Как создать свой сайт самостоятельно и бесплатно – пошаговая инструкция для разработки веб-ресурса
Эта статья для тех, кто хочет создать сайт бесплатно, но не обладает при этом техническими знаниями. Я расскажу, какие бывают сайты, чтобы вы могли выбрать наиболее подходящий. Покажу, какие есть варианты разработки веб-сайтов, а также плюсы и минусы каждого. Приведу конкретный практический пример написания одной страницы для сайта.
Из этой статьи вы узнаете:
- 1 С чего нужно начинать работу над созданием сайтов
- 2 7 обязательных этапов создания любого web-сайта
- 2.1 Выбрать и оплатить хостинг
- 2.2 Зарегистрировать домен
- 2.3 Определиться с видом сайта
- 2.4 Разработать сайт
- 2.5 Выбрать тему и разработать дизайн
- 2.6 Наполнить контентом
- 2.7 Запустить сайт в Интернете
- 3.1 Создать сайт бесплатно самому на конструкторе
- 3.2 CMS-системы для разработки сайтов на русском – обзор платных и бесплатных движков
- 3.3 Самостоятельно создать свой веб сайт с нуля – пошаговая инструкция для чайников
Шаг 1. Определяем цель создания сайта
Для начала стоит определиться с целью создания сайта. Они обычно бывают двух видов — коммерческие и некоммерческие.
Если вы планируете привлекать клиентов через сайт, то ваша цель определённо коммерческая. Значит, и функционал сайта должен быть соответствующий: придётся разработать форму заказа, каталог товаров и корзину.
Если же основной поток заказов поступает к вам не через сайт — скорее всего, у вас некоммерческие цели. Тогда из сайта можно сделать, например, новостной портал или блог, которые будут рассказывать об интересных событиях, так или иначе связанных с вашим продуктом.
Затем попробуйте определить задачи, которые сайт должен решить. Например:
Какими бывают конструкторы сайтов?
Количество конструкторов растет с каждый годом и обладают функциями для создания сайта с нуля. В большинстве бесплатных конструкторов есть: мобильная версия сайта; разнообразие макетов; настройка онлайн оплаты для интернет-магазина; подключение хотя бы одного сервиса аналитики; онлайн-консультант .
Сразу после регистрации вы перейдете на страницу, где просят ответить на вопросы. Таким образом, разработчики предлагают уже готовые шаблоны с контентом для вашей ниши.
Попробуем создать сайт для туристического гида:
Выбираем стиль Варианты дизайна для одного стиля Готовый сайт
Как видите, создать сайт на WIX можно за несколько кликов.
Шаблон можно дополнить такими функциями, как:
- SEO-оптимизация;
- отправка рассылки из админки;
- подключение онлайн оплаты;
- подключение ленты социальных сетей;
- создание десктопной и мобильной версий сайта;
- собственный дизайн.
- отсутствие поддержки на русском языке;
- производительность сайта составляет не более 10 Гб на бесплатной версии;
- нельзя создать свой домен.
uKit от uCoz
После регистрации на сайте конструктора не нужно проходить опрос, потому что разработчики представили несколько вариантов шаблонов и наполнили их релевантным контентом, который вы адаптируете под себя.
Замените текст и загрузите авторские картинки для уникального контента.
Отметим, что бесплатный период доступен только 14 дней. Если не купить тариф, то сайт перестанет быть доступным для пользователей. Но посмотрим на это с другой стороны: сайт останется в админке, где его можно доработать и затем перенести на удобный конструктор.
Компания uCoz, которая владеет этим конструктором, предлагает и другие программы для улучшения сайта: бесплатный калькулятор для сайта, конструктор лендингов. Попробуйте сделать сайт из страницы во Вконтакте или Facebook:

Setup
Бесплатный конструктор Setup имеет существенный минус — устаревшие шаблоны, которые тяжело адаптировать под мобильные телефоны. Если большая часть конверсий идет не с мобильных, то можно выбирать любой макет:

У конструктора 2 тарифа: платный и бесплатный. Если вы хотите начать привлекать клиентов сразу, то создавайте бесплатный лендинг с ограниченным функционалом, например, без адреса и карты.
В бесплатном тарифе есть:
- тематические шаблоны, которые можно изменять по своему вкусу;
- SEO-оптимизация (заполнение мета-тегами);
- подключение формы обратной связи;
- почта для домена.
Tilda
Наша статья была бы неполной без этого конструктора. На сайты, созданные на Tilda, запускают платный трафик. Вот один из таких:
Отличительная особенность этого конструктора — интеграции с различными сервисами. Среди них и популярные месседжеры (Telegram,Slack), а также платформы для e-mail-рассылок (MailChimp, UniSender). Интегрировать собственные сервисы можно через HTML.
И, главное, что бесплатной версией можно пользоваться неограниченное количество времени. Однако очевидный минус этой версии — 50 Мб свободного пространства. Тем не менее, с функцией конструктора сайта Tilda справляется.
Заключение
Бесплатные конструкторы — отличная возможность попробовать создать сайт для теста и тренировке, достаточно недорогих на wix, uKit, Setup. Затем, имея представление о требуемых функциях и дизайне, вы сможете перейти к более продвинутым инструментам.
Как создать свой сайт бесплатно?Пошаговая инструкция для чайников.Этап No2
Точное число сервисов, предлагающих услуги хостинга, трудно сосчитать
Я пользовался услугами 5 сервисов, но остановил свой выбор на Timeweb, перенес на него несколько доменов и очень доволен службой поддержки.
Пошаговая инструкция, как создать свой сайт на Вордпресс с доменом в зоне Ru бесплатно.
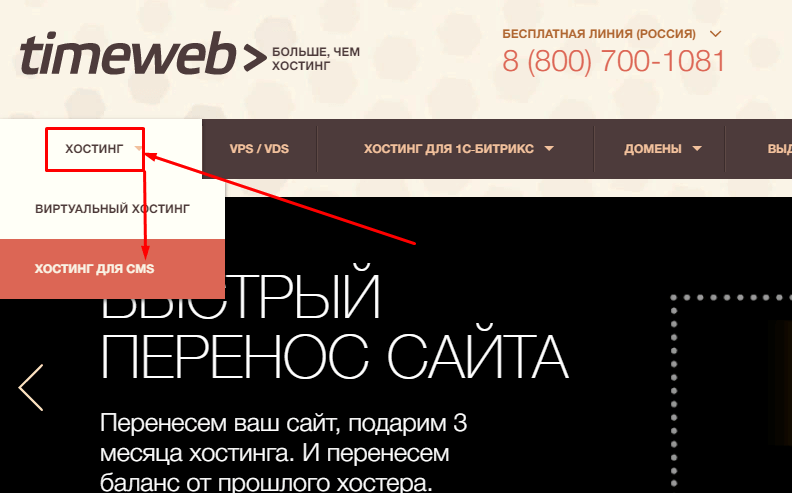
В левом верхнем углу выбираем «Хостинг» и в выпавшем списке «Хостинг для CMS».

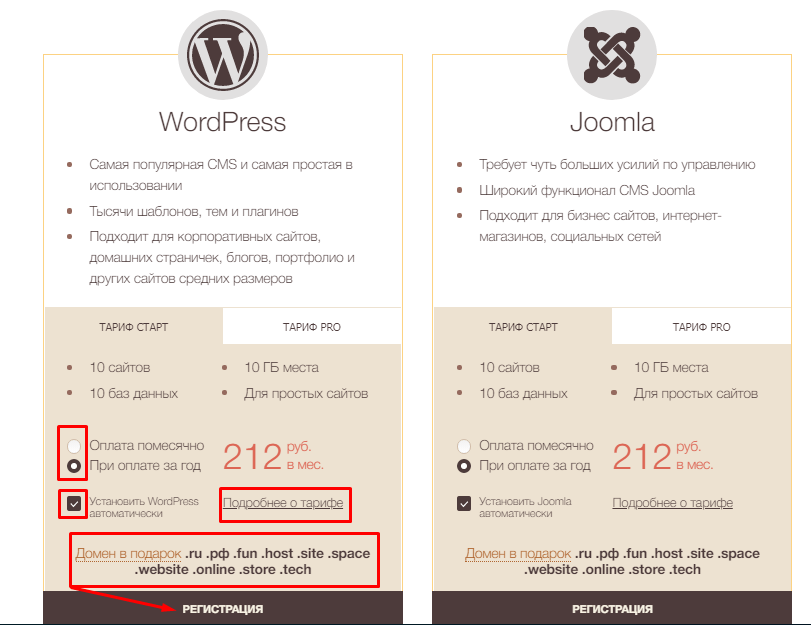
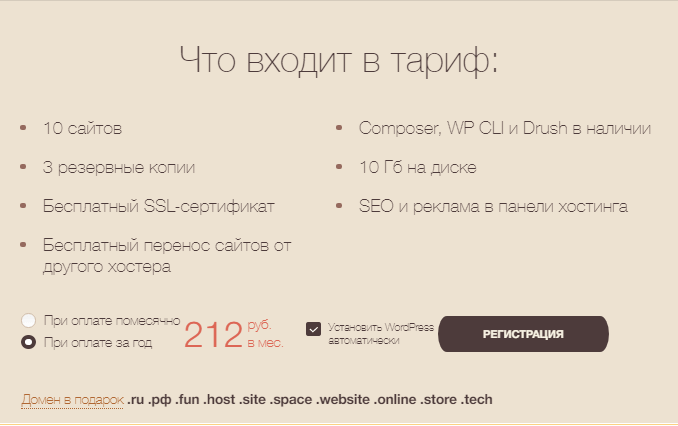
На следующей странице нас интересует хостинг для WordPress с тарифом «Старт», он выбран автоматически. Рекомендую вам прочитать «Подробнее о тарифе». На скриншоте ниже эта ссылка подчеркнута, находится под стоимостью и я отметил ее красным прямоугольником.

Дело в том, что стоимость при ежемесячной оплате, почти на 30% выше, чем при оплате хостинга за год.Если вы всерьез решили создать свой сайт, научиться его продвигать и прийти к заработку на нем, то вам выгоднее будет оплатить услугу за год.Экономия составит больше 1 000 рублей+ вы получите бесплатно домен в любой из 10 доменных зон.

Если вы внимательно смотрели на условия тарифа, то должны были заметить, что выбрана функция автоматической установки Вордпресс.Это еще больше упрощает вам создание вашего веб сайта в интернете.
На момент написания статьи, сервис Timeweb предоставлял 10 дней бесплатного тестирования хостинга.
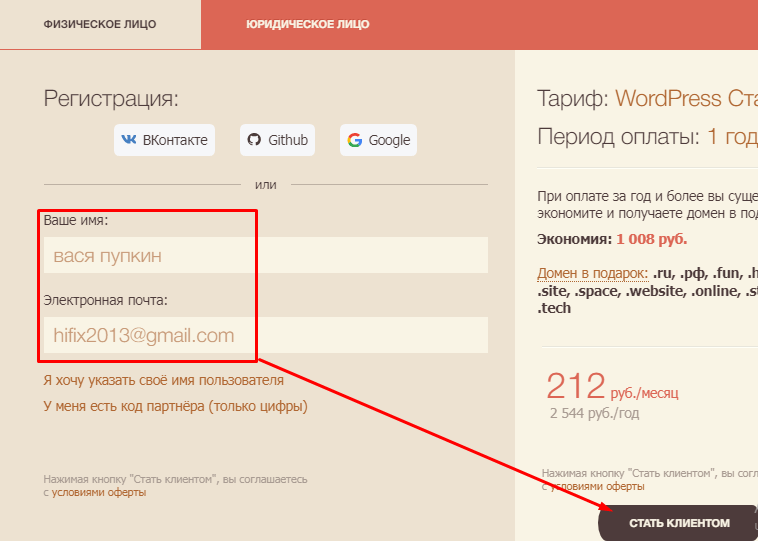
Ознакомившись с условиями тарифа и выбрав вариант оплаты, нажимаем регистрацию.Вводим свое имя и указываем почтовый ящик и нажимаем «Стать клиентом».

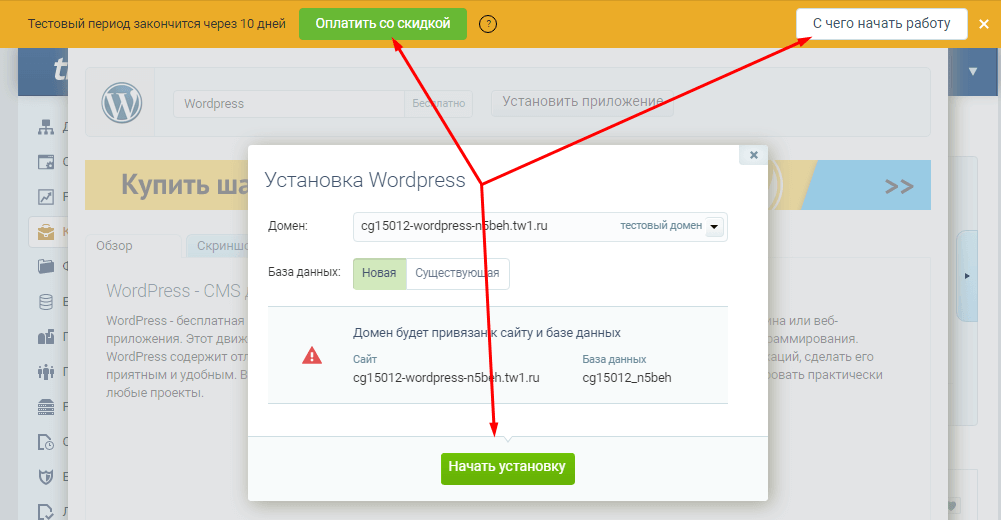
Нас переносит в личный кабинет, где вы можете:
- Прочитать «С чего начать работу?».
- Оплатить тариф со скидкой.
- Начать установку Вордпресс.

Нажмите на изображение чтобы увеличить
Я сразу выбираю установку и через 1-2 минуты, процесс завершен.Высланные логин и пароль на ваш e-mail сохраните в надежном месте.Это ваши ключи доступа в личный кабинет.
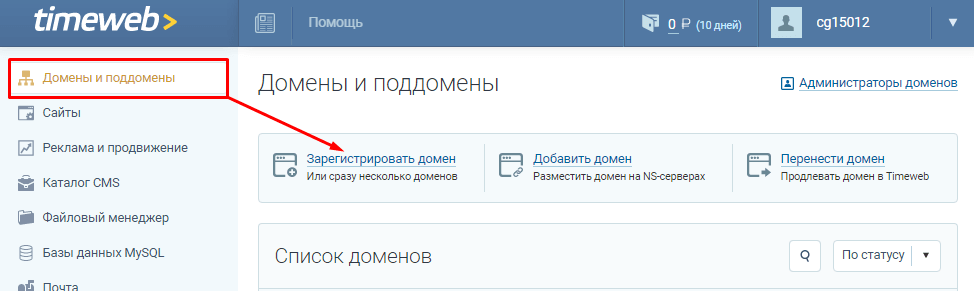
Далее нам нужно придумать название для вашего сайта и зарегистрировать бесплатный домен(при условии, что вы оплатили тариф на год).Для этого переходим в раздел «Домены и поддомены» и нажимаем «Зарегистрировать домен».

Нажмите на изображение чтобы увеличить
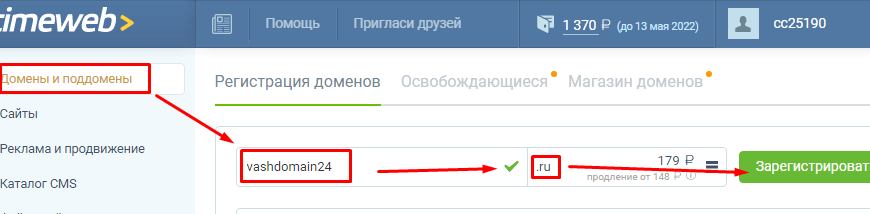
Название(имя) домена вводим на английском, выбираем доменную зону(ru или любую из 10 в списке бесплатных), а сервис автоматически определит, свободен он для регистрации или нет.
Если введенное вами название свободно, вы увидите зеленую галочку напротив него, если же занято, вам покажут похожие свободные имена доменов.
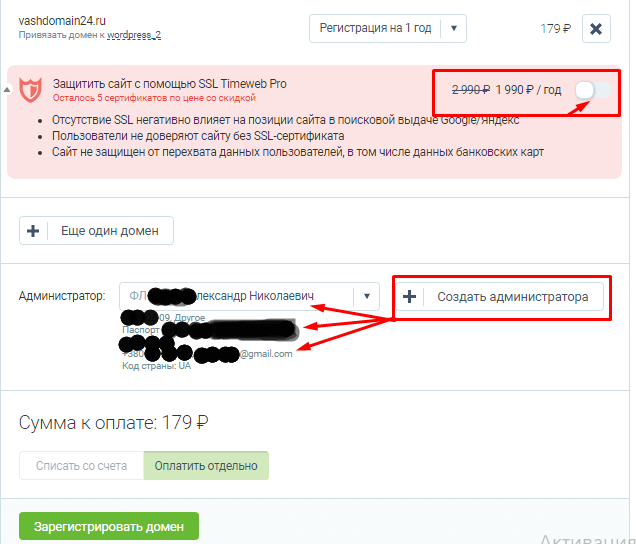
Сделав свой выбор, нажимаем «Зарегистрировать»

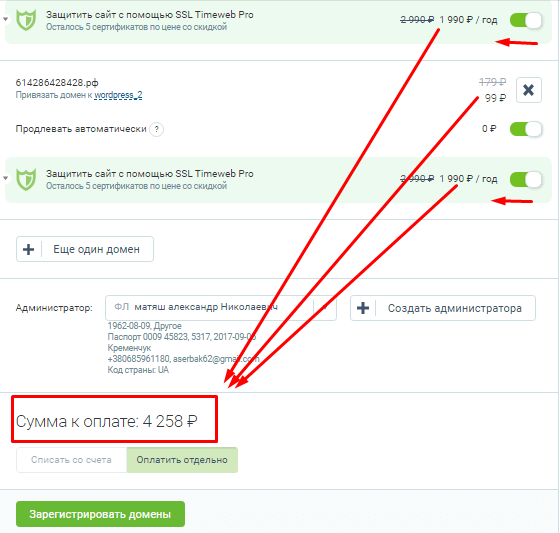
Важно!Отключаем все дополнительные платные услуги передвинув ползунок влево, чтобы в итоговой сумме осталась только стоимость домена.

Далее нам нужно указать данные администратора.Выбираем «Создать администратора» и введите ваши настоящие данные.

Представьте, что вы покупаете недвижимость, только в интернете.
Ваш домен и сайт это ваша собственность, которую можно продать.И чтобы подтвердить, что именно вы им владеете, вам необходимо его зарегистрировать на себя
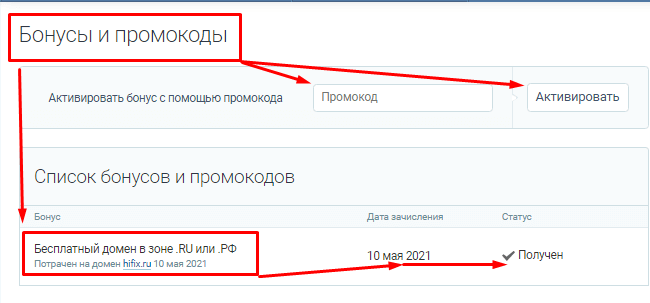
Следующим шагом переходим в раздел «Бонусы и промокоды» и активируем ваш бонус на бесплатный домен.
Как видите на снимке экрана я уже воспользовался этим бонусом.

Возвращаемся в «Домены и поддомены» для завершения регистрации.
Если вы все делали, как описано выше, то в окошке «Сумма к оплате» у вас должно быть 0 рублей.
Технические аспекты создания сайта
Технические аспекты создания собственного сайта во многом зависят от правильного выбора необходимых инструментов. Прежде всего, стоит понимать, что на сегодняшний день существует три основных способа самостоятельного создания сайта:
- с помощью конструкторов сайтов ;
- с помощью CMS-систем ;
- путем самостоятельного написания исходного кода сайта.
Давайте рассмотрим каждый из этих способов более подробно. Начнем с того, который, на наш взгляд лучше других подходит для новичков.
Конструкторы сайтов
Мы убеждены, что, если у вас ограничено время или желание разбираться, то оптимальным способом будет создание сайта в конструкторе. Мы выбрали самые эффективные и простые в использовании, что для создания сайта не потребуется каких-либо знаний в области верстки, программирования и веб-дизайна.
Итак, конструктор сайта — это специализированный онлайн-сервис, включающий в себя готовые варианты графического оформления для создаваемых сайтов, а также имеющий удобный и интуитивно понятный пользовательский интерфейс.
В идеале современный конструктор сайтов должен позволить любому человеку создать свой собственный интернет-ресурс без необходимости получения знаний в области веб-программирования и дизайна.Наиболее популярные конструкторы сайтов
- Wix – один из наиболее популярных конструкторов сайтов, который позволяет быстро и просто создавать интернет-ресурсы действительно высокого качества. На нашем сайте вы найдете подробный обзор этого конструктора, а также пошаговое руководство по работе с ним. Рекомендуем!
- UKit – конструктор, который позволяет создавать современные сайты, а затем успешно заниматься их SEO-продвижением. Он имеет простой в освоении и интуитивно понятный пользовательский интерфейс, а также включает в себя продвинутую систему аналитики. Специально для читателей нашего сайта мы подготовили пошаговое руководство по работе с этим конструктором.
- Nethouse – конструктор, который отлично подойдет для создания сайтов-визиток, сайтов-портфолио, интернет-магазинов. Он достаточно прост в первичном освоении и дальнейшем использовании. Мы подготовили его подробный обзор, а также пошаговое руководство
Кроме того, специально для читателей нашего сайта мы составили рейтинг лучших конструкторов сайтов. Обязательно обратите на него внимание, чтобы проанализировать все возможные варианты!
Простой пример создания сайта
Давайте вкратце пробежимся по этапам создания сайта в конструкторе Wix . Он отлично подойдет для деловых людей, кто не желает погружаться в тонкости создания сайтов и избавит их от необходимости делать свой первый ресурс на « голом » HTML или разбираться с особенностями работы CMS.
Сам процесс состоит из нескольких понятных и простых шагов, о которых чуть ниже!
Шаг первый – регистрация в конструкторе и вход в аккаунт.
Проходим простую процедуру регистрации, заполнив данные формы либо просто авторизовавшись в одной из популярных соц.сетей.Шаг второй – выбираем базовый шаблон дизайна для будущего сайта.
Конструктор предоставляет в распоряжение пользователей коллекцию из более 500 уникальных бесплатных шаблонов! Такого выбора нет нигде!Ваша задача будет выбрать наиболее подходящий по функционалу и визуальному оформлению шаблон, после чего можно приступать к его настройке и наполнению.

Шаг третий – оформляем и персонализируем сайт.
В первую очередь необходимо дать создаваемому ресурсу уникальное название. Стоит отметить, что в случае необходимости присвоенное на этом шаге название сайта можно будет изменить в любой момент.
По умолчанию, вы получаете домен третьего уровня (вида вашлогин.wix.com/вашсайт ), но вы легко можете подключить своей домен 2го уровня.Визуальный редактор с простотой MS PowerPoint, позволяет изменять любой элемент создаваемого сайта, а также без каких-либо проблем добавлять или удалять самые разнообразные блоки и модули.
В частности можно:
- Добавлять на сайт необходимые страницы и наполнять их контентом .
- Фотогалереи и видеоролики .
- Разнообразные функциональные элементы, такие как формы, кнопки и меню .
- Кнопки социальных сетей .
- Функционал для ведения блога компании .
- Реализовать полноценный интернет-магазин .
- Активировать SEO-инструменты для продвижения создаваемого сайта.
- Добавить красочный favicon .
- Разнообразные счетчики и метрики для отслеживания важных параметров и характеристик сайта.
- И еще множество и множество самых разных модулей под разные назначения.
Шаг четвертый – финальные штрихи и запуск.
- Просмотрите мобильную версию, убедитесь, что вас все устраивает.
- Подтвердите ранее введенные контактные данные.
- Обязательно сделайте « Предпросмотр » перед запуском сайта.
- И наконец, нажмите кнопку « Публикация », чтобы созданный вами сайт стал частью всемирной паутины и был доступен всем пользователям.

Конечно, создание сайта это процесс творческий и скорее всего вы будете постоянно возвращаться к нему и внедрять новые возможности и фишки. Конструктор дает возможность сконцентрироваться на самом важном и наслаждаться процессом создания.
В результате вы получаете высококачественный сайт с удобной мобильной версией и совсем без технических знаний. Если у вас остались вопросы по конструктору, то вы сможете найти ответ на них в нашей подробной пошаговой инструкции.
CMS-системы
Термин CMS происходит от английского выражения Content Management System и используется для обозначения так называемых « систем управления контентом » ( сайтом ).
Эти же системы зачастую называют « движками » для сайтов. На сегодняшний день любая CMS-система позволяет управлять всем содержимым сайта с помощью простого и наглядного интерфейса.Вполне естественно, что выбор CMS-системы зависит от цели создания конкретного сайта. Каждый движок для сайта имеет свои особенности, преимущества и недостатки. Кроме того, стоит учитывать, что все CMS-системы делятся на две большие группы: бесплатные и платные движки.
Топ бесплатных CMS-систем
- WordPress – отлично подходит для создания блогов, сайтов-визиток, корпоративных сайтов. Кстати, сайт, который вы сейчас читаете, работает на базе именно этой CMS. И мы уже опубликовали руководство, в котором рассказывается о том, как создать сайт на WordPress.
- Joomla – еще одна многофункциональная CMS-система, которая позволяет создать как простой сайт-визитку или корпоративный сайт, так и полноценный интернет-магазин. Обязательно прочитайте наше руководство, посвященное тому, как создать сайт на Joomla.
- InstantCms – в первую очередь, этот движок предназначен для создания социальных сетей, городских порталов, а также сайтов знакомств и онлайн-клубов;
- Drupal — ещё одна популярная CMS-система, которая отлично подходит для создания корпоративных сайтов, сайтов-визиток, а также сайтов-портфолио, социальных сетей и интернет-магазинов;
- OpenCart –данная CMS-система предназначена, прежде всего, для создания интернет-магазинов. Вместе с тем стоит учитывать, что она проста в использовании, но при этом достаточно сложна в плане разработки. Как показывает практика, для разработки полноценного интернет-магазина на основе этого движка требуется привлечение опытного PHP-программиста.
- phpBB – отличная CMS-система, предназначенная для создания форумов.
Топ платных CMS-систем
- « 1С-Битрикс » — мощная и многофункциональная система управления сайтами. Она позволяет создавать и поддерживать интернет-ресурсы практически любого типа. В качестве ключевых особенностей стоит выделить простоту управления созданным сайтом, высокую производительность, интеграцию с 1С ( это очень важный момент для российских интернет-магазинов ), а также обширные возможности мобильного администрирования.
- UMI.CMS – еще один достойный представитель платных CMS-систем. Девиз его разработчиков — « удобство для людей ». Специально для этого движка было создано 500 уникальных шаблонов, которые подойдут практически для любого сайта и при этом предоставят возможность доработки под каждый конкретный проект. А 2500 разработчиков будут рады помочь вам в создании сайта на основе UMI.CMS и его « затачивании » именно под ваши цели.
- osCommerce — платная CMS-система, предназначенная для создания современных интернет-магазинов и обладающая богатейшими функциональными возможностями .
Самостоятельное создание сайта
Специально для тех, кто хочет научиться самостоятельно писать исходный код создаваемого сайта, мы подготовили пошаговую инструкцию по созданию простого сайта на HTML. Поехали!
Внимание! Если вы абсолютный новичок или просто не хотите погружаться в работу с кодом и другие технические моменты, можете смело переходить к разделу «Создать сайт с нуля или на конструкторе сайтов? »
Создание HTML-сайта
В качестве первого примера мы создадим простой HTML-сайт , который будет состоять всего из одной страницы. HTML ( HyperText Markup Language — язык разметки гипертекстов ) – универсальный язык, предназначенный для описания веб-страниц. Его задача заключается в том, чтобы указать браузеру, что и как нужно отображать при загрузке страницы в браузере пользователя. Каждый из его тегов описывает фрагмент страницы.
Ниже приводится исходный код простейшей HTML-страницы :
Скопируйте этот код в новый текстовый файл и сохраните его на своем компьютере. Задайте для сохраняемого файла имя index.html . Затем откройте этот файл в любом браузере и посмотрите на результат.

Обратите внимание, что по умолчанию любой веб-сервер пытается выдать браузеру именно страницу с названием index.html . Поэтому в 99% случаев исходный код главной страницы сайта сохраняется в файле под таким названием и это считается хорошим тоном.
Полную версию этого простейшего HTML-сайта вы можете скачать в виде архива ( 10,8Mb) . После распаковки архива запускаем html/index.html .
Ключевые этапы создания сайта
Самостоятельное создание сайта с нуля состоит из трех основных этапов:
- Создание макета сайта . Именно на этом этапе появляется четкое визуальное представление, как будет выглядеть создаваемый интернет-ресурс. Чаще всего используется Adobe Photoshop или другие растровые редакторы.
- Верстка сайта . На этом этапе приступают к верстке сайта из макета .psd , мобильной адаптации и тестированию на корректное отображение в различных браузерах.
- Внедрение PHP . На этом этапе сайт превращается из статичного в динамический.
Давайте разберемся со всеми этими этапами более подробно.
Создание макета сайта
Чаще всего макет ( в данном случае под этим словом стоит понимать визуальное оформление ) сайта создается в программах, которые принято называть графическими редакторами. Наиболее популярными являются Adobe Photoshop и CorelDRAW . Мы рекомендуем использовать именно Photoshop , так как он чуть проще в освоении и при этом обладает богатейшими возможностями. Кроме того, именно им пользуются все веб-дизайнеры.
Создаем новый документ в Adobe Photoshop . Задаем ему имя – MySite .
Выбираем разрешение 1000 на 1000 пикселей. Оно гарантирует корректное отображение у любого пользователя, размер по вертикали в дальнейшем можно будет увеличить.
Выбираем разрешение 72 пикселя на дюйм и RGB-цвет . Эти установки делаем обязательно, так как именно они отвечают за корректное отображение веб-страницы.
Затем устанавливаем цвет фона F7F7C5 в шестнадцатеричном формате или выбираем его с помощью палитры цветов.
После этого выбираем пункт меню « Просмотр » – « Направляющие » и активируем отображение линеек и направляющих.
В пункте меню « Просмотр » — « Привязка к » необходимо проверить, что включена привязка к направляющим и границам документа.

С помощью инструмента « Текст» , вводим текстовое название будущего сайта, слоган под ним, а также контактный номер телефона справа вверху макета.

Слева от логотипа и справа от контактного номера телефона проводим направляющие, которые позволят обозначить рамки по ширине сайта.
Затем с помощью инструмента « Формы » создаем прямоугольник с закруглёнными краями ( радиус – 8 точек ) и с его помощью обозначаем место под изображение, которое будет располагаться в шапке сайта.

Теперь пришло время вставить изображение в шапку сайта.

С помощью инструмента « Текст » , и шрифта Georgia , входящего в стандартный набор операционной системы Windows , создаем навигационное меню и заголовок главной страницы сайта.
Затем, используя инструмент « Текст » и шрифт « Arial » , добавляем текст главной страницы. В данном случае лучше всего использовать блочный текст для последующей работы с ним.
Для заголовка в тексте используем черный шрифт. Для навигационного меню – белый.

Перемещая правую границу основного текстового блока, вставляем изображение в текст страницы ( справа от текста ).
Используя инструмент « Формы » — « Прямая » , проводим заключительную линию под текстом страницы.
C помощью инструмента « Текст » ( шрифт Arial ) размещаем копирайт в подвале страницы ( под линией ).
Нарезаем необходимые для вёрстки сайта фрагменты изображений с помощью инструмента « Раскройка » ( мы выделили основную картинку в шапке и картинку в тексте страницы ).

В результате проделанной работы мы создали полноценный макет сайта. В случае если вы захотите внести собственные изменения в макет страницы, PSD-файл также можно найти в архиве.
Для того чтобы сохранить и использовать результаты проделанной работы в виде изображений для последующей вёрстки сайта, переходим в меню « Файл » и выбираем пункт « Сохранить для Веб » . Затем настраиваем качество выходных изображений и сохраняем их.
В результате этого мы получим множество графических фрагментов для нашего будущего шаблона. В папке, где был сохранен сам шаблон, появится папка с изображениями ( images ). Отбираем нужные и переименовываем.
Макет страницы создан, необходимые фрагменты получены, можно переходить к верстке.
Верстка сайта
Прежде всего, необходимо создать новый текстовой файл и сохранить его под названием index.html .
Первая строка этого файла должна выглядеть следующим образом:
Она сообщит браузеру, как именно обрабатывать содержимое страницы. Далее следует набор тегов:
Пара тегов … говорит о том, что внутри содержится HTML-код .
Внутри
… располагаются теги, которые не отображаются в окне браузера пользователя. Как правило, они начинаются со слова meta, и называются мета-тегами, а вот тег… отображается в качестве заголовка окна браузера и анализируется поисковыми системами.Далее располагается пара тегов
… , в которые заключено содержимое страницы. Именно эта часть, которую часто называют телом страницы, отображается в браузере пользователя.Также важно понимать, что существует несколько способов организации контента. Наиболее популярные из них – организация с помощью блоков (
…) и в виде таблиц (
…
).
Что касается формата отображения элементов, то он может быть задан как напрямую, с использованием соответствующих тегов, так и с помощью таблиц стилей CSS . При этом именно второй способ является наиболее предпочтительным, так как он позволяет повторно применять стили компонентов. Таблица стилей задается либо в внутри тега , либо в отдельном файле ( чаще всего этот файл имеет имя style.css ), ссылка на который также располагается внутри .
В нашем случае структура элементов сайта выглядит следующим образом:

Основополагающими документами, в которых описываются все компоненты того или иного языка, применяемого при создании сайтов, являются спецификации.
Более подробно изучить все основные HTML-теги, их назначение, и принципы использования таблиц стилей ( CSS ) можно в нашем разделе статей: «Верстка сайта» .
Создание сайта с помощью PHP
На HTML-странице , созданной в предыдущем примере, все определено заранее и не будет изменяться при обращении со стороны пользователей. Такие страницы принято называть статичными, для их создания вполне хватает средств, предоставляемых языком гипертекста HTML.
Если же предоставляемая пользователям сайта информация изменяется в зависимости от каких-либо факторов или запросов, говорят, что веб-страница содержит динамический контент ( является динамической ).
Для создания таких страниц необходимо использовать языки веб-программирования . Среди них наиболее широко распространены PHP, Python и Ruby on Rails для Unix-систем , а для Windows характерна разработка динамического контента с использованием средств .NET .
Это все касается серверной части, а для программирования на клиентской стороне чаще всего используется JavaScript .
В подготовленном нами архиве есть папка php , в которой сохранен файл index.php . Именно он позволяет реализовать три странички нашего тестового сайта с помощью PHP .
PHP – это популярнейший язык веб-программирования, предназначенный для создания динамических веб-страниц. Главное отличие динамической веб-страницы от статичной заключается в том, что она формируется на сервере, а уже готовый результат передается в браузер пользователя.
В рамках этой статьи мы не будем углубляться в дебри PHP-программирования и для наглядности ограничимся простыми вставками фрагментов кода.
Суть этих действий заключается в том, что мы выносим шапку и подвал сайта в отдельные файлы: header.php и footer.php соответственно. А затем на страницах с текстовым содержанием вставляем их в макет сайта с помощью PHP . Сделать это можно с помощью приведенного ниже кода:
Попробуйте запустить в браузере файл php/index.php . Не получилось? Конечно нет. Ведь браузер не знает, что ему делать с командами, из которых состоит PHP-файл ( он же PHP-скрипт ).
Для того чтобы любой PHP-скрипт выполнился успешно, он должен быть обработан интерпретатором языка. Такой интерпретатор обязательно присутствует на всех веб-серверах и позволяет обрабатывать PHP-код . Но как же посмотреть, что изменилось в результате нашей работы?
Для отладки веб-приложений и реализации полноценного веб-сервера на компьютерах, работающих под управлением операционной системы Windows , был создан бесплатный пакет Denwer ( для вашего удобства он присутствует в подготовленном нами архиве ). Он включает в себя веб-сервер Apache , интерпретаторы таких языков веб-программирования как PHP и Perl, базу данных MySQL , а также средства для работы с электронной почтой.
Установка пакета приложений Denwer не требует каких-либо серьезных усилий. Запускаем установочный файл, выполняем все его требования. Выбираем букву виртуального диска для быстрого доступа к веб-серверу, создаем ярлыки. Вот и все! Denwer готов к работе!
Только что установленный нами веб-сервер запускается кликом по ярлыку Start Denwer ( у вас он может называться иначе ). После старта веб-сервера скопируйте в папку home/test1.ru/www/ , расположенную на появившемся в системе виртуальном диске ( обычно Z ), содержимое папки php из архива , с которым мы работаем, кроме файла index.html .
После этого наберите в адресной строке браузера test1.ru . Знакомая картина? А теперь пройдитесь по ссылкам, расположенным сверху страницы. Работает? Отлично!

Создавать сайт с нуля или на конструкторе сайтов?
Ключевое отличие создания с нуля (будь то с помощью CMS-систем или исходного кода) от конструктора сайтов заключается в том, что создание сайта с нуля подразумевает возможность не только создать сайт, отвечающий именно вашим потребностям, но и управлять всеми возможностями, которые вы сами и заложили.
В свою очередь, создание интернет-ресурса с помощью того или иного конструктора сайтов не потребует от вас наличия специальных технических навыков. Любой из перечисленных выше конструкторов позволяет создать полноценный сайт буквально за несколько часов. Однако к выбору конструктора нужно отнестись предельно внимательно. Выбор за вами!
В приведенной ниже таблице мы постарались обобщить ключевые преимущества и недостатки сайта с нуля VS конструктора сайтов:
Сравнительная характеристика Сайты, созданные с помощью конструктора Сайты, созданные самостоятельно с нуля Простота создания Просто Сложно Скорость создания Очень быстро Долго Возможность редактирования исходного кода Нет Есть Возможность продвижения в поисковых системах Возможны нюансы Полная свобода Гибкость в настройке дизайна и функциональности Ограничена Не ограничена Возможность перенести на другой хостинг Чаще нет Есть Какой же способ создания сайта наиболее предпочтителен?
На самом деле, однозначного ответа на этот вопрос не существует. Все зависит от ваших целей и задач. Может быть, вы хотите изучить наиболее популярные CMS-системы? А может, научиться самостоятельно формировать исходный код создаваемого сайта? Нет ничего невозможного!
Но если вы хотите создать современный и действительно качественный сайт в предельно короткий срок, мы рекомендуем воспользоваться именно конструкторами сайтов !
Полезные программы для начинающих вебмастеров
Мы перечислим несколько полезных программ, которые значительно облегчат и ускорят процесс самостоятельного создания сайта:
Notepad++ — текстовый редактор, позволяющий создавать и редактировать исходный код создаваемого сайта. Отличная замена программе « Блокнот », входящей в состав операционной системы Windows .
Adobe Dreamweaver — мощная и многофункциональная программа для создания сайтов. Помимо всего прочего она включает в себя возможность предварительного просмотра создаваемого ресурса.
NetBeans – среда разработки приложений, которая позволяет эффективно работать с такими языками разметки и Веб-программирования, как HTML , CSS , JavaScript и PHP .












