
- Как в Фотошопе выровнять текст
- Как делать текст в фотошопе
- Как выровнять текст
- Графический редактор Adobe Photoshop.
- Как редактировать текст в фотошопе
- Как изменить текст в фотошопе
- Как изменить размер текста в Photoshop
- Как в фотошопе написать текст по кругу

- Как изменить направление текста

- Как изменить текст в Photoshop

- Как сделать надпись в фотошопе

- Как сделать обводку текста

- Как в Фотошопе выровнять фото

- Как написать текст в фотошоп

- Как изменить надпись на картинке

- Как написать в фотошопе слова

- Как форматировать документ

- Как в «Фотошопе» выровнять горизонт

- Как выровнять горизонт

- Как выровнять цвет в фотошопе

- Как сделать прописные буквы в photoshop

- Как сделать текст справа от картинки

- Как в Фотошопе заменить текст

- Как выровнять сайт по центру

- Как в фотошопе включить линейку

- Как вставить стигму

- Как выровнять таблицу

- Как выровнять содержание

- Как изменить текст в отсканированном документе

Как выровнять текст в фотошопе
Автор: NON. Дата публикации: 01 января 2012 . Категория: Практические советы.
Как выровнять текст в фотошопе
В ходе создания каких-то дизайнерских работ, при создании простой визитки или просто в ходе работы в фотошопе очень часто требуется выровнять текст по горизонтальной или вертикальной направляющей. Сделать это на глаз мышкой довольно затруднительно. Но в фотошопе есть ряд инструментов и команд, которые легко позволят Вам справиться с поставленной задачей. В этом практическом совете по работе с фотошопом мы научимся выравнивать текст в фотошопе, менять цвет направляющих и выбирать единицы измерения линеек.

Откроем исходное изображение.

Я сделал три произвольных надписи, каждая на отдельном слое. Стоит задача выровнять их по вертикальной направляющей.

Для начала необходимо отобразить линейки, для этого нажимаем сочетание клавиш Ctrl+R . Слева и вверху появятся линейки.

Нам необходимо отобразить вертикальную направляющую. Для этого щёлкаем по левой вертикальной линейке, удерживаем левую клавишу мыши и перетаскиваем направляющую на изображение.

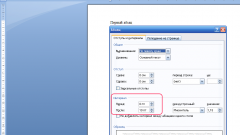
Если стандартный цвет направляющей Вам не подходит — он сливается с фоном на картинке и направляющую просто не видно, то цвет направляющей можно очень легко сменить. Для этого заходим в » Редактирование — Установки — Направляющие, сетка и фрагменты «.

Вы увидите вот такое окошко, в котором в верхней части необходимо щёлкнуть по цветному квадратику и в появившемся окне выбрать подходящий к Вашей картинке цвет. При изменении цвета направляющей, ещё до применения выбранного цвета (до нажатия кнопки » Да «), Вы можете в реальном времени видеть, как меняется цвет направляющей на Вашей фотографии.

Я выбрал белый цвет, так как он является контрастным с чёрным цветом фона на моей картинке.

Теперь мы должны сделать привязку. Для этого переходим в » Просмотр — Привязать к — Направляющим «. Там должна появиться галочка, как на скриншоте ниже. Если галочка у Вас уже стоит, то это действие выполнять не надо, так как Вы наоборот, уберёте привязку к направляющим.

Теперь выбираем инструмент » Перемещение » ( V ) и передвигаем по очереди текстовые слои к направляющей. Как только слой приблизится к направляющей, он сам автоматически прилипнет к ней.

Чтобы убрать направляющую, при активном инструменте » Перемещение » ( V ), подведите курсор к направляющей, щёлкните на ней и удерживайте левую кнопку мыши и просто перетащите направляющую за пределы изображения. Вот что у меня получилось после выравнивания текста в фотошопе.

Теперь рассмотрим ещё один способ создания направляющей, когда её надо расположить точно на изображении. Конечно, можно воспользоваться линейками и с помощью мыши подтащить направляющую на необходимую величину. Но поверьте, это всё равно не будет точно, так как мышкой на глаз установить линейку на необходимую величину практически невозможно, хотя Вам будет казаться, что Вы установили всё правильно. Для начала необходимо выбрать единицы измерения, который Вы будете использовать. Для этого правой кнопкой мыши щёлкаем по любой из линеек и в раскрывшемся списке выбираем необходимую величину, я выбрал пиксели.

Переходим в » Просмотр — Новая направляющая «.

В появившемся окне выбираем ориентацию направляющей, и расстояние от начала картинки. Я выбрал вертикальную направляющую и 50 пикселей.

На изображении появляется вертикальная направляющая, точно расположенная на 50 пикселей от левого края картинки.

Таким образом, мы научились создавать направляющие, менять их цвет, выбирать единицы измерения линеек и выравнивать текст в фотошопе. Удачных Вам работ в фотошопе!
Скачать урок (375 Кб) в формате PDF можно здесь.
Если Вы не хотите пропустить интересные уроки по работе с изображениями в фотошопе и другие полезные материалы — подпишитесь на рассылку. Форма для подписки находится ниже.
Выравнивание текста по ширине в Фотошопе
Photoshop – это мощный графический редактор, предоставляющий пользователю практически безграничные возможности в редактировании и обработке фотографий любой сложности. Также в программе можно создавать и редактировать текст, в случае необходимости. Давайте посмотрим, каким образом можно выполнить одно из самых распространенных действий с текстовой информацией, а именно, ее выравнивание по ширине.
- Выравниваем содержимое текстовых блоков
- Практический пример
- Заключение
Выравниваем содержимое текстовых блоков
Выполнить выравнивание удастся только при условии создания текстового блока, за пределы которого текст выйти не может.

Размер блока можно менять, при этом, содержимое внутри будет автоматически подстраиваться под новую высоту и ширину. Для этого необходимо с помощью зажатой левой кнопки мыши потянуть за точки, расположенные на линиях границ, в нужную сторону.

Практический пример
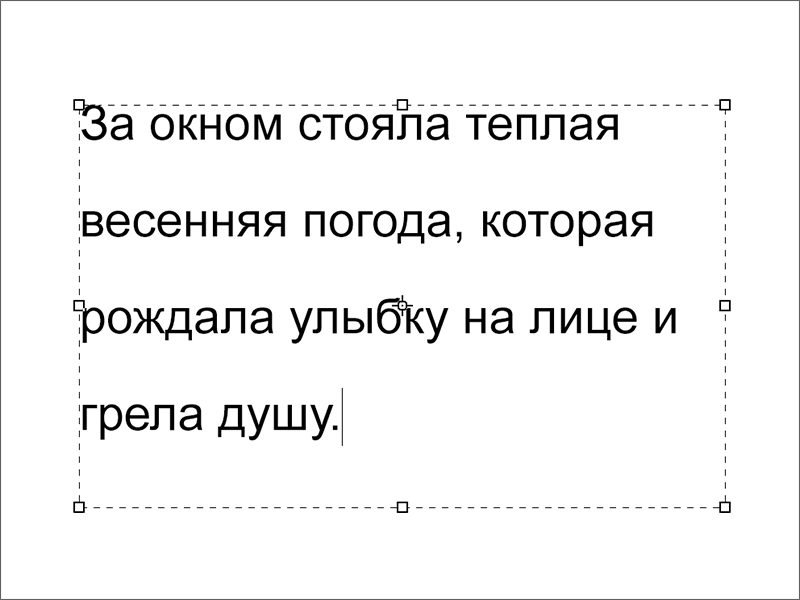
Итак, давайте попробуем создать текстовый блок и выровнять информацию внутри него. Для этого выполняем следующие шаги:
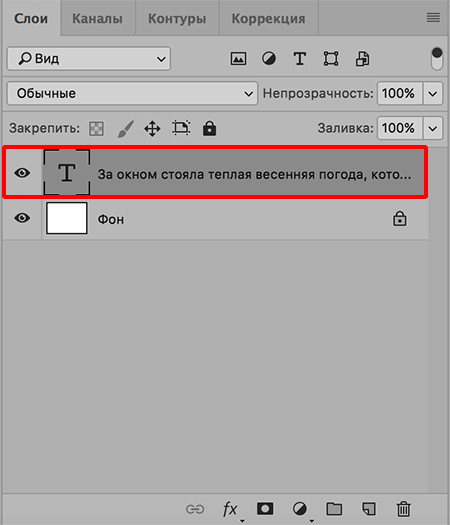
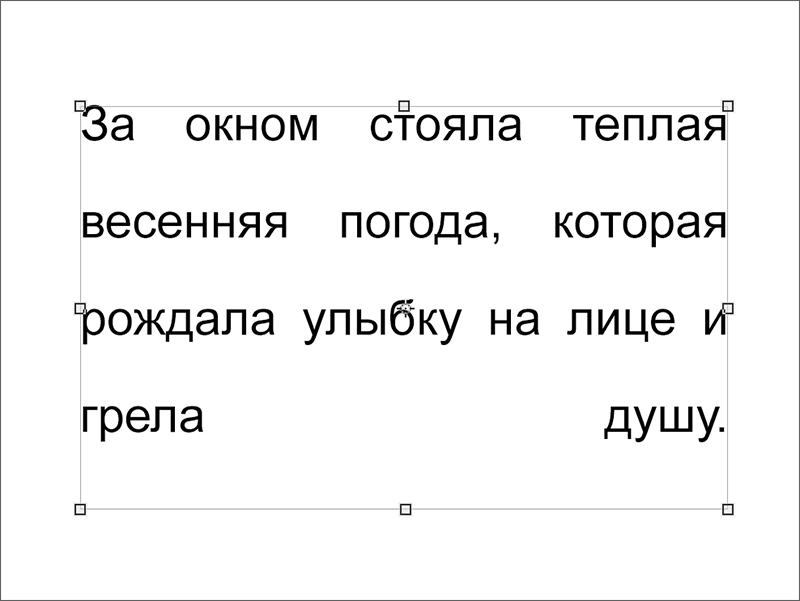
- На боковой панели инструментов выбираем “Горизонтальный текст”.

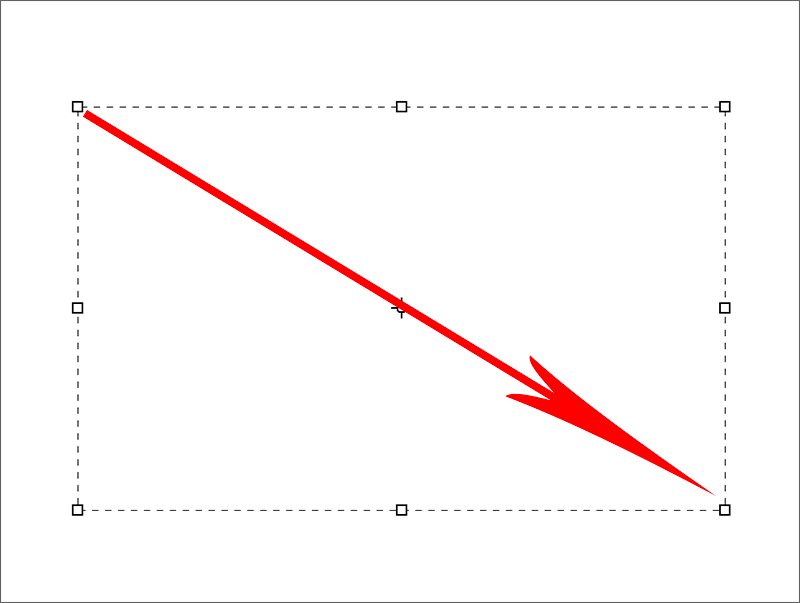
- На холсте задаем область с помощью зажатой левой кнопки мыши – тянем по диагонали в любом направлении:
- от верхнего левого угла в правый нижний (показано на скриншоте) или наоборот;
- от правого верхнего угла к левому нижнему и наоборот.



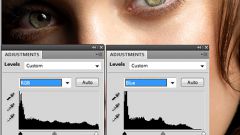
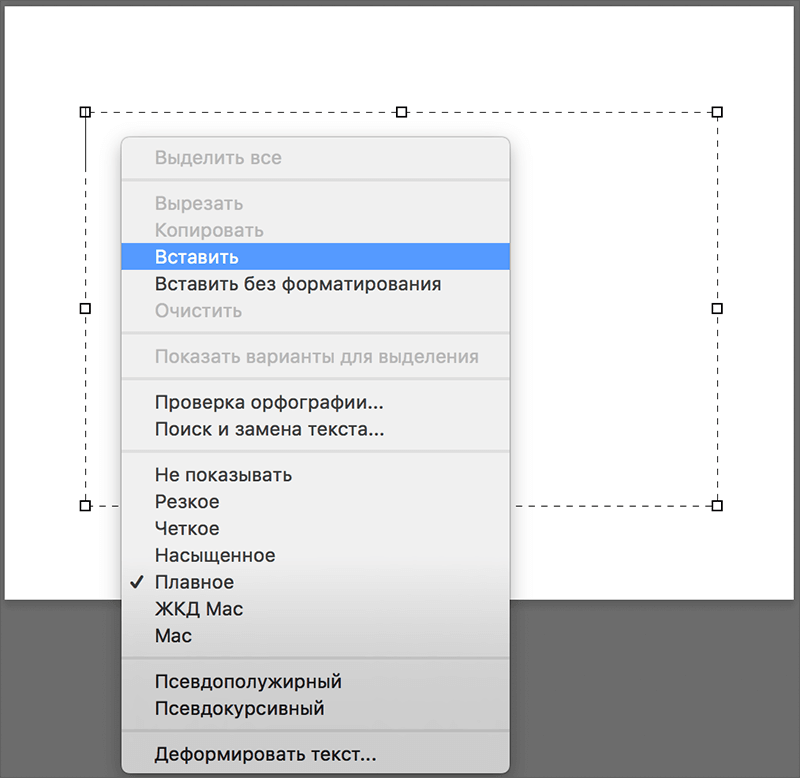
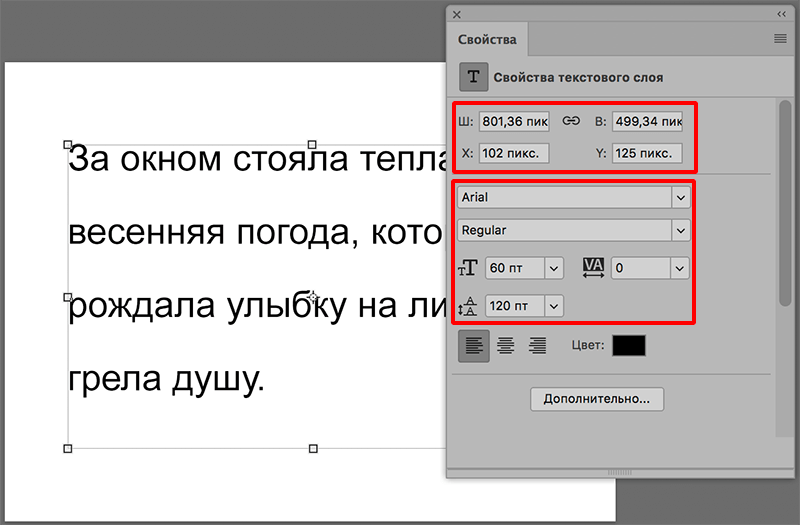
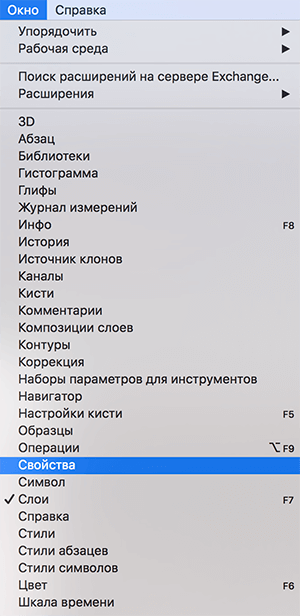
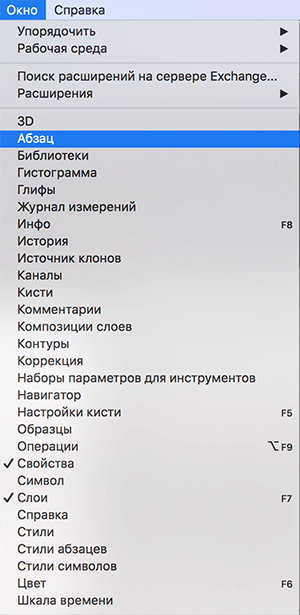
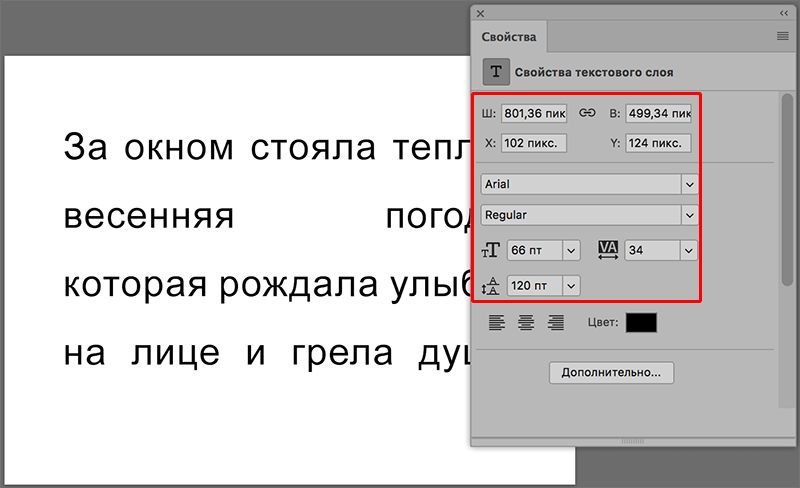
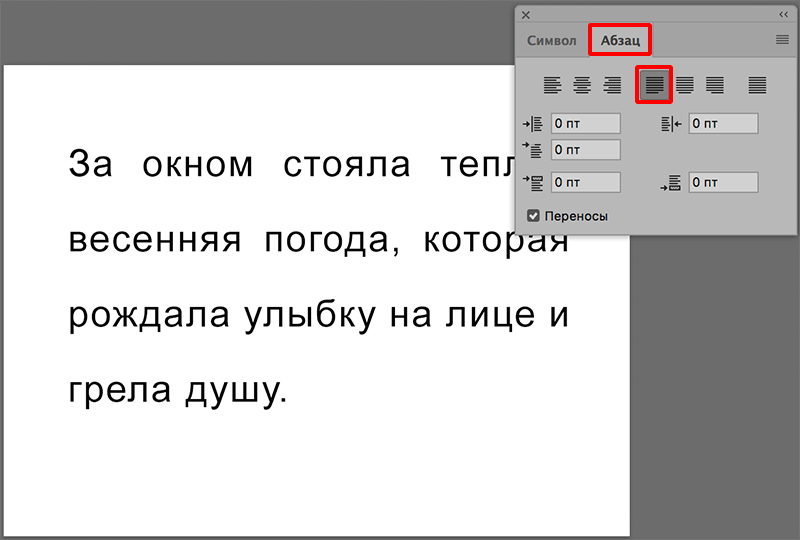
 Если свойства не отображаются, включить их можно в меню “Окно”.
Если свойства не отображаются, включить их можно в меню “Окно”.
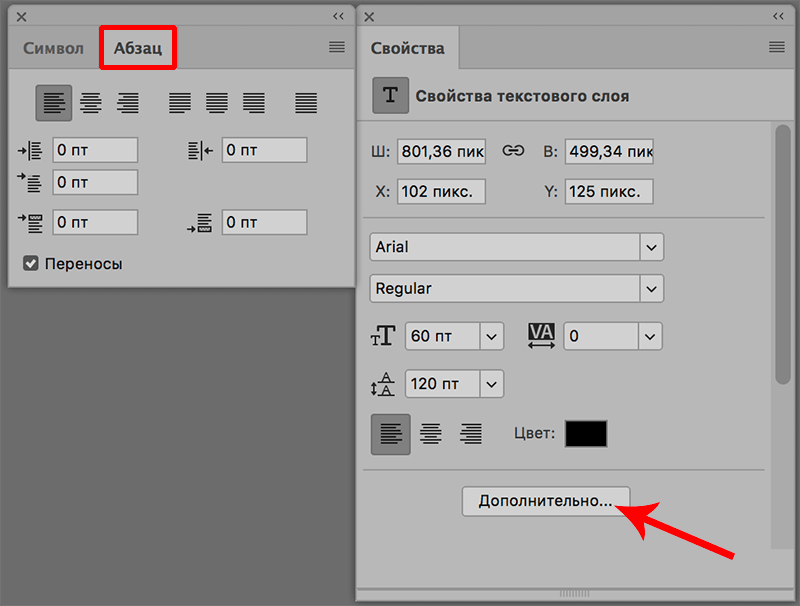
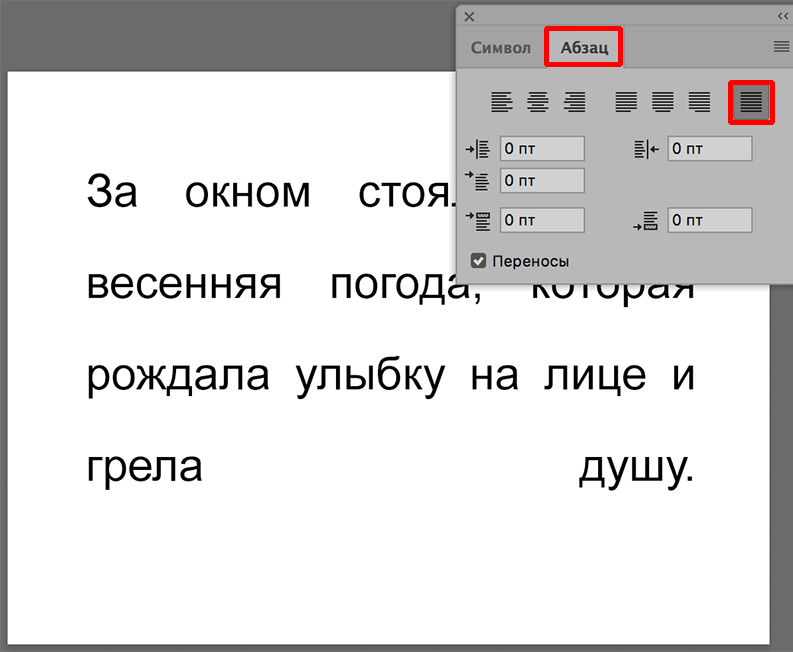
 Также можно вместо этого выбрать пункт “Абзац” в меню “Окно”.
Также можно вместо этого выбрать пункт “Абзац” в меню “Окно”.


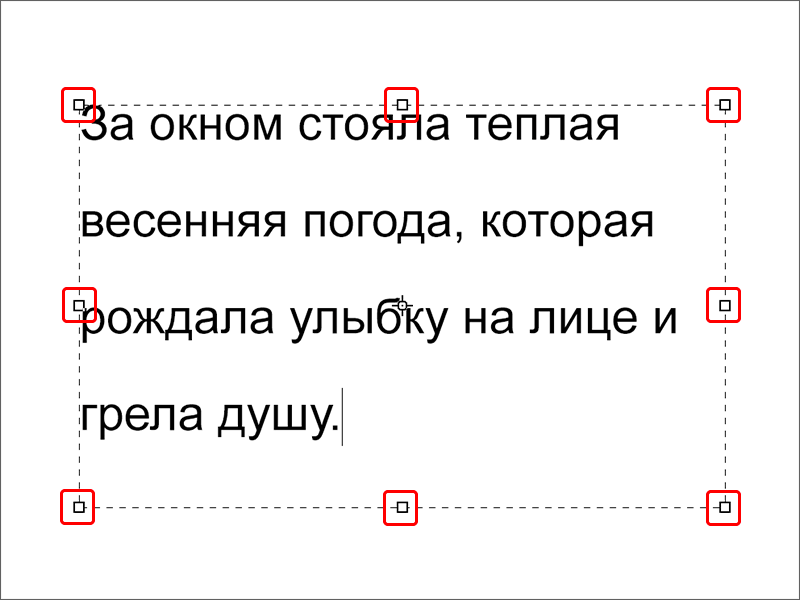
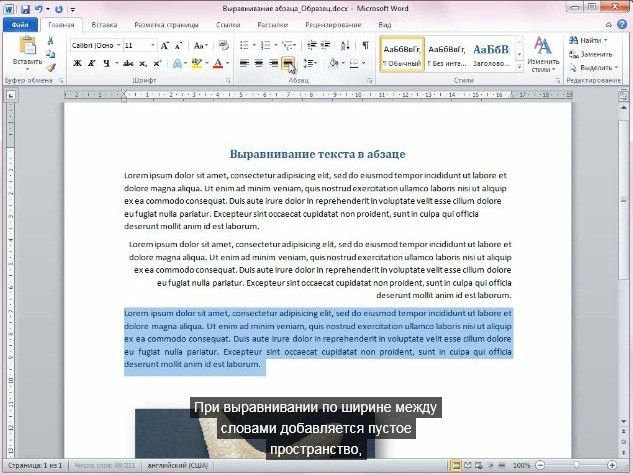
Примечание: В некоторых случаях выровненный текст может смотреться не очень красиво (как в нашем случае – последняя строка). Здесь может помочь изменение параметров в свойствах слоя, о которых мы упомянули выше.

Либо можно растянуть текст по ширине, но с выравниванием последней строки по левому краю (в свойствах абзаца), что является очень популярным и эффективным решением. Также возможны варианты: по центру и по правому краю.

Заключение
Таким образом, выровнять текст по ширине в Фотошопе можно буквально в несколько кликов, так что это не займет много времени. Главное – заранее задать область для текстового блока, т.к. это является обязательным условием для выполнения процедуры выравнивания.
Как сделать выравнивание по ширине

- Как сделать выравнивание по ширине
- Как выровнять содержание
- Как в Фотошопе выровнять текст
- — компьютер;
- — программа MS Word.
- Как выровнять текст
- Как растянуть текст в word
- Как в Word растянуть текст
- Как отформатировать текст в Word

- Как выровнять таблицу

- Как отформатировать текст

- Как уменьшить пробел между словами

- Как изменить междустрочный интервал

- Как вытянуть текст

- Как форматировать документ

- Как уменьшить расстояние между словами

- Как увеличить расстояние между строками

- Как сделать отступы html

- Как изменить интервал между словами

- Как убрать большой пробел между словами

- Как убрать большой пробел между словами в Ворде

- Как уменьшить документ в word

- Как изменить размер отступа красной строки в word
- Как div выровнять по центру

- Как убрать пробел между словами в ворде

- Как уменьшить расстояние между абзацами в Word

- Как убрать интервал между словами в ворде

- Как печатать заявление

- Как выровнять сайт по центру

- Как оформлять главы

- Как сделать текст меньше
Выравнивание в фотошопе по центру и краям
В фотошопе есть инструмент Перемещение, который позволяет автоматически со сто процентной точностью выровнять любой объект/слой по центру изображения или его краям. Также можно выровнять относительно отдельно взятого участка на изображении. Все это очень просто и об этом пойдет речь в данной статье.
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его панель параметров. Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте):

Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:

Вариант 1 — относительно всего холста.
Шаг 1
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания выделенной области.
На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).

Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка, подробнее).
Шаг 2
Теперь нужно выбрать инструмент Перемещение. Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
Выберите слой с картинкой, которую нужно выравнивать, а теперь нажимайте на кнопки в соответствии с тем, куда бы вам хотелось разместить эту картинку. Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:

Еще пример. Допустим, нужно разместить картинку по центру, но с левого края. Тогда на панели параметров выбираем такие кнопки:

Вариант 2 — в отдельно взятом фрагменте изображения
Допустим, на изображении присутствует фрагмент, внутри которого нужно идеально ровно разместить какую-нибудь картинку. В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, в этой статье можно научиться самому делать такой стеклянный квадрат).
Шаг 1
Первым делом, по аналогии с первым вариантом, необходимо выделить этот фрагмент. Как этот сделать?
— Если этот фрагмент находится на отдельном слое (как у меня квадрат, который я отдельно вставил), то нужно нажать Ctrl и кликнуть мышью по миниатюре слоя, если он не заблокирован).
— Если этот фрагмент находится в самом изображении, то нужно выбрать инструменты выделения Прямоугольная и Овальная области и с их помощью нарисовать вокруг фрагмента ровную выделенную область. Как пользоваться этими инструментами смотрите тут.

Шаг 2
Выберите слой с картинкой и выберите кнопки как бы вы хотели эту картинку разместить. Например по центру:

В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструмент Перемещение и, зажав клавишу Shift , нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.













