
Доброго всем субботнего денечка, мои дорогие друзья, товарищи и читатели. Вспомнилось мне тут, когда я только изучал фотошоп, то первое время ковырялся там самостоятельно. И наткнулся я на инструмент «Волшебная палочка» , с помощью которого можно было круто выделять объекты.
Да только у меня с этим выделением ничего не получалось и я не понимал, что я делаю не так. Я выделял ей участки фона, а потом пытался перенести нужный мне объект на другую вкладку. Ага, как же. Вместо этого у меня двигалась фоновая часть, а мой объект стоял как вкопанный. Тогда я просто не знал, что такое инверсия в фотошопе, и то, что с помощью нее можно упростить некоторые моменты.
Что такое инверсия по сути? Это изменение какого-либо свойства в совершенно противоположную сторону. например, если мы сделаем инверсию цветов на фотографии, то получим негатив. А если мы выделим объект и инвертируем выделение, то выделено будет всё, кроме объекта. Суть ясна? Хотя давайте лучше рассмотрим на живом примере, как сделать инверсию в фотошопе.
- Инверсия цвета
- Как инвертировать выделение?
- POST SCRIPTUM
Инверсия цвета
Под этим определением понимается замена цвета и яркости на противоположные значения. Был белый цвет, а станет черным, и т.д. Мы уже с вами применяли это свойство, когда я рассказывал вам, как сделать рисунок из фото в фотошопе, так что можете посмотреть как пример использования. В одном моменте там нужно было инвертировать цвета, но сейчас мы освежим нашу память и вспомним как это делается, благодаря этому милому ежику.

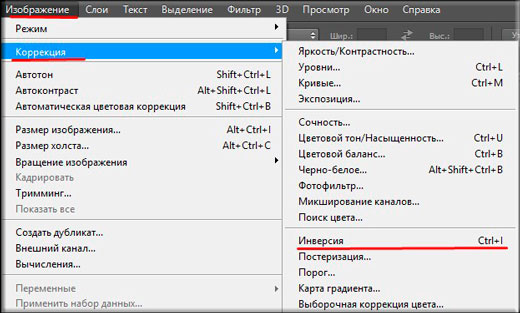
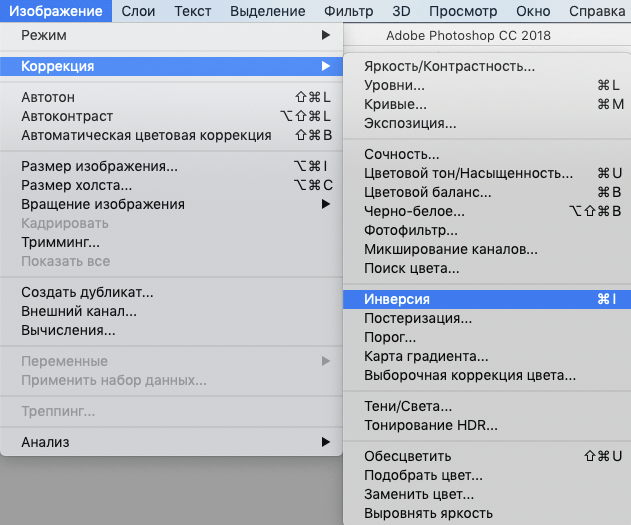
Тут никаких премудростей нет. Вам всего лишь надо будет выбрать в верхнем меню пункт «Изображение» — «Коррекция» — «Инверсия» . Либо вы просто можете нажать комбинацию клавиш Ctrl+I. Это даже проще и я вам действительно рекомендую пользоваться горячими клавишами.

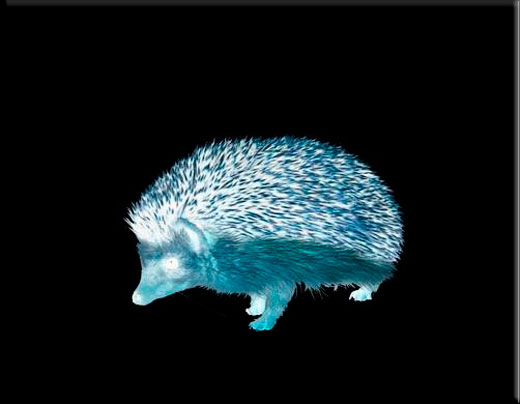
Смотрим, во что превратилась наша фотка. Клёво, да? Белый фон стал черным, а сам наш колючий друг стал негативным (ну в смысле не злым, а. ну вы поняли).

Как инвертировать выделение?
Ну а уж этой функцией приходится пользоваться просто постоянно, особенно при выделении объектов с помощью быстрой маски или волшебной палочки. Это может нам понадобиться, когда мы захотим перенести какой-то элемент на другое изображение, либо же сменить фон для этого элемента, и еще куча всего разного.
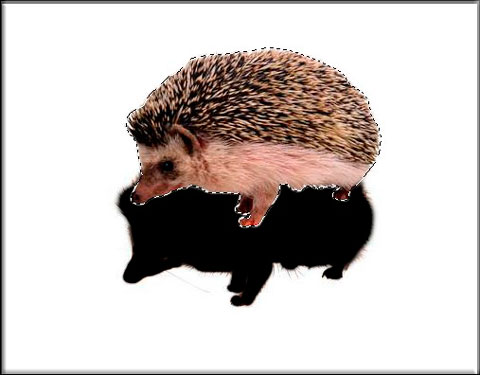
- Давайте выберем какой-нибудь изображение и выделим его, например с помощью режима быстрой маски. Выберите этот режим, затем кисть, после чего начинайте закрашивать нашего ежика.

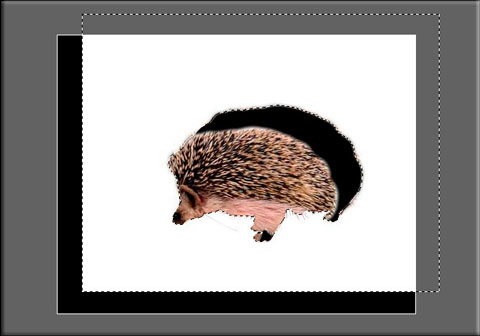
- Так, теперь давайте уберем маску. Что мы здесь видим? А видим мы то, что выделился не еж, а фон вокруг него, и если мы попытаемся переместить колючую животинку куда-нибудь, то выйдет у нас ай-ай-ай как нехорошо. На нас ругнутся, что мы не то пытаемся перетащить, так как выделилась область, а не объект. Вот эту область только и можно будет двигать.

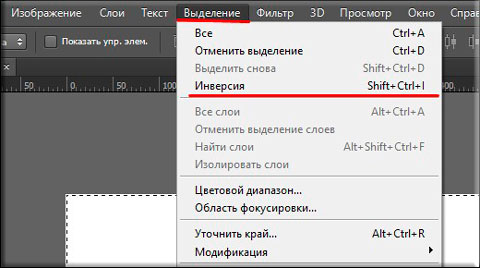
- А теперь то нам и нужно инвертировать выделение, чтобы перекинуть его не на область вокруг животного, а на самого ежа. Сделать это просто. В меню нужно выбрать «Выделение» — «Инверсия» , либо же нажать комбинацию клавиш SHIFT+CTRL+I.

- Опа. Теперь что мы видим? То, что пунктир поменялся и теперь он бегает вокруг ёжика. Ну а дальше мы уже можем взять инструмент «Перемещение» и двигать этот объект как хотим. Задача выполнена.

Если у вас после данной статьи остались какие-то непонятки, то я записал подробный видеоурок на эту тему.
Надеюсь, что тема для вас была более, чем понятна. Ну а если вы хотите за короткий срок изучить фотошоп, то я вам рекомендую смотреть именно этот курс . Здесь всё разложено по полочкам от простого к сложному, а главное, что всё понятно и доступно.
POST SCRIPTUM
Дорогие друзья. У меня для вас небольшое объявление. Я думаю, что вы помните как я рассказывал о том, как я собираюсь пойти на тренинг по социальным проектам от Дмитрия Сидаша и Александра Борисова? Так вот если вы вы еще думаете, то торопитесь, так как с 11.07.2016 года, т.е. послезавтра цена на оба тренинга повышается.
Если сейчас » Мастер контентных проектов » стоит 16990 рублей до результата, то послезавтра стоимость поднимается до 33980 рублей ! » Мастер социальных проектов » также поднимается с 12990 рублей до 25980 рублей . Так что думаем. Кроме того, если вы решитесь, то у меня для вас есть небольшие бонусы, в том числе и скидка на обучение.
Ну а я с вами на сегодня прощаюсь. Не забывайте подписываться на обновления моего блога и делиться с друзьями статьей в социальных сетях. Удачи вам, увидимся в других статьях. Пока-пока.
Инверсия изображения в Фотошопе
Выполнить инверсию (сделать негатив) в Фотошопе можно, воспользовавшись двумя способами – с изменением первоначального изображения или с его сохранением. Давайте рассмотрим оба варианта.
В качестве примера будем использовать фото ниже.

- Способ 1: пользуемся специальной функцией
- Способ 2: применяем корректирующий слой
- Заключение
Способ 1: пользуемся специальной функцией
Данный способ предельно прост и предполагает выполнение всего одного действия:
- Раскрываем содержимое меню “Изображение” и в группе инструментов “Коррекция” выбираем пункт “Инверсия”. Также вместо этого можно воспользоваться горячими клавишами Ctrl+I.

- Создание негатива успешно выполнено.

Примечание: В результате меняется исходное фото. Если действие было выполнено случайно, его можно отменить нажатием комбинации клавиш Ctrl+Z. Также для возврата к более ранним состояниям изображения можно воспользоваться инструментом “История” в меню “Окно”.

Способ 2: применяем корректирующий слой
В данном случаем мы не будем каким-либо образом видоизменять само фото, а применим специальный вспомогательный инструмент. План действий следующий:

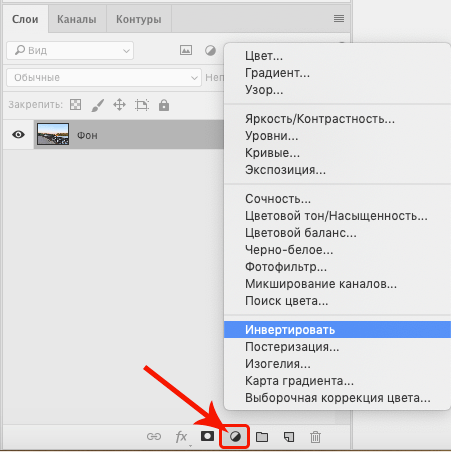
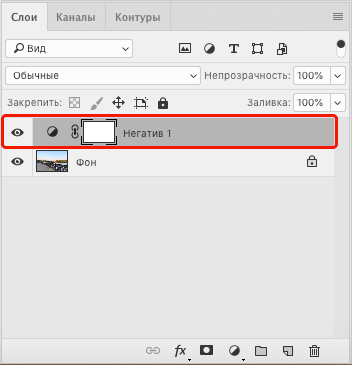
- В Палитре щелкаем по кнопке создания нового корректирующего слоя и в раскрывшемся списке выбираем пункт “Инвертировать”.
- Таким образом, мы получим результат, аналогичный рассмотренному выше (инверсию картинки).

Альтернативный вариант
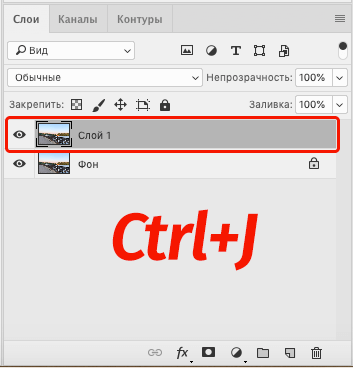
Сохранить первоначальное фото без изменений, также, можно путем его копирования (для этого жмем комбинацию клавиш – Ctrl+J).

Далее выполняем инверсию продублированного слоя или создаем для него соответствующий корректирующий слой.
Заключение
Таким образом, в том, чтобы сделать инверсию картинки в Фотошопе, нет ничего сложного. Независимо от выбранного способа, процедура выполняется предельно просто и не требует особых навыков работы в программе.
Изучаем инструмент перо в фотошопе — как пользоваться им для точного выделения
В отличие от « Лассо », инструмент « Перо » не учитывает пиксели, находящиеся под ним, что дает полный контроль над выделением. Создавая постоянное выделение вместо временного. Перо позволяет вернуться и изменить его. Хотя использование и настройка пера в фотошопе отнимает больше времени, чем другие инструменты, когда дело доходит до аккуратного выделения, Перо сильнее. Рассмотрим, как эффективно использовать инструмент Перо в фотошопе
- Инструмент «Перо» или как пользоваться пером в фотошопе
- Как в фотошопе выделить объект по контуру с помощью пера
- Как работать пером в фотошопе — создаем выделение из контура
Инструмент «Перо» или как пользоваться пером в фотошопе
Инструмент « Перо » создает пути на изображении, соединяя множество точек. С точки зрения фотографов этот инструмент идеален, как способ вырезать разнообразные объекты.
После выбора пера на панели инструментов слева простой клик мышью ставит первую точку. Второй клик добавляет еще одну точку, соединяя ее с первой. Полное выделение пером в фотошопе создается добавлением точек вокруг объекта. Последний клик делают по первой точке, и линия замыкается.

Совет: Перо можно выбрать, если нажать английскую букву P на клавиатуре.
Но что делать с объектами, имеющими искривленный контур? Вместо того чтобы кликать по следующей точке, зажмите и протащите точку – это создаст кривую линию. Если тащить курсор мыши вверх и вниз, изменится высота кривой. Если тащить влево или вправо, изменится крутизна, от прямой до резко выгнутой.
Когда вы зажимаете и перетаскиваете точку, чтобы создать кривую, то появятся направляющие прямые линии. Когда вы будете тащить точку, они покажут направление и степень изгиба кривой. Чтобы создать гладкую кривую, оставьте направляющие точки примерно на 1/3 длины расстояния до следующей точки. Если длина будет слишком большой, кривая выгнется в другом направлении.

Продолжайте размещать точки вокруг объекта. Ставьте новую точку каждый раз, когда нужно изменить направление. Кликайте, чтобы получить прямые, зажимайте и тащите, чтобы получить кривые. Когда обойдете весь объект, замкните контур, щелкнув по первой точке.
Когда контур будет завершен, перейдите к панели « Контуры » ( это вкладка на панели слоев ) и переименуйте контур, чтобы сохранить его. Если не сделать этого, он пропадет, как только начнете создавать новый.

Как в фотошопе выделить объект по контуру с помощью пера
Преимущество пера заключается в том, что можно вернуться и изменить выделение. То есть, если вы пропустили участок, не нужно переделывать все выделение, как в случае с Лассо .
Прежде чем изменить контур, удостоверьтесь, что на панели « Контуры » выбран правильный. Если нужно переместить точку, чтобы поправить прямую или кривую линию, используйте инструмент « Выделение узла » – это белый, а не черный указатель мыши. Чтобы исправить прямую линию, кликните и перетащите ее точку на новое место. А чтобы изменить кривую, зажмите одну из направляющих точек или прямых линий, исходящих из этой кривой.

Чтобы переместить весь контур, вернитесь к инструменту « Указатель », но на этот раз используйте инструмент « Выделение контура ». Зажмите и тащите линию, чтобы переместить весь контур.
Как работать пером в фотошопе — создаем выделение из контура
Пока что мы создали невидимый контур на фото. Теперь нужно превратить его в выделение.
Вернемся к панели « Контуры ». Кликните правой кнопкой мыши по созданному контуру и выберите пункт « Выделить область ». Во всплывающем окне установите радиус растушевки или то насколько нужно сгладить край фигуры пером в фотошопе . Как обрезать объект , края которого не в фокусе? Воспользуйтесь пером, которое находится выше.
Контур превратится в пунктирную линию – вырезанный объект теперь выбран. Теперь можно скопировать выбранный участок и вставить его в другой файл или добавить маску. Для добавления маски выбранный объект должен быть подсвечен. Кликните по слою, на котором он находится, затем щелкните по значку « Добавить слой-маску » внизу панели « Слои ». Она выглядит как прямоугольник с кружком внутри. Маска будет автоматически применена для выбранного слоя.

Если нужно вернуться и изменить контур после того, как вы применили выделение к слою, удостоверьтесь, что слой выделен. Затем вернитесь во вкладку « Контуры », чтобы выбрать контур для изменения.
Инструмент «Перо» позволят изменить любой выделенный участок. Хотя это не самый быстрый инструмент выбора из всех доступных, но по точности он превосходит все остальные. Поэтому стоит знать, как им пользоваться.
Как в фотошопе сделать картинку в тексте
Сегодня практически для любого бизнеса, чтобы оставаться конкурентоспособным, обязательным условием является наличие собственного сайта. Продвижение веб-ресурса лучше доверить профессионалам, воспользовавшись услугами такой студии, как web gate, ссылка на которую позволит получить подробную информацию. В любом случае, сайт должен быть сделан качественно.
Чтобы сделать красивую надпись, можно сделать картинку в тексте. Сделать это довольно просто.
Для начала надо создать новый документ. Задайте ему размер 655х400 пикселей.
Можно оставить белый/прозрачный фон, а можно задать ему цвет или сделать градиентом. Я воспользуюсь слоем-заливкой и сделаю желтый фон.
Затем на панели инструментов нужно выбрать инструмент Текст.
На панели параметров инструмента подберите подходящий шрифт. Лучше, конечно, использовать красивые, интересные шрифты. Среди стандартных таких нет, поэтому нужно просто что-нибудь найти в интернете. Я же, возьму свой фирменный шрифт — ObelixPro. Цвет установите любой, нам цвет потом вообще не нужен, вместо него будет картинка.

Чтобы увеличить размер текста, надо нажать комбинацию клавиш Ctrl+T (Свободная трансформация). Вокруг текста появится рамка с маркерами. Удерживая Shift , необходимо потянуть любой маркер в сторону и нажать Enter , когда будет достигнут оптимальный размер.

С помощью палитры Абзац можно еще подкорректировать внешний вид текста: межстрочный/межбуквенный интервал, высоту букв и так далее.

Вставка картинки
Шаг 6 Подготовка.
Создайте новый слой Ctrl+Shift+N . Откройте в фотошопе картинку, которую хотите поместить внутрь текста. Для этого выберите команду Файл — Открыть (или Ctrl+O ). Откроется окно проводника. Выберите заранее подготовленную картинку. В качестве картинки можно выбрать любое изображение, элементы которого впоследствии разукрасят буквы текста на первом слое. Также это может быть текстура или вообще любая графика.

Это изображение необходимо скопировать и вставить на новый слой документа с текстом. Используйте для этого один из способов описанных в этой статье.
Итак, вы добавили картинку к проекту с текстом. Она должна была появиться на новом слое. Установите для этого слоя непрозрачность порядка 60 — 70%. Это нужно для того, чтобы видеть, где расположен ваш текст.
Далее картинку двигайте (с помощью инструмента Перемещение) и вращайте (с помощью инструмента Свободная трансформация), пока не разместите ее поверх букв так, чтобы нужная часть располагалась внутри букв.

Можно вернуть непрозрачность до 100%.
Теперь, зажмите клавишу Ctrl и сделайте клик по миниатюре текстового слоя. Вы увидите марширующих муравьев вокруг букв. Это мы создали выделенную область.
Сделайте инверсию выделение, нажав Ctrl+Shift+I . В результате получим выделение не самих букв, а все остальное пространство.

Выберите слой, содержащий картинку и нажмите клавишу Delete . Затем снимите выделение = Ctrl+D .
Как можно легко менять цвет волос в фотошопе на ваш вкус с помощью простого способа?

Доброй всем субботы, мои дорогие друзья, читатели и гости моего блога! Как ваши дела? У меня всё круто! Плюс ко всему я иду на день рождения к друзьям, которым, как и мне, исполнился тридцатничек. Пьянствовать не буду, но могу вернуться домой только завтра, поэтому статью эту и решил опубликовать пораньше). Ну да ладно обо мне. Сегодня мы с вами продолжим изучение фотошопа и коснемся очень злободневной для некоторых темы.
Скажите, было ли у вас такое желание (а может и есть) перекрасить волосы? Боялись ли вы экспериментировать с цветами, потому что не были уверены, что получится хорошо? Просто у меня есть такая знакомая, и она как раз попросила, чтобы я сделал ей волосы с красноватым оттенком, чтобы она уже решилась.
Ну я естественно отказывать не стал, так что помог. В итоге цвет ей не понравился))) В общем в сегодняшней статье я и вам хочу рассказать, как менять цвет в фотошопе на свой вкус. Уверен, что многим эта фишка пригодится. Да и на самом деле здесь сложного ничего нет, так как мы будем пользоваться знакомыми инструментами. Принцип похож на замену цвета глаз, но всё же этот процесс посложнее. Итак, поехали!
- Загрузите изображение в фотошоп. Я выбрал такую девушку со слегка сложными волосами. Вы можете выбрать и свою фотографию.

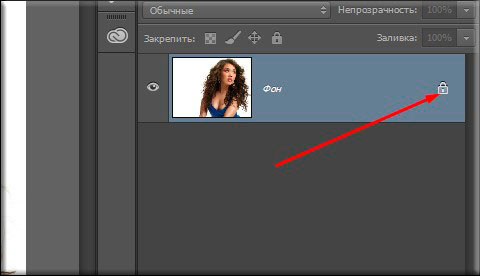
- Теперь вам нужно снять замочек с фонового слоя на панели слоев, чтобы он стал обычным. Сделали? Отлично!

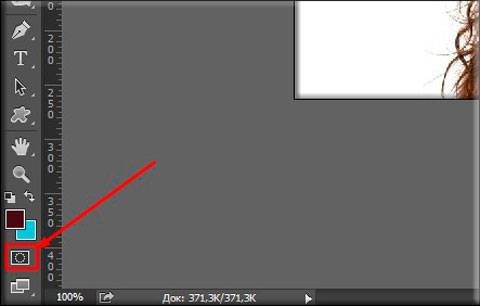
- Дальше берем знакомый нам режим быстрой маски, после чего выбираем инструмент кисть и ставим подходящие параметры размера и мягкости. Не делайте слишком жестким и размер поставьте, чтобы можно было нормально закрашивать волосы.

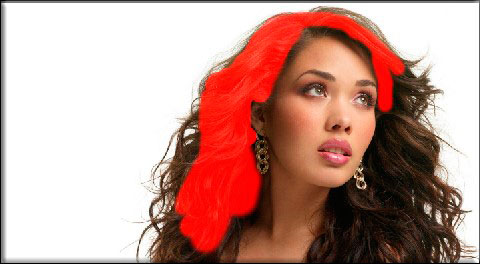
- Ну а теперь начинаем закрашивать быстрой маской наиболее сплошные и кучные участки волос. А кончики и волосы у основания лба пока оставьте.

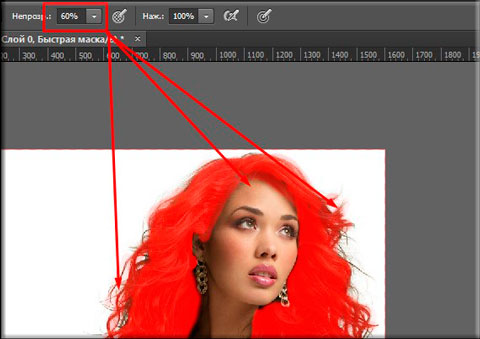
- Далее ставим прозрачность поменьше, процентов 40-50. И продолжаем работать с быстрым выделением, только на сей раз закрашиваем тонкие пряди волос (поэтому отрегулируйте размер кисти) и волосы у лба. Таким образом переход будет более плавным и реалистичным. Я поставил 60, но это многовато, так что лучше все-таки 40-50. Все сделали? Молодцы!

- Теперь убираем быстрое выделение. Заметили, что образовалась пунктирная линия? Отлично! Только, если вы помните, выделен-то у нас не фон, а область вокруг фона (хотя в настройках инструмента можно сделать и по-другому). Для того, чтобы сделать выделенными чисто волосы, нужно сделать инверсию выделения. В этом нам поможет комбинация клавиш SHIFT+CTRL+I.

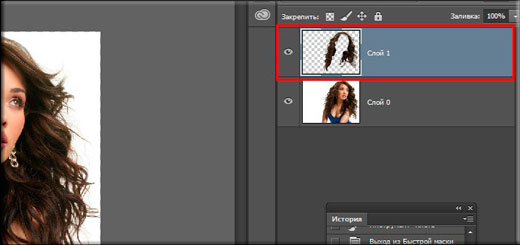
- А теперь фокус-покус! Нажимаем комбинацию CTRL+J. Что у нас получилось? Правильно! Выделенный фрагмент, т.е. волосы скопировались на другой слой. Этого-то мы и добивались.

- Теперь переходим как раз на новый слой с прической и идем в меню «Изображение» — «Коррекция» — «Цветовой тон/насыщенность» , либо же просто жмахаем на CTRL+U.
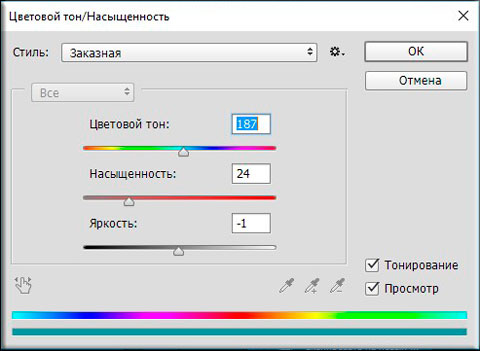
- Когда откроется окно цветового тона, то поставьте галочку на «Тонирование» и начинайте двигать ползунки. Вы будете видеть в режиме реального времени, как меняется цвет волос. Таким образом двигайте, пока не достигните нужного результата, после чего нажимайте ОК.

- Конечно часто случается, что видны косяки выделения, т.е. перекрашиваются не только волосы, но и небольшая область вокруг волос. Это происходит из-за толстой кисти. Но если такая фигня случилась, то просто сотрите эти косяки ластиком.
Тадам! Теперь у нас есть девушка с измененными волосами. Как вам? Хотели бы себе такой цвет?

В этой статье я решил выложить только один способ, потому что мне кажется, что он самый простой и эффективный. Можно все это проделать с помощью аккуратного выделения волос, но мне кажется, что здесь это будет муторнее. Замену цвета здесь тоже можете даже не пытаться делать. Получится очень плохо.
Ну а если вы хотите изучить фотошоп с нуля, чтобы вам всё «разжевали» и показали, то самый лучший вариант — это посмотреть эти замечательные видеоуроки . Никакой каши в голове, всё по полочкам и рассказано доступным языком. В общем то, что надо.
Ну а на этом я заканчиваю. Надеюсь, что вам моя статья понравилась. Если это так, то не забудьте подписаться на обновления моего блога и поделиться статьей в социальных сетях. Ну а я с удовольствием буду снова вас ждать на страницах моего блога. Удачи вам. Пока-пока!












