
Создание градиентов
В Фотошопе имеется стандартный набор градиентов. Кроме того, в сети можно скачать огромное количество пользовательских наборов.

Скачать, конечно, можно, но что делать, если подходящий градиент так и не был найден? Правильно, создать свой.
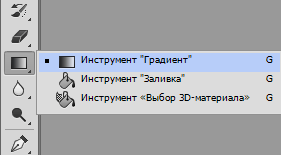
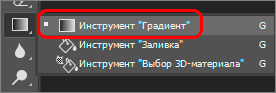
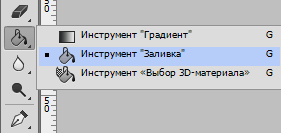
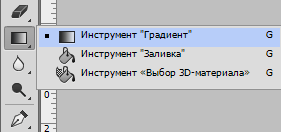
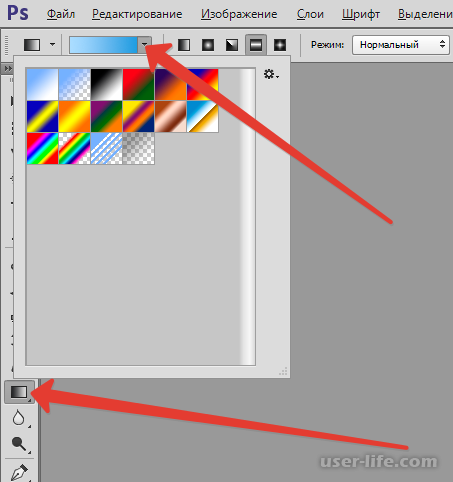
Необходимый инструмент находится на левой панели инструментов.

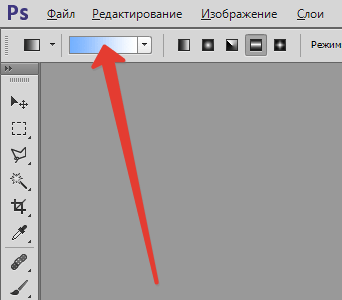
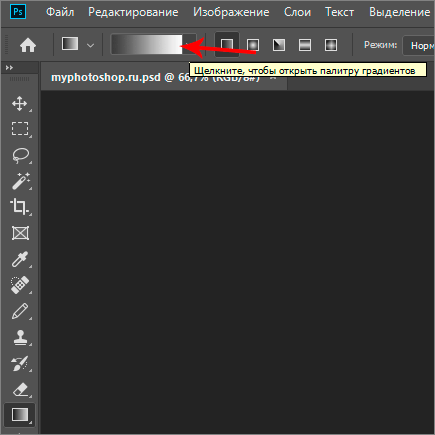
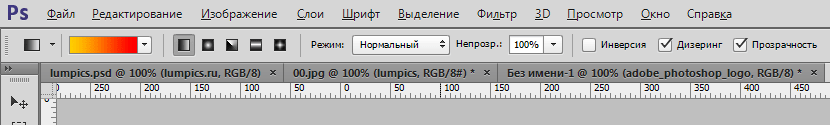
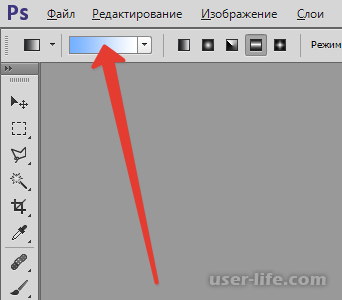
После выбора инструмента на верхней панели появятся его настройки. Нас интересует, в данном случае, только одна функция – редактирование градиента.

Основные настройки
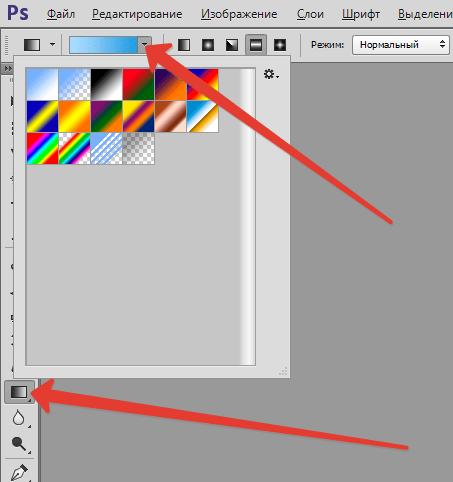
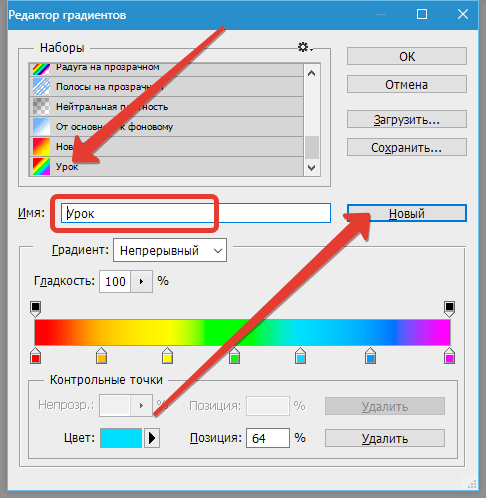
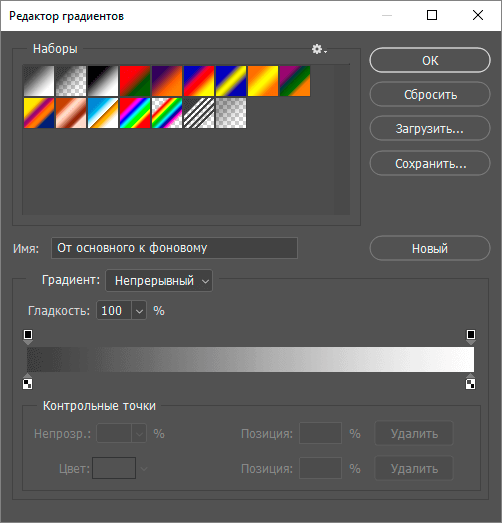
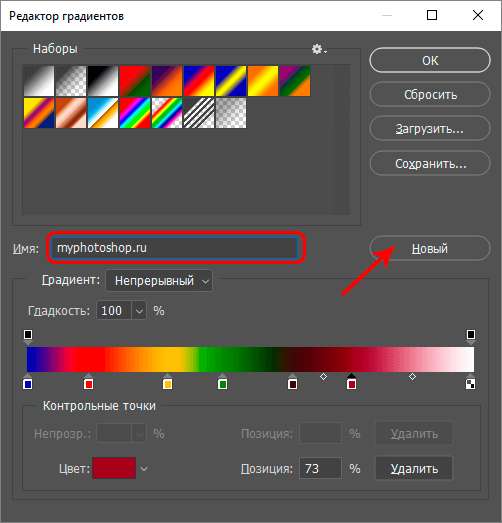
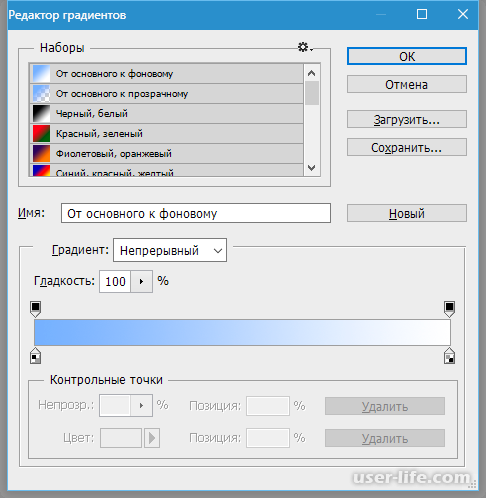
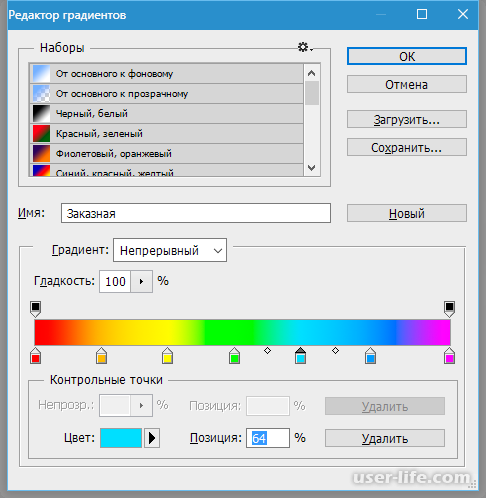
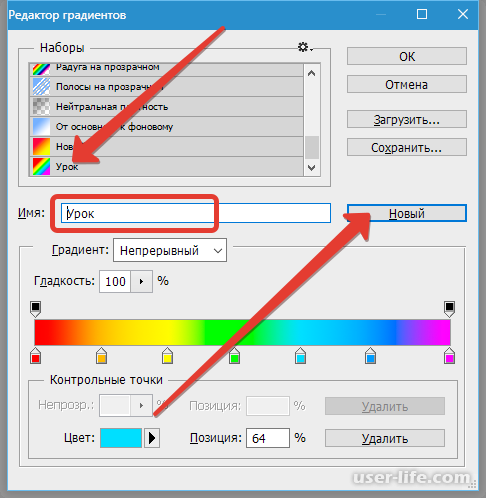
После нажатия на миниатюру градиента (не на стрелочку, а именно на миниатюру) открывается окно, в котором можно отредактировать существующий градиент или создать свой (новый). Создадим новый. Здесь все сделано немного не так, как везде в Фотошопе. Градиент сначала необходимо создать, затем дать ему имя, а только после нажать на кнопку «Новый».

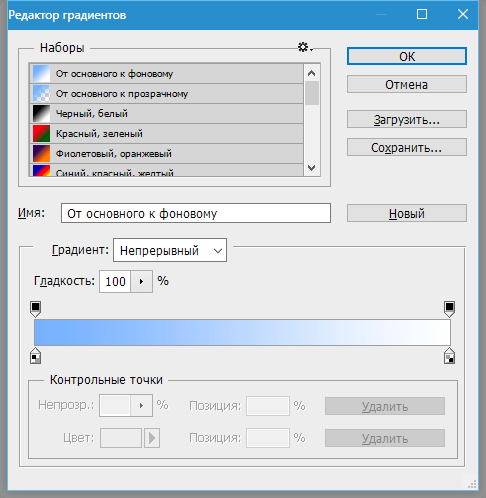
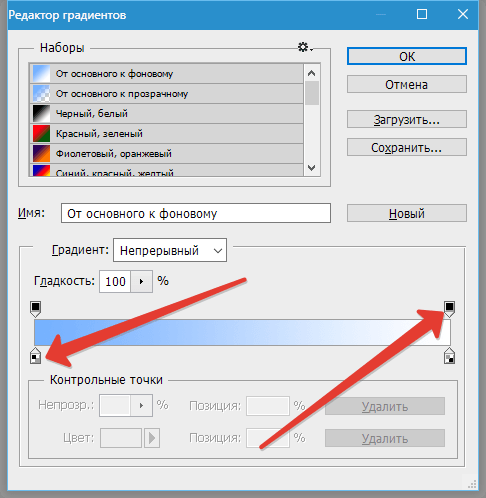
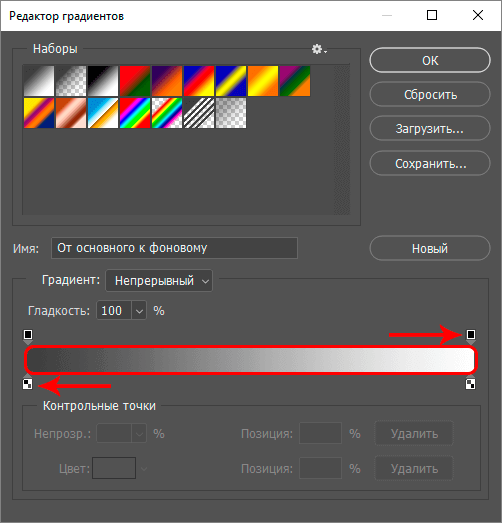
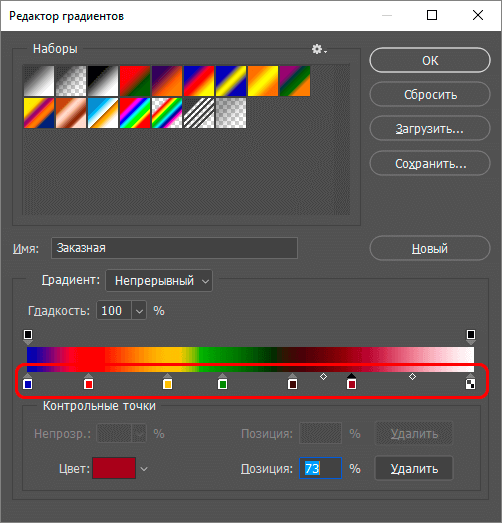
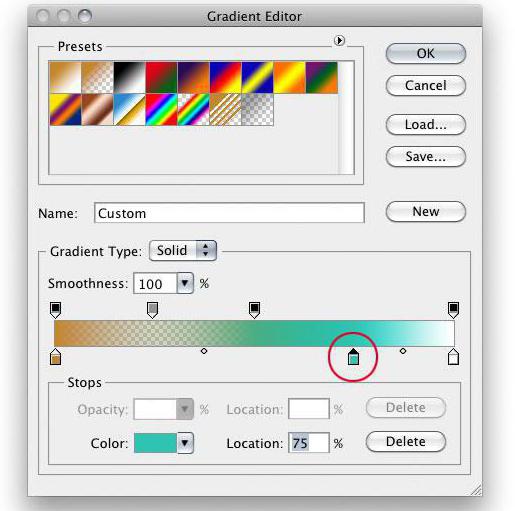
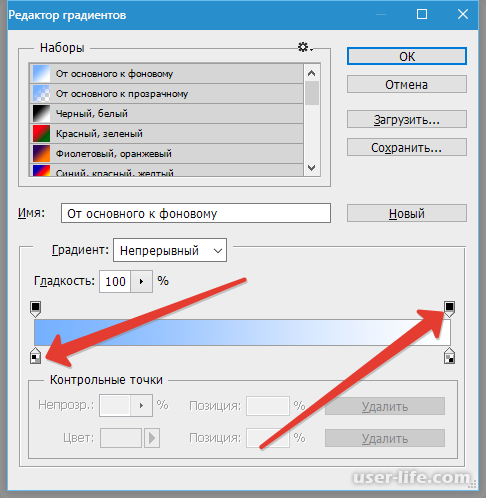
В середине окна видим наш готовый градиент, который мы будем редактировать. Справа и слева находятся контрольные точки. Нижние отвечают за цвет, а верхние за прозрачность.

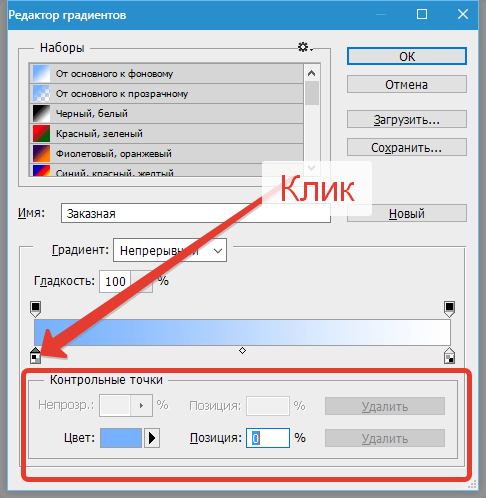
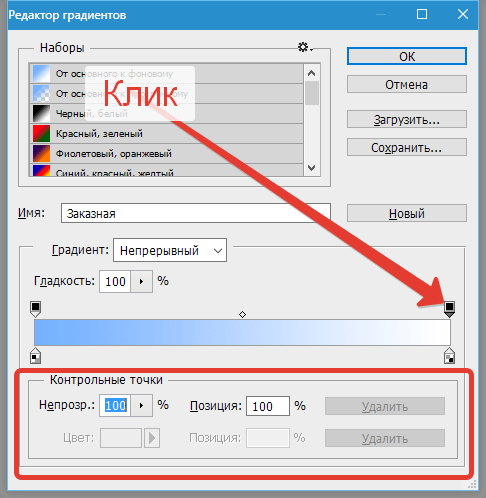
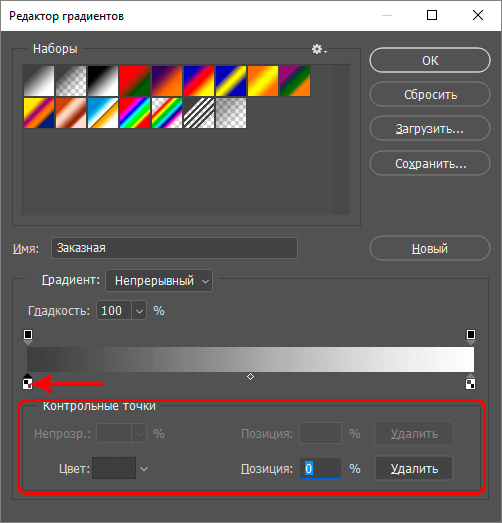
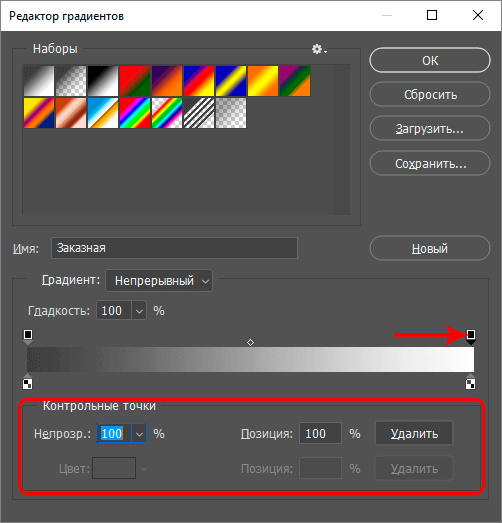
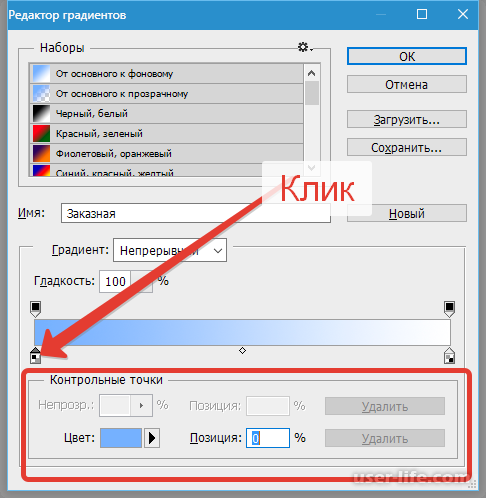
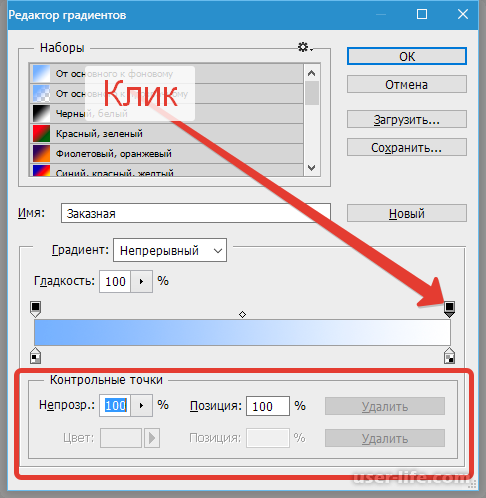
Клик по контрольной точке активирует ее свойства.

Для цветовых точек это смена цвета и позиции, а для точек непрозрачности – регулировка уровня и положения.

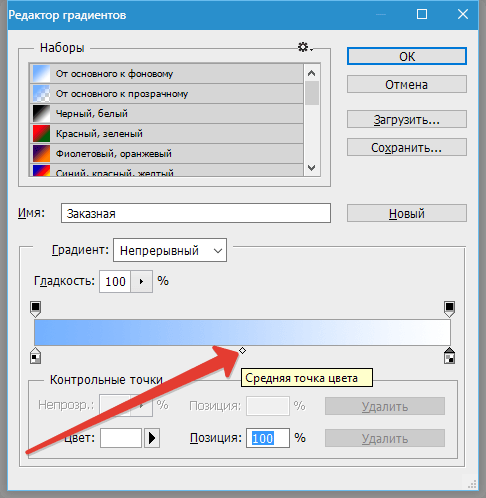
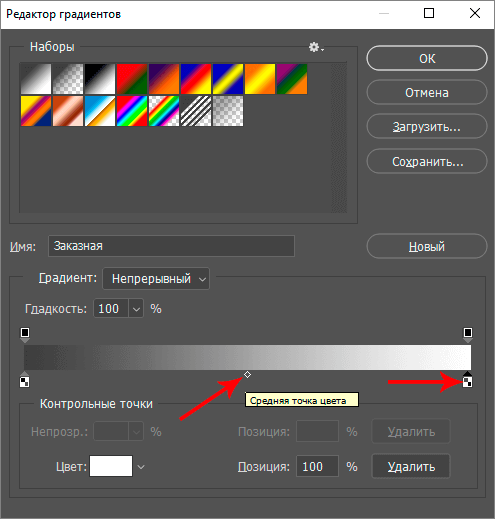
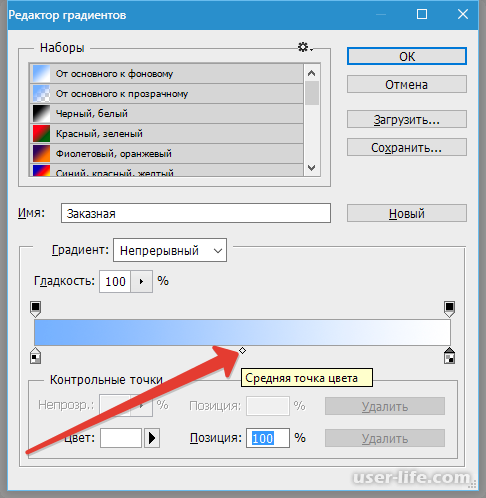
В центре градиента находится средняя точка, которая отвечает за расположение границы между цветами. Причем, если кликнуть по контрольной точке непрозрачности, она переместится вверх и станет называться средней точкой непрозрачности.

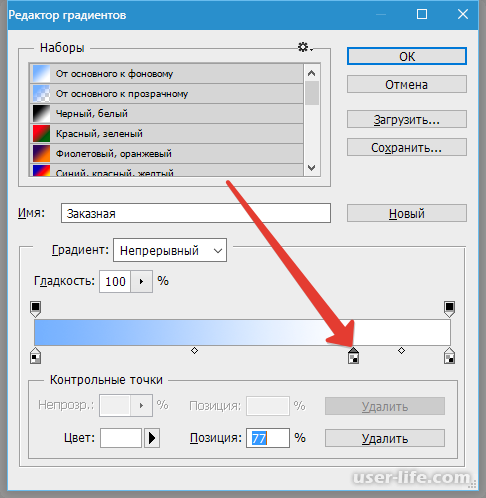
Все точки можно перемещать вдоль градиента.
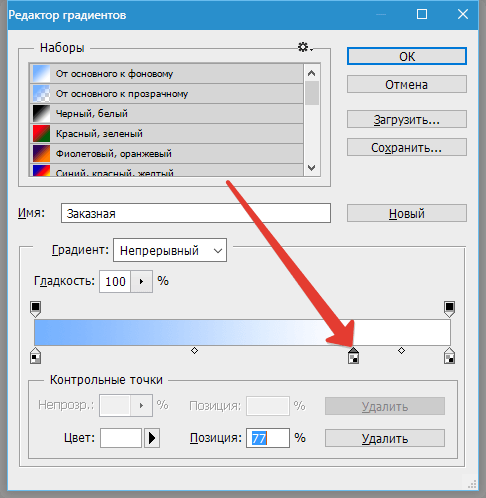
Добавляются точки просто: подводим курсор к градиенту до тех пор, пока он не превратится в палец и кликаем левой кнопкой мыши.

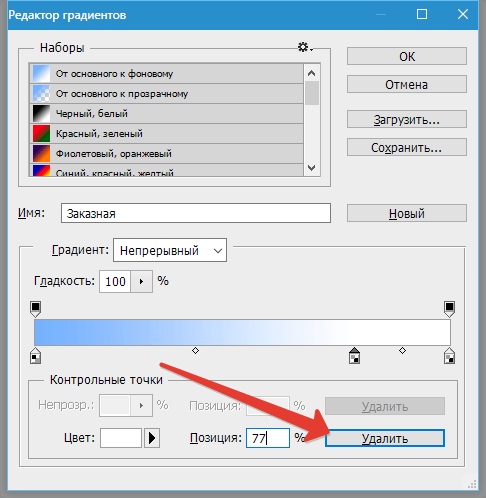
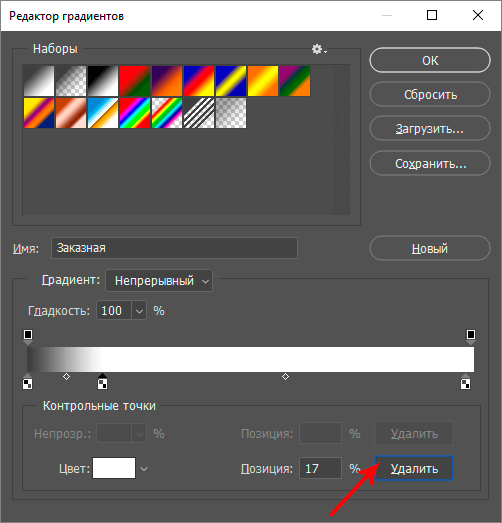
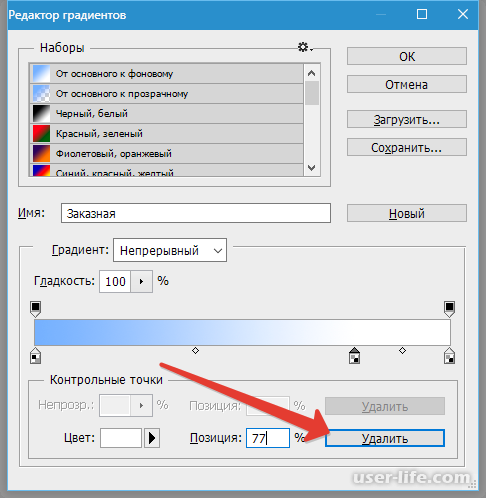
Удалить контрольную точку можно, нажав на кнопку «Удалить».

Практика
Итак, давайте окрасим точки в какой-нибудь цвет и применим материал к слою.
-
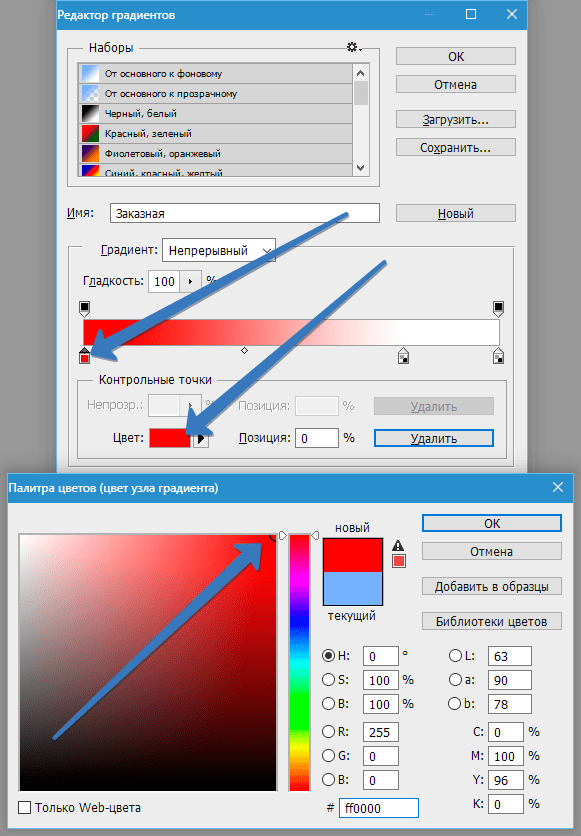
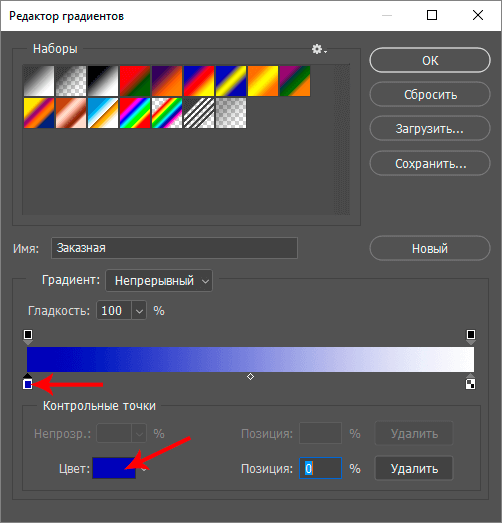
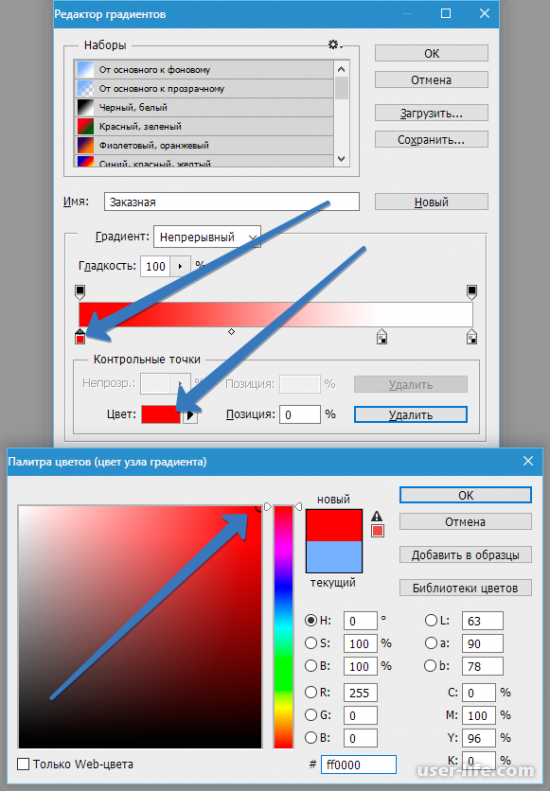
Активируем точку, нажимаем на поле с названием «Цвет» и выбираем нужный оттенок.

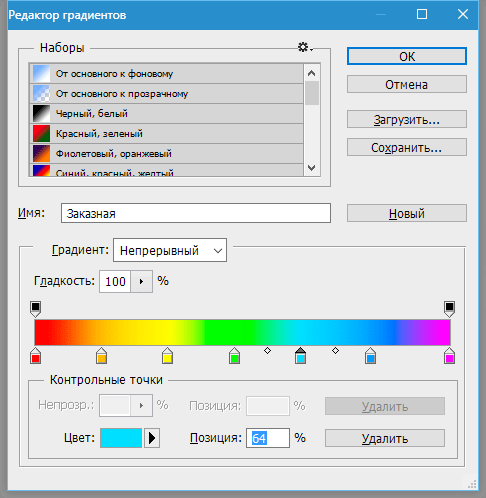
Дальнейшие действия сводятся к добавлению контрольных точек, присваиванию им цвета и перемещению их вдоль градиента. Мы создали вот такой градиент:

Теперь, когда градиент готов, даем ему название и нажимаем кнопку «Новый». Наш градиент появился внизу набора, осталось только применить его на практике.

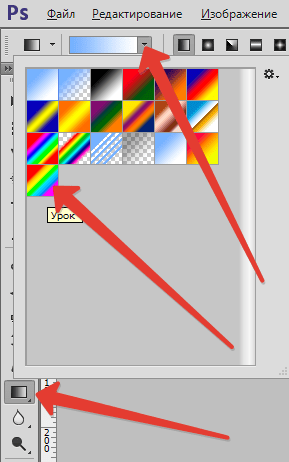
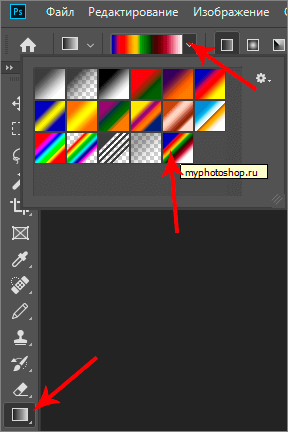
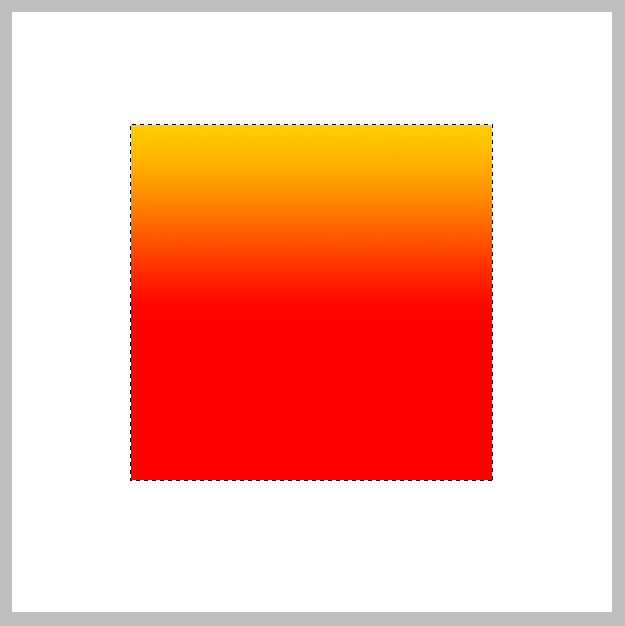
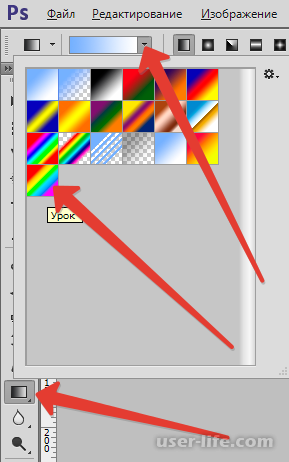
Создаем новый документ, выбираем соответствующий инструмент и ищем в списке наш только что созданный градиент.

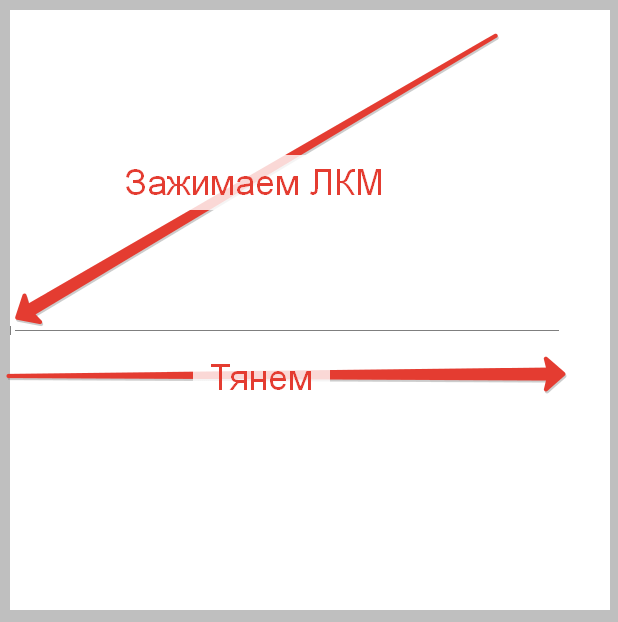
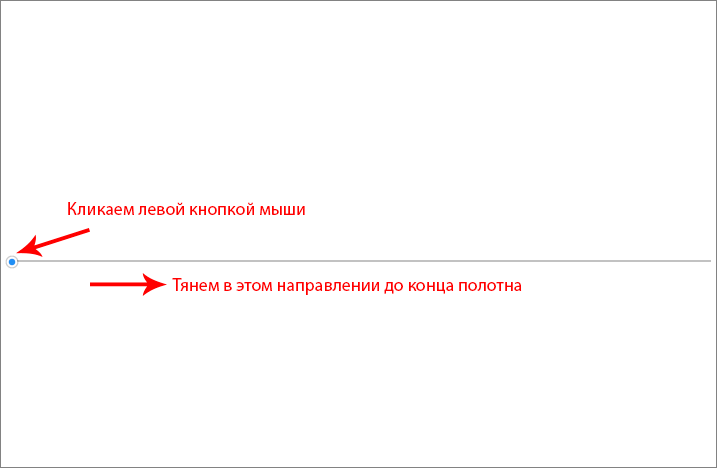
Теперь зажимаем левую кнопку мыши на холсте и тянем градиент.

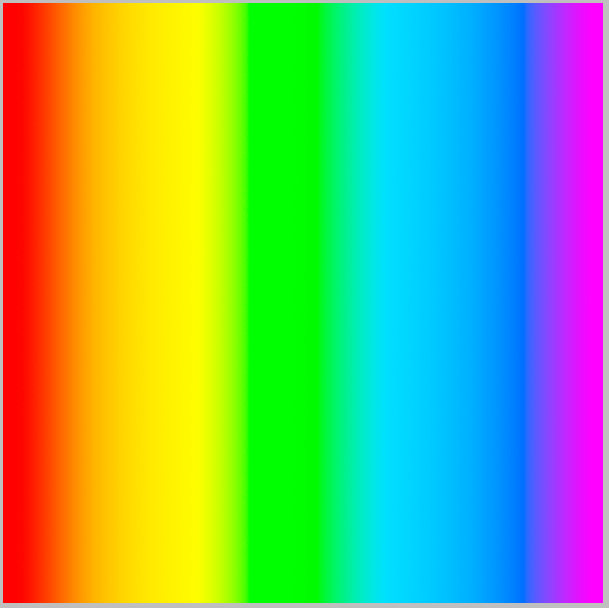
Получаем градиентный фон из материала, сделанного своими руками.

Вот таким образом можно создавать градиенты любой сложности.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Добавьте сайт Lumpics.ru в закладки и мы еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
 Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как сделать градиент в фотошопе

Градиент – это плавный переход от одного цвета к другому. Сфера его применения в графическом дизайне огромна. Сегодня в статье рассмотрим, как сделать градиент в Фотошопе. Графический редактор Adobe Photoshop имеет достаточно весомый стандартный набор градиентов. К тому же на просторах интернета можно найти множество других готовых наборов. Но, чтобы Ваша работа была по-настоящему эксклюзивная и никто не упрекнул Вас в плагиате, стоит немного потрудиться и создать свой неповторимый вариант.
Теоретическая часть
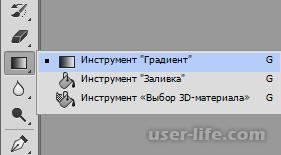
Прежде всего разберём инструменты, которые понадобятся нам для работы. Инструмент «Градиент» находится в левой части рабочего окна Фотошоп на панели инструментов.

Обратите внимание! Значок «Градиент» может скрываться за значком «Заливка», так как они находятся в одной вкладке.
После того, как инструмент выбран, появляется панель настройки инструмента. Она находится в верхней части рабочего окна. Нам для работы в настоящий момент понадобится шкала градиента.

Настройка
Один раз щелкаем левой кнопкой мыши по шкале. Открывается окно, в котором мы и будем менять настройки и создавать новый градиент.

Важно! Чтобы создать новый градиент, первоначально необходимо выполнить настройку, затем присвоить имя и только после этого нажать на кнопку «Новый».
Рассмотрим шкалу в открывшемся окне. По краям шкалы расположены контрольные точки. Верхние контрольные точки нужны для того, чтобы регулировать прозрачность, а нижние – чтобы регулировать цвет.

При нажатии на одну из контрольных точек активируется окно настройки свойств.

Для нижних точек (цветовых) регулируется цвет и позиция. А для верхних – непрозрачность и позиция.

В середине шкалы находится средняя точка цвета, которая отвечает за границу соединения цветов.

Обратите внимание! Если Вы кликните по одной из верхних контрольных точек, то средняя точка цвета станет средней точкой непрозрачности и переместится на верхнюю границу шкалы.
Для того чтобы создать новые контрольные точки, надо кликнуть по шкале левой кнопкой мыши. Чтобы удалить точку, необходимо нажать на кнопку «Удалить» в правом нижнем углу окна.
На этом теоретическая часть завершена. Теперь посмотрим, как сделать градиент в Фотошопе на практике.
Практическая часть
- Создадим новый документ. На верхней панели Photoshop зайдём в меню «Файл» – «Создать». Зададим размеры изображения. Нажмём «ОК».
- На панели инструментов выбираем инструмент «Градиент» и на верхней панели нажимаем на шкалу градиента.
- Теперь кликнем на левую контрольную точку цвета. Окно настройки свойств точки становится активным. Нажимаем на строку «Цвет».
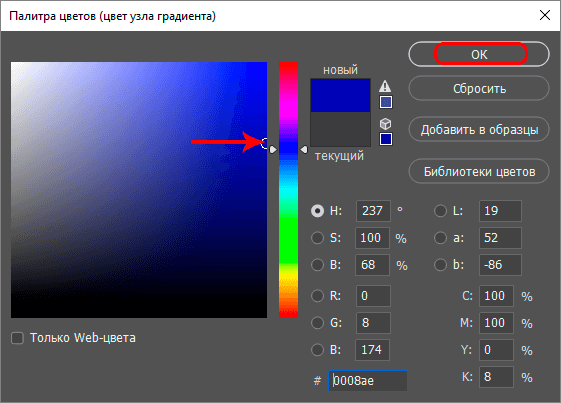
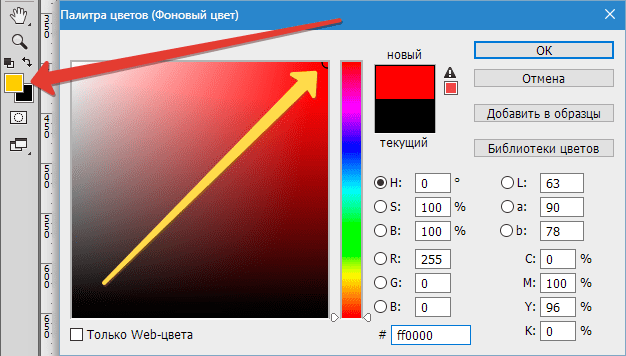
- В окне «Палитра цветов» выбираем первый цвет. Нажимаем «ОК».

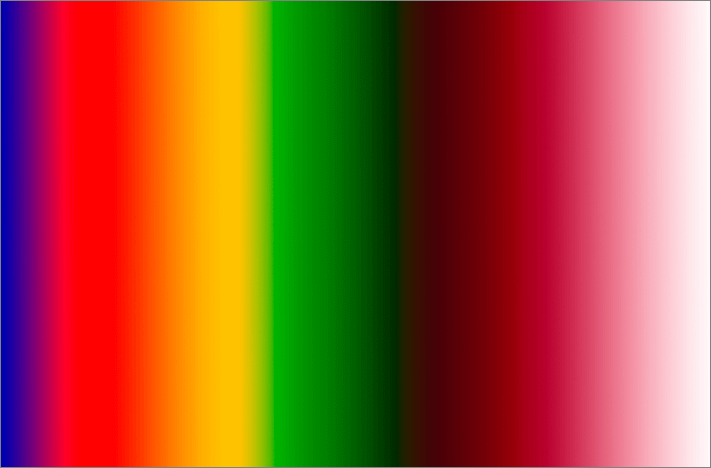
- Точно так же выбираем другие цвета для градиента, устанавливая дополнительные контрольные точки. Мне хочется сделать радужный переход, поэтому на моей шкале будет 7 контрольных точек – 7 цветов радуги.
Обратите внимание! Положение контрольных точек на шкале можно регулировать. Для этого необходимо кликнуть по одной из точек левой кнопкой мыши и, удерживая кнопку, перетащить бегунок на нужное место.
Вот, что получилось у меня.

- Затем в строке «Имя» вписываем название нашего градиента. Я назову его «Радуга» (1).
- Нажимаем на кнопку «Новый» (2). Набор стандартных градиентов пополнился вновь созданным (3). Нажимаем «ОК».

- Далее на панели настройки инструмента нажимаем на стрелочку рядом со шкалой градиента. Из списка выбираем последний, тот который мы только что создали (1).

Обратите внимание! Рядом со шкалой на панели настройки находятся пять иконок, которые показывают способ отображения (2). При выборе каждой из них мы получим совершенно разные результаты.
Выбираем радиальный способ отображения (иконка №2).
- Осталось только нарисовать наш радужный переход на листе. Для этого кликаем левой кнопкой мыши на любом участке листа и, не отпуская кнопки, тянем линию по листу. Тем самым мы указываем направление распространения градиента.
Я проведу линию от верхнего левого угла к нижнему правому. В результате получается вот такая красота.

Заключение
Сегодня Вы узнали, как сделать градиент в Фотошопе. И теперь всё в ваших руках! Подключайте фантазию и создавайте свои неповторимые шедевры. Благо фоторедактор Photoshop даёт море возможностей для воплощения любых идей.
Градиент в Фотошопе: как сделать
Градиент – специальный инструмент в Фотошопе, который позволяет создавать эффект плавного цветового перехода. Сфера применения градиентов достаточно широка – от заливки фона полотна до оформления отдельных его элементов. В данной статье мы разберем процесс создания и пример использования собственного градиента.
Процесс создания градиента
Графический редактор Photoshop уже содержит палитру предустановленных градиентов. Также в интернете можно найти большое разнообразие палитр градиентов, созданных другими пользователями.

Если, после ознакомления с готовыми палитрами градиентов, Вы не смогли подобрать подходящий, можно создать его самостоятельно, следуя инструкциям ниже:

-
Выбираем “Градиент” в основной панели инструментов слева, кликнув по нему левой кнопкой мыши. В некоторых случаях, когда данный “Градиент” не выбран по умолчанию в группы инструментов заливки, сначала правой кнопкой мыши щелкаем по группе, затем в предложенном перечне выбираем нужный нам пункт.

Основные настройки градиента
Если все сделано верно, то на экране появится окно Редактора градиентов, в котором можно создать свой градиент или отредактировать один из уже имеющихся в Фотошопе.

Порядок действий здесь следующий:
- создаем новый градиент (меняем имеющийся);
- вводим название;
- сохраняем градиент.
Давайте рассмотрим Редактор градиентов и алгоритм его использования подробнее.

- Центральным элементом редактора является сам градиент. Снизу от него размещены цветовые контрольные точки, а сверху – контрольные точки непрозрачности.

Для активации свойств цветовой контрольной точки щелкаем по ней левой кнопкой мыши. Таким образом мы получим доступ к изменению позиции или цвета контрольной точки.




Практический пример
Перейдем к практике и попробуем за несколько простых шагов создать и использовать новый градиент.
- Окрасим крайнюю левую точку в нужный цвет. Для этого кликаем на нее левой кнопкой мыши, чтобы активировать настройки. Далее кликаем по текущему цвету (параметр “Цвет”), чтобы запустить палитру цветов.

- В палитре цветов выбираем нужный цвет/оттенок и жмем ОК.

- Далее, по ранее описанному алгоритму, создаем новые контрольные точки в нужном количестве, определяем их позицию на градиенте и задаем для каждой цвет.





Заключение
Некоторым новичкам, вероятно, может показаться, что создание градиентов в Фотошопе – сложный процесс, на освоение которого придется потратить немало времени. Однако описанный выше способ достаточно прост в использовании и позволяет создавать градиенты любой сложности.
Как сделать градиент в «Фотошопе»
Заливочный инструмент «Градиент» в «Фотошопе» помещен на панели инструментов (слева) в «одну связку» с ведерком «Заливка» и включается общей с ним быстрой клавишей G. Он тоже заливает рисунок «краской», но не сплошным цветом, а переливами разных цветов и оттенков с заданными переходами от резких границ до плавных, едва заметных «перетеканий» одного цвета в другой или плотной окраски в прозрачный слой.
Панель настроек инструмента
Для ведерка в меню «Редактирование» предусмотрена команда «Выполнить заливку», где можно настроить ее параметры, указав, каким цветом (или узором) залить, как поступать с прозрачными участками и проч. А градиент в «Фотошопе» окрашивает все без разбору, правда, придерживаясь рамок выделенной области, если таковая задана, но больше никаких «условий» ему не ставят.
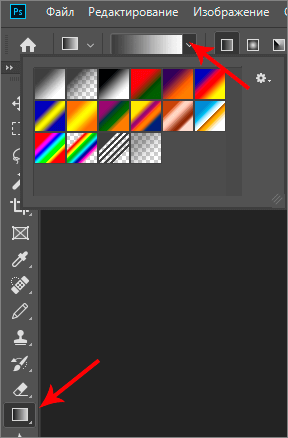
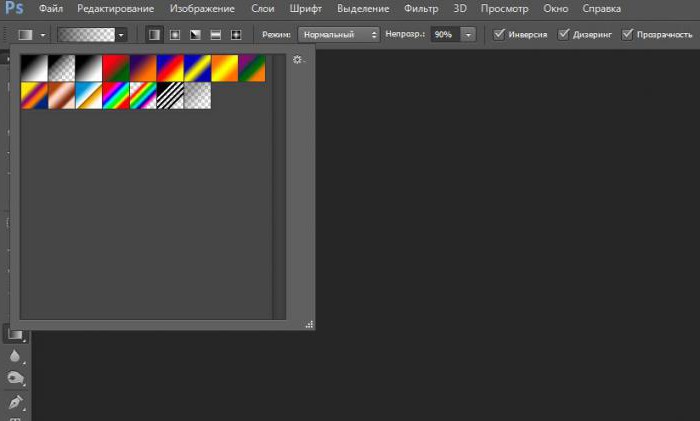
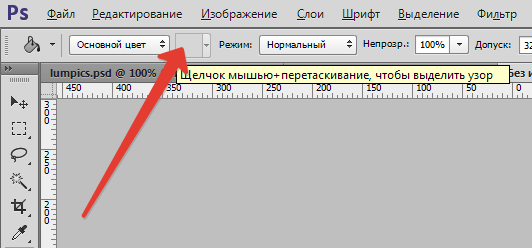
Параметры эффекта, как и во всех остальных инструментах, задаются на панели настроек вверху. Щелчок левой кнопкой мыши по маленькому треугольнику рядом с миниатюрой слева (или правой кнопкой по рисунку) открывает палитру с предустановленным набором стандартных цветовых переходов.

В этом окне есть собственное меню, которое разворачивается щелчком по шестеренке (или маленькой стрелочке рядом) в правом верхнем углу. Здесь можно выбрать еще несколько «штатных» наборов, перебирая их командой «Заменить градиенты», и задать размер миниатюр, а по умолчанию градиент в «Фотошопе» выполняет плавный линейный переход от первого цвета ко второму.
В стандартных наборах есть и варианты переходов к прозрачности, но, для того чтобы они работали, нужно поставить галочку в чекбоксе «Прозрачность», а иначе рисунок будет ровно залит одним выбранным цветом.
Кроме вариантов цветовых решений градиента, на панели настроек можно выбрать его форму (линейный, радиальный, конусовидный, зеркальный и ромбовидный).
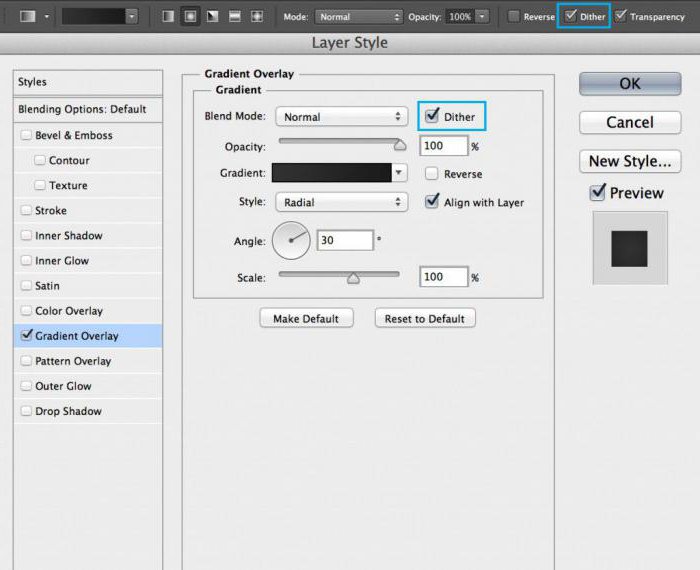
С выбором режима наложения и непрозрачности все понятно, галочка в квадратике «Инверсия» выстроит обратный эффект. С прозрачностью мы разобрались, а функция «Дизеринг» (Dithering), намеренно «зашумливая» рисунок, делает цветовой переход более естественным.
В отличие от заливки «из ведерка», чтобы нарисовать градиент, нужно, включив инструмент и выбрав вид цветоперехода, провести линию на рисунке, указав тем самым начальную и конечную точки эффекта. После этого программа зальет документ красками с выбранными переливами и в указанном направлении.
Если проводить линию с нажатой клавишей Shift, переход можно сделать строго по вертикали, горизонтали или под углом 45 градусов.
Главный редактор градиентных заливок
Коллекция готовых эффектов представлена десятью группами вариантов, в каждой из которых предлагается от 4 до 16 цветовых решений, так что выбор вполне приличный. Но те, кому этого недостаточно, могут не переживать, так как создать градиент в «Фотошопе» мы можем и сами.
Мы открывали окно с наборами предустановленных цветопереходов щелчком по маленькой стрелочке рядом с миниатюрой эффекта. А если кликнуть по самой миниатюре, откроется «Редактор. «, где, используя соответствующие настройки, мы сможем создавать собственные вариации цветовых переливов без всяких ограничений.
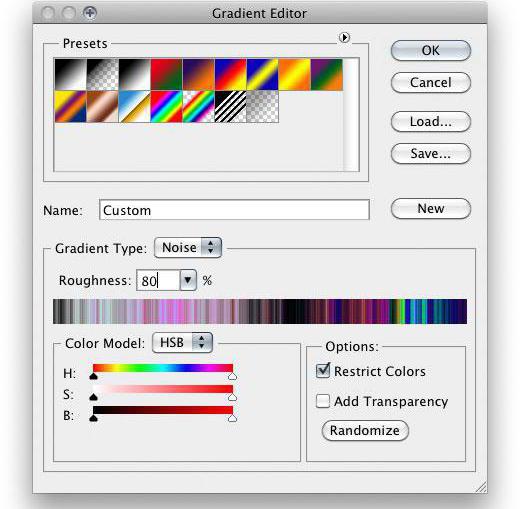
«Фотошоп» предлагает два режима градиентной заливки: «Непрерывный» и «Шум». По умолчанию выставлен режим «Непрерывный», потому что в большинстве случаев, задаваясь вопросом, как сделать градиент в «Фотошопе», пользователи имеют в виду привычный вид эффекта с плавными и постепенными цветопереходами.
Строим непрерывный цветопереход
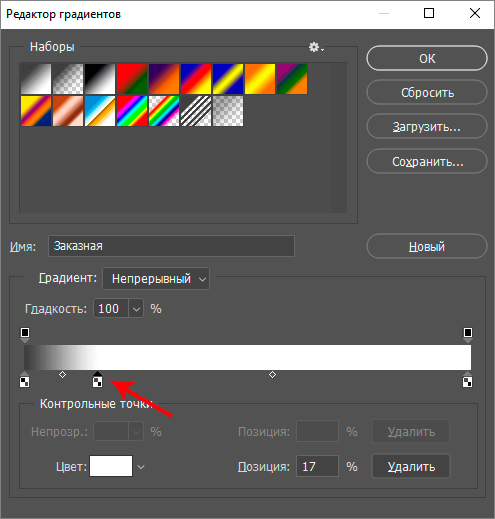
Цветами управляют движки (они же контрольные точки, они же маркеры) в нижней части шкалы градиента, а верхние ползунки отвечают за непрозрачность. Контрольная точка добавляется щелчком по соответствующей границе панели выбора эффекта.

Щелчок по контрольной точке цвета/непрозрачности активирует окошки выбора краски/непрозрачности, позиции на шкале (%) и кнопку «Удалить». При этом по обе стороны от нового маркера редактор помещает средние точки (ромбики) цвета/непрозрачности, «молчаливо» занимающие срединное положение между соседними контрольными точками-маркерами, но их тоже можно передвигать. В средних точках цвета градиент в «Фотошопе» отображает равные смеси начального и конечного цветов, ну а средние точки непрозрачности в комментариях вряд ли нуждаются.
Цвета выбираются двойным щелчком по контрольной точке или по образцу цвета в разделе «Контрольные точки». Если курсор окажется внутри панели выбора градиента, он превращается в пипетку, которой можно выбрать цвет на шкале или прямо на изображении.
Движком «Гладкость» регулируется плавность перехода между разноцветными и разнотонными полосками.
«Шумный» цветовой переход
Градиент «Шум», в отличие от эффекта в непрерывном режиме, представляет собой случайное распределение красок в указанном диапазоне цветов. В зависимости от плавности (неровности) он может выглядеть как «нормальный» эффект с плавными переходами (плавность/ roughness до 30-40 %) либо как пестроокрашенный, тонкополосчатый спектр (плавность/ roughness до 90-100 %).

Помимо настройки плавности, при создании перехода можно:
- выбрать цветовую модель (RGB, HSB, LAB);
- ограничить цвета (для излишне насыщенных красок);
- включить прозрачность (для случайных цветов);
- выбрать «Другой вариант» (создается эффект с произвольными переходами цветов, но в соответствии с заданными настройками).
Сохраняем созданный цветопереход
Если планируется дальнейшее применение градиента, в «Фотошопе» на этот счет все продумано.
Чтобы новенький эффект попал в один из предустановленных (или собственных) наборов стандартных вариантов, нужно, прежде чем утвердить работу редактора (Ok), придумать ему название и внести в текстовое поле «Имя», а затем нажать кнопку «Новый».
Можно «Сохранить» градиент на своем диске как файл с расширением GRD (Adobe Photoshop Gradient), который по умолчанию угодит в папку Gradients в директории Presets вашей версии программы Adobe Photoshop. Оттуда же извлекаются и загружаются в редактор новые эффекты.
Градиентная заливка как стиль
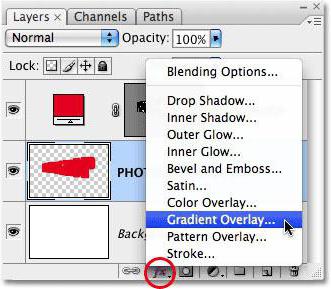
Создать (наложить) на рисунок (или чистый холст) градиент в «Фотошопе» можно из панели слоев, нажав на соответствующую кнопку в ее нижней части и выбрав стиль «Наложение градиента».

По существу и настройкам эта функция не отличается от заливочного инструмента цветоперехода. Правда, здесь в диалоговом окне «Наложение градиента» не нужно проводить линию вручную, и угол задается либо радиальным ползунком-стрелочкой, либо введением числового значения.

«Безболезненный» градиент на служебном слое
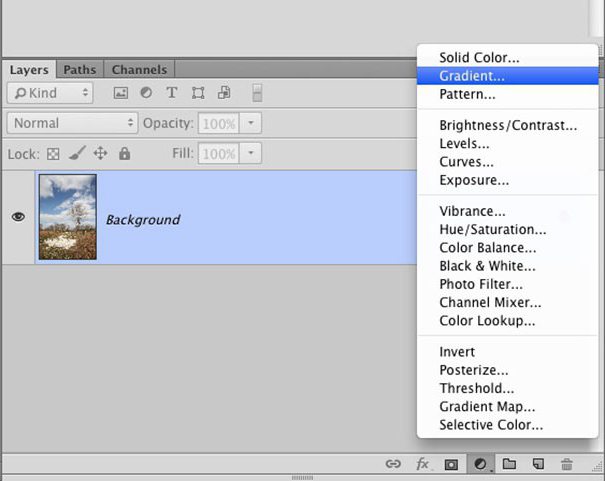
Еще в самом начале нужно было оговориться, что этот эффект лучше создавать на отдельном новом слое, чтобы ненароком не испортить сам рисунок. Но для этого, помимо обычных слоев, в Photoshop предусмотрены служебные, или корректирующие, слои, список которых открывается круглой черно-белой кнопкой в нижней части панели слоев.

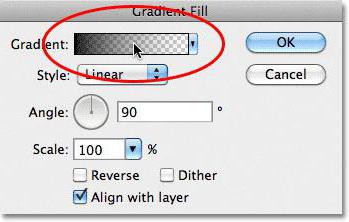
Среди них есть и слой «Градиент», диалоговое окно которого схоже с окном эффекта в стилях слоя, где можно выбрать готовенький или построить свой цветопереход, указать стиль, выбрать угол, масштаб, сделать инверсию, применить дизеринг и выровнять по слою.

Как использовать градиент в «Фотошопе»
О неотразимости такой окраски можно стихи сочинять, а если сказать просто и коротко, то это красиво. Поэтому он так популярен в оформительском художестве и в качестве фонового узора, но этот эффект можно ещё применять для наложения на рисунок тонального перехода, использовать в качестве альфа-канала при создании карты глубины, в сочетании с маской слоя и т. д.
Как сделать заливку в Фотошопе

Заливка в Фотошопе
Для нанесения цвета в графическом редакторе действует две функции, отвечающие нашим требованиям — «Градиент» и «Заливка». Эти функции в Фотошопе можно отыскать, кликнув на «Ведерко с каплей». Если необходимо выбрать одну из заливок, нужно правой кнопкой мыши кликнуть по пиктограмме. После этого появится окно, в котором и располагаются инструменты для нанесения цвета.

«Заливка» отлично подойдет для нанесения колера на изображение, а также для добавления узоров или геометрических фигур. Так, данный инструмент можно применять при закраске фона, предметов, а также при нанесении замысловатых рисунков или абстракций.
«Градиент» используется, когда необходимо выполнить заливку с двумя или несколькими цветами, причем эти цвета плавно переходят из одного к другому. Благодаря данному инструменту граница между цветами становится незаметной. Еще «Градиент» применяют для подчеркивания цветовых переходов и обрисовки границ.
Параметры заливок можно с лёгкостью настроить, что дает возможность подобрать необходимый режим при заливке изображения или находящихся на нем предметов.
Настройка и применение инструментов
Работая с цветом в Фотошопе, важно принимать во внимание используемый вид заливки. Чтобы добиться желаемого результата, нужно правильно выбрать заливку и оптимально отрегулировать ее настройки.
«Заливка»
Сам процесс заливки производится кликом инструмента по слою или выделенной области и мы не будем его описывать, а вот с настройками инструмента стоит разобраться. Применяя «Заливку», можно отрегулировать следующие параметры:
-
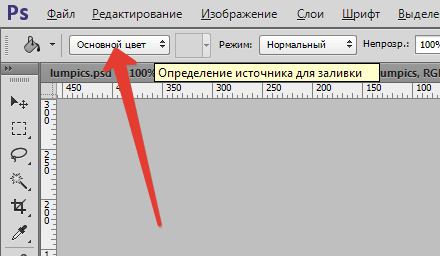
«Источник заливки» — это функция, при помощи которой регулируются режимы заливки главной области (например, ровное покрытие цветом или орнаментом);

Чтобы найти подходящий узор для нанесения на картинку, нужно воспользоваться параметром Узор.

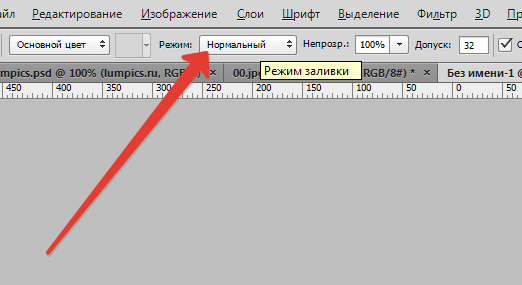
«Режим заливки» позволяет настроить режим нанесения цвета.

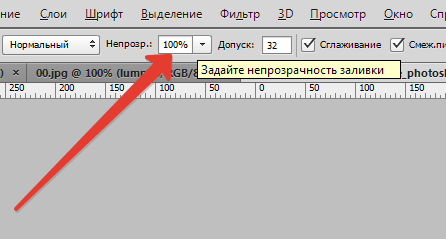
«Непрозрачность» — данный параметр регулирует уровень прозрачности заливки.

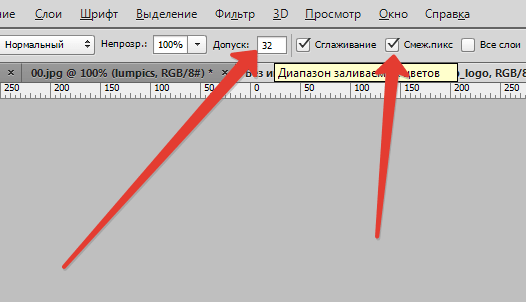
«Допуск» устанавливает режим близости цветов, которые требуется нанести; при помощи инструмента «Смежные пиксели» можно залить близкие промежутки, включенные в диапазон допуска.

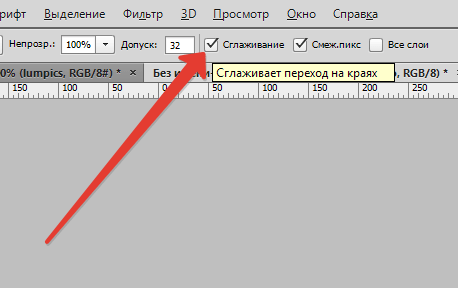
«Сглаживание» образует наполовину закрашенную грань между залитыми и не залитыми промежутками.

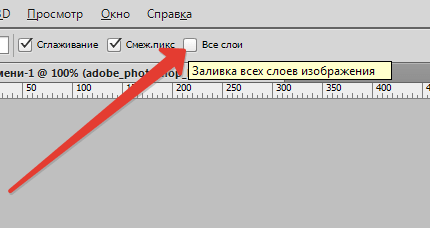
«Все слои» — наносит цвет на все слои в палитре.

«Градиент»
Для настройки и применения инструмента «Градиент» в Фотошопе, нужно:
-
Определить нуждающуюся в заливке область и выделить ее.

Взять инструмент «Градиент».

Подобрать нужный цвет для закрашивания фона, а также определиться с основным цветом.

На панели инструментов в верхней части экрана нужно настроить необходимый режим заливки. Так, можно отрегулировать уровень прозрачности, метод наложения, стиль, область заливки.

Расположить курсор внутри выделенной области и с помощью левой кнопки мыши нарисовать прямую.

Степень цветового перехода будет зависеть от длины линии: чем она длиннее, тем меньше видно цветовой переход.

При работе с цветовыми инструментами, используя разные виды заливки, можно достичь оригинального результата и очень качественной картинки. Заливку используют практически в каждой профессиональной обработке изображений, вне зависимости от поставленных вопросов и целей. Вместе с этим, предлагаем использовать при работе с изображениями редактор Фотошоп.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Добавьте сайт Lumpics.ru в закладки и мы еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
 Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Градиент в Фотошопе

Всем привет! Градиент – это эффект, который позволяет создавать плавный переход между цветами. Используют его практически повсеместно – от вывесок магазинов до создания тонировки разнообразных графических объектов. Итак, в рамках данного материала мы рассмотрим процесс создания и наложения данного эффекта на изображение более подробно.
Как сделать градиент в Фотошопе
В графическом редакторе «Adobe Photoshop» присутствует базовый набор градиентов. Но в случае, если вам не будет его хватать, вы сможете догрузить дополнительные варианты, созданные либо корпорацией «Adobe», либо простыми пользователями.

Загрузить градиент из интернета, конечно, возможно, но что делать в случае, если в результате поисков вы так и не смогли ничего отыскать. Всё достаточно просто и очевидно – создать свой собственный градиент.
Нужный нам инструмент располагается на левой панели в графическом редакторе.


Основные настройки
После того, как вы кликните по миниатюре градиента (не по стрелочке, а конкретно по миниатюре), откроется окно, в котором вам предложат либо отредактировать уже существующий градиент, либо создать собственный. Собственно, как вы уже поняли, мы будем создавать собственный градиент. Инструментарий здесь выстроен немного непривычно относительно данного графического редактора.
Градиент сначала требуется создать, после чего как-либо назвать его и уже только потом кликнуть по клавише «Новый».





Все эти точки вы можете передвигать как угодно вдоль рабочей области проекта.
Если вам требуется добавить какую-либо точку, то здесь всё так же достаточно просто. Для начала ведите по градиенту до тех пор, пока курсор не приобретёт вид пальца. После этого кликните по этому месту левой клавишей мыши.


Практическое применение
Итак, теперь давайте предадим нашему градиенту какой-либо цвет и посмотрим, как он будет выглядеть на практике.
1) Для начала активируем точку при помощи клика по клавише «Цвет» и выбираем нужный оттенок.






Читайте также:
Заключение
Итак, как вы видите, создать пользовательский градиент в в графическом редакторе «Adobe Photoshop» достаточно просто. Надеемся, что данная статья смогла помочь вам. Всем мир!












