Поиск
Рубрики
- WordPress
- Верстка
- Дизайн
- Для начинающих
- Обучение
- Примеры
- Примеры работ
- Примеры шаблонов
- Разное
- Советы
- Уроки и полезности
- Шаблон
- Шаблоны
Как сохранить видео в Фотошопе

Фотошоп – во всех отношениях отличная программа. Редактор позволяет обрабатывать изображения, создавать текстуры и клипарт, записывать анимацию.
Об анимации поговорим поподробнее. Стандартный формат «живых» картинок – GIF. Этот формат позволяет сохранять покадровую анимацию в один файл и воспроизводить ее в браузере.
Урок: Создаем простую анимацию в Фотошопе
Оказывается, в Фотошопе имеется функция сохранения анимации в виде не только гифки, но и видеофайла.
Сохранение видео
Программа позволяет сохранять видео в нескольких форматах, но мы сегодня поговорим о тех настройках, которые позволят нам получить на выходе стандартный MP4-файл, пригодный для обработки в видеоредакторах и публикации в интернете.
-
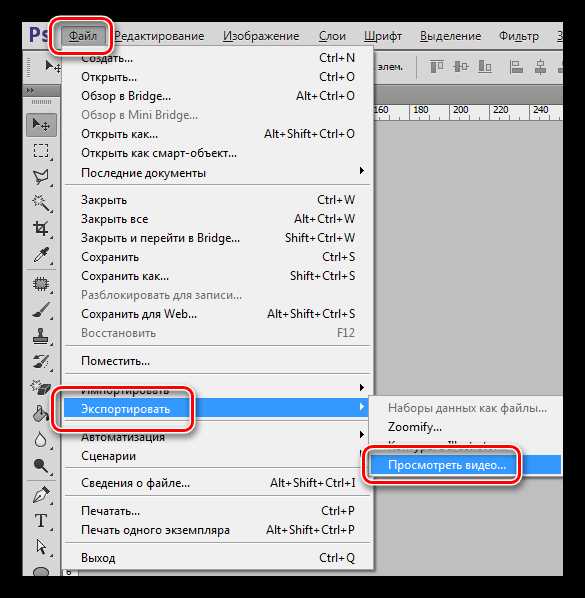
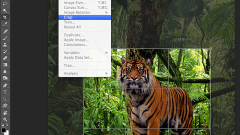
После создания анимации нам необходимо перейти в меню «Файл» и найти пункт с названием «Экспортировать», при наведении на который появится дополнительное меню. Здесь нас интересует ссылка «Просмотреть видео».

Далее нужно дать имя файлу, указать место сохранения и, при необходимости, создать подпапку в целевой папке.

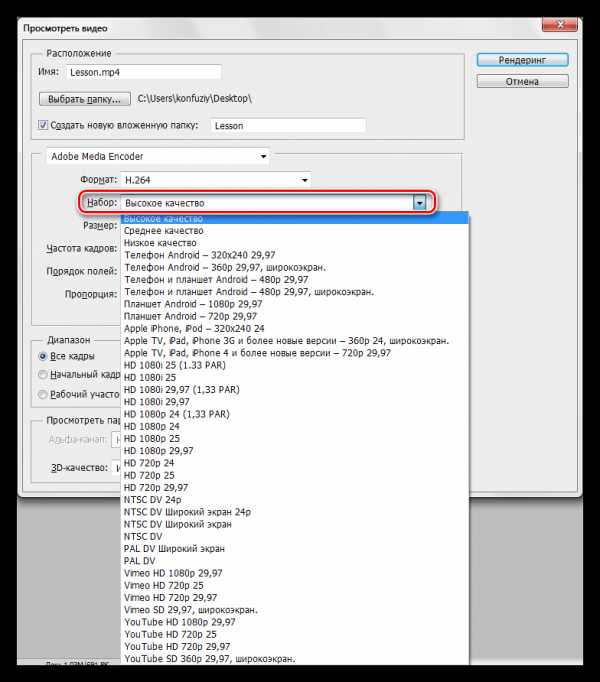
В следующем блоке оставляем по умолчанию две настройки – «Adobe Media Encoder» и кодек h364.

В выпадающем списке «Набор» можно выбрать желаемое качество видео.

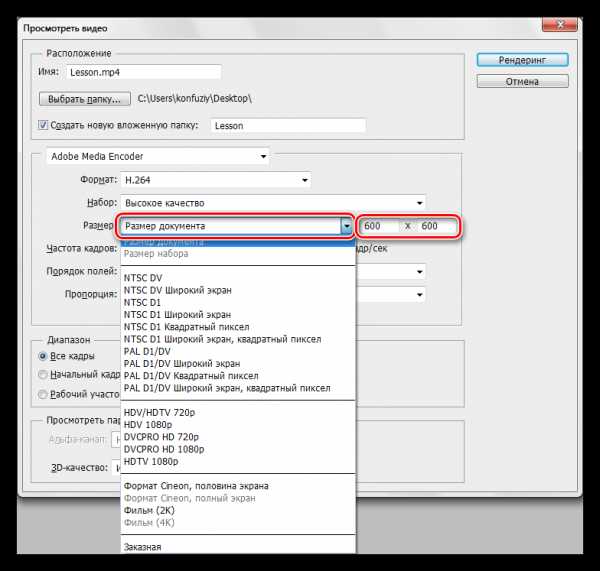
Следующая настройка позволяет установить размер видео. По умолчанию программа прописывает в поля линейные размеры документа.

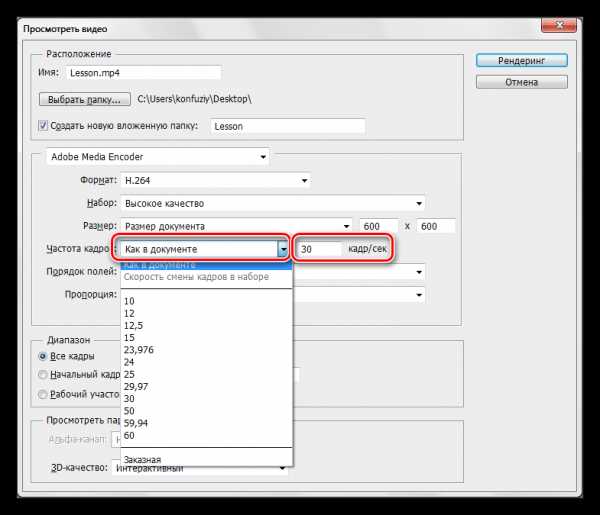
Частота кадров настраивается выбором значения в соответствующем списке. Имеет смысл оставить значение по умолчанию.


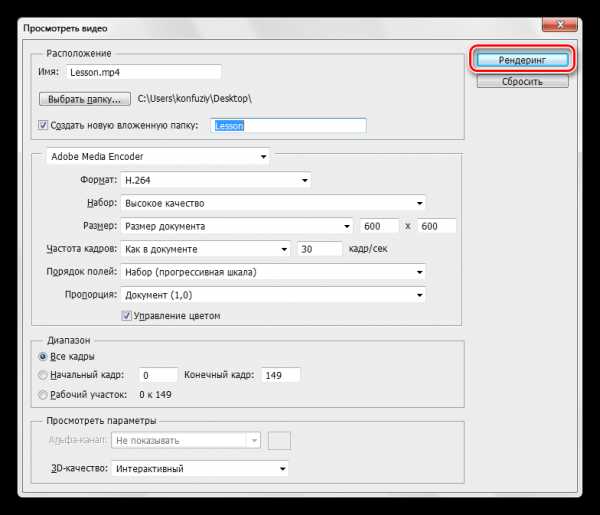
Ждем окончания процесса производства. Чем больше кадров в Вашей анимации, тем больше времени будет происходить рендеринг.
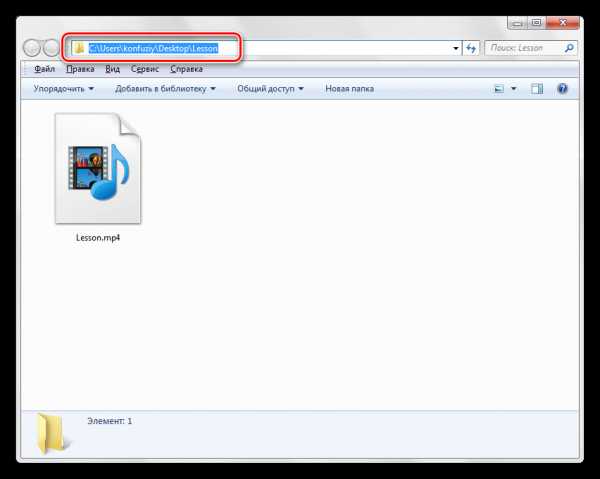
После окончания создания ролика мы можем найти его в папке, которую указали в настройках.

Далее с этим файлом мы можем делать все, что угодно: просмотреть его в любом плеере, добавить к другому видео в каком-либо редакторе, «залить» на видеохостинг.
Как известно, не все программы позволяют добавлять в свои дорожки анимацию в формате GIF. Функция, которую мы сегодня изучили, дает возможность перевести гифку в видео и вставить ее в ролик.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Сохранение видео
Когда ваш проект будет готов, его необходимо будет сохранить как медиафайл или экспортировать для воспроизведения на различных устройствах и для загрузки онлайн. Данный раздел расскажет, как сохранить видео в одном из наиболее распространенных медиаформатов. Также, вы можете ознакомиться с подробными инструкциями для других вариантов экспорта видео:
Шаг 1: Откройте окно экспорта
Чтобы приступить к сохранению и экспорту готового проекта, нажмите кнопку Сохранить в правом нижнем углу редактора. Откроется окно сохранения видео.
Шаг 2: Выберите формат
В открывшемся окне выберите необходимый формат для сохранения вашего видео. Для некоторых форматов вы также можете выбрать кодек. Если у вас нет каких-либо определенных требований к формату видео, рекомендуем выбрать формат формат MP4 с кодеком H.264. Формат MP4 поддерживается большинством компьютеров на различных операционных системах.
В разделе ‘Размер файла‘ указан предполагаемый размер видео после экспорта. Если вам необходимо сохранить видео в меньшем размере, вы можете уменьшить его разрешение в настройках проекта, выбрать другой формат, либо выбрать более низкое качество экспорта. При смене разрешения, рекомендуем выбрать разрешение с таким же соотношением сторон, чтобы избежать появления чёрных полос на видео.
Шаг 3: Проверьте настройки проекта
При сохранении обычного видео, видеофайл будет экспортирован с такими же настройками, как для проекта. Это позволит сохранить видео таким же, как вы видели его в окне предварительного просмотра. Если вы хотите изменить разрешение, соотношение сторон, и другие настройки, нажмите на кнопку Дополнительно, чтобы открыть настройки проекта. В этом же окне вы можете сохранить видео частотой 60 кадров в секунду*.
* При выборе формата с возможностью сохранения 60 кадров в секунду, данная частота кадров будет присутствовать в сохраненном видео только если исходные файлы имели частоту от 60 кадров в секунду.
Шаг 4: Укажите качество
Если в вашем видеоролике используется большое количество мелких деталей и фильтров, вы можете выбрать высокое или лучшее качество, чтобы экспортировать видео с повышенным битрейтом, позволяющим лучше сохранить детали. Однако, повышение битрейта также существенно увеличивает размер файла, поэтому для большинства проектов подойдет хорошее качество.
Шаг 5: Укажите папку для сохранения
В поле ‘Сохранить в‘ укажите папку, в которую хотели бы сохранить файл. По умолчанию, это будет папка, указанная в параметрах программы. Чтобы сменить папку, просто введите нужный путь, либо нажмите кнопку Обзор и укажите папку в окне Проводника. В строке ‘имя файла’ уже заполнено имя вашего проекта, но вы можете сменить его на любое другое.
Шаг 6: Начните экспорт
Нажмите кнопку Старт, чтобы начать обработку видео. Это может занять несколько минут.
Работа с видео в программе Adobe Photoshop CS5
В программе Adobe Photoshop CS5 можно создавать и редактировать видео со следующими расширениями: mpg, mpeg, mp4, mov, avi, при наличии необходимых кодеков.
Для того, чтобы работать с этими форматами, нужен плеер Quicktime с версией не ниже 7.1. Скачать этот плеер можно по ссылке ниже:
Версию плеера можно обновлять бесплатно. После установки плеера нужно перезагрузить компьютер, чтобы фотошоп начал с этим плеером работать.
Чтобы открыть видео в программе Adobe Photoshop CS5 , нужно воспользоваться меню Файл — Открыть. Выбирайте нужный видеофайл на компьютере, и нажимаете на кнопку Открыть. После открытия файла в палитре Слои появляется видеослой.
Чтобы посмотреть и редактировать видео в фотошопе, нужно открыть палитру Анимация. На временной ленте можно редактировать позицию, непрозрачность, стиль любого слоя, в том числе видеослоя. Нажав кнопку Воспроизведение, Вы запускаете воспроизведение видеофайла.
После того, как Вы сделаете какие-либо изменения, Вы можете сохранить файл в формате PSD. Этот формат поддерживает также и видеофайлы, и сохраняет все слои с настройками. После сохранения в формате PSD можно опять открыть этот файл в программе фотошоп, и продолжить в нем работу.
Причем итоговый размер файла PSD будет гораздо меньше, чем размер видео, потому, что файл PSD не содержит исходное видео, а использует его для работы. Причем исходное видео остается в любом случае без изменений.
Если Вы хотите получить видеоролик после редактирования, сохранять файл нужно через меню Файл — Экспортировать — Просмотреть видео. В диалоговом окне придумываете имя для файла, выбираете формат, и папку для сохранения на компьютере. Также выбираете размер видео, разрешение, и частоту кадров. Можно выбрать диапазон, если Вы хотите из видео сохранить какой-то фрагмент.
Как корректировать видео?
Допустим, у Вас видео слишком темное, и Вы хотите его осветлить. Для корректировки Вы создаете обычный корректирующий слой в палитре Слои, нажав на иконку черно-белого круга. Выбираете команду коррекции, например, Кривые, и корректируете видеофайл. При этом можно изменить режим наложения корректирующего слоя, непрозрачность, а также применить к слою какой-нибудь стиль. Можно даже использовать маску слоя, то есть применить воздействие слоя не везде, а в определенном месте.
После применения данный корректирующий слой появляется на палитре
Также для редактирования видео можно создать новый слой на палитре Слои, и к этому слою применять различные инструменты рисования, или вставлять на видео новые изображения.
На видео можно также делать тексты, и вставлять векторные фигуры, при этом на палитре Слои будут появляться новые слои.
Все новые слои, корректирующие и обыкновенные, будут появляться на временной ленте, и на ней можно будет отредактировать действие слоев на различные кадры изображения: ограничить определенным временным интервалом показ, сделать переходы от прозрачности к полной видимости, или применять какие-нибудь стили.
Можно также применять различные инструменты к самому видеослою, но непосредственно на нем можно изменить только один кадр за раз. Если Вам нужно изменять несколько десятков, а то и сотен кадров, работа будет достаточно трудоемкой. Но иногда другого выхода просто нет, например, если в видео Вы хотите применить заливку с учетом содержимого.
Видео о том, как можно редактировать видео в программе Adobe Photoshop CS5
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Как сохранить видео из фотошопа
Как в фотошопе cc сохранить анимацию в формате gif или как видео
Сняла интересное, увлекательное, много сюжетное видео, но проблема состоит , чтобы его отредактировать и сохранить на жесткий диск. Решила обратиться к поисковой системе, там мне выдало много полезных видео уроков как сохранить и в том числе улучшить и отредактировать видео. В видео очень подробно и понятно рассказывается что и куда и какую кнопочку нажать и в какую папку это все сохраниться и в каком формате.Так же можно изменить в процессе сохранения файла имя файла и его расположение в компьютере.Таким образом оно сохраниться в нужном для вас месте. В видео хорошо показаны возможности фотошопа, как редактировать и накладка эффектов на видео, так же есть предварительный просмотр без сохранения отредактированного видео, вы можете его посмотреть с эффектами.А так же нашла очень полезную ссылочку которая может вам пригодиться в будущем. документы для разрешения на строительство
как сохранить видео в программе Adobe Photoshop CS6
Как сохранить и обработать видео в Фотошопе
Где купить держатель на айфон
Приобретая себе телефон, всегда требуется призадуматься и над тем, где и как возможно будет купить для него держатель.
Основным местом, где есть возможность приобрести различные держатели для
Туры по Украине
Задумывались ли вы когда-нибудь, что Украина это кладезь исторических и дивной красоты мест? А ведь действительно, Украина богата интересными и удивительными местами. Здесь и леса, и горы, и реки,
Доска бесплатных объявлений Вы видели столбы в городе оплетённые сеткой? А знаете для чего? Правильно, это коммунальные работники придумали для того, чтобы столбы оставались чистыми, чтоб на них нельзя было клеить всякие-разные Газовый котел Навьен Корейские стенные двухконтурные газовые котлы Навьен на сегодня являются более хорошим вариантом при покупке, беря во внимание резкое подорожание всего ввезенного отопительного оборудования. Естественно, Флексопечать на БОПП Сегодняшние взгляды потенциальных клиентов во многом формирует маркетинг, которые переходит на совершенно иной уровень благодаря развивающимся технологиям. Просто создать красивый и уникальный рисунок Корпоративная безопасн
Добавить комментарий Отменить ответ
© 2019 Штирлиц Сеть печатных салонов в Перми
Цифровая печать, цветное и черно-белое копирование документов, сканирование документов, ризография в Перми.
Сохраняем изображения в Фотошопе

Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG, PNG и GIF.
Начнем с JPEG. Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты», причиной которых является потеря некоторого количества пикселов промежуточных оттенков.
Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
Дальше идет формат PNG. Этот формат позволяет сохранить картинку без фона в Фотошопе. Изображение может также содержать полупрозрачный фон или объекты. Другие форматы прозрачность не поддерживают.
В отличие от предыдущего формата, PNG при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF. В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
Вместе с тем, GIF позволяет сохранить анимацию в Фотошопе CS6 в один файл, то есть один файл будет содержать все записанные кадры анимации. Например, при сохранении анимации в PNG, каждый кадр пишется в отдельный файл.
Давайте немного попрактикуемся.
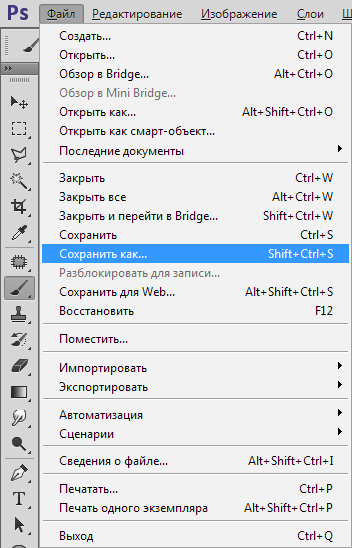
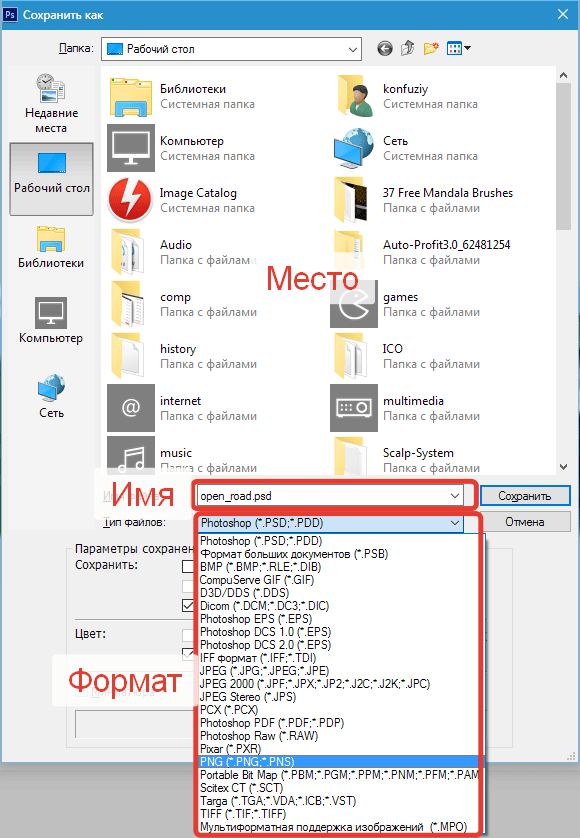
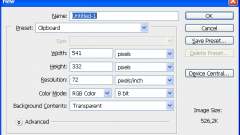
Для вызова функции сохранения необходимо перейти в меню «Файл» и найти пункт «Сохранить как», либо воспользоваться горячими клавишами CTRL+SHIFT+S.

Далее, в открывшемся окне, выбираем место для сохранения, имя и формат файла.

Это универсальная процедура для всех форматов, кроме GIF.
Сохранение в JPEG
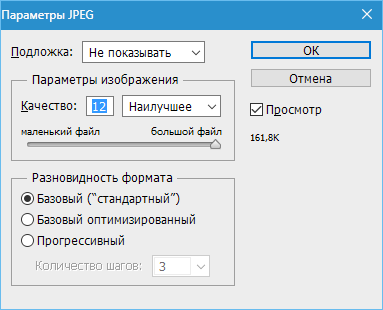
После нажатия кнопки «Сохранить» появляется окно настроек формата.

Подложка
Ка мы уже знаем, формат JPEG не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный) выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный»).
Сохранение в PNG
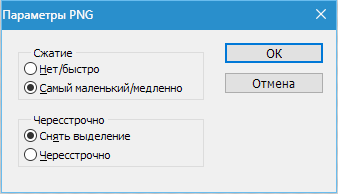
При сохранении в этот формат также выводится окно с настройками.

Сжатие
Эта настройка позволяет значительно сжать итоговый PNG файл без потери качества. На скриншоте настроено сжатие.
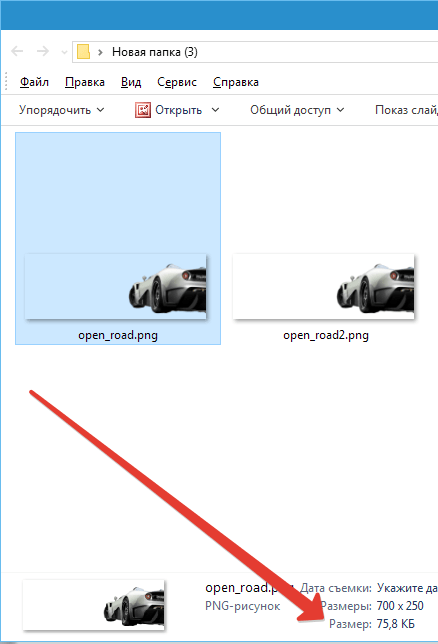
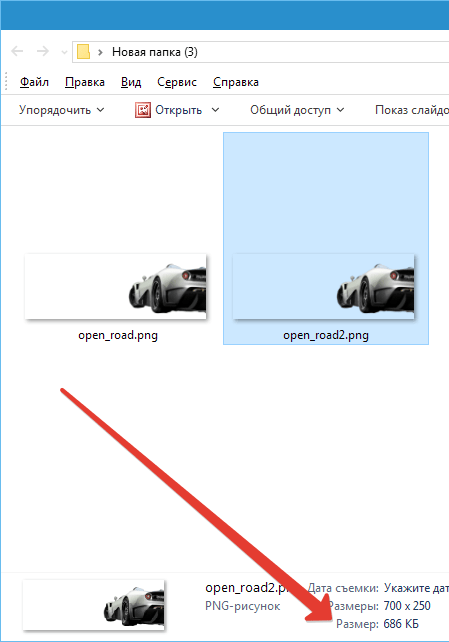
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.


Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно».
Чересстрочно
Настройка «Снять выделение» позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно» выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF необходимо в меню «Файл» выбрать пункт «Сохранить для Web».

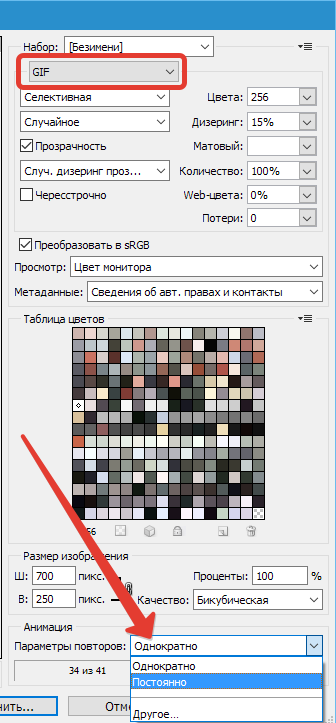
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.

Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Добавьте сайт Lumpics.ru в закладки и мы еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
 Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как сохранять в фотошопе каналы

- Как сохранять в фотошопе каналы
- Как использовать альфа-канал
- Как сохранить выделенную область
- — Русифицированная версия Adobe Photoshop CS5
- как в фотошопе выделенную область сохранить
- Как сохранять фото в фотошопе
- Как вырезать в Фотошопе и сохранить вырезанное
- Как в Фотошопе сохранить для веб
- Как создать в фотошопе новый документ

- Как изменить видео в фотошопе
- Как отретушировать фото в фотошопе

- Как загрузить в Фотошоп эффекты

- Как работать в фотошопе
- Как фотографировать текст

- Как захватить кадр из видео

- Как в Фотошопе сделать зеркальное отражение

- Как в Фотошопе сохранить шрифты

- Как разобраться в Photoshop

- Как сделать кадрирование более удачным с помощью Photoshop

- Как создать графическую электронную подпись

- Как вырезать изображение из видео

- Как в Фотошопе сделать зеркальное изображение

- Как в Фотошопе изменить разрешение

- Как вставить в костюм в Фотошопе

- Как в Фотошопе соединить две фотки

- Как убрать муар

- Как ретушировать фото в Photoshop

- Как объединять фотографии в Photoshop

как сделать гиф в фотошопе?
Если вы проводите много времени в интернете, то видели анимированные GIF-изображения ( гифки ). Это что-то среднее между неподвижным изображением и видео. Они хорошо воспринимаются людьми, а также могут оказать сильное эмоциональное воздействие.
В этом руководстве по созданию анимированных GIF-файлов я использую Photoshop версии Creative Cloud 2015 .
- Как сделать GIF в фотошопе?
- Как создать GIF анимацию в фотошопе? Шаг 1. Загрузите изображения в Photoshop
- Как создать гиф в фотошопе? Шаг 2. Откройте окно «Временная шкала»
- Как сделать гиф анимацию в фотошопе? Шаг 3: В окне «Шкала времени» нажмите кнопку «Создать анимацию кадра»
- Шаг 4. Создайте новый слой для каждого кадра
- Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
- Шаг 6: Под каждым кадром задайте, как долго он должен отображаться до момента перехода к следующему
- Шаг 7: В нижней части панели инструментов выберите, сколько раз необходимо воспроизводить анимацию
- Шаг 8: Просмотрите созданное GIF-изображение, кликнув по иконке воспроизведения
- Шаг 9: Сохраните и экспортируйте GIF-изображение
- Как использовать GIF-изображения в маркетинге
- В социальных сетях
- В электронных письмах
- В постах на блоге
Как сделать GIF в фотошопе?
Ниже приведен пример анимированного GIF-изображения , которое можно создать, используя данное руководство:
Как создать GIF анимацию в фотошопе? Шаг 1. Загрузите изображения в Photoshop
Если у вас уже есть изображения …
Сохраните нужные изображения в отдельную папку. Чтобы загрузить их в Photoshop , нажмите Файл> Сценарии> Загрузить файлы в стек .

Затем нажмите кнопку « Обзор » и выберите файлы, которые хотите использовать в создаваемом GIF-изображении . Нажмите « ОК ».

После этого Photoshop создаст отдельный слой для каждого добавленного изображения. Далее перейдите к шагу 2 .
Если у вас еще нет набора изображений …
Создайте каждый кадр анимированного GIF-изображения в виде отдельного слоя. Чтобы добавить новый слой, выберите Слой> Создать> Слой .

Чтобы дать название слою, перейдите в палитру « Слои », дважды кликните по имени слоя, используемому по умолчанию, и введите имя, которое хотите задать. Нажмите Enter , чтобы сохранить его.

После того, как вы создали все необходимые слои и дали им понятные названия, можете переходить к шагу 2 .
Профессиональный совет : Если хотите объединить слои так, чтобы они отображались в GIF-изображении в одном кадре, включите видимость для слоев, нажав на « глаз » слева от названия каждого нужного слоя. Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows) . Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
Как создать гиф в фотошопе? Шаг 2. Откройте окно «Временная шкала»
Чтобы открыть окно « Временная шкала », перейдите в верхнее меню и выберите Окно> Шкала времени . Она позволяет задействовать различные слои в разные периоды времени, тем самым превращая статическое изображение в GIF-анимацию .

В нижней части экрана появится окно « Шкала времени ». Вот как оно выглядит:

Как сделать гиф анимацию в фотошопе? Шаг 3: В окне «Шкала времени» нажмите кнопку «Создать анимацию кадра»
Если этот пункт не выбран автоматически, выберите его в раскрывающемся меню.

Теперь окно « Шкала времени » должно выглядеть примерно так:

Шаг 4. Создайте новый слой для каждого кадра
Сначала выберите все слои, перейдя в главное меню, а затем в Выбрать> Все слои . Затем кликните по иконке меню, расположенной справа от временной шкалы.

В раскрывающемся меню выберите пункт « Создать новый слой для каждого нового кадра ».

Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
В результате каждый слой будет использован как кадр GIF-изображения .

Шаг 6: Под каждым кадром задайте, как долго он должен отображаться до момента перехода к следующему
Для этого нажмите на указатель времени, расположенный под кадром и задайте, как долго он должен отображаться. В нашем случае мы выбрали 0,5 секунды на кадр.

Шаг 7: В нижней части панели инструментов выберите, сколько раз необходимо воспроизводить анимацию
По умолчанию будет использоваться значение « Однократно ». Кликните по пункту « Другое », если хотите указать произвольное количество повторений.

Шаг 8: Просмотрите созданное GIF-изображение, кликнув по иконке воспроизведения

Шаг 9: Сохраните и экспортируйте GIF-изображение
Осталось понять как сохранить GIF в фотошопе для последующего использования. Для этого нужно перейти в верхнее меню и выбрать в нем пункт Файл> Сохранить для Web .

Затем выберите тип GIF-файла , который вы хотите сохранить. Число рядом с обозначением GIF определяет, насколько точно цвета GIF-изображения будут соотноситься с оригинальными JPEG или PNG изображениями. Согласно документации Adobe , более высокий процент сглаживания дает большее количество цветов и большую детализацию. Но это увеличивает размер итогового файла.

Нажмите « Сохранить », чтобы сохранить созданный GIF-файл на компьютере. Теперь можно использовать это GIF-изображение в маркетинговых мероприятиях.
Загрузите GIF-файл в любое место, из которого оно может воспроизводиться. Вот как выглядит конечный результат:
Как использовать GIF-изображения в маркетинге
В социальных сетях
Pinterest был первым, кто позволил использовал анимированные GIF-файлы , затем за ним последовал Twitter . А к лету 2015 года к ним присоединился Facebook . Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями . На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
В электронных письмах
Анимированные GIF-файлы отображаются в электронных письмах как и обычные изображения. Это не только помогает привлечь внимание получателей, но также может непосредственно повлиять на продажи.
Используйте GIF-изображения , демонстрируя товары, и анонсируя события. Ниже приведено GIF-изображение из рекламной кампании магазина женской одежды Ann Taylor LOFT . Они создали красивый эффект, похожий на дрожание, чтобы заинтриговать получателей электронных писем и заставить их « развернуть » свой подарок.
В постах на блоге
Например, вот простой, анимированный GIF-файл , созданный маркетологом Джинни Минео , который объясняет, что такое призыв к действию, размещенный в постах блога:
И, наконец, одна из наших самых любимых гифок: анимированное GIF-изображение из поста с рецептами домашней кулинарии.
Как вы будете использовать GIF-изображения в маркетинге? Расскажите об этом в комментариях.
Оптимизация и сохранение изображений в формате GIF
Если Вас интересуют другие варианты сохранения анимации, то рекомендуем прочитать вот эту статью:
Процесс создания GIF анимации был описан в одном из предыдущих уроков, а сегодня мы поговорим о том, как сохранить файл в формате GIF и о настройках оптимизации.
Сохранение GIF
Для начала повторим материал и ознакомимся с окном настроек сохранения. Открывается оно нажатием на пункт «Сохранить для Web» в меню «Файл».
Окно состоит из двух частей: блока предпросмотра
и блока настроек.
Блок предпросмотра
Выбор количества вариантов просмотра выбирается в верхней части блока. В зависимости от потребностей, можно выбрать нужную настройку.
Изображение в каждом окне, кроме оригинала, настраивается отдельно. Это сделано для того, чтобы можно было выбрать оптимальный вариант.
В левой верхней части блока находится небольшой набор инструментов. Мы будем пользоваться только «Рукой» и «Масштабом».
При помощи «Руки» можно перемещать изображение внутри выбранного окна. Выбор также производится данным инструментом. «Масштаб» выполняет одноименное действие. Приближать и удалять картинку можно и кнопками в нижней части блока.
Чуть ниже находится кнопка с надписью «Просмотр». Она открывает выбранный вариант в браузере по умолчанию.
В окне обозревателя, кроме набора параметров, мы можем также получить HTML код гифки.
Блок настроек
В данном блоке происходит настройка параметров изображения, рассмотрим его подробнее.
-
Цветовая схема. Данная настройка определяет, какая таблица индексированных цветов будет применена к изображению при оптимизации.
- Перцепционная, а попросту «схема восприятия». При ее применении Фотошоп создает таблицу цветов, руководствуясь текущими оттенками изображения. По мнению разработчиков, эта таблица максимально приближена к тому, как человеческий глаз видит цвета. Плюс – наиболее приближенное к оригиналу изображение, цвета максимально сохранены.
- Селективная схема похожа на предыдущую, но в ней преимущественно используются цвета, относящиеся к безопасным для web. Здесь также сделан упор на отображение оттенков, приближенных к исходным.
- Адаптивная. В данном случае таблица создается из цветов, которые чаще встречаются в изображении.
- Ограниченная. Состоит из 77 цветов, часть образцов которых заменены белым цветом в виде точки (зерна).
- Заказная. При выборе этой схемы появляется возможность создать собственную палитру.
- Черно-белое. В этой таблице используются только два цвета (черный и белый), также с использованием зернистости.
- В градациях серого. Здесь применяются различные 84 уровня оттенков серого цвета.
- MacOS и Windows. Данные таблицы составляются на основании особенностей отображения картинок в браузерах под управлением этих операционных систем.
Вот несколько примеров применения схем.
Как видим, первые три образца имеют вполне приемлемое качество. Несмотря на то, что визуально они почти не отличаются друг от друга, на разных изображениях эти схемы будут работать по-разному.
Максимальное количество цветов в цветовой таблице.
Количество оттенков в изображении напрямую влияет на его вес, а соответственно и на скорость загрузки в браузере. Чаще всего применяется значение 128, поскольку такая настройка почти не влияет на качество, при этом уменьшая вес гифки.
Web-цвета. Данная настройка устанавливает допуск, с которым оттенки преобразуются в эквивалентные из безопасной Web-палитры. Вес файла определяется значением, выставляемым ползунком: значение выше – файл меньше. При настройке Web-цветов не стоит также забывать и о качестве.
Дизеринг позволяет сгладить переходы между цветами с помощью смешивания оттенков, которые содержатся в выбранной таблице индексирования.
Также настройка поможет, насколько возможно, сохранить градиенты и целостность однотонных участков. При применении дизеринга увеличивается вес файла.
Прозрачность. Формат GIF поддерживает только абсолютно прозрачные, либо абсолютно непрозрачные пиксели.
Этот параметр, без дополнительной подстройки, плохо отображает кривые линии, оставляя пиксельные лесенки.
Подстройка называется «Матовый» (в некоторых редакциях «Кайма»). С ее помощью настраивается смешивание пикселей картинки с фоном страницы, на которой она будет расположена. Для наилучшего отображения выбирают цвет, соответствующий цвету фона сайта.
Чересстрочно. Одна из самых полезных для Web настроек. В том случае, если файл имеет значительный вес, позволяет сразу показывать картинку на странице, по мере загрузки улучшая ее качество.
Преобразование sRGB помогает сохранить максимум оригинальных цветов изображения при сохранении.
Настройка «Дизеринг прозрачности» значительно ухудшает качество изображения, а о параметре «Потери» мы поговорим в практической части урока.
Для наилучшего понимания процесса настройки сохранения гифки в Фотошопе, необходимо попрактиковаться.
Практика
Цель оптимизации изображений для интернета – максимальное снижение веса файла при сохранении качества.
- После обработки картинки переходим в меню «Файл – Сохранить для Web».
- Выставляем режим просмотра «4 варианта».
Далее нужно один из вариантов сделать максимально похожим на оригинал. Пусть это будет картинка справа от исходника. Делается это для того, чтобы оценить размер файла при максимальном качестве.
Настройки параметров следующие:
- Цветовая схема «Селективная».
- «Цвета» – 265.
- «Дизеринг» – «Случайное», 100 %.
- Убираем галку напротив параметра «Чересстрочное», поскольку конечный объем изображения будет довольно маленьким.
- «Web-цвета» и «Потери» – ноль.
Сравним полученный результат с оригиналом. В нижней части окна с образцом мы можем видеть текущий размер гифки и скорость ее загрузки при указанной скорости интернета.
- Схему оставляем без изменений.
- Количество цветов уменьшаем до 128.
- Значение «Дизеринга» снижаем до 90%.
- Web-цвета не трогаем, так как в данном случае это нам не поможет сохранить качество.
Размер гифки снизился с 36,59 КБ до 26,85 КБ.
Поскольку на картинке уже присутствует некоторая зернистость и небольшие дефекты, попробуем увеличить «Потери». Данный параметр определяет допустимый уровень потери данных при сжатии GIF. Меняем значение на 8.
Нам удалось еще уменьшить объем файла, при этом немного потеряв в качестве. Гифка теперь весит 25,9 килобайт.
Итого, мы смогли снизить размер картинки примерно на 10 КБ, что составляет более 30%. Весьма неплохой результат.
Дальнейшие действия весьма просты. Нажимаем на кнопку «Сохранить».
Выбираем место для сохранения, даем название гифке, и снова жмем «Сохранить».
Обратите внимание, что существует возможность вместе с GIF создать и HTML документ, в который будет встроена наша картинка. Для этого лучше выбрать пустую папку.
В результате получим страницу и папку с изображением.
Совет: при присвоении имени файлу старайтесь не использовать кириллические символы, поскольку не все браузеры в состоянии их прочитать.
На этом урок по сохранению изображения в формате GIF завершен. На нем мы выяснили, каким образом можно оптимизировать файл для размещения в интернете.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Добавьте сайт Lumpics.ru в закладки и мы еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
 Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.












