Гайд: как запустить сайт на собственном компьютере за один день
Для проведения тестов, отладки или предварительной сборки нужно быстро «поднять» сайт не на хостинге, а на локальном компьютере, а затем перенести ресурс на сервер хостинг-провайдера. Вот как это можно сделать.
Шаг 2: Запустите модули и протестируйте сервер
Чтобы правильно установить XAMPP и WordPress, запустите два модуля:
Сделать это можно из панели управления XAMPP:

Об их работе сигнализирует зеленый цвет иконок.

Теперь можно протестировать работу локального сервера, перейдя в браузере по адресу: http://localhost/ .

Теперь настало время установить на сервер CMS WordPress.
Как установить XAMPP
Для того чтобы WordPress работал, нужно три вещи:
- Серверный язык программирования, такой как PHP
- Веб-серверное приложение. Apache является наиболее распространенной
- Технология управления базами данных, такая как MySQL
Хотя вы можете установить все три эти платформы отдельно, все может выйти из-под контроля, особенно если у вас нет опыта. Чтобы сэкономить время –и много головной боли, просто установите XAMPP.
XAMPP — это аббревиатура от cross (X) platform, Apache MySQL, Pearl и PHP. В основном, то, что он делает, — это обеспечивает полную среду, необходимую WordPress для работы. XAMPP является бесплатным, простым в использовании и установке и суперлегким.
Итак, чтобы начать работу с XAMPP, зайдите на официальный сайт https://www.apachefriends.org/index.html и загрузите его.

Вам нужно будет выбрать операционную систему.
В этом уроке мы проиллюстрируем, как это сделать в Windows, но шаги очень похожи для Mac.
После завершения загрузки запустите установочный файл. Процесс установки довольно прост и понятен.
После завершения установки запустите XAMPP. Запустите Apache и MySQL.

Вот что вы должны увидеть при запуске Apache и MySQL

Первый запуск локального сервера
Теперь, когда локальный сервер установлен, мы должны запустить серверы Apache и MySQL. XAMMP поставляется с Filezilla и Mercury в качестве вложенных дополнительных сервисов.
Для запуска серверов под MAMP, перейдите в папку: /Applications/MAMP и кликните по иконке MAMP. Панель управления выглядит следующим образом:

На картинке вверху можно увидеть зеленую лампочку, которая означает, что наши сервера активны. Открыть стартовую страницу MAMP можно кнопкой «Open Start Page». Таким образом вы попадаете к управлению доступом phpinfo, phpMyAdmin и и другим важным настройкам конфигурации, которыми мы воспользуемся немного позже.
В случае с XAMMP панель управления запускается из: xamppxampp-control.exe, и выглядит так:

Здесь расположены важные настройки. Нажмите «Start» чтобы запустить серверы Apache и mySQL. Доступ в зону администратора можно получить, набрав http://127.0.0.1 или http://localhost в адресной строке вашего браузера.
Поздравляем с окончанием установки локального сервера!
Создаем главную страницу для отображения контента из WordPress
В предыдущей главе мы создавали переменную для подключения к нашему сайту. Далее мы продолжим ее использовать, чтобы делать запросы через JavaScript и добывать нужный контент из нашей импровизированный базы данных.
Перед началом рекомендую зайти в админ-панель и создать там новую статью с тегами, картинкой, каким-то текстом и другими материалами, которые вы хотели бы отображать во фронтенд-части своей программы. У меня будет небольшой пост с котиком в качестве заглавной картинки и рандомным текстом. Вы можете сделать что-то посерьезнее, если хотите.
Теперь переходим непосредственно к приложению. Можно открыть его в любом текстовом редакторе, но я, как и раньше, советую VS Code.
Ищем файл index.svelte в директории src. Это корневой документ нашего сайта. Первый файл, что будет загружен при попытке зайти в наше приложение через браузер. Здесь мы и разместим список статей, чтобы далеко не ходить.
Удаляем содержимое документа и готовимся формировать новое.
Создаем схему общения между фронтендом и бэкендом
Логику запросов к импровизированной базе данных будем записывать внутри тега script, помеченного как модуль. То есть сначала открываем тег и внутри него пишем код.
Первое, что напишем – схему обращения к GraphQL. Это определенный набор свойств, позволяющий более четко понимать, какую информацию мы получим из базы в конкретном компоненте приложения. Нам не придется гадать и самостоятельно перебирать огромную кипу информации, содержащуюся внутри WordPress-приложения. Благодаря GraphQL мы выберем только необходимые элементы.
Но нам не придется вручную описывать схему и ориентироваться на документацию по мере свершения этих действий. Мы воспользуемся графической утилитой GraphQL, доступной непосредственно в настройках плагина для WP.
Открыв утилиту GraphiQL, вы заметите большой список тегов. Все это – различные данные о вашем сайте. Статьи, теги, картинки, страницы, комментарии и многое другое. Но это не их конкретное появление на сайте, а что-то вроде ключей в объектах, позволяющих обращаться к реальным данным через их описательную модель. В этой панели нужно нажать на тем элементы, что понадобятся в итоговом проекте. Я, например, выбрал папку posts, в ней папку nodes, а внутри выбрал свойства title, uri, content, featuredImage (с соответствующими значениями внутри). В итоге получилась следующая схема обращения к бэкенду:
С помощью такой схемы я буду запрашивать со своего WordPress-бэкенда название статьи, ссылку на нее, ссылку на картинку и само содержимое поста.
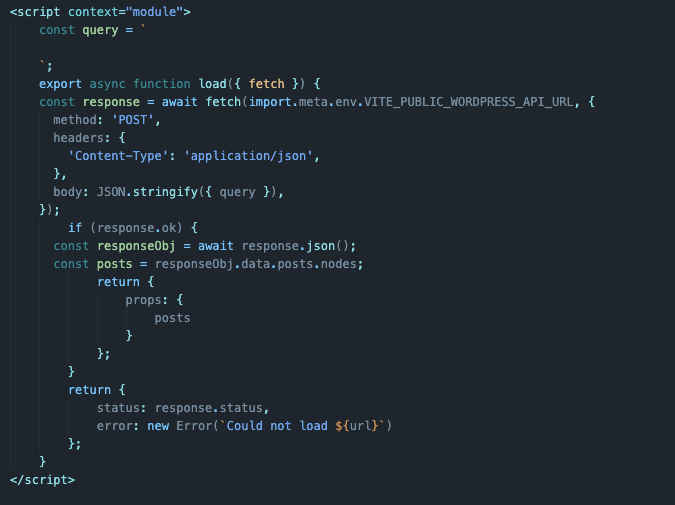
Запрос нужно хранить в переменной query для удобства. Чтобы не было проблем с записью строки в несколько рядов, используйте обратные кавычки.
Делаем запрос к списку статей
У нас есть схема, по которой можно сделать запрос, но еще нет самого запроса. Так что сейчас займемся его реализацией.
Вот как будет выглядеть код по итогу. Сейчас мы его построчно разберем.

Сначала экспортируем асинхронную функцию под названием load, которая принимает функцию fetch в качестве аргумента. Это основа нашего запроса.
В теле этой функции мы будем постепенно собирать необходимые данные и начнем с fetch-запроса к базе данных (к нашему локальному WordPress-сайту). Для этого будет использована ранее установленная переменная окружения. Ну и для удобства будем хранить данные из запроса в переменной response.
В теле запроса все по стандарту. Мы называем тип метода, прописываем заголовки и указываем тело запроса. В общем, следуем правилам типичного HTTP-запроса, указывая в качестве тела нашу схему, созданную ранее для GraphQL.
Описанных выше функций достаточно для получения необходимого ответа от базы данных, но теперь эту информацию надо обработать. Создадим условие, при котором будет отрисовываться интерфейс (то есть при успешном запросе к БД).
В теле условного выражения создаем переменную ResponseObj, хранящую в себе ответ от сервера в формате JSON.
Затем создаем переменную, которая будет хранить в себе объекты с постами, готовые к отображению на сайте.
И из этой же функции возвращаем элементы props с постами из бэкенда.
Также необходимо предусмотреть поведение программы на тот случай, если не удастся получить внятного ответа от сервера. Такое тоже может быть, поэтому после условия необходимо сделать возврат ошибки на случай сбоя в работе сайта. Для этого отправим пользователю статус запроса и стандартное сообщение об ошибке.
Готово. Мы получили доступ к информации о контенте, хранящемся в бэкенд-составляющей проекта. Теперь эту информацию можно отправить дальше, отобразив все необходимое на странице сайта.
Отрисовываем список статей в интерфейсе сайта
Для отрисовки мы будем использовать переменную posts, выданную нам из запроса к базе данных, но чтобы получить к ней доступ непосредственно из приложения, необходимо сначала провести экспорт переменной. Для этого:
Открываем еще один тег , но уже без контекста.
Внутрь экспортируем переменную posts:
Программа знает о ее существовании, потому что соответствующий props был передан из модуля при запросе к БД.
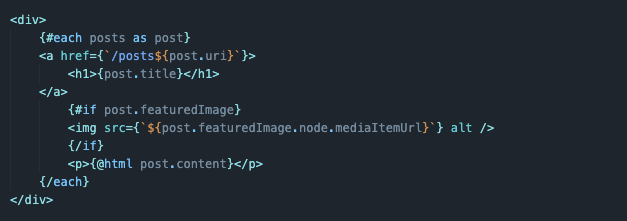
Теперь создаем интерфейс. Мы обернем весь контент в один тег и перебором отобразим каждую статью с базовым набором данных (картинкой, названием и текстом). Вот как это выглядит:

Сейчас поясню, что означает этот код:
Сначала мы создаем общий блок, в котором будет отображаться нужный нам контент: .
Внутри я запускаю перебор информации, используя синтаксис Svelte. То есть свойство each, примененное на переменную posts, которая хранит в себе массив с объектами-статьями.
Непосредственно в переборе я указываю название статьи. Оно, соответственно, подтягивается из каждого объекта.
Затем я проверяю, есть ли у статьи изображение. Для этого используется свойство if, включенное в синтаксис Svelte.
И если картинка имеется, то она отрисовывается на экране. Создается компонент img, содержащий в себе ссылку на изображение, которое было взято из нашего запроса к базе данных (при желании можно в схеме прописать запрос к альтернативному тексту и его тоже записывать).
И в конце добавляю сам текст статьи со свойством @html, чтобы все стили и прочие элементы, которые могут попасть в статью, корректно отображались либо исчезли из текста.
Это самый примитивный вариант. Мы сделаем его чуть симпатичнее позже, но уже сейчас можно поглядеть, как это выглядит на localhost::3000. Все, что мы добавили, действительно отображается на сайте.
Но стилизацией мы будем заниматься немного позже Сейчас необходимо сделать отдельные страницы для статей, чтобы на главной отображались только отрывки, а при клике показывалась полноценная статья на отдельном адресе.
WordPress что это?
WordPress — это свободное программное обеспечение, которое поможет вам создать красивый сайт, блог или веб-приложение. Еще можно сказать что WordPress это CMS(Content Management System или Система управления контентом).
- Скачиваем программное обеспечение. Скачивать нужно только с официального сайта WordPress. Вот здесь: ru.wordpress.org
Должны получить .zip архив с названием типа: «wordpress-5.1.1-ru_RU.zip»
Как работать с XAMPP?
На XAMPP, принцип такой же только сайт будет хранится по такому пути, — C:xampphtdocs
Что бы попасть на сайт нужно в браузере перейти вот по такой ссылке, — http://localhost/
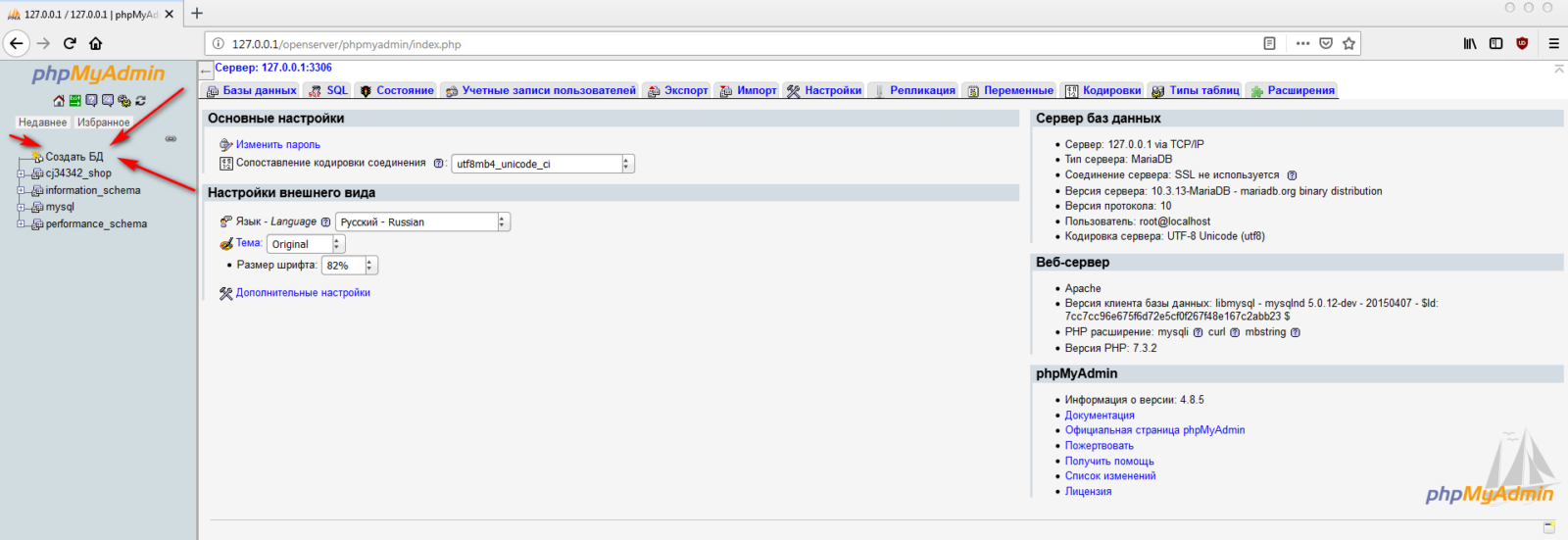
А что бы попасть в PhpMyAdmin (приложение для работы с базой данных MySQL), — http://localhost/phpmyadmin/
В остальном принцип работы такой же как и с Open Server.
Как запустить Open Server?
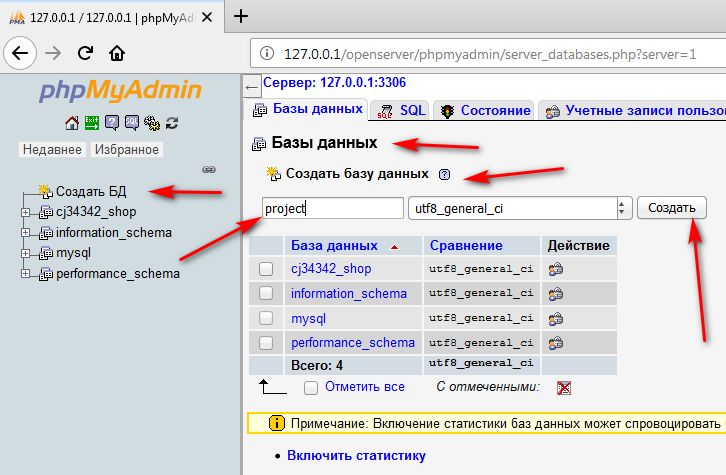
Как подготовить базу данных для WordPress?

Пишем название для нашей базы данных( это такой комплект таблиц, где будут хранится все данные сайт на WordPress). И жмем «Создать».

Все наша база данных, — готова к использованию.

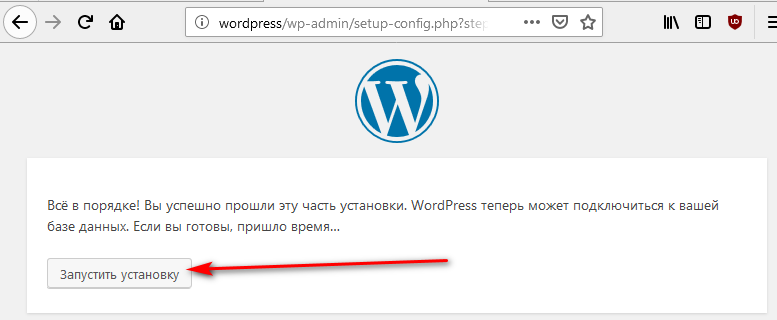
Появится вот такой текст, это значит, мы все сделали верно. Кликаем «Запустить установку».

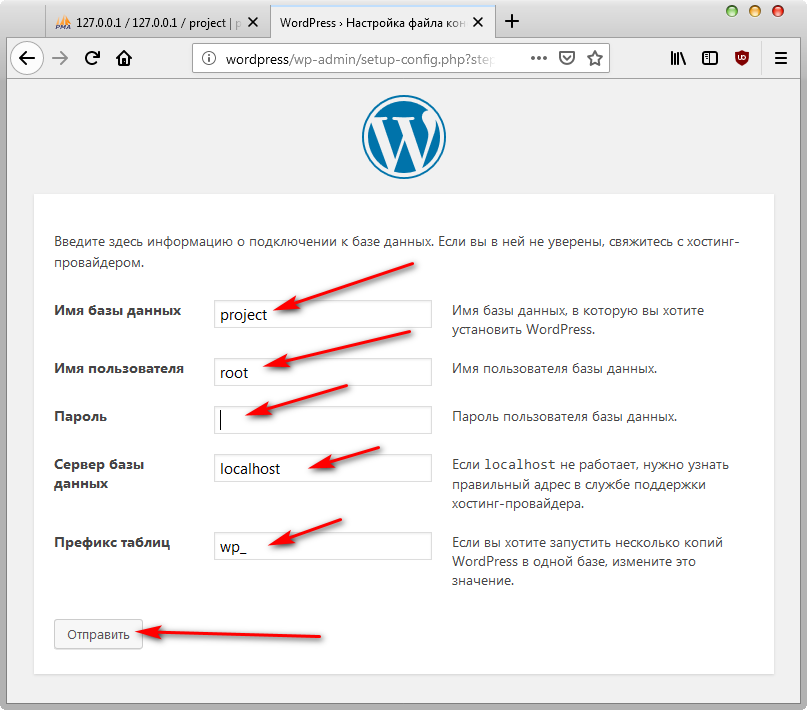
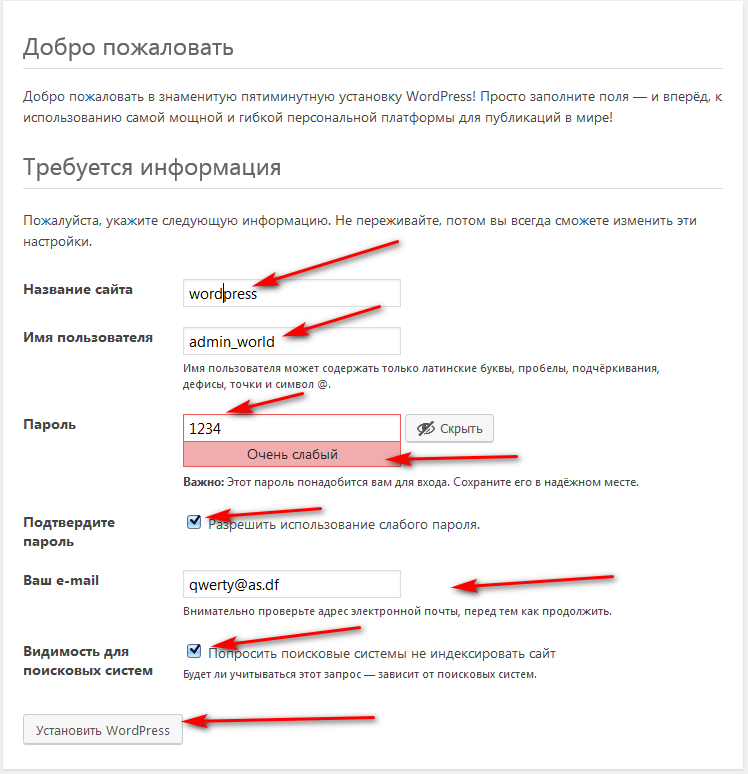
Теперь нужно заполнить поля, эти данные нужны для того что бы попасть в админ панель WordPress. Я заполнил таким образом. Вы можете заполнить на свой лад, но если забудете пароль, то лучше указать настоящий e-mail.

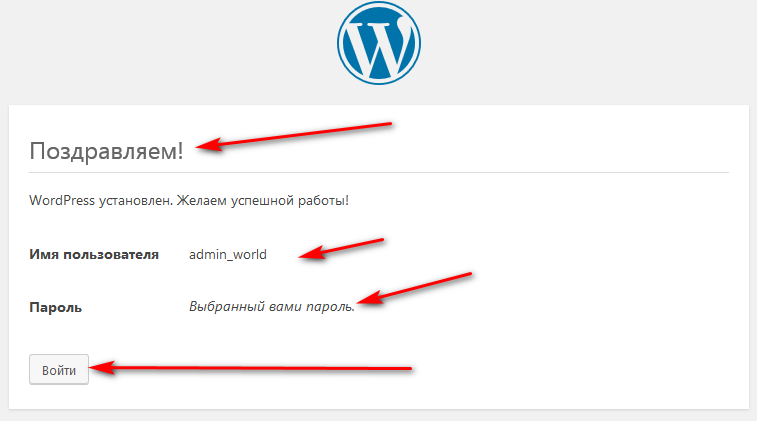
Если все хорошо, то мы в результате увидим такое окно, кликаем «Войти».

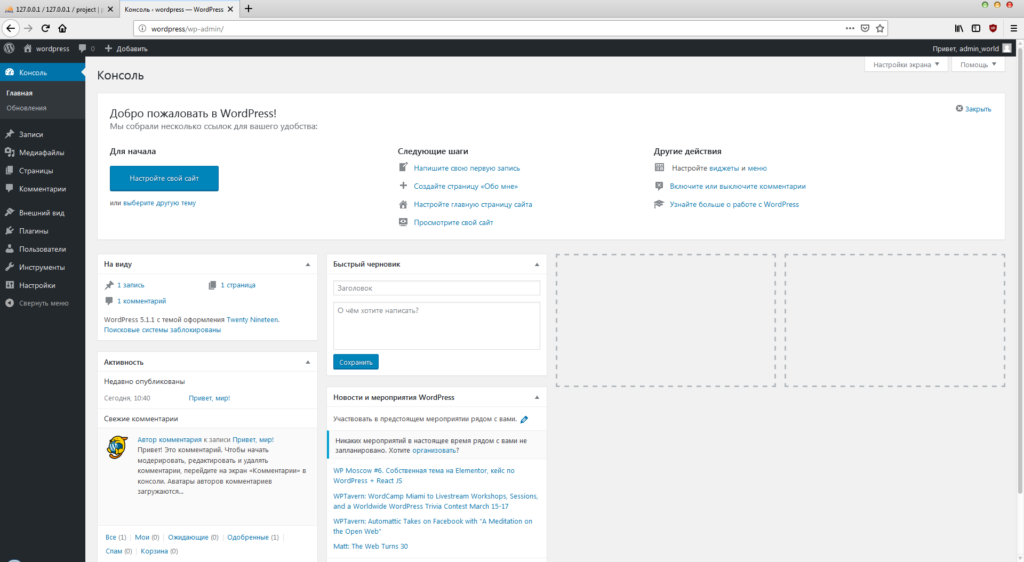
Вводим логин и пароль, попадаем в админ панель WordPress.

В принципе WordPress установлен. Если мы клацнем по домику вот тут, — то мы попадем на наш созданный сайт на WordPress. Дальше мы можем установить другие темы, что бы наш сайт красиво выглядел. И дополнить функциональностью наш сайт, плагинами.
3 thoughts on “ Как установить wordpress на локальный сервер компьютера: подробный обзор программ и инструментов ”
Здравствуйте! Спасибо за обширную статью. Я только делаю первые шаги в освоении ВордПрес. Пользуясь Вашими инструкциями, легко установил Laragon и создал локальный сайт с условным названием , с помощью которого собирался тренироваться в сайтостроении. Но вот незадача- непонятно, как открыть на локальном сервере ВордПрес. Кнопка Консоль открывает экран с такой строкой C:laragonwww, ниже которой мигает курсор и ничего больше не происходит. Кнопка Корневая папка позволяет зайти в папку Laragon, далее в папку www с названием локального сайта и все. Клацанье по файлам во всех папках локального не приводит ни к запуску этого сайта в браузере, ни к появлению вордпреса. Тупик . Я понимаю, что делаю что-то криво, но что и где? В Вашей статье все было расписано чудесно до момента, когда надо открыть созданный локальный сайт. Тут 0 инфы для новичков. Если бы была возможность дополнить раздел статьи , посвященный Laragon руководством по запуску локального сайта, то это было бы спасением чайникам вроде меня (а таких должно быть много, я уверен). Спасибо за ответ.
Проблема решена путем полного сноса Ларагона с помощью Revo Unistaller, перезагрузкой и повторной устновкой ларгона и вордпресса по Вашей инструкции. Вордпрес появился. Очевидно, в первой установке чтио-то было сделано криво. Еще раз спасибо за статью!
По этой же теме:

![Как создать сайт на WordPress [Пошаговая инструкция с Видео]](https://wordpressmania.ru/wp-content/uploads/2017/10/sozdat-sayt-wordpress-instrukciya-211x150.jpg)







10 комментариев к “Установка WordPress локально на ПК с XAMPP”
Супер. Огромное вам спасибо, ресурс простой для понимания , установка на счет раз. Вчера пытался вордпресс установить другим способом, намучался не передать словами, зато с бд подружился, но вы ребята, просто космос. Еще раз огромное спасибо, всем рекомендую.
Пожалуйста! Удачи вам.
Сергей, добрый день
У меня почему то глючит Ворд пресс на локальном диске. Хоть и XAMP активен и запущены Apache и MySql. Когда пытаюсь обновить сайт то выдает :
«Briefly unavailable for scheduled maintenance. Check back in a minute.»
Здравствуйте! Самый лучший вариант, если постоянно какие то неполадки, это переустановить всё заново. Всё с нуля.
У меня Англоязычная версия получилась. Как сделать русской? У вас тоже сперва на латинице было, а потом на русском. Может, где то настраивается?
Сначала тоже на английском была. Смените язык в Настройки — Общие — Язык сайта.
Добрый день, забыл пароль к своему локальному сайту,
То есть захожу localhost/ivan/wordpress/wp-login.php и там надо ввести пароль логин, а их то и забыл так как полгода не работал с локалкой у себя, где его можно посмотреть?
Здравствуйте! Переустановите wp или попробуйте сменить его через базу данных MySQL.
Здравствуйте. Поставил XAMPP, затем WP Bitnami. При установке WP вылезло окно с ошибками. После его установки и запуска я увидел страницу с перечислением кучи ошибок вместо стартового окна WP. Тест там такой:
Fatal error: Uncaught mysqli_sql_exception: Table ‘bitnami_wordpress.wp_options’ doesn’t exist in C:xamppappswordpresshtdocswp-includeswp-db.php:2056 Stack trace: #0 C:xamppappswordpresshtdocswp-includeswp-db.php(2056): mysqli_query(Object(mysqli), ‘SELECT option_n…’) #1 C:xamppappswordpresshtdocswp-includeswp-db.php(1945): wpdb->_do_query(‘SELECT option_n…’) #2 C:xamppappswordpresshtdocswp-includeswp-db.php(2695): wpdb->query(‘SELECT option_n…’) #3 C:xamppappswordpresshtdocswp-includesoption.php(284): wpdb->get_results(‘SELECT option_n…’) #4 C:xamppappswordpresshtdocswp-includesfunctions.php(1730): wp_load_alloptions() #5 C:xamppappswordpresshtdocswp-includesload.php(752): is_blog_installed() #6 C:xamppappswordpresshtdocswp-settings.php(159): wp_not_installed() #7 C:xamppappswordpresshtdocswp-config.php(96): require_once(‘C:\xampp\apps\w…’) #8 C:xamppappswordpresshtdocswp-load.php(50): require_once(‘C:\xampp\apps\w…’) #9 C:xamppappswordpresshtdocswp-blog-header.php(13): require_once(‘C:\xampp\apps\w…’) #10 C:xamppappswordpresshtdocsindex.php(17): require(‘C:\xampp\apps\w…’) #11 thrown in C:xamppappswordpresshtdocswp-includeswp-db.php on line 2056
Что это значит и что с этим делать? Буду признателен за пояснения.
Здравствуйте! Вы пробовали всё переустановить? У меня всё получилось с первого раза. Видимо вы при установке, что то упустили.












