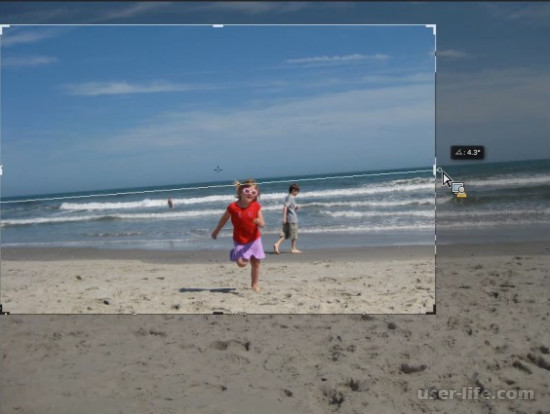
Как правило, вам нужно искать изображения, которые дают вам некоторое пространство. Это даст вам место для добавления текста и, как правило, не дает открытке в Photoshop выглядеть слишком занятой или загроможденной. Для начала у нас есть фотография, которую мы используем в качестве фона.
Создание открытки в Фотошопе
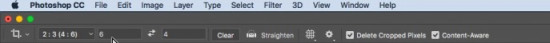
В CC 2017 вы можете воспользоваться опцией Content-Aware, чтобы заполнить все пустые места, созданные во время кадрирования. На панели параметров я устанавливаю размер своего изображения и выбираю Content-Aware.

Чтобы выпрямить свое изображение, мы используем кнопку «Выпрямить» на панели параметров. Перетаскиваем линию вдоль горизонта, чтобы выровнять ее.

Поскольку мы используем контентно-ориентированную обрезку, чтобы заполнить части неба, мы можем расширить область обрезки за пределы нашего изображения.
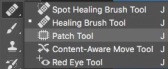
Инструмент «Патч» позволяет быстро избавиться от отвлекающих факторов, плавно заменяя их деталями из других частей изображения. В нашем случае убираем все не нужные детали с изображения.

В нижней части панели «Слои» выберите «Новый слой». Здесь будут внесены изменения, сохранив исходные пиксели в фоновом слое.
С нашим новым активным пустым слоем, выберите инструмент Patch на панели инструментов.

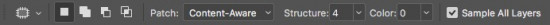
На панели параметров установите инструмент «Заплатка» на Content-Aware и выберите «Образец всех слоев».
Теперь убираем всё лишнее с нашей открытки.
Далее нам нужно создать текст для нашей открытки.
Используя инструмент «Тип», мы собираемся создать тип точки. Вы можете настроить параметры типа до или после нажатия с помощью инструмента «Тип».
Чтобы создать тип точки, вы просто щелкаете инструментом «Тип» (в отличие от перетаскивания, которое создает тип абзаца).

Как только вы закончите набирать текст, переключитесь обратно на инструмент Move. Пока выбран ваш типовой слой, вы можете отформатировать его с помощью панели «Символ» и «Абзац».

Убедившись, что слой типа выбран, я перехожу на панель параметров и нажимаю на инструмент «Деформация».
Когда у вас есть буквы в их собственных слоях, поместите их в группу, чтобы сделать их более управляемыми. Исходный текстовый слой должен быть наверху стека. Мы собираемся поместить обводку на этот слой и уменьшить непрозрачность заливки, чтобы мы видели только обводку.

Так же с помощью пункта «Слои» внутри букв Вы можете поместить дополнительные фотографии и рисунки, на Ваше усмотрение.

Документ для открытки
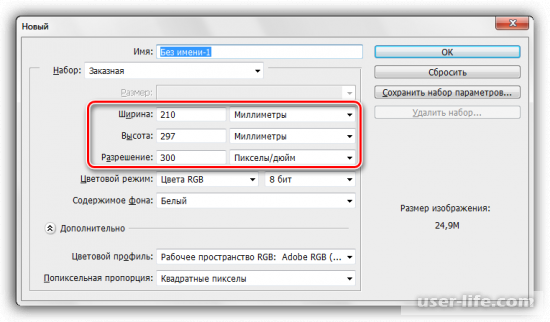
Первым шагом на пути производства открытки является создание нового документа в Фотошопе. Здесь необходимо уяснить только одно: разрешение документа должно быть не менее 300 пикселей на дюйм. Такое разрешение является необходимым и достаточным для печати изображений.
Далее определяемся с размером будущей открытки. Удобнее всего перевести единицы измерения в миллиметры и ввести необходимые данные. На скриншоте Вы видите размеры документа формата А4. Это будет довольно крупная открытка с разворотом.

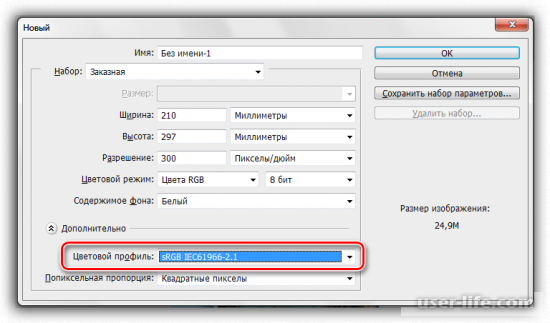
Далее следует еще один немаловажный момент. Нужно изменить цветовой профиль документа с RGB на sRGB. Никакая техника не способна полностью передать схему RGB и изображение на выходе может отличаться от исходного.

Верстка открытки
Итак, документ мы создали. Теперь можно приступать непосредственно к дизайну.
При верстке важно помнить, что если открытка планируется с разворотом, то для сгиба требуется выделить место. Достаточно будет 2 мм.
Как это сделать?
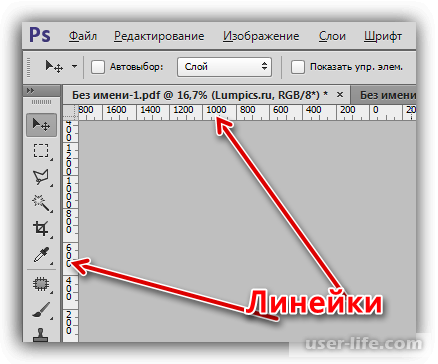
Нажимаем CTRL+R, вызывая линейки.

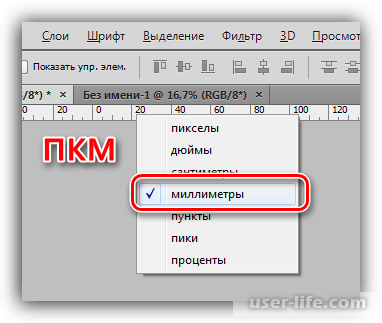
Кликаем правой кнопкой по линейке и выбираем единицы измерения «миллиметры».

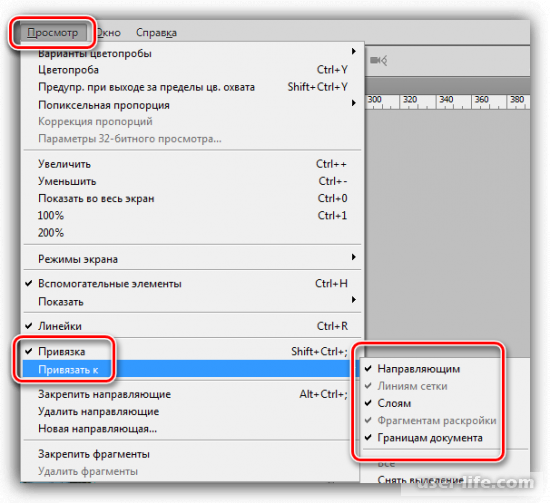
Идем в меню «Просмотр» и ищем там пункты «Привязка» и «Привязать к». Везде ставим галки.

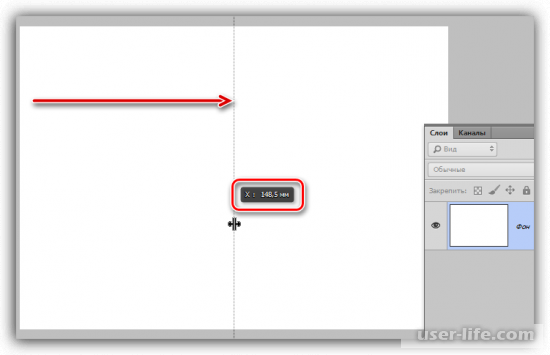
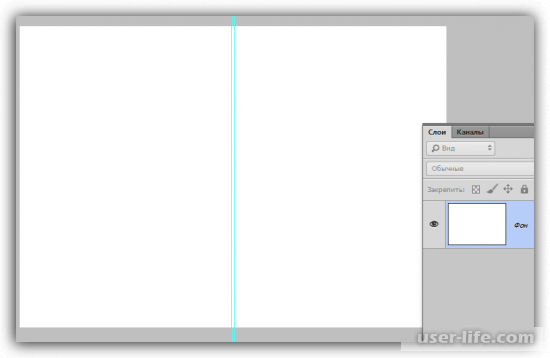
Тянем направляющую от левой линейки до тех пор, пока она не «прилипнет» к центру холста. Смотрим на показания счетчика. Показания запоминаем, направляющую тянем обратно: она нам больше не нужна.

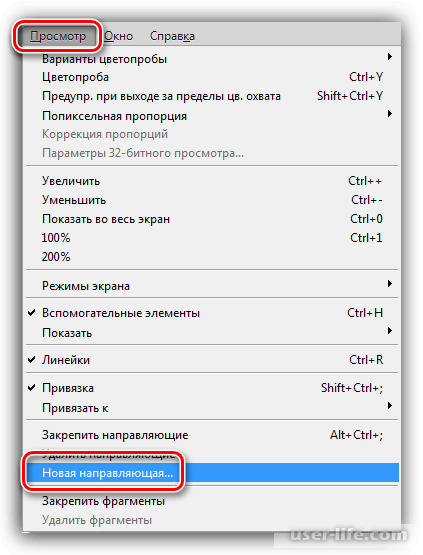
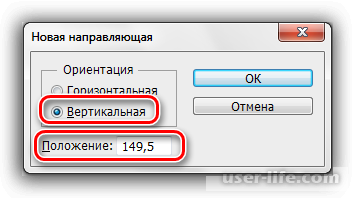
Идем в меню «Просмотр – Новая направляющая».

Прибавляем к значению, которое запомнили, 1 мм (должна быть именно запятая, а не точка на нумпаде). Ориентация – вертикальная.

Создаем вторую направляющую таким же способом, но на этот раз отнимаем 1 мм от исходного значения.

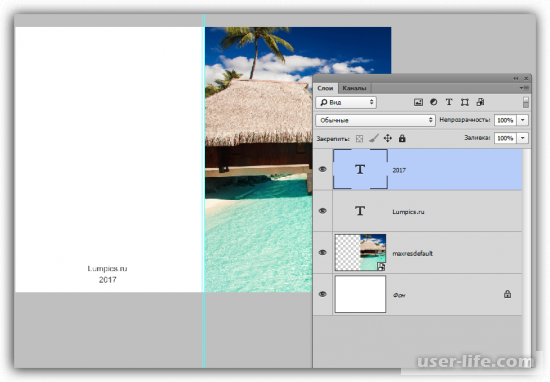
Далее все просто, главное не перепутать местами главное изображение и «заднее» (контробложку).

Имейте в виду, что в пикселях размер документа может быть огромным (в нашем случае это A4, 3508х2480 пикселей) и изображение необходимо подбирать соответствующее, так как при увеличении последнего может значительно ухудшиться качество.
Сохранение и печать
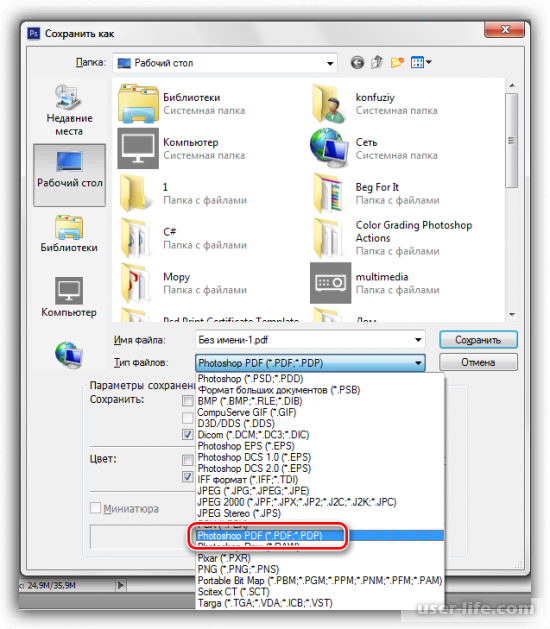
Сохранять подобные документы лучше всего в формате PDF. Такие файлы передают максимальное качество и их легко распечатать дома и в типографии. Кроме того, вы можете в одном документе создать две стороны открытки (в том числе и внутреннюю) и использовать двухстороннюю печать.
kak-sdelat-otkrytku-v-fotoshope

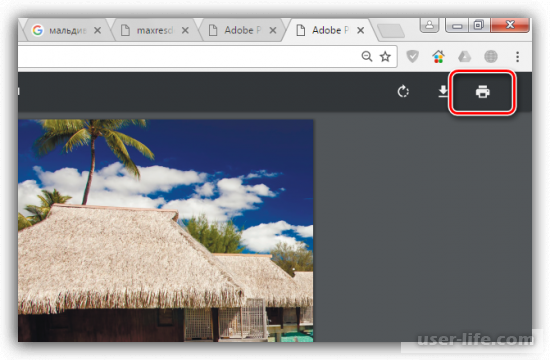
Печать документа PDF осуществляется стандартно:
Открываем документ в браузере и жмем на соответствующую кнопку.

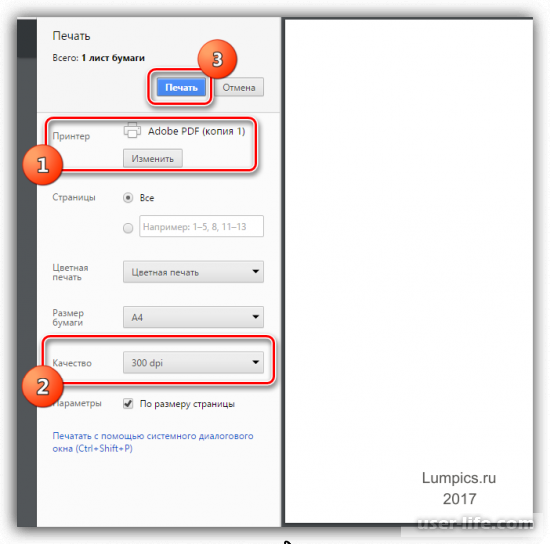
Выбираем принтер, качество и нажимаем «Печать».

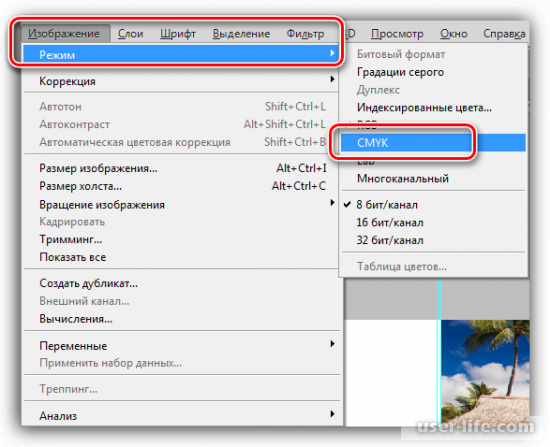
Если вдруг после печати Вы увидели, что цвета на открытке отображаются некорректно, то попробуйте поменять режим документа на CMYK, заново сохранить в PDF и распечатать.

Бумага для печати
Для печати открытки вполне будет достаточно фотобумаги с плотностью 190 г/м2.
Как сделать открытку в Фотошопе (Photoshop)?
![]()

Смотрите видео

Мы привыкли вместе с подарками на праздники дарить открытки. Но что делать, если хочется поздравить человека, который живет далеко от вас? Отправить ему электронную открытку. Можно найти в сети Интернет готовую понравившуюся открытку и отправить на электронную почту адресата. А можно открыть редактор Photoshop и создать что-то свое, оригинальное и неповторимое. Как сделать открытку в Фотошопе? Сейчас узнаем.
В качестве тренировочной работы попробуем создать открытку в новогодней тематике.
- Первым делом создаем документ. Для этого кликаем сначала в меню «Файл», затем «Создать». Сразу же определяем размеры открытки и сохраняем их, уверенно нажимая «ОК».
- Следующим действием будет поиск меню «Инструмент», где следует выбрать «Прямоугольник». Этим прямоугольником выделяем наш лист.
- По слою с объектом щелкаем двойным щелчком, в открывшемся меню кликаем по строке «Стиль слоя». В нужной нам строке «Наложение градиента» выбираем режим, для нас он «Нормальный».
- Далее устанавливаем следующие значения:
- непрозрачность – 100%;
- угол – + 31;
- стиль – «Радиальный»;
- масштаб – 117%.
- Поскольку нам нужно выяснить, как создать открытку в Фотошопе цветную, добавим возможность варьировать цветовую гамму на поле с цветами.
- Установим следующие значения цветов:
- первое – 0067А9;
- второе – CDF5FF;
- третье – 040023.
- Ползунки, указывающие цвета, установим так: один – на ¼ от левого края, второй – на ¼ от правого края, а третий – в самом конце линейки. Выбор не забываем подтвердить, кликнув «ОК».
- В меню «Инструменты» выбираем «Перо» и рисуем сугроб.
- В стиле слоя устанавливаем «Внутреннее свечение», а также «Наложение градиента». Между цветами устанавливаем растяжку – 004D8E и 68C4ED.
- В инструментах находим опцию «Произвольная фигура», ставим дерево и выбираем цвет 003274. После этого рисуем ель – хвойное новогоднее дерево.
- Добавим еще несколько деревьев с помощью клавиш Ctrl+J. Изменим, как захочется, цвет и размер. Переместим туда, где место кажется наиболее подходящим. Можно пользоваться цветами 00578C, 108FDC, 0078C1. Еще нарисуем снежинки.
- Подрисуем несколько сугробов, усилим внутреннее свечение, выставим цвет A7FEF6. На один из сугробов применим наложение градиента. Поиграем с гаммой цветов. Снег на открытке может быть белым или голубым, в затененных местах – синим.
Если мы делаем открытку в Фотошопе для близкого человека, то можно поместить его изображение на открытку. Получится красивый коллаж. Это не займет много времени, а человеку будет приятно.
Фотография в открытке
- Откроем нужное фото человека.
- На панели инструментов выберем «Быстрое выделение» и обозначим изображение. Можно взять инструмент «Волшебная палочка», если человек сфотографирован на однотонном фоне. Но так бывает редко, чаще фон неоднородный.
- Копируем выделенный участок фото и переносим его в нашу открытку.
- Стараемся вставить фигуру человека между слоями так, чтобы он как можно естественнее вписался в пейзаж.
- В завершении работы можно добавить надпись «С наилучшими пожеланиями». Для этого на панели инструментов находим «Текст» и пишем желаемые слова.
- Изменяем надпись до тех пор, пока она не покажется нам совершенной, с помощью изменения стиля.
- Не забываем сохранить открытку, когда работа будет завершена.
В воплощении в жизнь своих идей всегда поможет редактор фотошоп-уроки. Открытка, выполненная при помощи этого редактора, будет уникальной и сможет немало порадовать того, кому она предназначена.
Как сделать новогоднюю открытку в фотошопе

- Как сделать новогоднюю открытку в фотошопе
- Как вставить фото в новогоднюю рамку
- Как сделать фото новогодним
- — программа Adobe Photoshop.
- сделать открытки в фотошопе
- Как делать картинки с Новым годом
- Как делать открытки «С Новым годом!»
- Как сделать оригинальные новогодние открытки
- Как сделать новогоднюю открытку своими руками

- Как сделать самому новогоднюю открытку

- Как сделать поздравительную открытку вместе с ребенком

- Как сделать анимированную открытку

- Как в фотошопе сделать объемную открытку

- Как сделать своими руками открытки на новый год

- Как сделать флэш-открытку

- Как сделать грамоту в Фотошопе

- Как вставить текст в открытку

- Как научиться делать открытки

- Как сделать новогодний коллаж

- Как в Фотошопе написать на картинке

- Как делать блестки в Photoshop

- Как в Фотошопе нарисовать сердце

- Как в Фотошопе сделать блестящую картинку

- Как в Фотошопе сделать трафарет

- Как в Фотошопе сделать цветную фотку

- Как вставить лицо в картинку

- Как сделать свечение в фотошопе

- Как сделать в фотошопе чёрную рамку

- Как в Фотошопе сделать надпись на фото

- Как просто сделать новогодние открытки ручной работы

- Как сделать объёмную картинку

- Как сделать приглашение в photoshop

Создаем открытку в Фотошоп
Близится прекрасный день – день рождения у близкого человека, а может просто праздник, и так хочется сделать что-то приятное близким и родным. А для этого ведь многого и не надо, всего лишь сделать что-то красивое своими руками и этим красивым может стать поздравительная открытка.
Прежде, чем приступить к её созданию, рассмотрим секреты оригинальной и гармоничной открытки.
- Обязательное наличие приятного заднего фона, в качестве такого лучше всего подойдет легкая текстура: мятая бумага, шелковая ткань и т.д.
- Очень симпатично смотрятся слегка видимые прописные буковки на заднем фоне. Есть готовые изображения с текстом. Пример:

- Рамочка с цветами, в которую можно поместить фотографию получателя такой открытки.
- Клипарты цветов, почему клипарты? Потому что их не нужно вырезать и они уже находятся на прозрачном слое.
- Декор в виде прошивочек, мелких деталей в виде бантиков, шариков, бабочек и др.
- Красивые шрифты.
- Не перебарщивать в количестве изображений.
Итак, переходим к созданию открытки. Создаем новый файл (рабочий файл) размером 800*800 пикселей.
Открываем изображение, которое будет фоном открытки. Копируем его: с помощью инструмента «Прямоугольная область», удерживая левую кнопку мыши, обводим изображение, во вкладке «Редактирование» выбираем функцию «Копировать» и закрываем файл с изображением. В рабочий файл при помощи вкладки «Редактирование» выбираем функцию «Вставить» вставляем скопированное изображение и далее изменяем его размер. Для этого во вкладке «Редактирование» выбираем функцию «Трансформирование», «Масштабирование» и слой с изображением, которое нужно изменить в размере выделяется прямоугольной областью. При помощи мыши левой кнопкой берем за уголочек прямоугольной области и сдвигаем слой с изображением так, чтобы оно полностью закрыло белый фон рабочего файла.

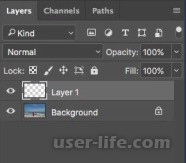
Открываем файл с изображением текста. Копируем это изображение и вставляем в рабочий файл нашей открытки. Меняем, если нужно размер слоя с изображение буковок таким же образом, как мы изменяли размер слоя с фоном. Теперь приступаем к обработке слоя с текстом. Нам необходимо инструментом «Ластик» стереть границы этого изображения. Разер ластика можно выбрать в окошке, обозначенном на рисунке стрелочкой и он должен быть побольше, потому как это придаст изображению эффект полупрозрачности.

Чтобы фрагмент изображения с текстом не смотрелся грубо и нелепо переходим в окошко «Слои», обычно оно находится справа, если его там нет, то заходим во вкладку «Окно» и выбираем «Слои». В этом окошке в строке «Непрозрачность» передвигаем курсор левой кнопкой мыши в сторону уменьшения.

Открываем файл с изображением рамочки. Копируем это изображение и вставляем в рабочий файл нашей открытки. Меняем, если нужно размер слоя с изображение рамочки таким же образом, как мы изменяли размер слоя с фоном. Изображение можно также наклонять, для этого во вкладке «Редактирование» выбираем функцию «Трансформирование», функция «Поворот». У нас появляется прямоугольная область выделения по границе слоя с рамочкой и при помощи левой кнопки мыши берем за уголочек прямоугольного выделения и поворачиваем слой в нужную нам сторону.
Если мы хотим вставить в открытку фото получателя, то открываем файл с фото и копируем его. Вставляем в рабочий файл. Но вставить мы его должны между слоем рамочки и слоем, находящимся под рамочкой. Для этого левой кнопкой мыши становимся на слой, находящийся под рамочкой и делаем его таким образом активным.

Переходим во вкладку «Редактирование» функция «Вставить» и фото вставляется над слоем, который у нас активен. Фото появилось у нас в рабочем файле, теперь его необходимо сдвинуть под рамочку. Переходим во вкладку «Редактирование», выбираем функцию «Трансформирование», «Масштабирование» и удерживая левую кнопку мыши берем слой с фото в середине и двигаем. Можем воспользоваться функцией «Поворот». Если у нас виден край фото из-под рамки, то берем инструмент «Прямолинейное лассо» и обводим площадь возле кусочка фотографии, который нам нужно удалить.

Конец линии обводки, выполняемую «Прямоугольным лассо» нужно довести до начала линии и область для дальнейших действий активна. Теперь нажимаем кнопку deleteна клавиатуре. Таким образом, видимый кусочек фото из-под рамки удален.
Становимся левой кнопкой мыши на верхний слой в окошке «Слои». Открываем файл с бабочками, именно бабочки у нас выполнят роль декора. Копируем бабочку и вставляем в рабочий файл. Располагаем бабочку там, где нам это кажется применимо и красиво.
Теперь переходим к тексту.
Левой кнопкой мыши активируем верхний слой в окошке «Слои». Нажимаем на инструмент «Текст» — «Т» на панели слева сбоку. У нас появляется вместо курсора мыши палочка и мы левой кнопочкой мыши устанавливаем её на поле рабочего файла. Теперь можно написать текст. Пусть это будет: Поздравляю, дорогая!
Выделяем надпись удерживая левую кнопку мыши слева направо ведем мышь, тем самым устанавливаем выделение текста. И переходим к функции размера шрифта, как показано стрелочкой на рисунке.

Можно поменять так же тип шрифта в строке указанной стрелочкой, так же выделив перед этим текст.

Также можно поменять цвет текста. Для этого выделяем текст и нажимаем мышкой в окошке с цветом, как указано стрелочкой.

У нас открывается палитра цветов, в которой мышкой можно нажимать тот участок цвета, который понравится.

Для лучшего эффекта сделаем обводку текста. Для этого левой кнопкой мыши активируем слой с текстом в окошке «Слои» и правой кнопкой вызываем меню, в котором выбираем «Параметры наложения».
У нас открывается окошко, в котором есть внизу строка «Обводка». Ставим мышкой галочку возле «Обводка» и нажимаем на строку «Обводка».

Слева у нас появляются функции «Обводка». Выставляем значения как показано на рисунке. Строка «Размер» определяет размер рамочки обводки возле текста. Строка «Положение» — снаружи даст эффект обводки только по краю. И Непрозрачность 100%, чтобы обводка была лучше видна. Нажимаем ОК.
Переходим во вкладку «Файл», функция «Сохранить как» и нажимаем. В открывшемся окошке можно задать название рабочему файлу и определяем тип файла, лучше всего выбрать из списка нажатием нажатием на треугольничек формат JPEG.

Нажимаем «Сохранить» и в открывшемся окошке выставляем значения как показано на рисунке. Нажимаем ОК.
Как сделать открытку в фотошопе легко
Сделать открытку в фотошопе CS6

Сегодня открываю новую рубрику по работе в фотошопе для начинающих — и первый урок посвящён тому, как сделать открытку в фотошопе.
На его основе можете делать всё что угодно — баннеры, картинки для постов, аватарки.
У меня стоит фотошоп CS6 и все уроки я буду проводить в нём.
Также мне хотелось этим постом сделать приятное автору дружественного блога, о чём читаем ниже.
Поздравляю Игоря с Днём Рождения!
Почему я решила создать эту рубрику — да нежданчик подкрался незаметно — на дружественном блоге Игоря Черноморца в комментариях к его посту о создании баннера все сильно ко мне приставали (прям, как в молодости!) — покажи, да покажи, как там работать — в фотошопе. А я девушка скромная — что буду ломаться — взяла и показала.
Для этого пришлось за два дня освоить новую программу FastStone Capture — очень простенькая и без технических прибамбасов! Легко сняла видео с экрана как я шаг за шагом делаю поздравительную открытку в фотошопе — для Игоря Черноморца, у которого праздник — день варенья.
Игорь — принимай подарок, пришлось глубокую летнюю, знойную лень отправить в пень, и сделать не только открытку, но и урок о её создании! Вытираю пот со лба натруженной рукой.
Были и мытарства в процессе творчества — снятое видео получилось хорошего качества, но.
Но! Звука почти не было. Пришлось загрузить файл в Camtasia Studio и увеличить громкость звуковой дорожки. Так я одним махом убила две программы для создания видео с экрана. Как получилось — судить вам.
А я просто радуюсь:
— Ура. Я справилась.
Надеюсь, что вам будет полезно, интересно и этим я помогу начать работать в моём любимом фотошопе.
Хочешь открытку — делай, как я!
В видео я немного оговорилась с размером — сказала ширина — 60, высота — 400, а на самом деле в создаваемой открытке размер 600*400 пикселей.
Ну, и я слишком медленно всё показываю в этом моём первом фильме — половину кадров можно бы вырезать, но я — побоялась, что не справлюсь с редактированием и решила выставить всё, как есть.
Смотрим и рукоплещем: ай, да я, ай, да Галка, молодец! Как солёный огурец!
Во втором уроке (он уже готов и завтра выложу на блог), я всю ночь вырезала разные кусочки видео и аудио дорожек, добавила заставку (пока без музычки) — то есть, чуть увереннее почувствовала себя в программе по съёмке и редактированию видео. Надеюсь, что вы меня простите за не профессионализм — первый блин всегда комом, а тут — целый блинище!
Короче, пока народ наслаждается летом, я осваиваю новые навыки. И мне это очень нравится — совсем не сплю ночами.
Если вы хотите попробовать сделать подобную открытку, можете скачать с моего Яндекс.Диска дополнительные файлы- исходники и попробовать сделать такую же красоту под моим чутким руководством. А если что-либо будет не понятно — спрашивайте в комментариях, я с удовольствием вам помогу!
Скачать исходники для открытки можно здесь .
Желаю хорошего творческого энтузиазма в элементарном освоении фотошопа!









