Вставить валидные картинки выбором с компьютера и ссылкой в письмо как
Вообще-то, это всё » Изображение «. Это может быть фотография, рисунок, скриншот, картинка из клипарта . В общем — любой графический файл !
Давайте договоримся, что Картинка = Рисунок = Picture.
Мы будем говорить о той кнопке, которая называется » Рисунок » ( Pictures ) на вкладке » Вставка » ( Insert ):
Изображение, с которым мы будем работать
В рамках этого руководства я буду использовать в качестве примера приведенное ниже изображение:

Сначала я опишу ручной метод, который подойдет для любого HTML-кода . Это метод, который я рекомендую.
В качестве второго варианта я расскажу о быстром обходном пути, как сделать картинку ссылкой в HTML , который стоит использовать в WordPress :

Первый вариант предполагает ручное добавление HTML-кода для кликабельного изображения. Хотя это звучит немного пугающе, на самом деле все делается просто и быстро.
Картинка-ссылка на CSS
Что касается CSS, то это неотъемлемая часть современного сайта. Таблицы стилей помогают избавиться от лишнего повторения однотипных участков кода, единожды прописывая свойства определенных элементов, а дальше только указывая только их названия.
Для того, чтобы сделать картинку-ссылку на CSS нам нужно пройти 2 шага:
1. Создаем класс объекта и прописываем его в таблице стилей (файл style.css).
Общий код выглядит вот так:
В данном случае link-img – это класс объекта, width и height – размер изображения, background – фон объекта (в качестве фона мы устанавливаем изображение).
2. Вставляем в нужное место сайта html ссылку с атрибутом, указывающим, что она относится к классу link-img. Для этого используется тот же тег , что и в предыдущем варианте. Код выглядит вот так:
Как вставить картинку в тело письма
Есть несколько способов добавить изображения в рассылку.
Вставить картинку в письмо ссылкой
Она укажет путь к файлу. Ссылка прописывается в отдельной строке HTML-кода через «src» и имеет следующий вид:

Здесь «img» – атрибут, через который прописывается картинка, с помощью «src» указывается путь, в кавычках прописывается ссылка. Дополнительно можно прописать значения высоты и ширины, но лучше сразу задать их при создании картинки.
При таком методе наличие изображения не влияет на вес письма, фото можно корректировать в источнике, оно изменится рассылке, а вот размеры картинки сохранятся независимо от почтового сервиса.
Некоторые почтовые клиенты подгружают изображения, вставленные с помощью ссылок, только после согласия пользователя. Также картинка может не отобразиться, если сервер, на котором она хранится, в данный момент недоступен или отключен интернет.
Прикрепить изображения для рассылки к письму
Картинку можно вставить в электронное письмо, прикрепив файлом. В коде появится строка следующего вида:
В этом случае валидная картинка является автономной, отображается в любом случае и во всех почтовиках, ее не нужно заливать к себе на сервер.
Но при этом сильно увеличивается вес письма, а некоторые почтовые сервисы спрашивают разрешение у пользователя, прежде чем показать изображение.
Вставить картинку в текст письма в Sendsay
В сервисе рассылок Sendsay можно создать рассылку с изображениями несколькими способами:
- в HTML-редакторе
- в блочном редакторе
- выбрать базовый или тематический шаблон в галерее

Варианты создания рассылки в сервисе Sendsay

Есть базовые шаблоны разных видов писем

И тематические шаблоны рассылок к 23 февраля, Хэллоуину, Черной пятнице и по другим поводам
В HTML-редакторе вы создаете письмо с нуля и прописываете картинку ссылкой.
В блочном редакторе – выбираете, из каких элементов «построить» письмо, загружаете изображение в соответствующий блок. Можно просто перетащить картинку в окошко.
В готовом шаблоне уже расставлены блоки, остается только добавить в них информацию. Выберите блок с изображением, кликните по нему, сверху появится панель редактора, в которой есть значок ссылки. Кликните на него и вставьте ссылку на картинку в появившемся окошке.

Можно вставить изображение через ссылку
Фото также можно прикрепить перетаскиванием.

В сервисе понятный и простой интерфейс
Если кликнуть на картинку, слева появятся настройки расположения и окошко для альтернативного текста.
Сверху над шаблоном письма есть значки устройств, и можно посмотреть, как письмо и изображение в нем будут выглядеть на десктопе, планшете и телефоне.

Все настройки можно найти интуитивно
Поиск картинки и ее вставка в Гугл Док
Переходим к поиску картинки на своем компьютере (рис. 3).

Рис. 3. Клик по картинке с компьютера, потом по кнопке «Открыть».
В окне «Открытие», точнее, в левой колонке этого окна нужно найти ту папку, где находится картинка. На рис. 3 такой папкой являются «Загрузки», в других случаях это может быть другая папка.
В папке надо кликнуть по нужной картинке для того, чтобы выделить ее. Потом нажимаем на кнопку «Открыть» (это цифры 1 и 2 на скрине 3).
На этом всё — картинка вставлена в Гугл Док (рис. 4).

Рис. 4. Картинка вставлена в Гугл Док.
Далее показываю в видео, как можно вставить картинку в Гугл Документы.
Видео: Как сделать вставку картинки в Гугл Документах
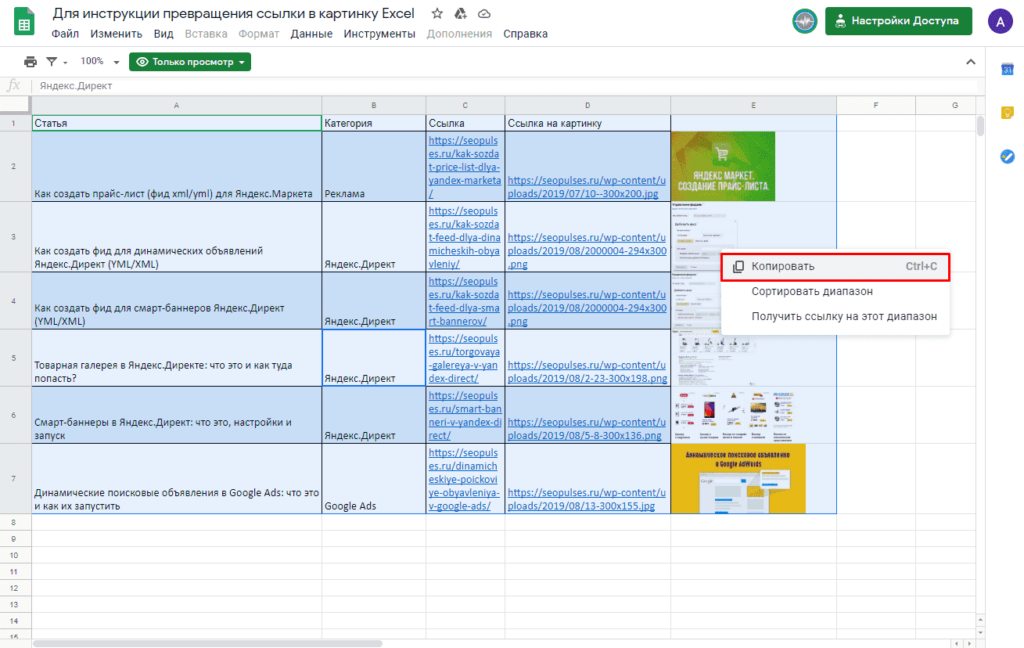
Преобразование ссылок на изображения в картинки в таблице обратно в МС Эксель
Выполнить эту задачу можно скопировав, выделив нужный диапазон и кликнув правой клавишей мыши (сочетание клавиш CTRL+C).

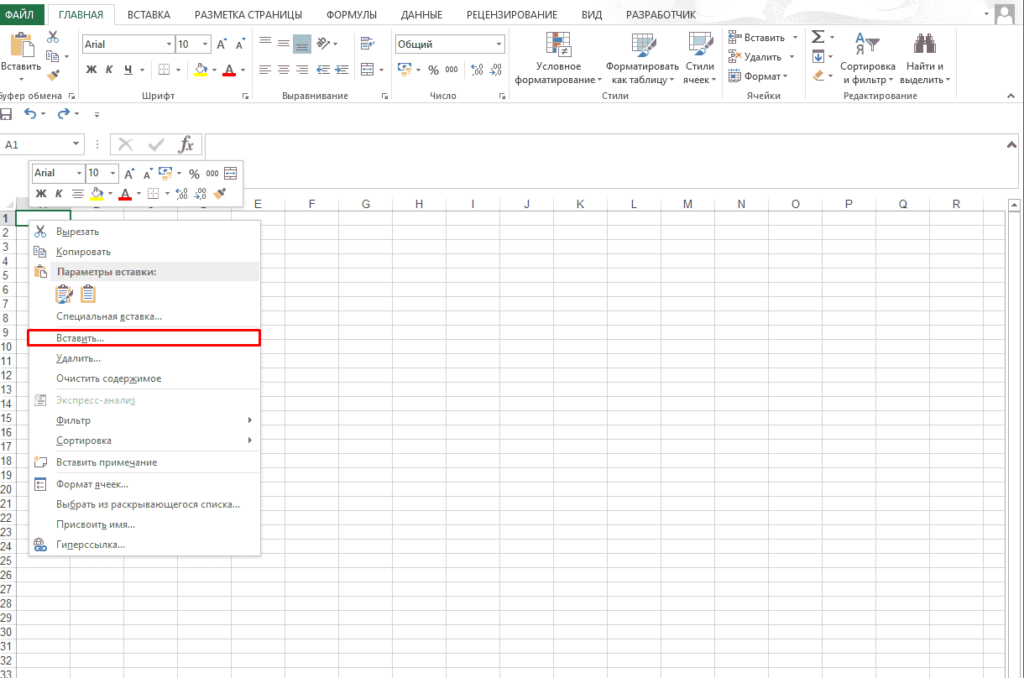
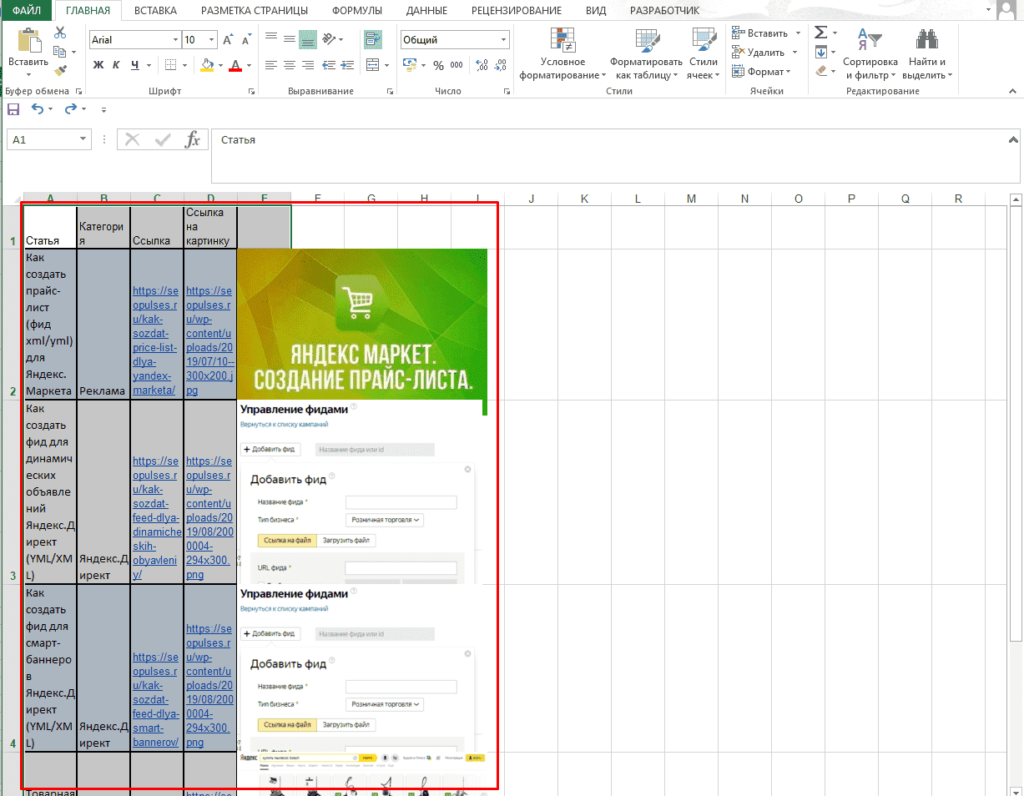
После вставляем данные в стандартную таблицу.


В дальнейшем можно скачать данные изображения при помощи инструкции.
Пример можно скачать ниже.
Подписывайтесь на наш канал в Яндекс.Дзен
Подписывайтесь на наши социальные сети
Вам также будет интересно
Комментарии 14
Все хорошо, только в Эксель, во все ячейки вставляет только первую картинку. Что делать?
Добрый день, спасибо за обратную связь, не могли бы пожалуйста подсказать или дать пример, чтобы более точно понять проблему?
Скрины не вставляются, поэтому попробую объяснить.
1. Копирую 4 картинки (после преобразования) из гугл таблицы.
2. Вставляю в ексель и появляются 4 картинки ПЕРВОЙ картинки.
Добрый день, понял спасибо за уточнение, не могли бы отправить оригинал файл, который Вы используете на почту info@seopulses.ru, чтобы проверить в чем может быть ошибка.
Здравствуйте.
Благодарю за статью)
Только у меня при аналогичном скачивании картинки значительно большего размера и без привязки к ячейкам, соответственно по факту выходит большая каша…
Скажите пожалуйста для чего Вы создаете два столбца со ссылками и чем внутри различаются ссылки? Видимо причина как раз в этом кроется, что мне необходимо с помощью второго столбца прописать какие то изменения в ссылке на картинку?
Подскажите зачем их у Вас два и для чего это нужно?
Заранее спасибо и хорошего Вам дня!
Добрый день, спасибо за обратную связь, в данном случае создаются несколько столбцов для примера. Да для решения Вашей проблемы необходимо задать размер изображению, чтобы они были небольшими и однотипными.
Спасибо тебе огромное, добрый человек!
Ура, у меня все получилось.
+100500 к карме
Как вставить картинку — html теги Img
Допустим, что вы используете для написания статей визуальный редактор позволяющий не задумываться, каким именно образом прописываются теги картинок и гиперссылок в коде. Но дело в том, что ни один редактор не является идеальным, и зачастую для исправления очередного бага в оформлении текста статьи просто необходимо будет перейти в режим html редактора и внести изменения непосредственно в сами тэги рисунков и ссылок.
Если вы будете знать, как вставлять в HTML документ картинки и ссылки, то это может сильно упростить вам жизнь и сэкономить время. Тем более, что изучить десяток самых распространенных элементов не составит труда. Реально используемых при современной верстке тэгов осталось не так уж и много, ну и, конечно же, сегодняшние герои являются одними из самых распространенных и часто используемых.
С другой стороны, в оформлении используемого вами шаблона также активно применяются те же самые элементы — вставки ссылок, картинок, контейнеры, списки (тут про них говорится), различные формы и таблицы (Tr, Th, Td, Table).
И, следовательно, для того, чтобы понимать структуру шаблона (тут про шаблоны Joomla рассказывается, а здесь про темы WordPress) и при необходимости вносить в него изменения, опять же необходимо знание хотя бы небольшого количества элементов кода. Поверьте, потраченное на это время с лихвой окупится в дальнейшем. Ну, будем считать, что я вас убедил в необходимости знакомства с языком разметки и пора переходить непосредственно к героям нашей сегодняшней публикации.
Для вставки картинок на страницу служит html тег Img. Представленная ниже картинка вставлена с помощью него:

Атрибут Src позволяет указать имя и место хранения файла изображения (другими словами — путь до него). При этом может быть указана относительная или абсолютная ссылка на файл с картинкой. Пути задаются с помощью символа ‘/’, который служит разделителем между названиями вложенных каталогов, в которых хранятся файлы рисунков.
Абсолютный путь в Src будет начинаться с http://vash_sait.ru (для моего блога — https://ktonanovenkogo.ru). Дальше, используя ‘/’ для разделения имен вложенных папок, прописывается полный путь до файла картинки, заканчиваясь в конце именем и расширением самого файла. Например, https://ktonanovenkogo.ru/image/finik.jpg
Относительный путь в Src задается с помощью определения относительного пути от исходной папки, в которой лежит файл самого HTML документа и из которой вы пытаетесь открыть изображение, до графического файла. Если этот файл находится на сервере в той же папке, что и документ из которого к нему обращаются, то путь к нему указывать не нужно — требуется указать только имя графического файла (сохраняя регистр букв).
Если этот файлик находится на том же сервере, но в другом каталоге, требуется указать путь к нему от каталога, где находится документ, из которого к нему обращаются (в примере, показанном выше, используется как раз относительный путь — image/finik.jpg ).
Задаем ширину и высоту изображения с помощью атрибутов Width и Height
Html атрибуты Width и Height позволяют задать размер области (ширину и высоту, соответственно), которая будет отводиться на странице под данное изображение. Они вставляются внутри тега Img, например, так:
Если эта область будет не соответствовать реальному размеру картинки, которую вы хотите вставить, то рисунок будет, соответственно, растянут или сужен до заданного размера. Тем не менее не следует использовать это способ, скажем, для уменьшения размера вставляемого в документ рисунка. Ведь его вес по-прежнему останется большой, а это будет замедлять загрузку вебстраницы.
Лучше предварительно изменить размер картинки в графическом редакторе (можно даже и в онлайн фоторедакторе), а уже затем вставлять ее в документ. Также при сохранении графического файла следует обращать внимание на его итоговый вес. Он не должен быть слишком большой. Иногда лучше немного пожертвовать качеством изображения (благо, что при небольших размерах это будет практически не заметно) для уменьшения итогового веса.
Используйте при сохранении рисунков компактные форматы растровой графики типа GIF (для вставки схематических картинок) или JPG (для вставки фотографий). Width и Height, в отличии от атрибута Srс (единственного обязательного в тэге Img), являются необязательными. Многие их просто не указывают, но они, тем не менее, позволяют незначительно ускорить загрузку документа.
Дело в том, что если браузер не находит Width и Height внутри html тега Img, то ему потребуется время на то, чтобы узнать размер картинки, загрузить его и только после этого продолжить загружать остальное содержимое документа. В случае же когда вы прописали Height и Width, обозреватель автоматически резервирует место под изображение указанных в этих атрибутах размеров и продолжает загружать веб-страницу дальше.
Если графические файлы, выводимые на данную страницу очень тяжелые и их очень много, то вставка Height и Width позволит пользователям приступить к чтению текста сайта, в то время как графика еще будет загружаться.
Также, если вы не укажете Width и Height внутри Img, то может возникнуть ситуация, когда при маленькой картинке и очень длинном альтернативном тексте (задается атрибутом Alt в теге Img, об этом речь пойдет ниже), до того как загрузится графика, временно произойдет сдвиг дизайна сайта, т.к. длинный альтернативный текст будет занимать столько места, сколько ему понадобится.
В случае же использования Width и Height место для выведения альтернативного текста будет ограничено размерами, заданными в них размера. По большей части, именно из-за этого я стараюсь прописывать эти атрибуты в теге Img.
Alt и Title в html теге Img
Очень полезными, с точки зрения внутренней поисковой оптимизации сайта, являются атрибуты Alt и Title. Читайте про продвижение и раскрутку сайта самостоятельно или в публикации «Как раскрутить сайт» .
Первый из них задает, так называемый, альтернативный текст для изображения. Этот текст вы сможете увидеть, если отключите показ графики в вашем браузере. Alt и предназначен для этого – рассказать поисковым системам о том, что за рисунок здесь должен был бы быть. Title же предназначен для информирования пользователя о содержании картинки.
Содержимое Title из состава тэга Img показывается во всплывающей строке, если пользователь подведет мышь к рисунку. Оба этих атрибута (если вы их прописали) позволяют включить изображения вашего веб-проекта в поиск по изображениям Яндекс и Google Images. Поэтому не стоит пренебрегать этой возможностью и в обязательном порядке прописывать хотя бы Alt. Оформление ваших изображений должно быть примерно таким:
На самом деле атрибутов, которые могут быть использованы в html теге Img, достаточно много и вы можете посмотреть их все хотя бы по приведенной ссылке. Но использовать на практике вы будете скорей всего лишь перечисленные мной в этой статье.
Еще раз напоминаю о правилах написания тегов. После открывающейся треугольной скобки, обязательно без пробела, пишется его название, затем, через пробел, пишет название атрибута, допустимого для него. После названия атрибута, без пробела, ставится знак равно и в кавычках пишется его параметр (например, ширина в пикселях для Width).
Следующий атрибут внутри html тэга отделяется от предыдущего пробелом. В конце ставится закрывающая треугольная скобка. Обращаю ваше внимание, что Img не является парным, т.е. у него нет закрывающего тега.
В идеале, примерно так и должны быть оформлены все картинки используемые на вашем веб-проекте. Такого вида можно добиться и не правя для каждого изображения html код вручную. Визуальные редакторы различных CMS (Joomla, WordPress и др.) позволяют задать все это богатство в удобном для пользователя графическом интерфейсе, но после пробной настройки обязательно проверьте код (в любом визуальном редакторе можно переключиться на показ html кода статьи).
Как сделать картинку ссылкой в тексте статьи
Это относится к сайтам на движках WordPress. Здесь все также довольно просто. Картинка уже загружена на ваш сайт. Вносим её в текст. Выделяем картиночку левой кнопочкой мышки. Далее, нажимаем на знак ссылки в верху «Визуальной панели».

В новом окошке в первую строчку вставляем нужную ссылку партнерку, затем название картинки и указываем «открывать в новой вкладке». Сохраняем и публикуем.
Если вы любите работать с картинками, и другими графическими редакторами, предлагаю посмотреть мою статью: — ФотоШоу Про . Я думаю, вам будет интересно!

Друзья, если вы любите смотреть видео, я советую делать это на отличных мониторах. У меня стоит монитор 27 дюймов. В начале, он показался мне огромным, сейчас кажется обычным, даже средним. Но, факт в том, что смотреть компьютер с обычным монитором мне уже не привычно. Поэтому, я вам советую приобрести монитор на АлиЭкспресс ASUS VC279N. Дизайном, он похож на мой. Приобрести его можно по ссылке… . Очень удобная вещь (если судить по моему).

Вообще, вы можете зайти на страницу с мониторами, и выбрать понравившийся. Так мониторы с разным диаметром, ценой и производителем. Но, я вам рекомендую всё же взять один из них с диаметром 27 дюймов! Ссылка на мониторы… 27 дюймов, это отлично, можете не сомневаться, он у меня уже лет 7 и работает на 5+ !
Если у вас есть другие способы, как сделать картинку ссылкой в html, буду рад, если вы их напишите в комментариях. Успехов!












