-
27.06.2019

Верстка web-страниц – это создание структуры HTML-кода, размещающего элементы web-страницы (изображения, текст и т. д.) в окне браузера таким образом, чтобы элементы дизайна выглядели аналогично макету.
Отличительной особенностью верстки web-страниц от полиграфической является то, что при разработке нужно учитывать разницу отображения элементов в разных браузерах, а также размерах рабочего пространства устройств.
Часто верстка тестируется «на глаз», если на проекте не предоставлены макеты. Но более эффективный способ тестирования верстки – это тестирование с использованием инструментов и наличием макетов. Это позволяет команде быть уверенной в том, что продукт будет передан конечному потребителю в соответствии с заявленными макетами и ожиданиями клиента.
Рассмотрим ниже несколько популярных инструментов для этого.
Adobe Illustrator
Adobe Illustrator – это графический редактор, используемый для обработки векторной графики. Он используется при создании изображений от логотипов компаний до макетов веб-сайтов и больших рекламных щитов.
В отличие от растровых изображений, в которых информация хранится в сетке отдельных точек, Illustrator при создании форм использует математические уравнения, что позволяет менять размеры таких изображений без потерь в разрешении.
Редактор имеет ряд плюсов и минусов, которые может найти для себя каждый пользователь.
Рассмотрим ряд общих достоинств:
- большой набор инструментов для создания графических примитивов;
- широкий спектр инструментов для оформления и трансформации объектов (инструменты для создания перспективы с использованием сетки, объединения и разъединения фигур, регулировки ширины, деформации и изменения формы);
- и зображения, выполненные в Illustrator, не занимают большого объема памяти.
При этом есть несколько замечаний по редактору:
- ограниченное количество общедоступных наработок, разнообразных надстроек и шаблонов;
- программа достаточно сложна и ориентирована на использование опытными дизайнерами, в основном, при работе на «качество» выпускаемой продукции;
- Illustrator достаточно требователен к ресурсам ПК.
Adobe Photoshop
Adobe Photoshop – один из знаменитейших графических редакторов, имеющий большое количество функций, позволяющих положительно влиять на качество работы.
Программа позволяет создавать различные текстовые эффекты, коллажи из фотографий, графику для сайтов, спецэффекты, фоновые изображения и многое другое. Данный список не является полным перечнем применения программы, но демонстрирует ее разноплановость.
К достоинствам можно отнести:
- отображение контрастов, тона, цвета и т.д. в виде графиков;
- возможность кастомизации кистей;
- широкий спектр инструментария.
В свою очередь, к недостаткам можно отнести:
- сложность его освоения для начинающего пользователя;
- высокую стоимость продукта;
- ограниченную поддержку версий ОС (установка на Linux через вспомогательное ПО).
PerfectPixel
PerfectPixel – это плагин для популярных браузеров, с помощью которого можно тестировать выполнение верстки и ее соответствие макетам.
Техника верстки, при которой сверстанный HTML-шаблон в точности (пиксель-в-пиксель) совпадает с оригиналом, PSD-макетом называется pixel perfect. И, в последнее время, это уже является неким стандартом реализации сайта. Техника предполагает, что если наложить «картинку» сверстанного HTML-шаблона на картинку оригинального PSD-макета, то обе картинки должны совпасть (все элементы картинок: текст, изображения, графические элементы).
- плагин доступен для всех популярных браузеров;
- поддержка нескольких наложений;
- простой интерфейс;
- функция масштабирования (полезна для оптимизации изображений для разных экранов PPI / Retina);
- поддержка клавиатуры;
- корректировка элементов страницы в реальном времени в соответствии с активным наложением.
- необходимость наличия PSD-макетов для конвертации в PNG/JPG или готовый файл с оригинального PSD-макета;
- отсутствие поддержки других популярных форматов изображений (TIFF, TGA, WebP и прочие).
Как тестировать верстку в вышеупомянутых программах
Принцип тестирования верстки с помощью упомянутых инструментов заключается в наложении слоев продукта и макета. Далее разберем по программно.
Тестирование верстки в PerfectPixel
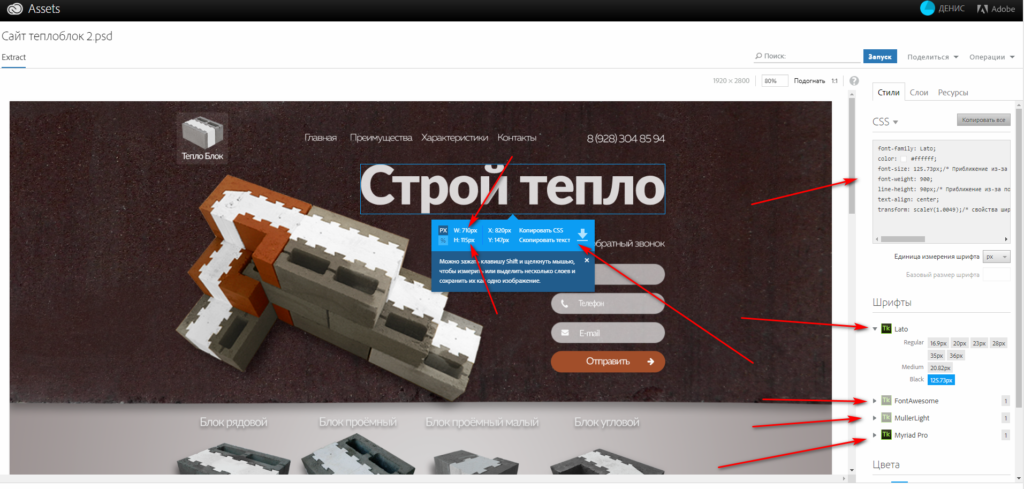
Перед экспортом в PNG-изображение PSD-макет необходимо привести к оригинальному размеру! Для этого в Photoshop зарезервирована комбинация hotkeys: Ctrl+1 – под WindowsLinux, Cmd+1 – под Mac OS X.
Как только PNG-копия PSD-макета подготовлена и сохранена, необходимо открыть в окне браузера сверстанную по этому макету HTML-страницу.
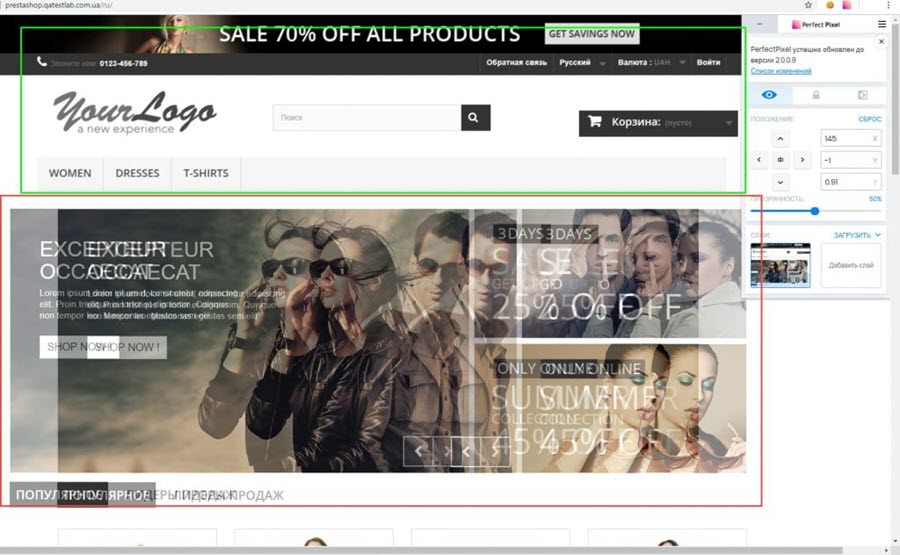
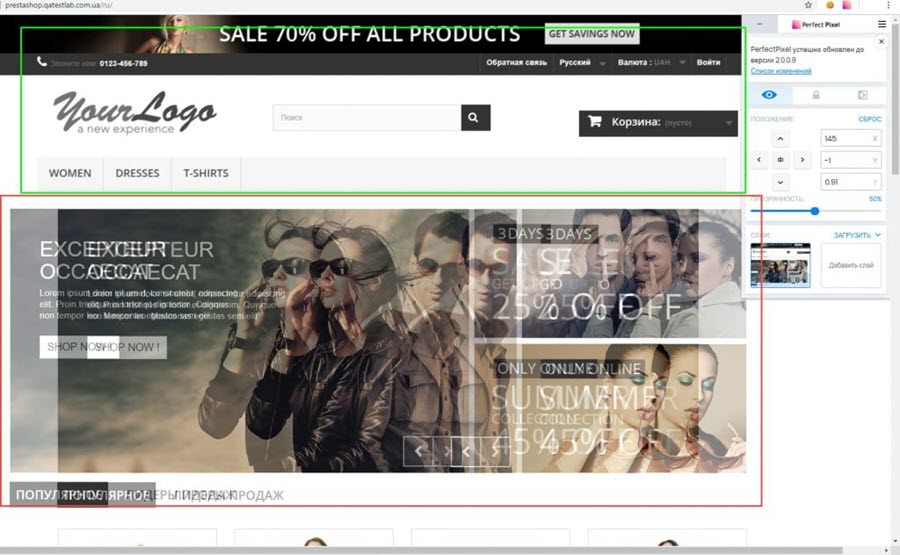
Далее необходимо установить или запустить плагин PerfectPixel из панели инструментов браузера. Сразу же появится окно плагина, в котором будет предложено выбрать заранее подготовленный слой. Добавив слой, его нужно попытаться совместить со сверстанной страницей сайта. Если все совпало – значит сайт выполнен в соответствии с макетом. Если нет, то необходимо описать баг-репорт, указав какие именно элементы не совпали для какой страницы. Ниже можно увидеть, как выглядит интерфейс текущей версии плагина, а также доступные опции.

На скриншоте видно, что шапка HTML-страницы совпадает c PNG-оригиналом, а блок с баннером – нет.
Список программ для вёрстки сайтов
Вёрстка сайта – это процесс преобразования изображения или какого-либо другого шаблона в функциональные веб-стандарты, которые могут быть открыты в браузере. Для этого используются языки разметки – CSS и HTML, а также некоторые языки программирования для страниц с расширенным функционалом (PHP, JavaScript, Python и т.д.). Опытный веб-программист может сверстать несложную страницу и в обычном текстовом редакторе, но когда задача усложняется, лучше использовать специализированное ПО. К тому же специальные программы помогают сэкономить больше времени.

- SublimeText
- Notepad++
- Brackets
- Adobe Dreamweaver
- WebStorm
- Aptana Studio
- Font Page
- Графические редакторы для веб-вёрстки
- GIMP
- Adobe Photoshop
- Adobe Experience Design
SublimeText
Это одно из самых популярных решений, которым активном пользуются как веб-разработчики, так и программисты, чья деятельность напрямую не связана с вебом. Программа поддерживает синтаксисы для большинства основных языков разметки и программирования, в том числе HTML, CSS, JS, C++, C# и т.д. При необходимости вы можете добавить поддержку синтаксиса других языков, правда, потребность в этом возникает только в исключительных случаях. При работе с кодом он подсвечивается, что позволяет быстрее находить в общем объёме ошибки, какие-то отдельные важные элементы и т.д. Интерфейс программы позволяет разделить её на несколько рабочих областей – вплоть до 4х. Это очень удобно, если учитывать, что при создании веб-страницы приходится одновременно работать как минимум с файлами, содержащими CSS и HTML.
Функционал программы может быть значительно расширен с помощью установки в неё различных плагинов. Например, есть возможность добавить плагин, с помощью которого можно очень быстро прописывать код. Также определённые отрезки кода можно записывать в специальные сниппеты, которые будут разворачиваться при задании определённой команды. Доступны макросы, которые прописаны в самой программе или пользователем. Они тоже значительно упрощают и ускоряют процесс написания кода.

Правда, рассматриваемая программа не лишена своих недостатков. Главный из них – отсутствие русского языка в интерфейсе. Его можно установить, но это займёт много времени. Сама программа не бесплатна, правда, вы можете пользоваться ею абсолютно бесплатно, только придётся закрывать оповещение от разработчика с предложением приобрести лицензию. Такое предложение выскакивает каждые 30 минут работы.
Notepad++
Самый известный из редакторов кода. По функционалу немногим уступает SublimeText, также внешне он менее привлекателен, зато поддерживает русский язык и распространяется бесплатно. Имеет поддержку синтаксиса многих зыков программирования и разметки, а также текстовых кодировок. По аналогии с SublimeText есть подсветка кода, нумерация строк, что значительно упрощает ориентирование по документу. Чтобы ускорить и упростить написание кода программа предлагает использовать встроенные макросы или написать свои для решения определённого типа задач. Как правило, эти задачи – однотипные действия, которые вам нужно будет выполнять от проекта к проекту. Имеющийся функционал расширяется с помощью плагинов. Есть как официальные дополнения к программе, так и плагины, написанные другими пользователями. При желании вы самостоятельно можете написать плагин к этой программе.

К недостаткам Notepad++ можно отнести достаточно неэстетичный интерфейс по сравнению с другими программами в нашем обзоре. Также некоторые пользователи отмечают, что программа перегружена различными функциями, которыми при этом редко приходится пользоваться при повседневной работе.
Brackets
Многофункциональный и полностью бесплатный редактор кода от компании Adobe. Внешний вид и функционал чем-то напоминают Sublime Text. Здесь также есть поддержка всех основных языков программирования и разметки веб-страниц. При необходимости их можно добавить, хотя таковая потребность может возникнуть при решении узкого спектра задач. Код подсвечивается и нумеруется по строкам, что позволяет быстрее и лучше ориентироваться по документу. Функционал программы также может быть расширен с помощью плагинов, которые разработали другие пользователи или сами Adobe.

Приятным бонусом для многих пользователей текстового редактора является наличие в нём функции «Live Preview». С её помощью вы можете просматривать изменения в странице в режиме реального времени без необходимости постоянно обновлять последнюю. К сожалению, эта функция сейчас корректно работает только с браузером Google Chrome. Также в Breckets интегрировано контекстное меню «Проводника», то есть вы можете гораздо быстрее прописывать пути до файлов в своём коде. В сервисах, которые были рассмотрены данный функционал либо только вводится, либо может использован только в случае установки специальных плагинов.
Дополнительной «плюшкой» для пользователей продуктов Adobe (в основном Photoshop и Muse) является плотная интеграция этого редактора с данными программами. Здесь вы быстро можете перенести CSS-параметры какого-то объекта из Фотошопа в Brackets, выполнить перенос изображения и т.д.
Adobe Dreamweaver
Dreamweaver – это многофункциональный редактор HTML/CSS от компании Adobe. В отличии от Brackets распространяется на платной основе, но при этом является полноценной средой разработки. Функционал постоянно обновляется и пополняется чем-то новым. Здесь доступно несколько режимов работы:
- Режим WYSIWYG – это когда вы работаете с кодом и видите изменения в соседнем окне или блоке в режиме реального времени;
- Режим работы с кодом. В этом случае весь процесс проходит также как в редакторах, рассмотренных выше – вы работаете только с кодом;
- Раздельный режим. Чем-то похож на первый режим работы, но при этом вы можете взаимодействовать и с выводимыми графическими элементами.
Программа поддерживает множество языков разметки и программирования. Код подсвечивается и автоматически подразделяется на строки и блоки, что значительно упрощает работу с ним и ориентирование в документе. В правом меню представлен список файлов, с которыми вы работаете в данный момент времени. Оттуда можно добавить новые файлы к проекту или перетащить какие-либо из них в рабочую область. Есть целый набор дополнительных функций, значительно упрощающих работу с кодом. Другими пользователями и самим разработчиками написано много плагинов к Adobe Dreamweaver, что позволяет ещё сильнее расширить функционал при их установке. Также у Dreamweaver есть интеграция со всеми поддерживаемыми сервисами и программами Adobe – Photoshop, Illustrator, Muse и т.д.

К серьёзному недостатку программы можно отнести тот факт, что она распространяется на платной основе и стоит недёшево. Без лицензии вы сможете пользоваться её функционалом только ограниченный период времени. Также в сравнении с ранее рассмотренными редакторами эта программа весит достаточно много и хорошо «кушает» ресурсы компьютера.
WebStorm
Это тоже интегрированная среда разработки веб-сайтов и приложений. Сюда встроен удобный редактор кода, поддерживающий перечень различных языков программирования и разметки, которые вам понадобятся в работе. Также есть встроенный инструмент отладки Node.js и возможность настроить его библиотеку под свои нужды. Имеется функция «Live Edit», с помощью которой вы можете сразу же запускать свой проект в браузере, внося изменения видеть их в режиме реального времени.

Среди «плюсов» работы с программой можно отметить ещё наличие возможности выбора дизайна рабочей области и настройки его под свои потребности. Ещё вы можете взаимодействовать с сайтом, который на данный момент выгружен на хостинг, а не находится на вашем компьютере непосредственно. Правда, в таком случае вам придётся получить доступ к хостингу, на котором расположен сайт, с которым вы работаете.
Из «минусов» программы можно выделить отсутствие перевода элементов интерфейса на русский язык, а также подсказок. Неподготовленному пользователю может быть немного непривычно в этой среде разработки. Данная программа недоступна для длительного бесплатного использования, так как требуется покупка лицензии.
Aptana Studio
Аптана – это такое же комплексное решение, предназначенное для создания сайтов и веб-страниц. В неё включён текстовый редактор, отладчик, компилятор и средство автоматизации сборки сайта. Поддерживается большое количество языков программирования и разметки веб-страниц, манипуляция одновременно с несколькими проектами, интеграция в другие сервисы, удалённая разработка сайта. По сути всё то же самое, что и предыдущих программ, только с некоторыми своими особенностями.

Программу сложнее осваивать, нежели решения от конкурентов, так как здесь отсутствует русский язык. Некоторые элементы управления и взаимодействия расположены не совсем логично.
Font Page
Эта программа относится уже более к простому типу – HTML-редакторам. Делать там сложные веб-приложения или сайты вряд ли получится, но сверстать небольшую страницу на HTML вполне. Редактор разработан компанией Microsoft и ранее входил в стандартный набор пакета MS Office. Функционал сведён к минимуму и позволяет верстать только простые страницы на HTML. Принцип работы реализован по типу WYSIWYG, то есть всё что вы написали автоматически отображается в отдельном окне или блоке в уже готовом виде без лишнего кода.

В Font Page есть много инструментов по форматированию текста, встроен инструмент для проверки правописания, есть возможность проверить на правильность написания сами тэги. Все ошибки, как в коде, так и в самом тексте подсвечиваются. Прямо из интерфейса вы можете открыть свой проект в браузере.
К сожалению, данная программа не пойдёт для профессиональной веб-разработки, только для новичков и то это под вопросом. Программа перестала поддерживаться официально с 2003 года, следовательно, она уже давно устарела и отстала от текущих тенденций в веб-технологиях. Однако даже в то время, когда программа нормально поддерживалась, у пользователей были проблемы с чтением некоторых стандартов. Корректная работа веб-страниц, созданных с помощью этого решения может быть гарантирована только для старых версий браузера Internet Explorer.
Графические редакторы для веб-вёрстки
Программы, которые будут рассмотрены далее не являются редакторами кода или интегрированными средами разработки. Однако они часто используются вместе с описанными выше решениями. Чаще всего в них подготавливается графика, которая будет реализована в готовом проекте. Также здесь можно экспортировать CSS-свойства какого-то векторного элемента, что значительно упростит вёрстку, если на сайте присутствуют сложные фигуры и формы, правда, пока эти инструменты работают не идеально.
GIMP – бесплатное программное обеспечение для работы с графикой. Используется в основном для формирования самого веб-контента – прорисовки макета сайта, отдельных элементов страницы, с помощью данного продукта вы можете рисовать и редактировать готовые изображения, применяя к ним разнообразные инструменты, например, фильтры, выделения, маски и т.д. Практически вся работа с изображением производится во вкладке слоёв и каналов. Когда закончите обрабатывать картинку, вы можете сохранить её в привычный графический формат, например, png, а можете в формат GIMP’а. В последнем случае вы можете снова открыть это изображение в графическом редакторе и продолжить работу с того места, где её закончили.

При взаимодействии с изображением в интерфейсе программы отображается история изменений слоёв. С её помощью вы можете видеть не только корректировки, которые вносились в файл, но и отменять их при необходимости. Также есть поддержка работы с текстом на изображении. GIMP – единственный бесплатный многофункциональный редактор. Имеющийся функционал может быть расширен за счёт добавления сторонних плагинов, кистей и других расширений.
К сожалению, GIMP сложно назвать простой программой для освоения. Её интерфейс может иметь непонятные элементы, да и в целом он не очень удобен для новичка.
Adobe Photoshop
Изначально Photoshop использовался для работы с фотографиями, но сегодня его всё чаще применяют для работы с веб-графиков. Используется как для разработки визуального макета страницы/сайта/приложения, так и для подготовки отдельных графических элементов. Пользуется большой известностью нежели GIMP, так как была выпущена раньше, проще в освоении для новичка и имеет дополнительный функционал. По сути здесь всё то же самое, что и в GIMP, но только добавлена возможность работы с 3D-объектами и импортировать CSSHTML код какого-либо элемента. Правда, последняя функция работает не совсем корректно.

Научится работать в Photoshop достаточно просто – в интернете есть множество курсор, бесплатных видеоуроков/мануалов и статей, посвящённых работе в этой программе. Функционал программы также может быть расширен за счёт установки сторонних плагинов, инструментов, кистей и других дополнений. Часть из них есть в свободном доступе, за другие же придётся заплатить.
К недостаткам Фотошопа можно отнести необходимость платить за его использование. Пробный период длится всего 30 дней, после чего вам придётся покупать подписку. Особенность программы в том, что вы покупаете подписку только на ограниченный период времени. Например, на один месяц или на год, но не можете купить программу полностью. Помимо покупки самой программы вы получаете доступ к различным сторонним сервисам, которые использует компания Adobe, например, Creative Cloud.
Adobe Experience Design
Это относительная новая программа от Adobe, которая была выпущена в 2015 году. В отличии от Photoshop её интерфейс значительно упрощён и адаптирован для работы с дизайном веб-сайтов, приложений. Здесь есть все необходимые инструменты, а сама программа распространяется пока что на бесплатной основе. К главному преимуществу можно отнести возможность проработки нескольких страниц, установку связи между ними, добавление примитивной анимации элементам дизайна.

К сожалению, программа пока ещё не получила слишком широкого распространения, поэтому по этой программе мало уроков, статей, курсор на русском языке. Также сам интерфейс остаётся преимущественно на английском, правда, разобраться с ним намного проще, нежели с Photoshop.
В ходе данной статьи были рассмотрены все основные программные решения, предназначенные для вёрстки веб-страниц или значительно упрощающие данный процесс. Если у вас есть какие-то вопросы или предложения по теме статьи, то оставьте их в комментариях ниже.
Программы для верстки сайтов
Дата публикации: 2016-01-11

От автора: в процессе создания сайта вам в любом случае понадобятся какие-то программы. О самых популярных давайте поговорим в этой статье.
Для каких целей нужны программы?
Перед тем, как использовать программы для верстки сайтов, нужно разделить их на несколько категорий.
Работа с графикой. В первую очередь верстальщик должен уметь работать с макетом, который он получает. Если он не может вырезать нужные части из макета, то дальнейшая верстка невозможна в принципе.
Работа с кодом. Когда вы разберетесь с графикой и вырежете все необходимое, нужно будет приступить к основной работе верстальщика – написанию кода. Чтобы это было максимально быстро и удобно, нужно использовать подходящий софт.
Проверка работы. Когда вы уже сделаете основную работу, нужно будет проверить ее результат. Как правило, в процессе написания вы можете сделать много ошибок, особенно если не обладаете большим опытом. Также к готовой верстке обычно предъявляют различные требования. Проверки помогут подогнать ее под эти требования.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Для работы с макетом
Верстальщику нужно помнить о необходимости работы с макетом. Для этого есть PhotoShop, хотя можно использовать GIMP, как бесплатный вариант-аналог. Подходят обе, хотя фотошоп, конечно, немного удобнее.
Нужно понимать, что макет может содержать сотни слоев. Чтобы работать с ним без тормозов, нужно работать на более менее мощном железе. Многое зависит от самого макета. Чем меньше слоев и элементов, чем меньше размер файла, тем быстрее он будет обрабатываться.
Собственно верстка
С макетом все предельно понятно, а какой софт может пригодиться для верстки? Может быть, вам нужна программа для верстки сайта только на html и css. В таком случае можно выбрать что-то попроще. Чей сложнее работа, тем более функциональное решение стоит использовать.
Блокнот. Самое простое, что вы можете иметь для редактирования кода. Никакого функционала. В каких случаях вам придется им пользоваться? Допустим, нужно будет показать другу какой-то фрагмент кода, а на его компьютере не окажется подходящей программы. Блокнот не годится для редактирования и уж тем более написания кода.

Рис. 1. В блокноте нет подсветки синтаксиса, поэтому он не годится для работы с кодом.
Notepad++. А вот это уже гораздо более продвинутый инструмент. Ее часто называют блокнотом программиста. Он поддерживает подсветку синтаксиса, множество языков и кодировок. Писать код легко, удобно, есть возможность подключать плагины и работать с большим количеством файлов одновременно. В зависимости от вашего знания языков, вы можете включать или отключать подсказки. Опытные верстальщики обычно отключают их, потому что они только мешают писать код.

Рис. 2. В Notepad++ отличная подсветка синтаксиса. Теги, атрибуты, значения атрибутов и простой текст выделены по-разному.
Adobe DreamViewer. Более мощная программа, которая включает в себя не только редактор, но и инструменты для полностью визуального создания страниц и элементов. Работу с ней придется изучать, поскольку она достаточно сложна. Нужно сказать, что любой визуальный редактор вставляет много лишнего кода.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Это справедливо и в случае с Dreamviewer, но тут уж приходится платить за скорость. Программа подойдет профессионалам, когда нужно очень быстро получить код-странички, чтобы показать ее заказчику.
SublimeText. Очень похож на Notepad++. Отличается в основном только интерфейсом и различными плагинами, которые можно подключить.
Front Page. Еще одна программа от Microsoft. Тоже позволяет работать с изображениями, видеороликами и JavaScript.
Опять же, выбор зависит от того, нужно ли вам визуальная составляющая или вы намерены больше писать код самостоятельно.
Статистика показывает, что большинство разработчиков использует Sublime и Notepad++. Это лучшие программы для верстки сайтов. Но они подойдут вам, если вы уже знаете код и особо не нуждаетесь в помощи. Тогда эти редакторы дадут вам больше свободы.
Можно еще выделить UltraEdit. Хотя программа не пользуется большой популярностью, она достаточно быстро открывает большие файлы и в ней тоже удобно писать код.
Также многие хвалят NetBeans. Эта среда разработки хорошо подходит для написания веб-сценариев и скриптов. Рекомендуется начинающим программистам.
Из более современного ПО можно отметить текстовый редактор Vim. По функциональности он считается одним из самых мощных. Например, можно работать с множеством файлов в одном окне, проводить сравнение двух файлов, после чего быстро вносить правки. Еще одна особенность – неограниченная возможность отменять и возвращать какие-то свои действия.
Проверка верстки
Как правило, нормальные редакторы кода уже содержат в себе инструменты для проверки написанного. Например, подсветка кода позволяет легко выявить случайные опечатки и мелкие ошибки (незакрытый тег, лишняя точка с запятой и т.д.)
Но проверка верстки заключается не только в этом. Для более полноценного тестирования нужно использовать и другие программы. Например, тот же отладчик. Я уже упоминал о нем несколько раз. Во-первых, это возможность быстро найти проблему и решить ее. Поскольку в отладчике можно отключить любые стили, это позволяет быстро найти с его помощью можно проверить работу медиа-правил, если вы также реализуете адаптивность.
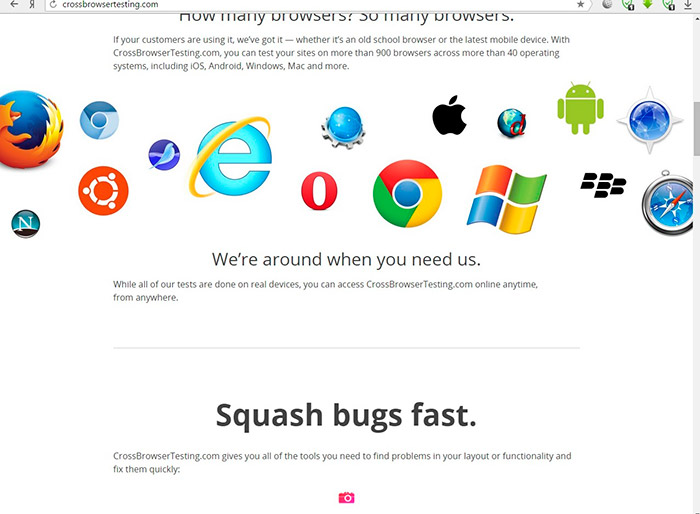
Этого тоже может быть недостаточно. Если шаблон должен одинаково выглядеть в большинстве популярных браузеров, нужно проверить верстку на кроссбраузерность. Для этого существует несколько онлайн-сервисов. Одним из самых популярных является crossbrowsertesting.com/. Определенные функции на сайте доступны только за деньги. Сервис обрел популярность из-за возможности проверить сайт в более чем ста версиях различных браузеров.

Рис. 3. Crossbrowsertesting – один из ресурсов, который предлагает проверку на кроссбраузерность в сотнях версий браузеров.
Все еще может быть необходима адаптация верстки под старые версии браузеров. Как известно, больше всего проблем всегда возникало с Internet Explorer. Ранее я уже писал об IE Tester – программе, где можно бесплатно проверить, как сайт будет выглядеть в старых версиях этого браузера. Для этого также подходит программа NetRederender. Она позволяет посмотреть внешний вид сайта в IE-версиях от 5.5 до 9.
Вывод
Для верстки сайта может потребоваться достаточно много сервисов и программ. В минимальной комплектации это программа для работы с графикой, 1 редактор кода и 2-3 сервиса для проверки верстки. Я видел людей, у которых набор инструментов намного больше. Здесь все зависит от сложности вашей деятельности как веб-разработчика. На сегодня все. Подписывайтесь на наш блог, если хотите знать все о сайтостроении.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Программы для верстки сайтов.

Программы для верстки сайтов.
Для Вас я подобрал не только программы но и хитрости с помощью которых Вы будите верстать быстро, качественно и валидно.
Скорей всего если Вы верстаете больше года, то я для Вас не открою новых способов верстать быстро и качественно. Но возможно, даже верстальщик с опытом, возьмет на вооружение пару технологий и программ для ускорения в верстке.
Для того что бы верстать на хорошей скорости, и при этом качественно. Нужно обладать не только опытом, но и определенным набором технологий и программ. Я подобрал для Вас то что использую сам.

1. Редактор кода — думаю можно скачать бесплатно
Первая из программ для верстки сайтов, это редактор кода. В принципе подойдет любой из современных редакторов, ну т.е. я думаю, Вы логически уже пришли к тому что не стоит верстать на фрилансе или в офисе в стандартном блокноте windows или Notepad++. Все же перечислю те которые мне понравились:
- Atom
- Brackets
- Sublime Text 3
Сейчас по факту у меня на пк установлены три программы для верстки, — IDE Visual Studio Code, PHPStorm и Sublime Text. Саблайм хорошо выезжает на дополнительно установленных пакетах и темах. А вот PHPStorm, — умеет уже из коробки, то что обычно до устанавливаю на SublimeText3. Поэтому PHPStorm это мой основной редактор кода. Чаще всего на нем юзаю горячими клавишами:
- Выравнивание кода(как правило по ) ( выделяю всё crtl + A, выравниваю ctrl+alt+L)
- Поиск по всему проекту + найти и заменить (ctrl + shift +F)
- Найти метод или его использование ( ctrl + клик левой кнопкой мыши)
- Закомитить + запушить (ctrl + K ctrl + shift + K)
- Работаю с базой данных проекта (на правой стороне панели редактора)
- Обнять часть кода новым тегом html (ctrl +alt + J)
- Показать идентичные куски кода (ctrl + alt + shift + J)
- создание и использование сниппетов и пр.
А Sublime использую когда нужно что-то по быстрому открыть, не запуская тяжёловестную IDE.
Так же рекомендую быструю, бесплатную IDE Visual Studio Code, от microsoft. Эта ide работает тоже на всех операционных системах. Единственное что один день всё же прийдётся потратить на то, что бы выбрать плагины и настроить её под себя


2. Emmet.
Программа для верстки сайтов в программе редактора кода. Эдакий набор плагинов для текстовых редакторов. Этот товарищ поможет быстрее набирать код в HTML & CSS. Все сокращения описаны в официальной шпаргалке, — https://docs.emmet.io/cheat-sheet/
Например такой строкой:
nav>ul>li*3
По нажатию на клавишу, — «tab», — Вы получите такой код:
Или вот так например в CSS :
bg
Даст:
background: #000;

3. CSS препроцессоры.
Это конечно не программа для верстки сайтов, а наверное больше быстрый и умный способ написания кода CSS. Сам использую LESS, SASS, SCSS. Разобравшись с одним из них, остальные Вы тоже поймете. Они отличаются только синтаксисом. Я использую препроцессоры потому что в них есть:
- Вложенность
- Переменные
- Примеси
- Расширители
Код css получается более удобочитаемым, структурированным, легко редактируемый и расширяемый. Ух какие длинные слова, но они очень важны для верстальщика HTML .

4. Grid (сетка).
Как правило .psd макет веб-дизайнер разбивает на колонки(12, 24 и прочие извращения). Самостоятельно подгонять под сетку с помощью отступов, это издевательство над собой. Поэтому лучше воспользоваться сетками от фреймворков. Самая известная от Bootstrap. Bootstrap — это свободный набор инструментов. Который закрывает сразу множество задач по верстке. Поэтому советую изучить его и использовать как повседневный инструмент в верстке.
Есть еще менее известные сетки, но не значит, что они хуже остальных, например:
Skeleton или
Smart-Grid(Дмитрий Лаврик), — это вообще самое лучшее что может быть в сетках для быстрой и качественной верстки сайтов.

5. Таск-менеджер | Сборщик проектов | Менеджер задач | Ваш личный раб
Вот она рыба мечты. Вот кто настоящий волшебник. Этот комплекс программ для верстки сайтов, реально закроет множество задач верстки сайта и разработки проекта в целом. Gulp, Webpack, — это сборщик проекта для продакшена, здесь минифицируются и объединяются файлы, — HTML, CSS, Javascript. Оптимизируются и ужимаются изображения, так же можно jpeg, jpg, png, переделать в современный формат изображений, — WebP, что даст хороший прирост по скорости заргрузки страниц.
Здесь тоже есть большие боссы:
- Grunt
- Gulp
- WebPack
Сам использую Gulp. Grunt немного по медленнее, и на тот момент когда я начинал изучать Таск-менеджеры, был на пике Gulp.
Ну и WebPack тоже сильный инструмент, но моё мнение что он больше подходит для SPA проектов, или можно сказать сборщик javascript файлов с поддержкой современных версий ECMAScript.
Gulp который я настроил, закрывает задачи на моих проектах
- Расставляет префиксы CSS для всех браузеров
- Минимизирует CSS удаляя пробелы, и переносы
- Создает файлы .map указывая номер строк браузеру для того что бы дебажить изначальный код
- Группирует медиа запросы(что бы не повторялись для разных элементов DOM в одной ширине)
- Преобразует препроцессорный код в обычный CSS
- Минимизирует изображения
- Уродует и минимизирует код JavaScript
- Объединяет все файлы CSS в один(уменьшая количество обращений к серверу)
- Минимизирует файлы HTML
- Отслеживает изменения в редактируемых файлах и самостоятельно обновляет браузер во время верстки
- Конфигурирует файл Smart-Grid
Так же дома на всех устройствах в одной сети я могу посмотреть в реальном времени как выглядит то что я верстаю.
Моя сборка Gulp и WebPack

6. БЭМ
Методология БЭМ от Яндекс, поможет Вам не задерживаться на том как назвать класс к данному элементу DOM. Общий принцип данной технологии, — это компонентный подход ко всему проекту, с возможностью пере использовать компоненты не только в одном проекте, но и использовать их в однотипных задачах других проектов. Основная идея состоит в том что, любой проект разбивается на блоки которые содержат элементы, и в случае если состояние элемента меняется, то у данного элемента добавляется модификатор. Ознакомится и взять на вооружение можно на данном ресурсе, — ru.bem.info
7. Онлайн программы, для верстки и работы с .psd макетами сайтов.
И еще когда нет под рукой Photoshop или просто хочется что-то новенького, можно использовать для препарирования .PSD макета, — онлайн программы типа:
- avocode.com
- assets2.adobe.com
8. Ещё некоторые условия для скорости вёрстки
Так же для того что бы разработчик работал быстрее, а от скорости зависит чуть ли не весь бизнес, могу выделить ещё несколько пунктов, которые могут изначально показаться не значительными, но на самом деле это не так(поверьте мне, я уже работаю 13 месяцев).
- Документация проекта, если строк кода больше чем 1000, то документация это обязательное условие для увеличение скорости разработки. Потому как, после того как сегодня Разработчик реализовал какую-то часть проекта. Вернувшись к нему через 2 месяца, ему придётся разбираться заново, как тут всё работает. С документацией, понимание приходит за 10 минут, без неё может прийти через 8 часов.
- «Многофайловость», название файлов и директорий. Не бойтесь создать лишний файл стилей при условии что в нём будет хотя-бы больше 30 строк кода. Гораздо быстрее верстальщик ориентируется по названию файла нежели поиск по одному файлу. Ну а про названия файлов и директорий главное стараться называть максимально точно и кратко.
- ООП и наработки. Старайтесь писать код в ООП, гораздо легче и быстрее подключить готовый класс, чем каждый раз писать заново. Для наработок можно создать к примеру репозиторий на github.
- Однотипность задач. Одна и та же типичность задач, помогает разработчику углубляться в языки программирования, в технологии связанные с разработкой. Вот тут Вам и становление мидлов и сеньоров. Здесь и будет рост как профессионала в своём ремесле. Здесь и есть увеличение скорости вёрстки сайтов.
9. Как ускорить загрузку страниц
Одним очень важных факторов, хорошей вёрстки, — это скорость загрузки страницы.
Для того что бы понять что нужно сделать что бы страницы загружалась мгновенно, есть очень хороший инструмент от Google, PageSpeed Insights. Или же можно открыть локальный инструмент Lighthouse, в консоли браузера Google Chrome. Здесь Вам будет доступен большой список того что можно оптимизировать на Вашей странице, просто берём каждый из пунктов замечаний по Вашей вёрстке, и исправляем.
Итого:
Очень надеюсь Вы возьмете на вооружение, — программы для быстрой и валидной верстки сайтов.
И да прибудет с Вами сила, чистого, масштабируемого и валидного кода Вам и Вашей комманде, если такова имеется.
Поделиться ссылкой:
Насколько был полезен этот пост?
Кликни что бы проголосовать
Средний рейтинг 4.6 / 5. Всего голосов 36
Пока нет голосов, будьте первым кто оценит этот пост.
Полезные программы для тестирования верстки
-
27.06.2019

Верстка web-страниц – это создание структуры HTML-кода, размещающего элементы web-страницы (изображения, текст и т. д.) в окне браузера таким образом, чтобы элементы дизайна выглядели аналогично макету.
Отличительной особенностью верстки web-страниц от полиграфической является то, что при разработке нужно учитывать разницу отображения элементов в разных браузерах, а также размерах рабочего пространства устройств.
Часто верстка тестируется «на глаз», если на проекте не предоставлены макеты. Но более эффективный способ тестирования верстки – это тестирование с использованием инструментов и наличием макетов. Это позволяет команде быть уверенной в том, что продукт будет передан конечному потребителю в соответствии с заявленными макетами и ожиданиями клиента.
Рассмотрим ниже несколько популярных инструментов для этого.
Adobe Illustrator
Adobe Illustrator – это графический редактор, используемый для обработки векторной графики. Он используется при создании изображений от логотипов компаний до макетов веб-сайтов и больших рекламных щитов.
В отличие от растровых изображений, в которых информация хранится в сетке отдельных точек, Illustrator при создании форм использует математические уравнения, что позволяет менять размеры таких изображений без потерь в разрешении.
Редактор имеет ряд плюсов и минусов, которые может найти для себя каждый пользователь.
Рассмотрим ряд общих достоинств:
- большой набор инструментов для создания графических примитивов;
- широкий спектр инструментов для оформления и трансформации объектов (инструменты для создания перспективы с использованием сетки, объединения и разъединения фигур, регулировки ширины, деформации и изменения формы);
- и зображения, выполненные в Illustrator, не занимают большого объема памяти.
При этом есть несколько замечаний по редактору:
- ограниченное количество общедоступных наработок, разнообразных надстроек и шаблонов;
- программа достаточно сложна и ориентирована на использование опытными дизайнерами, в основном, при работе на «качество» выпускаемой продукции;
- Illustrator достаточно требователен к ресурсам ПК.
Adobe Photoshop
Adobe Photoshop – один из знаменитейших графических редакторов, имеющий большое количество функций, позволяющих положительно влиять на качество работы.
Программа позволяет создавать различные текстовые эффекты, коллажи из фотографий, графику для сайтов, спецэффекты, фоновые изображения и многое другое. Данный список не является полным перечнем применения программы, но демонстрирует ее разноплановость.
К достоинствам можно отнести:
- отображение контрастов, тона, цвета и т.д. в виде графиков;
- возможность кастомизации кистей;
- широкий спектр инструментария.
В свою очередь, к недостаткам можно отнести:
- сложность его освоения для начинающего пользователя;
- высокую стоимость продукта;
- ограниченную поддержку версий ОС (установка на Linux через вспомогательное ПО).
PerfectPixel
PerfectPixel – это плагин для популярных браузеров, с помощью которого можно тестировать выполнение верстки и ее соответствие макетам.
Техника верстки, при которой сверстанный HTML-шаблон в точности (пиксель-в-пиксель) совпадает с оригиналом, PSD-макетом называется pixel perfect. И, в последнее время, это уже является неким стандартом реализации сайта. Техника предполагает, что если наложить «картинку» сверстанного HTML-шаблона на картинку оригинального PSD-макета, то обе картинки должны совпасть (все элементы картинок: текст, изображения, графические элементы).
- плагин доступен для всех популярных браузеров;
- поддержка нескольких наложений;
- простой интерфейс;
- функция масштабирования (полезна для оптимизации изображений для разных экранов PPI / Retina);
- поддержка клавиатуры;
- корректировка элементов страницы в реальном времени в соответствии с активным наложением.
- необходимость наличия PSD-макетов для конвертации в PNG/JPG или готовый файл с оригинального PSD-макета;
- отсутствие поддержки других популярных форматов изображений (TIFF, TGA, WebP и прочие).
Как тестировать верстку в вышеупомянутых программах
Принцип тестирования верстки с помощью упомянутых инструментов заключается в наложении слоев продукта и макета. Далее разберем по программно.
Тестирование верстки в PerfectPixel
Перед экспортом в PNG-изображение PSD-макет необходимо привести к оригинальному размеру! Для этого в Photoshop зарезервирована комбинация hotkeys: Ctrl+1 – под WindowsLinux, Cmd+1 – под Mac OS X.
Как только PNG-копия PSD-макета подготовлена и сохранена, необходимо открыть в окне браузера сверстанную по этому макету HTML-страницу.
Далее необходимо установить или запустить плагин PerfectPixel из панели инструментов браузера. Сразу же появится окно плагина, в котором будет предложено выбрать заранее подготовленный слой. Добавив слой, его нужно попытаться совместить со сверстанной страницей сайта. Если все совпало – значит сайт выполнен в соответствии с макетом. Если нет, то необходимо описать баг-репорт, указав какие именно элементы не совпали для какой страницы. Ниже можно увидеть, как выглядит интерфейс текущей версии плагина, а также доступные опции.

На скриншоте видно, что шапка HTML-страницы совпадает c PNG-оригиналом, а блок с баннером – нет.