
Каждый из нас ежедневно сталкивается с рекламой, смотря телевизор, сидя в Интернете, находясь на улице, в торговом центре и еще много где. В этой статье мы расскажем про один из самых популярных видов рекламы – баннеры. Вы узнаете, что такое баннеры, какие виды их бывают и как создать рекламный баннер в «Фотошопе».
Что такое баннерная реклама
Баннерная реклама – графическое изображение рекламного характера. Рекламные щиты на улицах, растяжки над магазинами, картинки на сайтах в Интернете, при клике на которые переходишь на другой сайт – все это баннеры. Уличные баннеры появились давно, когда еще не было даже радио. А вот в Интернет они просочились в 1994 году и быстро начали набирать популярность. На сегодняшний день ни один бизнес не обходится без рекламы, и в частности рекламы в Интернете, а баннеры — это один из весьма эффективных инструментов в деле продвижения товаров и услуг.
Какие виды баннеров бывают
- Наружный рекламный баннер. Изготавливается из специальной поливинилхлоридной пленки, винила, латексной или нейлоновой бумаги. Представляет собой прямоугольное полотно различных размеров, на котором печатается рекламная информация. Печать производится принтерами для широкоформатной печати — плоттерами.
- Рекламные баннеры в Интернете. Поначалу это были яркие запоминающиеся картинки, но с развитием технологий появились баннеры с анимированным содержанием, в виде короткого видеоклипа, и даже интерактивные мини-игры. В любом случае это реклама, поэтому в ней содержится гиперссылка, ведущая на определенный сайт. Даже если вы не кликнете на баннер, все равно в памяти останется информационное изображение рекламного характера.
Виды интернет-баннеров по способам реализации
Перед тем как узнать, как создать баннер в «Фотошопе», мы познакомимся с разновидностями способов их реализации.
- Статичные. Простейший баннер – картинка с рекламным содержимым. Размер файла небольшой, поэтому быстро загружается даже при медленном Интернете. Легко создать баннер как в «Фотошопе», так и в других графических редакторах.
- Анимированные. Весят они в несколько раз больше статичных, в связи с этим загружаются медленнее, но зато больше бросаются в глаза пользователю. Такой рекламный баннер создать в «Фотошопе» уже гораздо сложнее.
- Ричтекст (Rich text). Баннер, похожий на информационную статью с графической составляющей.
- HTML5, JS, флеш-анимация. Это уже баннеры, которые являются интерактивными мини-программами. Например: различные тесты, примитивные игры, опросники. Создать такой рекламный баннер в «Фотошопе», как вы понимаете, никак не получится.
Определение размеров баннера
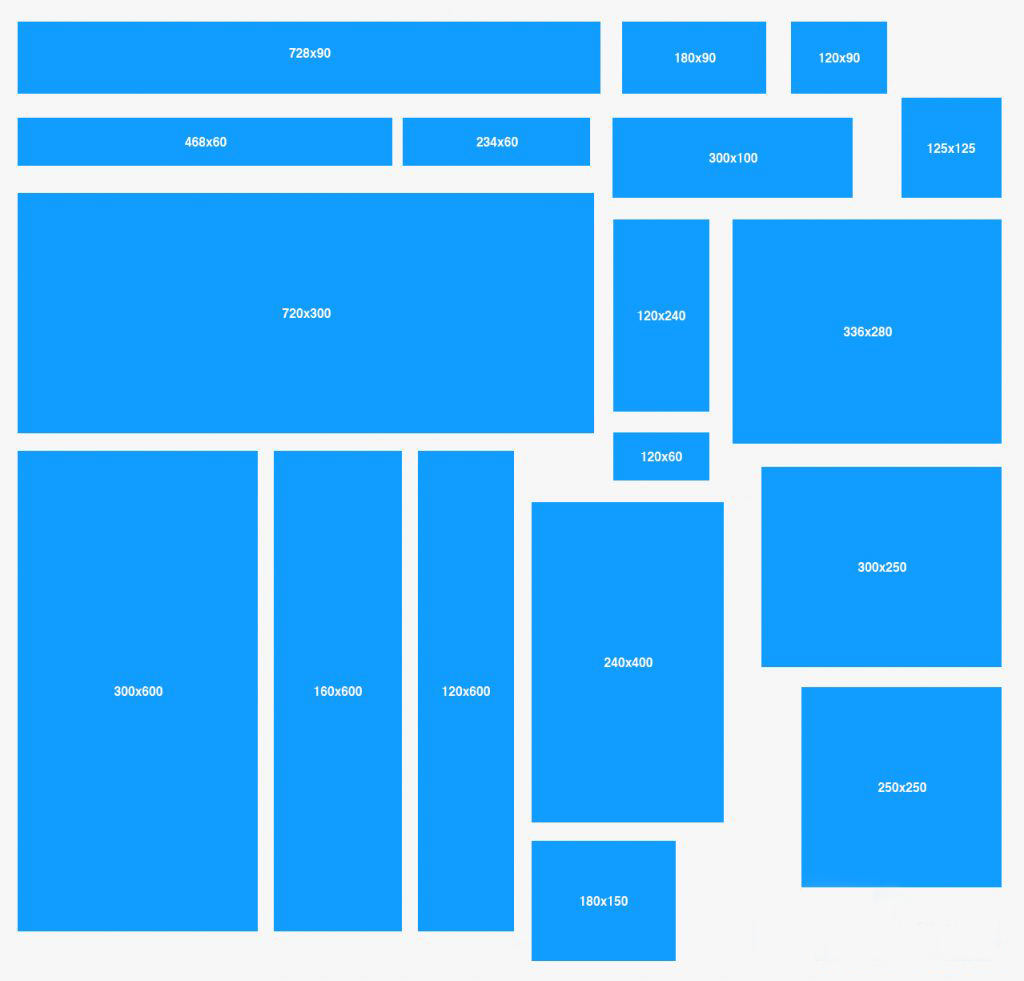
Прежде чем узнать, как создать макет баннера в «Фотошопе», необходимо определиться с его размерами. Стандартом считается размер 100 х 100 пикселей. Самый часто используемый вариант – 468 х 60 и 234 х 60. Первая цифра определяет ширину, а вторая длину. Так что вертикальный баннер будет иметь размер, например, 60 х 468 пикселей. Поэтому важно знать, где вы будете размещать свой баннер.

С чего начать
Вот мы узнали, что можно баннер создать в «Фотошопе» как больших размеров, так и миниатюрных. Но спешить не стоит и прежде, чем открыть программу, чтобы создать баннер, как и в любом творческом деле, надо прикинуть дизайн и содержимое. Мы советуем это сделать при помощи бумаги и карандашей. Сначала чертим прямоугольник, учитывая пропорции будущего баннера. Придумываем необходимый рекламный текст. Затем определяем, каким будет фон. Необходимости в рисовании всего этого нет, достаточно просто задуманное написать словами. Далее уже можно прикидывать, какие картинки можно вставить и где их стильно разместить, в том числе и возможный фирменный логотип. Скорее всего, получившееся на бумаге будет выглядеть как схематический план. Финальная стадия подготовки: ищем в Интернете картинки, подходящие под вашу идею. Важно помнить об авторских правах, поэтому подбираем картинки на бесплатных ресурсах.
Делаем свой рекламный баннер
Итак, ваш макет готов. Теперь приступим непосредственно к основному процессу.
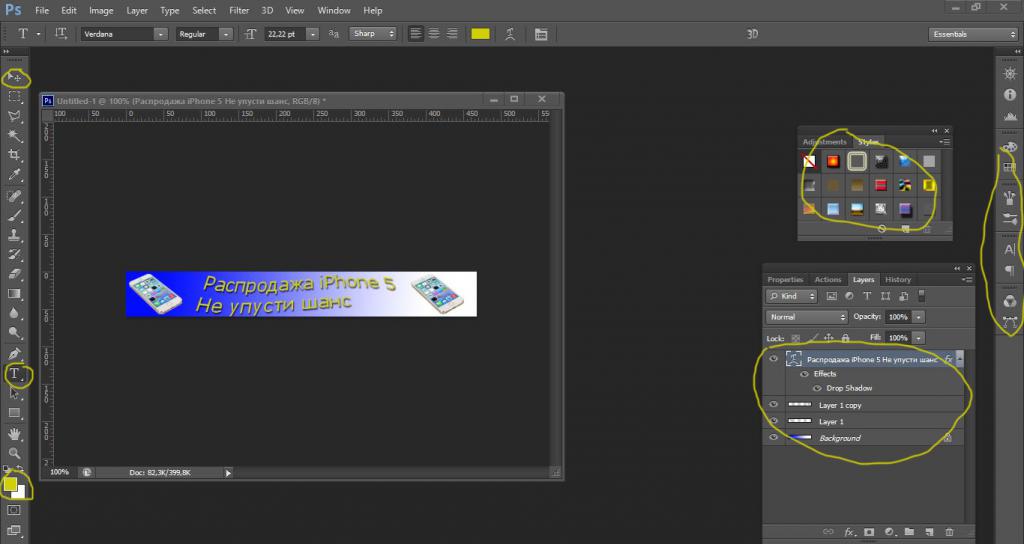
В этой статье мы сделаем статичный горизонтальный рекламный баннер размером 468 × 60 пикселей и текстом «Распродажа iPhone 5. Не упусти шанс» в программе «Фотошоп» версии CS6.
-
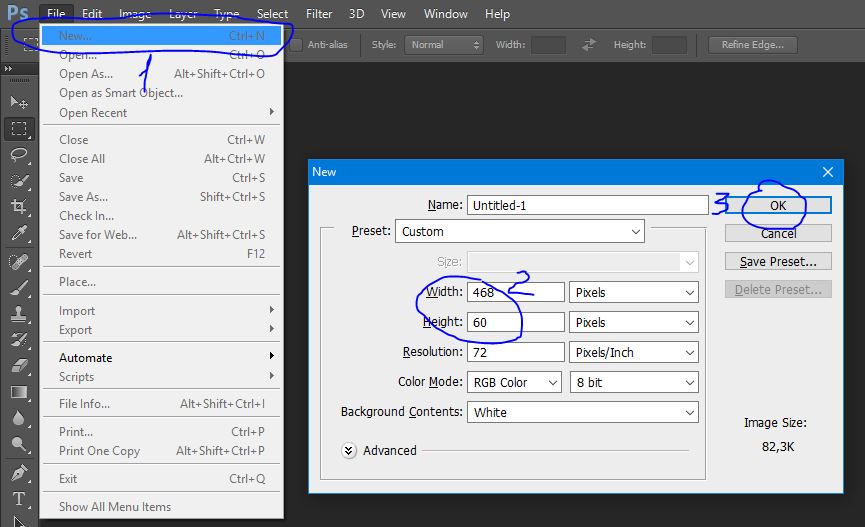
Запускаем программу. Создаем новый документ с размерами 468 × 60 пикселей.




Ваш первый рекламный баннер готов, осталось только разместить его на нужном сайте. Все на самом деле оказалось довольно просто.
Это была ознакомительная статья для начинающих с минимально подробной инструкцией создания баннера. На просторах Интернета много специальной литературы и видеоуроков. Уделив несколько дней изучению этой замечательной программы, вы можете создавать гораздо более качественные рекламные баннеры. Также стоит отметить, что существуют аналогичные продукты с облегченным функциональными возможностями, а также приложения, специально сделанные для создания рекламных блоков.
Как сделать анимированный баннер в Фотошопе 33
Здравствуйте, уважаемые друзья. Сегодня поговорим о баннерах, о том, как сделать анимированный баннер в Фотошопе. Вы не раз видели баннеры на многих сайтах, возможно, размещали эти баннеры на своих сайтах. Разумеется, цель любого баннера привлечь внимание посетителя. И если подобрать хорошие изображения, то сделать достойный баннер не сложно.
А если вы занимаетесь партнёрским маркетингом, то знаете, что баннеры есть практически в любой партнёрской программе. Вам лишь нужно взять и вставить код на своём сайте или в рекламной сети. И красивый баннер с вашей партнёрской ссылкой начнёт работать.
А ещё быть может вы хотите привлечь внимание к своему инфопродукту. В любом случае, если нужно сделать баннер, то это можно сделать в графическом редакторе Photoshop.
Конечно, если у вас нет этого редактора, то можно воспользоваться множеством онлайн сервисами по созданию баннеров.
Я же хочу рассказать, как сделать баннер своими ручками от А до Я в графическом редакторе Photoshop.
Что потребуется для создания баннера
Прежде всего, вам потребуется сам редактор Photoshop, версия не ниже CS3. Хотя, и в более ранних версиях, можно сделать анимированный баннер, но немного иным способом.
Разумеется, вам потребуется изображение. Изображение – это основа всех баннеров. В зависимости от тематики баннера, изображения легко найти в интернете.
Подобрав нужные заготовки, можно приступать к созданию баннера.
Выбор размера баннера
Прежде чем приступить к созданию баннера, нужно определиться с его размерами. Размеров довольно много. И соответственно многие сайты имеют размеры сайтбаров, заголовка и футера с учтёнными возможностями размещения стандартных баннеров.
Поэтому я советую использовать именно стандартные размеры баннеров:
88 x 31; 100 x 100; 120 x 60; 120 x 90; 125 x 125; 120 x 240; 120 x 600; 160 x 600; 180 x 150; 234 x 60; 240 x 400; 250 x 250; 300 x 250; 300 x 600; 336 x 280; 468 x 60; 500 x 100; 600 x 90; 728 x 90; 970 x 90.
Размеры приведены в пикселях (px). Первая цифра – ширина, вторая – высота. Выбирайте размер исходя из расчёта размещения баннера.
Процесс создание баннера
Итак, допустим, я решил сделать баннер 300 x 300 для своего бесплатного курса «Как набрать текст голосом». Это нестандартный размер, но для своего блога я могу использовать этот размер, так как знаю где его разместить.
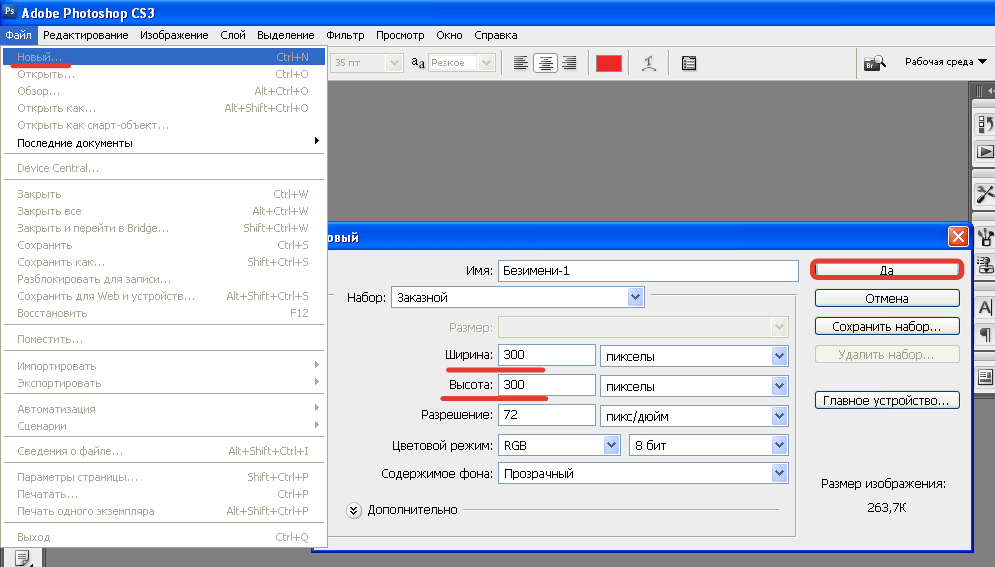
Открываем графический редактор фотошоп и создаём новое изображение с размерами 300 х 300 пикселей.
Пункт меню «Файл» — «Новый» — задаёте размер и жмёте кнопку «Да» или «ОК».

Создать новое изображение
В фотошопе изображение создаётся по слоям. И это очень удобно, так как вы можете создать очень интересные изображения, оперирую графическими элементами на разных слоях. Я расписывать в мелочах не буду, как сделать заливку фона и так далее. Покажу это в видеоуроке. А здесь рассмотрим пошаговую схему создания баннера.
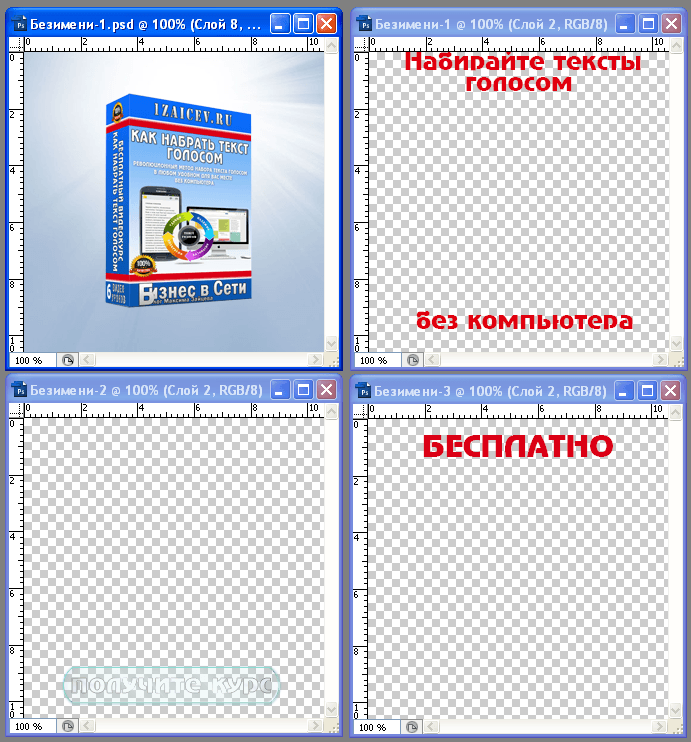
Для анимированного баннера нужно от двух изображений. То есть два и более. Всё зависит от того, чем вы хотите привлечь внимание посетителей.
Я создал 4 слоя с изображениями. Точнее, одно с изображением и три с текстом.

Готовим слои для анимации
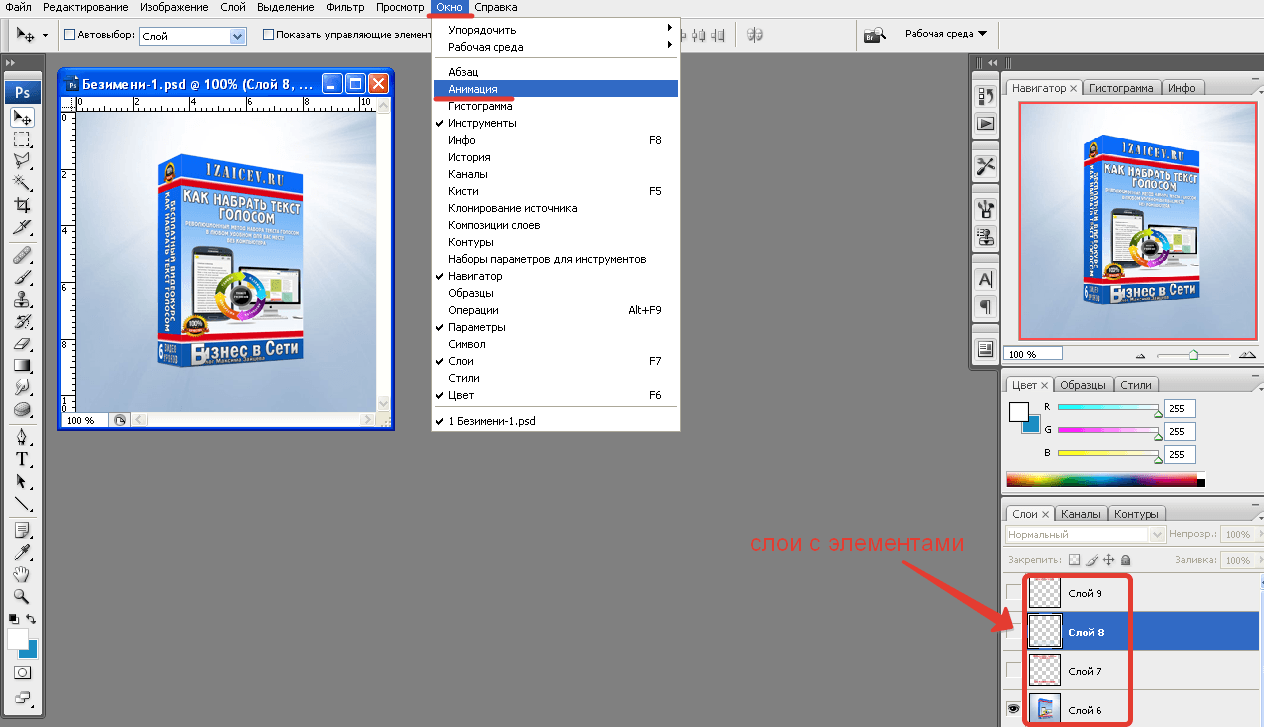
Теперь нужно включить отображение панели «Анимация». Для этого открываем пункт меню «Окно» — «Анимация».

Подключаем панель анимации
Примечание: В зависимости от версии и перевода этот пункт может называться «Шкала времени» или ещё как-нибудь.
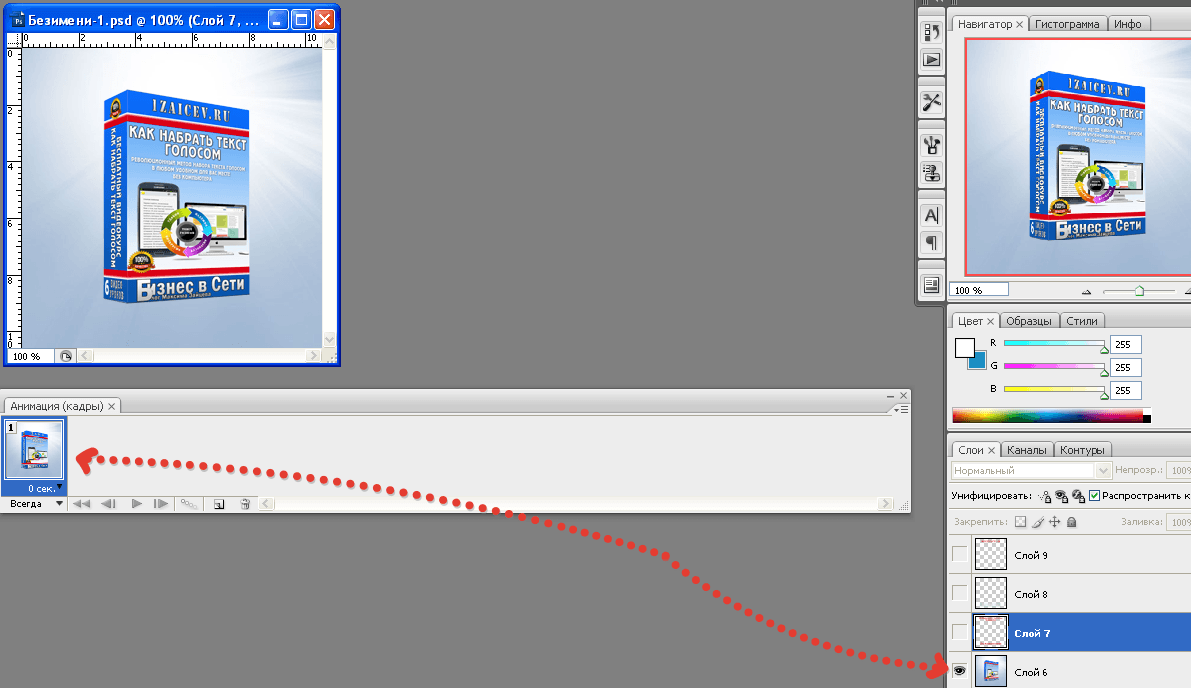
В панели «Анимация» будет отображаться один кадр с текущим слоем. Отображение остальных слоёв следует временно отключить (убрать пиктограмму «глаз» напротив слоя).

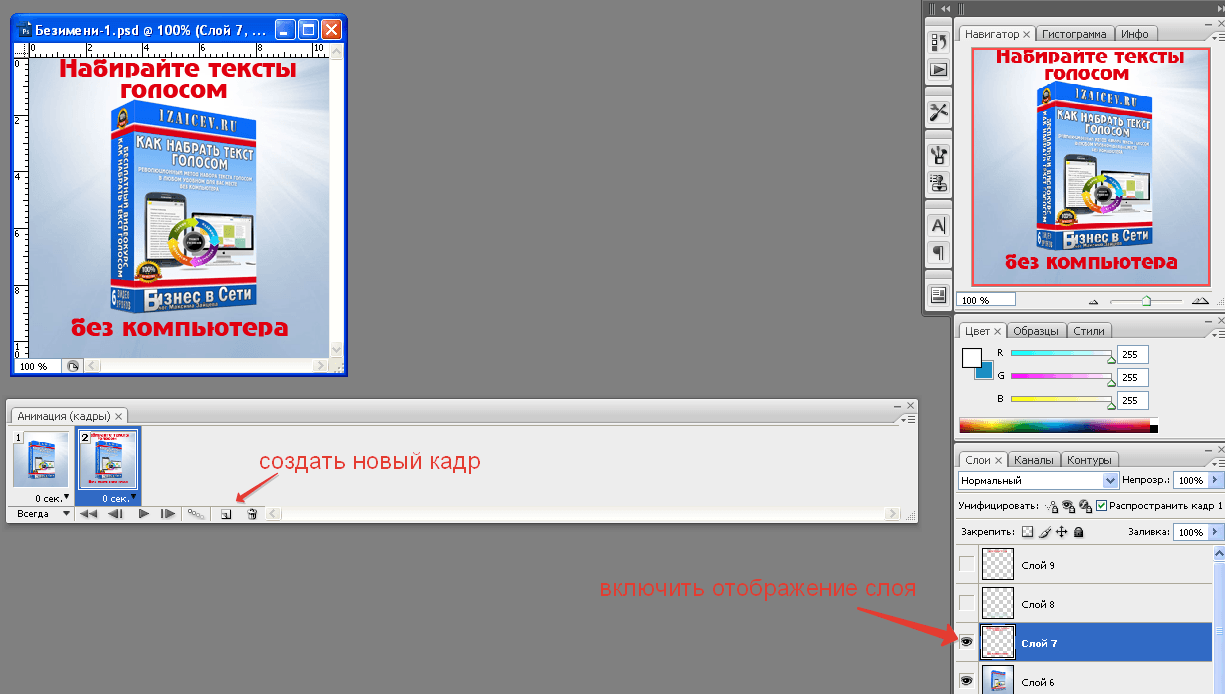
Далее, работаем именно с этой панелью и слоями изображения. Для начала создаём новый кадр и включаем отображение второго слоя. Здесь нужно понять принцип, новый кадр – это итог смены предыдущего кадра на новый.

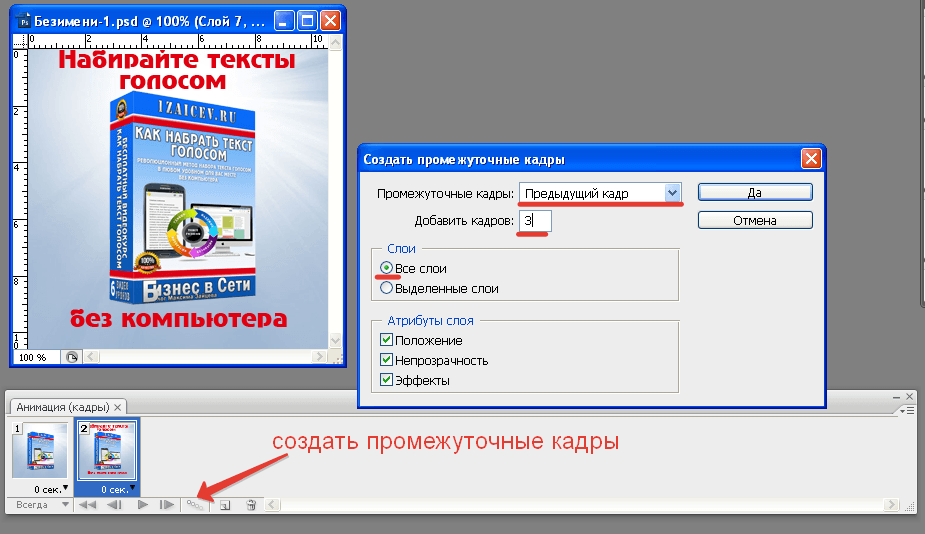
А вот смена между кадрами обеспечивается промежуточными кадрами. Именно промежуточные кадры позволят создать эффект плавного проявления и исчезновения надписей и изображений.

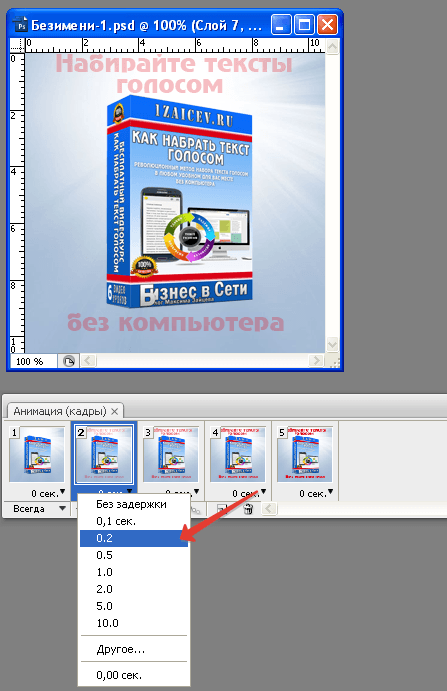
Для улучшения плавного эффекта, на каждый кадр можно задать временную задержку. На кадрах, на которых следует сделать акцент, устанавливаем большую временную задержку.

Поэтому же принципу вы добавляете, и остальные кадры и слои. И каждый раз нажимайте на кнопку «плей» в панели «Анимация» и просматривайте полученный результат. Когда результат будет вас устраивать, следует сохранить баннер.
Только запомните, анимацию поддерживает формат GIF. Этот формат очень мало весит и воспринимается любым сайтом. Только вот качеством изображения этот формат не отличается, поэтому слишком крутые визуальные эффекты при создании баннера использовать нет смысла. Если хотите создавать красивые визуальные эффекты, тогда стоит создавать флеш баннеры или баннеры в формате html5.
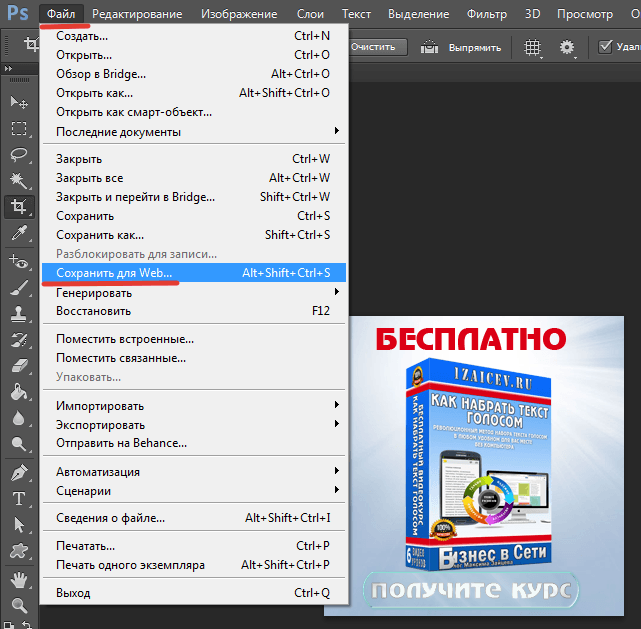
Итак, для сохранения анимированного баннера нужно открыть пункт меню «Файл»— «Сохранить для Web».

Теперь ваша задача выбрать формат GIF, остальное фотошоп сделает за вас. Конечно, вы можете поэкспериментировать с настройками. Но, думаю, этого не потребуется.
Выбор формата gif
В результате у вас получится подобный баннер.
Как установить баннер на сайт
Мало сделать красивый баннер. Его нужно ещё установить на сайт. Для этого сам баннер нужно загрузить на ваш сайт. Сделать это можно с помощью файлового менеджера хостинга или через FTP-соединение.
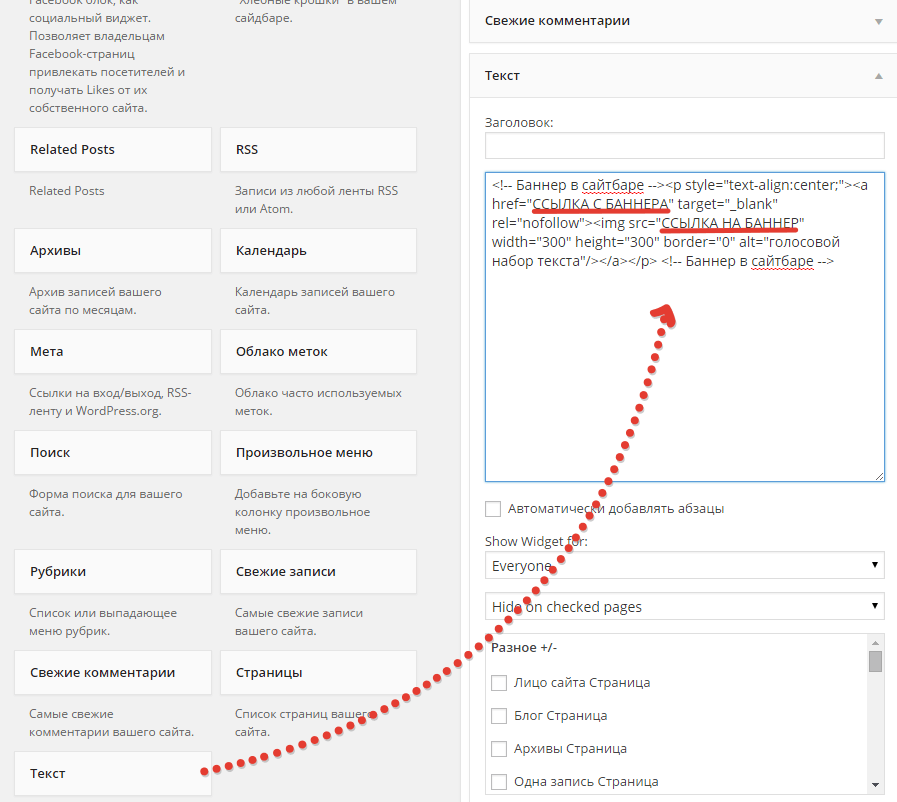
Теперь в том месте сайта, где необходимо показывать баннер вставляете вот этот код:
Только помните, коды вставляются в исходный код сайта или через виджеты. Не забывайте менять ссылки и размеры баннера.
Баннер, который я сделал идеально подходит своими размерами под сайтбар, поэтому его проще всего вставить через виджет.
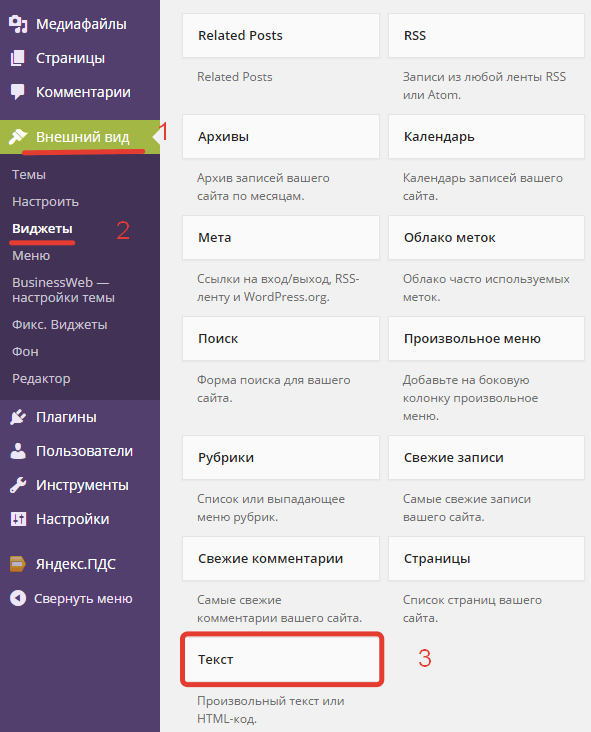
Для этого открываем административную панель WordPress – «Внешний вид» — «Виджеты» — тип виджета «Текст».

После чего добавляете виджет в сайтбар и вставляете в него код баннера. Не забудьте поменять ссылки!

Вставка кода в виджет
Готово, — наслаждаемся плодами своего труда.
А теперь смотрим видеоурок, в нём вы увидите всё наглядно и многие вопросы решаться сами собой.
Друзья, на этом сегодня всё. Я желаю вам удачи и хорошего настроения! До встречи в новых статьях.
Похожие статьи по теме:
Друзья, поддержите блог! Поделитесь статьёй в социальных сетях:
Подписывайтесь на новые статьи!
Оставьте комментарий Отменить ответ
33 коммент. к статье “ Как сделать анимированный баннер в Фотошопе ”
Привет, Максим!
Отличный мануал по созданию баннера и главное подробный!
Если в будущем потребуется его создавать, то обязательно зайду к тебе в гости на эту страницу.
Сергей, привет. Конечно, заходи, буду рад видеть. Кстати, с помощью моего мануала можно легко редактировать уже готовые баннеры. Пример сейчас можно увидеть над статьёй и под ней. Я переделал баннер на систему БаннерБро.
Фотошоп вообще полезная штука, столько возможностей. Я думал, что необходимо использовать другую программу для создания анимации, оказывается все действия можно провести в фотошопе.
Надо будет испытать, спасибо Максим.
Иван, привет. Фотошоп, очень мощная программа. А какие вещи это редактор вытворяет при нарезки шаблона для вёрстки. Обалдеть!
Максим, ну я с фотошопом на Вы. Пока максимум это демотиваторы и рамочки, раньше пытался обучиться, да забросил.
Конечно фотошоп это полезная вещь, аналогов не существует, а если и есть — они по функционалу серьёзно уступают.
Да, фотошоп отличный редактор. И его стоит изучать. Эти знания всегда будут востребованы.
Даже через сто лет?) Представляю сидит чел в экзоскилете и создаёт баннер))
Если ты не против, то я одолжу твой баннер на баннербро?
Еще бы можно дописать «вместо 3490 руб» или что-то в этом роде…
Самому лень делать, хотя данная затея может привлечь клиента… =)
Влад, конечно бери. А на счёт правки по цене, посмотрю. Может подправлю.
Привет, Максим:) Тоже как-то пробовала делать анимированный баннер в фотошопе — мне понравилось, да и вообще он мне нравится. Вот только бы времени побольше, чтобы и в нем разобраться и в других интересных для себя вещах.
А твоя статья и урок, как всегда полезны и понятны. Спасибо!
Вика, привет. Очень рад видеть тебя в гостях. Ты права, программа действительно очень интересная и полезная. Конечно на изучение нужно время, но это того стоит. А времени, его походу, всегда не хватает. Так же очень многое хочется сделать, а на всё времени нет. Но, каждый день стараюсь двигаться в заданном направлении. Хотя и не всегда получается
Максим, ты как всегда на высоте. Эта информация мне пригодится, я раньше делал анимированный баннер при помощи Easy GIF Animator 5 Pro, получалось нормально.
Николай, я сам много программ и сервисов перепробовал в своё время. Но, все они уступают по функциональным возможностям, фотошопу. Вот и решил впредь использовать только лучшее.
Спасибо,Максим, все хотела сделать банер- руки не доходили , видимо пора, раз попалась такая информация !
Здравствуйте, Лидия. Обязательно попробуйте, не откладывайте. Такой навык всегда пригодится. Желаю удачи!
Добрый день Максим! Вы видимо читаете мои мысли, только подумала что нужно инфу искать как делать баннеры, а вы уже все сделали и урок записали. Огромное мерси, урок в закладки! Я все больше погружаюсь в изучение фотошопа.
Здравствуйте, Маргарита. Мыслей читать не умею, хотя иногда было бы интересно. Фотошоп очень функциональная и интересная программа. И навыки работы с ней всегда пригодятся. Удачи в создании баннеров!
Здравствуйте, Максим! По Вашему уроку сделала баннер. Раньше делала их онлайн в спец. программе, результат не устраивал. В фотошоп получилось отлично. Конечно, еще необходимы доработки, но принцип ясен, теперь дело быстрее пойдет Благодарю.
Лариса, здравствуйте. Очень рад, что у вас всё получилось. А с каждым разом будет получаться всё лучше и лучше. Самое главное, принцип вы поняли. А остальное дело за практикой. Желаю удачи!
Добрый день, а вы планируете сделать урок про flash баннеры? Я просто часто заказываю их тут: http://gobanner.ru и выходит иногда довольно дорого. А как их делать в интернете информации вообще нету. Хотелось бы узнать и делать самому, хотя бы простенькие.
Здравствуйте, Анатолий. Вообще в планах есть такая статья, но публикация её запланирована в двадцатых числах мая. Так что заходите числа 23, постараюсь раскрыть все доступные способы создания flash баннеров.
Анатолий, может плохо искали?
Максим, спасибо за подробную инструкцию! У меня такой вопрос, можно сделать такой банер в онлайн-фотошопе?:)
Илья, к сожалению, в онлайн-фотошопе анимацию сделать не получится. Но, вы всегда можете установить пробную версию фотошопа и в течении 30 дней можно намучиться делать отличные баннеры. А вообще на просторах интернета можно найти практически всё, в том числе и фотошоп
Большое спасибо! У меня всё получилось! Думала, что это сложнее. Вы всё прекрасно объяснили и показали.
Здравствуйте, Татьяна. Я рад, что смог вам помочь и у вас всё получилось.
Очень полезная статья и подробное описание! Огромное спасибо! Сейчас буду делать такой баннер.
Юлия, добрый день. Рад, что статья вам понравилась. Пробуйте, делайте, а будут вопросы пишите. Кстати, в завтра выйдет новая статья по созданию баннеров в новом формате HTML5. Так что приглашаю, будет интересно. Желаю удачи!
Как сделать баннер в фотошопе
Баннер или шапка сайта HTML представляют собой графику, которая находится в верхней части сайта. На ней обычно отображается название компании. Часто это первое, что видит человек при посещении сайта. В этой статье мы расскажем, как сделать баннер в фотошопе.
Создание простого веб-баннера в Photoshop
Начнем с готового баннера. У нас есть базовый пример, используемые в нем цвета успокаивают глаза. Его можно размещать на сайте, посвященном моде и стилю, а также для персонального блога. Следуйте приведенным ниже инструкциям:
Откройте новый документ . Открываем в Photoshop новый документ нужного размера:

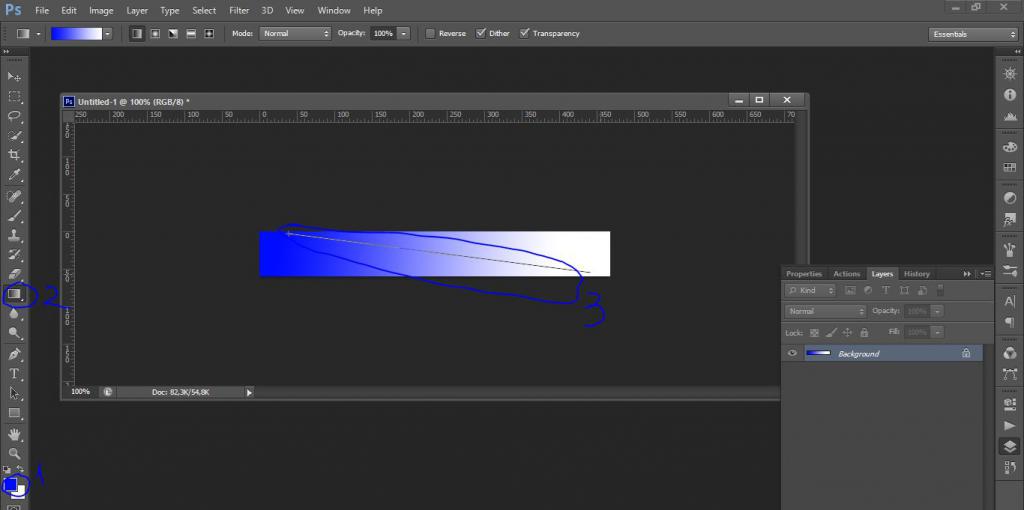
Нарисуйте прямоугольник с помощью инструмента « Прямоугольная область » . Перед тем, как сделать шапку сайта HTML , создайте на новом слое прямоугольник любого цвета:

Стиль слоя> Наложение градиента . Нажмите на стиль, а затем примените градиент:

Выбор формы кисти . После применения к прямоугольнику градиента и создания нового слоя поверх него, создайте выделение фигуры. Удерживая нажатой клавишу CTRL , кликните по фигуре прямоугольника. Активируйте кисть и настройте ее параметры, как показано на рисунке ниже. Зарисуйте одну сторону прямоугольника:

Создайте новый слой . Создайте новый слой и выберите инструмент « Овальная область ». Измените настройки выделения и перетащите его на фигуру прямоугольника, как показано на рисунке ниже. Измените режим наложения на « Перекрытие », создайте еще два дубликата этого выделения:

Измените режим смешивания на «Перекрытие» . Перед тем, как сделать баннер в шапку сайта HTML , переместите три дубликата, созданных ранее, и поместите их в соответствующих местах. Измените их режим наложения на « Перекрытие ». При этом обратите внимание, чтобы они не вышли за пределы прямоугольника:

Используйте кисть, чтобы удалить лишние области, поместите эти три слоя в группу и кликните по иконке маски слоя. Выберите любой размер кисти, но не очень большой. Установите « Жесткость » — 0% , « Непрозрачность » — 10% . Зарисуйте края этих эллипсов, чтобы смешать их, и уменьшите непрозрачность:

Выберите инструмент «Горизонтальный текст» и введите надпись шапки сайта HTML . Введите основную надпись баннера, а затем добавьте дополнительную информацию о сайте:

Создайте новый слой и создайте тень баннера . Создайте новый слой, кликните кистью один раз в любом месте и установите тень внизу веб-баннера так, чтобы прозрачность составляла 50 или 40% :

Создайте новый слой ниже слоя баннера . Создайте новый слой ниже слоя баннера, как показано на рисунке ниже, и кликните один раз кистью белого цвета, « Жесткость » — 0% . Затем разместите эту светлую область на основном баннере и уменьшите непрозрачность слоя до 70% :

Поместите все слои в группу . Затем продублируйте эту группу и измените цвет градиента. Измените градиент и надпись баннера, как показано на рисунке ниже:

Заключение
Мы рассказали вам как сделать баннер в фотошопе. Надеюсь, что эта статья оказалась полезной для вас.
Рисуем баннер для партнерки в Фотошопе
Создание баннера в Photoshop
В качестве товара выберем наушники из одного известного интернет-магазина. Технических приемов в этом уроке будет не много, в основном поговорим об основных принципах создания баннеров.
Основные правила для баннеров
- Баннер должен быть ярким и в то же время не выбиваться из основной цветовой гаммы сайта. Явная реклама может раздражать пользователей.
- Изображения и текст должны нести основную информацию о товаре, но в краткой форме (название, модель). Если подразумевается акция или скидка, это также можно указать.
- Текст должен содержать призыв к действию. Таким призывом может являться кнопка с надписью «Купить» или «Заказать».
- Расположение основных элементов баннера может быть любым, но изображение и кнопка должны быть «под рукой» или «на виду».
Для начала необходимо создать визуальный макет того, что мы планируем разместить на холсте. Примерная схема-макет баннера, который мы будем рисовать в уроке:
Поиск картинок (логотипов, изображений товаров) лучше выполнять на сайте продавца. Кнопку можно создать самостоятельно, с помощью инструментов из группы «Фигуры» (в нашем случае «Прямоугольник со скругленными углами») либо поискать в Гугле подходящий вариант.
Правила для надписей
Все надписи должны быть выполнены строго одним шрифтом. Исключение могут составлять надписи на логотипах, либо информация об акциях или скидках. Цвет спокойный, можно черный, но лучше темно-серый. Не стоит забывать о контрасте. Можно взять образец цвета с темной части товара.
В нашем случае фон у баннера белый, но если фон сайдбара Вашего сайта такой же, то имеет смысл подчеркнуть границы баннера. Фон не должен менять цветовую концепцию баннера и к тому же иметь нейтральный оттенок. Если фон задуман изначально, то это правило опускаем. Главное, чтобы на фоне не потерялись надписи и изображения. Картинку с товаром лучше выделить более светлым цветом.
Аккуратность
Не стоит забывать об аккуратном размещении элементов на баннере. Небрежность может вызвать отторжение пользователя. Расстояния между элементами должны быть примерно одинаковыми, так же, как и отступы от границ документа. Пользуйтесь направляющими: они помогут точно спозиционировать объекты — кнопки, логотипы и типографику на холсте.
Мы с вами сегодня ознакомились с основными принципами и правилами создания баннеров в Фотошопе.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Добавьте сайт Lumpics.ru в закладки и мы еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
 Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как сделать листовку, баннер, флаер или визитку в фотошопе

- Как сделать листовку, баннер, флаер или визитку в фотошопе
- Как сделать рекламную листовку
- Как сделать баннер в фотошопе
- — Adobe Photoshop
- создать листовку самому
- Как сделать буклет в фотошопе
- Как сделать рекламный плакат
- Как сделать приглашение в photoshop
- Как сделать этикетку в фотошопе

- Как написать листовку

- Как сверстать листовку

- Как оформить листовку

- Как в Фотошопе сделать постер

- Как составить рекламные буклеты

- Как напечатать визитки

- Как напечатать визитные карточки самому

- Как сделать рекламный макет

- Как грамотно составить рекламную листовку

- Как вставить шаблон в Фотошоп
- Как создавать баннер

- Как сделать грамоту в Фотошопе

- Как сделать свой баннер бесплатно

- Как сделать из картинки баннер

- Как настроить двустороннюю печать

- Как создать gif баннер

- Как сделать двухстороннюю визитку

- Как научиться создавать баннеры

- Как бесплатно создать баннер для сайта

- Как распечатать буклет

- Как склеивать баннер













