



 5.0 Оценок: 2 (Ваша: )
5.0 Оценок: 2 (Ваша: )
Узнайте в статье, как сделать визитку в Фотошопе, а также о быстром и удобном альтернативном способе самостоятельно создать стильную карточку:

Photoshop – главный инструмент всех профессиональных фотографов и дизайнеров. Эта программа включает в себя максимально широкий функционал для работы с любой растровой графикой. Его используют для ретуши фотографий, создания иллюстраций, дизайна сайтов и полиграфии.
Чтобы создать визитку в фотошопе можно обратиться к профессиональному графическому дизайнеру или создать ее самостоятельно. Первый вариант значительно дороже, для второго потребуется скачать Photoshop, что тоже не бесплатно: надо будет оформить платную подписку по истечении пробного периода. Но будьте готовы к тому, что этот софт рассчитан на профи: вряд ли удастся разобраться в его функционале без учебников и туториалов, поэтому процесс разработки дизайна визитки может затянуться на долгое время.
Если вы сомневаетесь в своих силах или вам необходим срочный результат, то воспользуйтесь специальной программой для создания визиток Мастер Визиток. В нем вы можете воспользоваться базой готовых шаблонов или изготовить свой дизайн с нуля. Программа на русском языке и вы потратите не более 5 минут.
Делаем визитку в Фотошопе
Как сделать визитку в фотошопе? Обычно процесс создания любого макета в фотошопе разделяют на 2 части: подготовка страницы и сам дизайн, расстановка его элементов. Предлагаем пошаговую инструкцию этого процесса:
Шаг 1. Устанавливаем программу
Установите фотошоп на компьютер. Безопаснее и удобнее скачивать лицензионную версию CC с сайта разработчика (если у вас уже есть прежние версии, например, CS6, то они тоже подойдут для визитки). Не спешите использовать только что установленный софт, он будет доступен только после регистрации или авторизации в Adobe Creative Cloud. Напоминаем, что программа имеет 7-дневный пробный период, по его окончании программа будет работать только при условии подписки на выбранные пакеты. Стоимость начинается от 589,80 рублей для частных лиц и варьируется в зависимости от содержания выбранного пакета и ваших целей.
Шаг 2. Задаем параметры страницы
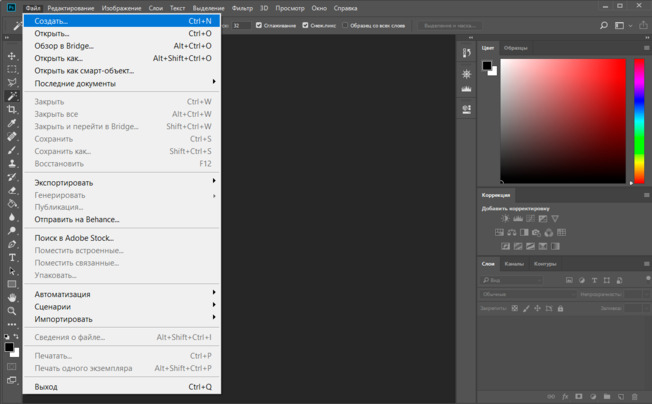
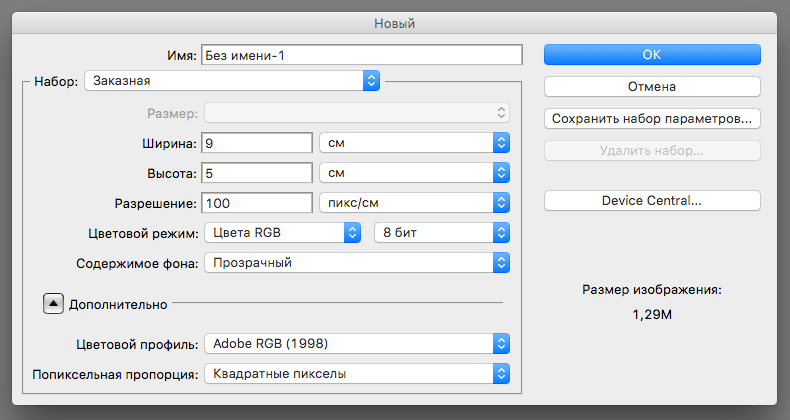
Создадим новый документ. Нажмите на верхней панели Файл, а затем Создать. Появится окно параметров новой страницы, которые нам предстоит задать.

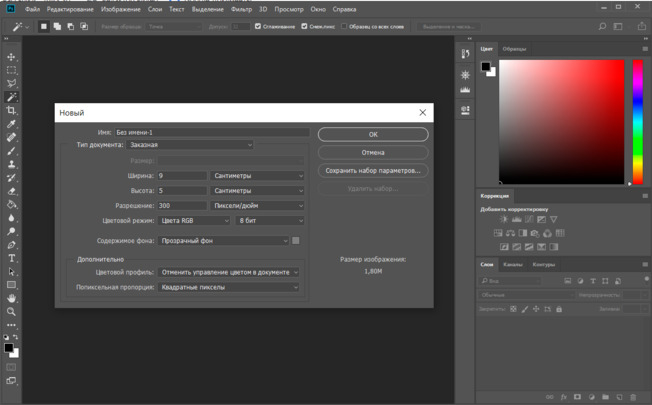
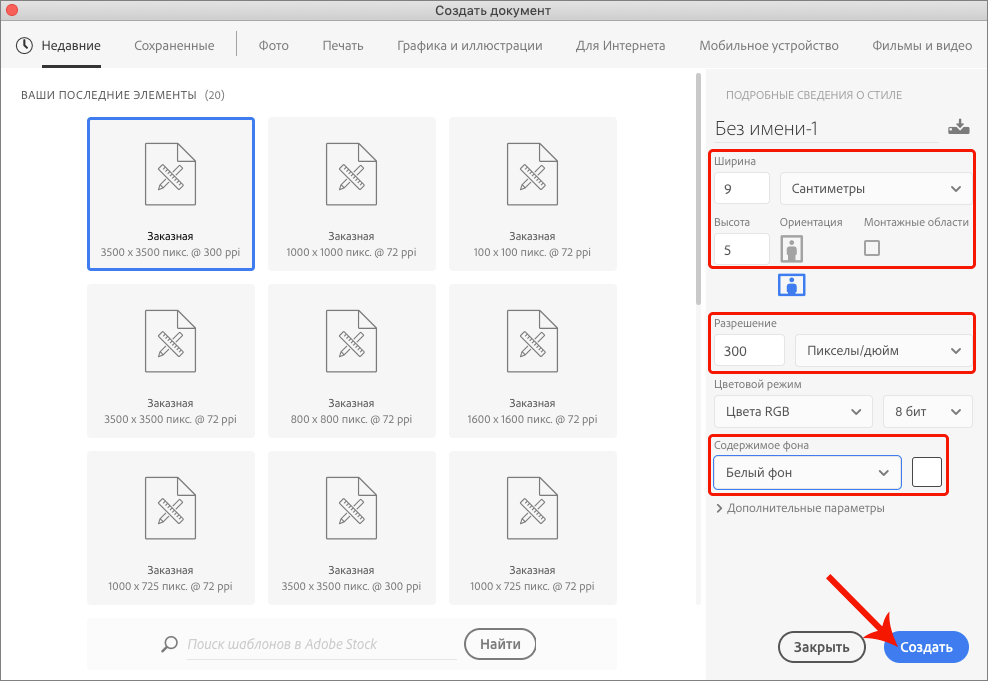
Существует общепринятый размер визитных карточек 9х5 см. Они помещаются в кошельки и бумажники, их легко хранить. Поэтому введем эти значения для Ширины и Высоты в открывшемся окне. Выбираем прозрачное содержимое фона. Разрешение должно составлять 300 пикселей на дюйм. Остальные пункты оставляем неизменными.

Шаг 3. Настраиваем поля карточки
Из-за технических особенностей процесса печати нам нужно установить поля под обрез. Это делается для типографий, чтобы не получить незаполненных цветом полос по краю карточки, если нож попадет не ровно в начертанную границу.
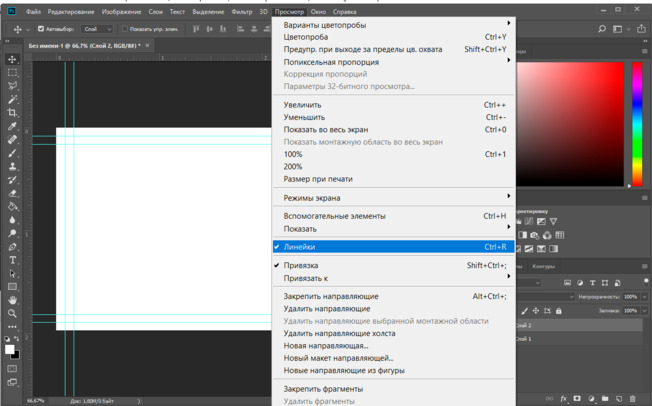
Сделаем отступы по 2,5 мм: нажмите Просмотр на верхней панели инструментов и включите Линейки. Они отобразятся на рабочей области. Нажмите на линейку левой кнопкой мыши и удерживая ее протяните вниз, за курсором потянется направляющая. Таким же образом протяните их для всех сторон.

Шаг 4. Наполняем карточку графическими элементами
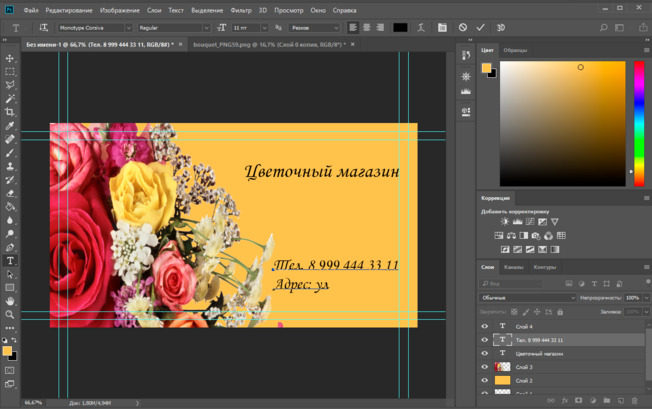
Рекомендуется не переполнять визитку информацией. Эффективнее всего будет минималистичный дизайн с самой основной информацией. При желании увеличить место для текста можно оформить двухстороннюю карточку. В любом случае, стоит добавить изображение, которое точно опишет вашу профессиональную деятельность и при первом же взгляде даст понять человеку, какие услуги вы ему предлагаете. Так для ремонта домов может быть изображен домик, для электрика лампочка, а для репетитора книга. Для примера мы возьмем цветочный магазин.
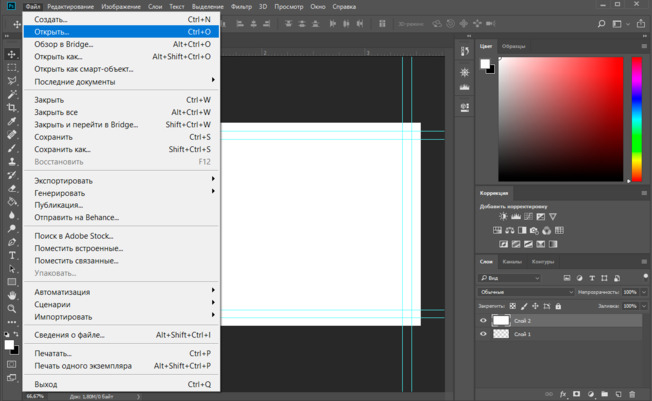
Заранее подберите изображение и сохраните его на компьютере. Чтобы загрузить его в наш проект, нажмите Файл и Открыть. Выберете нужную картинку и нажмите ОК. Она появится на странице. Вы можете увеличить или уменьшить его, повернуть или обрезать инструментами в левой панели.

Не забывайте, что каждое действие лучше совершать на новом слое, чтобы все элементы можно было редактировать по отдельности и не начинать работу с нуля из-за небольшого недочета.
Для заливки фона кликните соответствующий значок на левой панели и выберете цвет на палитре, которая откроется при нажатии на иконку с двумя квадратиками с нижнем левом углу. Текст возможно ввести после нажатия на кнопку Т.

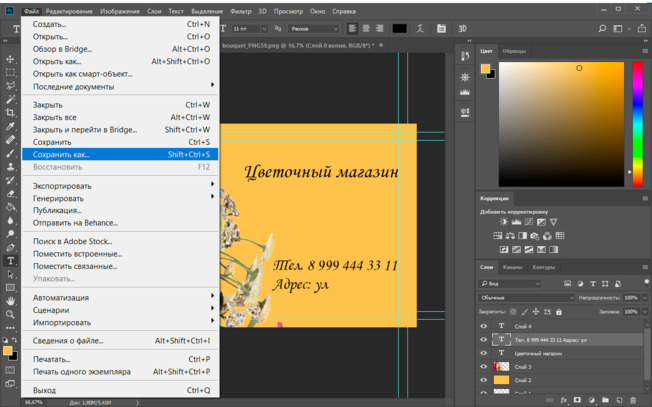
Визитка готова. Чтобы сохранить ее нажмите на Файл и Сохранить как. В появившемся окне вы можете выбрать формат для будущего файла. Для печати можно использовать PNG или JPG. Рекомендуем сохранить проект еще раз с разрешением PSD. Это формат Photoshop. Это делается для того, чтобы иметь возможность редактировать по необходимости файл, а не создавать его заново.

Делаем визитку в Мастере Визиток
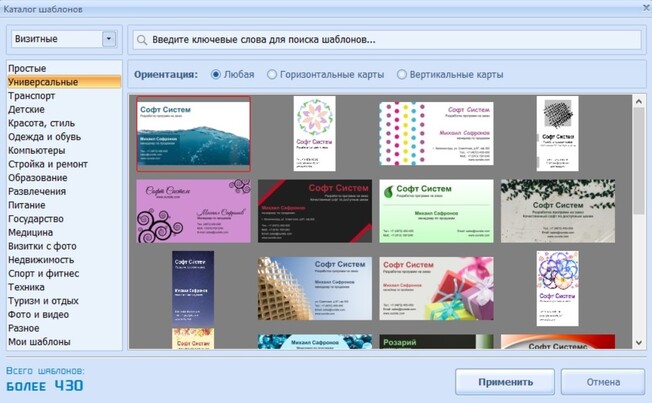
Мастер Визиток – это специальная программа, предназначенная для создания визитных карточек. Пользоваться ею не составляет труда благодаря русскоязычному интуитивно понятному интерфейсу. С Мастером визиток вы сэкономите деньги на услуги дизайнера и время на самостоятельное изготовление макета. Софт имеет базу с более 500 готовых шаблонов на различные тематики. Вы можете выбрать за основу любой понравившийся.

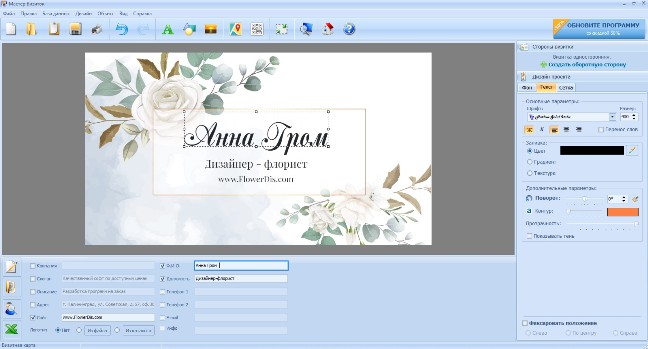
Для удобства вы можете включить сетку, по которой будет проще выравнивать объекты. В нижней части рабочей области заполните контактные данные.
Импортируйте новое изображение из каталога программы или с компьютера, нажав на иконку с картинкой в верхней панели. При желании подберите цвет фона из палитры во вкладке Фон.

Поздравляем! Ваш уникальный макет визитки готов. Вы можете распечатать его прямо через программу. Настройте расположение карточек на листе и другие параметры печати. Если вы хотите отдать макет на печать в специализированные центры, то сохраните его кнопкой «Сохранить макет в файл».
Посмотрите наш видео-урок на Ютубе о том, как создать двухстороннюю карточку в Мастере Визиток и убедитесь, как это просто:
Выводы
Фотошоп замечательная программа с очень широким функционалом для всех видов графических работ. В ней можно самостоятельно создать иллюстрацию, уникальное дизайнерское решение и наработать собственное портфолио. Это незаменимый софт для профессионалов. Он подходит для начинающих дизайнеров, которые планируют развивать свои навыки в графике.
Если вам нужна визитка быстро и вы не обладаете художественными и техническими навыками, то сэкономьте время для своей деятельности, то скачайте Мастер Визиток, который поможет сделать привлекательную визитку за считанные минуты!
Несколько советов для работы в любой программе:
- Не загромождайте карточку информацией. Важно первое впечатление – при первом же взгляде человек уже знает, сохранит он визитку или выкинет. Она должна быть эстетичной и понятной.
- Цветопередача на экранах устройств может различаться. А при печати тем более. Учтите этот момент и сделайте пробник перед печатью всех визиток. Подберите соответствующую бумагу: для пастельных тонов может подойти фактурная акварельная, а для блестящих красок гладкая глянцевая.
- Всегда внимательно проверяйте информацию на опечатки и мелкие недочеты. При работе ваш глаз может замылиться, для уверенности лучше показать макет знакомым и принять от них правки.
Как создать визитку в Фотошопе в пошаговом руководстве
Фотошоп является мощным функциональным графическим редактором, позволяющим редактировать фотографии разного уровня сложности. Множество полезных функций данного редактора дают возможность применять его в любой сфере деятельности.
С помощью Photoshop можно улучшать и совершенствовать изображения, фотографии и иллюстрации, разрабатывать макеты сайтов, создавать логотипы, плакаты, пиктограммы и визитные карточки.
Содержание: как сделать визитку в Фотошопе
Визитка является лицом человека, компании или предприятия. Зная принципы работы с фотошопом, можно создать уникальную визитку с качественным оформлением. Ниже будет указано, как можно самостоятельно сделать простую визитку в редакторе.
Устанавливаем Photoshop
Первым делом нужно скачать редактор из интернета и запустить его.
Важно! На официальном сайте Adobe Photoshop вместе с редактором идет автоматическая скачка веб-установщика со всеми необходимыми файлами.
Если сравнивать с другими программами, механизм установки Фотошоп отличается. После скачивания нужных файлов веб-установщиком, необходима авторизация в Adobe Creative Cloud.


Далее появится «креативное облако» и последует закачка редактора. Скорость установки зависит от скорости интернет-соединения. Несмотря на небольшие сложности установки, работать с Фотошопом просто.
Создаем макет: размер и формат визитки в Фотошопе
В первую очередь задаются параметры визитки. Рекомендуется использовать общепринятый стандарт с размерами визитки 5 см в высоту и 9 см в ширину. Фоновое изображение должно быть прозрачное, остальные настройки будут стандартными.

Добавляем фон на визитку
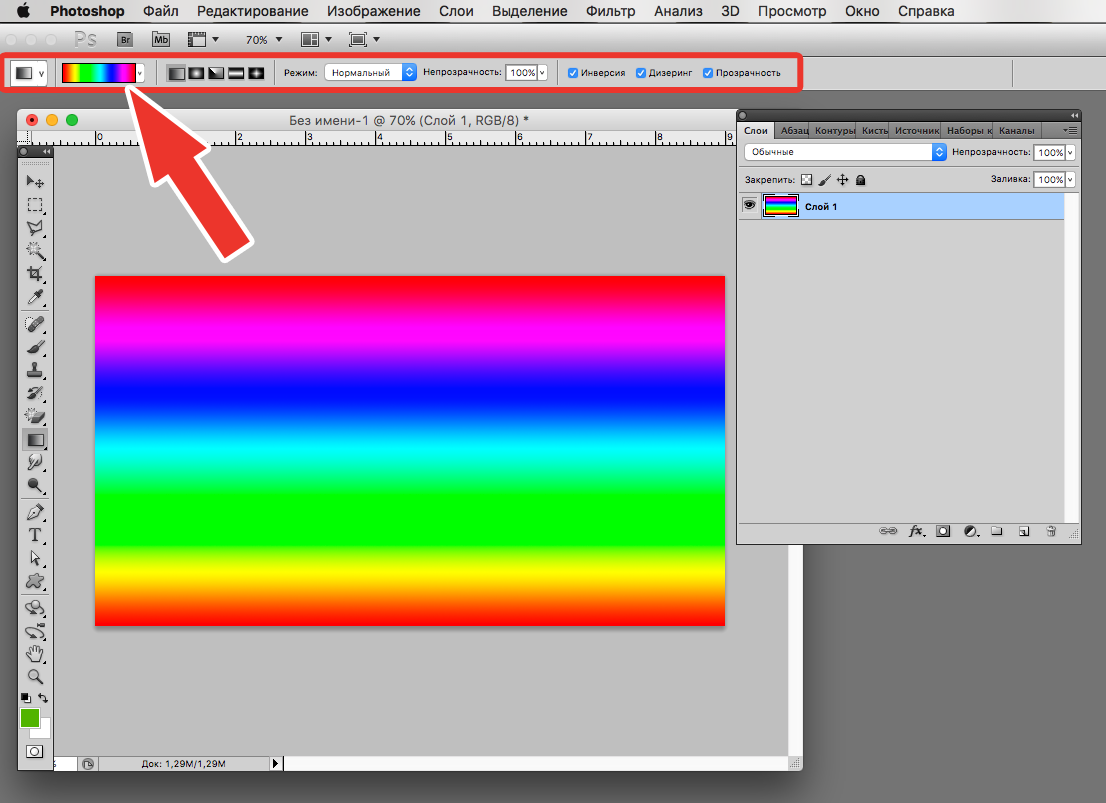
Далее нужно выбрать фон. Для этого переходим к панели инструментов и выбираем инструмент “градиент”.

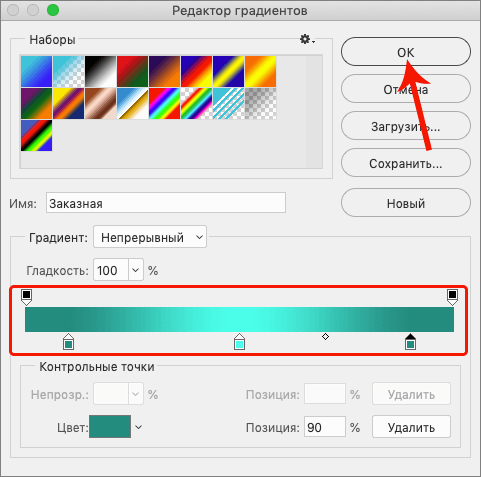
С помощью верхней панели можно выбрать способ заливки. Если трудно определиться с цветом, можно воспользоваться готовыми вариантами цветовых переходов.
Для градиентной заливки сначала определяется линия на визитной карточке, можно выбрать вертикальный, горизонтальный, диагональный или круговой цветовой переход. Выбор заливки зависит от индивидуальных предпочтений.
Мы залили наш фон таким образом:

Добавляем графические элементы/изображения
Определившись с фоном, нужно добавлять тематические картинки, если оно того требует, т.к. большинство делают визитки в стиле минимализма, оставляя лишь контактные данные.
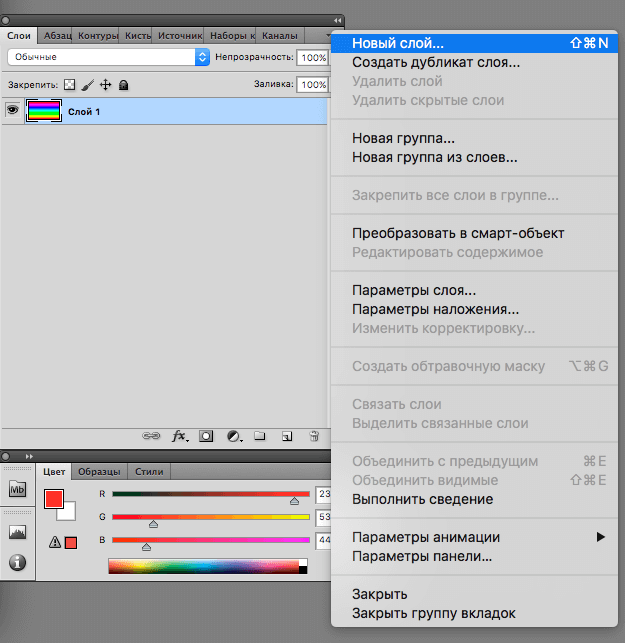
Благодаря созданию нового слоя последующее редактирование визитки будет проще. Для этого нужно нажать на вкладку главного меню «Слои» и выбрать «Новые слой».

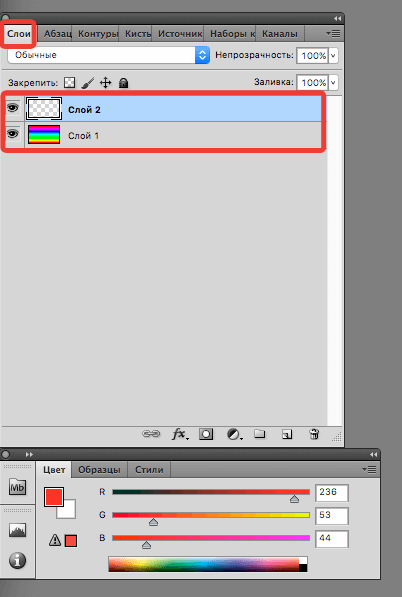
Переключение от одного слоя к другому происходит нажатием кнопки «Слои» и выбором нужного слоя.

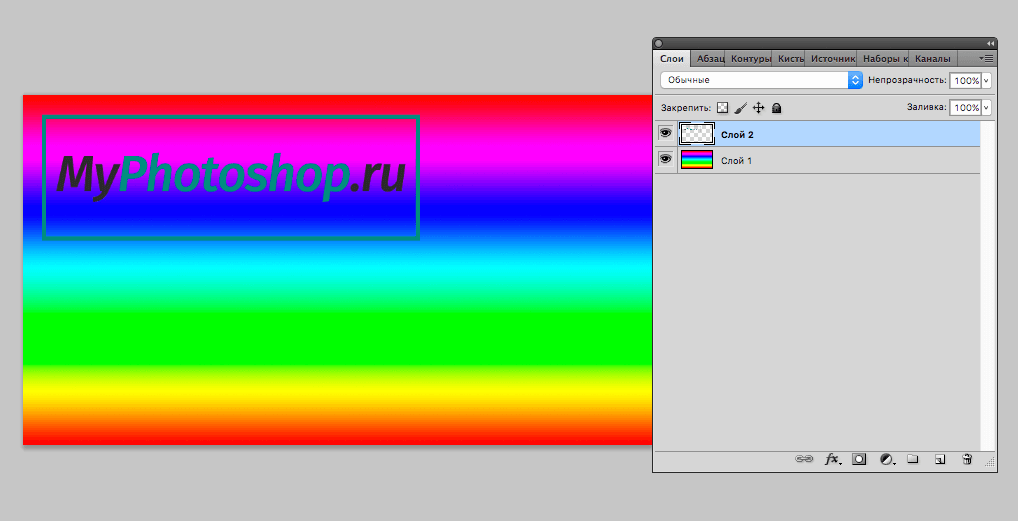
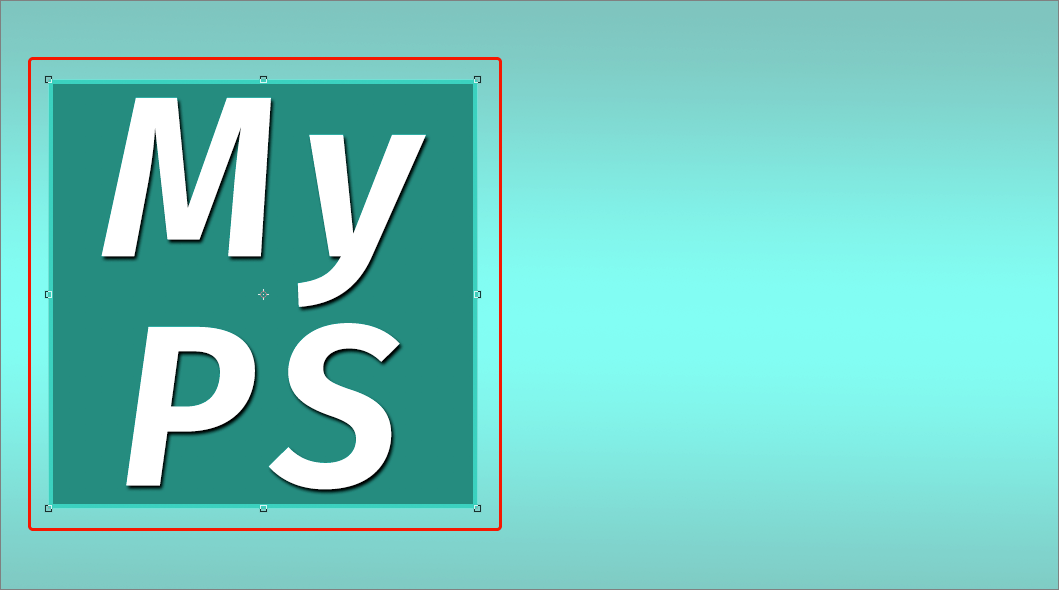
Разместить графические элементы/изображения на макете визитки можно простым открытием заранее подготовленного файла и последующим копированием его на новый слой в проекте визитки. Мы откроем и перетащим туда наш логотип MyPhotoshop.ru:

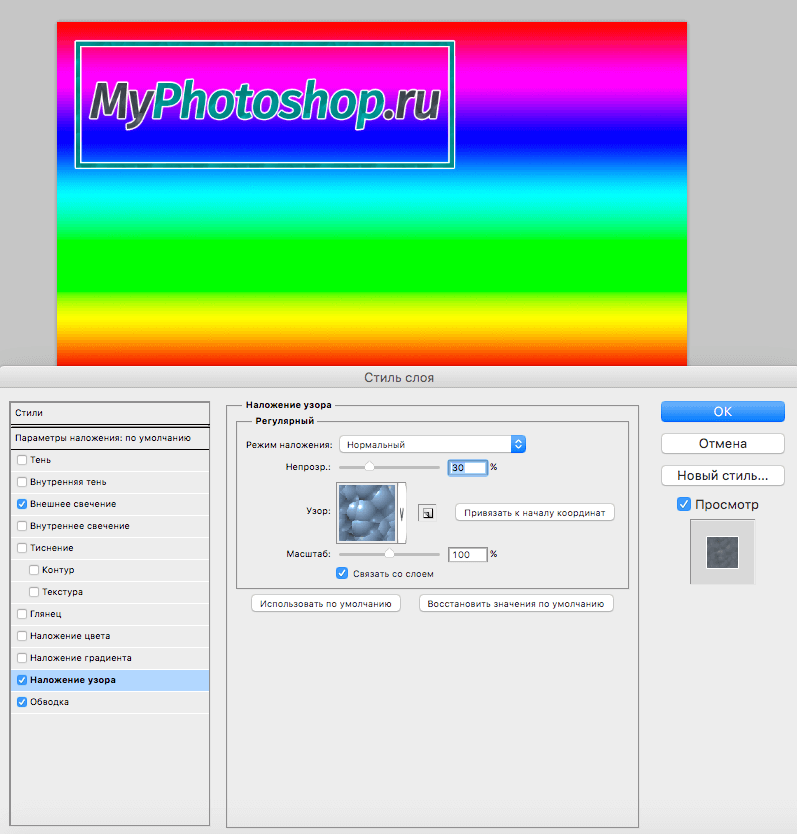
Вышло не очень, но мы поиграемся с параметрами наложения и приведем все в пригодный вид. Если потратить на это побольше времени, то можно получить очень крутую визитку, но мы это делаем исключительно в целях обучения:

Обратите внимание! Количество картинок не ограничено, но важно не перегрузить форму визитки излишними декоративными элементами.
Отличным решением будет создание различных образов путем сглаживания штрихов, использования карандашей, перо, кистей, маркеров, эффектов и узоров.
Добавляем информацию
Следующим шагом будет добавление контактной информации. Это делается с помощью «Горизонтального текста», расположенного на панели инструментов с левой стороны.
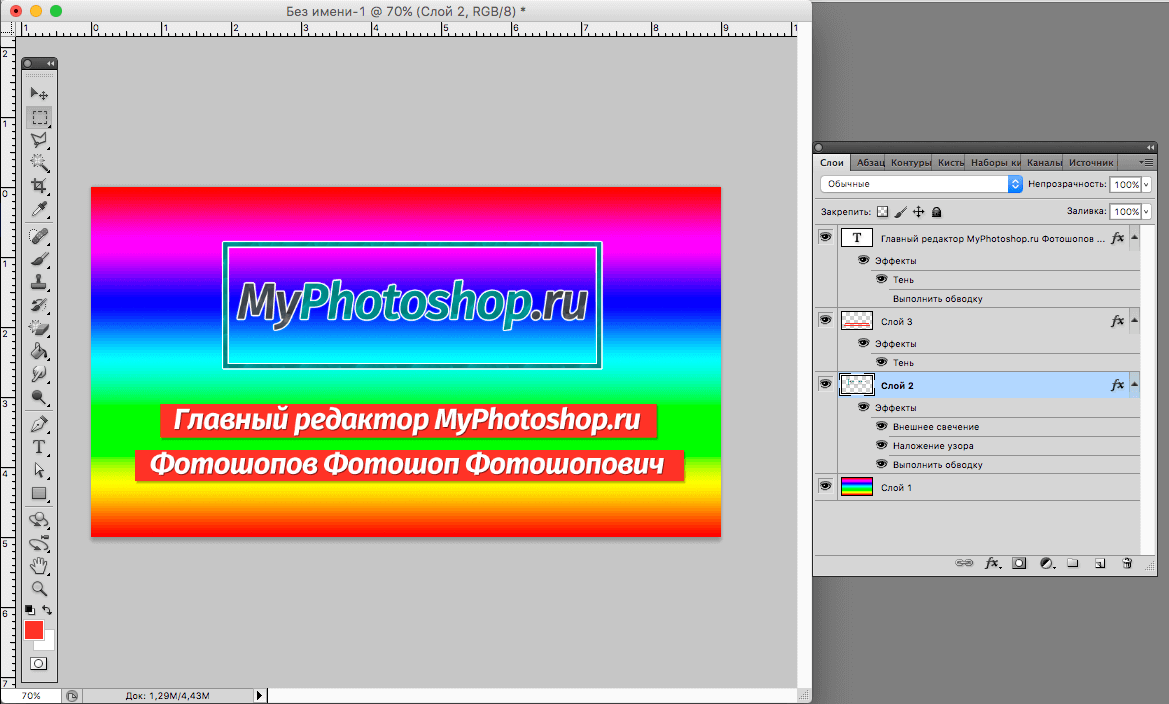
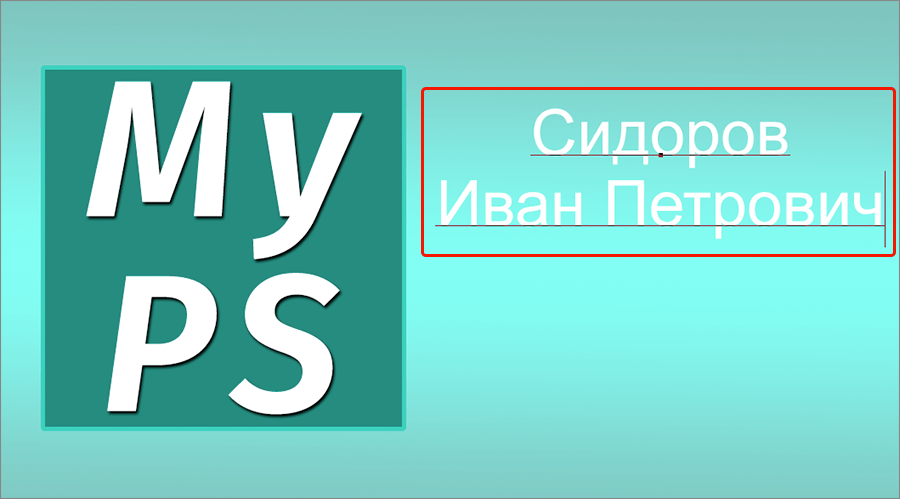
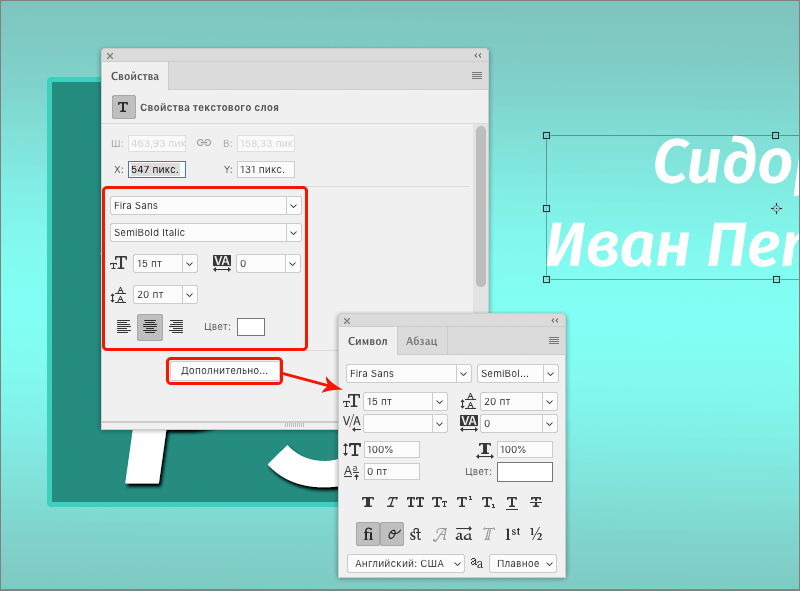
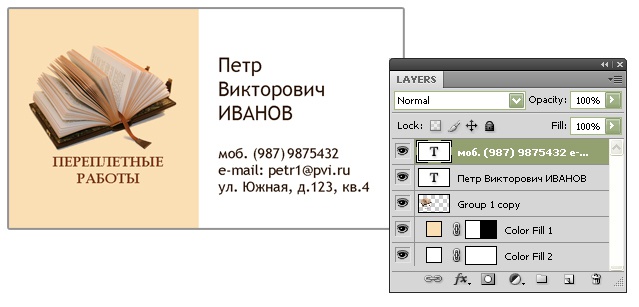
Выделив нужную область для текстового массива, нужно ввести информацию. Напечатанный текст можно поправлять, выделять, форматировать, менять размер шрифта или цвет текста. Мы еще добавили подложку для текста и у нас получился такой вот результат:


Совершив несложные манипуляции, можно получить полноценную визитную карточку. Для дальнейшего использования ее нужно сохранить как картинку или сразу распечатать. Сохранение визитной карты в формате Photoshop позволит редактировать её в дальнейшем.
Редактор обладает множеством полезных опций, предназначенных для выполнения различных задач. Получить качественное изображение просто, главное – не бояться экспериментов, использовать различные эффекты и настройки.
Сегодня Adobe Photoshop считается самой популярной универсальной программой, которой пользуются программисты, дизайнеры, художники и фотографы.
Создание визитной карточки в Фотошопе
Визитная карточка – очень важный и незаменимый атрибут любого бизнесмена или корпоративного сотрудника. Довольно часто ее разработка поручается специальным агенствам, которые занимаются подобными вопросами. Мы же в рамках данной публикации рассмотрим, как можно своими руками сделать визитку, используя Фотошоп.
- Создание макета визитки
- Добавление информации на карточку
- Графические объекты
- Текст
- Финальная обработка визитной карты
- Заключение
Создание макета визитки
Открываем программу и приступаем к выполнению нашей задачи:
- Создаем новый документ (через меню “Файл” или просто жмем комбинацию клавиш Ctrl+N).

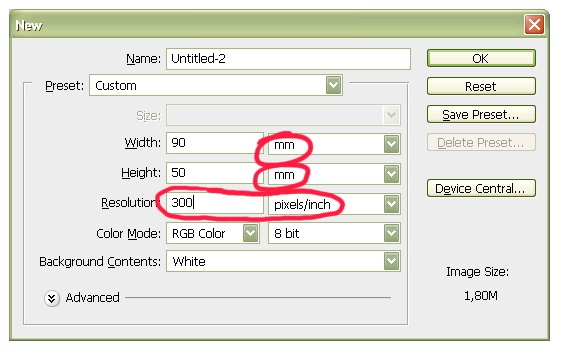
- В открывшемся окне указываем размеры визитки, для которой приняты следующие стандарты: ширина – 9 см, высота – 5 см (или 1063×591 пикс.). Рекомендуемое разрешение – 200-300 пикселей на дюйм (для того, чтобы при распечатке получилось хорошее качество). Фон можно задать белый или прозрачный. Остальные параметры оставляем без изменений и жмем кнопку “Создать”.




Добавление информации на карточку
Графические объекты
Большинство визитных карточек содержит графические элементы: логотипы компаний, брендов, картинки и т.д. Давайте попробуем вставить логотип.
- Открываем файл с нужным изображением в Photoshop.
- Выделяем холст с помощью комбинации клавиш Ctrl+A (будет выделено содержимое выбранного в Палитре слоя), затем нажимаем Ctrl+C, чтобы скопировать его. После этого переключаемся обратно во вкладку с нашей визиткой и, нажав Ctrl+V, вставляем скопированное изображение в виде отдельного слоя.

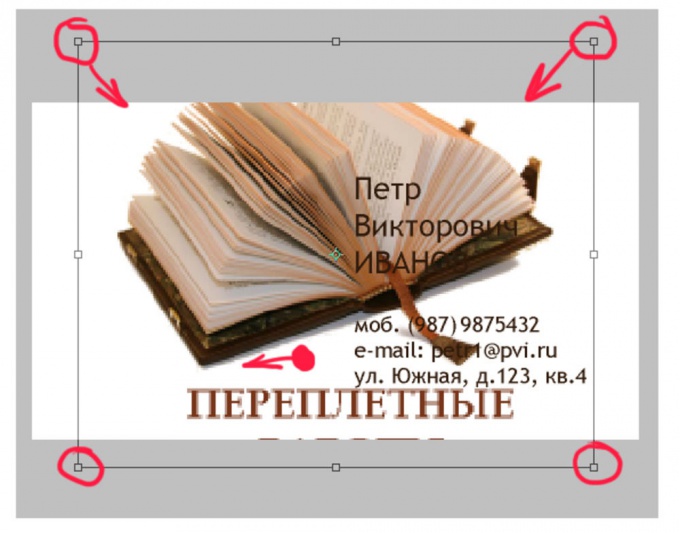
- На холсте корректируем размеры вставленного объекта и располагаем его в нужном месте с помощью инструмента “Перемещение”.

Примечание: при изменении положения объектов для их точного выравнивания относительно чего-либо очень помогают направляющие.
Текст
Теперь переходим к добавлению текстовой информации.
- На боковой панели инструментов выбираем текст (горизонтальный или вертикальный).

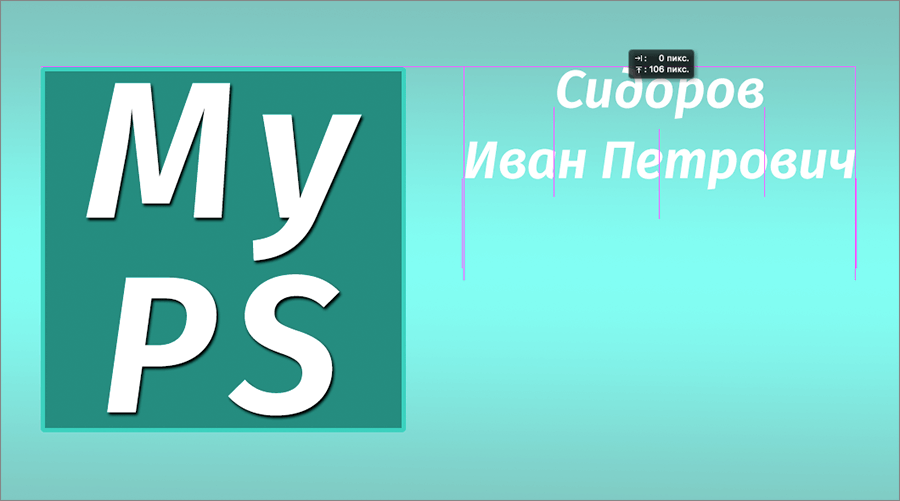
- Щелкаем по холсту в нужном месте и набираем требуемые символы. Чаще всего визитки содержат фамилию, имя и отчество, а также должность и контактные данные. Для начала введем ФИО и по готовности кликнем за пределами области ввода, чтобы завершить набор. Не переживайте, если текст окажется слишком большого размера, дальше мы это исправим.

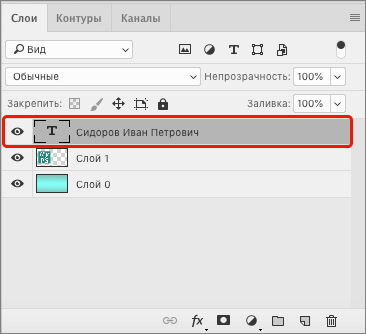
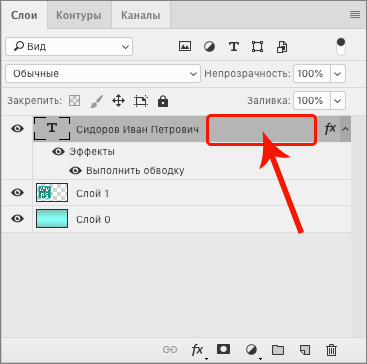
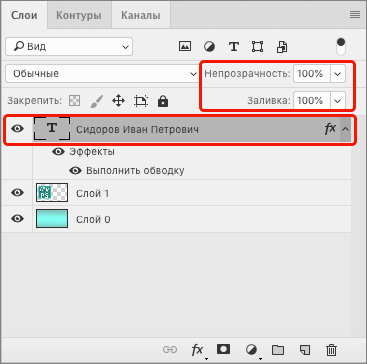
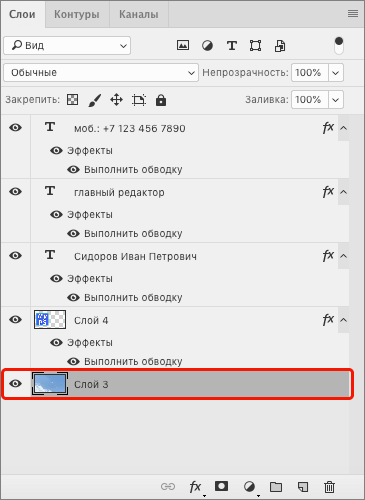
- Видим, что в Палитре появился новый текстовый слой, который должен быть выбран автоматически.



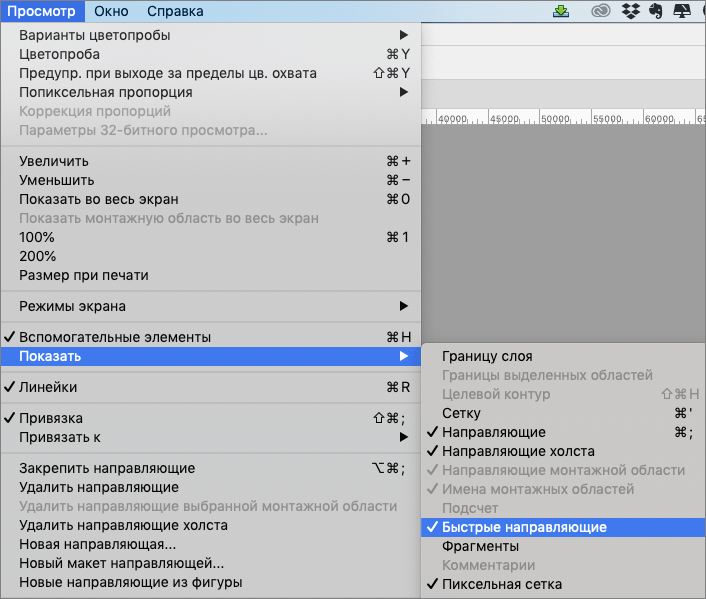
 Чтобы было проще, можно включить быстрые направляющие (меню “Просмотр” – “Показать” – “Быстрые направляющие”) или использовать обычные.
Чтобы было проще, можно включить быстрые направляющие (меню “Просмотр” – “Показать” – “Быстрые направляющие”) или использовать обычные.




Финальная обработка визитной карты
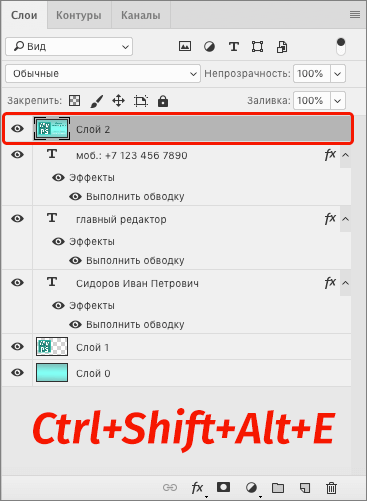
- Для дальнейшего удобства объединяем все слои в один, нажав сочетание клавиш Ctrl+Shift+Alt+E.

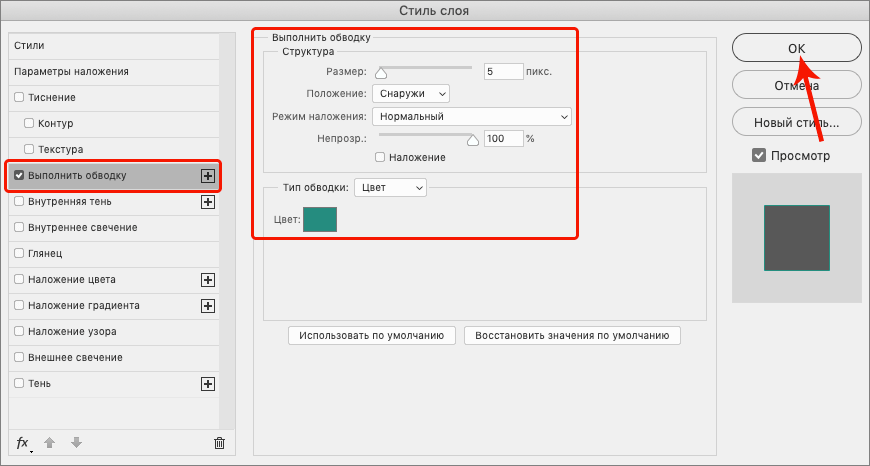
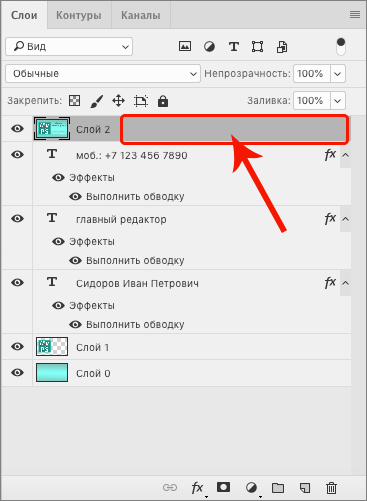
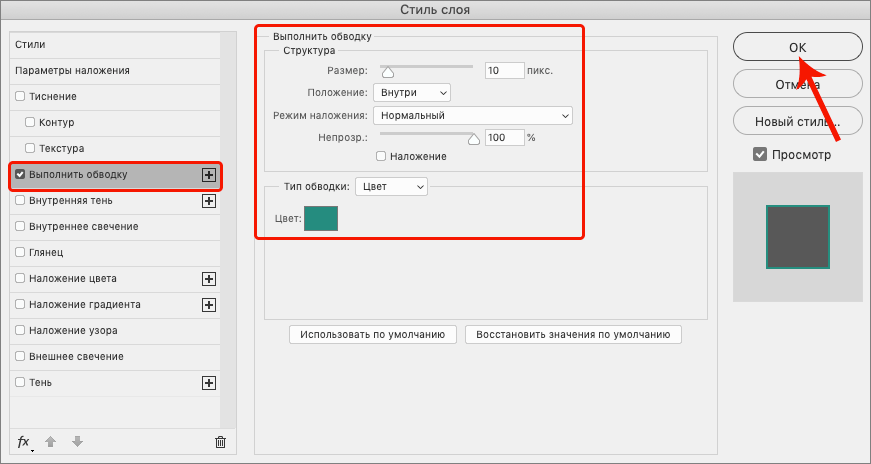
- При желании вокруг визитки можно добавить рамку, так она примет более законченный вид. Для этого дважды щелкаем по только что созданному слою (но не по его миниатюре или названию).

- В открывшихся настройках выставляем параметры обводки на свое усмотрение (положение – обязательно внутри) и жмем OK.

- Получаем следующий результат, который можно считать готовой визиткой. Остается только ее распечатать на специальной бумаге в нужном количестве или отдать в типографию.

Примечание: также вместо фона можно использовать картинку. Слой с фоновым изображением в этом случае нужно разместить в самом низу Палитры.

При этом придется изменить и другие объекты карточки (логотип и текст). Вот, что у нас получилось.

Заключение
Итак, мы на практическом примере продемонстрировали пошаговую инструкцию, с помощью которого можно сделать визитку в Фотошопе. Конечный результат в Вашем случае может быть абсолютно другим, т.к. это зависит от применяемых обработок и принимаемых на каждом шаге решений. И, конечно же, список инструментов и функций при создании карточки не ограничивается теми, которые мы использовали.
Как сделать визитку в фотошопе

- Как сделать визитку в фотошопе
- Как распечатать визитки
- Как сделать двухстороннюю визитку
- компьютер;
- фотошоп;
- фантазия.



- Как сделать визитку в фотошопе
- размер визитки в фотошопе
- Как сделать листовку, баннер, флаер или визитку в фотошопе
- Как сделать буклет в фотошопе
- Где взять шаблон визитки
- Как сделать макет визитки самому

- Как напечатать визитки

- Как сделать красивую визитку

- Как создать визитку
- Как сделать приглашение в photoshop

- Как напечатать визитные карточки самому

- Визитная карточка — лицо фирмы: как сделать визитку

- Как разработать визитку

- Как разработать дизайн визитки
- Каких размеров должна быть визитка

- Как в Фотошопе сделать постер

- Как выбрать размер визитки

- Как оформлять визитки

- Как сделать визитку в Corel

- Как печатать визитки

- Как сделать грамоту в Фотошопе

- Как создать визитку

- Как оформить визитки

- Как оформить визитную карточку

- Как делать визитки в Word

- Как сделать развевающийся флаг в Photoshop

- Как применять шаблоны для фотошопа

- Как в Фотошопе создать таблицу

Как самостоятельно создать визитку в Adobe Photoshop: пошаговая инструкция
Обновлено 4 февраля, 2020
- Logaster
- /
- Blog
- /
- How To
Хотите сделать уникальную визитку своими руками? Воспользуйтесь Adobe Photoshop. Этот графический редактор предлагает множество инструментов для создания стильной и оригинальной бизнес-карточки. Чтобы разобраться в настройках, не потребуется много времени. Рассказываем обо всем пошагово.
Как создать визитку в Adobe Photoshop с нуля
Подготовка к работе
Чтобы быстро сверстать макет, нужно заранее сделать заготовки элементов, которые вы на нем разместите. Проверьте все по нашему чек-листу.
- Текст. Решите, какую информацию вы напишете на карточке. Обязательные элементы: логотип, имя, название компании и контакты (телефон, физический или электронный адрес). Факультативные: ссылки на соцсети, слоган и любые другие данные, которые вы считаете важными. Главное — не перегружайте карточку информацией.
- Фото, графика, иллюстрации. Не обязательные элементы, которые подойдут скорее творческим бизнесменам — к примеру, фотографам, парикмахерам, дизайнерам или кондитерам.
- QR-код. Современный способ поделиться данными, в том числе контактами, видео, изображениями, ссылками. Клиенту достаточно отсканировать код, чтобы получить доступ ко всей информации.
- Шаблон. Вы можете разместить все элементы в произвольном порядке или воспользоваться готовыми структурированными шаблонами.
- Требования. Уточните требования к макету в типографии, в которой вы собираетесь заказывать печать: в каком формате должен быть файл и какую цветовую схему нужно использовать.
Поиск шаблонов
В интернете есть тысячи готовых платных и бесплатных заготовок: воспользуйтесь ими, если не знаете, как располагать элементы. Фактически шаблон — это готовый макет, в котором вам остается только изменить данные. Их можно найти на разных ресурсах.
- Logaster. На сайте можно скачать готовый шаблон бизнес-карточки или сгенерировать ее с нуля на основе логотипа. Сервис создаст файл в форматах PNG, JPEG, PDF, SVG с размерами 90х50 мм или с линиями под обрез (95х55 мм). Вы можете добавить любой текст и разные форматы логотипа, созданного на Logaster.
- Psprint. Сервис предлагает несколько сотен макетов. Их можно отсортировать по стилю, форме, цветам или специфике бизнеса.
- Freepik. Один из самых крупных сайтов с тысячами креативных шаблонов. Есть заготовки для горизонтальных, вертикальных, узких и квадратных карточек, а также поиск по разным цветам и стилям.
Нужна визитка прямо сейчас?
Создайте шаблон на основе своего корпоративного стиля на Логастер!
Верстка бизнес-карточки
Требования разных типографий к макетам могут отличаться. Мы расскажем об общепринятых стандартах.
1. Откройте Photoshop и создайте новый документ. Для этого в меню выберите File — New.
2. В открывшемся окне введите параметры:
- ширина — 95 мм, высота — 55 мм (поменяйте эти цифры местами, если создаете вертикальную карточку): эти размеры включают линии для обреза;
- разрешение — 300 dpi;
- цветовой режим — CMYK Color, 8 бит;
- цвет фона — обычно советуют выбирать белый.

3. Настройте поля для обрезки при печати: в заглавном меню нажмите View — Rulers(Ctrl+R). На экране появятся линейка и направляющие. Перетащите направляющие на нужные расстояния: отступы должны составлять 2.5 мм с каждой стороны.

4. Загрузите элементы:
- Добавьте фон или готовый шаблон (если вы хотите оставить белый фон и у вас нет шаблона, пропустите этот шаг). Для этого кликните File, затем Open. Появится окно для выбора файла, сохраненного на вашем компьютере (он может быть в любом векторном или растровом формате).

- Аналогичным способом добавьте остальные элементы, которые сохранены у вас в документах: название, логотип, изображения (если есть), текст, графику, QR-код.

- На панели инструментов вы можете менять размер и стиль шрифта, выравнивать его (по левому, правому краю или центру).
- Перетаскивайте элементы при помощи мышки. Увеличивайте, уменьшайте и размещайте в нужном порядке, пока не добьетесь нужного результата.
6. Сохраните файл в формате PSD — он позволит отредактировать документ в любой момент. Нажмите File — Save As — введите название документа. Придумайте название, которые вы сможете легко найти, например, «Front of business card» («Передняя часть визитки»). Кликните ОК.

7. Сохраните файл в формате, требуемом для печати — как правило, это PDF.

8. Если вы хотите сверстать двухстороннюю визитку, создайте новый документ и пройдите все этапы заново.
Смотрите подробную видеоинструкцию о том, как сверстать бизнес-карточку в Adobe Photoshop:
Как отредактировать визитку самостоятельно
Одно из преимуществ самостоятельной верстки в Photoshop — возможность в любой момент отредактировать карточку. Для этого вам понадобится файл в формате PSD, который отдельно сохраняет каждый из слоев: фон, тексты, графику и изображения. Вот как внести изменения в несколько кликов.
1. Откройте Photoshop, кликните File — Open. В открывшемся окне выберите нужный документ.

2. На панели инструментов возле документа появится раздел Layers. Кликните на тот слой, который вы хотите отредактировать, и внесите необходимые изменения.

3. Снова сохраните готовый файл в двух форматах: PSD и том, который нужен для печати.
Смотрите урок о том, как отредактировать файл в Photoshop:
Заключение
Проявите всю свою фантазию — и сделайте в Photoshop красивую и качественную визитку в несколько простых шагов. Чтобы быть уверенным, что результат вас удовлетворит, учтите такие моменты:
- При печати цвета будут немного отличаться от цветов на мониторе компьютера. Причина в том, что на мониторе мы видим краски в модели RGB, а офсетная печать использует стандарты модели CMYK. Помните об этом при верстке, выборе цвета текста и иллюстраций
- Перед отправкой на печать внимательно перечитайте все данные на карточке, попросите посмотреть макет коллег и друзей, чтобы избежать опечаток.
Обновлено 4 февраля, 2020

Маркетолог компании Logaster. Отлично разбирается в веб-инструментах, плагинах и графических редакторах. В своих статьях делится рекомендациями и лайфхаками по работе с этими программами. Отвечает за визуальный контент на сайте. Увлекается фотографией.













