7 способов распознать шрифт с картинки
Бывает такое, что, глядя на текст или картинку, в голове возникает вопрос: «Что за шрифт здесь использовался?». Разумеется, его можно найти самостоятельно, перебрав огромное количество вариантов. Но гораздо удобнее будет воспользоваться специальным сервисом или программой для этих целей. Именно данной теме и посвящена данная статья. Сначала мы разберемся с онлайн-сервисами для определения, какой шрифт по картинке. Затем упомянем браузерное расширение для Google Chrome, мобильное приложение и две компьютерные программы, предлагающие нужную нам функцию.
На самом деле существует множество сайтов, с помощью которых получится определить шрифт по картинке онлайн. Для вашего удобства мы подготовили ТОП-4 самых популярных и удобных из них. Для каждого есть краткое описание, ссылка на нужную интернет-страницу и инструкция по использованию.
Вы можете сделать снимок экрана (скриншот) с нужным текстом, затем вставить его в любой графический редактор, например, во встроенный Paint, и сохранить в виде PNG-файла. Это один из удобных способов, как получить картинку для использования в сервисе.
WhatTheFont
С помощью этого сервиса можно очень удобно определить шрифт с загруженного изображения. Он подберет несколько подходящих вариантов на фоне заданных вводных данных и выведет их в виде списка. Заодно будут предложены ссылки на загрузку или покупку, но скачать сам шрифт вы можете и из другого места.
Основные недостатки WhatTheFont включают в себя отсутствие поддержки кириллицы (нет русского языка) и поддержка только двух форматов фотографий: JPG и PNG.
Инструкция по использованию сервиса:
- Перейдите на сайт myfonts.com.
- Перетащите картинку с текстом в прямоугольную пунктирную область или нажмите на «or click here to upload an image» и выберите ее вручную.
- Теперь во встроенном редакторе выделите нужный фрагмент.
- Кликните на значок в виде стрелочки для продолжения.
- Ознакомьтесь с результатами.
У данного сайта есть мобильное приложение, которое мы разберем ближе к концу статьи.
What Font Is
Это еще один сервис, с помощью которого получится распознать шрифт по картинке. В отличие от предыдущего, он поддерживает большее количество шрифтов и дает возможность отредактировать изображение перед обработкой, например, разделить буквы между собой, если они находятся слишком близко друг к другу. Это будет особенно актуально для текстов, стилизованных под рукописные. Основной недостаток – отсутствие поддержки кириллицы.
Инструкция по использованию сервиса WhatFontIs:
- Перейдите на сайт whatfontis.com.
- Перетащите картинку в прямоугольную область. Еще вы можете нажать на надпись «browse by clicking here», чтобы вручную выбрать ее через Проводник, или вставить ссылку на нее в область «specify an Image URL».
- При необходимости запустите процедуру красной кнопкой «Find the font».
- Выделите отдельное приложение или фразу пунктирным прямоугольником и нажмите «Next step».
- При необходимости отрегулируйте параметры «Contrast» (контраст), «Brightness» (яркость) и «Rotation» (поворот изображения) для лучшей читаемости текста. Но в большинстве случаев это не требуется.
- Если буквы находятся слишком близко друг к другу, то в правой области начертите красные разделительные линии.
- Снова нажмите на «Next step».
- Теперь поочередно заполните все графы буквами с картинок для лучшего опознавания. Достаточно будет 6-8 букв.
- Пролистайте страницу вниз и по желанию включите опцию «Display only free fonts». В таком случае искаться будут только бесплатные шрифты. Но зачастую это не требуется.
- Нажмите на красную кнопку для продолжения.
- Ответьте на вопрос для продолжения.
В результате вы увидите список совпадений, откуда можете выбрать подходящий вариант.
Font Identifier
Это еще один сервис, с помощью которого получится найти шрифт с изображения. Главное его достоинство – использование сразу же нескольких библиотек для более точного результата. Сложность настройки представляет собой что-то среднее между первым и вторым вариантом.
Инструкция по использованию Font Identifier:
- Откройте сайт fontsquirrel.com.
- Загрузите картинку, перетащив ее в соответствующую область или нажав на кнопку «Upload Image».
- Теперь выделите надпись и нажмите на «Matcherate It!».
- Посмотрите на примеры предложенных шрифтов и выберите подходящий из списка.
Данный сервис может не работать, если у вас в браузере активен VPN или блокировщик рекламы. В таком случае их следует временно отключить или обратиться к другому варианту из предложенных.
IdentiFont
На этом сайте предложено несколько способов определения, какой шрифт используется:
- По внешнему виду (Fonts by Appearance) – нужно ответить на несколько вопросов, на основании чего отобразится список подходящих вариантов.
- По имени (Fonts by Name).
- По похожести (Fonts by Similarity) – после ввода названия шрифта сайт покажет, какие шрифты на него похожи.
- По символу (Fonts by Picture) – то же самое, что и в предыдущих сервисах.
- По имени создателя или издателя (Fonts by Designer/Publisher).

Более подробно остановимся на определении шрифта онлайн по символу. Для этого выберите вариант «Fonts by Picture». Затем вставьте нужный вам символ для распознавания, заранее скопировав его, например, из текста сообщения, с сайта и т. д. Для поиска нажмите «Go».
Это были основные онлайн-сервисы, которые могут вам пригодиться. На деле их гораздо больше. Теперь мы разберем удобное расширение для Google Chrome, затем мобильное приложение, а в конце статьи – две программы для компьютера, где есть нужная функция.
FontDetect
Распознавание шрифтов на изображении.

Категория: Работа с текстом / Шрифты
Установка шрифтов «на временное пользование» независимо от их расположения (хоть по сети).
Система не «перегружена» большим количеством постоянно установленных шрифтов (к тому же оно ограничено).
При закрытии программы (или перезагрузке) шрифты перестают быть установленными (видимыми всеми программами).
Список Наборов и список шрифтов из каждого набора.
Метки для «временного выключения из этого временного списка» :).
Количество созданных наборов не ограничено.
Удобный вызов из FontMassive (сначала в FM выделите шрифты и откройте контекстное меню списка).
Возможность самостоятельной работы (без всего пакета FontMassive Pack).
Работа с командной строкой.
Сворачивание в трей («к часам»).

Категория: Работа с текстом / Шрифты
What Font is
Приложение What Font is использует тот же принцип, что и WhatTheFont. Загружаем картинку или адрес, отмечаем нужные буквы, и близкий вариант найден, хотя и не сразу:
При загрузке есть возможность уточнить, темнее ли фон изображения, чем сами буквы. Ещё можно задать фильтры для поиска: например, искать похожие варианты только среди бесплатных шрифтов.
Требования к картинке во многом совпадают с WhatTheFont, главное различие в максимальном количестве букв на картинке — здесь их может быть не больше 10. Если изображение не подходит, сайт предлагает отредактировать его онлайн.
Обзор бесплатных программ для просмотра шрифтов

Если вы заинтересованы в доскональном изучении всего репертуара Unicode, то BabelMap Эндрю Веста — это то, что вы ищите. Стоит сразу оговориться, что эта утилита покажется сложной и непонятной для обычных пользователей, не имеющих технических познаний. Это единственная утилита для просмотра шрифтов, которая работает со всеми Unicode шрифтами, вплоть до самых последних.
BabelMap позволяет посматривать весь репертуар символов для каждого из шрифтов. После чего вы можете пометить любой символ, добавить в закладки, скопировать его или даже перекодировать. Вы так же можете создавать составные шрифты из блоков символов различных других шрифтов. И множество других необъятных возможностей, которые вряд ли заинтересуют большинство пользователей.

Если вы ищите простую утилиту для просмотра шрифтов, то вы ищите Unicode Font Viewer Майка Лишке. Она будет весьма хорошей заменой стандартным средствам просмотра Windows. Очень проста в использовании. Выбираете шрифт. Затем блок символов. После чего нужный символ. Символ отобразится в увеличенном виде. Теперь вы можете его скопировать. Ничего сложного. Правда, если вам нужно получить много символов, то приготовьтесь к объемной рутинной работе. К недостаткам можно отнести невозможность изменить размер экрана и отсутствие дополнительной информации о просматриваемом шрифте.

Opcion Font Viewer это хороший вариант, если вам необходима одна утилита для разных операционных систем. Она работает с Linux, Windows и Mac OS X. Утилита предназначена только для предварительного просмотра установленных шрифтов. Можно добавить шрифт в закладку любимых шрифтов. Это будет весьма полезно, если вы частенько работаете с одними и теми же шрифтами.
Еще утилиты:
- Character Map (Java) (Сайт более недоступен) Кита Фенски показывает дополнительную информацию о шрифте. Она требует Java. К сожалению, у нее нет ни инсталляторов, но готовых исполняемых файлов. Вам придется вручную запускать по средствам java-машины.
- Microsoft OpenType Font File Properties Extension или проще Font Properties Extension не позволяет просматривать шрифты или их символы. Этот пакет позволяет получить расширенную информацию о шрифте. Как и следует из названия — информация располагается в дополнительных закладках окна свойства файла. Проще говоря, кликните правой кнопкой мышки на файле шрифта. Выберите его свойства. И вот оно! Если вам запрещено использовать сторонние программы, то в связке с Windows Character Map вы получите вполне рабочий инструмент.
Что делать, если не получилось найти шрифт
Если у вас не получается определить шрифт автоматически, обратитесь за помощью на специализированный форум или в группы в социальных сетях.
Вот ссылки на некоторые из них:
- форум на ресурсе Whatthefont;
- форум Fontmassive;
- группы «Опознание шрифтов» и «Поиск шрифтов» во ВКонтакте;
- форум Ruldtp.
Выложите изображение с нужным шрифтом и ждите ответа. Лучше оставить запрос на нескольких сайтах. Ответ обычно приходит в течение нескольких часов.
Advanced Font Viewer (Win)
Если вы выбираете шрифт для печатного материала, можно воспользоваться просмотрщиком Advanced Font Viewer, вывести на принтер список шрифтов и остановить свой выбор на шрифте в соответствии с практическими требованиями выбора конкретного шрифта.
Дизайнеры, которым необходима тщательно сверять образцы нескольких похожих шрифтов, могут создать подборку. Интересная особенность данного инструмента в том, что он позволяет пользователям просматривать деинсталлированные ранее шрифты и устанавливать их заново.
Также вы можете распечатать список с образцами текста, удалять дубликаты и исправлять ошибки реестра, связанные со шрифтами. Возможен экспорт в HTML, а также вы можете распечатать список деинсталлированных шрифтов.
Цена начинается от $49.95. Доступна демо-версия.
Меняем системные шрифты в окнах Windows 7
В семерке по умолчанию для всех окон проводника и встроенных утилит в основном используется шрифт Segoe UI. В самой Windows 7 можно поменять шрифт и его цвет в таких восьми элементах:
- Всплывающая подсказка;
- Выделенный пункт меню;
- Заголовок активного окна;
- Заголовок неактивного окна;
- Значок;
- Название панели;
- Окно сообщения;
- Строка меню.
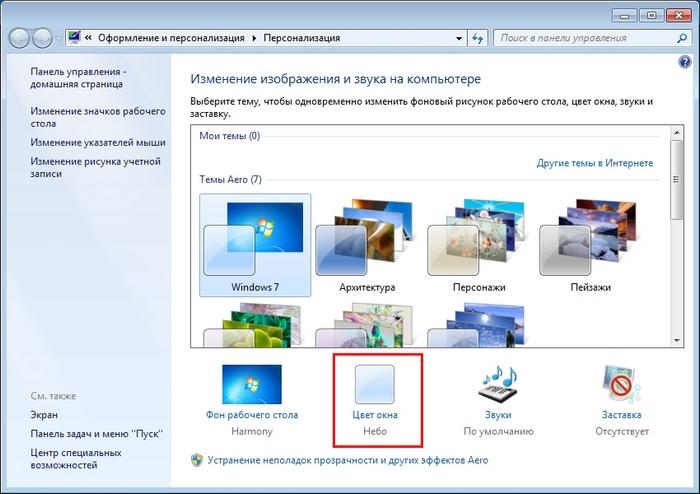
Сам процесс изменения производится в окне «Цвет окна». Попасть в это окно можно через контекстное меню рабочего стола. Для этого кликнем по активному рабочему столу правой кнопкой мыши и перейдем к пункту «Персонализация», как это показано на изображении ниже.

Как и задуманно, это действие перебросит нас c рабочего стола в панель персонализации.

На этой панели нас интересует ссылка «Цвет окна», которая открывает необходимое нам окно с таким же названием. Ниже показано это окно.

Для примера мы заменим стандартный набор символов Segoe UI на Times New Roman в элементе «Заголовок активного окна». Также мы выставили в Times New Roman размер 12 и сделали его цвет красным. Для проверки наших изменений откроем стандартный калькулятор.

На изображении выше теперь видно красный заголовок «Калькулятор», в котором используется Times New Roman. Таким же образом можно производить изменение во всех остальных элементах из выше описанного списка.
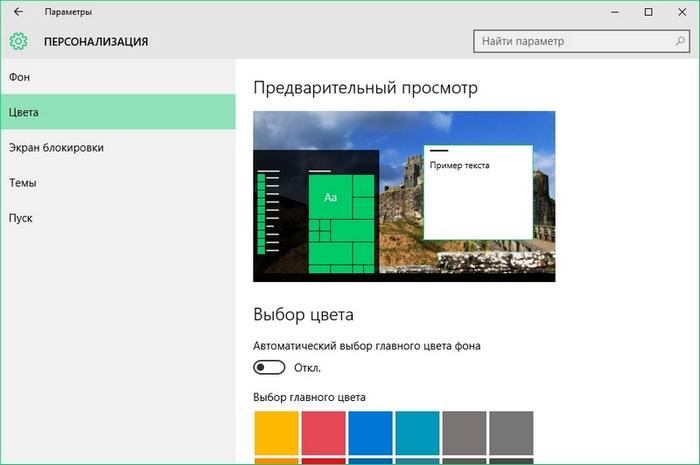
Если попробовать произвести такие изменения в новой Windows 10, то у вас ничего не получится. В Windows 10 вместо окна «Цвет окна» пользователь попадает на панель, где можно изменять только цвет окон.

Behance

Behance нельзя назвать платформой для поиска шрифтов, Скорее, это что-то наподобие социальной сети, в которой дизайнеры создают портфолио с лучшими работами и показывают их друг другу.
Зачастую на Behance дизайнеры делятся бесплатным контентом, в том числе шрифтами. Просто введите соответствующие слова в поиск и вы увидите бесконечный список доступных бесплатных шрифтов.
Преимущество поиска на Behance состоит в том, что найденные здесь шрифты обычно имеют уникальный дизайн и используются в сети реже, чем варианты, размещенные на других ресурсах.
Где скачать шрифты
Найти хорошие кириллические шрифты вы можете на этих сайтах:
ВАМ ЭТО ПОНРАВИТСЯ:

Как наложить логотип поверх слайд-шоу

Как сделать видеопоздравление из фото

Красивые переходы для слайд-шоу

Как можно работать с текстом в
ФотоШОУ PRO
Начните создавать свои уникальные слайд-шоу сейчас!

Скачать сейчас Купить со скидкой Отлично работает на Windows 11, 10, 8, 7 и XP












