Как сделать циферблат в word?
Сегодня я расскажу вам, как нарисовать циферблат часов в CorelDRAW. Подробная инструкция поможет выполнить эту задачу даже новичку. Так что вооружитесь мышкой и вперед!
1.Открываем программу, создаем новый пустой документ.
Для удобства изменяем параметры страницы.На верхней панели находим размеры нашей страницы, меняем их на 100 х 100 мм. Обратите внимание, что единицы измерения можно поставить такие, с какими вам удобнее работать. У нас сейчас стоят миллиметры.
Также вам нужен будет диспетчер объектов. Это окошко справа, в котором будет содержаться весь список ваших будущих объектов, будь то эллипсы, кривые, прямоугольники или растры (картинки).
С помощью диспетчера удобно перемещаться между объектами. Можно долго пытаться ухватить нужный объект на рабочем поле, а можно просто найти его в диспетчере и работать дальше. Всегда следите за этим списком, так как по нему сразу видно, какие эффекты и к каким объектам применялись.
2. На панели слева нажимаем кнопку «эллипс» и рисуем небольшой кружок.
Для того, чтобы кружок получился ровным, а не вытянутым, удерживаем клавишу «Ctrl».
После любого действия удобно переключаться на первую кнопку левой панели — «указатель». Теперь нам нужно поставить наш кружок в центр.
Открываем меню Упорядочить — Выровнять и распределить — Центрировать на странице (или нажимаем клавишу «P»).
3.Теперь нужно нарисовать деления, большие (где будут цифры) и маленькие.
Выбираем инструмент «прямоугольник» на левой панели и рисуем фигурку нужного размера. Потом закрашиваем его черным цветом. Палитра цветов обычно находится справа, но если у вас её там нет, то можно открыть её через меню Окно — Цветовые палитры — SMYK palette.
Большинство типографий печатают свои материалы только в палитре SMYK, поэтому приучите себя пользоваться только ей, пригодится на будущее. Итак, мы закрасили наш прямоугольник. Теперь нужно выровнять его относительно кружочка.Выделяем прямоугольник, потом нажимаем клавишу «Shift» и, удерживая ее, выделяем кружок.Открываем меню Упорядочить — Выровнять и распределить — Выровнять центры по вертикали (или нажимаем клавишу «C»).
4. Дублируем прямоугольник по кругу, чтобы нарисовать деления на циферблате.
Для этого заходим в меню Упорядочить — Преобразования — Поворот (открылось окошко с настройками). Выделяем прямоугольник, потом нажимаем на него еще раз, вокруг него появляются стрелочки, а внутри показан центр, относительно которого вращается объект. Переносим центр прямоугольника в центр кружка. Теперь переходим к открывшемуся окошку «Преобразование». В графе «Угол» пишем 30 градусов. Ставим галочку «относительно центра». В количестве дубликатов указываем 1. Нажимаем «Применить» столько раз, сколько требуется для создания циферблата.
5. Выделяем самый первый наш прямоугольник, тот что сверху. Копируем его и вставляем.
Новый точно такой же прямоугольник вставляется на то же самое место. Теперь будем работать с ним.
Если ухватить его за верхнюю точку и растягивать, то он увеличится. В нашем случае мы будем уменьшать его, чтобы создать более мелкие деления. Выбрав подходящий размер, мы проверяем, ровно ли он стоит. Если он сместился в сторону, то выравниваем его относительно первого прямоугольника (пункт 3).
6. Дублируем маленький прямоугольник по кругу.
Все как в пункте 4, только в поле «Угол» пишем 6 градусов. Уже получается что-то, похожее на циферблат.
Теперь на левой панели инструментов выбираем «Текст». Пишем цифру 12, выбираем нужный размер и перетаскиваем её в верхнюю часть циферблата, поближе к делению.
На этом этапе нужно сделать небольшой шаг, чтобы все цифры по кругу стояли ровно. Выделяем текст, то есть нашу цифру 12. Сверху появляется панель свойств. Находим значок «Выравнивание», нажимаем на него и выбираем «по центру». Чтобы цифра стояла ровно, выравниваем ее относительно кружка (пункт 3).
8.Дублируем нашу цифру по кругу.
Как в пункте 4, под углом 30 градусов. Затем редактируем текст, то есть щелкаем два раза по цифре и пишем вместо нее другую. Сейчас получилось, что все цифры у нас идут по кругу, и внизу они получились перевернутые.
Можете оставить так, а можете и развернуть их прямо. Для этого выделяем цифру 1, нажимаем на нее еще раз, появившийся центр (сейчас он стоит в середине кружка) перетаскиваем на свое место, то есть обратно в середину цифры 1. Смотрим на панель свойств наверху экрана. В поле «Угол поворота» ставим 0. То же самое проделываем с остальными цифрами.
Осталось закончить рисунок — добавить стрелки, основу часов, выбрать подходящие цвета.
Как в пункте 2, рисуем большой круг, удерживая клавишу «Ctrl», ставим его в центр, подгоняем размер. Можете нарисовать еще один, как у меня. Внешний круг на моем рисунке имеет размер 100 х 100 мм. Закрашиваем любым цветом. Способы заливки вы можете посмотреть на левой панели под соответствующим значком (второй снизу).
Если большой круг перекрывает все наши объекты, то его нужно перенести с переднего плана на задний. Щелкаем на нем правой кнопкой, выбираем Порядок — На задний план слоя, либо перетаскиваем его в диспетчере объектов в конец списка, либо нажимаем клавиши Ctrl + End.
10. Рисуем стрелки.
У меня они будут простые — в виде вытянутого эллипса. Сначала я нарисую один такой эллипс и за нижний его узелок (при наведении на него появляется надпись «квадрант») перетащу в центр кружка. Теперь моя первая стрелка стоит там, где и должна.
Теперь копируем эту стрелку и вставляем. Уменьшаем появившийся эллипс и тоже ровно ставим его.
Чтобы передвинуть часовую стрелку, нужно центр эллипса перенести в центр нашего первоначального кружка и передвигать с помощью стрелочек. Теперь вы можете крутить стрелки, как захочется.
Теперь вы знаете как нарисовать циферблат часов в CorelDraw. Сейчас он выглядит просто, но ведь возможности программы не ограничены. Существует множество настроек, инструментов, заливок. Проявите свое творчество и доведите рисунок до ума. А у меня на этом все. Удачной работы!
Русские Блоги
Во-первых, вам нужно вычислить начальную и конечную координаты шкалы. Здесь мы построим два концентрических круга с разными радиусами и уменьшим радиус большого круга, чтобы получить масштаб. Просто измените Угловой можно получить все масштабы:

Интервал шкалы секундной стрелки составляет 360/60 = 6 градусов, и он рисуется 60 раз в цикле, и каждый раз угол увеличивается на 6; код для рисования следующий:
Нарисуйте указатель и поверните указатель
Здесь основное внимание уделяется пониманию поворота указателя:

Как видно из рисунка выше, мы изменили направление указателя, повернув холст, затем нарисовав указатель и, наконец, восстановив холст.
Конкретный рабочий процесс:
- Сохраните нарисованный рисунок
- Поверните холст под углом
- Указатель рисования
- Восстановить угол холста
Код выглядит следующим образом: возьмем для примера рисунок часовой стрелки.
Пусть время идет
Вычисляя углы часовой, минутной и секундной стрелок в реальном времени, а затем уведомляя о перерисовке экрана, мы можем увидеть, как время движется.
Выбор размера и масштабирование c помощью font-size
Я сразу решил, что не будет привязан к пикселям, чтобы оставить возможность масштабирования.
Идеально бы подошли проценты, но была одна проблема. Поскольку бы решено не использовать графику, то цифры на циферблате нуждались в шрифте, а задать размер шрифта в процентах от размера блока не представлялось бы возможным.
Поэтому все версталось в em-единицах. Таким образом задать нужный размер часов, можно задав размер шрифта для блока. Изначально часы верстались размером в 100em x 100em и масштабировались через установку font-size.
Позже, из-за багов масштабирования и для целей демонстрации на codepen.io, я уменьшил “внутренний масштаб” до 10em.

Для эффекта хромированной рамки понадобились три вложенных контейнера: первый для внешней части рамки, второй для внутренней части рамки, а третий представлял собой основание циферблата.
Сам по себе эффект быть создан за счет элементов теней в box-shadow для всех трех контейнеров. Использовалась как внешние, так и внутренние типы теней. Помочь понять принцип наложения теней, а также порядок и приоритет наложения поможет следующий псевдокод и картинка:

Чтобы добиться хотя бы небольшого правдоподобия хромирования пришлось изучить не один десяток фотографий, и не один час времени. Сам результат в CSS приводить я здесь не буду, желающие могут поэкспериментировать с получившимся кодом например на codepen.io
Использование онлайн флэш-часов для PowerPoint
Как мы уже говорили ранее, несколько различных веб-сайтов предоставляют часы на основе флэш-памяти, которые вы можете использовать для своей презентации. В этом примере мы будем использовать часы, загруженные с Flash-Clocks , но не стесняйтесь просматривать их и находить понравившийся веб-сайт, поскольку основная предпосылка для выполнения этой работы та же.
Зайдите на сайт Flash-Clocks и убедитесь, что Adobe Flash Player включен. Оказавшись там, вы найдете большую галерею разных часов на выбор, начиная от аналоговых и цифровых, и даже антикварных. Выберите тип, который вы хотите использовать. Мы рассмотрим цифровые опции.

Просмотрите большую галерею доступных часов и найдите тот, который вам нравится. Найдя его, нажмите ссылку «HTML Tag Code», расположенную над часами.
Здесь вы найдете код для встраивания. Выделите и скопируйте все с http: // через .swf, как показано на рисунке ниже.

Перейдите в адресную строку, вставьте код и нажмите «Ввод». Если вы используете Chrome, вы получите сообщение о том, что этот тип файла может нанести вред вашему компьютеру. Так как это с доверенного веб-сайта, вы можете пойти дальше и нажать «Сохранить». Это загрузит файл .swf (Shockwave Flash Object) на ваш компьютер.

Чтобы вставить файл в PowerPoint, просто перетащите. Подобно тому, как вы вставляете видео на YouTube, сначала вы увидите только черный ящик. Это нормально, так как вы увидите живые часы во время презентации. Идите вперед и измените размер и переместите часы.
Когда вы будете довольны его размером и положением, скопируйте и вставьте флажок в каждый слайд презентации.

Теперь, когда вы сыграете свою презентацию, часы появятся в режиме реального времени!
Хотя эта опция может выделиться немного больше, это позволит вам отображать текущее время в течение всей презентации в режиме реального времени.
Рисование карандашом и маркером
Для людей, которые пользуются более старыми версиями. Открываем раздел «Вставка», затем «Фигуры». Теперь выбираем «Рисованную кривую».

Данную линию будем использовать в роли карандаша.

Тут все просто рисуем, например окружность или квадрат. Далее их можно залить цветом, для этого выбираем понравившийся цвет в «Стили фигур». Одним нажатием произойдет смена цвета. И наступает красота.
Для любителей рисовать в ворде 2016 года. В роли маркера там будут выступать «Перья», которые живут в разделе «Рисование». Создается ими рисунок, также как и с карандашом. Нужно удерживать маркер компьютерной мышкой пока мы творим. Вот и готово наше изображение.
Использование изображения
Иногда требуется, чтобы на заднем фоне слайда присутствовал логотип фирмы или флаг государства. Достичь такого результата можно, использовав картинку. Способ того, как сделать в презентации свой фон с ее помощью, заключается в следующем:
- Нужно вызвать окно «Формат фона». Сделать это можно двумя путями. Первый: нажать правой кнопкой мыши на листе и выбрать одноименный подпункт меню. Второй: в блоке «Фон» вкладки «Дизайн» кликнуть по кнопке «Стили» и перейти в подраздел «Формат фона».
- В открывшемся окне в разделе «Заливка» поставить отметку около строки: «Рисунок или текстура».
- Нажать на кнопку «Файл» для использования собственного изображения или «Клип» для встроенного.
- Во втором субблоке можно настроить положение, размер и прозрачность фоновой картинки на слайде.
Примечание. Если диалоговое окно вызывается с помощью ПКМ, то новый фон будет использоваться только на этом слайде. При использовании ленты инструментов изображение добавится на все имеющиеся и добавляемые листы.
↑ Плавающие окошки таймера и секундомера
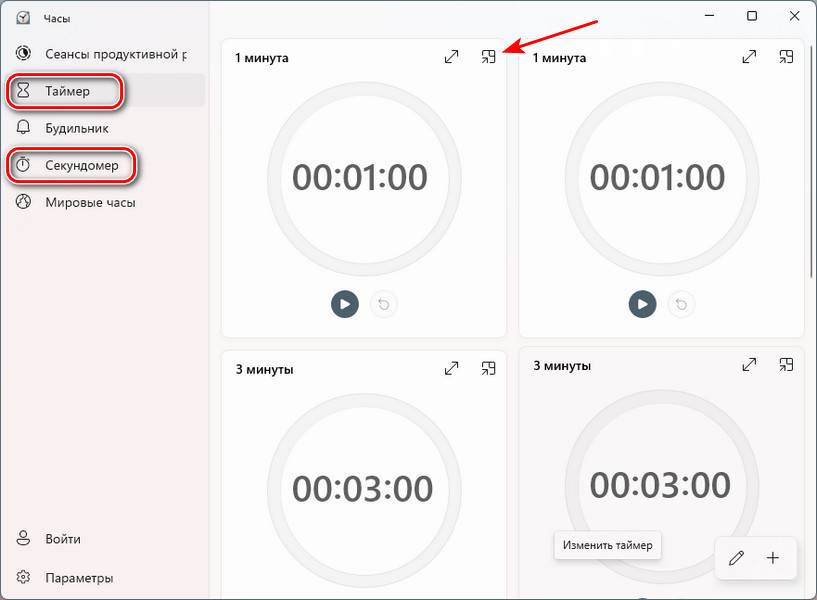
В приложении «Часы» формата Windows 10 функции таймера и секундомера можно развернуть на всё окно приложения и уменьшить само окно до небольшого размера, но не любого, а ограниченного свойствами окна приложения. Так удобно отслеживать отсчёт времени параллельно с работой на компьютере. В Windows 11 в довесок к этой возможности появилась другая, более удобная – вынос таймера или секундомера в отдельное плавающее окно, размеры которого можно делать любыми, вплоть до мельчайших.

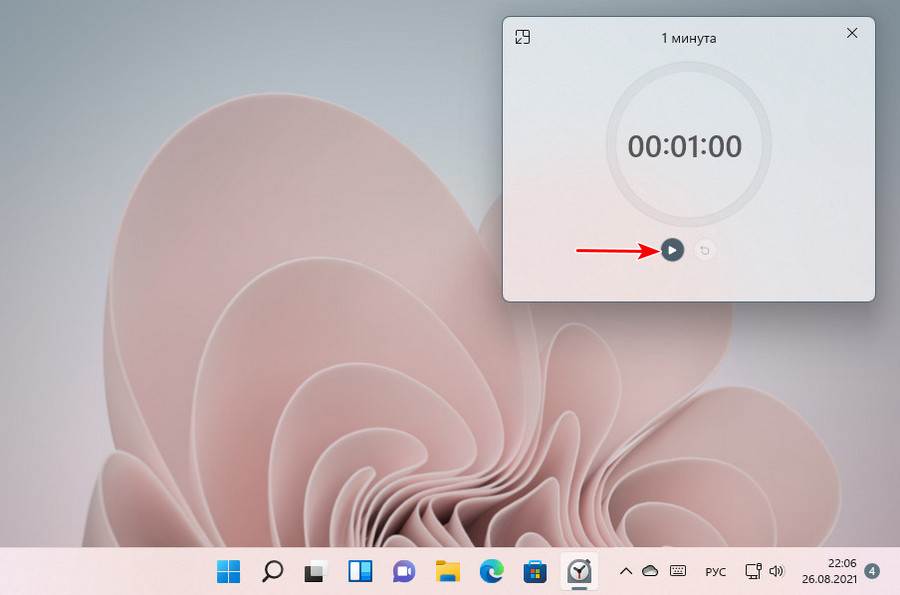
У плавающего окошка новый эффект слюды Mica Fluent Design, появившийся в Windows 11. В этом окошке можно запускать выбранный таймер.

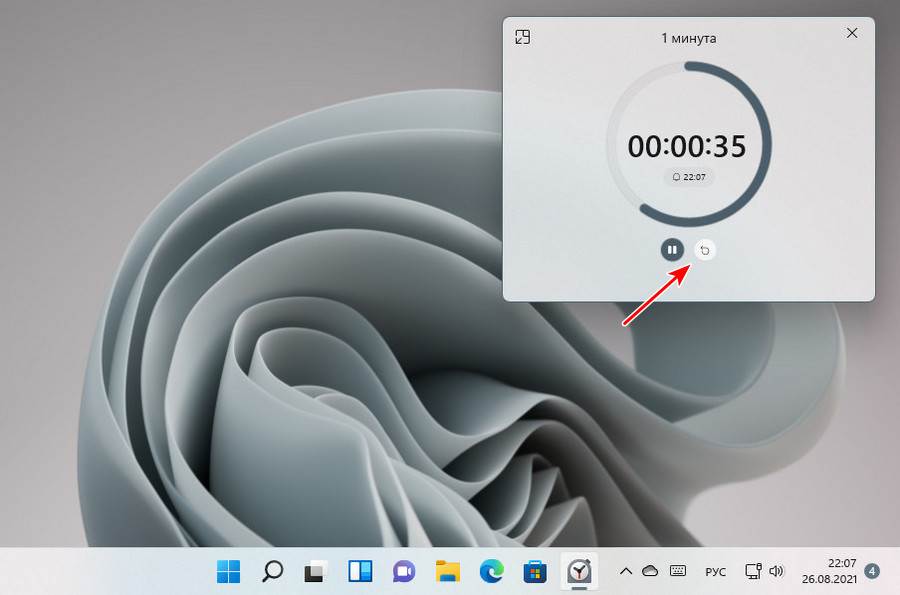
Можно останавливать его и возобновлять.

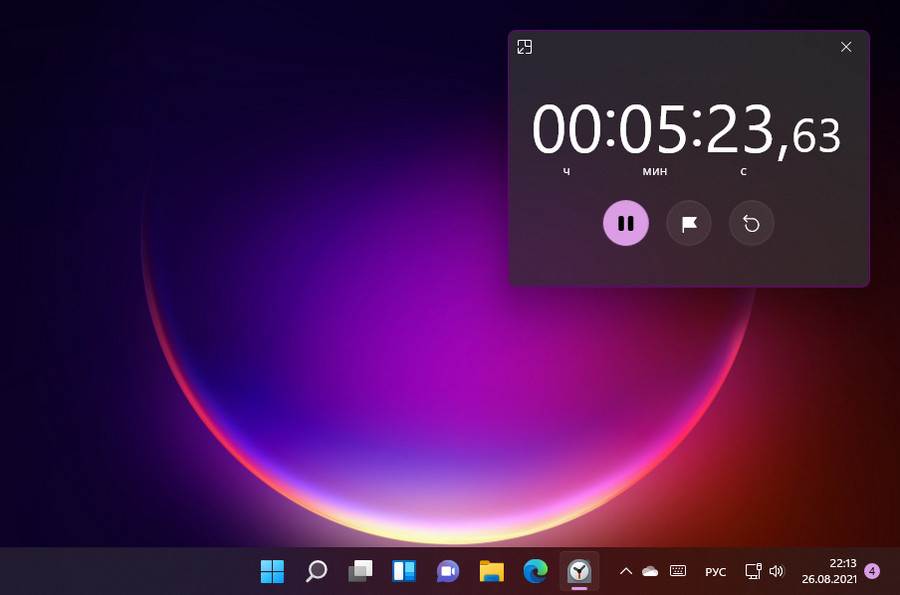
И то же самое можно проделывать с плавающим окошком секундомера.

Такие плавающие окошки реализованы и для таймеров новой функции сеансов фокусировки приложения «Часы». Ну и давайте теперь, собственно, говорить об этой функции.
Русские Блоги
Во-первых, вам нужно вычислить начальную и конечную координаты шкалы. Здесь мы построим два концентрических круга с разными радиусами и уменьшим радиус большого круга, чтобы получить масштаб. Просто измените Угловой можно получить все масштабы:

Интервал шкалы секундной стрелки составляет 360/60 = 6 градусов, и он рисуется 60 раз в цикле, и каждый раз угол увеличивается на 6; код для рисования следующий:
Нарисуйте указатель и поверните указатель
Здесь основное внимание уделяется пониманию поворота указателя:

Как видно из рисунка выше, мы изменили направление указателя, повернув холст, затем нарисовав указатель и, наконец, восстановив холст.
Конкретный рабочий процесс:
- Сохраните нарисованный рисунок
- Поверните холст под углом
- Указатель рисования
- Восстановить угол холста
Код выглядит следующим образом: возьмем для примера рисунок часовой стрелки.
Пусть время идет
Вычисляя углы часовой, минутной и секундной стрелок в реальном времени, а затем уведомляя о перерисовке экрана, мы можем увидеть, как время движется.












