Как сделать скриншот в Google Chrome
Снимок экрана – это очень удобный способ для сохранения какой-либо информации или же, например, демонстрации возникшей с программой проблемы, которую сложно описать словами. Собственно говоря, вариантов использования данной функции бесчисленное множество. Причем это относится и к браузерам. Нередко встречается вопрос: «Как сделать скриншот в Хроме?». Из этой статьи вы получите емкий ответ.
Непосредственно в интернет-обозревателе такой функции нет, но это ни в коем случае не является проблемой. Ведь получить снимок экрана можно двумя по-своему удобными способами. Первый из них – с помощью системного инструмента Windows и горячих клавиш. А второй уже связан со сторонними расширениями, которые внедряют в Google Chrome нужную возможность. Каждому из них посвящена отдельная глава текста.
Как сделать скриншот страницы в Google Chrome

Сделать скриншот страницы можно легко и быстро с помощью расширения браузера Google Chrome — Захват экрана (от Google).
После установки этого расширения, Вы сможете сделать скриншот выделенной области экрана, всей страницы сайта и видимой части экрана, а также сделать скриншот с видео.
Как установить расширение Google Chrome Захват Экрана:

1. Зайдите в Настройки и Управление Google Chrome.
2. Перейдите в Инструменты — вкладка Расширения.
3. В строке поиска интернет-магазина Chrome введите название расширения Захват Экрана (бесплатное) и в результатах запроса появятся несколько расширений для скриншотов веб-страниц. Но испытав каждый из них, я остановилась на Захвате Экрана, как на более удобном расширении. Ссылка на это расширение: chrome.google.com/webstore/detail/cpngackimfmofbokmjmljamhdncknpmg?hl=ru
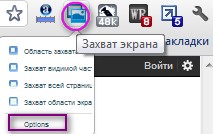
4. Щелкните Установить и в правом верхнем углу браузера появится значок расширения :

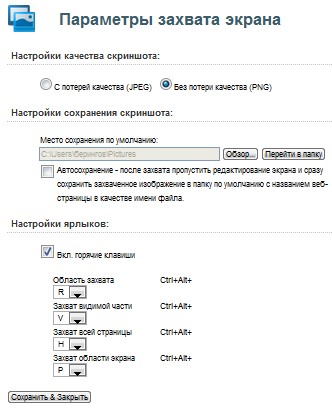
5. После установки расширения, щелкните на его значок и настройте параметры Захвата Экрана (Options):

6. Укажите формат скриншота (jpeg или png), место сохранения файла на компьютере, включите горячие клавиши:

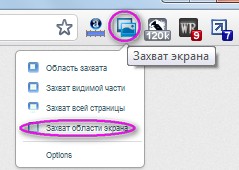
7. Как только понадобится сделать скриншот страницы, достаточно щелкнуть на значок расширения и выбрать из меню необходимый захват: захват видимой части, всей страницы, выделенной области экрана.
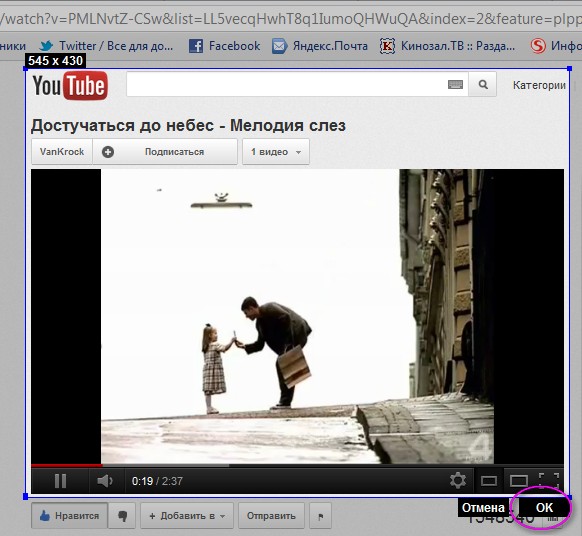
Например, сделаем скриншот выделенной части экрана (Захват области экрана):

8. Выделяем нужную область и нажимаем ОК:

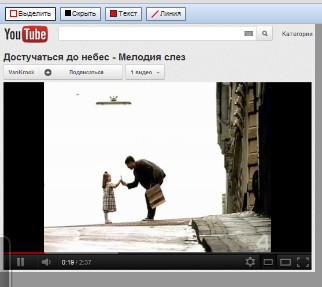
Скриншот открывается в новом окне Screen Capture, где можно его отредактировать (написать текст, выделить, поставить стрелки, линии):

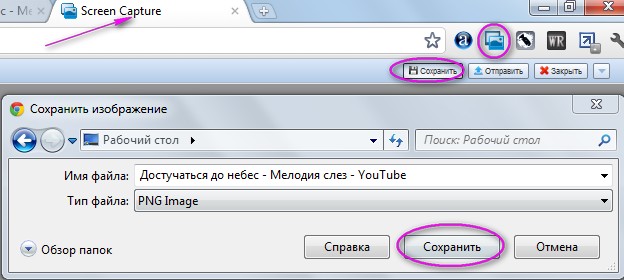
В правом верхнем углу открытой в браузере страницы, Вы увидите меню действий со скриншотом. Его можно сохранить на компьютер, отправить друзьям, копировать или распечатать на принтере.
9. Сохраняем скриншот на компьютер. Дважды нажимаем Сохранить:

Чтобы уменьшить размер или обрезать, используйте программу Paint или любой другой графический редактор. Легко сделать скриншот страницы в браузере Google Chrome, но если Вам нужно сделать снимок экрана рабочего стола, воспользуйтесь возможностями операционной системы Windows и MacOS или специальными утилитами (программа FastStone Capture, записывающая любое видео из Интернета).
Как сделать скриншот сайта в Google Chrome
Иногда возникает необходимость сделать скриншот всей страницы сайта. «Printscreen» в Windows неэффективен, так как получится только обрезанная часть сайта, видна в окне браузера. В Google Chrome присутствует встроенная функция создания скриншотов, но если Вы хотите отредактировать сделанный снимок страницы прямо в браузере, то незаменимыми станут расширения, представленные в данной статье.
Для установки приложения перейдите на сайт интернет-магазина Chrome и напротив расширения нажмите кнопку с плюсиком.

Подтвердите установку нового расширения, нажав кнопку «Добавить».

Кнопка расширения появится на панели Google Chrome. Нажав на нее, Вы увидите список возможных вариантов создания скриншота страницы сайта, а именно: видимая часть (Capture visible part of page), выбранная область (Capture selected area) или вся страница (Capture entire page). Также можно загрузить картинку с компьютера для последующего редактирования в браузере (Select a local image) или сделать скриншот рабочего стола (Capture desktop). В новой версии расширения можно даже записать видео с экрана (опция Record Screen) длительностью до 30 секунд в бесплатной версии.

После захвата страницы сайта, изображение будет открыто в собственном редакторе расширения, где можно дорисовать рамочки, стрелочки, аннотации и др. Больше всего мне понравилась опция, аналогична инструменту «Палец» в «Photoshop» (можно замазать конфиденциальные данные).

По завершении редактирования вам будет предложено загрузить изображение в облачные хранилища (например, Google Drive) или сохранить на компьютере, скопировать в буфер обмена для последующей вставки (например, в Word) или распечатать.

Чтобы сделать снимок желаемой части сайта, используйте опцию меню «Capture selected area». В этом режиме Вы сможете мышкой выбрать часть веб-страницы.
С помощью Дополнительных инструментов браузера
В браузере Chrome откройте веб-страницу, скриншот которой необходимо сделать. Затем в правом верхнем углу окна браузера нажмите на значок Настройка и управление Google Chrome и в открывшемся меню последовательно выберите Дополнительные инструменты > Инструменты разработчика или нажмите сочетание клавиш Ctrl + Shift + I.

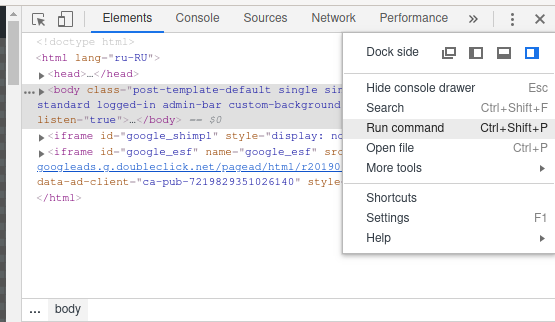
В панели инструментов разработчика нажмите на значок Customize and control DevTools и выберите пункт Run Command .

Затем в открывшемся окне выберите команду Screenshot Capture full size screenshot

Изображение должно сохраняться автоматически, но если вам будет предложено сохранить снимок экрана, выберите папку для сохранения на вашем компьютере и нажмите кнопку Сохранить.
После сохранения скриншота его можно открыть с помощью редактора изображений, добавить аннотации или обрезать до нужного вам размера.

Как сделать скриншоты всей страницы сайта в Google Chrome без использования плагинов
В Google Chrome есть скрытая функция, спрятанная в Инструментах разработчика, которая позволяет делать полноразмерные снимки экрана любой веб-страницы. Эта функция захватывает всю страницу, даже если она не помещается на один экран (требует прокрутки) и делает это без использования сторонних расширений.
Чтобы начать, откройте Chrome и перейдите на веб-страницу, которую вы хотите захватить. Оказавшись там, нажмите на три точки, укажите «Дополнительные инструменты», затем нажмите «Инструменты разработчика». Кроме того, вы можете нажать Ctrl+Shift+I в Windows и Linux или Command+Shift+I на Mac, чтобы открыть панель инструментов разработчика.

В верхнем правом углу панели щёлкните значок с тремя точками, затем нажмите «Run command». Либо нажмите Ctrl+Shift+P в Windows или Linux и Ctrl+Shift+P в Mac.

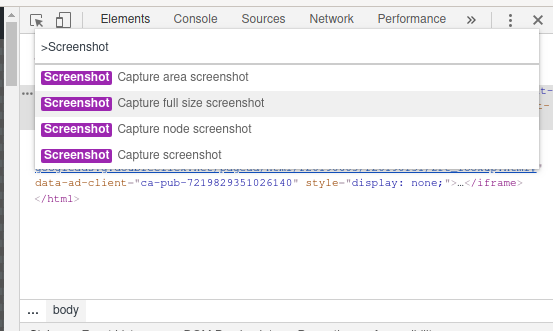
В командной строке введите «Screenshot», затем нажмите «Capture full-size screenshot» из списка доступных команд.

Примечание. Эта функция идеально подходит для веб-сайтов с текстовым контентом, а не с веб-приложениями, поскольку потенциально может захватывать только видимый экран.
Изображение должно сохраняться автоматически, но если вам будет предложено сохранить снимок экрана, выберите место назначения на своём компьютере и нажмите «Сохранить».
Вот и всё! После сохранения снимка экрана его можно открыть в редакторе изображений, добавить аннотации или обрезать до определённого размера.
Как обрабатывать скриншоты в хроме
Имея уже готовый скрин, вы будете отправлены на страницу, где сможете его обработать и детально познакомиться с панелью управления, которая необходима для редактирования изменения скриншота.
Вам будут доступны многие полезные для вас инструменты, такие как: обрезать, добавить текст, выбрать цвета, используя кисть, круг, стрелки. Внеся все необходимые изменения, выберите Done. В новом окне вам нужно будет решить, что необходимо делать дальше с изображением. Выбрать место сохранения или же сразу его распечатать.
Многим пользователям гугл хром этот плагин приходится по душе. Пользователи предпочитают выбирать его, так как он более удобный и практичный по сравнению со скриншотами в Яндексе.
Но не стоит забывать, что чем больше функций имеет приложение, тем больше ему необходимо использовать ресурсов для работы. Но, зачастую весь набор функций является не сильно востребованным, если у вас цель только делать скрины нужных страниц.












