Скриншот в Google Chrome и Opera (встроенная функция)
Раньше в блоге уже была опубликована статья о том, как создать скриншот веб-страницы в браузерах Google Chrome и Opera с помощью сторонних плагинов, но браузеры интенсивно развиваются и сейчас в них доступна встроенная функция.
Также Вам может быть интересно, как создать скриншот веб-страницы в браузере Mozilla Firefox, а также снимок экрана в операционной системе Windows.
Ниже будет приведена инструкция для браузера Google Chrome. В Opera последовательность действий аналогична.
На вкладке с веб-страницей, которую нужно сфотографировать, нажмите кнопку меню в правом верхнем (для Opera в левом верхнем) углу и откройте подменю «Дополнительные инструменты > Инструменты разработчика» («Разработка > Инструменты разработчика» в Opera). Вызвать это меню можно также нажатием комбинации клавиш «Ctrl+Shift+I».

На панели инструментов разработчика кликните по иконке с изображением телефона и планшета «Toggle device toolbar» или нажмите комбинацию клавиш «Ctrl+Shift+M».

Вверху окна выберите устройство отображения (если хотите сделать скриншот страницы в режиме отображения на мобильном телефоне или планшете) из списка или установите разрешение вашего монитора вручную.

В правом верхнем углу окна нажмите кнопку «More options» (вертикальное троеточие) и выберите команду «Capture screenshot», чтобы сделать снимок видимой части страницы, или «Capture full size screenshot» (доступно в Google Chrome с версии 59), чтобы сделать скриншот веб-страницы полностью.

Снимки веб-страницы сохраняются в подпапку «Загрузки» папки учетной записи пользователя в формате PNG.
Как сделать скриншот страницы в Google Chrome

Сделать скриншот страницы можно легко и быстро с помощью расширения браузера Google Chrome — Захват экрана (от Google).
После установки этого расширения, Вы сможете сделать скриншот выделенной области экрана, всей страницы сайта и видимой части экрана, а также сделать скриншот с видео.
Как установить расширение Google Chrome Захват Экрана:

1. Зайдите в Настройки и Управление Google Chrome.
2. Перейдите в Инструменты — вкладка Расширения.
3. В строке поиска интернет-магазина Chrome введите название расширения Захват Экрана (бесплатное) и в результатах запроса появятся несколько расширений для скриншотов веб-страниц. Но испытав каждый из них, я остановилась на Захвате Экрана, как на более удобном расширении. Ссылка на это расширение: chrome.google.com/webstore/detail/cpngackimfmofbokmjmljamhdncknpmg?hl=ru
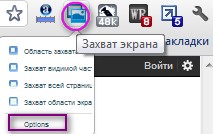
4. Щелкните Установить и в правом верхнем углу браузера появится значок расширения :

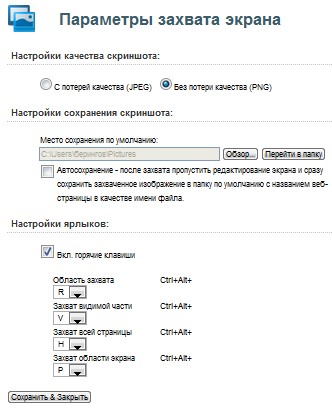
5. После установки расширения, щелкните на его значок и настройте параметры Захвата Экрана (Options):

6. Укажите формат скриншота (jpeg или png), место сохранения файла на компьютере, включите горячие клавиши:

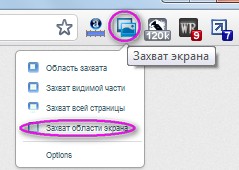
7. Как только понадобится сделать скриншот страницы, достаточно щелкнуть на значок расширения и выбрать из меню необходимый захват: захват видимой части, всей страницы, выделенной области экрана.
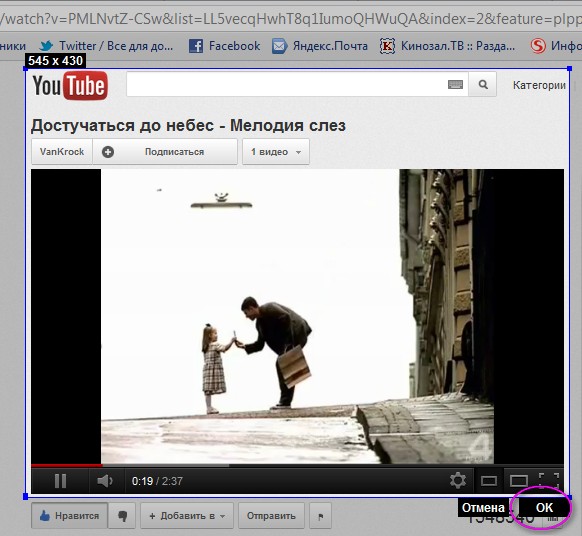
Например, сделаем скриншот выделенной части экрана (Захват области экрана):

8. Выделяем нужную область и нажимаем ОК:

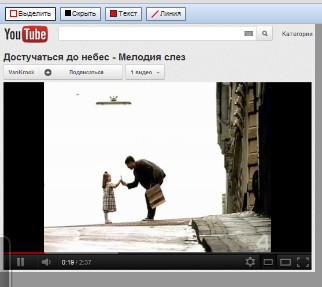
Скриншот открывается в новом окне Screen Capture, где можно его отредактировать (написать текст, выделить, поставить стрелки, линии):

В правом верхнем углу открытой в браузере страницы, Вы увидите меню действий со скриншотом. Его можно сохранить на компьютер, отправить друзьям, копировать или распечатать на принтере.
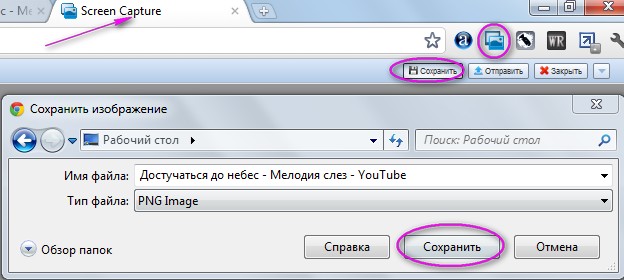
9. Сохраняем скриншот на компьютер. Дважды нажимаем Сохранить:

Чтобы уменьшить размер или обрезать, используйте программу Paint или любой другой графический редактор. Легко сделать скриншот страницы в браузере Google Chrome, но если Вам нужно сделать снимок экрана рабочего стола, воспользуйтесь возможностями операционной системы Windows и MacOS или специальными утилитами (программа FastStone Capture, записывающая любое видео из Интернета).
Как сделать скриншот страницы в Chrome без расширений
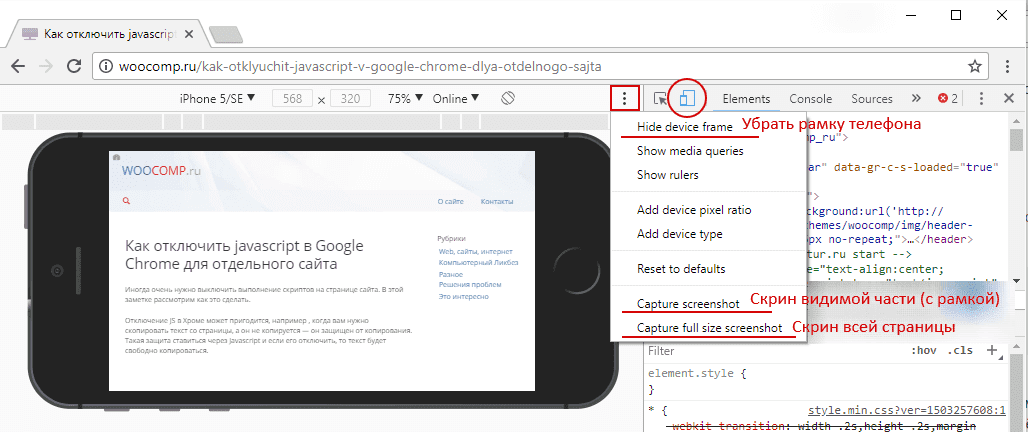
Браузер Google Chrome умеет делать скриншоты страницы, как только видимой области, так и всей станицы целиком. Более того, прямо из браузера скриншоту можно добавить рамки iPhone, как будто страница просматриватеся на Айфоне. Для дизайнеров это просто находка — делать такое прямо в браузере без дополнительных расширений, плагинов, программ или утилит.
В хроме очень многое спрятано внешне он ну такой простой! Но многое становится доступно, если зайти в панель разработчика. Открыть панель можно комбинацией клавишь Ctrl+Shift+I.
Функция создания скриншота просматриваемой страницы находится как раз в этой панели разработчика. Для этого нужно включить просмотрт с мобильных устройств, сделать этоможно нажав на соотвествующую кнопки или комбинацией клавишь Ctrl+Shift+M , где M очевидно отсылает к mobile.

Таким образом, чтобы сделать скриншот веб-страницы в Chrome, нужно:
- Ctrl+Shift+I — войти в режим разработчика.
- Ctrl+Shift+M — нажать в нем на кнопку эмуляции просмотра в мобильных устройствах.
- Нажать на кнопку меню в окне эмулации и выбрать пункт «Capture screenshot».
- Все! Картинка в формате PNG сохранилась на рабочем столе. Или там где указано сохранять файлы для Chrome.
Замечу, что размер скриншота будет не таким как мы его видим, а значительно больше в HD качестве, вот пример такого скриншота из картинки выше (нажимете на картинку, чтобы увидеть оригинальный размер):

Скриншот страницы — это лишь одна из дополнительных функций и совсем не очевидная, например я о ней узнал совершенно случайно, а до этого пользовался, наверное как и вы специальным расширением для Chrome, чтобы делать скриншот всей страницы.
Скажу еще коротко, о том что открыв режим просмотра в мобильных устройствах, мы можем выбрать конкретное название мобильного устройства с которого нужно эмулировать просмотр. Для этого нужно нажать на выбор устройств и в выпадющем списке нажать на кнопку Edit, и тогда справа появится весь список поддерживаемых устройств:
Способ №1: Системный инструмент
Функция захвата картинки с экрана уже присутствует в операционной системе Windows. Назначена она на горячую кнопку Print Screen (находится на клавиатуре над «стрелочками»). Как только вы нажимаете ее, изображение сразу же перемещается в буфер обмена. Затем его можно вставить в графический редактор для последующей обработки, в переписку и т. п.
Но в данном случае более подходят горячие клавиши Ctrl + Print Screen . Они захватывают не весь экран, а только открытую программу, например, браузер Хром. Соответственно, скриншот можно получить так.

- Нажимаем ранее указанную комбинацию в открытой копии программы.
- Затем запускаем любой графический редактор. В системе изначально присутствует Paint – можно воспользоваться им.
- Вставляем в рабочую область картинку с помощью комбинации Ctrl + V .
- При необходимости редактируем ее, обрезая лишние элементы и т. д.
- Затем жмем Ctrl + S и выбираем путь для сохранения файла.
Как сделать скриншот в Гугл Хром?
Иногда во время работы в интернете возникает необходимость быстро сохранить информацию на странице. Это может быть удачный пример интерфейса или дизайна, красиво отформатированный текст, какой-нибудь баг или ошибка и так далее. Чтобы делать все вышеперечисленное, необходимо знать, как сделать скриншот в Гугл Хром.
Самый банальный и надежный способ. Не требует установки дополнительных программ или расширений. Просто нажмите клавишу PrtScr, чтобы все содержимое экрана было сохранено в буфер обмена. После этого снимок можно вставить в графический редактор, чтоб добавить пометки и сохранить либо сразу отправить в сообщении другому пользователю.

Обратите внимание! Если вы зажмете клавишу Alt – получите снимок только активного окна, а не всего монитора целиком.












