
Работа с маской в Photoshop
Работа с масками в Photoshop — это вторая по значимости базовая техника после работы со слоями, которая обязательно пригодится при обработке фотографий. При помощи масок можно быстро изменять части изображения, локально накладывать эффекты и фильтры, увеличивать резкость или наоборот размывать фон, расширять динамический диапазон снимка, добавлять детали с других снимков и т.д. Если перейти к конкретным примерам, то, именно с помощью масок делают красивые черно-белые снимки с элементами цвета, так популярные в свадебной фотографии.
Но для начала нужно разобраться с тем, что же представляют из себя маски в фотошопе и понять основы применения масок. В качестве примера мы будем совмещать две фотографии в одну, скрывая фон как раз маской.
Для понимания понятия маски в фотошопе, представим себе обычную карнавальную маску. Ее задача скрыть под собой лицо. Так и в Photoshop маска скрывает под собой слои лежащие ниже и показывает слой к которому она применена. Чтобы было более наглядно откроем фотошоп и создадим файл с двумя слоями: нижний зальем желтым цветом, а верхний зеленым. К верхнему слою применим маску, для этого заходим в меню «Layer» («Слой«), выбираем «Layer Mask» («Маска слоя«) и «Reveal All» («Показать все«). В палитре слоев справа около верхнего слоя появился белый прямоугольник, это и есть маска.

Рисуем по маске черным цветом.
Если продолжать аналогию, то сейчас она одета, т.е. скрывает под собой полностью желтый слой. На маске можно рисовать всеми оттенками серого от белого до черного. При этом область, закрашенная белым, абсолютно непрозрачная, а чем ближе к черному, тем больше прозрачность маски. Для примера, возьмем кисточку, на палитре инструментов слева выберем черный цвет и нарисуем что-нибудь на нашем рисунке. В процессе рисования открывается нижний слой, мы как бы делаем дырку в маске.

Скрываем фон при помощи маски слоя.
На примере хорошо видно, что под черным цветом на маске, на изображении виден предыдущий слой. При этом можно сначала нарисовать черным, а потом по нему белым, так сделаны «глаза». Это очень полезно, если вы где-то ошиблись и закрасили лишнее, достаточно переключить цвет на противоположный и исправить ошибку.
Кисть, которой я рисовал, была специально выбрана мягкой, т.е. ее края как бы размыты, это заметно по градиенту вокруг желтого цвета. Мягкую кисть стоит применять для того, чтобы переход был плавным и на изображении не было резких границ, которые на фотографии становяться видны сразу.
Теперь, когда основы применения масок понятны, перейдем к практике. Допустим у нас есть две фотографии, которые мы хотим объединить. Это могут быть два последовательных снимка людей, на каждом из которых кто-то моргнул, а хочется, чтобы все были с открытими глазами, или что-то еще. Я, в качестве примера, возьму фотографию копилки и добавлю на передний план елочные украшения с другой. Техника в любом случае схожая.


Уменьшаем елочные шарики до нужного размера и накладываем новым слоем сверху на фотографию кота. Белый фон перекрыл часть изображения, поэтому добавляем к этому слою маску, как делали это в начале и закрашиваем его черным цветом.
В данном случае фон у нас однородный, поэтому можно просто выделить его на слое при помощи инструмента «Magic Wand Tool» («Волшебная палочка«) ![]() , а затем перейдя на маску просто залить выделенное черным цветом при помощи «Paint Backet Tool»
, а затем перейдя на маску просто залить выделенное черным цветом при помощи «Paint Backet Tool» ![]() . В некоторых местах все равно пришлось поработать кисточкой, плюс я удалил в середине самый дальний шарик т.к. он не вписывался в общую перспективу.
. В некоторых местах все равно пришлось поработать кисточкой, плюс я удалил в середине самый дальний шарик т.к. он не вписывался в общую перспективу.

Конечный результат работы с маской.
Вот, что у меня получилось в результате всех манипуляций. Если посмотреть на последний шарик справа, то он полупрозрачный и за ним видно лапу кота. Сделать это очень просто. Как я уже рассказывал выше, если рисовать серым цветом, то прозрачность маски меняется в зависимости от интенсивности цвета. Поэтому я просто взял светло-серый и закрасил шарик на маске и он стал полупрозрачным.
Как вы видите эта техника очень удобна при обработке фотографий, ведь накладывая маску мы производим все изменения на новом слое и не затрагиваем оригинальное изображение. Кроме этого очень помогает возможность в любой момент исправить ошибку просто переключившись на другой цвет и вернув обратно случайно спрятанное или наоборот показанное.
Хочу добавить, что у масок есть один негативный эффект — увеличение размера выходного файла, причем в некоторых случаях даже в несколько раз. Чтобы этого избежать, в конце работы с маской щелкните по ней правой кнопкой мыши и выберите в меню «Apply Layer Mask» («Применить маску«).
В следующих статьях я расскажу о других способах использования масок.
Быстрый старт
ProGIMP — сайт про Гимп
GIMP — The GNU Image Manipulation Program
Гимп — бесплатный графический редактор
- Гимп
- Скачать
- Вопросы
- Уроки
- Работы
- Новости
- Люди
Работа с масками в формате JPG
Адаптация урока, выполняемого в Фотошоп, размещённого на сайте http://www.photoshop-master.ru.
Это готовая маска, с её помощью можно создать красивую рамку для фотографии. Размер фотографии должен соответствовать размеру маски. Размер можно подогнать заранее.

Откроем эту маску в ГИМП, «Файл» → «Открыть».
Для того чтобы, использовать эту форму как рамку для фото, нужно создать выделение на её основе. Это можно сделать с помощью каналов.
Переходим в диалог «Каналы» и дублируем синий канал. Находясь на выделенном синем канале, щелкаем правой кнопкой мыши и выбираем пункт «Создать копию канала».

Нам нужно, чтобы изображение в канале было только черно-белым, без оттенков серого цвета. Поэтому находясь на дубликате канала, идём в меню «Цвет» →« Уровни» и черный ползунок перемещаем вправо.

Вот что получилось.

Цвет в середине маски стал чёрным (000000), а был тёмно- серым.
Теперь откройте фотографию, на которую вы хотите применить маску. «Файл» → «Открыть как слои», и тогда надо добавить альфа канал к слою с фото, «Слой» →
«Прозрачность» → «Добавить альфа – канал». Или идём в меню «Файл» → «Открыть», открываем фото, и «Правка» → «Копировать», перейти на файл с маской, и «Правка» → «Вставить как новый слой». Альфа-канал уже будет добавлен.

В диалоге слоёв появится слой с фотографией.
Переходим снова в диалог «Каналы», находимся на канале Копия «Синий». Видимость отключим (значок глазика). Щёлкаем правой кнопкой мыши и выбираем «Канал в выделение».

Загружается выделение канала нашей рамки.
Возвращаемся в диалог «Слои», переходим на слой с фото и нажимаем Delete.
Снимаем выделение, нажав Ctrl + Shift + A, или через меню «Выделение» → «Снять выделение».
Между фото и маской можете создать новый слой и залить белым цветом.
Или черным цветом. Вот результат на другом фото:
При заливке слоя между фото и маской каналы должны быть включены, а копия синего канала отключена.
Таким образом, используя готовую маску, мы получили рамку на фотографии. Можно использовать готовые маски, скачав их. Только нужно следить, чтобы маска была чёрно-белой.
Работа с масками в Фотошоп
Работа с масками в Photoshop
Урок №16 «Ошибки при создании маски цветовой насыщенности »
Два предыдущих урока:
- Как использовать корректирующий слой в фотошопе «Черно-белое»
- Слой-маска цветовой насыщенности
вызвали большой интерес у моих подписчиков.
Да это и понятно, уроки очень полезны для коррекции фотографий.
К тому же там используется экшен, который на 80% автоматизирует действия пользователей.


О чем идет речь?
О создании маски насыщенности, которая позволяет разъединить ненасыщенные участки изображения от насыщенных.

Для чего это нужно?
Дело в том, что корректируя фотографию, к примеру, поднимая яркостный контраст и «разгоняя» цвета снимка на главном объекте съемки, мы портим другую часть изображения, где часто находятся нейтральные цвета.

А именно нейтральные тона снимка и определят как будет выглядеть снимок.
Если на нейтраль попал посторонний цветовой оттенок, то наш взгляд автоматически причисляет такое изображение к, мягко сказать, некорректному снимку, а проще сказать, при взгляде на такую фотографию, мы понимаем, что с ней что-то не так и её надо обязательно корректировать.
Вот здесь нас и спасает маска насыщенности.
После того, как я рассказал в уроке, как её создать, более продвинутые пользователи фотошопа поспешили самостоятельно записать операцию по её созданию.
Но не всем это удалось, да и при создании экшена есть свои особенности.
Если Вы посмотрите на палитру «Слои» после того, как применили свою записанную операцию по созданию маски насыщенности и откроете корректирующий слой «Выборочная коррекция цвета», то ВОЗМОЖНО у Вас там будет активна радиокнопка «Относительная», а не «Абсолютная».
То есть, корректирующий слой применился не в том режиме.

Маску насыщенности на последнем этапе необходимо размывать на 1-2 пикселя.
Что мне кажется, вряд ли кто догадался сделать.

Так как я получил довольно много писем с просьбой дать на скачивание операцию, которую я использовал в уроке и учитывая, что многие не умеют записывать операции, я решил дать ссылку на скачивание экшена по созданию маски насыщенности.
Его преимущество еще заключается в том, что в конце его работы Вы получаете корректирующий слой «Кривые» с маской слоя, на которой уже находится маска насыщенности.
Останется всего лишь покрутить «Кривые» для получения нужного эффекта.
СКАЧАТЬ ЭКШЕН МОЖНО БУДЕТ В КОНЦЕ НАШЕЙ РАССЫЛКИ ПО МАСКАМ.
Работа с масками в фотошопе
В этой статье мы с вами поговорим о масках в фотошопе. Вы узнаете, как ими пользоваться, как они работают, и, самое главное, для чего они нужны.
Общие принципы работы маски в фотошопе
Маски предназначены для того, чтобы скрывать не нужные нам части изображения и соответственно открывать нужные. В целом данный инструмент можно сравнить с масками, которые носят люди. На этом моменте мы вас запутали окончательно ☺ Обещаем, на практике все станет понятно! Рекомендуем пройти по всем пунктам, чтобы освоить все свойства масок.
- Возьмем для примера фото с двумя предметами. В нашем случае это две фигурки зайцев. Обведем одного зайца с помощью пера и сделаем выделение. Если вы не знаете как сделать выделение с помощью пера, то почитайте статью «Как убрать фон в Photoshop?».

- Теперь нужно просто нажать на кнопку маска.

- Создалась маска. Как мы видим на миниатюре слоя созданная маска состоит из двух цветов – черного и белого. Черный цвет скрывает изображение, белый открывает. Так как у нас один слой и под слоем с зайцами ничего нет, то и видим мы прозрачную область в черных областях маски.

- Активируйте маску кликнув по ней мышкой. Маска должна отметиться рамкой:

- Для того, чтобы нам скрыть нашего зайца и открыть второго, надо, не снимая выделения с маски, нажать сочетание клавиш ctrl + I, и наша маска инвертируется, то есть черная область станет белой и наоборот. Что позволит нам скрыть зайца и раскрыть всю остальную область фотографии:

- Вы наверно заметили, что между иконкой слоя и маской есть так называемая сцепка:

- Эта сцепка служит для того, чтобы при перемещении маски перемещался и слой с изображением. Но если мы отключим сцепку и подвигаем изображение или маску, то они будут перемещаться вне зависимости друг от друга:

- Чтобы удалить слой-маску нажмите на нее правой кнопкой мыши и выберите пункт «Удалить слой-маску».

Применение маски с помощью кисти
В этом способе мы возьмем тех же зайцев. Прежней аккуратности мы не добьемся, но суть способа разобрать сможем.
- Для того, чтобы создать «белую» маску в фотошопе необходимо нажать на кнопку «маска». Если вам нужно создать «черную» маску, то зажимаем Alt и жмем на кнопку маски. Разницу этих двух способов вы поймете чуть позже. Мы же создадим пока «белую» маску:

- Из предыдущей части урока мы с вами разобрали, что белый цвет на маске открывает изображение, а черный цвет скрывает. Соответственно мы видим, что наша маска полностью белого цвета и изображение полностью видно. Для того, чтобы скрыть уши зайцев нам надо взять инструмент «Кисть» и настроить для нее черный цвет:

- Теперь нам нужно выбрать слой-маску активировав ее и кистью закрасить уши зайцам. Вот, что у нас получилось:

- Мы видим на слое-маске появились черные пятна. Это мы с помощью обычной кисти закрасили уши зайцам. Так же если мы создадим черную маску зажав alt и кликнув по кнопке маска, то мы сможем проявить нужный нам предмет на изображении.
- Удалим слой-маску и создадим «черную» маску. Как вы уже знаете, она скроет полностью все изображение. И для того, чтобы проявить его часть нужно взять кисть белого цвета и закрасить белым цветом по маске ту область, которую нам нужно сделать видимой. Вот, что у нас получилось:

В целом, мы с вами разобрали все необходимые для работы свойства маски. Освоив данный инструмент, перед вами откроется масса возможностей, а также вы сможете сэкономить много времени на различных операциях, которые ранее делали без помощи масок.
LiveInternetLiveInternet
- Регистрация
- Вход
—Рубрики
- Бродилочки (39)
- *** по альбомам на Яндексе *** (13)
- *** по интересным блогам *** (4)
- *** по муз. и видео страницам *** (2)
- *** по урокам фотошоп *** (10)
- Все для Фотошопа (122)
- *** градиенты *** (3)
- *** кисти *** (5)
- *** маски *** (36)
- *** стили *** (22)
- *** установка Фотошоп 5 *** (2)
- *** фильтры *** (25)
- *** футажи *** (31)
- Генераторы (40)
- *** анимации *** (5)
- *** делаем кнопочки *** (1)
- *** открыток *** (3)
- *** таблиц *** (1)
- *** текст *** (10)
- *** фото *** (11)
- *** цвет *** (5)
- удаляем фон (2)
- хостинги для хранения фото (1)
- Дачные заботы (27)
- *** виноград *** (3)
- *** интересное *** (13)
- *** подкормка растений *** (3)
- *** цветы *** (8)
- Для творчества (147)
- *** делаем баннер *** (2)
- *** кнопочки «Далее» *** (13)
- *** код моей подписи *** (8)
- *** окошко для кода *** (7)
- *** формулы для слайд — шоу *** (2)
- *** формулы музыкальной открытки *** (5)
- *** формулы необходимые *** (10)
- *** формулы разрезной рамочки *** (3)
- *** формулы рамочек *** (43)
- *** формулы рамочки -2 *** (47)
- *** формулы текста *** (7)
- Клипарт (906)
- *** 23 февраля *** (16)
- *** 8 марта *** (6)
- *** ангелы *** (5)
- *** девушки *** (182)
- *** девушки 3Д *** (63)
- *** декор *** (101)
- *** день влюбленных *** (54)
- *** дети *** (34)
- *** животные *** (27)
- *** книги *** (4)
- *** мужчины *** (13)
- *** надписи *** (25)
- *** новогодний *** (90)
- *** осенний *** (19)
- *** пары *** (7)
- *** пейзажи *** (37)
- *** персонажи *** (36)
- *** птицы *** (15)
- *** разный *** (11)
- *** рамочки *** (39)
- *** скраб *** (66)
- *** цветы *** (82)
- Кулинария (28)
- *** выпечка *** (16)
- *** конфеты *** (3)
- Мои Коллажи (886)
- *** ангел *** (27)
- *** дети *** (31)
- *** зимушка *** (63)
- *** лето *** (11)
- *** о весне *** (7)
- *** о женщинах *** (101)
- *** о жизни *** (40)
- *** он и она *** (32)
- *** осень *** (37)
- *** поздравляем *** (25)
- *** приветствие *** (10)
- *** работы по урокам *** (29)
- *** церковные праздники *** (23)
- Мои плэйкасты (4)
- *** зима *** (1)
- *** поздравительные *** (1)
- *** религия *** (1)
- *** счастье *** (1)
- Мои рамочки (105)
- *** по урокам *** (4)
- *** по формулам *** (59)
- *** разрезные *** (39)
- ***художники*** (3)
- Плееры (69)
- *** плеер *** (20)
- *** уроки *** (34)
- *** флеш — плееры *** (22)
- Помощь (18)
- от Любаши (17)
- Портняжка (8)
- *** вшить молнию *** (2)
- *** разное *** (6)
- Программа Corner-A ArtStudio v.1.3.3 Rus (8)
- *** уроки *** (8)
- Программа Nature IllusionStudio (8)
- *** уроки *** (8)
- Программа для анимации CrazyTalk (2)
- *** уроки *** (2)
- Редактор Aleo Flash Intro Banner Maker (23)
- *** уроки *** (23)
- Редактор BluffTitler (12)
- *** уроки *** (12)
- Редактор PhoXo (2)
- *** уроки *** (2)
- Редактор Sqirlz Water Reflections (7)
- *** уроки *** (7)
- Редактор Рамочник (12)
- *** радикал *** (3)
- *** рамочник *** (1)
- *** уроки по рамочнику *** (8)
- Редактор Эдитор (41)
- *** уроки по эдитору *** (39)
- *** эдитор *** (2)
- Тесты (158)
- Украшалочки (132)
- *** банты, цветочки *** (8)
- *** бордюр *** (20)
- *** пуговицы, шнуровка *** (16)
- *** разделители *** (87)
- *** уголки *** (14)
- Уроки Лиру (32)
- *** помощь новичкам *** (26)
- *** схемы на Лиру *** (6)
- Уроки Фотошоп (261)
- *** анимация *** (90)
- *** делаем коллажи *** (25)
- *** делаем открытки *** (6)
- *** делаем рамочки *** (28)
- *** клипарт *** (8)
- *** пишем текст *** (20)
- *** подсказки *** (14)
- *** работа с инструментами *** (3)
- *** работа с масками *** (15)
- *** установка фильтров *** (8)
- *** фильтры *** (24)
- *** фотоманипуляция *** (14)
- *** экшен *** (4)
- Уроки Фотошоп (296)
- *** Inna Guseva *** (9)
- *** Mademoiselle_Viv *** (29)
- *** Novichok56 *** (8)
- *** Виктория *** (47)
- *** Искательница Ailona *** (14)
- *** Лариса Гурьянова *** (30)
- *** Миледи Малиновская *** (29)
- *** Олега Некрошаева *** (15)
- *** Страна Фотошопа *** (96)
- *** Шадрина Галина *** (3)
- Участие в конкурсе (22)
- Флеш (56)
- *** уроки по флеш *** (13)
- *** флеш материал *** (46)
- Фоны (166)
- *** анимированные *** (27)
- *** бордюр *** (7)
- *** для коллажей *** (69)
- *** новогодние *** (10)
- *** обводки *** (13)
- *** однотонные *** (35)
- *** прозрачные *** (9)
- *** цветочные *** (26)
—Музыка
- Все (51)
—Метки
—Поиск по дневнику
—Подписка по e-mail
—Статистика
Выбрана рубрика *** работа с масками ***.
- 1 Запись понравилась
- 0 Процитировали
- 0 Сохранили
- 0Добавить в цитатник
- 0Сохранить в ссылки







Серия сообщений о масках в фотошопе от НИК-НИНА.
Серия сообщений о масках в фотошопе от НИК-НИНА.
Эта серия принадлежит НИК-НИНА.
- 3 Запись понравилась
- 0 Процитировали
- 0 Сохранили
- 0Добавить в цитатник
- 0Сохранить в ссылки







Работа с маской.пошагово
Работа с маской.пошагово.
Урок для тех кто не умеет работать с масками.
Разбираем пошагово.

- Запись понравилась
- 0 Процитировали
- 0 Сохранили
- 0Добавить в цитатник
- 0Сохранить в ссылки







Как работать с маской в ФШ (новый способ)
Как работать с маской в ФШ (новый способ)
ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОППЕРАМ
Как работать с маской в ФШ (новый способ)
Мы все знаем, как работать с маской через Каналы.
Хочу предложить вам новый способ — мне он нравится больше.






Вот и все. Попробуйте и вам, думаю, понравится.
для вас Лариса Гурьянова- Запись понравилась
- 0 Процитировали
- 0 Сохранили
- 0Добавить в цитатник
- 0Сохранить в ссылки







Сохранение выделений в программе Фотошоп
Сохранение выделений в программе Фотошоп

Поступила просьба рассказать «Как сохранить несколько выделений отдельным файлом» в программе Фотошоп
Я у же почти год начинаю свои уроки с пункта «Открыть материал в PSD»… Так вот эти выделения сохраняются в формате PSD в альфа-каналах,но как они туда попадают?
Рассмотрим это подробнее
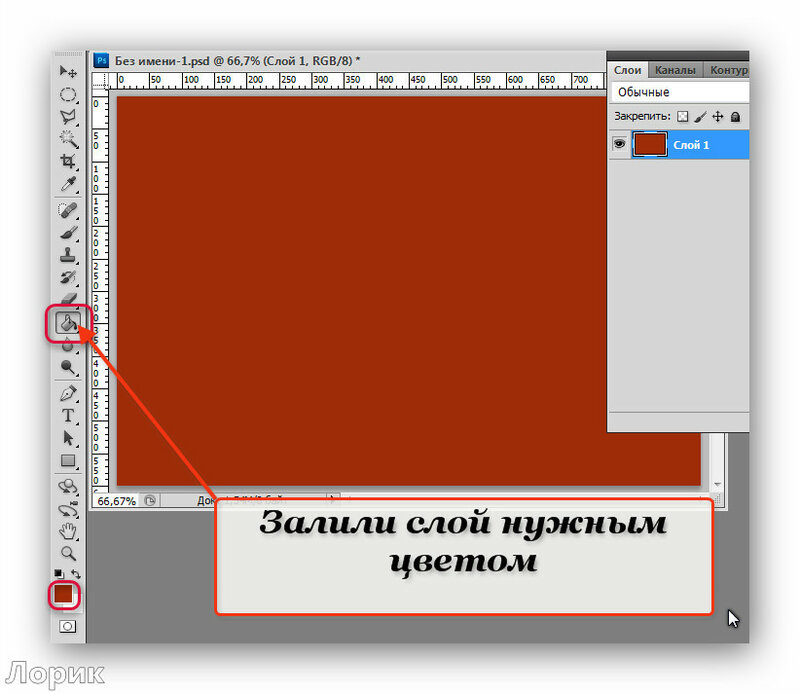
1) Для начала создадим новый документ (например 900х600 пикс)
2) Инструментом выделение рисуем некую область (например круг)
3) Идем в Меню –Выделение-Сохранить выделенную область
4) В появившемся окне даем выделению название ( например выделение1)
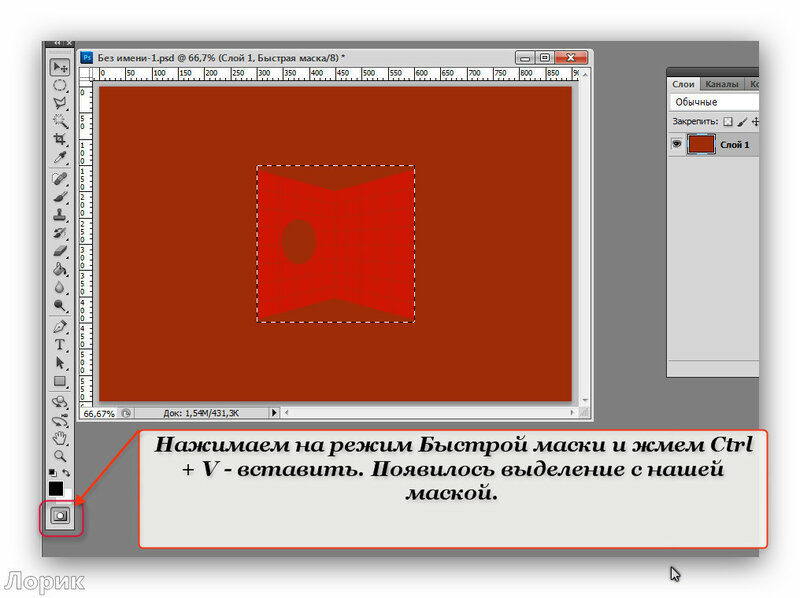
5) Или создаем выделение из маски
Открываем маску
Растягиваем по размеру слоя (если нужно)
6) Открываем окно каналы
Делаем дубликат Синего канала
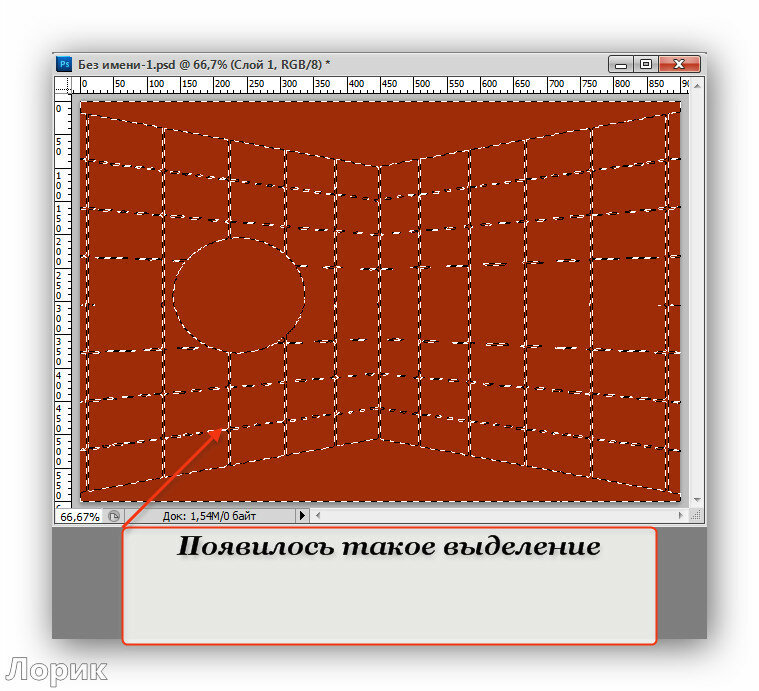
7) Кликаем мышкой зажав клавишу Ctrl по окошечку « Синий канал копия»
У нас появилось выделение
8) Переходим в окно слои
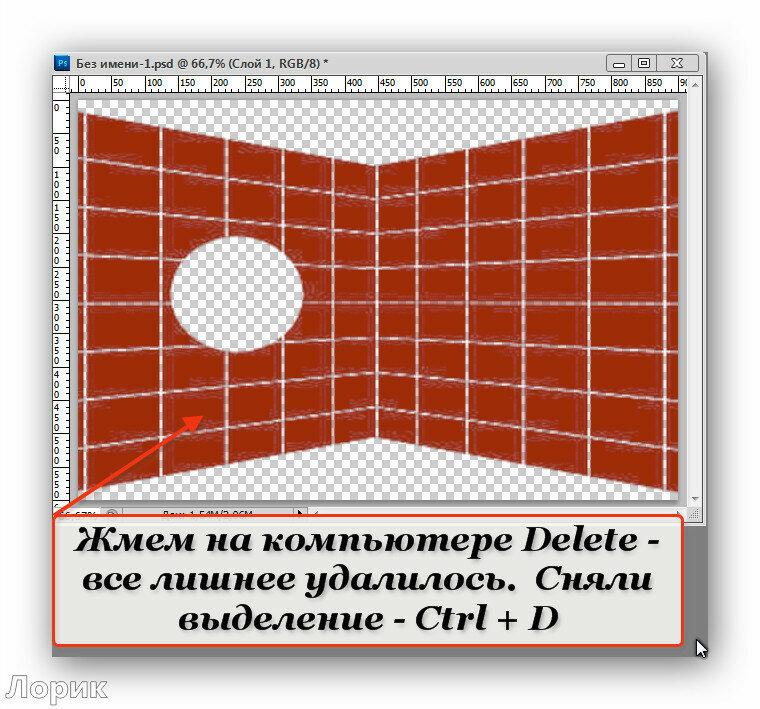
Новый слой
Слой с маской можно удалить
И повторяем п.3 и 4
9) Если вы делали и сохранили два выделение и одно из них из маски,
и если мы сейчас откроем Окно «Каналы», то оно будет выглядит таким образом
10) Как вы видите у нас получилось два абсолютно одинаковых выделения –это «Синий канал копия» и «выделение маска»
Поэтому «Синий канал копия» мы просто удаляем
Перетаскивая канал в корзину
И у нас осталось два выделения
11)На рабочем окне у нас 1 пустой слой
А в окне каналы два выделения
12)Теперь мы сохраняем слой вместе с альфа каналами(выделениями)-
Слой(в данном случае пустой) сохраняется в формате PSD
Этот формат для фотошопа ,в нем сохраняются как слои по отдельности так и альфа-каналы
Для сохранения открываем Меню-Файл- Сохранить как
В появившемся окне выбираем формат PSD
Даем название и сохраняем
Обратите внимание на галочки, если у вас при открывании этого окна их нет ,то их нужно обязательно поставить, или ненужные убрать…
Ну вот собственно и все ,если возникли вопросы ,пишите ,будем разбираться)))









