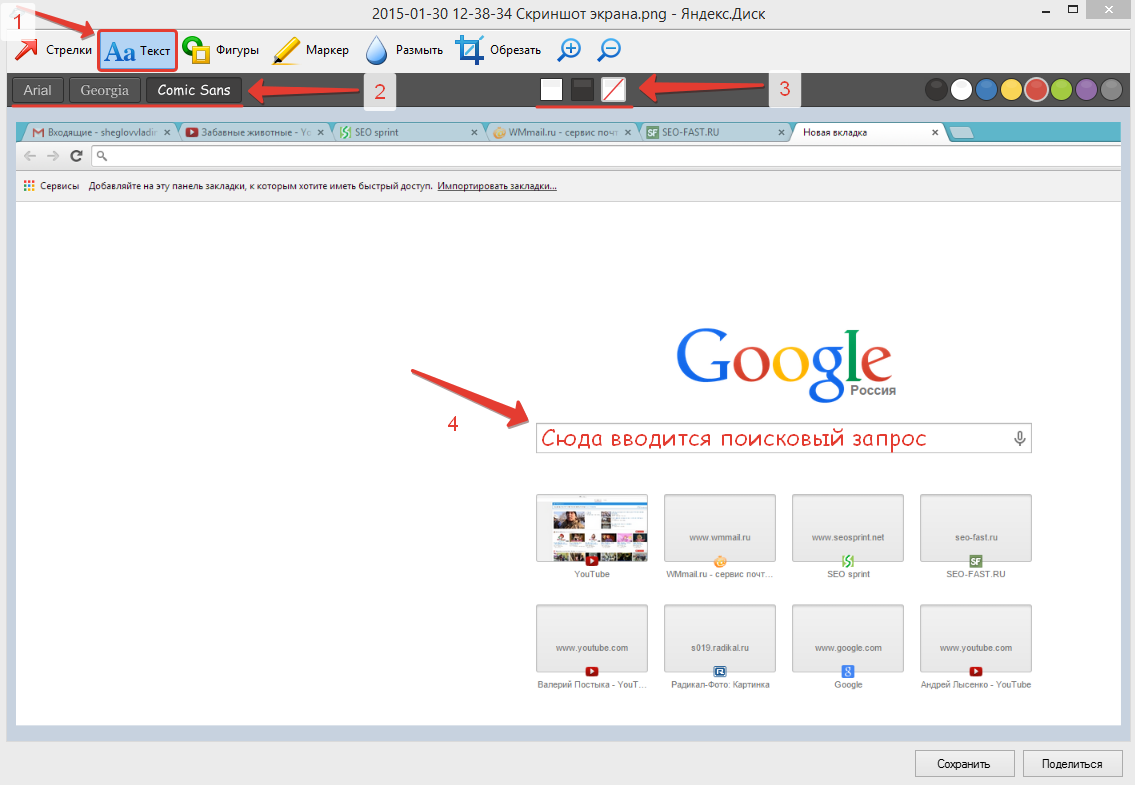
Текст добавляется элементарно. Выбираем вверху инструмент «Текст», далее ниже появляется возможность выбрать тип шрифта из 3-х доступных. Правее можно задать стиль оформления текста: на чёрном фоне, на белом фоне или без фона вообще. Задав эти настройки, остаётся только щёлкнуть в том месте скриншота, где будет размещён текст и он добавится:

Размер текста можно менять, просто растягивая его.
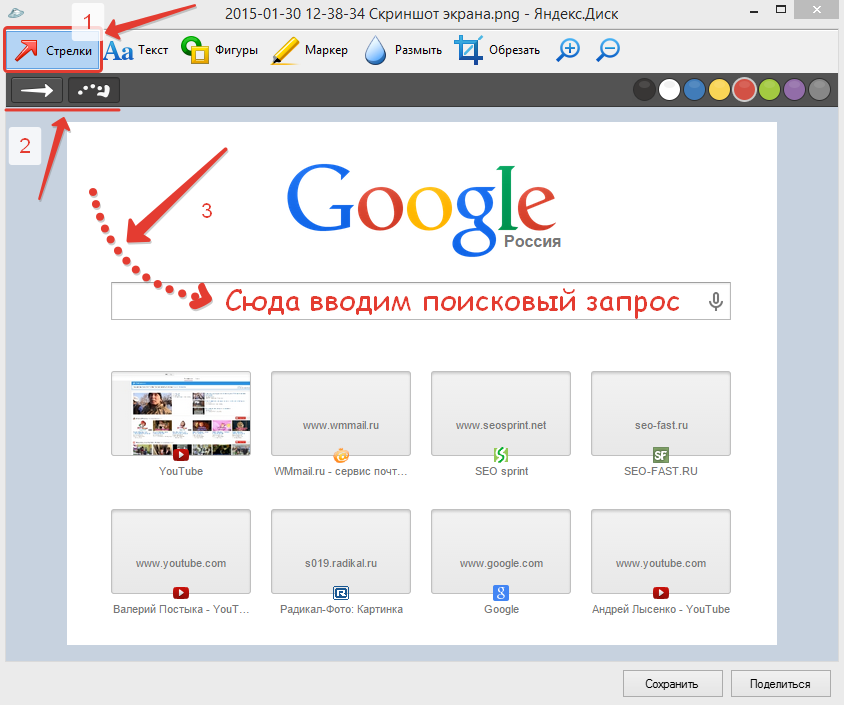
Добавление обводок (рамок) и стрелок
Обводки и стрелки могут быть полезными когда необходимо на скриншоте показать какое-либо место или действие.
Чтобы добавить стрелку выбираем вверху кнопку «Стрелки», затем ниже этой кнопки появится возможность выбрать тип стрелки: обычная и закруглённая. Теперь нужно лишь щёлкнуть в то место на скриншоте, откуда будет начинаться стрелка и провести указателем мыши до того места где она будет заканчиваться. Готово! Стрелка размещена:

Для добавления обводки, нажимаем кнопку «Фигуры», затем слева предоставляется возможность выбрать тип обводки: прямоугольник, круг / овал, линия, многоугольник. Правее можно выбрать толщину линий обводки. Задав эти простые параметры, остаётся разместить рамку там где нам необходимо, выделив мышкой нужную область на скриншоте:

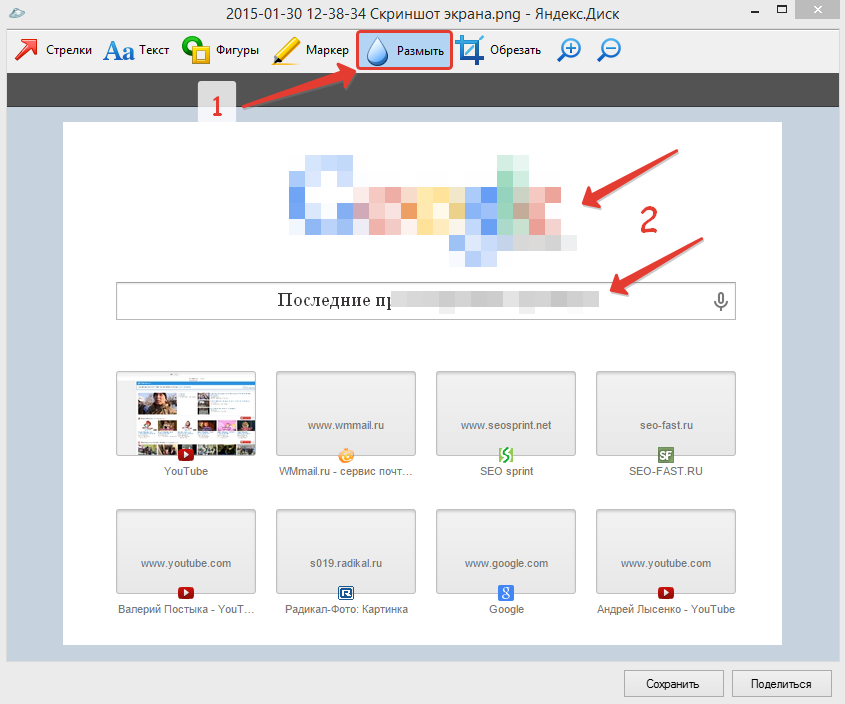
Размытие нужной области на скриншоте
Ещё одна полезная функция данного редактора скриншотов — размытие. Данная функция бывает полезной, когда необходимо, например, скрыть со скриншота важную информацию, которую не нужно видеть другим людям: номера телефонов, кошельки, пароли, логины. Я частенько пользуюсь этой возможностью.
Итак, чтобы выполнить размытие, выбираем вверху соответствующий инструмент «Размыть», после чего выделяем ту область на скриншоте, где необходимо выполнить размытие. Вот как это делается + результат:

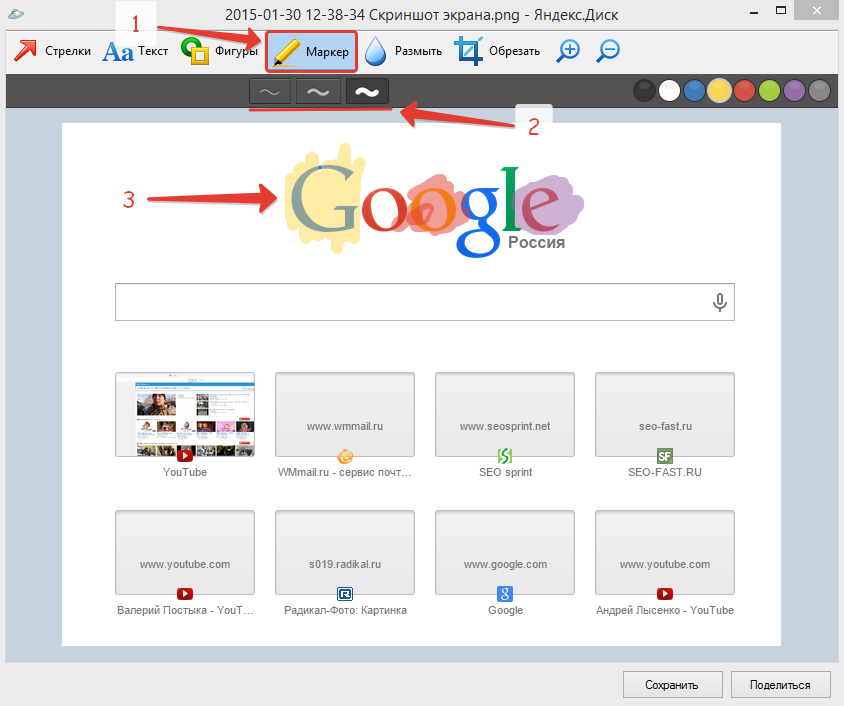
Рисование маркером на скриншоте
Есть ещё один инструмент в редакторе — Маркер. Если честно, я им почти не пользуюсь, если только изредка, но кому-то он может пригодиться. Маркер позволяет просто выделить какие-то области на скриншоте нужным цветом. Для этого необходимо выбрать вверху инструмент «Маркер», ниже задать его толщину и затем нарисовать в том месте где вам необходимо:

Ну вот и все инструменты, которые есть в простом и полезном редакторе скриншотов Яндекс-Диск.
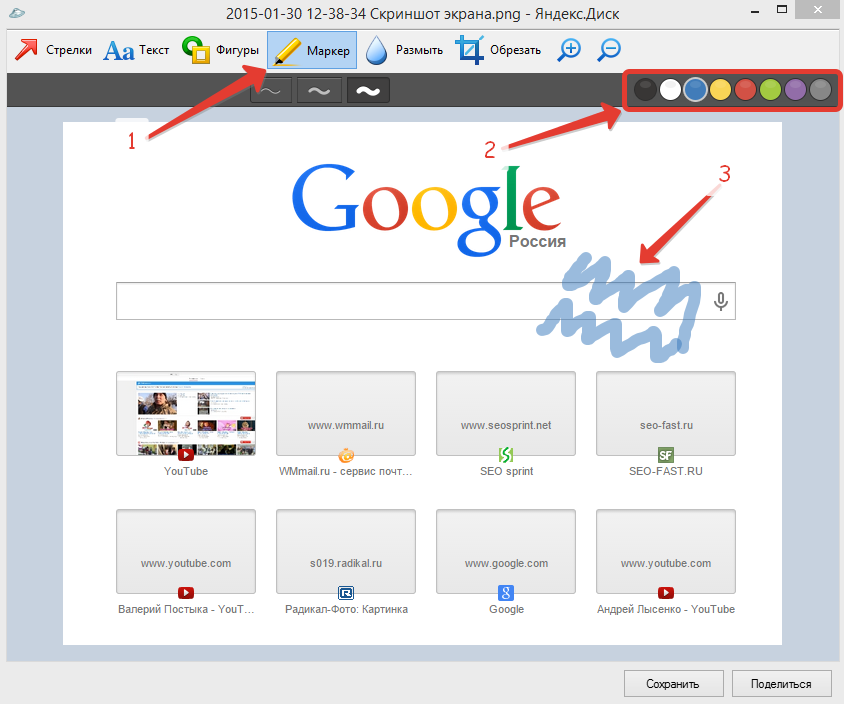
Но я забыл упомянуть о настройке цвета для инструментов. Например, вы хотели бы поменять цвет стрелки или текста, рамки, маркера. Для этого выбираем нужный инструмент, предположим — маркер, и в верхней правой части редактора увидим полоску доступных цветов. Выбираем нужный цвет и далее нужная область на скриншоте выбранным инструментом будет выполнена в указанном вами цвете:

В общем, ничего сложного нет:)
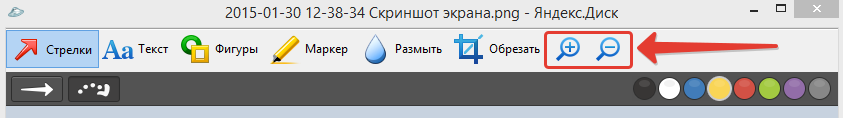
Ну и наконец, иногда нужно уменьшить или увеличить масштаб скриншота для удобства редактирования. Для этого служат кнопки с изображение лупы «+» и «-» соответственно:

Ну и теперь, когда скриншот отредактирован, его, конечно же, нужно сохранить и если необходимо, получить ссылку на него, чтобы кому-либо отправить. Рассмотрим это.
Расширение Гугл Хром для создания и редактирования скриншотов
Awesome Screenshot Minus
– плагин для работы со скриншотами в Google Chrome.
Он размещен на сайте интернет-магазина Google Chrome, поэтому проблем с установкой не должно возникнуть. Просто переходите по ссылке выше и нажимаете «+бесплатно»
. Все остальное за вас сделает инсталлятор.
К сожалению, Awesome Screenshot пока не имеет русской локализации, поэтому придется довольствоваться англоязычной версией. Хотя ничего сверх сложного там нет.
После установки, в правом верхнем углу браузера будет доступна кнопка для быстрого доступа к функциям Awesome Screenshot.
При нажатии на нее перед вами откроется меню.
Краткое пояснение по пунктам:
Capture visible part of page – сделает скриншот видимой в данный момент на экране страницы
. Для быстроты использования, у этой функции доступна комбинация клавиш Ctrl+Shift+V .
Capture selected area – скрин выделенной части
. При нажатии появится инструмент выделения.
Кроме того сверху вы увидите ширину и высоту выделенного фрагмента в пикселях. После завершения определения необходимой области, следует нажать «Capture»
. Горячие клавиши: Ctrl+Shift+S .
Capture entire page – сделать скриншот всей страницы сайта целиком
. Комбинация клавиш: Ctrl+Shift+E .
Select a local image – открыть изображение расположенное на вашем персональном компьютере. Поддерживает форматы JPG и PNG.
В настройках (options) можно задать формат изображения, изменить комбинации горячих клавиш для создания скриншотов, задать задержку (delay), включить автосохранение скринов (предварительно следует задать папку, куда они будут помещаться).












