
Пользователи приложения Adobe Photoshop, при работе часто используют большое количество различных функций по типу изменения яркости, контрастности цветов. Используя эти функции мы меняем пиксели изображения и, чтобы отменить совершенные нами действия, придется использовать функцию «История» или горячие клавиши CTRL+ALT+Z.
Корректирующий слой в Фотошопе
И поэтому для удобства пользователей были добавлены корректирующие слои. Они позволят вам менять вид картинки, не взаимодействуя с пикселями картины. И отменять действия нет необходимости, слой можно удалить в случае ненужности. Давайте разберем, как создавать и настраивать корректирующие слои.
Корректирующие слои создать можно при помощи меню и используя палитру цветов.
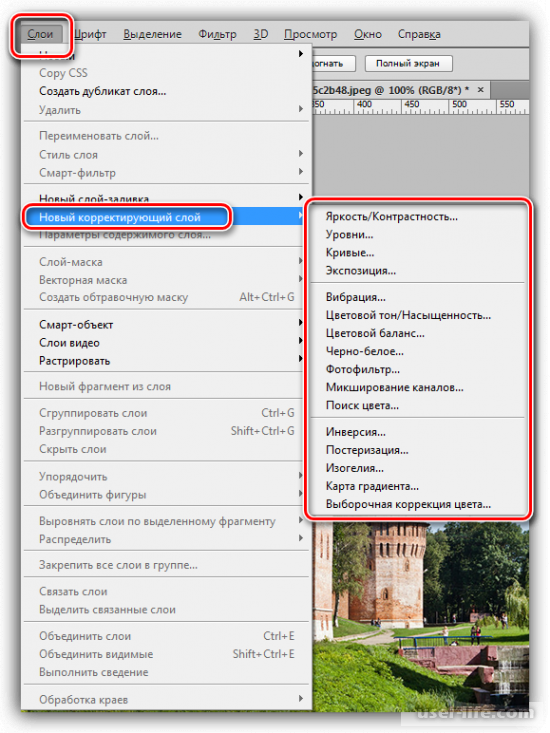
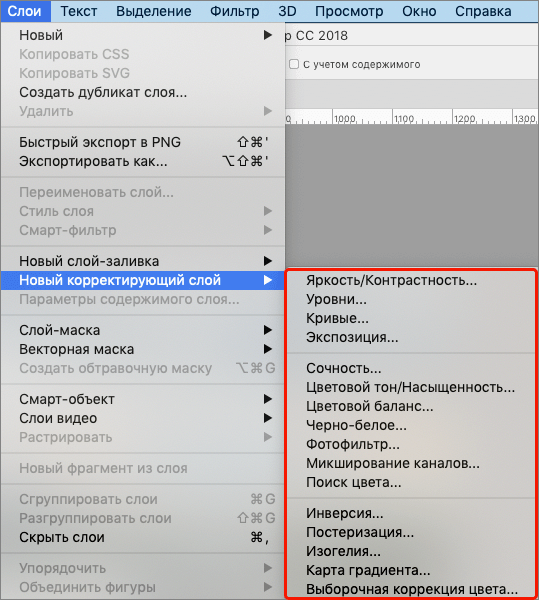
Используя меню. Переходим во вкладку «Слои», затем в выпадающем меню выбираем пункт «Новый корректирующий слой».

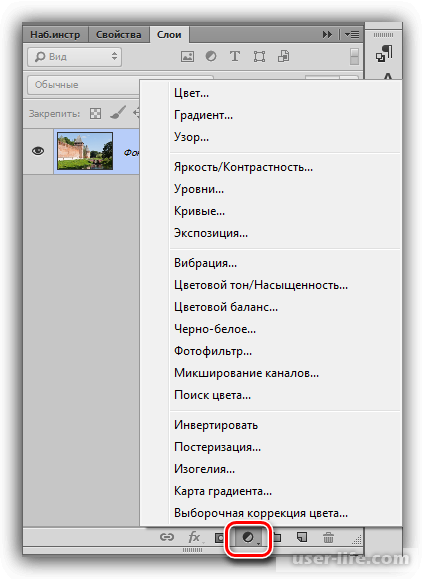
И с использованием палитры слоев.

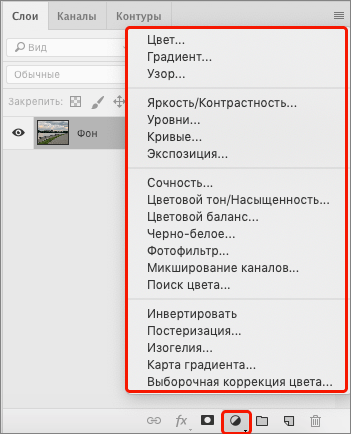
Вызывать слои при помощи палитры цветов гораздо быстрее и удобнее.
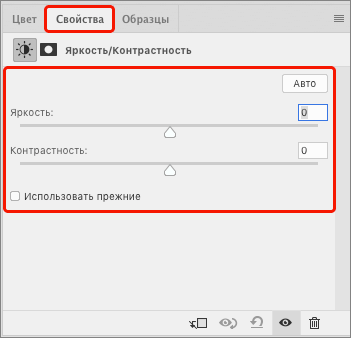
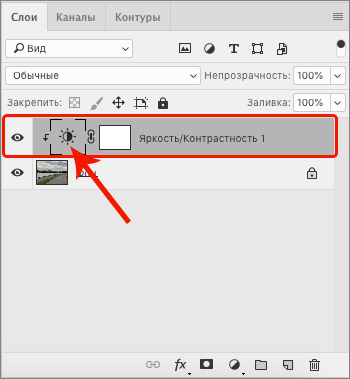
Настройки корректирующего слоя откроются сразу же после его использования.

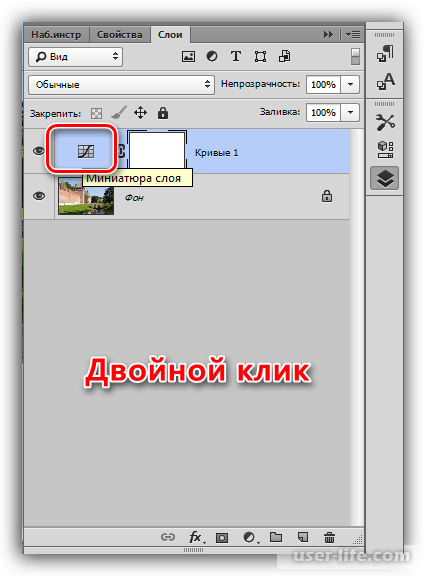
А вызвать настройку слоя во время работы, можно кликнув дважды по мини копии слоя.

Назначение корректирующего слоя
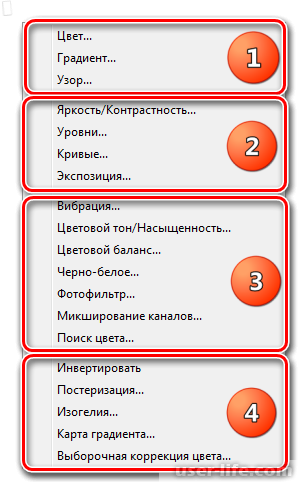
Каждый корректирующий слой имеет свое назначение, и их можно поделить на четыре разных группы. Эти группы можно условно назвать: группа заливки, яркости/контрастности, коррекции цвета и специальные эффекты.

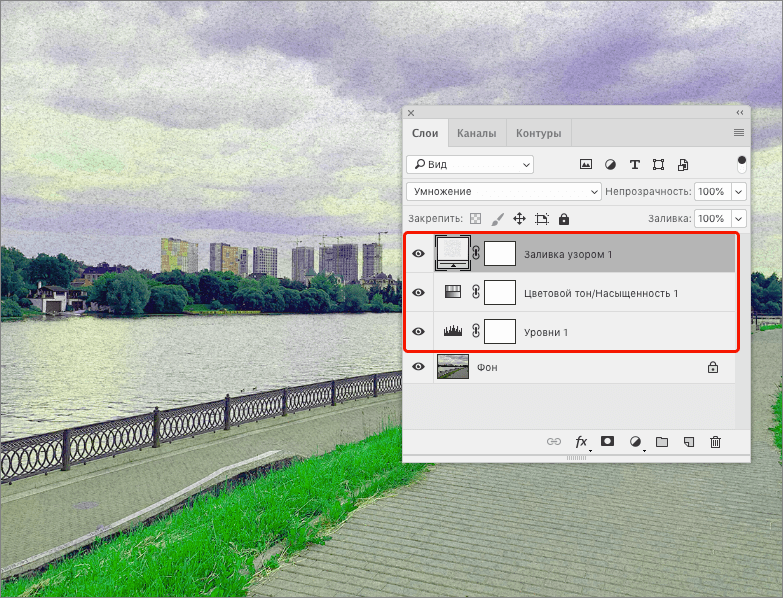
В первой группе у нас находятся функции, при помощи которых можем поменять цвет картины, наложить узор либо градиент. Данные функции обычно используют в виде комбинации с режимами наложения.

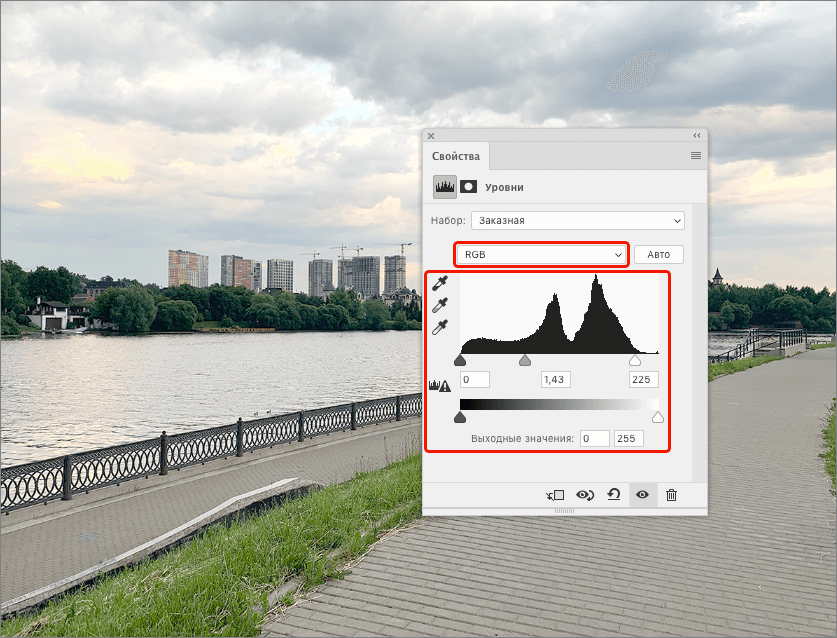
Во второй группе у нас находятся слои с настройкой яркости и контрастности картины. Изменять настройку этого слоя можно используя не только RGB диапазон цветов, но и при необходимости отдельно по-красному, зеленому и синему в отдельности.

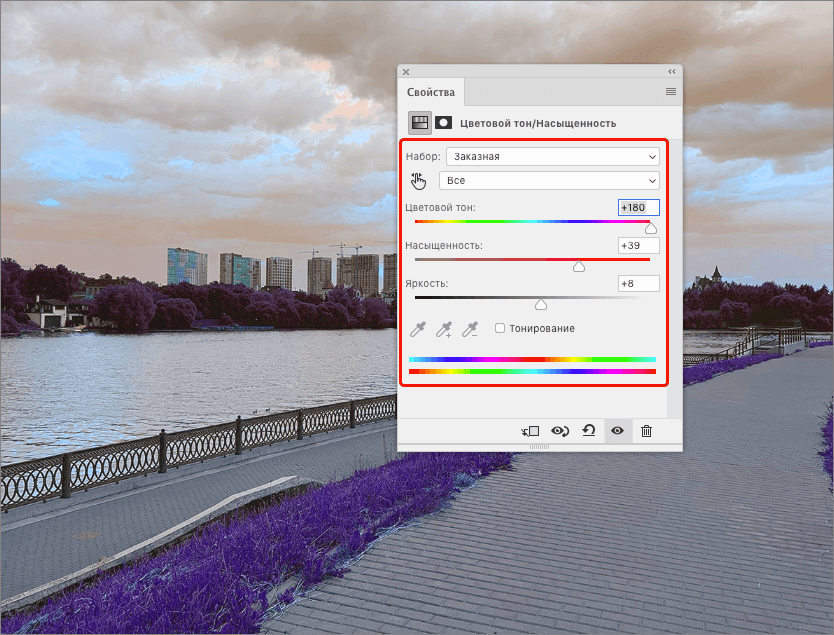
В третьей группе у нас находятся слои, которые меняют цвет и оттенок вашей картины. Эти слои могут полностью поменять цвет вашей картины.

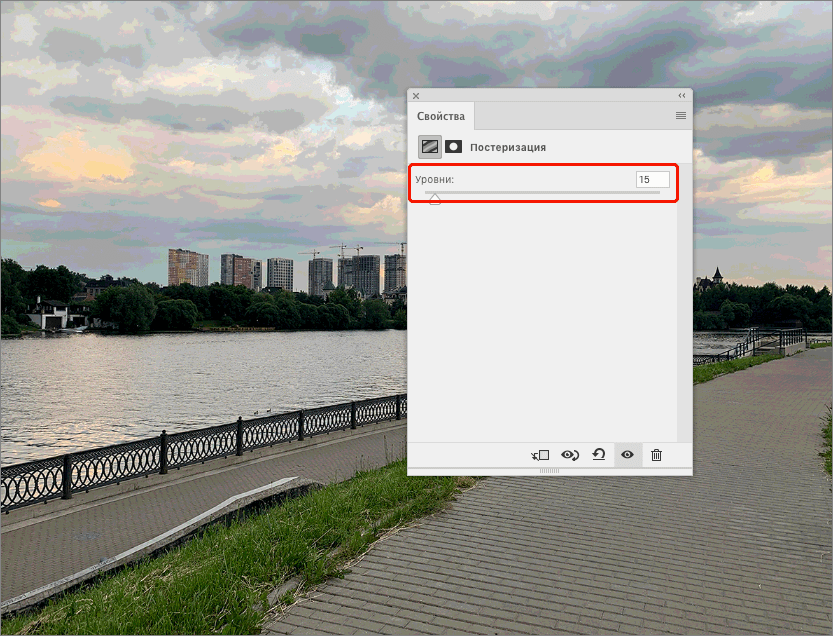
Четвертая группа содержит слои со специальными эффектами, так же здесь же находится «Настройка градиента», непонятно что она тут делает, ведь в основном ее используют для тонировки картин.

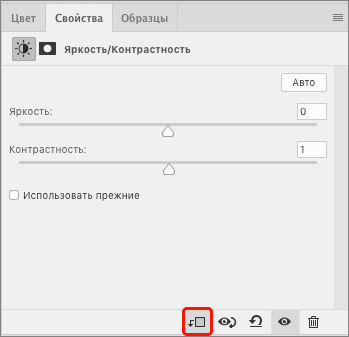
А также в нижней части каждого слоя мы можем найти «Кнопка привязки», данная функция поможет вам связать слоя корректирующий и подлежащий, и при этом она не поменяет другие слои.

В этой статье мы рассмотрели корректирующие слои. Практически ни одна работа не может обойтись без корректирующих слоев. Их довольно удобно использовать для коррекции изображения, и всегда можно удалить, если они вам не подходят. Надеюсь, данная статья была для вас полезна.
Работа с корректирующим слоями в Фотошопе
Программа Photoshop дает практически безграничные возможности для обработки фотографий. Одной из самых распространенных операций является применение корректирующих слоев для изменения яркости, насыщенности, контраста, уровней и других параметров изображения. Давайте разберемся каким образом их можно добавлять, настраивать и управлять ими.
- Зачем нужны корректирующие слои
- Работа с корректирующими слоями
- Создание/добавление
- Настройка
- Виды корректирующих слоев
- Заключение
Зачем нужны корректирующие слои
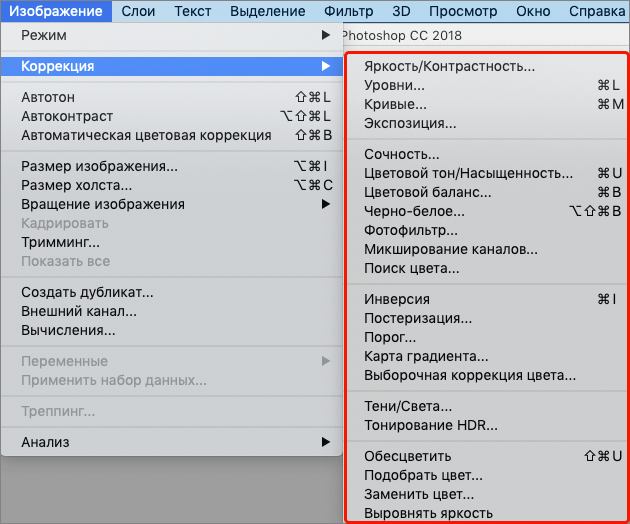
Изменить параметры картинки можно через группу инструментов “Коррекция”, расположенных в меню “Изображение”.

Однако в этом случае изменения будут напрямую применяться к исходному слою, меняя его. И чтобы отменить нежелательное действие придется пользоваться “Историей” (в меню “Окно”) или функцией “Шаг назад” (вызывается комбинацией клавиш Ctrl+Z).
Это не всегда удобно, особенно, когда выполнено не одно, а несколько действий. Поэтому, в таких случаях целесообразнее и эффективнее использовать корректирующий слой. Безусловным плюсом этого инструмента является возможность изменения ранее выставленных параметров, что невозможно при использовании функций из группы “Коррекция”, которые мы упомянули выше. Также предусмотрена возможность комбинирования корректирующих слоев для достижения желаемого результата или их удаление без ущерба для исходного слоя, который в процессе обработки остается неизменным.
Работа с корректирующими слоями
Создание/добавление
Итак, для того, чтобы создать новый корректирующий слой в Фотошопе, можно воспользоваться одним из способов ниже:

-
Заходим в меню “Слои” и выбираем в нем пункт “Новый корректирующий слой”. Далее в раскрывшемся перечне кликаем по тому параметру, который требуется настроить.

В нижней части Палитры слоев представлен отдельный значок для создания нового корректирующего слоя. После щелчка по нему откроется список, в котором, также, выбираем параметр для дальнейшей настройки.Данный способ более популярен среди пользователей Photoshop.
Примечание: если в Палитре несколько слоев, следует заранее выбрать тот, к которому требуется добавить корректирующий слой.
Настройка
После того, как мы выбрали нужный параметр при создании корректирующего слоя (например, “Яркость/Контраст”), появится соответствующее окно с настройками/свойствами. Здесь мы вносим необходимые изменения, визуально отслеживая результат на холсте.

Здесь стоит обратить вниманием на одну малозаметную, но очень важную деталь – кнопку привязки. Если она выключена, то корректирующий слой будет применен ко всем слоям, расположенным под ним в Палитре. Если включить кнопку, то изменения коснутся только одного самого верхнего слоя под корректирующим. Важно: такая кнопка доступна не для всех видов слоев.

Теперь переходим к Палитре слоев, где можем видеть созданный нами корректирующий слой, которому автоматически присвоено имя в соответствии с выбранным параметром. Здесь мы можем включить/выключить видимость слоя, а также видим активность кнопки привязки. В случае необходимости для вызова окна с настройками дважды щелкаем по миниатюре слоя.

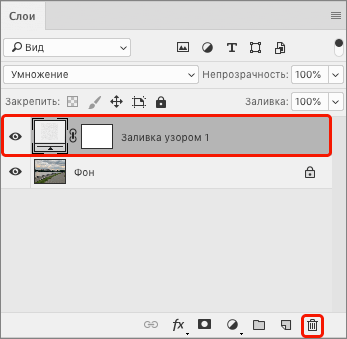
Удалить корректирующий слой можно так же, как и обычный. Для этого можно воспользоваться значком в виде корзинки или просто нажать клавишу Del.

Виды корректирующих слоев
Корректирующие слои в программе сгруппированы следующим образом (при выборе второго способа их добавления):
1. Управление заливкой
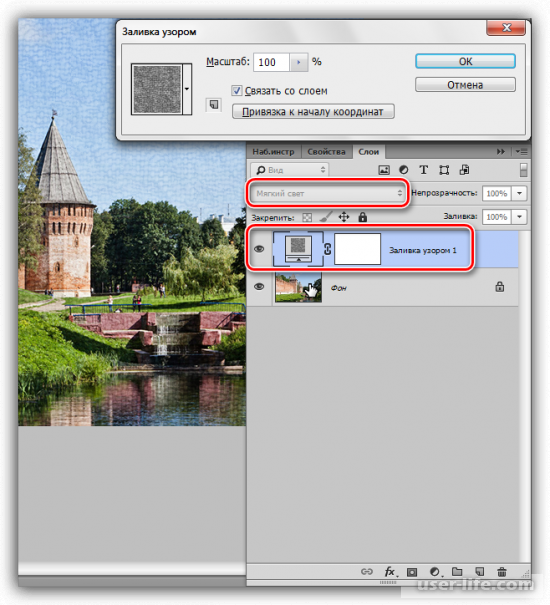
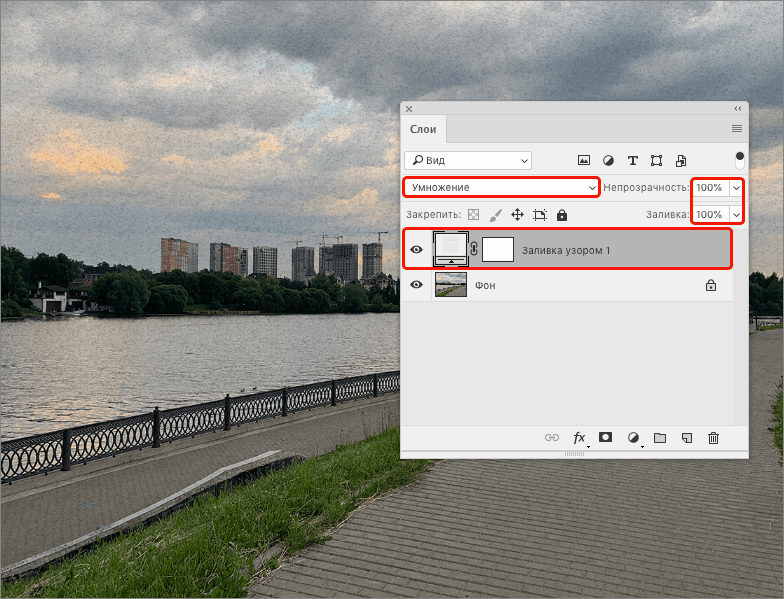
На выбранный слой с изображением можно наложить определенный цвет, градиент или узор. В качестве примера мы выбрали “Узор”.

Обычно данные инструменты применяются в сочетании с особым режимом наложения слоя, отличным от обычного (например, “Умножение” в нашем случае). Также могут быть изменены “Непрозрачность” и/или “Заливка”.

2. Управление яркостью и контрастом
В данной группе представлены следующие инструменты: Яркость/Контраст, Экспозиция, Уровни и Кривые.

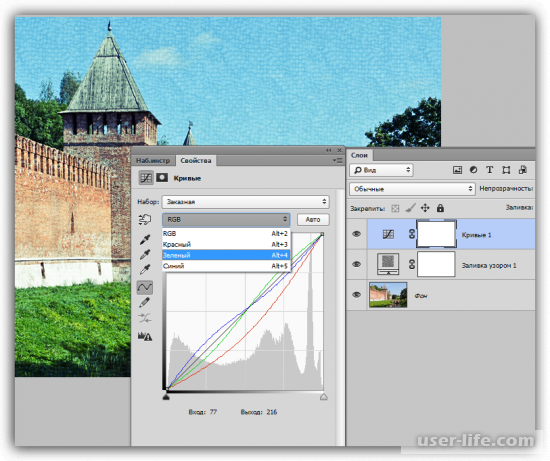
Для последних двух вариантов возможно внесение изменений как для всех каналов RGB, так и для каждого отдельно.
3. Управление цветом
В эту группу объединены инструменты: Сочность, Цветовой тон/Насыщенность, Цветовой баланс, Черно-белое, Фотофильтр, Микширование каналов и Поиск цвета.

С помощью этих инструментов можно в значительной степени изменить исходные цвета фотографии.
4. Специальные корректирующие слои
Инструменты этой группы не так популярны, как рассмотренные выше, но в некоторых случаях они незаменимы.

Сюда входят функции: Инвертировать, Постеризация, Изогелия, Карта градиента и Выборочная коррекция цвета.
Примечание: как отмечалось ранее, корректирующие слои можно комбинировать.

Заключение
Некоторые пользователи Photoshop начинающего и среднего уровня в ряде случаев могут обходиться без корректирующих слоев в процессе обработки изображений. Но для достижения, действительно, качественного результата рекомендуется овладеть данным инструментом, т.к. он поднимет уровень профессионализма на новый уровень.
Создать эффект обгоревшего края в фотошопе
Один из самых классических классических эффектов в Photoshop — это преимущество, и есть много разных способов его создания, но в этом уроке по Adobe Photoshop мы рассмотрим способ, который не только прост, но и чрезвычайно гибок,
Мы будем использовать корректирующий слой Curves для создания начального эффекта, а затем увидим, как легко его настроить и создать различные варианты. Наконец, мы увидим, как легко добавить готовый эффект к другим фотографиям без необходимости что-либо переделывать.
Вот фотография, которую я буду использовать для этого урока Photoshop:

Исходное изображение.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1: Добавить корректирующий слой Кривые
Первое, что мы собираемся сделать, это добавить корректирующий слой Curves. Если вы никогда раньше не использовали Curves или вам это не очень удобно, не волнуйтесь, то, что мы будем здесь делать, просто. Нажмите на значок « Новый корректирующий слой» в нижней части палитры «Слои»:

Нажмите значок «Новый корректирующий слой» в нижней части палитры «Слои».
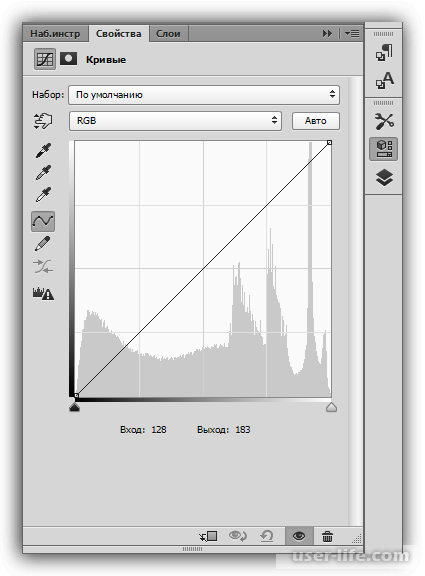
Затем выберите Кривые из списка корректирующих слоев:

Выберите «Кривые» из списка корректирующих слоев.
Это вызывает диалоговое окно Кривые. Как я уже говорил, если вы еще не знакомы и не знакомы с использованием кривых, не беспокойтесь. Нам просто нужно сделать одну простую вещь здесь. Посмотрите на маленький квадрат в правом верхнем углу, который я обведу красным:

Диалоговое окно «Кривые» в Photoshop.
Все, что мы собираемся сделать, это переместить его, и мы сделаем это дальше.
Шаг 2: перетащите маркер белой точки прямо вниз
Открыв диалоговое окно «Кривые», возьмите маркер белой точки в верхнем правом углу (это маленький квадрат, который я обвел на предыдущей странице) и просто перетащите его прямо вниз, почти вниз, до параметра « Вывод» в левом нижнем углу. (также обведено красным) ниже где-то между 10 и 20:

Перетаскивайте маркер белой точки прямо вниз, пока «Output» не будет показывать где-то между 10 и 20.
Это сделает ваше изображение темным почти до такой степени, что оно станет черным:

Изображение теперь выглядит затемненным почти до сплошного черного цвета.
Шаг 3: создайте область границы с помощью инструмента Rectangular Marquee
Затем, возьмите Rectangular Marquee Tool из палитры Tools или нажмите M, чтобы быстро выбрать его:

Выберите «Прямоугольный инструмент».
С помощью инструмента Rectangular Marquee Tool перетащите выделение внутри изображения, чтобы создать область границы по краям:

Вытяните выделение внутри изображения, чтобы создать границу вокруг краев.
Шаг 4: заполните выделение черным на маске слоя кривых
Нажмите на иконку маски слоя для корректирующего слоя Curves в палитре Layers, чтобы выбрать его:

Нажмите на миниатюру маски слоя «Кривые», чтобы выбрать ее в палитре слоев.
Убедитесь, что черный — ваш основной цвет, затем нажмите Alt-Backspace (Win) / Option-Delete (Mac), чтобы заполнить выделенную область черным. Это скроет корректирующий слой Кривые в области изображения, которая была внутри выделения, оставляя только область границы вокруг него темной:

На корректирующий слой Curves теперь влияет только область границы вокруг краев.
Миниатюра маски слоя в палитре «Слои» теперь выглядит черной с белой рамкой вокруг нее:

Миниатюра маски слоя теперь выглядит черной в центре с белой рамкой вокруг нее.
Шаг 5: примени фильтр Gaussian Blur к маске слоя
Нам нужно смягчить границы границ, и мы собираемся использовать фильтр Gaussian Blur для этого, который даст нам хороший предварительный просмотр того, что мы делаем. Оставив маску слоя «Кривые» в палитре «Слои», перейдите в меню «Фильтр» в верхней части экрана, выберите « Размытие», а затем « Размытие по Гауссу» . Это вызывает диалоговое окно Gaussian Blur. Перетащите ползунок внизу, чтобы увеличить или уменьшить степень размытия, пока вы не смягчите края границ по своему вкусу. Следите за изображением для предварительного просмотра того, что вы делаете. Я установил здесь значение радиуса около 25 пикселей:

Используйте ползунок внизу, чтобы отрегулировать степень размытия и смягчить границы границ.
И вот как выглядит мое изображение:

Темные края теперь смягчены.
Шаг 6: Используйте Free Transform, чтобы изменить размер маски слоя, если это необходимо
Я упоминал в начале этого урока, что мы создаем этот эффект очень гибким способом, и одна из причин его гибкости заключается в том, что мы можем изменять размеры краев вокруг изображения, если это необходимо, просто изменяя размер слоя, используя Photoshop’s. Команда Free Transform. Чтобы сделать это, выбрав корректирующий слой Curves в палитре Layers, просто используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Free Transform и маркеры, а затем перетащите любой из маркеров. изменить или изменить размер маски, который изменяет эффект края вокруг изображения:

При необходимости измените размеры вокруг изображения, изменив маску слоя с помощью команды «Свободное преобразование».
Удерживая нажатой клавишу «Shift» + «Alt» (победа) / « Shift» + «Option» (Mac), перетаскивая любой из угловых маркеров, измените размер маски по центру и сохраните пропорции.
Шаг 7: уменьшите непрозрачность корректирующего слоя кривых, если это необходимо
Другая причина, по которой этот метод настолько гибок, заключается в том, что мы можем уменьшить степень затемнения по краям, если нам нужно просто уменьшить непрозрачность корректирующего слоя «Кривые». Чтобы сделать это, с выбранным корректирующим слоем Кривые, перейдите к параметру « Непрозрачность» в верхнем правом углу палитры «Слои», наведите указатель мыши непосредственно на слово «Непрозрачность», которое превращает курсор мыши в значок «ползунковых ползунков» в Photoshop, а затем перетащите мышь влево. При перетаскивании вы будете уменьшать непрозрачность и осветлять края. Я снизил свой до 60% здесь:

Уменьшите непрозрачность корректирующего слоя Curves, чтобы осветлить края, если это необходимо.
Это дает мне более тонкий эффект затемнения края:

Потемнение края теперь более тонкое.
Далее мы рассмотрим несколько других простых вариантов эффекта.
Шаг 8: измени режим смешивания слоев для разных вариантов
Вы также можете изменить режим наложения корректирующего слоя Curves для различных вариаций эффекта. Для этого просто перейдите к параметрам режима наложения в верхнем левом углу палитры «Слои», нажмите стрелку вниз справа от слова «Нормальный» и выберите другой режим наложения из списка. Вот эффект с корректирующим слоем Кривые, установленным на Наложение (я установил мое значение непрозрачности обратно на 100%):

Корректирующий слой Curves установлен в режим наложения «Overlay».
Что дает мне темные, насыщенные цвета по краям:

Края теперь имеют темные, насыщенные цвета.
Вот еще один вариант, на этот раз с режимом наложения, установленным на Цвет :

Корректирующий слой Curves установлен в режим смешивания «Color»
Который, несмотря на название, на самом деле удаляет весь цвет с краев, оставляя их черно-белыми, а цвет постепенно исчезает по направлению к центру фотографии:

Края теперь черно-белые, а цвет постепенно исчезает по направлению к центру.
Наконец, давайте посмотрим, как теперь использовать этот корректирующий слой Кривые, чтобы быстро добавить точно такой же эффект к другой фотографии. Мы сделаем это дальше.
Шаг 9: Откройте другое изображение, к которому вы хотите добавить эффект обгоревшего края
Давайте посмотрим, как легко добавить готовый эффект к другому изображению без необходимости повторять какие-либо шаги. Прежде чем мы это сделаем, я просто верну свой режим наложения слоя обратно на «Нормальный». Вам не нужно делать это, если вы предпочитаете один из других режимов наложения. Я просто хочу вернуть мой исходный эффект:

Режим наложения слоя теперь установлен на «Нормальный».
Теперь, когда я это сделал, я собираюсь открыть второе изображение, к которому я хочу применить этот эффект, так что я получаю два окна документа на моем экране:

Теперь на экране открылось второе изображение вместе с оригиналом.
Шаг 10: перетащите корректирующий слой Curves на второе изображение
Все, что нам нужно сделать, чтобы создать такой же эффект на втором изображении, — это скопировать корректирующий слой Кривые из исходного изображения во второе. Для этого сначала нажмите на окно документа исходного изображения, чтобы выбрать его. Затем возьмите инструмент Перемещение либо из палитры Инструменты, либо нажав V на клавиатуре. Выбрав корректирующий слой «Кривые» в палитре «Слои», щелкните в любом месте окна документа исходного изображения и перетащите указатель мыши на второе изображение. Вы не будете перетаскивать первое изображение на второе. Вместо этого вы будете перетаскивать корректирующий слой Curves на второе изображение. Удерживайте клавишу Shift непосредственно перед тем, как отпустить мышь, чтобы автоматически центрировать корректирующий слой на втором изображении:

Открыв оба изображения, перетащите корректирующий слой «Кривые» из исходного изображения на второе.
И мгновенно эффект воссоздается на втором изображении без каких-либо усилий. Затем вы можете изменить режим наложения, изменить размер маски слоя или уменьшить непрозрачность по своему вкусу.

Эффект мгновенно добавляется ко второму изображению.
И есть это! Вот как легко создать этот классический эффект «сгоревшего края» в Photoshop, настроить его, создать различные варианты, используя разные режимы наложения слоев, а затем мгновенно добавить тот же эффект к другому изображению. Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop
Создание и добавление блика на объект в Фотошопе
Блик – довольно распространенный элемент, который добавляется на фотографии в процессе их обработки, чтобы подчеркнуть блеск какого-либо объекта и т.д. При этом мы можем использовать как заранее подготовленные “заготовки”, так и полностью сделанные своими руками. Давайте подробнее остановимся на втором варианте и посмотрим, как он реализуется в Фотошопе.
- Создаем и сохраняем блик
- Шаг 1: Создание
- Шаг 2: Окрашивание
- Шаг 3: Сохранение
- Добавляем блик на объект
- Заключение
Создаем и сохраняем блик
Итак, ниже мы на конкретном примере покажем, как можно сделать оригинальный цветной блик и сохранить его.
Шаг 1: Создание
- Добавляем новый документ через меню “Файл” или с помощью комбинации клавиш Ctrl+N.

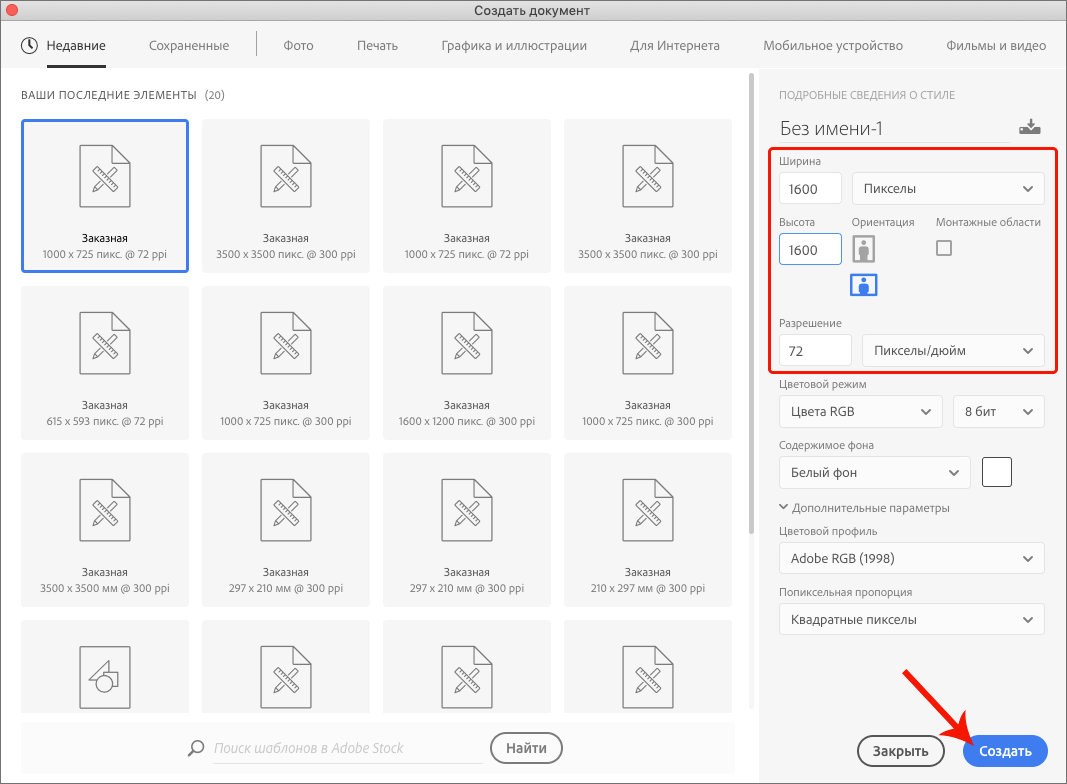
- В открывшемся окне задаем размеры нового холста (в нашем случае – 1600×1600 пикс.), разрешение (если планируется печать – не менее 200-300 dpi, в остальных случаях 72 пикс./дюйм будет вполне достаточно) и жмем “Создать”.





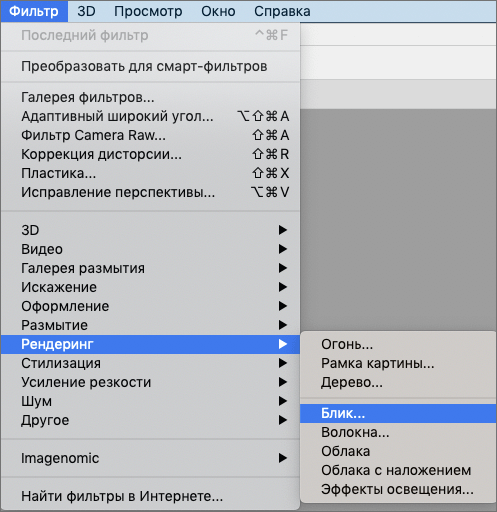
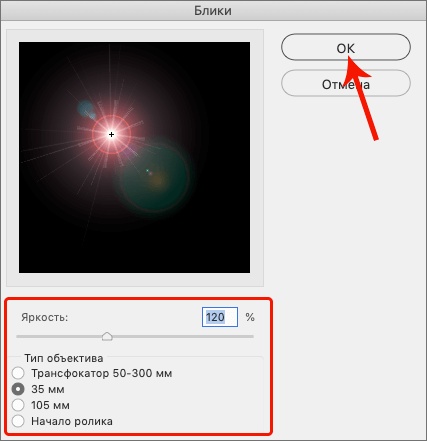
Откроется небольшое окошко с настройками инструмента. В качестве примера выставим значения: яркость – 120%, тип объектива – 35 мм. По готовности щелкаем OK.

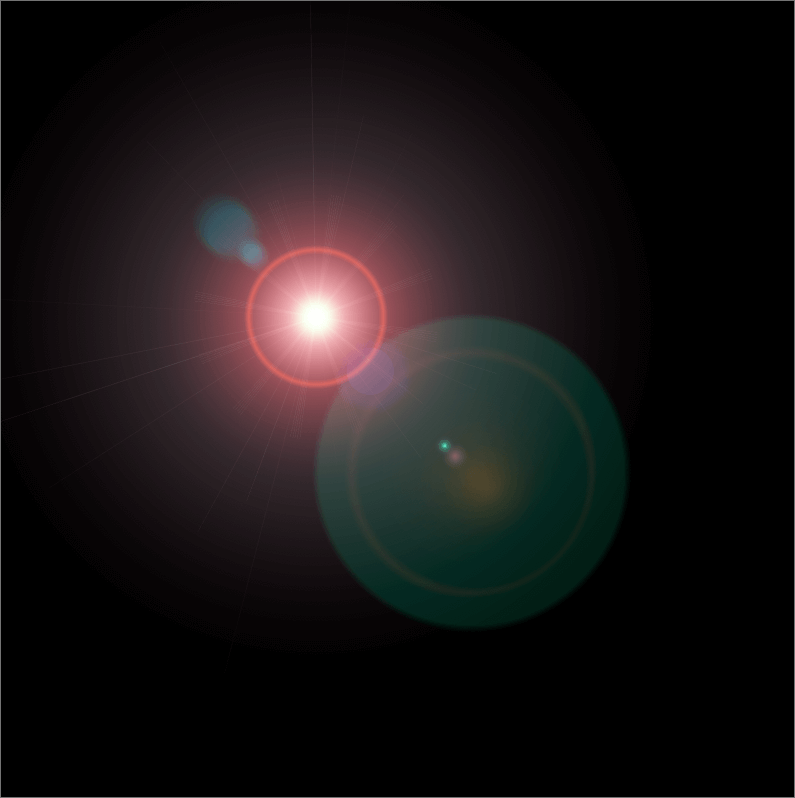
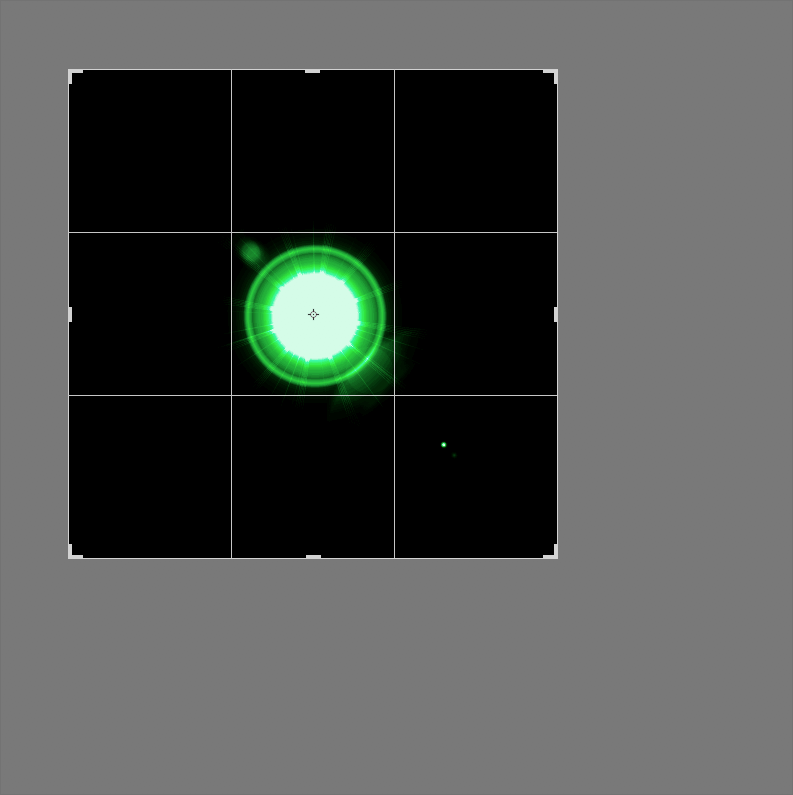
На холсте получаем следующий результат.



Шаг 2: Окрашивание
Теперь нам нужно покрасить наш блик. Для этого можно воспользоваться одним из способов ниже:
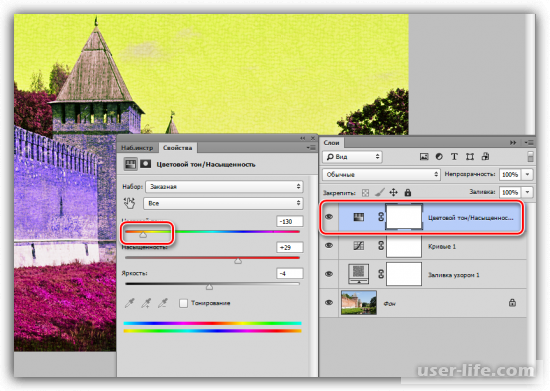
Настройка Цветового тона/Насыщенности
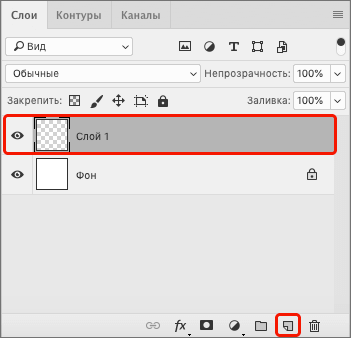
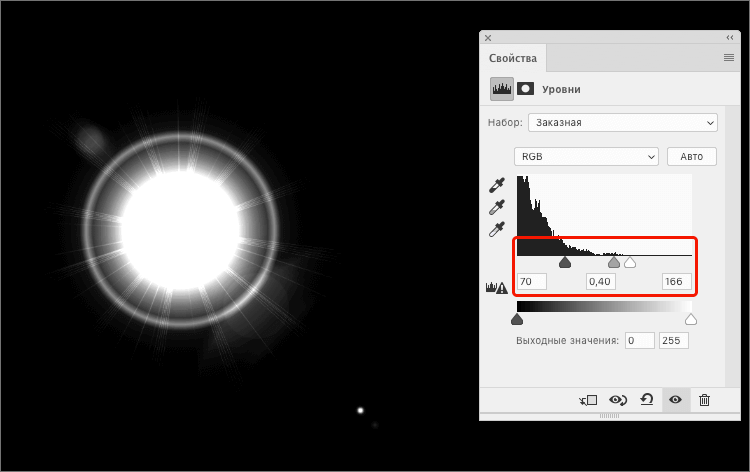
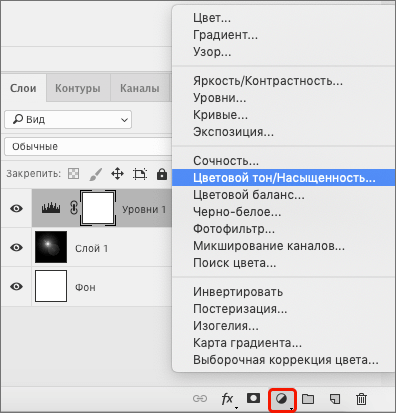
- Создаем новый корректирующий слой “Цветовой тон/Насыщенность”.

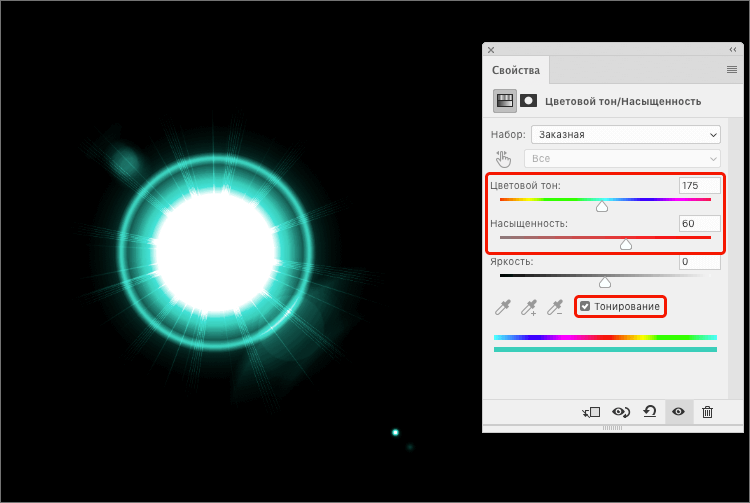
- В появившихся свойствах включаем опцию “Тонирование”, затем с помощью ползунков задаем желаемый тон и насыщенность (яркость редко корректируется).

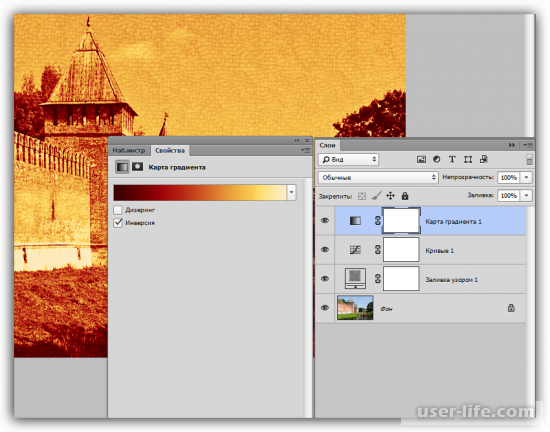
Заливка градиентом
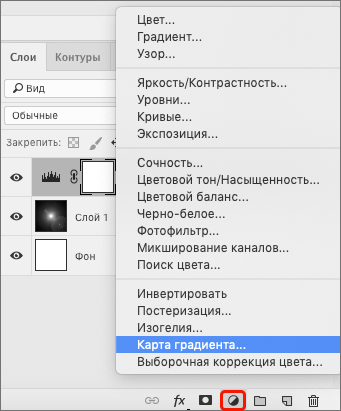
- Создаем корректирующий слой “Карта градиента”.

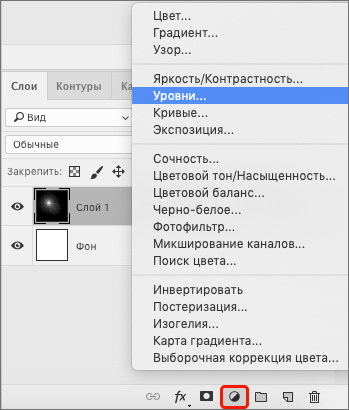
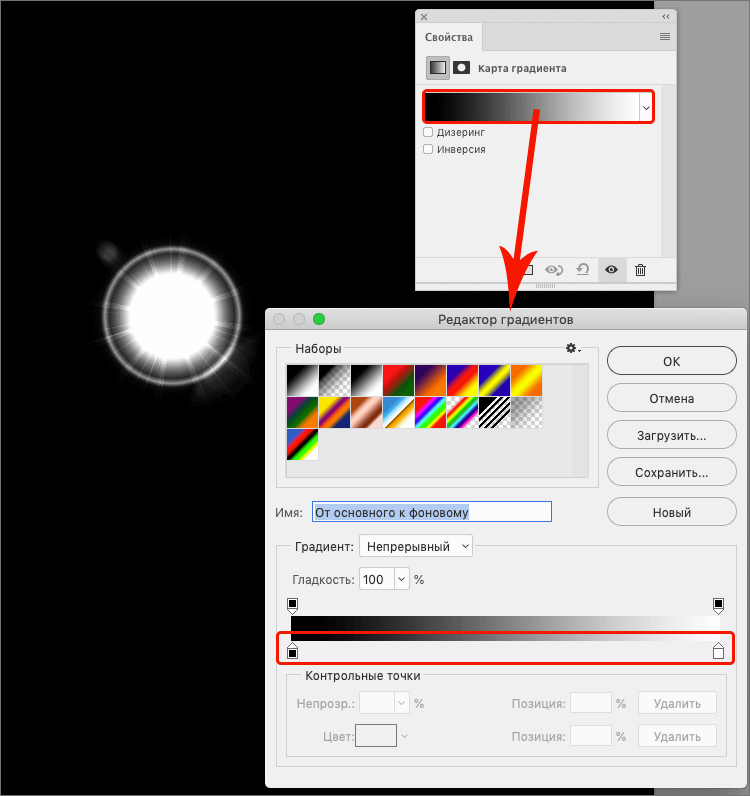
- В окне со свойствами щелкаем по текущему варианту, после чего появится Редактор градиентов, где мы выполняем желаемые настройки. Левая контрольная точка – это черный фон, правая – самая светлая точка блика (его центр).

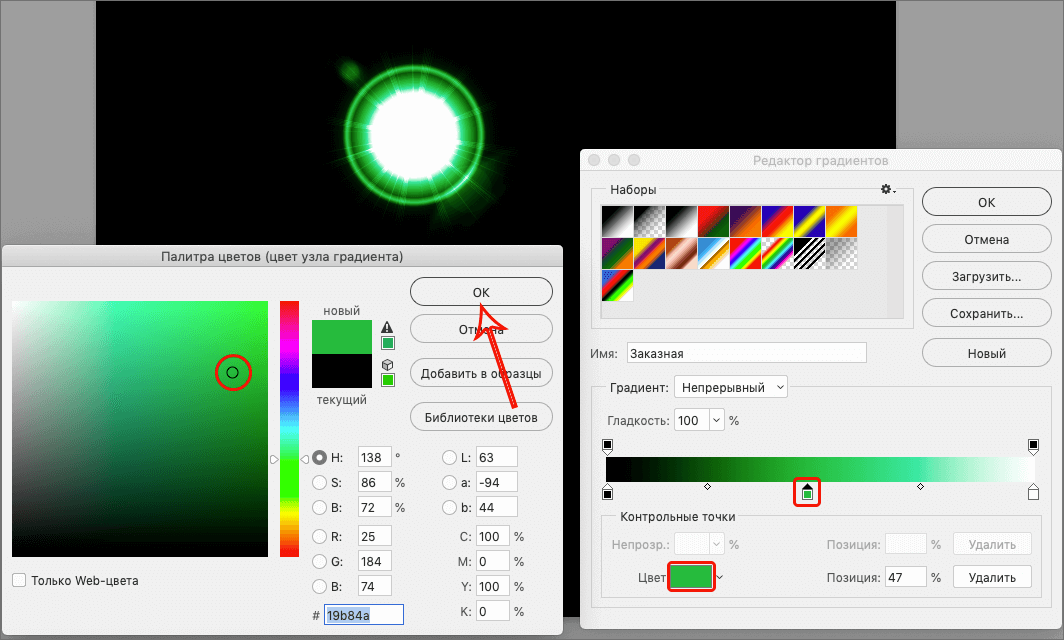
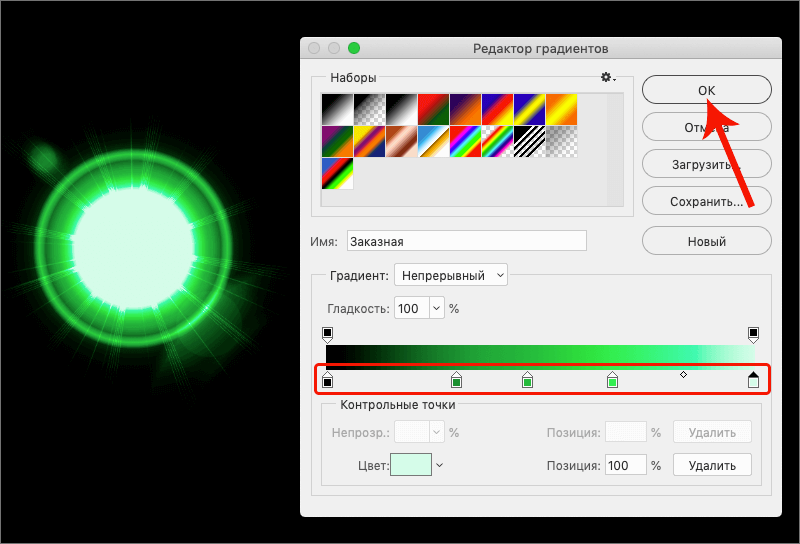
- Добавляем новую точку щелком по нужному месту (снизу от полоски). Затем кликаем по текущему цвету, чтобы открыть Палитру, где выбираем понравившийся тон/цвет. По готовности жмем OK.


Шаг 3: Сохранение
Прежде чем сохранить созданный нами блик, сначала разместим его в центре холста, удалив лишние участки. Сделать это можно по-разному, мы опишем пример работы с “Рамкой”:
- Выбираем инструмент на боковой панели.

- Путем сдвига границ (с помощью зажатой левой кнопки мыши) размещаем блик по центру, после чего жмем Enter, чтобы обрезать изображение.

- В меню “Файл” выбираем пункт “Сохранить/Сохранить как” или просто нажимаем комбинацию клавиш Ctrl+S.

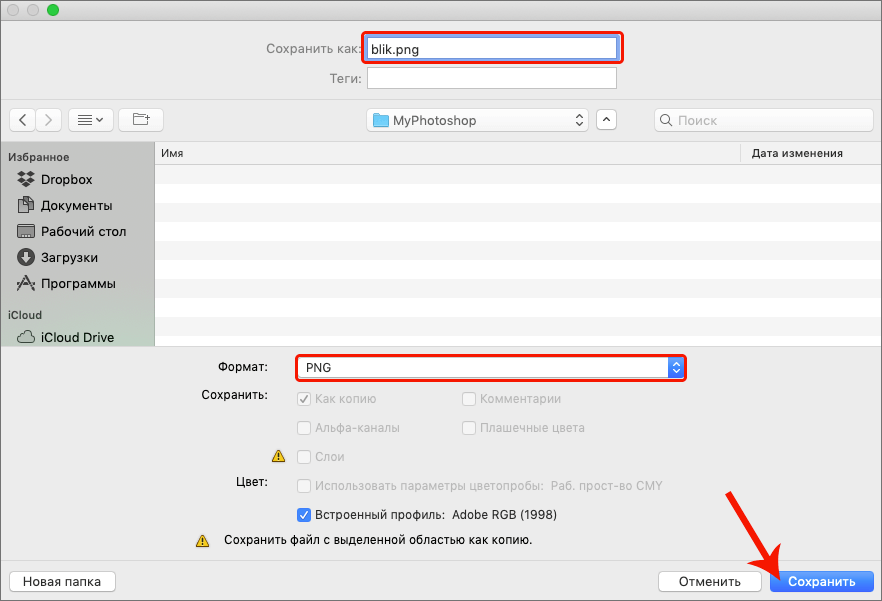
- Выбираем формат изображения (PNG или JPEG, но первый вариант предпочтительнее для сохранения наилучшего качества), задаем имя, указываем путь к папке для записи файла и жмем кнопку “Сохранить”.

Добавляем блик на объект
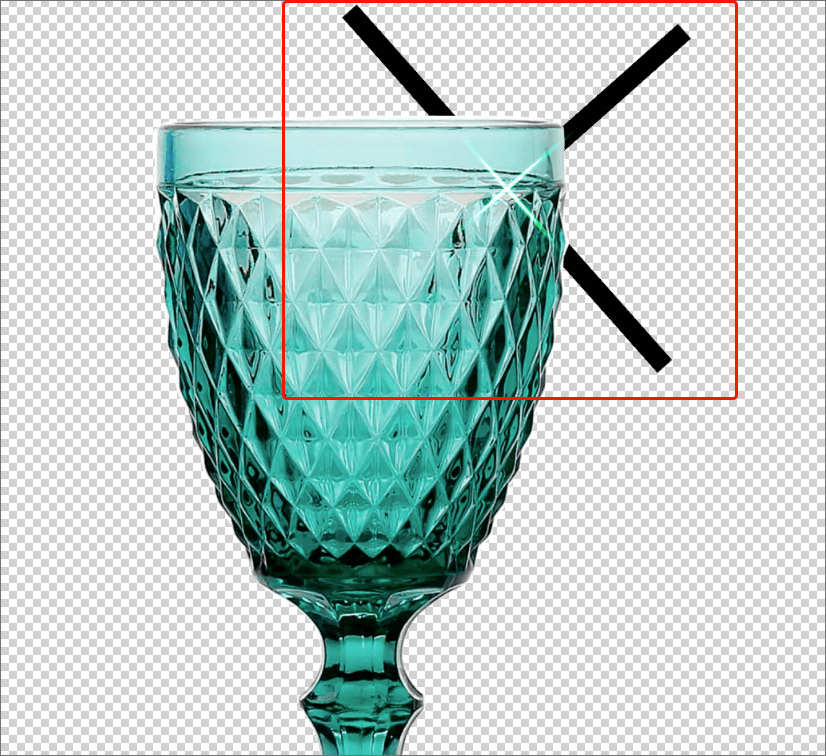
Для того, чтобы наложить сохраненный блик на какой-либо объект в Фотошопе (желательно на прозрачном фоне), делаем следующее:
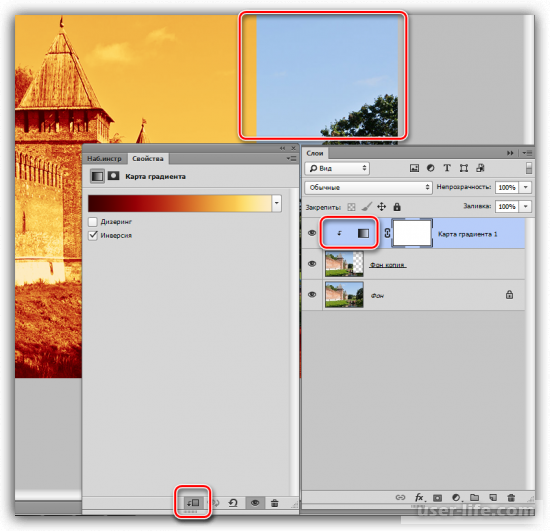
- Открываем его в программе и перетаскиваем/копируем на вкладку с объектом.

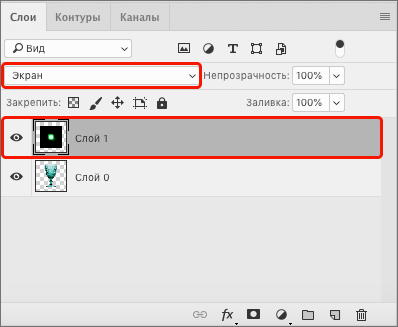
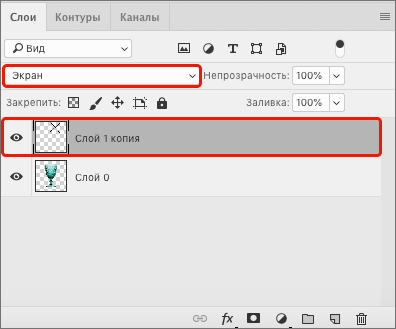
- Чтобы убрать черный фон вокруг блика, в Палитре меняем режим наложения слоя на “Экран”.

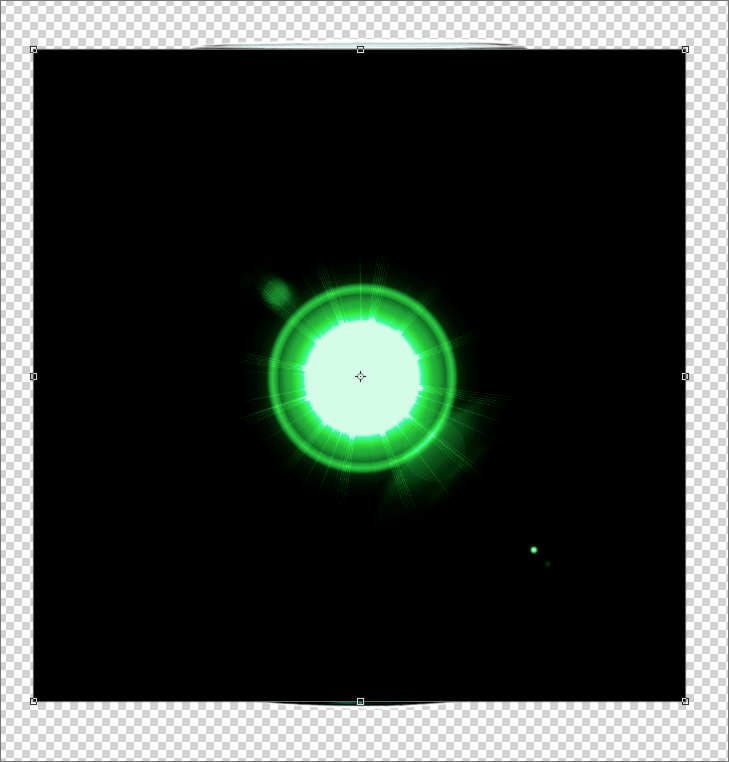
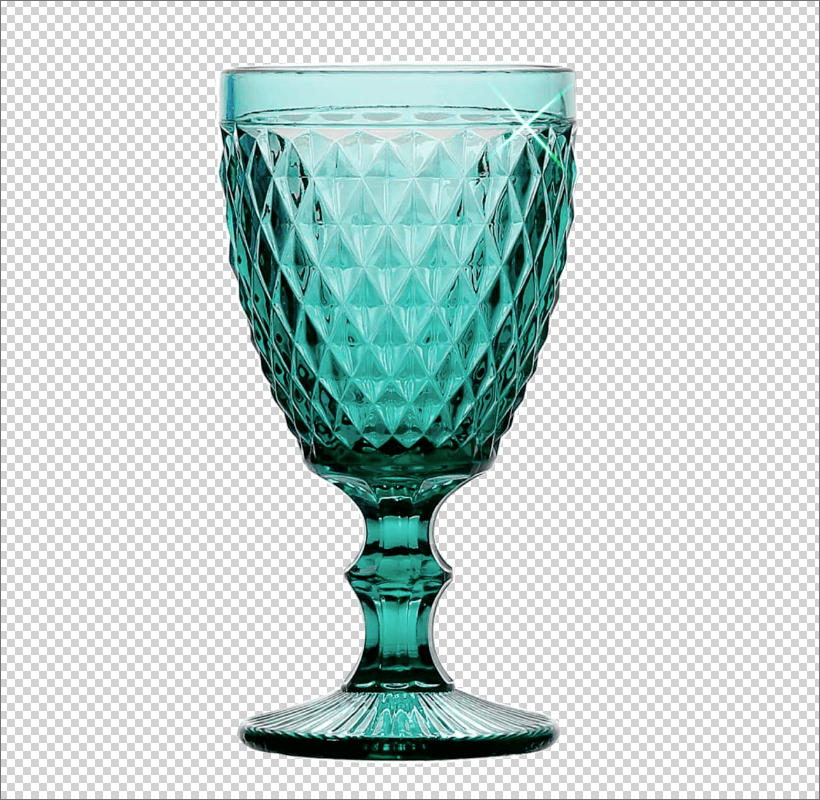
- На холсте получаем следующую картинку.

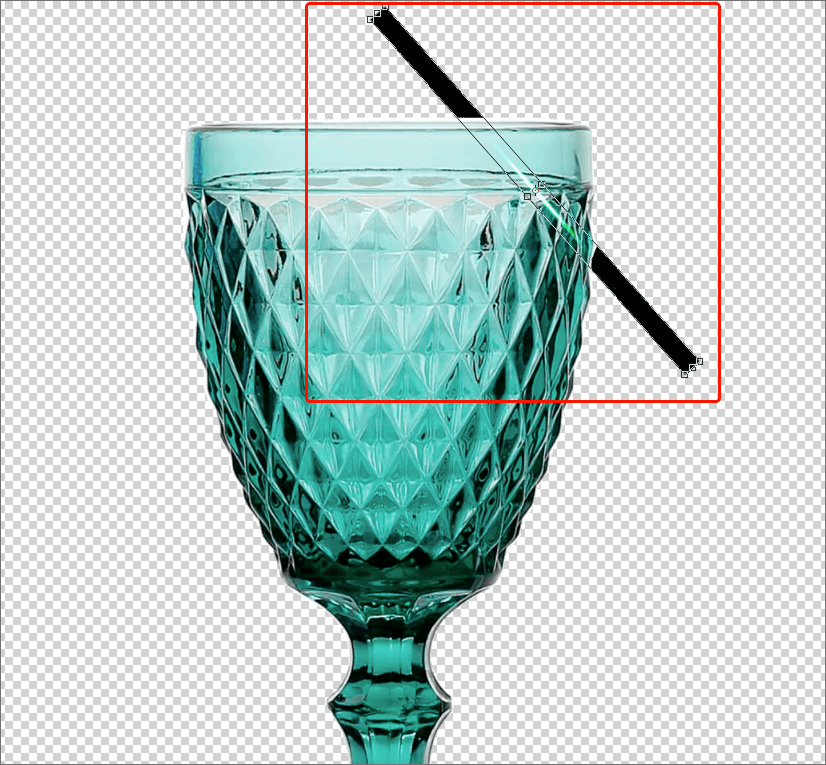
- Теперь настраиваем размеры блика (например, с помощью функции “Свободное трансформирование“), сжимаем его, поворачиваем и размещаем в подходящем месте.

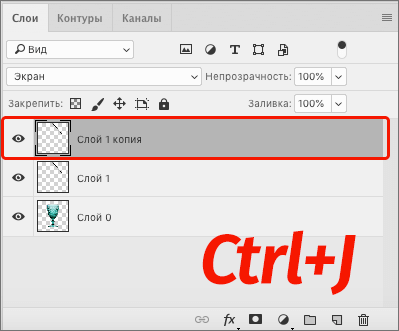
- Нажатием комбинации клавиш Ctrl+J копируем получившийся слой.

- На слое-дубликате поворачиваем блик, разместив его под прямым углом к первому.

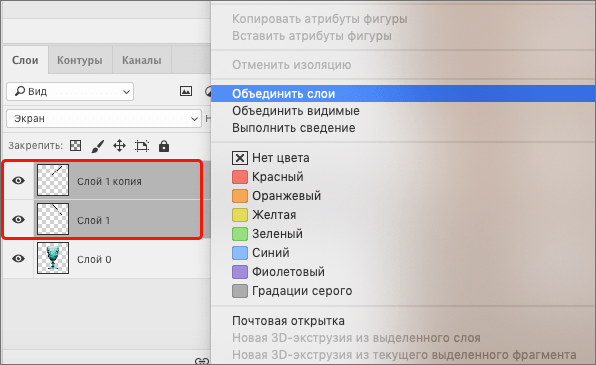
- Зажав клавишу Ctrl на клавиатуре поочередно щелкаем по слоям с бликами. Затем правой кнопкой мыши кликаем по любому из них и в открывшемся контекстном меню выбираем команду “Объединить слои”.

- Вероятнее всего, для объединенного слоя снова придется задать режим наложения “Экран”.

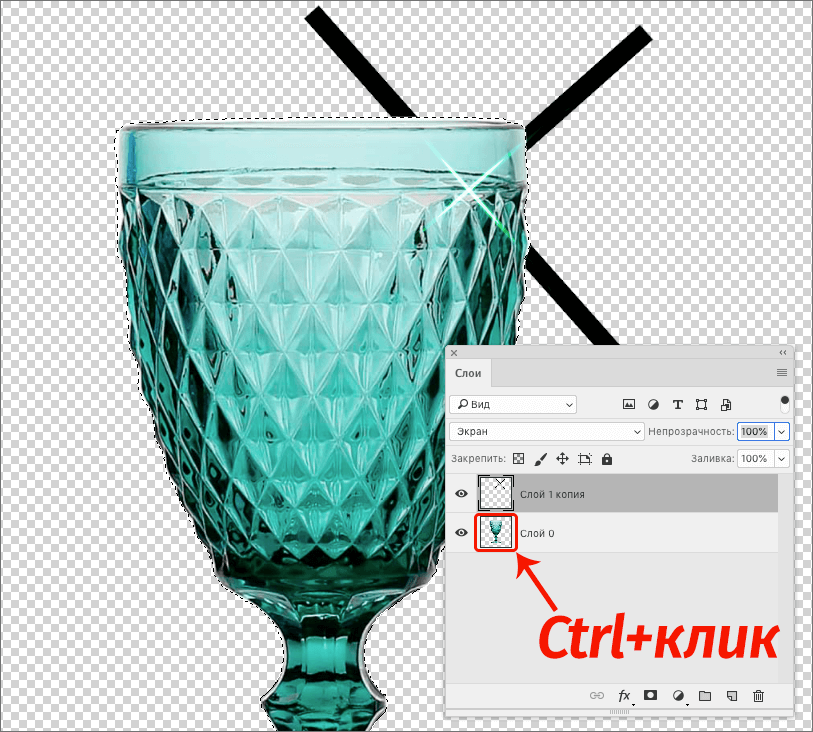
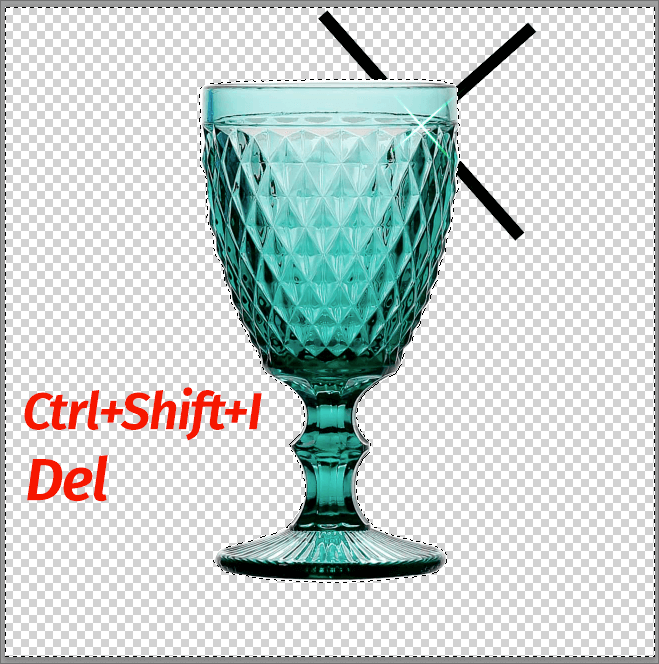
- Зажав клавишу Ctrl щелкаем по миниатюре исходного слоя, чтобы выделить его содержимое на холсте.

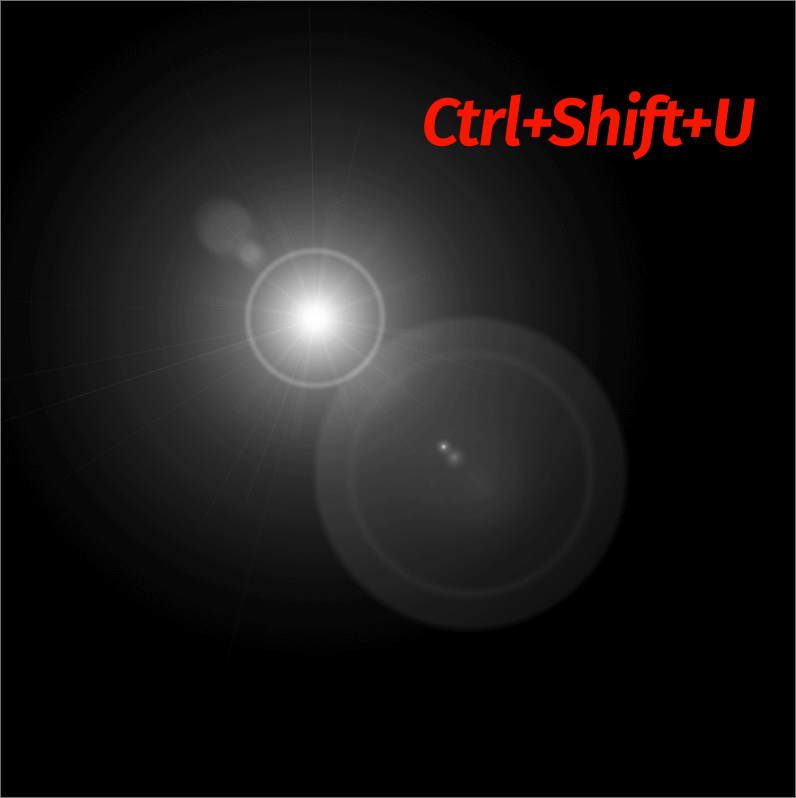
- Жмем сочетание Ctrl+Shift+I, чтобы инвертировать выделение, после чего удаляем все лишнее (в нашем случае – черные полоски) нажатием клавиши Del (Backspace).

- Снимаем выделение комбинацией Ctrl+D, и все готово.

Заключение
Итак, наша работа по созданию, сохранению и применению собственного и неповторимого блика в Фотошопе успешно завершена. В вашем случае результат может получиться совершенно другой (по форме, цвету, размеру и т.д.). Все зависит от видения финального результата и способа реализации творческой задумки.
Искусство и бизнес фотографии
Добавляем корректирующий слой Яркости/Контраста в Фотошопе
 Комментариев нет
Комментариев нет 20195
20195

- Подписаться на Fotobiz
- Поделиться в Facebook
В этом уроке мы научимся быстро настраивать Яркость и Контраст без внесения необратимых изменений в изображение. Оставляя возможность дальнейшего редактирования.
В отличие от автотона, автоконтраста и автоцвета, которые не предоставляют возможности для тонкой настройки, Яркость/Контраст дают ручной контроль над настройками регуляторов. Настраивать Яркость и Контраст можно по отдельности, двумя различными способами: настройкой оригинального изображения и созданием отдельного слоя.
Недостаток настройки оригинала заключается в том, что изменения становятся постоянными, так как воздействуют непосредственно на пиксели изображения. Это может помешать дальнейшему редактированию, поэтому этого стоит избегать. Намного удобнее работать с корректирующим слоем.
Для урока я взял изображение почтового ящика
В целом, оно неплохое, но явно нуждается в регулировке Яркости и Контраста. Давайте посмотрим, как дополнительный корректирующий слой поможет улучшить его.

Шаг 1: Добавляем корректирующий слой Яркости/Контраста
Первое, что нам нужно сделать, это добавить копию изображения на новый слой. Благодаря этому мы сможем легко вносить изменения, не изменяя оригинал.
Создать слой можно несколькими способами. Во-первых: Меню > Слой > Новый корректирующий слой. Затем выберите Яркость/Контраст:
Так же вы можете кликнуть по иконке Яркость/Контраст на панели корректировки в Photoshop. Иконка находится вверху слева. Названия иконок будут появляться при наведении на них курсора мыши:
Еще есть третий способ добавить корректирующий слой. Нажмите на иконку Нового слоя заливки или Корректирующего слоя внизу панели Слоев:
Шаг 2: Нажимаем Авто кнопку
Работая над Яркостью и Контрастом оригинального изображения, в программе открывается отдельное окно. В случае с корректирующим, настройки появляются на Панели настроек, которая была добавлена в Фотошоп версии CS6. Здесь отображаются ползунки Яркости и Контраста, кнопка Автонастроек и кнопка Использовать прежнее:

Шаг 3: Настройка регуляторов яркости и контраста
Если после автонастройки вы все еще считаете, что ваше изображение может выглядеть лучше, вы можете настроить его с помощью ползунков Яркости и Контраста.
Мне нравится, как с этим справляется Фотошоп, но я решил немного снизить уровень Яркости до 45 и увеличить Контраст до 75. Вновь повторюсь: это мой личный взгляд на настройки изображения. Вы же можете настроить оба параметра так, как вам подскажет собственный вкус:

Работаем с функцией «Использовать прежнее»
Так же, как и в статичной версии настроек Яркости и Контраста, корректирующий слой включает функцию Использовать прежнее. Она действует на настройки Яркости/Контраста также, как это было в версии Photoshop CS3. Много времени на эту опцию я тратить не буду, но для примера выберу эту функцию:




Сравниваем Оригинальное изображение с Корректирующим слоем
Вы, возможно, могли заметить, что Панель настроек не содержит функции Просмотра в том же виде, как в оригинальной версии Яркости/Контраста. Опция Просмотра позволяет временно скрыть изменения в картинке, благодаря чему мы можем видеть оригинальное изображение.
Означает ли это, что мы не сможем сделать то же самое на корректирующем слое? Нет! Это лишь значит, что соответствующей опции Просмотра просто нет, зато есть простой путь, как сделать это. Просто нажмите на иконку видимости слоя внизу Панели свойств для того, чтобы включать и выключать корректирующий слой Яркости/Контраста:


Шаг 6. Сброс настроек Яркости/Контраста
В любое время Вы можете сбросить ползунки Яркости и Контраста на значения по умолчанию – 0 – кликнув на иконку Сброса, которая располагается внизу панели Свойств:
Повторное редактирование настроек Яркости и Контраста
Если мы уверены в настройках Яркости/Контраста на оригинальном изображении, нам нужно нажать ОК в диалоговом окне. Так мы подтвердим наши настройки. Пиксели в таком случае будут безвозвратно изменены.На корректирующем слое они доступны для изменения постоянно, поэтому в сохранении нет нужды. При этом качество оригинального изображения остается без изменений. Я добавлю еще один корректирующий слой, в этот раз для настройки Вибрации. Для этого я нажал на его миниатюру на Корректирующей панели:












