Adobe Illustrator: как обрезать изображение. В этой статье мы поговорим о таком процессе как обрезка изображения. Использовать мы будем Adobe Illustrator, весьма популярный в наше время, редактора векторной графики. Мы рассмотрим различные способы как обычной (квадратной обрезки), так и фигурной обрезки.
Итак, приступим. Первым делом вам нужно запустить ваш Adobe Illustrator и открыть нужный вам файл. В примере я буду показывать обрезку на фигурах, однако вы можете применять эти методы и к обычным изображениям.
Рассмотрим несколько способов обрезки изображения:
1. Применив инструмент «ArtBoard» или же монтажная область
Это наиболее популярный способ среди пользователей Adobe Illustrator. Все что от вас требуется, это выбрать инструмент «ArtBoard» в панели инструментов и создать новую монтажную область. Также, активация «ArtBoard» происходит если вы зажмете клавиши «Ctrl+O» или «Command+O«:

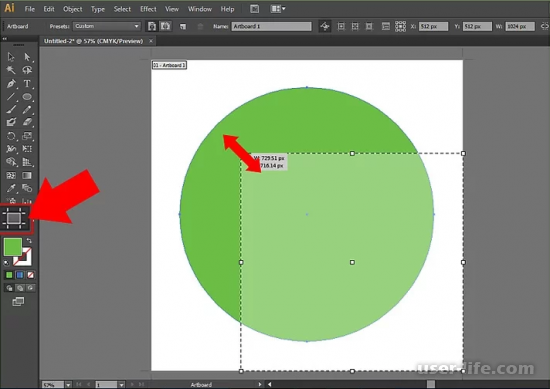
После чего, вам нужно изменить ее размер в зависимости от того, какую область вы хотите оставить после обрезки. Трансформируйте монтажную область, перемещая ее угловые и боковые точки, до тех пор, пока не выделите ею область, которую вы сможете сохранить как отдельный файл. Когда достигнете нужной формы, жмите клавишу «Enter», для применения монтажной области. После чего, вы можете скопировать эту обрезку и использовать ее как отдельную фигуру других документах или сохранить ее.
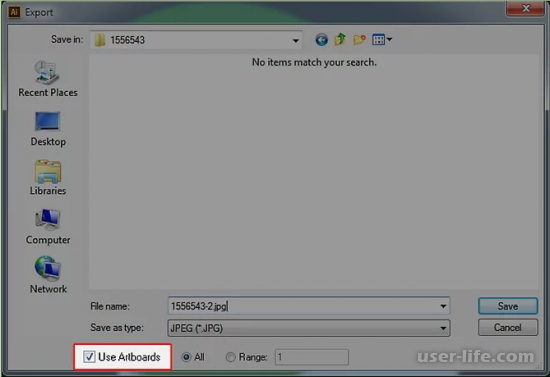
Для сохранения, откройте меню «File»: «Save for Web» или же «Export». После открытия диалогового окна, вам необходимо поставить галочку возле поля «Use Artboards», которая находится в самом низу окна. Это позволит вам обрезать часть изображения, которая находится вне зоны вашей монтажной области:

2. Обрезка по векторным фигурам
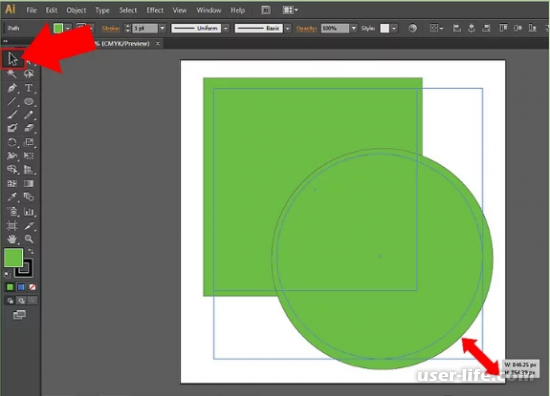
Этот способ используется, если вам нужно обрезать изображение по контуру какой-нибудь фигуры. Первое, что вам требуется сделать — это определить, по контуру какой фигуры будет произведена обрезка. После того как вы определились с формой, вам необходимо создать эту фигуру. Можете использовать карандаш, если из выбранных фигур вы не нашли подходящую:

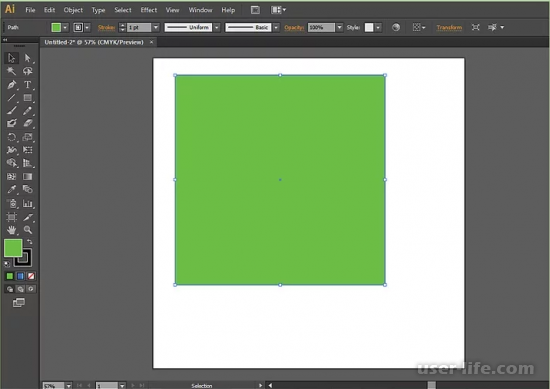
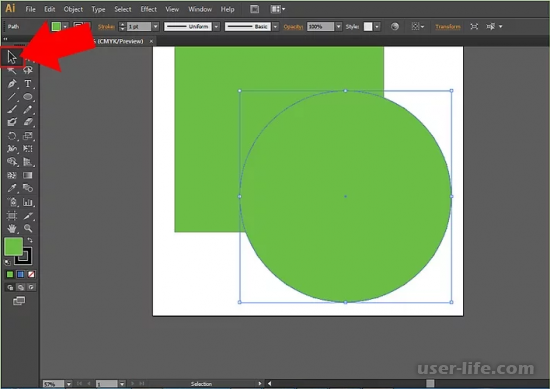
На изображении сверху, я использовал квадрат, как изображение, которое следует обрезать. Теперь нужно создать фигуру, по которой будем обрезать. После создания, вы можете переместить вашу фигуру используя инструмент «Selection Tool»:

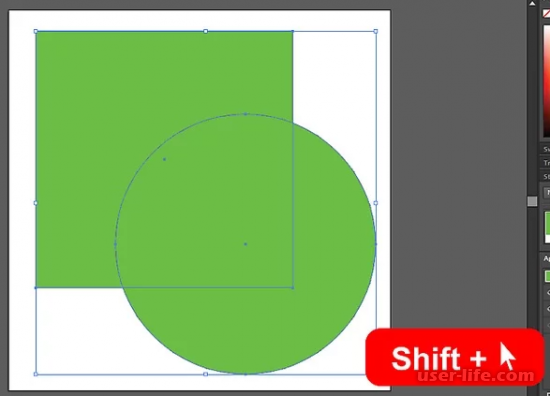
Точно подгоните размер и положение фигуры, над нужным изображением. Если вам потребуется сохранить пропорции при изменении размера, можете воспользоваться клавишей «Shift». Зажав ее, изменение размера будет проходить пропорционально.

Вам также стоит убедиться что фигура, по контуру которой будет сделана обрезка находится над вашим изображением или другой фигурой. Если это не так, выделите нужную фигуру, перейдите в меню «Object» → «Arrange» → «Bring to Front».
Теперь вам необходимо выбрать изображение обрезки и фигуру обрезки. Это можно сделать выделив их вместе мышью, либо кликните по каждому из них с зажатой кнопкой «Shift»:

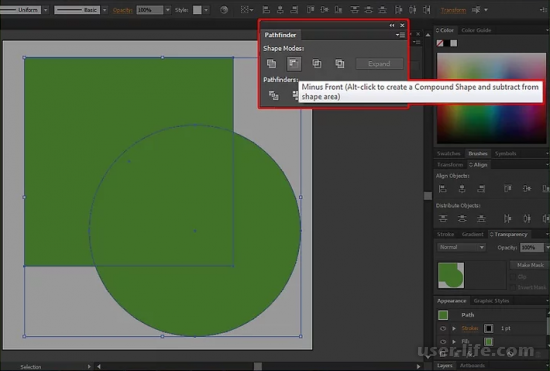
Перейдите к панели «Pathfinder», которая обычно находится в правой части рабочего окна. В этой панели выберите опцию «Minus Front» — вторая по списку. Если вы не можете найти «Pathfinder», откройте его через меню «Window» → «Pathfinder».

После выполнения этих действий у вас должен получиться приблизительно такой результат:
Как обрезать картинку в «Иллюстраторе»

- Как обрезать картинку в «Иллюстраторе»
- Как вырезать в иллюстраторе
- Как нарисовать треугольник в Adobe Illustrator
- Adobe Illustrator
- как обрезать картинки
- Как перевести в кривые в Иллюстраторе
- Как создать 3D ретро эффект с помощью панели Appearance в Adobe Illustrator
- Как создать Long Shadow эффект в Adobe Illustrator
- Работа с действиями в Adobe Illustrator

- Как создать иконку в стиле iOS7, используя Rotate Tool в Adobe Illustrator

- Как в Corel вырезать фигуру

- Инструменты для обработки контуров и работы с символами в Adobe Illustrator

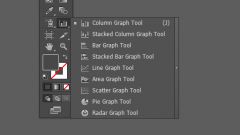
- Инструменты для работы с графиками и рабочей областью в Adobe Illustrator

- Как рисовать в adobe illustrator

- Как рисовать в «Иллюстраторе»

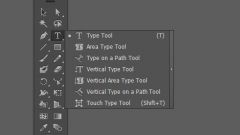
- Инструменты для работы с текстом и заливкой в Adobe Illustrator

- Как в Adobe Illustrator возвратить текстовые объекты и растровые изображения к горизонтальному положению
- Инструменты выделения и рисования в Adobe Illustrator

- Как нарисовать шестеренку в Adobe Illustrator

- Панель Stroke в Adobe Illustrator

- Как сделать растровое изображение векторным

- Как рисовать векторные рисунки

- Как перевести фото в вектор

- Как из растрового сделать векторное изображение

- Как быстро и просто нарисовать персонаж в Adobe Illustrator

- Как создать новый документ в Adobe Illustrator

- Как перевести текст в кривые

- Как сделать трассировку

- Как сделать тень в иллюстраторе

- Как перевести pdf в кривые

- Как создать логотип Бэтмена в Adobe Illustrator

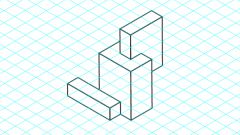
- Как создать сетку изометрии в Adobe Illustrator

Как обрезать изображение в Иллюстраторе




Four Ways to Crop a Vector Illustration
![]()
![]()
Размышляющие 
гильдия «Векторщиков»
7 410 постов
645°

Four Ways to Crop a Vector Illustration in Adobe Illustrator
4 способа обрезки изображений в Illustrator
Программа: Adobe Illustrator.
Уровень сложности: легкий.
Продолжительность видео: 5 минут 49 секунд.

Пользователи часто спрашивают как обрезать объекты, находящиеся вне рабочей области (артборда). В Illustrator нет инструмента обрезки как такового, но есть несколько способов, позволяющих удалить или скрыть ненужные части, выходящие за пределы артборда. В этом видео продемонстрировано 4 способа: при помощи панели Pathfinder, обтравочная маска, маска непрозрачности и инструмент Eraser Tool.
0. Сохранение для Web и экспорт по артборду
Самый первый способ, который не упомянут в описании (в видео присутствует), но тоже довольно часто применяется.
Вот так изначально выглядит изображение, использованное мною для демонстрации (взято отсюда, лицензия CC BY 3.0):

Один из лепестков я специально поместил за пределы рабочей области, для наглядности.
Итак. Если выполнить команду File> Save For Web (Shift+Ctrl+Alt+S), то изображение автоматически обрежется по размерам артборда:

При экспорте изображений в растровый формат можно указать опцию «Use Artboards», чтобы программа сохранила только то, что в пределах рабочей области. В окне предпросмотра сохранения вы увидите выходящие за пределы части (в версии CS6), но не волнуйтесь, они сохранены не будут (третья картинка)



Данный вариант особо хорошо использовать когда у вас несколько артбордов в документе. Здесь не только не будет сохраняться лишнее, но и произойдет более быстрое сохранение, нежели делать его для каждой рабочей области.
Но оба этих способа верны только для сохранения растровых изображений. Теперь же посмотрим что можно сделать непосредственно с вектором.
1. Обрезка при помощи панели Pathfinder
Для дальнейших операций нам сначала нужно создать прямоугольник с размерами артборда. А для этого необходимо выяснить его размеры. Активируйте инструмент Artboard Tool (Shift+O). На контрольной панели вы увидите размеры рабочей области:

Теперь инструментом Rectangle Tool (M) создайте прямоугольник с увиденными размерами, а потом при помощи панели Align (Window> Align; Shift+F7) выровняйте его по центру рабочей области:

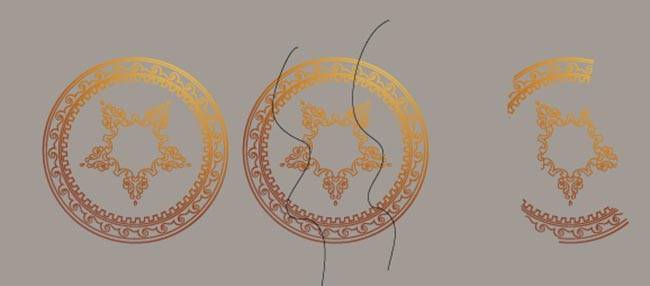
Затем откройте панель Pathfinder (Window> Pathfinder; Shift+Ctrl+F9), выделите всё (Ctrl+A) и нажмите там кнопку «Crop».



Этот способ очень деструктивный. Объекты обрезаются не только по контуру основной фигуры, но и по друг другу, что может привести к далеко не лучшему результату (как мой пример выше).
2. Обтравочная маска (Clipping Mask)
Здесь тоже нужен прямоугольник с размерами рабочей области. Нарисуйте его, выделите всё и выполните команду Object> Clipping Mask> Make (Ctrl+7).

Данный способ является неразрушающим, все объекты сохраняют первоначальное состояние и их можно отредактировать. Просто раскройте в панели слоев (Window> Layers; F7) группу обрезки и получите доступ к самой маске (которую тоже можно изменить) и объектам.


Обтравочную маску можно отменить командой Object> Clipping Mask> Release (Ctrl+Alt+7). Тогда всё вернется к исходному состоянию.
3. Маска непрозрачности (Opacity Mask)
Работаем всё с тем же прямоугольником. Для данного способа необходимо залить его белым цветом (он оставляет объекты видимыми, в то время как черный скрывает; подробнее о масках в Illustrator можно прочитать, например, в этом уроке). Потом выделите всё и в выпадающем меню панели Transparency (Window> Transparency; Shift+Ctrl+F10) выберите пункт «Make Opacity Mask».

Все объекты остаются в первоначальном виде. Маску, как и в предыдущем случае, можно редактировать и отменить ее применение опцией «Release Opacity Mask» в том же выпадающем меню.

4. Обрезка инструментом «Eraser Tool»
Активируется данный инструмент «горячими» клавишами Shift+E. Прямоугольник нам в этом способе не нужен, можно его удалить.
Итак, вооружитесь озвученным инструментом, зажмите Alt и создавайте выделение в частях, которые необходимо удалить.
Посмотреть сей процесс можно ближе к концу оригинального видео или на анимации.
Данный способ является деструктивным, так как выделенные части объектов удаляются.
Есть еще один способ обрезки изображений, описанный нашим форумчанином itt.
Смотрите видео, пробуйте самостоятельно. Я надеюсь, что данный урок вам пригодится.
Отредактировано: Dark Wood — 10 Октября 2013, 09:05
Кадрирование фотографий в программе adobe illustrator
Добрый день, друзья! Adobe illustrator – приложение для работы с векторной графикой на Windows и Mac OS. Используют его для создания логотипов, рекламы, подготовки изображений для печати в типографии. Наиболее полно возможности редактора реализуются в связке с adobe photoshop, но многие функции работают и без привлечения одной программы. В частности, в иллюстраторе доступна опция кадрирования.
- Есть ли функция кадрирования (обрезка) изображения в adobe illustrator
- Как обрезать растровое и векторное изображение в адоб иллюстраторе
- Как в иллюстраторе обрезать изображение по фигуре (контуру)
- Выводы
- Видеообзор
Есть ли функция кадрирования (обрезка) изображения в adobe illustrator
Как и во многих других приложениях для работы с графикой, в адоб иллюстраторе есть возможность изменить размер и форму растровой и векторной картинки.

Так было не всегда. В ранних версиях редактора этой функции не было. Разработчики считали, что для кадрирования растровых рисунков есть фотошоп, и иллюстратору такой инструмент не нужен.
Как обрезать растровое и векторное изображение в адоб иллюстраторе
Графический редактор adobe illustrator позволяет кадрировать векторные и растровые изображения.

- откройте нужный файл;
- используя инструмент «выделение», отметьте границы обрезаемого фото. Выделить можно только один объект. Стандартное кадрирование производится только по форме прямоугольника. Получившийся контур повернуть нельзя;
- на панели управления нажмите «Обрезать изображение», кликните на enter, если вы работаете на windows, return при использовании Mac OS или «применить».
На планшете на windows такой функции нет.
В том случае, если вы работаете со связанными файлами, обрезка приведет к их объединению.
Изменить размеры контура, по которому производится кадрирование, можно несколькими способами:
- растянуть стороны и углы рамки;
- указать нужные размеры на панели управления.
Удерживая shift, вы сможете изменить масштаб пропорционально. При нажатии alt масштабирование будет выполнено по центру.
Расширить функции кадрирования позволяют скрипты. Так, для автоматической обрезки векторных рисунков был выпущен Magic Eraser. С помощью скрипта можно убрать все части иллюстрации, которые выступают за границы рабочей области.
Как в иллюстраторе обрезать изображение по фигуре (контуру)
Adobe illustrator позволяет кадрировать растровое изображение по контуру.

Есть несколько способов, как обрезать иллюстрации по контуру:
- нарисуйте в приложении необходимый контур или фигуру. Используйте его как маску к редактируемому изображению. Верхний контур выполняет функцию шаблона;
- возьмите ластик и удалите ненужные детали;
- создайте контур в фотошопе (например, обрисуйте интересующую вас картинку), сохраните файл в формате PSD, поместите его в illustrator, разместите над кадрируемой иллюстрацией и примените обрезку.
Выводы
Adobe illustrator обладает ограниченной функцией кадрирования. Для этой цели удобнее использовать другие редакторы adobe. Однако выполнить обрезку можно и в этом приложении.
Видеообзор
Трассировка в Иллюстраторе
Функция «Трассировка изображений» в Adobe Illustrator — это самый быстрый способ конвертировать изображение в векторный формат для высококачественной печати любого размера.С введением улучшенной функции Image Trace

Adobe Illustrator CS6 и последующими обновлениями открылся целый мир возможностей для пользователей графического программного обеспечения, которые хотят иметь возможность отслеживать штриховые рисунки и фотографии и превращать их в векторные изображения. Теперь пользователи могут относительно легко преобразовывать растровые изображения в векторы и файлы PNG в файлы SVG, используя Illustrator.
Illustrator часто используется для преобразования изображений, от сканированных или от рисованных в пиксельный программе рисования, например, в Adobe Photoshop, в четкие векторные линии. Есть два способа отследить изображения в Illustrator CC. Вы можете вручную проследить их, используя слои шаблона и инструменты рисования, или использовать функцию «Трассировка изображения»
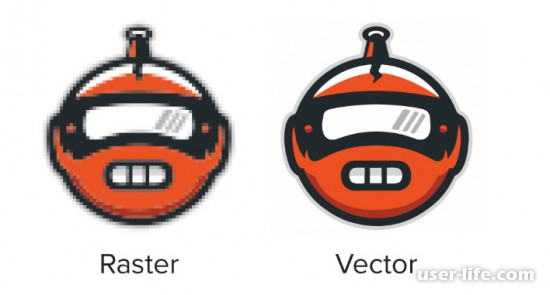
В отличие от растровых изображений, векторные изображения состоят из математических контуров, которые позволяют бесконечно масштабировать дизайн при сохранении его качества.
Вот как легко преобразовать растровое изображение в векторное, используя инструмент Image Trace в Adobe Illustrator:
Шаг первый.
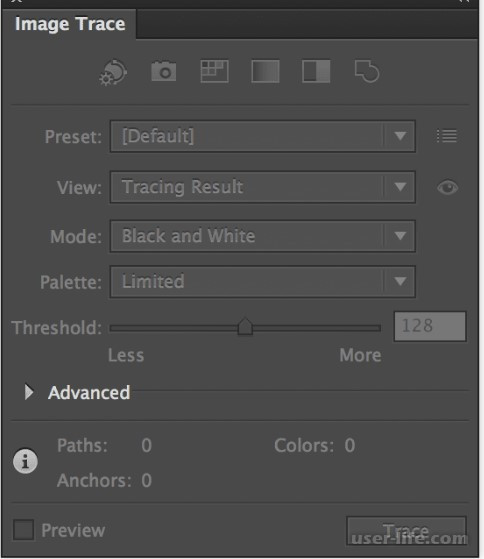
Открыв изображение в Adobe Illustrator, выберите « Окно» > « Трассировка изображения».Это вызовет панель Image Trace.

Шаг второй
С выбранным изображением установите флажок Предварительный просмотр. Это даст вам живой взгляд на ваше изображение в векторном формате. Не беспокойтесь, если он не выглядит великолепно.
Шаг третий
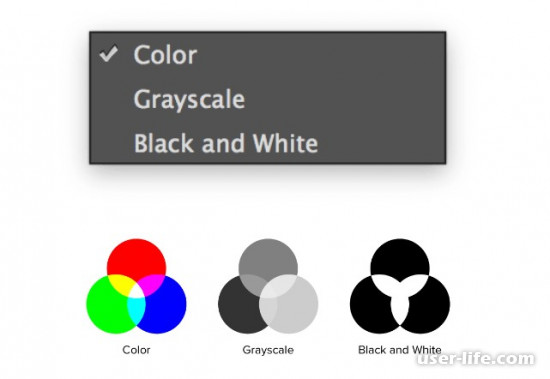
Выберите раскрывающееся меню « Режим» и выберите режим, наиболее подходящий для вашего дизайна.

Шаг четвертый
Затем настройте ползунок « Цвета», « Серый» или « Порог». Этот ползунок будет меняться в зависимости от выбранного вами режима, однако функциональность между тремя ползунками остается схожей.
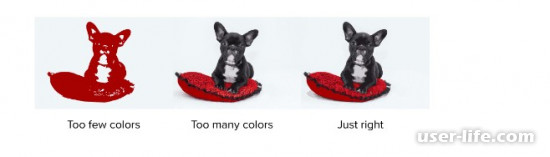
Цвета — максимальное количество цветов, используемых для трассировки.
Грейс — точность оттенков серого от 0 до 100.
Порог — Пиксели темнее порогового значения преобразуются в черный.

Если это слишком низко, это может сделать ваше изображение слишком простым. И если это слишком высоко, это может сделать ваше изображение слишком сложным. Однако все зависит от вашего уникального имиджа.
Шаг пятый
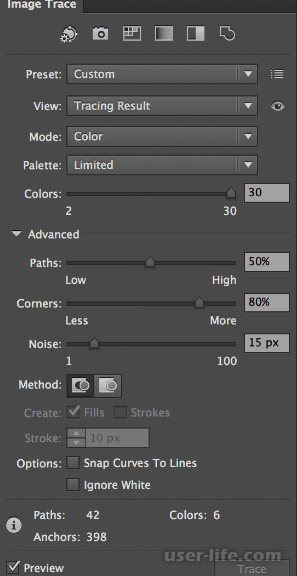
Переключите меню « Дополнительно» вниз, чтобы открыть дополнительные параметры.

Шаг шестой
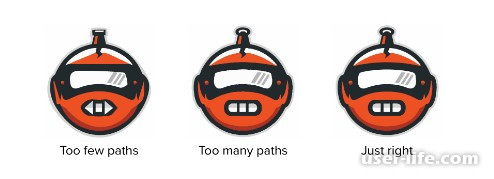
Настройте ползунок « Пути».

Оно установи количество путей в вашем дизайне. Меньшее количество путей означает более простую конструкцию, но если слишком мало путей, это может исказить ваше изображение или сделать его квадратным. И наоборот, слишком много путей могут сделать края вашего дизайна очень грубыми. Опять же, все зависит от вашего уникального имиджа — так что лучше всего найти счастливую среду.
Шаг седьмой
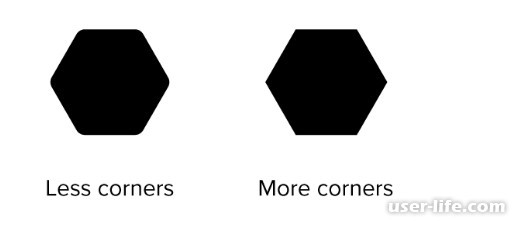
Настройте ползунок « Углы».

Это контролирует количество углов в вашем дизайне. Меньшее количество углов сделает изгибы вашего дизайна более округленными, а большее количество углов сделает изгибы вашего дизайна более четкими.
Шаг восьмой.
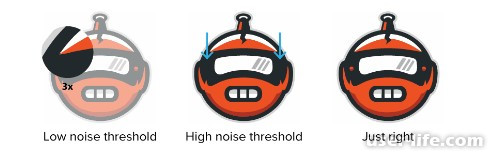
Настройте ползунок Шума.

Ползунок шума говорит Illustrator игнорировать части вашего дизайна, которые соответствуют установленному количеству пикселей. Чем больше количество, тем меньше шума. Это может быть очень полезно для устранения артефактов вашего дизайна, которые не должны быть там. Тем не менее, это может также устранить важные части вашего дизайна, которые меньше.
Шаг девятый
Нажмите кнопку « Развернуть» и сохраните изображение в виде файла.ai.pdf или.eps.
Теперь, когда у вас есть векторное изображение, оно будет отлично смотреться в любом размере. Приятного использования!











