
Вариант 1: Браузер на компьютере
Технология WebGL в интернет-браузере Google Chrome существенно расширяет графические возможности, позволяя без проблем работать многим сложным элементам, включая 3D-игры, без использования каких-либо дополнений. Изначально данная функция программы находится в активированном состоянии и не может быть деактивирована, но только если компьютер соответствует минимальным требованиям.

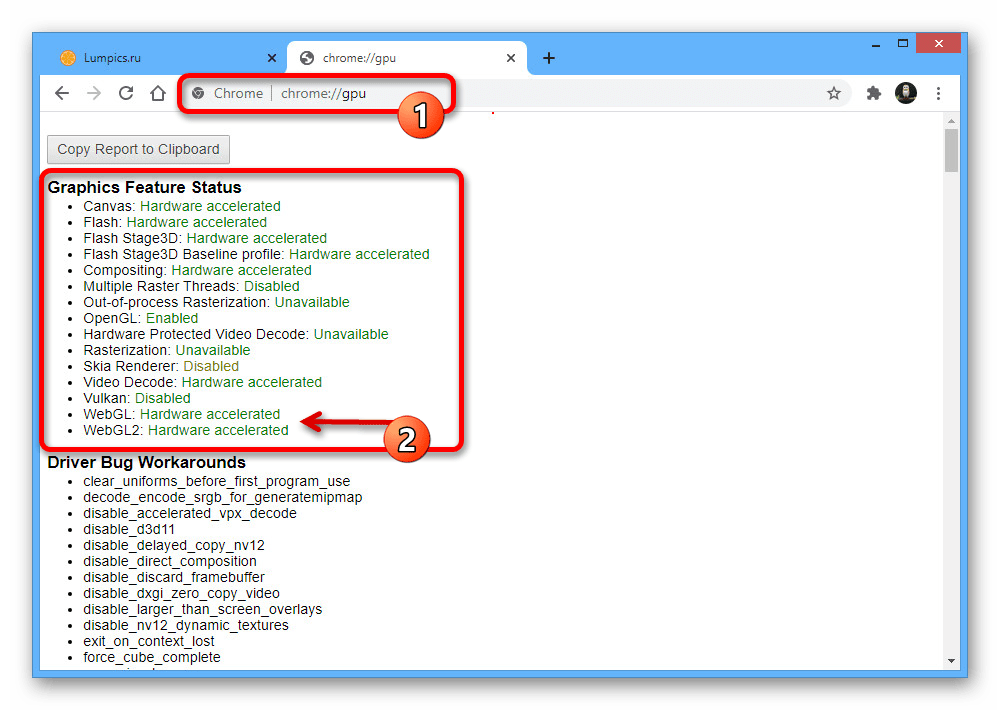
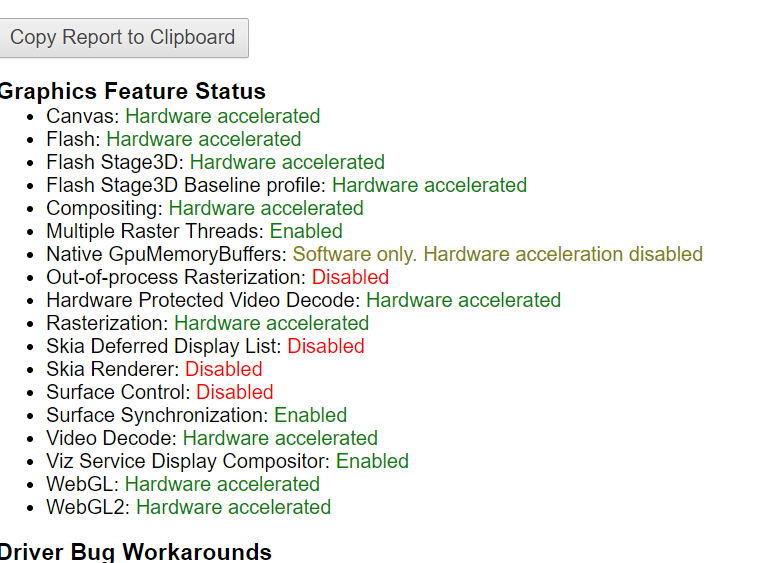
Чтобы убедиться в том, что на вашем устройстве и в конкретной версии Хрома поддерживается WebGL, скопируйте и вставьте в адресную строку представленный выше адрес, и на открывшейся странице в блоке «Graphics Feature Status» найдите строки с упоминанием данной библиотеки. В обоих отмеченных нами случаях рядом хотя бы с одним из вариантов должна быть подпись «Hardware accelerated».

Если по каким-то причинам WebGL не поддерживается, можете попробовать обновить драйвера видеокарты. Кроме того, причиной такой ситуации может быть деактивированное аппаратное ускорение, блокирующее многие важные функции последних версий Google Chrome.
Аппаратное ускорение
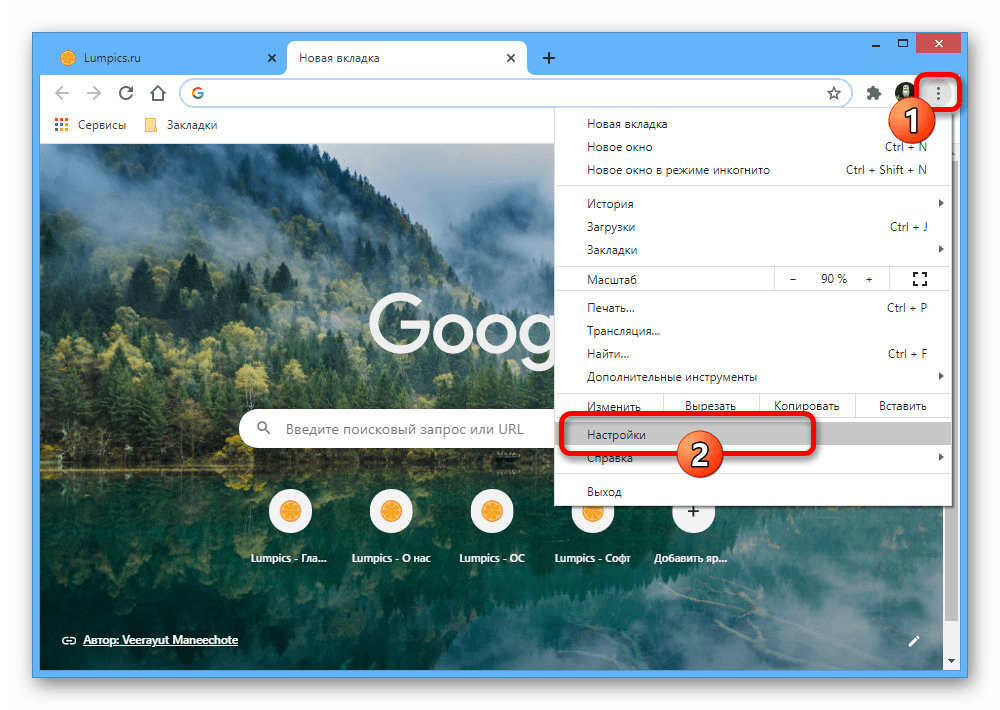
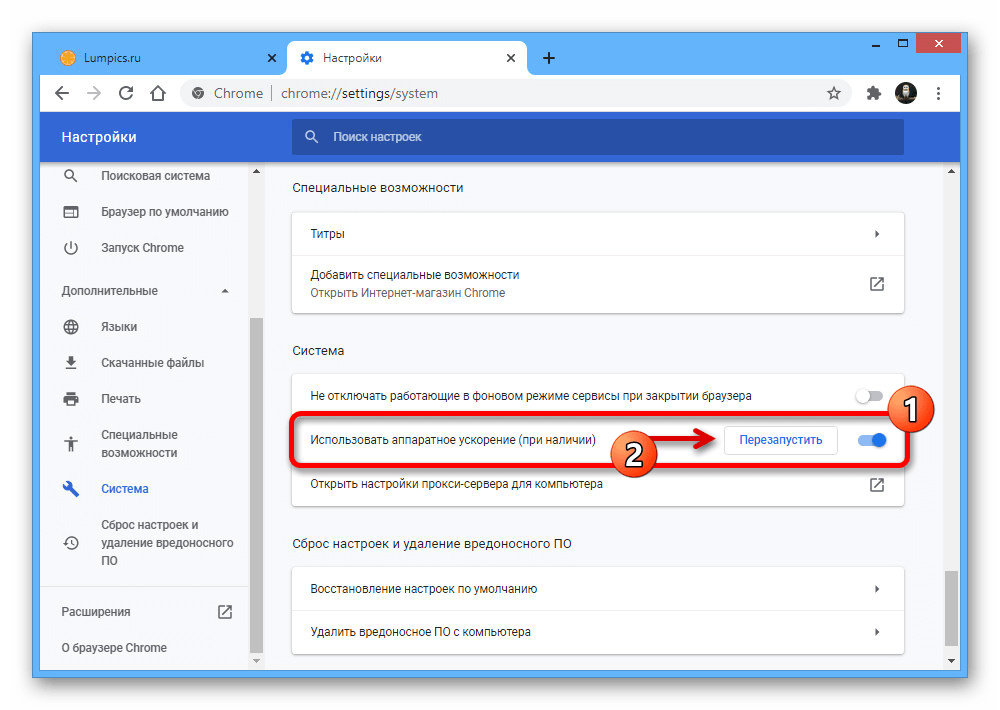
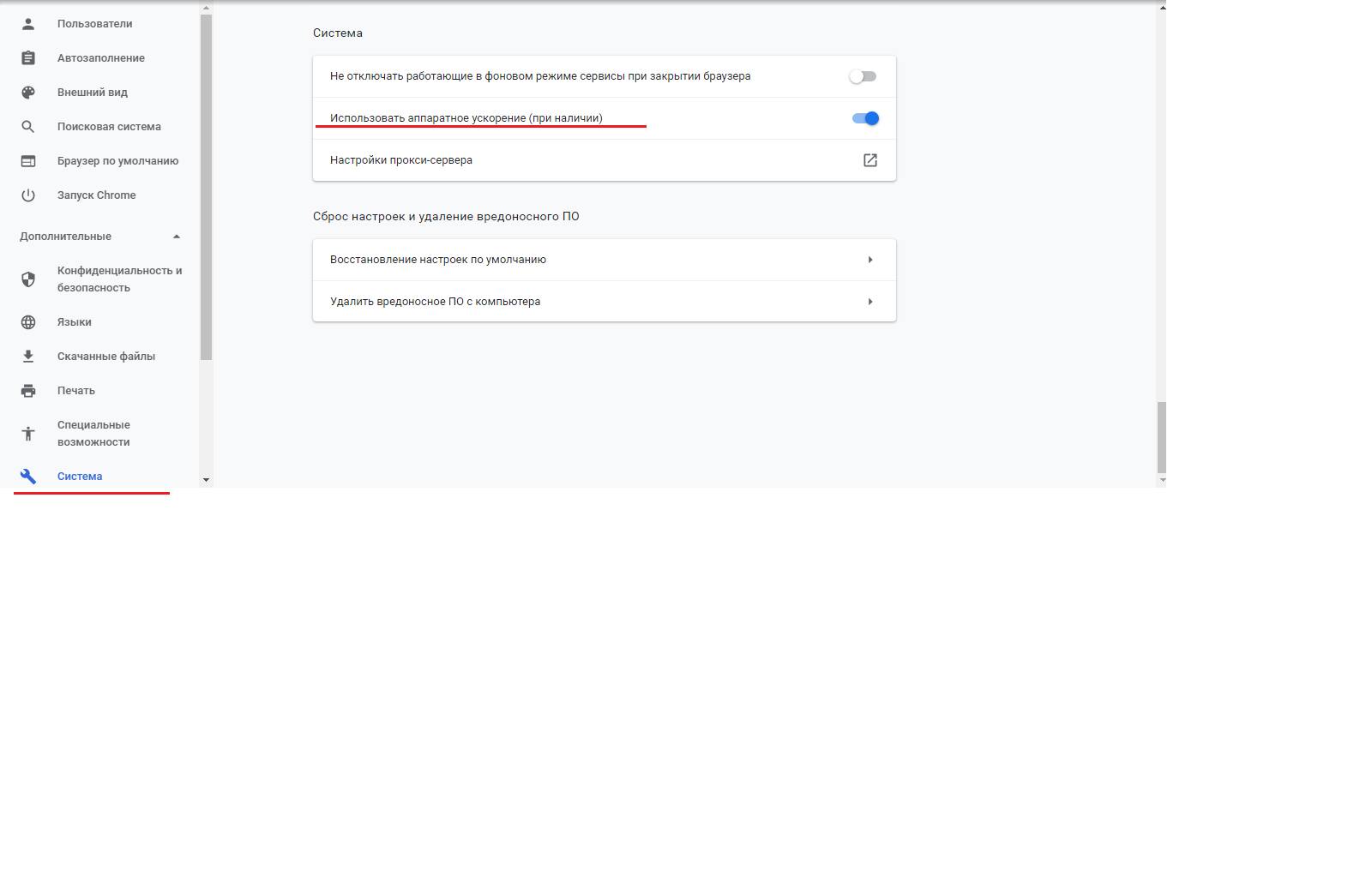
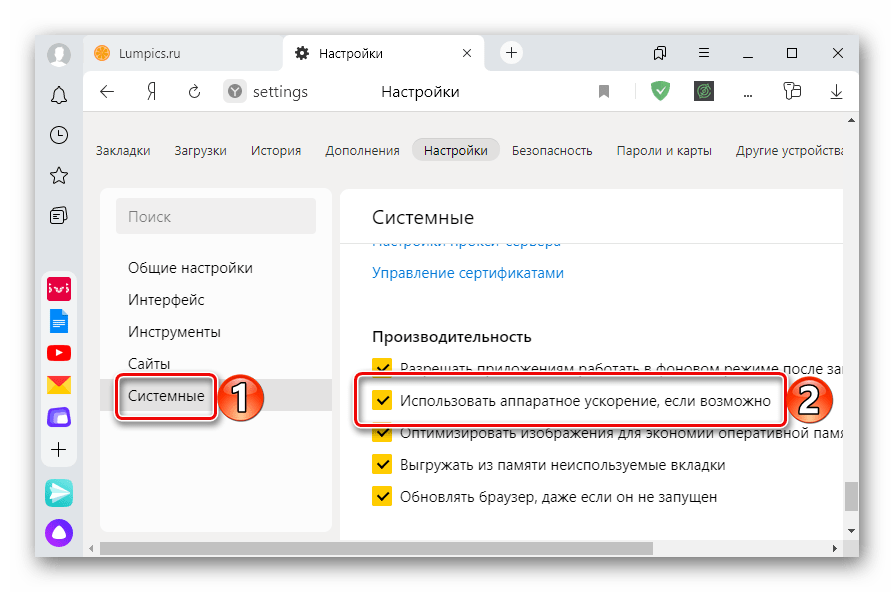
- И хотя настройки рассматриваемого браузера не предоставляют параметров для управления WebGL, на работоспособности может отразиться аппаратное ускорение. Чтобы добиться правильной работы всех функций, данную опцию необходимо включить, первым делом развернув главное меню в правом верхнем углу окна и выбрав раздел «Настройки».


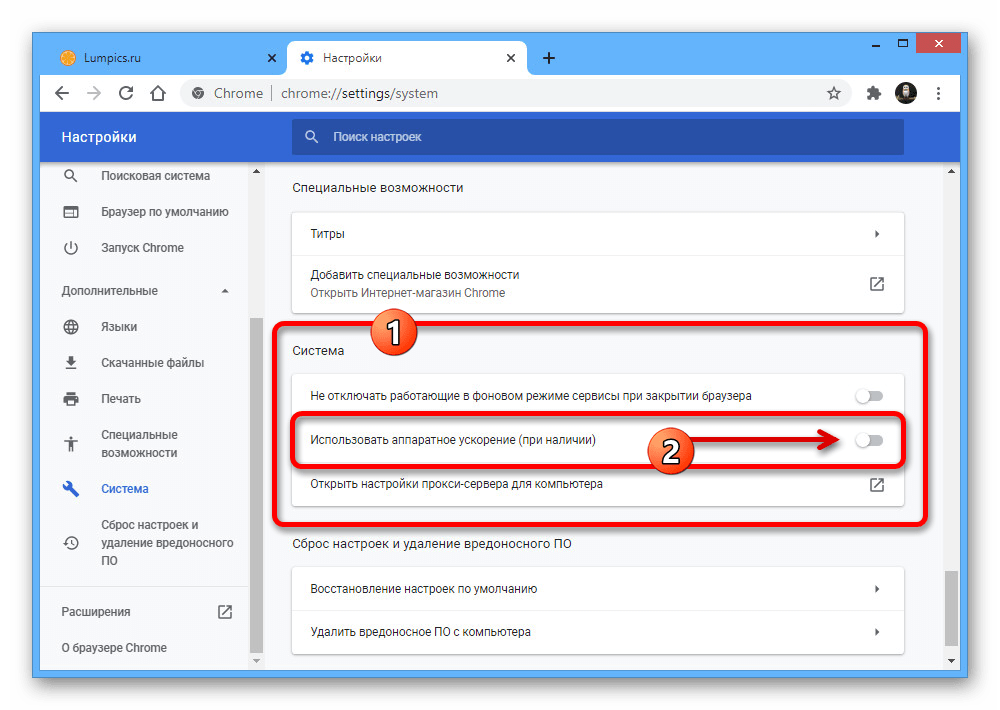
Разобравшись с поиском, кликните левой кнопкой мыши по строке «Использовать аппаратное ускорение (при наличии)» и убедитесь, что цвет ползунка изменился.

Завершить процедуру включения можно воспользовавшись появившейся кнопкой «Перезагрузить» рядом с указанным ползунком или вручную перезапустив программу. В результате WebGL и многие другие функции, связанные с аппаратным ускорением, будут задействованы.

Обратите внимание, что аппаратное ускорение по умолчанию включено сразу после установки браузера. По этой причине в качестве экстренной меры, если что-то работает неправильно, можно прибегнуть к полной переустановке.
Читайте также: Как удалить и установить Google Chrome на ПК
WebGL 2.0 Compute
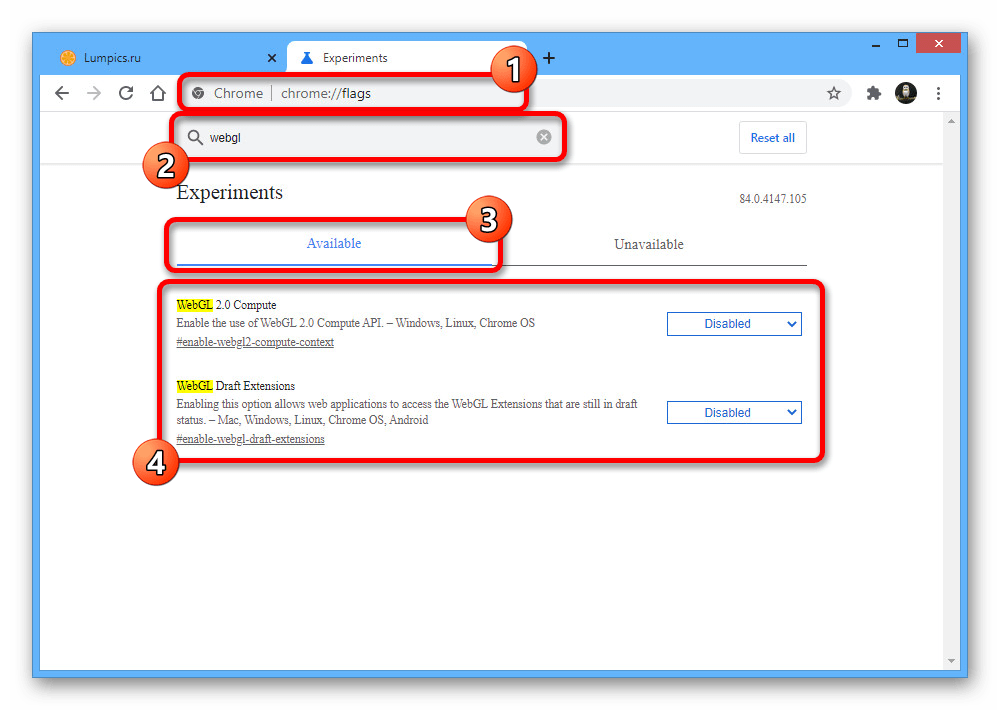
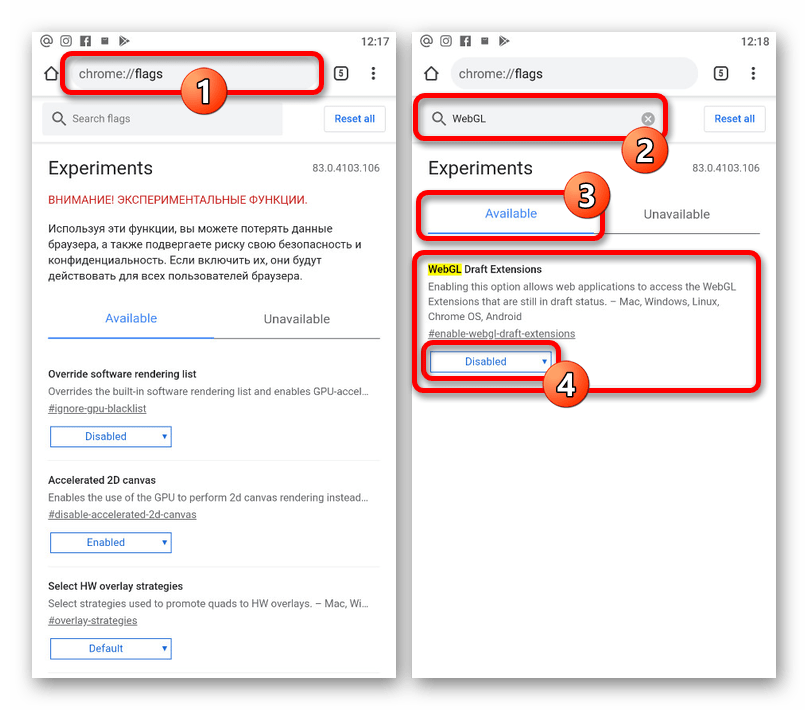
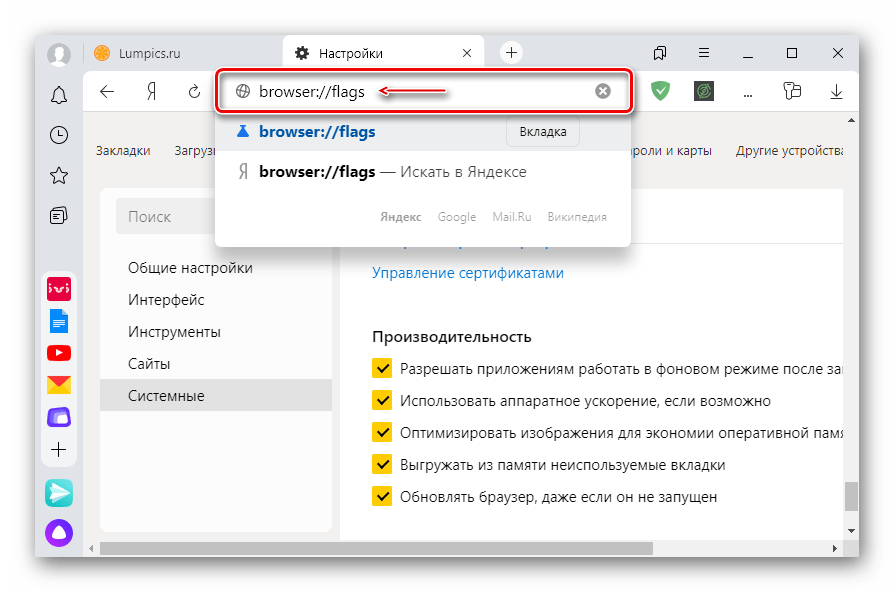
- Помимо рассмотренных выше параметров, в Google Chrome, равно как и в любом веб-обозревателе на основе Chromium, присутствуют скрытые настройки, в том числе отвечающие за работу WebGL. Для включения скопируйте и вставьте представленный ниже код в адресную строку Хрома и на открывшейся странице в текстовое поле «Search flags» введите «WebGL».

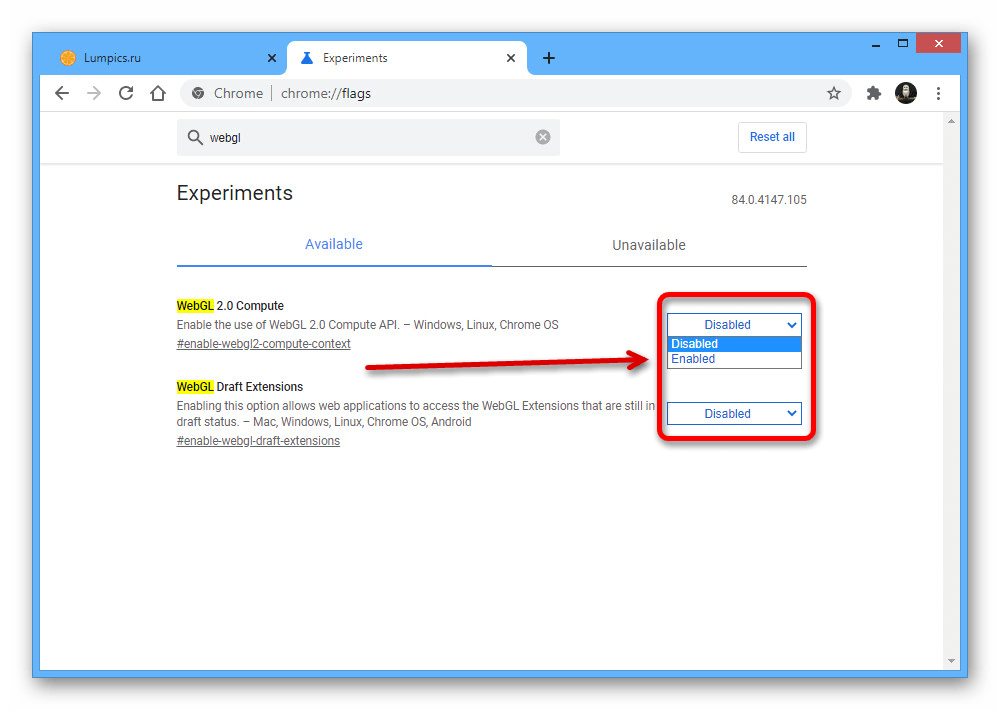
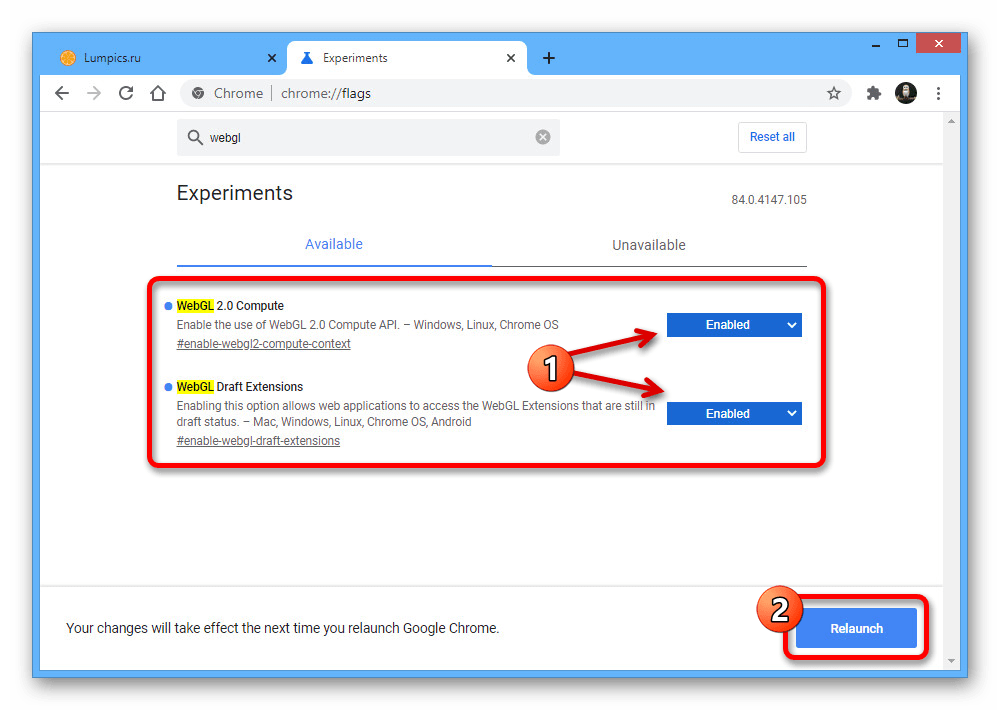
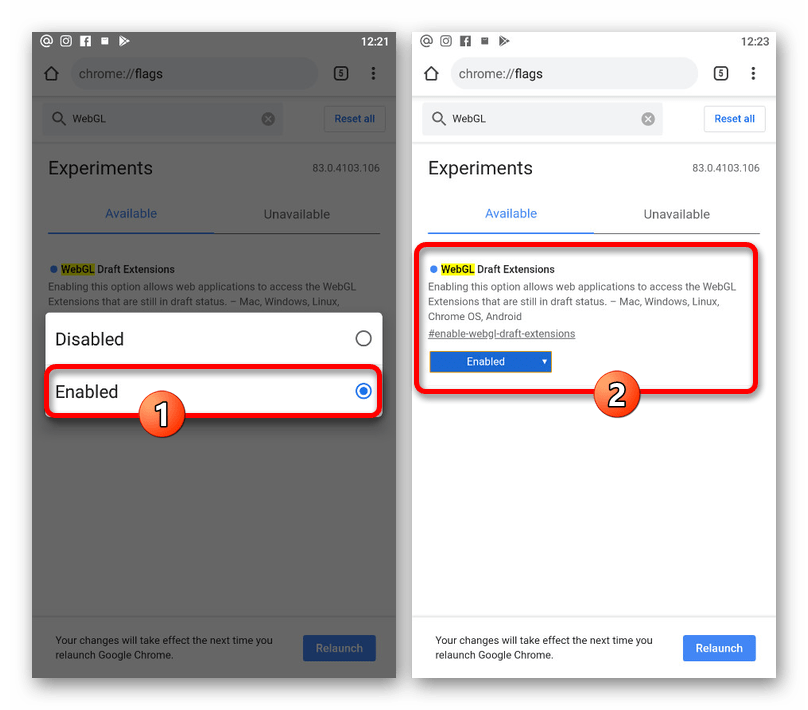
Находясь на вкладке «Available», найдите пункт «WebGL 2.0 Compute», разверните выпадающий список «Disabled» справа и установите значение «Enabled». Если все сделано правильно, функция будет активирована.

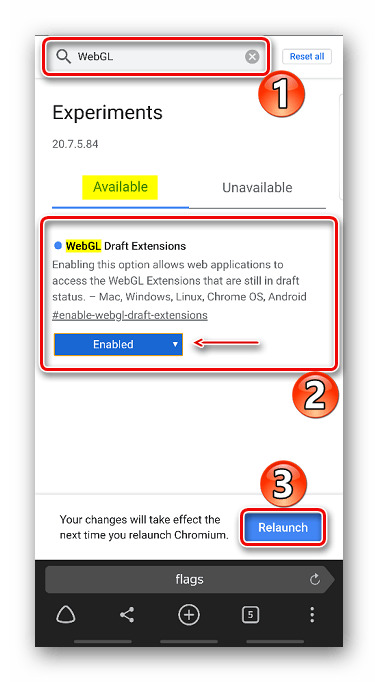
Кроме этого, проделайте аналогичное с другим пунктом «WebGL Draft Extensions», точно так же выставив значение «Enabled». Завершить настройку можно, равно как и в случае с аппаратным ускорением, выполнив перезапуск с помощью кнопки «Relaunch» во всплывающей подсказке на той же странице или вручную.

После всех описанных действий, если позволяет компьютер, WebGL будет включен. Убедиться в этом можно только если посетить сайт с обязательными требованиями к поддержке данной библиотеки.
Вариант 2: Мобильное приложение
Мобильная версия браузера Google Chrome в техническом плане почти не отличается от программы для компьютера, из-за чего WebGL играет не меньшую роль. Здесь функция также должна быть включена по умолчанию, в чем можно убедиться на странице chrome://gpu/ , однако правильной работе на некоторых сайтах могут препятствовать находящиеся в деактивированном состоянии экспериментальные опции.
-
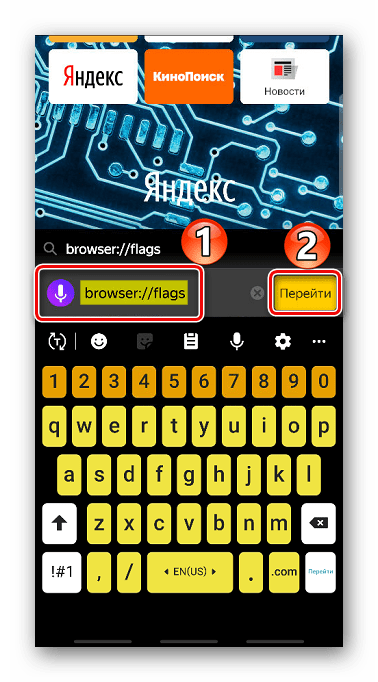
Воспользуйтесь указанным выше кодом, чтобы открыть раздел с экспериментальными функциями Гугл Хрома, и коснитесь блока «Search flags». Укажите в качестве запроса «WebGL» и ознакомьтесь с результатами на вкладке «Available».

Здесь будет доступен только один вариант «WebGL Draft Extensions», под блоком с которым необходимо тапнуть по кнопке «Disabled». Для того чтобы выполнить включение опции, во всплывающем окне попросту выберите значение «Enabled».

С помощью кнопки «Relaunch» во всплывающей подсказке в нижней части экрана выполните перезапуск. После этого сайты и прочие элементы, требующие эту библиотеку, заработают должным образом.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Добавьте сайт Lumpics.ru в закладки и мы еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
 Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Дмитрий Амоти
Блог обо мне для меня
Как включить поддержку WebGL в браузерах
- Unity3d
— 15.01.2016
Enabling WebGL
If your browser supports WebGL, follow these instructions to enable it:
Chrome
First, enable hardware acceleration:
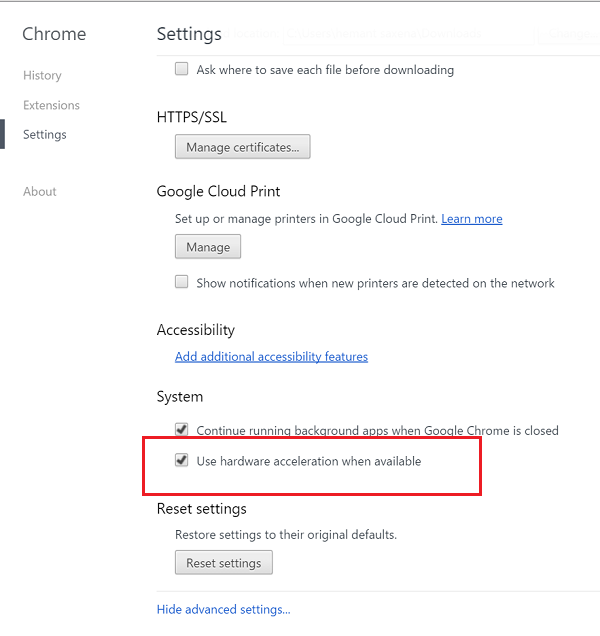
- Go to chrome://settings
- Click the + Show advanced settings button
- In the System section, ensure the Use hardware acceleration when available checkbox is checked (you’ll need to relaunch Chrome for any changes to take effect)
Then enable WebGL:
- Go to chrome://flags
- Ensure that Disable WebGL is not activated (you’ll need to relaunch Chrome for any changes to take effect)
Then inspect the status of WebGL:
- Go to chrome://gpu
- Inspect the WebGL item in the Graphics Feature Status list. The status will be one of the following:
- Hardware accelerated — WebGL is enabled and hardware-accelerated (running on the graphics card).
- Software only, hardware acceleration unavailable — WebGL is enabled, but running in software. See here for more info: “For software rendering of WebGL, Chrome uses SwiftShader, a software GL rasterizer.”
- Unavailable — WebGL is not available in hardware or software.
If the status is not “Hardware accelerated”, then the Problems Detected list (below the the Graphics Feature Status list) may explain why hardware acceleration is unavailable.
If your graphics card/drivers are blacklisted, you can override the blacklist. Warning: this is not recommended! (see blacklists note below). To override the blacklist:
- Go to chrome://flags
- Activate the Override software rendering list setting (you’ll need to relaunch Chrome for any changes to take effect)
Firefox
First, enable WebGL:
- Go to about:config
- Search for webgl.disabled
- Ensure that its value is false (any changes take effect immediately without relaunching Firefox)
Then inspect the status of WebGL:
- Go to about:support
- Inspect the WebGL Renderer row in the Graphics table:
- If the status contains a graphics card manufacturer, model and driver (eg: “NVIDIA Corporation — NVIDIA GeForce GT 650M OpenGL Engine”), then WebGL is enabled.
- If the status is something like “Blocked for your graphics card because of unresolved driver issues” or “Blocked for your graphics driver version”, then your graphics card/driver is blacklisted.
If your graphics card/drivers are blacklisted, you can override the blacklist. Warning: this is not recommended! (see blacklists note below). To override the blacklist:
- Go to about:config
- Search for webgl.force-enabled
- Set it to true
(Like Chrome, Firefox has a Use hardware acceleration when available checkbox, in Preferences > Advanced > General > Browsing. However, unlike Chrome, Firefox does not require this checkbox to be checked for WebGL to work.)
Safari
- Go to Safari’s Preferences
- Select the Advanced tab
- Ensure that the Show Develop menu in menu bar checkbox is checked
- In Safari’s Develop menu, ensure that Enable WebGL is checked
Notes
Upgrading graphics drivers
If your graphics drivers are too old to support WebGL, you may be able to upgrade them.
More information is available here:
Blacklists
Certain graphics cards and drivers are blacklisted by some browsers, because they are known to contain serious bugs or cause crashes. In very severe cases, these can even cause the entire computer to freeze! For example, this issue causes certain Mac computers to freeze and require restarting.
Many browsers have an option to override the blacklist (ie: attempt to use the blacklisted features, despite the risks). This is not recommended! You should only override the blacklist if you understand and accept the risks.
Возможности технологии WebGL и как ее включить в браузерах
Современные интернет ресурсы требуют современных технологий, поэтому работа в этом направлении идет полным ходом и не останавливается. Любой крупный и не очень сайт использует сейчас целый набор средств по разработке и модернизации. Они могу включать:
- язык гипертекстовой разметки HTML – база верстки;
- скриптовый язык PHP для создания сценариев и работы с пользователем;
- ООЯП JavaScript работы с объектами приложений и придания веб-страницам интерактивности;
- каскадные таблицы стилей CSS для создания красивых шаблонов фона, оформления тегов и шрифтов.
- различные СУБД, основной для которых практически всегда становится SQL.
По праву, JavaScript можно назвать одним из самых важных компонентов этого списка. Именно на его основе написаны такие инструменты, как AJAX, jQuery, WebGL.
Что такое WebGL

WebGL является кроссплатформенным программным интерфейсом приложения для браузеров, позволяющий им отображать 3D графику. Это один из немногих достойных конкурентов Canvas от HTML 5. Разработчики практически всех ведущих и популярных браузеров состоят в группе Khronos и вместе развивают WebGL и реализуют его в связи с особенностями своих приложений.
Основные функции
Сегодня WebGL применяется для:
- отображения векторных и растровых изображений на сайтах;
- для создания красивых анимированных фонов;
- построения графиков и диаграмм;
- анимации;
- динамических заставок;
- браузерных 2D и 3D игр.
Это средство не волшебная палочка, нельзя сказать ему что сделать или, пользуясь интерфейсом пользователя, собрать сцену «руками». WebGL отображает точки, линии и полигоны на основе написанного кода. Чтобы получить точки, линии и полигоны, траектории их движения, освещение, тени и так далее, используются математические формулы.
Любые данные, используемые для отображения элементов должны быть переданы в графический процессор. Существует 4 способа для получения шейдером этих данных:
- атрибуты и буферы (массивы координат);
- uniform-переменные, т.е глобальные переменные;
- текстуры, массивы, содержащие растровые изображения или заливку;
- varying-переменные, т.е переменные для передачи данных из вершинного шейдера в фрагментный.
Не углубляясь в детали стоит отметить, что для работы всех этих средств нужен API, который может не поддерживаться некоторыми старыми браузерами или попросту быть отключенным. В обоих случаях отобразить WebGL содержимое не получится.
Поддерживаемые версии браузеров
Технология поддерживается следующими версия браузеров:
- GoogleChrome, включен во всех версии начиная с 9;
- Opera, реализован в последней версии 12.0;
- MozillaFirefox, доступен для всех платформ с нужной видеокартой и драйверами, начиная с версии 4.0;
- Safari, поддерживает технологию, но она отключена по умолчанию;
- Internet Explorer, не поддерживает технологию официально, просмотр доступен с плагинами IEWebGL или Chrome Frame.
В случае, если у обозревателя нет поддержки технологии или она выключена, пользователь получить подобное сообщение: «your browser does not support webgl», что в переводе означает – «Ваш браузер не поддерживает WebGL».
Как включить WebGL?
В большинстве приложений технология включена по умолчанию, однако может случиться так, что при удалении каких-либо настроек или их очистке, пункт с WebGL будет сброшен. Следующие подразделы содержат инструкции по его активации в наиболее популярных браузерах.
Google Chrome
Для включения WebGL в Google Chrome необходимо:
- запустить приложение;
- перейти в chrome://settings, введя строку в адресной строке;

- пролистать вниз, найти пункт «Дополнительные» и раскрыть его;
- выбрать вкладку «Система» и убедиться, что параметр «Использовать аппаратное ускорение» включен;

- перезапустить программу;
- перейти в chrome://flags;
- убедиться, что параметр «отключить WebGL» не активен. В новых версиях достаточно ввести в поле поиска «WebGL» и включить его, если он неактивен;

- проверить состояние включения, перейдя в chrome://gpu.

Яндекс.Браузер
Так как Яндекс.Браузер создан на основе Chromium, то для него будут работать все те же действия, что и для Google Chrome. Необходимо:
- перейти в browser://gpu/;

- найти раздел Graphics Feature Status и добиться, чтобы все его элементы или хотя бы «WebGL» были зелеными;

- для этого следует перейти в browser://flags, найти пункты #ignore-gpu-blacklist и #enable-gpu-rasterization и включить их.
Опера
Для включения компонента в Опере необходимо:

- Прописать в адресной строке OPERA:CONFIG#ENABLE%20HARDWARE%20ACCELERATION. Это включит аппаратное ускорение.
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20WEBGL. Это включит саму технологию.
Mozilla Firefox
Для включения необходимо:

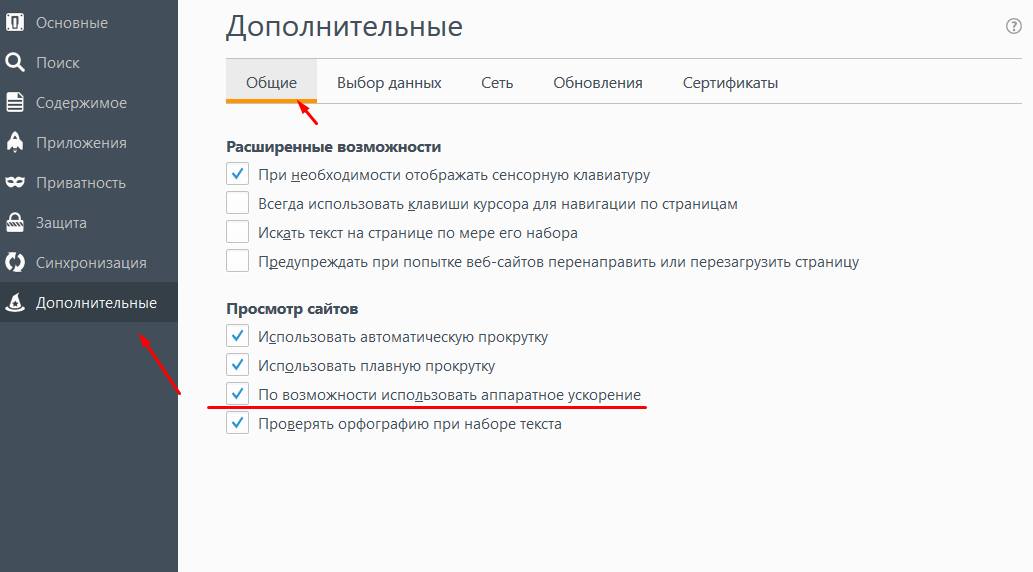
- перейти в настройки, открыть «Дополнительные» и проверить включение параметра «Использовать аппаратное ускорение»;
- перейти в about:config;
- согласиться с предупреждением;
- ввести в поиск force-enabled и установить значение на «true»;
- перейти к поиску и найти disabled, убедиться, что значение стоит «false»;
- Перезапустить браузер.
Safari
Для активации необходимо:

- перейти в настройки браузера;
- выбрать вкладку «Дополнительно»;
- поставить флаг «Show Develop», если он не стоит;
- в меню разработчика убедиться, что флаг напротив «Enable WebGL» установлен.
Проблемы с драйверами
Если вышеописанные способы не помогают, то следует обновить драйвера видеокарт или заменить сами карты, если они устарели и уже не могут поддерживать аппаратное ускорение и отображение графики в современных браузерах.
Как включить функцию WebGL в Google Chrome?
После обновления драйверов видеокарты и самого хрома отвалилась поддержка WebGL. Как вернуть?
- Вопрос задан более трёх лет назад
- 22343 просмотра
- Вконтакте
- Вконтакте
Войдите, чтобы написать ответ

- C#
- +2 ещё
Не получается настроить рекламу в Яндекc Игры что не так?
- 1 подписчик
- 2 часа назад
- 34 просмотра

- Google Chrome
Google Discover в dekstop версии Google Chrome?
- 1 подписчик
- 17 часов назад
- 20 просмотров

- JavaScript
- +3 ещё
Не работает скрипт в firefox, в хроме все работает?
- 1 подписчик
- 26 апр.
- 106 просмотров

- Google Chrome
Почему Браузер Google Chrome не открывает некоторые сайты?
- 1 подписчик
- 23 апр.
- 53 просмотра

- JavaScript
- +1 ещё
Почему не работает drag n drop upload в Хроме?
- 1 подписчик
- 21 апр.
- 61 просмотр

- Google Chrome
Как подключить заблокированный микрофон в гуг мит?
- 2 подписчика
- 21 апр.
- 44 просмотра

- Google Chrome
Как исправить ошибку GET chrome-extension://mhdhnnedlofgjnomkopmpdlfhpiflhom/content/styles.css net::ERR_FILE_NOT_FOUND?
- 1 подписчик
- 20 апр.
- 28 просмотров

- Google Chrome
- +1 ещё
Перенаправляло кого-либо еще на эту неизвестную мне поисковую систему m.nearbyme.io?
- 1 подписчик
- 19 апр.
- 174 просмотра

- Google Chrome
Что за баг в Chrome?
- 1 подписчик
- 18 апр.
- 146 просмотров

- Google Chrome
WebGL не поддерживается в Firefox или Chrome? Решение проблемы
WebGL или Web Graphics Library — это не что иное, как JavaScript API, который помогает отображать интерактивную 2D и 3D графику в любом поддерживающем веб-браузере без использования сторонних плагинов. Он хорошо работает вместе с веб-стандартами, что позволяет использовать ускорение графического процессора для визуализации графики и физики как части веб-страницы. Это значительно влияет на улучшение общей производительности веб-страницы. Он поддерживается в различных веб-браузерах, таких как Microsoft Edge, Google Chrome, Mozilla Firefox и других. Но иногда он не работает должным образом или не включен; сегодня мы узнаем, как это исправить.
Эта проблема может быть вызвана из-за ряда факторов. Он включает в себя как браузеры, так и операционную систему. Графический драйвер также играет решающую роль в работе WebGL на компьютере.
Сегодня мы рассмотрим, как исправить эту проблему в ваших обновленных браузерах.
- Вручную включить WebGL в Chrome или Firefox
- Обновите драйвер видеокарты.
1] вручную включить WebGL в Chrome или Firefox
Прежде всего, откройте Google Chrome и нажмите кнопку «Меню» (нажав на кнопку с тремя точками в правом верхнем углу). Далее нажмите на Настройки. Прокрутите вниз, чтобы найти кнопку с надписью Advanced и нажмите на нее.

В разделе под названием «Система» включите «Использовать аппаратное ускорение», если он доступен.
Запустите снова Гугл Хром.
Когда он снова запустится, введите chrome://gpu/ в адресной строке и нажмите клавишу Enter.

Это покажет, включён WebGL или нет.
Кроме того, вы можете открыть браузер Google Chrome и перейти по следующему адресу: chrome://flags . Найдите Отключить WebGL в поле поиска в верхней части страницы. Переключите соответствующую запись в Отключено. Перезапустите Google Chrome, чтобы изменения вступили в силу.
Это позволит использовать сенсорный интерфейс в Google Chrome.
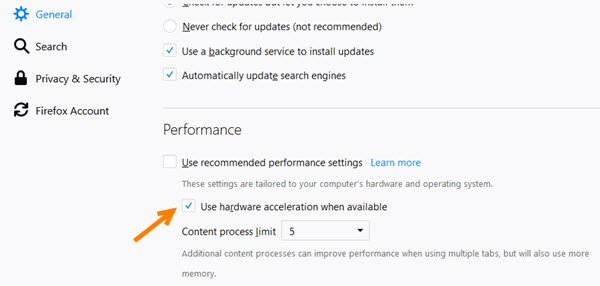
Пользователи Firefox могут сделать следующее. Чтобы включить аппаратное ускорение в Firefox, откройте браузер → Параметры.

Теперь в разделе Главное, прокрутите немного вниз, чтобы увидеть Производительность. Здесь отметьте опцию Использовать аппаратное ускорение, когда доступно.
2] Обновите драйвер видеокарты
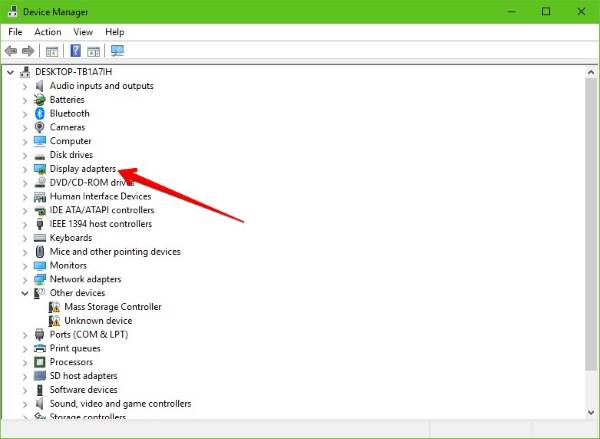
Из меню Win+X откройте диспетчер устройств. Разверните список с надписью «Видеоадаптеры».

Щелкните правой кнопкой мыши список вашей графической карты NVIDIA и выберите Включить. Теперь снова щелкните по нему правой кнопкой мыши и выберите «Обновить драйвер».
Откроется новое окно. На этом, нажмите на Поиск автоматически для обновления программного обеспечения драйвера.
Если Windows сейчас обнаружит вашу видеокарту и последнюю версию драйвера для нее, то отлично! Иначе, действуйте следующим образом:
- Щелкните правой кнопкой мыши еще раз и выберите «Обновить драйвер».
- Нажмите «Просмотреть мой компьютер» для получения программного обеспечения.
- Нажмите «Позвольте мне выбрать из списка драйверов устройств на моем компьютере».
- Выберите совместимый драйвер для вашего компьютера с именем NVIDIA Graphic Card и продолжайте.
На этом процесс окончен. Затем перезагрузите компьютер, чтобы изменения вступили в силу. Это поможет вам обновить графический драйвер.
Включение WebGL в Yandex.Браузере

WebGL в Яндекс.Браузере
Плагин WebGL поддерживается в стабильных версиях большинства популярных веб-обозревателей – Google Chrome, Opera, Firefox Mozilla, Safari, Internet Explorer. На данный момент существует две версии – 1.0 и 2.0, но они не полностью совместимы. Например, контент, написанный для первой версии, может работать с WebGL 2.0, но не всегда. Также, если браузер поддерживал первую версию, не обязательно, что будет доступна и вторая, так как многое зависит от аппаратного обеспечения компьютера.
-
В адресной строке вводим команду:


Дополнительно в браузере можно открыть доступ веб-приложениям к разрабатываемым экспериментальным дополнениям, расширяющим возможности WebGL. Сделать это можно на ПК и мобильных устройствах с операционной системой Android.
Компьютер
- Запускаем Яндекс.Браузер, открываем «Настройки» и проверяем, включено ли аппаратное ускорение. Для этого в адресную строку вводим команду:

Переходим во вкладку «Системные», в блоке «Производительность» должна стоять галочка напротив «Использовать аппаратное ускорение, если это возможно».

Теперь открываем раздел со скрытыми опциями. Для этого в адресной строке вводим код:


По названию плагина в поле справа находим опции «WebGL 2.0 Compute» и «WebGL Draft Extensions» ставим значение «Enable» и жмем «Relaunch», чтобы изменения вступили в силу.

Мобильное устройство
- Открываем Яндекс.Браузер для Android, вводим адрес:

Тем же способом ищем нужную опцию, в поле выбираем «Enable» и жмем «Relaunch».

Решение проблем с WebGL
Технология может не работать в Yandex Браузере из-за аппаратных проблем или отсутствия нужных функций у графического процессора. Например, плагин могут не поддерживать старые модели видеокарт. Если на устройстве современный видеочип, обязательно установите актуальные драйверы, а также обновите веб-обозреватель до последней версии. На нашем сайте есть подробные статьи о том, как это сделать.

Несмотря на то что плагин активен по умолчанию, заблокировать его работу можно через изменения параметров ярлыка. Случайно такого не сделать, но если, например, компьютер корпоративный, другой пользователь мог его выключить.
-
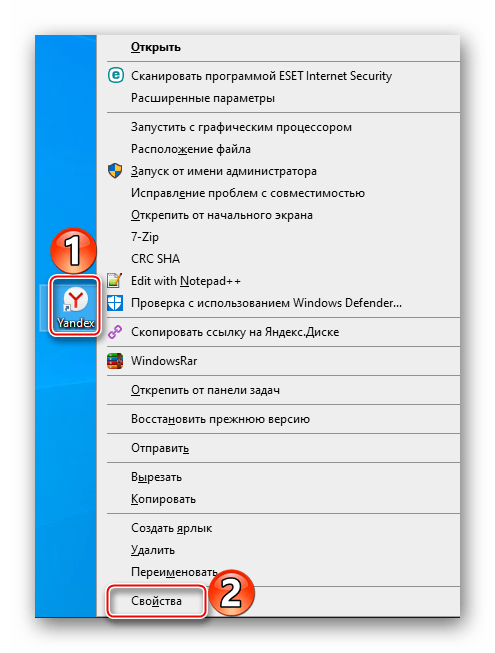
Щелкаем правой кнопкой мышки по ярлыку Yandex Browser и в контекстном меню выбираем «Свойства».

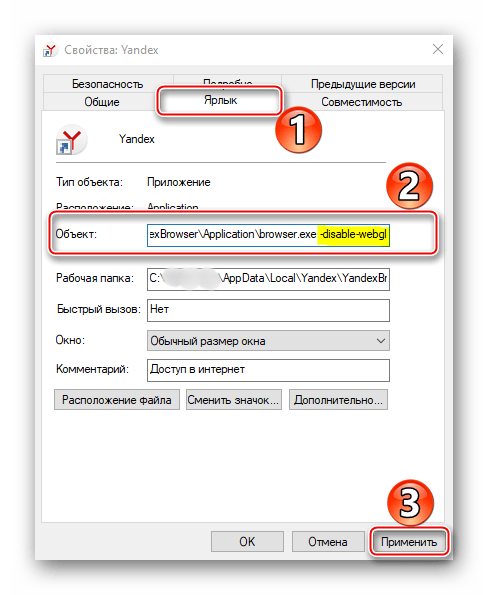
Во вкладке «Ярлык» в поле «Объект» через пробел добавляем значение «-disable-webgl», жмем применить и закрываем окно.

Теперь при запуске именно с этого ярлыка плагин в браузере будет отключен.

Некоторые пользователи во время игр получали сообщение о том, что WebGL не поддерживается, даже если отчет показывает, что он включен. В этом случае иногда помогают следующие действия:
-
В разделе с экспериментальными функциями находим опцию «Choose ANGLE graphics backend» и в поле справа ставим значение «D3D9» или «D3D11», если видеокарта поддерживает DirectX 11. Эта опция может повысить производительность и оптимизировать работу с некоторыми графическими приложениями.

Жмем «Relaunch», чтобы изменения вступили в силу.

Также обо всех проблемах с запуском игр и сайтов компания Khronos предлагает писать им. К письму необходимо прикрепить скриншот ошибки, а также копию полного отчета о состоянии графических функций.

 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Добавьте сайт Lumpics.ru в закладки и мы еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
 Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.












