Как создать Яндекс.Карту для своего сайта
Итак, вы создали сайт, наполнили его необходимой и полезной информацией. Теперь осталось указать адрес на карте.
Для этого можно использовать Яндекс.Карты – картографический сервис, на котором можно отметить местоположение заведения, загрузить фотографии, кратко описать все необходимые данные, проложить маршрут.
Вставить карту на сайт можно несколькими способами:
- Поработать в конструкторе от Яндекс.Карт и интегрировать код, получив полноценный план местности для собственного интернет-ресурса.
- Использовать виджеты
Зачем это нужно
Карта может понадобиться для коммерческих сайтов. Допустим, если где-то есть офис, и надо рассказать клиентам, как к этому офису можно проехать. Карта на сайте позволит им не тратить время на поиск карты в других местах и построить маршрут прямо здесь и сейчас.
То же касается и проектов смежных направленностей: магазины, сервисы, автомастерские и т. д. Фактически карта на сайте не просто приятный бонус, это обязательный атрибут, который никак нельзя упускать из виду.
У этого есть и другое значение – если пользователь видит, что у вашей компании есть свой офис, куда можно приехать (еще лучше, если он обозначен в Яндекс и Гугл Мапс), уровень доверия к вам значительно повышается. Ваш бизнес уже не воспринимается как что-то непонятное и сомнительное.
Карта интерактивная. Это значит, что ваши клиенты смогут сориентироваться, посмотреть схему проезда, наличие условных знаков, названия улиц.
Поэтому давайте перейдем к инструкции размещения карты на сайт.
Предварительные требования
Хороплетная карта требует двух видов данных в фоновом режиме, один из которых — это геопространственные данные, географические границы для заполнения карты (обычно это векторный файл .shp (Shapefile) или GeoJSON), и две точки данных на каждом квадрате карты для цветового кодирования карты в зависимости от самих данных.
Библиотека Geo Pandas полезна, когда нужно получить данные в требуемом формате. В примере используется файл GeoJSON индийских штатов. Вы можете начать с любого общедоступного Shapefile или GeoJSON.
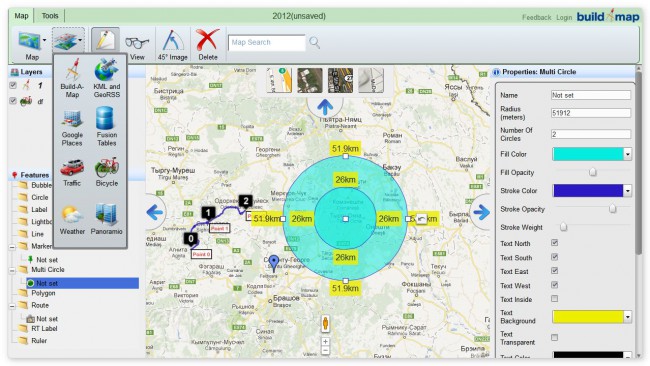
Build-A-Map
Хотя Build-A-Map производит несколько несерьезное впечатление своими большими яркими иконками, все же перед нами вполне взрослый инструмент для создания карт и схем. Источником картографической информации здесь является Google Maps, поверх которого пользователь может создавать свои слои и наносить на них необходимые данные.

Сервис Build-A-Map позволяет добавлять не только банальные метки и треки, но и текстовые надписи, круги, полигональные фигуры, лайтбоксы с фотографиями, прокладывать маршруты и так далее. Ко всему этому вы можете внедрить сведения о погоде, точки Google Places, снимки фотохостинга Panoramio. Полученную таким образом карту можно сохранить в хранилище сервиса и демонстрировать ссылку на нее, или получить код для встраивания в веб-страницу.
Рекомендации по визуализации данных на интерактивных картах
Читателям будет удобно взаимодействовать с интерактивной картой, если она качественно сделана, корректно отображается на разных устройствах и её легко понять с помощью легенды.
Советы по визуализации данных:
- Выбирайте оптимальный формат карты. Опирайтесь на свои цели и данные, которые будут использоваться для визуализации. Например, для карт дуг нужно много информации, чтобы визуализировать перемещения.
- Не переусердствуйте с дизайном. Лучше выбрать минималистичный формат и сфокусировать внимание пользователей на данных.
- Оставьте минимум элементов. Уберите всю информацию, которая не влияет на информативность визуализации. Карты с большим количеством информации лучше разбить на несколько для удобного взаимодействия.
- Добавьте название и подписи. Без легенды не все читатели смогут понять, что именно хотел сказать автор.
- Придерживайтесь классической схемы цветовых ассоциаций. Положительные свойства ассоциируются с зелёным, а отрицательные — с красным.
- Используйте единую цветовую гамму. Если на каждом участке будет свой набор цветов, карта перестанет быть целостной.
Интерактивные карты повышают информационную ценность контекста и улучшают поведенческие факторы. Если грамотно интегрировать визуализацию в текст, читатели проведут больше времени на странице и решат свою задачу.
Для чего это нужно?
Самое простое — для удобства Ваших потенциальных покупателей и клиентов, ведь гораздо проще наглядно увидеть где находится Ваш магазин среди незнакомых улиц и домов, чем просто искать по названию улицы и самому прокладывать маршрут. То есть, он может вписать в нее адрес собственного отправления и карта находящаяся у Вас на сайте автоматически проложит самый удобный для него маршрут до выбранного клиентом пункта назначения из указанных Вами точек. (Магазин, Шоу-Рум, Кафе и тд.). Но он же может это сделать через обычную карту, коих сейчас огромное множество, не так ли? Да, но при этом он покинет Ваш сайт и есть вероятность что Вы потеряете клиента, а так с помощью встроенной интерактивной карты он останется на сайте и точно доберется до конечного пункта назначения.

Каждый клиент сможет наглядно увидеть где рядом с ним находится ближайшая Ваша точка, если их больше чем одна. Это очень удобно и понятно, даже для тех, кто плохо ориентируется как на местности, так и в интернет пространстве, ведь ему не придется сопоставлять все адреса вручную и проверять, куда же все-таки ближе доехать, а может быть к Вашим конкурентам, у которых встроена эта карта и понятно где они расположись.
Календарь с котами за 2022 год






А остальные месяца в вк в обсуждениях в папке «коммунизм» https://vk.com/kotia.forge

Заключение
Надеюсь, теперь вы понимаете, как создать свою вариацию карты и установить ее на сайт. Тут нет ничего сложного, нужно просто следовать инструкции и читать то, что написано в официальной документации. Последнее актуально в тех случаях, когда нужно изменить размеры или вставить ее в определенный контейнер. В общем-то, не сложнее, чем сделать карту в конструкторе Google Maps – все примерно так же.
Если вы хотите лучше разбираться в сайтах, а если быть точнее – в информационных проектах, то я рекомендую вам обратить внимание на курс Василия Блинова “Как создать сайт”. В нем автор рассматривает информационные сайты как способ стабильного пассивного дохода, учит правильно создавать и продвигать ресурсы в поисковых системах. Есть уроки по монетизации и написанию контента. Обязательно заглядывайте.












