Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов.
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
Как в фотошопе вставить гифку
Как сделать Gif-анимацию в Фотошопе
Очень часто в сети встречаются смешные или печальные вырезки из видео. Они циркулируют из комментария в комментарий, дополняя интересный пост или кратко характеризуя ситуацию. Любой момент, который вас заинтересовал вас в фильме, сериале или видео с YouTube, можно переделать в Gif-анимацию. Для этого достаточно только иметь Фотошоп версии CS3 или новее. Более старые версии не поддерживают работу с анимацией. Для наиболее комфортной работы рекомендуется пользоваться Photoshop CS5, CS6, CC 2014 или новее.
В первую очередь нужно скачать то видео, фрагмент из которого необходимо сделать анимацией. Будет лучше, если вы предварительно вырежете нужные несколько секунд из всей записи. Однако это можно сделать и средствами самого Фотошопа. Важно помнить, что программа поддерживает только определенные форматы видео: *.mov, *.mpeg, *.mpg, *.avi и *.mp4.
Итак, для того, чтобы сделать из нужного отрезка видео анимацию, потребуется загрузить его в Фотошоп. Как это сделать:
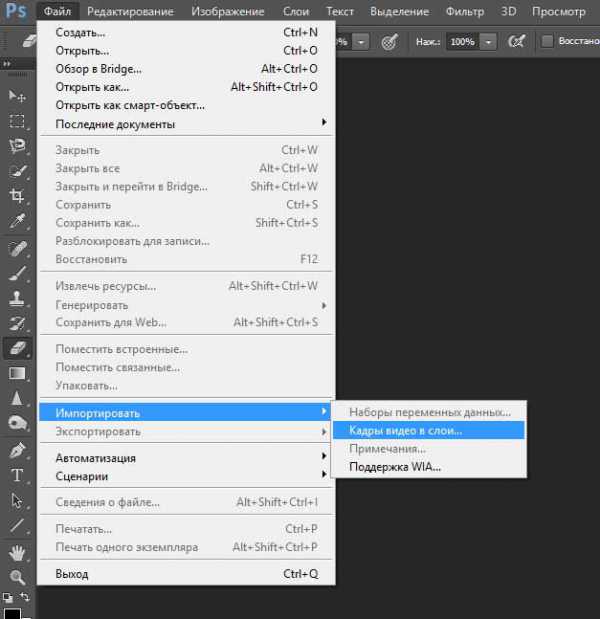
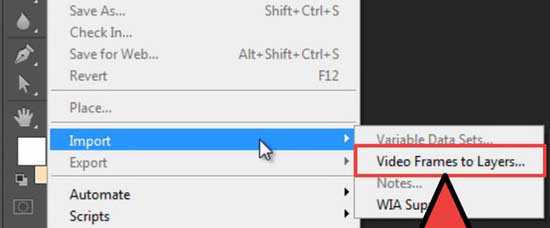
- В верхнем меню найти раздел «Файл».
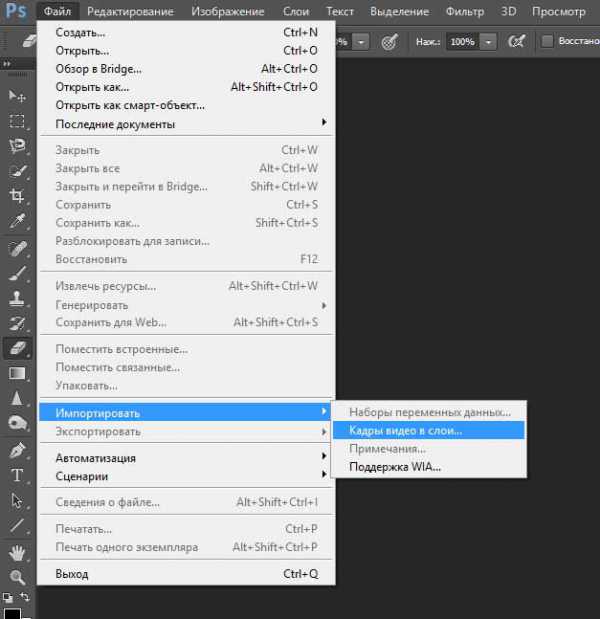
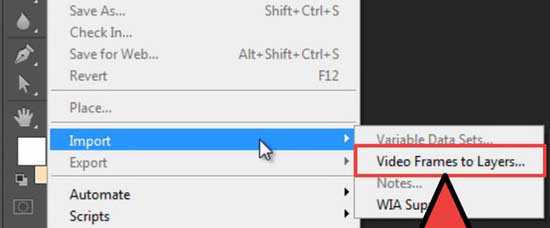
- Кликнуть на него и в выпадающем меню навести курсор на строку «Импортировать».
- В появившемся справа разделе меню кликнуть на «Кадры видео в слои…».
- Возможно, программа немного подвиснет. Не надо её торопить. Должно открыться новое окно, в котором необходимо отыскать файл с фрагментом видео, и выбрать его.
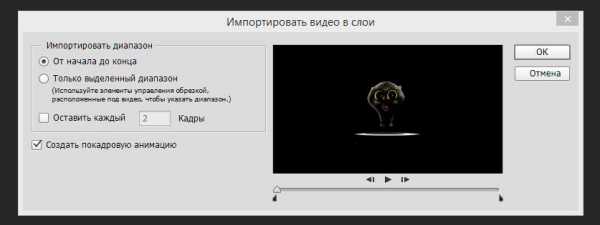
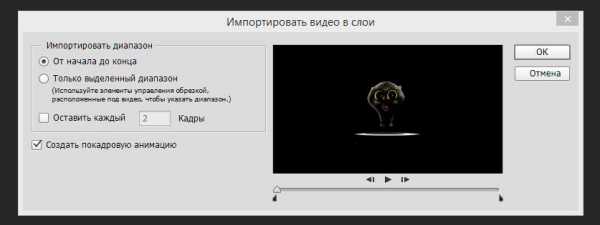
 После этого видео загрузится и появится новое окно, в котором нужно будет выбрать, какую часть записи вы будете обрабатывать. Если фрагмент уже предварительно вырезан, можно выбрать пункт «От начала до конца», а если загружено полное видео – то придется самостоятельно выбрать нужный диапазон. Для этого применяются ползунки сразу под загруженной записью. По завершении выбора следует нажать «ОК» и немного подождать – программа обрабатывает фрагмент и каждый его кадр заносит в отдельный слой.
После этого видео загрузится и появится новое окно, в котором нужно будет выбрать, какую часть записи вы будете обрабатывать. Если фрагмент уже предварительно вырезан, можно выбрать пункт «От начала до конца», а если загружено полное видео – то придется самостоятельно выбрать нужный диапазон. Для этого применяются ползунки сразу под загруженной записью. По завершении выбора следует нажать «ОК» и немного подождать – программа обрабатывает фрагмент и каждый его кадр заносит в отдельный слой.
Одновременно программа способна импортировать лишь 500 кадров. В случае, если ваш фрагмент длиннее этого количества, придется разбивать его на несколько файлов и загружать по очереди.
Галочка в окне «оставить каждый * кадры» удалит из записи каждый кадр, порядковый номер которого будет указан. Это сделает анимацию более «лёгкой», но за счёт прерывистости. 
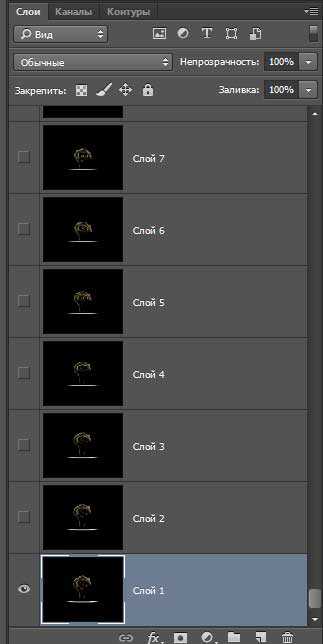
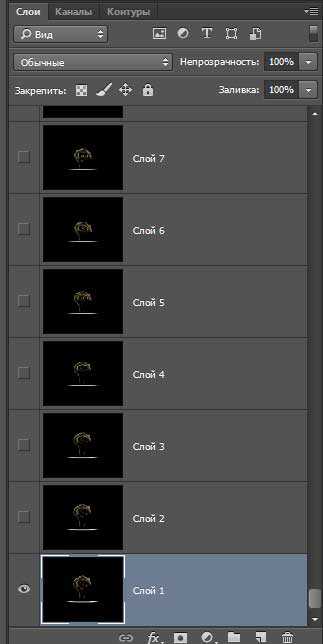
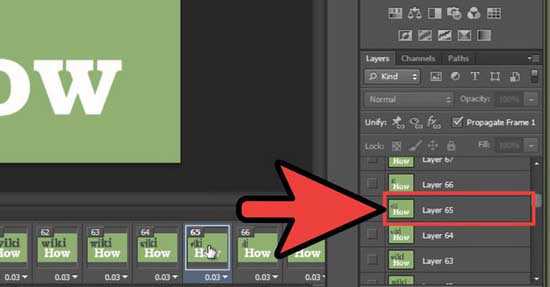
Когда Photoshop обработает видео, кадры из него появятся на панели слоёв. По умолчанию будет показываться только один, самый первый. Он же будет самым нижним из всех.
Теперь каждый слой можно обработать отдельно – добавить текст, какое-то дополнение или эффект. Если к самому верхнему слою применить какой-либо эффект – он будет отображаться на протяжении всего видео. Точно так же будут отображаться все слои, которые не относятся к кадрам. Если вам требуется, чтобы какой-либо объект исчез в нужный момент – поставьте слой с ним над кадром, после которого он должен исчезнуть. А если нужно, чтобы появлялся только на каких-то отдельных кадрах – просто продублируйте несколько раз этот объект и объедините слой с ним и каждым необходимым слоем видео отдельно (одна копия – один слой).
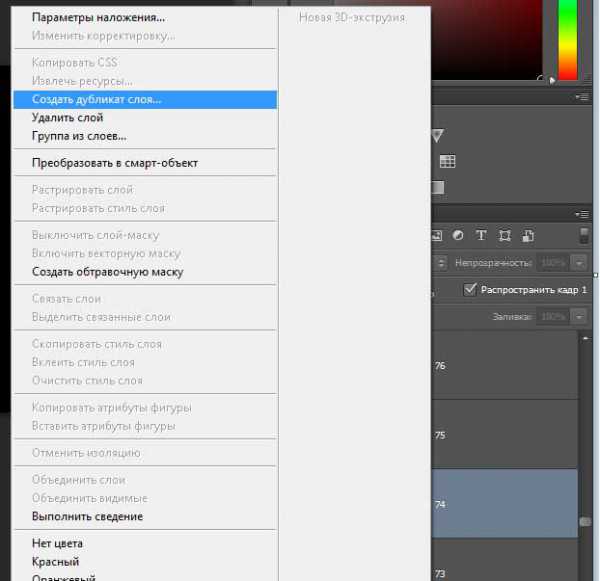
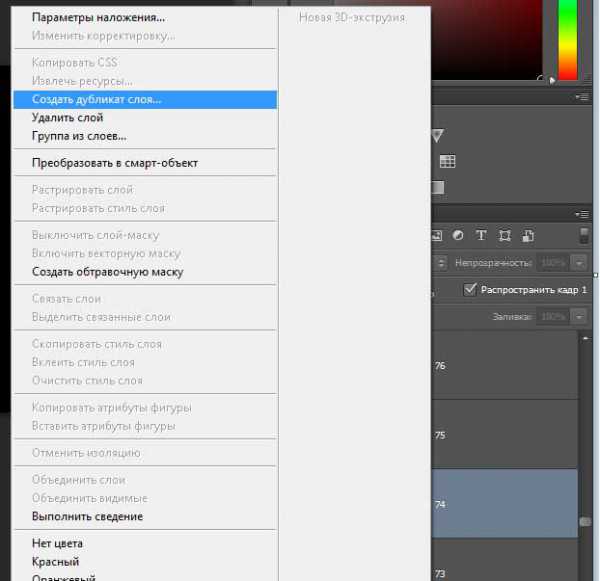
Чтобы продублировать какие-либо слои, нужно нажать на них правой кнопкой мыши и найти строку «Создать дубликат слоя». 
А теперь немного о редактировании анимации. На шкале времени, которая появляется внизу рабочего поля, в правом-верхнем углу есть выпадающее меню. Желательно туда заглянуть и проверить некоторые настройки. В частности, нас особенно могут заинтересовать:
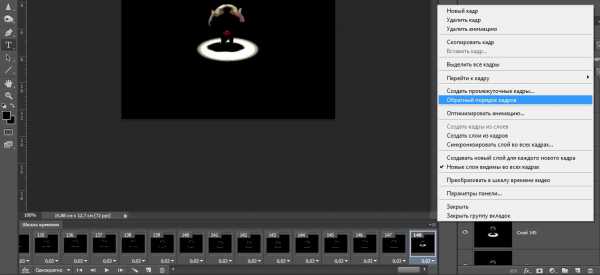
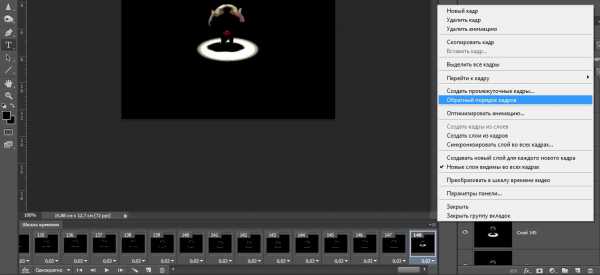
- Создать промежуточные кадры – при помощи этой функции можно добавить несколько кадров, например для замедления или затемнения какого-либо фрагмента анимации.
- Обратный порядок кадров – эта функция инвертирует анимацию, запуская фрагмент как бы «задом наперед».
- Оптимизировать анимацию – удаляет лишние пиксели из кадров, уменьшая вес итогового файла.
- Новые слои видимы во всех кадрах – как раз та функция, благодаря которой мы можем добавлять всей гифке стили или новые объекты.

После редактирования загруженных кадров и добавления чего-либо своего при желании, можно задать количество повторений. Если нужно, чтобы фрагмент был полностью зацикленным, то под шкалой времени найти выпадающее меню с количеством повторений и выбрать пункт «Постоянно».
Следующие четыре кнопки после выпадающей меню позволяют просмотреть анимацию со всеми внесенными правками. Затем идет кнопка «Добавить промежуточные слои» (та же функция, что и у аналогичного раздела в меню), и кнопка «Создать копию выделенных слоев». Это может заметно упростить создание каких-либо повторяющихся действий. Достаточно выделить несколько кадров на шкале времени (зажать клавишу Ctrl и кликать на каждом кадре мышкой), а затем нажать на эту кнопку.
Отдельно под каждым кадром есть цифры и стрелочка. Если нажать на стрелочку, появится выпадающее меню, в котором можно задать задержку конкретного кадра. Таким образом можно замедлить или чуть-чуть ускорить отдельные фрагменты полученной Gif. А чтобы выделить всю анимацию сразу, выберите самый первый ее кадр, переместитесь к последнему и с зажатой клавишей Shift кликните на него. Не отпуская Shift, измените скорость последнего кадра. Вслед за ним этот параметр поменяется и у всех предыдущих.
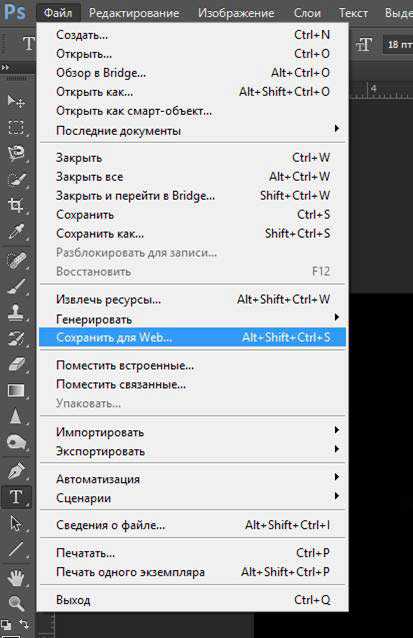
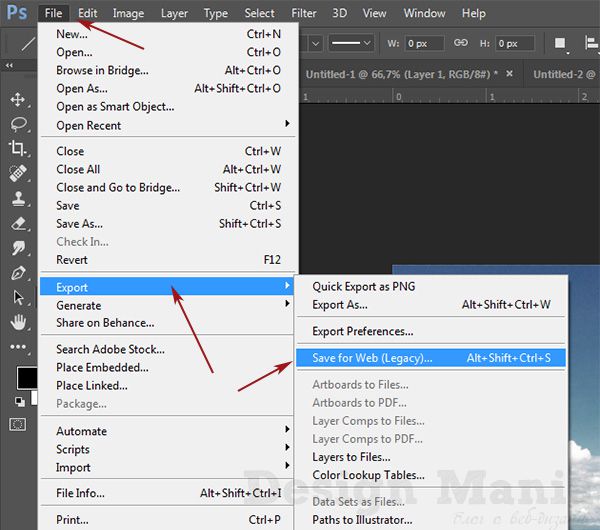
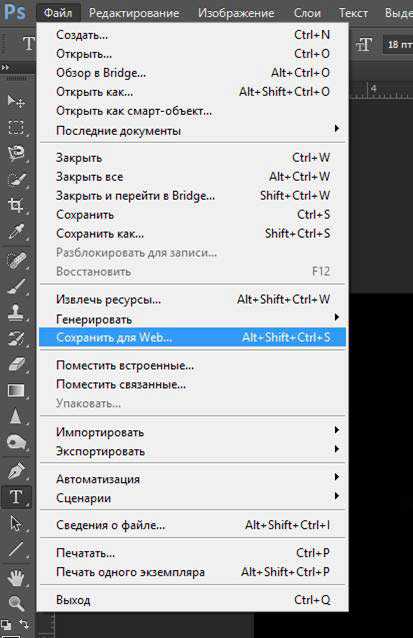
После окончательной настройки всех параметров анимации её необходимо сохранить. Выберите раздел меню «Файл», а в нем найдите «Сохранить для Web…».
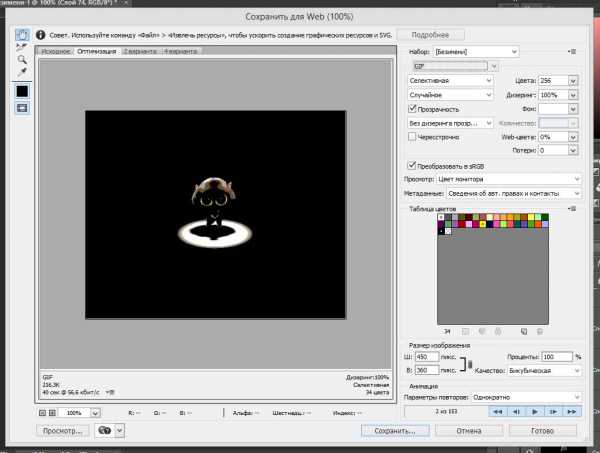
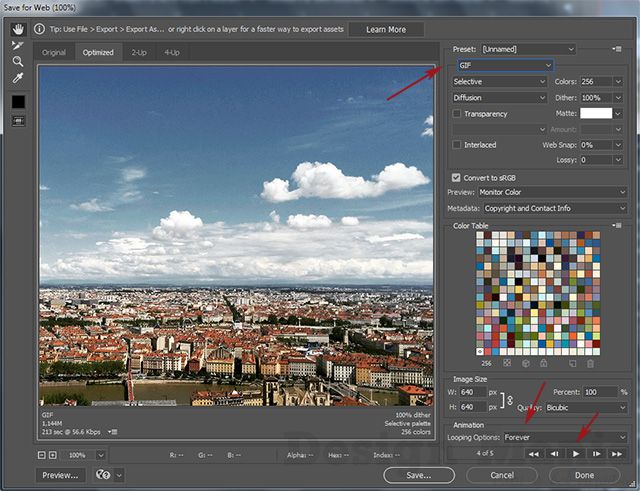
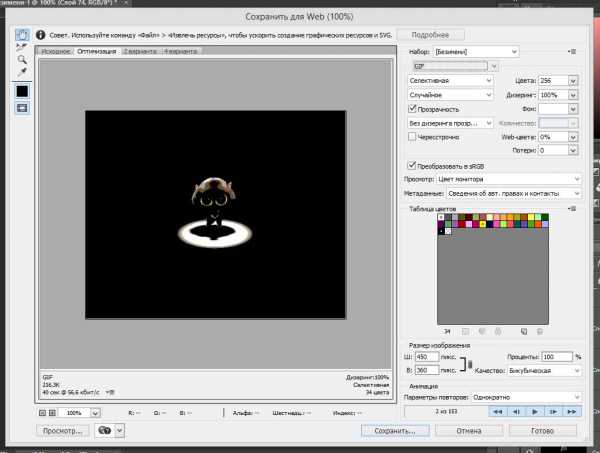
Откроется новое окно, в котором необходимо настроить параметры для сохранения созданной вами Gif-ки. Обязательно нужно выставить формат сохранения «Gif», иначе это будет уже не анимация.
Здесь же можно настроить конечные размеры анимации (ширина и высота), количество используемых в ней цветов и просмотреть, что в итоге получилось. Если всё устраивает – необходимо нажать на кнопку «Сохранить…». После этого осталось только выбрать, куда и под каким именем сохранить готовый файл.
Как сделать гифку в Photoshop
Программа Photoshop позволяет работать с любыми картинками и фотографиями, думаю, это всем известно. С ее помощью можно редактировать файлы, подправлять дефекты, добавлять детали и т.д. Однако не все знают и о «скрытых» возможностях Фотошопа, которые, так скажем, не на слуху у каждого. Например, к такой функции можно отнести создание gif-анимации.
Она представляет собой картинку в движении, и очень здорово повышает настроение! Ею можно украсить сайт, можно вставить как аватарку, в принципе, вариантов много, была бы фантазия. Что ж, не буду вас томить ожиданием, и в данном материале поделюсь знаниями, как сделать гифку в фотошопе.
Как сделать гифку в Photoshop CS6
Традиционно ниже я опишу шаги, которые необходимо преодолеть для того чтобы получить вожделенную анимационную картинку.
- Откройте графический редактор, после чего в меню Файл выберите Импортировать – Кадры видео в слои, далее выберите видеофайл. Хочу обратить ваше внимание на то, что в Фотошопе можно импортировать максимум 500 кадров, и если выбранный файл превышает эту цифру, разбейте его на несколько маленьких.

- Теперь необходимо настроить свойства импорта. Поле «Импортировать диапазон» – самое важное, поэтому выбирайте его значения с особой тщательностью. Так, например, «От начала и до конца» означает, что редактор будет импортировать каждый кадр видеоролика. «Только выделенный диапазон» значит, что вы сможете выбрать отрезок начала и конца ролика. Параметр «Создать покадровую анимацию» позволяет конвертировать ролик в слои либо же сами слои в анимацию. После того, как определитесь с настройками, жмите «ОК», дабы импортировать свой ролик.
- Теперь нужно подкорректировать изображение. Здесь поле деятельности ограничивается исключительно вашей фантазией! Так, вы можете добавить различные эффекты, убрать красноту лица и прочие дефекты, поменять яркость, контрастность, резкость и т.д.

- Следующим этапом идет редактирование отдельного слоя. Для этого в окошке «Шкала времени» кликните на кадре и отыщите отмеченный слой. Хочу заметить, что номер кадра у вас будет совпадать с номером слоя. Вы можете добавить эффекты каждому слою, а можете сделать это с несколькими кадрами, анимировав эффекты. Словом, проявите свою фантазию!
- Теперь осталось лишь сохранить свою Gif-анимацию. Для этого откройте вкладку «Файл» и выберите там пункт «Сохранить для Web». Это позволит вам выбрать необходимые размеры, а также настроить опцию гифки.
Другие версии Photoshop
Принцип создания гифки в других версиях графического редактора не особо отличается от вышеописанного, возможны лишь некоторые отличия, плюс некоторые опции и функции будут называться иначе. Все же для того чтобы получить красивую и качественную анимацию, я настоятельно советую использовать Фотошоп последней версии, с нею у вас точно не будет проблем. Желаю удачи в этом интересном и занимательном деле!
Анимация картинки. Как вставить гифку
 Анимация картинки с помощью готовой гифки уже рассматривалась в других уроках на этом сайте: Гифки. Настройка анимации, а также урок фотошопа: Анимация картинки. Как вставить готовую анимацию. Этот урок фотошопа посвящен теме: как вставить гифку с фоном, если он не подходит к фону основной картинки, а вернее, в этом уроке анимации я расскажу, как удалить нежелательный фон с гифки, если ее нельзя вставить и обработать с помощью наложения слоев. Этот прием обработки в фотошопе не требует больших навыков, от вас потребуется только внимание и немного терпения. Подобный прием описывала в своем уроке фотошопа Наташа Васютина, но урок, к сожалению, нуждался в доработке и не мог быть размещен в первоначальном варианте, поэтому я обновила ее урок, применив свои исходники и добавила туда пояснения для начинающих. Надеюсь, что теперь вам будет понятно, как сделать подобную анимацию и вставить готовую гифку на любую картинку.
Анимация картинки с помощью готовой гифки уже рассматривалась в других уроках на этом сайте: Гифки. Настройка анимации, а также урок фотошопа: Анимация картинки. Как вставить готовую анимацию. Этот урок фотошопа посвящен теме: как вставить гифку с фоном, если он не подходит к фону основной картинки, а вернее, в этом уроке анимации я расскажу, как удалить нежелательный фон с гифки, если ее нельзя вставить и обработать с помощью наложения слоев. Этот прием обработки в фотошопе не требует больших навыков, от вас потребуется только внимание и немного терпения. Подобный прием описывала в своем уроке фотошопа Наташа Васютина, но урок, к сожалению, нуждался в доработке и не мог быть размещен в первоначальном варианте, поэтому я обновила ее урок, применив свои исходники и добавила туда пояснения для начинающих. Надеюсь, что теперь вам будет понятно, как сделать подобную анимацию и вставить готовую гифку на любую картинку.
Итак, открываем в фотошопе сразу и картинку с основным фоном и гифку с забавным ползающим мишкой и приступаем к уроку:
Оптимизация и сохранение изображений в формате GIF
Если Вас интересуют другие варианты сохранения анимации, то рекомендуем прочитать вот эту статью:
Процесс создания GIF анимации был описан в одном из предыдущих уроков, а сегодня мы поговорим о том, как сохранить файл в формате GIF и о настройках оптимизации.
Сохранение GIF
Для начала повторим материал и ознакомимся с окном настроек сохранения. Открывается оно нажатием на пункт «Сохранить для Web» в меню «Файл».
Окно состоит из двух частей: блока предпросмотра
и блока настроек.
Блок предпросмотра
Выбор количества вариантов просмотра выбирается в верхней части блока. В зависимости от потребностей, можно выбрать нужную настройку.
Изображение в каждом окне, кроме оригинала, настраивается отдельно. Это сделано для того, чтобы можно было выбрать оптимальный вариант.
В левой верхней части блока находится небольшой набор инструментов. Мы будем пользоваться только «Рукой» и «Масштабом».
При помощи «Руки» можно перемещать изображение внутри выбранного окна. Выбор также производится данным инструментом. «Масштаб» выполняет одноименное действие. Приближать и удалять картинку можно и кнопками в нижней части блока.
Чуть ниже находится кнопка с надписью «Просмотр». Она открывает выбранный вариант в браузере по умолчанию.
В окне обозревателя, кроме набора параметров, мы можем также получить HTML код гифки.
Блок настроек
В данном блоке происходит настройка параметров изображения, рассмотрим его подробнее.
-
Цветовая схема. Данная настройка определяет, какая таблица индексированных цветов будет применена к изображению при оптимизации.
- Перцепционная, а попросту «схема восприятия». При ее применении Фотошоп создает таблицу цветов, руководствуясь текущими оттенками изображения. По мнению разработчиков, эта таблица максимально приближена к тому, как человеческий глаз видит цвета. Плюс – наиболее приближенное к оригиналу изображение, цвета максимально сохранены.
- Селективная схема похожа на предыдущую, но в ней преимущественно используются цвета, относящиеся к безопасным для web. Здесь также сделан упор на отображение оттенков, приближенных к исходным.
- Адаптивная. В данном случае таблица создается из цветов, которые чаще встречаются в изображении.
- Ограниченная. Состоит из 77 цветов, часть образцов которых заменены белым цветом в виде точки (зерна).
- Заказная. При выборе этой схемы появляется возможность создать собственную палитру.
- Черно-белое. В этой таблице используются только два цвета (черный и белый), также с использованием зернистости.
- В градациях серого. Здесь применяются различные 84 уровня оттенков серого цвета.
- MacOS и Windows. Данные таблицы составляются на основании особенностей отображения картинок в браузерах под управлением этих операционных систем.
Вот несколько примеров применения схем.
Как видим, первые три образца имеют вполне приемлемое качество. Несмотря на то, что визуально они почти не отличаются друг от друга, на разных изображениях эти схемы будут работать по-разному.
Максимальное количество цветов в цветовой таблице.
Количество оттенков в изображении напрямую влияет на его вес, а соответственно и на скорость загрузки в браузере. Чаще всего применяется значение 128, поскольку такая настройка почти не влияет на качество, при этом уменьшая вес гифки.
Web-цвета. Данная настройка устанавливает допуск, с которым оттенки преобразуются в эквивалентные из безопасной Web-палитры. Вес файла определяется значением, выставляемым ползунком: значение выше – файл меньше. При настройке Web-цветов не стоит также забывать и о качестве.
Дизеринг позволяет сгладить переходы между цветами с помощью смешивания оттенков, которые содержатся в выбранной таблице индексирования.
Также настройка поможет, насколько возможно, сохранить градиенты и целостность однотонных участков. При применении дизеринга увеличивается вес файла.
Прозрачность. Формат GIF поддерживает только абсолютно прозрачные, либо абсолютно непрозрачные пиксели.
Этот параметр, без дополнительной подстройки, плохо отображает кривые линии, оставляя пиксельные лесенки.
Подстройка называется «Матовый» (в некоторых редакциях «Кайма»). С ее помощью настраивается смешивание пикселей картинки с фоном страницы, на которой она будет расположена. Для наилучшего отображения выбирают цвет, соответствующий цвету фона сайта.
Чересстрочно. Одна из самых полезных для Web настроек. В том случае, если файл имеет значительный вес, позволяет сразу показывать картинку на странице, по мере загрузки улучшая ее качество.
Преобразование sRGB помогает сохранить максимум оригинальных цветов изображения при сохранении.
Настройка «Дизеринг прозрачности» значительно ухудшает качество изображения, а о параметре «Потери» мы поговорим в практической части урока.
Для наилучшего понимания процесса настройки сохранения гифки в Фотошопе, необходимо попрактиковаться.
Практика
Цель оптимизации изображений для интернета – максимальное снижение веса файла при сохранении качества.
- После обработки картинки переходим в меню «Файл – Сохранить для Web».
- Выставляем режим просмотра «4 варианта».
Далее нужно один из вариантов сделать максимально похожим на оригинал. Пусть это будет картинка справа от исходника. Делается это для того, чтобы оценить размер файла при максимальном качестве.
Настройки параметров следующие:
- Цветовая схема «Селективная».
- «Цвета» – 265.
- «Дизеринг» – «Случайное», 100 %.
- Убираем галку напротив параметра «Чересстрочное», поскольку конечный объем изображения будет довольно маленьким.
- «Web-цвета» и «Потери» – ноль.
Сравним полученный результат с оригиналом. В нижней части окна с образцом мы можем видеть текущий размер гифки и скорость ее загрузки при указанной скорости интернета.
- Схему оставляем без изменений.
- Количество цветов уменьшаем до 128.
- Значение «Дизеринга» снижаем до 90%.
- Web-цвета не трогаем, так как в данном случае это нам не поможет сохранить качество.
Размер гифки снизился с 36,59 КБ до 26,85 КБ.
Поскольку на картинке уже присутствует некоторая зернистость и небольшие дефекты, попробуем увеличить «Потери». Данный параметр определяет допустимый уровень потери данных при сжатии GIF. Меняем значение на 8.
Нам удалось еще уменьшить объем файла, при этом немного потеряв в качестве. Гифка теперь весит 25,9 килобайт.
Итого, мы смогли снизить размер картинки примерно на 10 КБ, что составляет более 30%. Весьма неплохой результат.
Дальнейшие действия весьма просты. Нажимаем на кнопку «Сохранить».
Выбираем место для сохранения, даем название гифке, и снова жмем «Сохранить».
Обратите внимание, что существует возможность вместе с GIF создать и HTML документ, в который будет встроена наша картинка. Для этого лучше выбрать пустую папку.
В результате получим страницу и папку с изображением.
Совет: при присвоении имени файлу старайтесь не использовать кириллические символы, поскольку не все браузеры в состоянии их прочитать.
На этом урок по сохранению изображения в формате GIF завершен. На нем мы выяснили, каким образом можно оптимизировать файл для размещения в интернете.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Добавьте сайт Lumpics.ru в закладки и мы еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
 Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
как сделать гиф в фотошопе?
Если вы проводите много времени в интернете, то видели анимированные GIF-изображения ( гифки ). Это что-то среднее между неподвижным изображением и видео. Они хорошо воспринимаются людьми, а также могут оказать сильное эмоциональное воздействие.
В этом руководстве по созданию анимированных GIF-файлов я использую Photoshop версии Creative Cloud 2015 .
- Как сделать GIF в фотошопе?
- Как создать GIF анимацию в фотошопе? Шаг 1. Загрузите изображения в Photoshop
- Как создать гиф в фотошопе? Шаг 2. Откройте окно «Временная шкала»
- Как сделать гиф анимацию в фотошопе? Шаг 3: В окне «Шкала времени» нажмите кнопку «Создать анимацию кадра»
- Шаг 4. Создайте новый слой для каждого кадра
- Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
- Шаг 6: Под каждым кадром задайте, как долго он должен отображаться до момента перехода к следующему
- Шаг 7: В нижней части панели инструментов выберите, сколько раз необходимо воспроизводить анимацию
- Шаг 8: Просмотрите созданное GIF-изображение, кликнув по иконке воспроизведения
- Шаг 9: Сохраните и экспортируйте GIF-изображение
- Как использовать GIF-изображения в маркетинге
- В социальных сетях
- В электронных письмах
- В постах на блоге
Как сделать GIF в фотошопе?
Ниже приведен пример анимированного GIF-изображения , которое можно создать, используя данное руководство:
Как создать GIF анимацию в фотошопе? Шаг 1. Загрузите изображения в Photoshop
Если у вас уже есть изображения …
Сохраните нужные изображения в отдельную папку. Чтобы загрузить их в Photoshop , нажмите Файл> Сценарии> Загрузить файлы в стек .

Затем нажмите кнопку « Обзор » и выберите файлы, которые хотите использовать в создаваемом GIF-изображении . Нажмите « ОК ».

После этого Photoshop создаст отдельный слой для каждого добавленного изображения. Далее перейдите к шагу 2 .
Если у вас еще нет набора изображений …
Создайте каждый кадр анимированного GIF-изображения в виде отдельного слоя. Чтобы добавить новый слой, выберите Слой> Создать> Слой .

Чтобы дать название слою, перейдите в палитру « Слои », дважды кликните по имени слоя, используемому по умолчанию, и введите имя, которое хотите задать. Нажмите Enter , чтобы сохранить его.

После того, как вы создали все необходимые слои и дали им понятные названия, можете переходить к шагу 2 .
Профессиональный совет : Если хотите объединить слои так, чтобы они отображались в GIF-изображении в одном кадре, включите видимость для слоев, нажав на « глаз » слева от названия каждого нужного слоя. Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows) . Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
Как создать гиф в фотошопе? Шаг 2. Откройте окно «Временная шкала»
Чтобы открыть окно « Временная шкала », перейдите в верхнее меню и выберите Окно> Шкала времени . Она позволяет задействовать различные слои в разные периоды времени, тем самым превращая статическое изображение в GIF-анимацию .

В нижней части экрана появится окно « Шкала времени ». Вот как оно выглядит:

Как сделать гиф анимацию в фотошопе? Шаг 3: В окне «Шкала времени» нажмите кнопку «Создать анимацию кадра»
Если этот пункт не выбран автоматически, выберите его в раскрывающемся меню.

Теперь окно « Шкала времени » должно выглядеть примерно так:

Шаг 4. Создайте новый слой для каждого кадра
Сначала выберите все слои, перейдя в главное меню, а затем в Выбрать> Все слои . Затем кликните по иконке меню, расположенной справа от временной шкалы.

В раскрывающемся меню выберите пункт « Создать новый слой для каждого нового кадра ».

Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
В результате каждый слой будет использован как кадр GIF-изображения .

Шаг 6: Под каждым кадром задайте, как долго он должен отображаться до момента перехода к следующему
Для этого нажмите на указатель времени, расположенный под кадром и задайте, как долго он должен отображаться. В нашем случае мы выбрали 0,5 секунды на кадр.

Шаг 7: В нижней части панели инструментов выберите, сколько раз необходимо воспроизводить анимацию
По умолчанию будет использоваться значение « Однократно ». Кликните по пункту « Другое », если хотите указать произвольное количество повторений.

Шаг 8: Просмотрите созданное GIF-изображение, кликнув по иконке воспроизведения

Шаг 9: Сохраните и экспортируйте GIF-изображение
Осталось понять как сохранить GIF в фотошопе для последующего использования. Для этого нужно перейти в верхнее меню и выбрать в нем пункт Файл> Сохранить для Web .

Затем выберите тип GIF-файла , который вы хотите сохранить. Число рядом с обозначением GIF определяет, насколько точно цвета GIF-изображения будут соотноситься с оригинальными JPEG или PNG изображениями. Согласно документации Adobe , более высокий процент сглаживания дает большее количество цветов и большую детализацию. Но это увеличивает размер итогового файла.

Нажмите « Сохранить », чтобы сохранить созданный GIF-файл на компьютере. Теперь можно использовать это GIF-изображение в маркетинговых мероприятиях.
Загрузите GIF-файл в любое место, из которого оно может воспроизводиться. Вот как выглядит конечный результат:
Как использовать GIF-изображения в маркетинге
В социальных сетях
Pinterest был первым, кто позволил использовал анимированные GIF-файлы , затем за ним последовал Twitter . А к лету 2015 года к ним присоединился Facebook . Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями . На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
В электронных письмах
Анимированные GIF-файлы отображаются в электронных письмах как и обычные изображения. Это не только помогает привлечь внимание получателей, но также может непосредственно повлиять на продажи.
Используйте GIF-изображения , демонстрируя товары, и анонсируя события. Ниже приведено GIF-изображение из рекламной кампании магазина женской одежды Ann Taylor LOFT . Они создали красивый эффект, похожий на дрожание, чтобы заинтриговать получателей электронных писем и заставить их « развернуть » свой подарок.
В постах на блоге
Например, вот простой, анимированный GIF-файл , созданный маркетологом Джинни Минео , который объясняет, что такое призыв к действию, размещенный в постах блога:
И, наконец, одна из наших самых любимых гифок: анимированное GIF-изображение из поста с рецептами домашней кулинарии.
Как вы будете использовать GIF-изображения в маркетинге? Расскажите об этом в комментариях.
Создание GIF анимации в Photoshop

Ранее на сайте мы рассматривали сторонние сервисы создания гиф анимации, однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
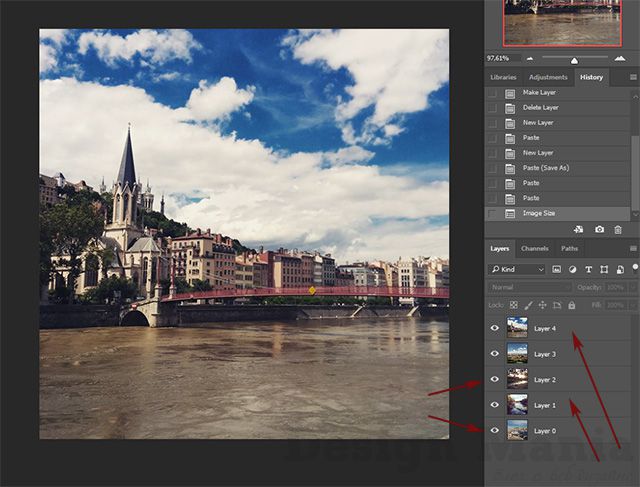
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.

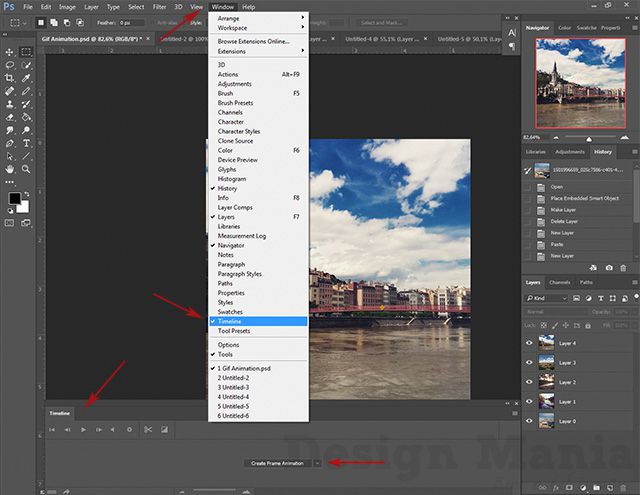
Далее в пункте меню Window (Окно) включаете отображение панели Timeline (Шкала времени). Инструмент отвечает за создание GIF анимации в Photoshop. Расположите его снизу в рабочей области.

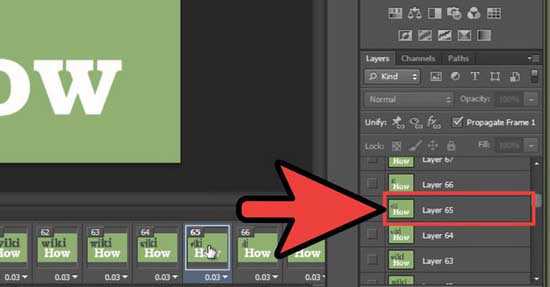
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
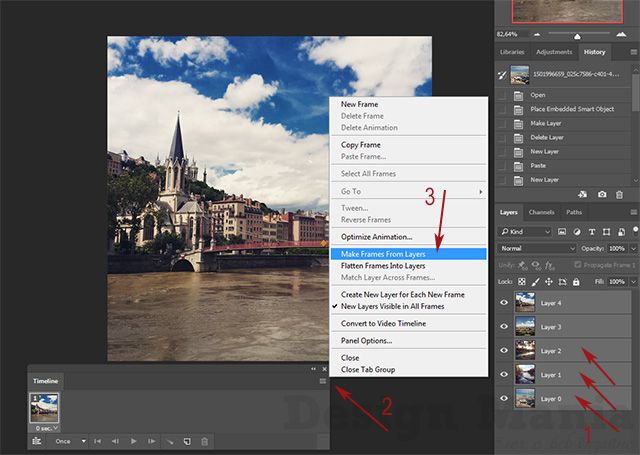
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».

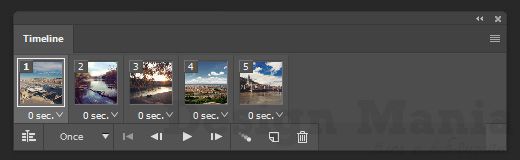
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.

Настройки GIF анимации в Фотошопе
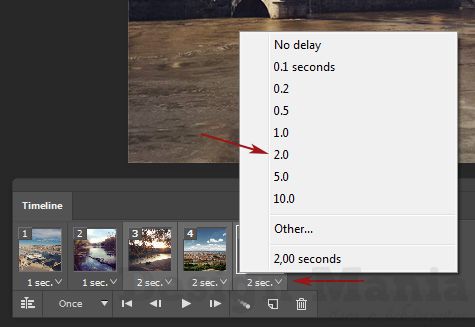
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.

Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
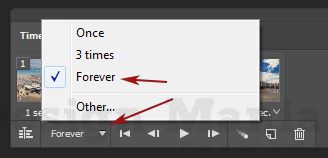
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.

Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.

В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.

Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
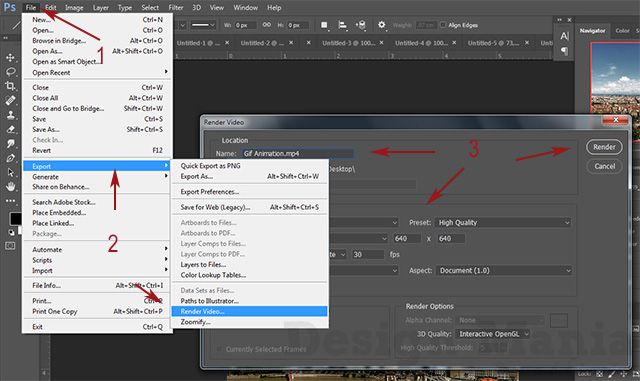
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.

В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов.
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
Как в фотошопе вставить гифку
Как сделать Gif-анимацию в Фотошопе
Очень часто в сети встречаются смешные или печальные вырезки из видео. Они циркулируют из комментария в комментарий, дополняя интересный пост или кратко характеризуя ситуацию. Любой момент, который вас заинтересовал вас в фильме, сериале или видео с YouTube, можно переделать в Gif-анимацию. Для этого достаточно только иметь Фотошоп версии CS3 или новее. Более старые версии не поддерживают работу с анимацией. Для наиболее комфортной работы рекомендуется пользоваться Photoshop CS5, CS6, CC 2014 или новее.
В первую очередь нужно скачать то видео, фрагмент из которого необходимо сделать анимацией. Будет лучше, если вы предварительно вырежете нужные несколько секунд из всей записи. Однако это можно сделать и средствами самого Фотошопа. Важно помнить, что программа поддерживает только определенные форматы видео: *.mov, *.mpeg, *.mpg, *.avi и *.mp4.
Итак, для того, чтобы сделать из нужного отрезка видео анимацию, потребуется загрузить его в Фотошоп. Как это сделать:
- В верхнем меню найти раздел «Файл».
- Кликнуть на него и в выпадающем меню навести курсор на строку «Импортировать».
- В появившемся справа разделе меню кликнуть на «Кадры видео в слои…».
- Возможно, программа немного подвиснет. Не надо её торопить. Должно открыться новое окно, в котором необходимо отыскать файл с фрагментом видео, и выбрать его.
 После этого видео загрузится и появится новое окно, в котором нужно будет выбрать, какую часть записи вы будете обрабатывать. Если фрагмент уже предварительно вырезан, можно выбрать пункт «От начала до конца», а если загружено полное видео – то придется самостоятельно выбрать нужный диапазон. Для этого применяются ползунки сразу под загруженной записью. По завершении выбора следует нажать «ОК» и немного подождать – программа обрабатывает фрагмент и каждый его кадр заносит в отдельный слой.
После этого видео загрузится и появится новое окно, в котором нужно будет выбрать, какую часть записи вы будете обрабатывать. Если фрагмент уже предварительно вырезан, можно выбрать пункт «От начала до конца», а если загружено полное видео – то придется самостоятельно выбрать нужный диапазон. Для этого применяются ползунки сразу под загруженной записью. По завершении выбора следует нажать «ОК» и немного подождать – программа обрабатывает фрагмент и каждый его кадр заносит в отдельный слой.
Одновременно программа способна импортировать лишь 500 кадров. В случае, если ваш фрагмент длиннее этого количества, придется разбивать его на несколько файлов и загружать по очереди.
Галочка в окне «оставить каждый * кадры» удалит из записи каждый кадр, порядковый номер которого будет указан. Это сделает анимацию более «лёгкой», но за счёт прерывистости. 
Когда Photoshop обработает видео, кадры из него появятся на панели слоёв. По умолчанию будет показываться только один, самый первый. Он же будет самым нижним из всех.
Теперь каждый слой можно обработать отдельно – добавить текст, какое-то дополнение или эффект. Если к самому верхнему слою применить какой-либо эффект – он будет отображаться на протяжении всего видео. Точно так же будут отображаться все слои, которые не относятся к кадрам. Если вам требуется, чтобы какой-либо объект исчез в нужный момент – поставьте слой с ним над кадром, после которого он должен исчезнуть. А если нужно, чтобы появлялся только на каких-то отдельных кадрах – просто продублируйте несколько раз этот объект и объедините слой с ним и каждым необходимым слоем видео отдельно (одна копия – один слой).
Чтобы продублировать какие-либо слои, нужно нажать на них правой кнопкой мыши и найти строку «Создать дубликат слоя». 
А теперь немного о редактировании анимации. На шкале времени, которая появляется внизу рабочего поля, в правом-верхнем углу есть выпадающее меню. Желательно туда заглянуть и проверить некоторые настройки. В частности, нас особенно могут заинтересовать:
- Создать промежуточные кадры – при помощи этой функции можно добавить несколько кадров, например для замедления или затемнения какого-либо фрагмента анимации.
- Обратный порядок кадров – эта функция инвертирует анимацию, запуская фрагмент как бы «задом наперед».
- Оптимизировать анимацию – удаляет лишние пиксели из кадров, уменьшая вес итогового файла.
- Новые слои видимы во всех кадрах – как раз та функция, благодаря которой мы можем добавлять всей гифке стили или новые объекты.

После редактирования загруженных кадров и добавления чего-либо своего при желании, можно задать количество повторений. Если нужно, чтобы фрагмент был полностью зацикленным, то под шкалой времени найти выпадающее меню с количеством повторений и выбрать пункт «Постоянно».
Следующие четыре кнопки после выпадающей меню позволяют просмотреть анимацию со всеми внесенными правками. Затем идет кнопка «Добавить промежуточные слои» (та же функция, что и у аналогичного раздела в меню), и кнопка «Создать копию выделенных слоев». Это может заметно упростить создание каких-либо повторяющихся действий. Достаточно выделить несколько кадров на шкале времени (зажать клавишу Ctrl и кликать на каждом кадре мышкой), а затем нажать на эту кнопку.
Отдельно под каждым кадром есть цифры и стрелочка. Если нажать на стрелочку, появится выпадающее меню, в котором можно задать задержку конкретного кадра. Таким образом можно замедлить или чуть-чуть ускорить отдельные фрагменты полученной Gif. А чтобы выделить всю анимацию сразу, выберите самый первый ее кадр, переместитесь к последнему и с зажатой клавишей Shift кликните на него. Не отпуская Shift, измените скорость последнего кадра. Вслед за ним этот параметр поменяется и у всех предыдущих.
После окончательной настройки всех параметров анимации её необходимо сохранить. Выберите раздел меню «Файл», а в нем найдите «Сохранить для Web…».
Откроется новое окно, в котором необходимо настроить параметры для сохранения созданной вами Gif-ки. Обязательно нужно выставить формат сохранения «Gif», иначе это будет уже не анимация.
Здесь же можно настроить конечные размеры анимации (ширина и высота), количество используемых в ней цветов и просмотреть, что в итоге получилось. Если всё устраивает – необходимо нажать на кнопку «Сохранить…». После этого осталось только выбрать, куда и под каким именем сохранить готовый файл.
Как сделать гифку в Photoshop
Программа Photoshop позволяет работать с любыми картинками и фотографиями, думаю, это всем известно. С ее помощью можно редактировать файлы, подправлять дефекты, добавлять детали и т.д. Однако не все знают и о «скрытых» возможностях Фотошопа, которые, так скажем, не на слуху у каждого. Например, к такой функции можно отнести создание gif-анимации.
Она представляет собой картинку в движении, и очень здорово повышает настроение! Ею можно украсить сайт, можно вставить как аватарку, в принципе, вариантов много, была бы фантазия. Что ж, не буду вас томить ожиданием, и в данном материале поделюсь знаниями, как сделать гифку в фотошопе.
Как сделать гифку в Photoshop CS6
Традиционно ниже я опишу шаги, которые необходимо преодолеть для того чтобы получить вожделенную анимационную картинку.
- Откройте графический редактор, после чего в меню Файл выберите Импортировать – Кадры видео в слои, далее выберите видеофайл. Хочу обратить ваше внимание на то, что в Фотошопе можно импортировать максимум 500 кадров, и если выбранный файл превышает эту цифру, разбейте его на несколько маленьких.

- Теперь необходимо настроить свойства импорта. Поле «Импортировать диапазон» – самое важное, поэтому выбирайте его значения с особой тщательностью. Так, например, «От начала и до конца» означает, что редактор будет импортировать каждый кадр видеоролика. «Только выделенный диапазон» значит, что вы сможете выбрать отрезок начала и конца ролика. Параметр «Создать покадровую анимацию» позволяет конвертировать ролик в слои либо же сами слои в анимацию. После того, как определитесь с настройками, жмите «ОК», дабы импортировать свой ролик.
- Теперь нужно подкорректировать изображение. Здесь поле деятельности ограничивается исключительно вашей фантазией! Так, вы можете добавить различные эффекты, убрать красноту лица и прочие дефекты, поменять яркость, контрастность, резкость и т.д.

- Следующим этапом идет редактирование отдельного слоя. Для этого в окошке «Шкала времени» кликните на кадре и отыщите отмеченный слой. Хочу заметить, что номер кадра у вас будет совпадать с номером слоя. Вы можете добавить эффекты каждому слою, а можете сделать это с несколькими кадрами, анимировав эффекты. Словом, проявите свою фантазию!
- Теперь осталось лишь сохранить свою Gif-анимацию. Для этого откройте вкладку «Файл» и выберите там пункт «Сохранить для Web». Это позволит вам выбрать необходимые размеры, а также настроить опцию гифки.
Другие версии Photoshop
Принцип создания гифки в других версиях графического редактора не особо отличается от вышеописанного, возможны лишь некоторые отличия, плюс некоторые опции и функции будут называться иначе. Все же для того чтобы получить красивую и качественную анимацию, я настоятельно советую использовать Фотошоп последней версии, с нею у вас точно не будет проблем. Желаю удачи в этом интересном и занимательном деле!
Анимация картинки. Как вставить гифку
 Анимация картинки с помощью готовой гифки уже рассматривалась в других уроках на этом сайте: Гифки. Настройка анимации, а также урок фотошопа: Анимация картинки. Как вставить готовую анимацию. Этот урок фотошопа посвящен теме: как вставить гифку с фоном, если он не подходит к фону основной картинки, а вернее, в этом уроке анимации я расскажу, как удалить нежелательный фон с гифки, если ее нельзя вставить и обработать с помощью наложения слоев. Этот прием обработки в фотошопе не требует больших навыков, от вас потребуется только внимание и немного терпения. Подобный прием описывала в своем уроке фотошопа Наташа Васютина, но урок, к сожалению, нуждался в доработке и не мог быть размещен в первоначальном варианте, поэтому я обновила ее урок, применив свои исходники и добавила туда пояснения для начинающих. Надеюсь, что теперь вам будет понятно, как сделать подобную анимацию и вставить готовую гифку на любую картинку.
Анимация картинки с помощью готовой гифки уже рассматривалась в других уроках на этом сайте: Гифки. Настройка анимации, а также урок фотошопа: Анимация картинки. Как вставить готовую анимацию. Этот урок фотошопа посвящен теме: как вставить гифку с фоном, если он не подходит к фону основной картинки, а вернее, в этом уроке анимации я расскажу, как удалить нежелательный фон с гифки, если ее нельзя вставить и обработать с помощью наложения слоев. Этот прием обработки в фотошопе не требует больших навыков, от вас потребуется только внимание и немного терпения. Подобный прием описывала в своем уроке фотошопа Наташа Васютина, но урок, к сожалению, нуждался в доработке и не мог быть размещен в первоначальном варианте, поэтому я обновила ее урок, применив свои исходники и добавила туда пояснения для начинающих. Надеюсь, что теперь вам будет понятно, как сделать подобную анимацию и вставить готовую гифку на любую картинку.
Итак, открываем в фотошопе сразу и картинку с основным фоном и гифку с забавным ползающим мишкой и приступаем к уроку:













