Ситуация такая. В Notepad++ прописываю следующий код:
Затем сохраняю как form.php
открываю, а он мне выдает в браузере(chrome) вместо пустого листа тоже самое:
Поставил сервер денвер, перетащил туда свои файлы.
Как это можно исправить?
В php я совсем зеленый. Только начал изучать HTML по курсам Попова. И нужен ответ чтобы идти дальше.
Просьба модераторов не закрывать тему, а перенести если не сложно))
| Цитата |
| Только начал изучать HTML по курсам Попова |
запустить сервер, например денвер
в корне сделать файл с названием
phpinfo.php
если сервер запущен
будет выведен список типо этого
_____________
«Гнусное свойство карликовых умов приписывать
________________!свое духовное убожество другим!»
___ О) как-же он прав=> __________________ © Оноре де Бальзак.
отличный хост (рекомендую !! )
My MVC-CMV
Соединил ответы из двух дублей темы.
_____________
Бесплатному сыру в дырки не заглядывают.
| Цитата (rooor @ 11.11.2014 — 23:29) |
| что у тебя в строке браузера? скопируй сюда |
| Цитата |
| Только начал изучать HTML по курсам Попова |
выкинь попова, он тебя плохому научит
| Цитата (rooor @ 11.11.2014 — 23:53) |
| а должно быть: http://html.loc/formdata.php |
Step41rus
Установить денвер, включить денвер, открывать в адресной строке как http://html.loc , и надеемся, что ты скачал самую последнюю версию денвера с офф.сайта.
А в целом, выкинь Попова)
_____________
Обучаю веб-программированию качественно и не дорого: http://school-php.com
Фрилансер, принимаю заказы: PHP, JS, AS (видео-чаты). Писать в ЛС (Личные сообщения на phpforum).
| Цитата (inpost @ 12.11.2014 — 00:17) |
| Step41rus Установить денвер, включить денвер, открывать в адресной строке как http://html.loc , и надеемся, что ты скачал самую последнюю версию денвера с офф.сайта. А в целом, выкинь Попова) |
| Цитата (rooor @ 12.11.2014 — 00:53) |
| денвер перезапускал после создания каталога html.loc? |
Step41rus
А сделай скрин-шот браузера с включенным денвером и адресной строкой введённой корректно. И браузер, какой-нибудь, Chrome там. И не забудь создать файл заново, убедись, что у тебя расширение корректно на английском написано без пробелов: «.php»
_____________
Обучаю веб-программированию качественно и не дорого: http://school-php.com
Фрилансер, принимаю заказы: PHP, JS, AS (видео-чаты). Писать в ЛС (Личные сообщения на phpforum).
напиши строго только так в браузере
html.loc/ а не так html.loc
обращаем внимание на слеш ( / )
второе
напиши в строке браузера вот это
localhost/
что это тебе вывело?
скрин сюда положи
| Цитата (Step41rus @ 12.11.2014 — 00:03) |
| у меня такая беда была до того как я установил денвер тоже. В браузере отображался код. |
это не беда, так и должно быть, если сервер не работает будет выводиться код, что у тебя и происходит,
Весь твой вопрос, это запустить сервер.
Это все что у тебя не получается, обрати внимание по каждому шагу, что и как ты делаешь, что то ты пропускаешь или не внимательно делаешь инструкцию по установке и запуску сервера.
_____________
«Гнусное свойство карликовых умов приписывать
________________!свое духовное убожество другим!»
___ О) как-же он прав=> __________________ © Оноре де Бальзак.
отличный хост (рекомендую !! )
My MVC-CMV
Беда с путями и урлами у программистов
Имея более чем 10-летний опыт и наблюдая за 5 летними программистами и верстальщиками часто вижу что они все равно не разбираются в путях и урлах!!
И это действительно беда.
Поэтому решил написать данную статью чтобы расставить точки над i!
Для начала нужно разделить
(далее URL или урл) и
пути к папкам и файлам
на сервере (далее путь)!
1.html — может быть как путь так и ссылка
C:\webservershometest1.locwwwindex.php — это однозначно путь!
http://test1.loc/index.php — а это однозначно ссылка!
НАЧНЕМ С ССЫЛОК!
Сразу проясним чтоо ссылки платформонезависимы, в отличие от путей. То есть не важно на маке или на линуксе или на винде, ссылки не зависят от ОС (в отличие от путей).
Рассмотрим пример самой простой ссылки, допустим на находимся по адресу: http://test1.loc/1.html и нам нужно сделать ссылку на файл 2.html, то в таком случае ссылку можно вполне указать таким образом:
2.html
Это называется относительная ссылка, потому-что она указывается относительно нашего местоположения.
Поясню:
— сейчас мы находимся по адресу: http://test1.loc/1.html а ссылка 2.html в итоге будет вести на адрес: http://test1.loc/2.html,
— если бы мы находились по адресу: http://test2.loc/1.html а ссылка 2.html в итоге будет вести на адрес: http://test2.loc/2.html,
— если бы мы находились по адресу: http://test2.loc/3/1.html а ссылка 2.html в итоге будет вести на адрес: http://test2.loc/3/2.html,
— если бы мы находились по адресу: http://test2.loc/3/4/5/6/1.html а ссылка 2.html в итоге будет вести на адрес: http://test2.loc/3/4/5/6/2.html,
Надеюсь суть уловили, то есть заменяется только последняя часть полного адреса, его также называют абсолютным адресом, он же и абсолютная ссылка. ТО есть абсолютная ссылка — это ссылка с адресом сайта (с доменом).
Кстати, не будем рассматривать адреса (ссылки) по протоколу file:// — это когда мы открываем html файл (он же верстка) для просмотра без сервера, например так выглядит ссылка на файл на рабочем столе:
file:///C:/Users/sympler/Desktop/мой-супер-проект/index.html
но никогда такие ссылки не надо вставлять и на практике я их пока нигде не применял, поэтому и в разъяснениях такие ссылки я не рассматриваю (то есть считаю исключением из правил).
Теперь вернемся к примерам:
— находимся мы по адресу: http://test2.loc/1.html и нужно указать ссылку на файл good.html который находится в папке ‘articles’, относительная ссылка будет выглядеть так: articles/good.html, а полная (абсолютная) ссылка http://test2.loc/articles/good.html
— находимся мы по адресу: http://test2.loc/articles/good.html и нужно указать ссылку на файл 1.html который находится на уровень выше, относительная ссылка будет выглядеть так: ../1.html, а полная (абсолютная) ссылка http://test2.loc/1.html
То есть чтобы подняться на уровень выше, нужно указать две точки со слешем: ../
Соответственно на 2 уровня выше: ../../
На три уровня выше: ../../../
Кстати, относительные ссылки и удобны тем, что в них не указан адрес сайта и соответственно при смене адреса сайта не нужно будет везде менять ссылки. Отметим, что это очень актуально для домашних заданий наших учеников которые делают работу у себя локально на домене, например, x5.loc, а наставник у себя проверяет на домене x2000.loc и скрипт по этой причине может не работать, не говоря о случаях, когда ученик скрипт размещал в корне домена, а наставник в подпапке разместил.
Но тот же torrents.ru, который закрыли, и когда они купили новый домен rutracker.org — просто переносом файлов и заменой логотипа не обошелася, еще несколько дней они вручную меняли ссылки чтобы все работало, а вот проблем с переездом из kaliningrad.ru на newkaliningrad.ru я лично не заметил, хотя возможно им сделать было проще пробежавшись по всем файлам и записям в базе данных заменив старый адрес на новый.
Также обращаю внимание что в ссылках для перехода по папкам используется именно прямой слеш «/», хотя встречал случаи что и обратный «» работает в ссылках, но лучше не рисковать и использовать везде прямой и проблем не будет.
Также обращаю внимание на рекомендуемые символы, которые можно использовать в ссылках:
цифры [0-9], латиница в нижнем регистре [a-z], точка[.], слеш [/], дефис [-], нижнее подчеркивание [_], вопрос [?], амперсанд [&]
Остальные, в том числе русские символы в урлах — не рекомендуется, до сих пор возникают проблемы с этим, кстати это также касается названий файлов и папок в ваших скриптах.
И еще полезная статья, заодно немного проясните для себя задание по транслитерации.
ИДЕМ ДАЛЬШЕ
Cсылки (они же URL) вставляются в тег A, а точнее в его атрибут HREF, а пути сюда точно не вставляются!
кстати если начинать относительные ссылки со слеша, то они являются полуотносительными, но относительно адреса сайта, то есть ссылка /articles.html
в итоге будет конвертироваться в http://test1.loc/articles.html и не важно на каком мы сейчас уровне,
соответственно ссылка / (просто слеш) — это ссылка на главную страницу, то есть на адрес сайта без страницы: http://test1.loc/ — он же аналогичен адресу без слеша на конце.
Именно этот способ чаще всего используется при указании ссылок, то есть указываются полуотносительные ссылки.
Стоит заменить что есть ли слеш на конце урла или нет — большая разница, за исключением главной страницы, поскольку страницы: http://test1.loc/4444 и http://test1.loc/4444/ это разные страницы, если не включен mod_rewrite то первая ссылка ведет на файл 4444 (да, бывают файлы без расширения), а втором случае ссылка ведет на папку 4444, а точнее на файл index.html в папке 4444, то есть если указана папка, то открывается файл по умолчанию index.html, если его нет, то показывается список файлов в этой папке (если это не отключено из-за безопасности, на OpenServer отключено). Аналогично если указывается адрес сайта без файла: http://test1.loc то открывается файл http://test1.loc/index.html или http://test1.loc/index.php тут уж как настроен денвер (точнее его компонент apache)
В некоторых проектах (userCMS например) слеш на конце всегда убирается, в некоторых по этому поводу полная неразбериха и дублирование страниц (WordPress, Joomla).
НЕМНОГО О MOD_REWRITE
Модрерайт — это модуль апача, он переписывает урлы. То есть вводя адрес: http://test2000.loc/3333.html на самом деле может открываться файл 8888.html или 7777.php, ну то есть любой.
Чаще всего указываются такие правила:
-для ссылок вида xxxxx.html подгружать файл article.php?page=xxxxx
-для ссылок вида yyyyy/xxxxx.html подгружать файл article.php?dir=yyyyy&page=xxxxx
а еще чаще:
для любой ссылки подгружать index.php
Так реализовано в большинстве cms и cmf
Поэтому, когда видите адрес: site.ru/news/ — то скорее всего никакой папки news на сервере нет.
Эти правила записываются в файле .htaccess. Подробнее про него http://www.htaccess.net.ru/
ПЕРЕХОДИМ К ПУТЯМ
Теперь настало время разобраться с путями.
Рассмотрим примеры (кавычки опущены для читабельности):
в данном случае мы обращаемся к файлу 1.txt — и путь к нему относительный, и относительно скрипта php из которого мы вызываем данную функцию.
Но иногда для линукс серверов правильнее будет обращаться так:
соответственно для файлов в папках:
file_get_contents(./dir/dir/1.txt);
Стоит заметить, что прямой слеш / , для линукс(unix) систем родной, как и для мака, а вот в виндовс пути разделяются обратным слешем . Но при этом с прямым слешем функции работают верно, например, file_get_contents(./dir/dir/1.txt); в виндовс не вызовет ошибку, даже такой вызов: file_get_contents(C://users/sony/desktop/1.txt); — не вызовет ошибку и сможет открыть файл на рабочем столе (при наличии системных прав).
В идеале, для полной совместимости существует константа: DIRECTORY_SEPARATOR которая в линуксе содержит / , а в Windows — , можно самому создать такую константу или переменную, обычно ее называют сокращенно: DS
Для перехода наверх, также как в ссылках используются две точки:
file_get_contents(../../dir/dir/1.txt);
opendir(‘../../articles/’);
fopen(‘../my.xml’);
ПОЛУОТНОСИТЕЛЬНЫЕ=АБСОЛЮТНЫЕ ПУТИ
а что же будет если мы укажем путь начиная со слеша:
file_get_contents(/1.txt);
Тогда система попытается открыть файл: C:\1.txt для виндовс систем и для OpenServer в частности, для линукс систем /1.txt
Соответсвенно попытка создать папку
mkdir(‘/articles’);
создаст ее в C:\articles
Правильно создавать:
mkdir(‘./articles’);
А попытка удалить папку
rmdir(‘/home’);
— это равноценно удалению C:\home- он же C:\home, а в линукс системе папка /home — аналогична папке C:\Users
РЕКОМЕНДАЦИИ
Как же делают в проектах?
Какой же способ самый верный и надежный?
На самом деле все просто, в каждом проекте в начале скрипта создается константа с полным путем до корневой папки, обычно ее называют: ROOT_DIR
вот так она создается:
а потом вот так все пути прописываются:
АНАЛОГИЧНО со ссылками
а потом вот так все ссылки прописываются (вставил лишние пробелы, думаю догадаетесь где):
Как прописать путь к файлу в HTML?

Наверняка вы уже сталкивались с необходимостью вставки на своём сайте изображений, видео или какого-то файла для скачивания. При решении этой задачи много проблем возникает именно из-за неправильно прописанного пути к файлу. Давайте разбираться как же правильно прописать путь к файлу.
Навигация по статье:
- Что такое абсолютный путь к файлу?
- Как определить абсолютный путь к файлу у себя на хостинге?
- Что такое относительный путь к файлу?
- Определение пути к файлу в WordPress и других CMS
Путь к файлу это своего рода его адрес содержащий в себе цепочку (последовательность) папок, внутри которых он находится. Путь может быть абсолютным и относительным.
Что такое абсолютный путь к файлу?
Если говорить простым языком, то это полный путь к файлу, который содержит в себе название сайта, протокол http или https, название папок, внутри которых он находится, а так же его имя и расширение.
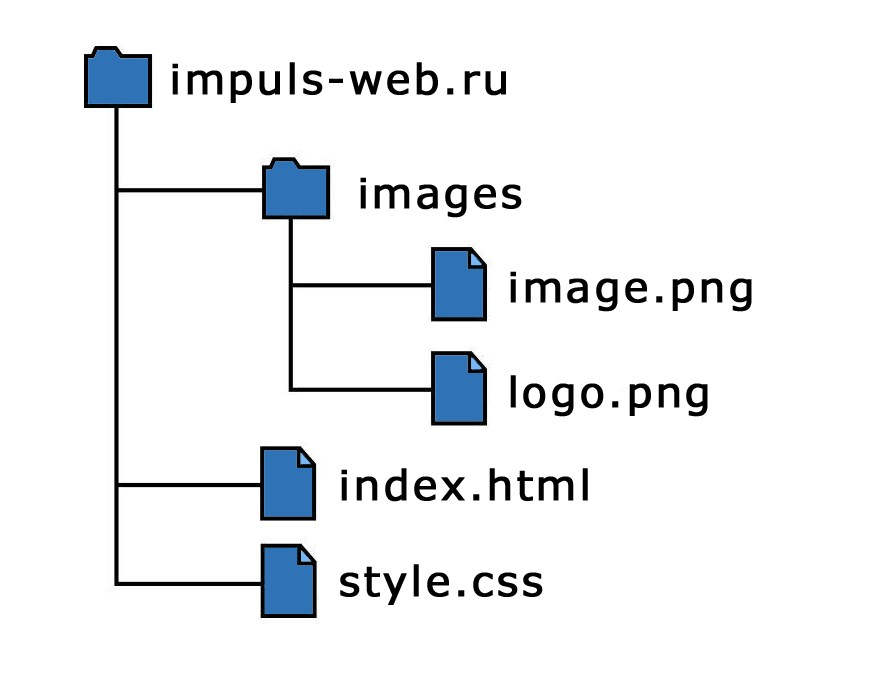
Например, для картинки image.png, которая лежит в папке images на вашем хостинге абсолютный путь будет выглядеть так:

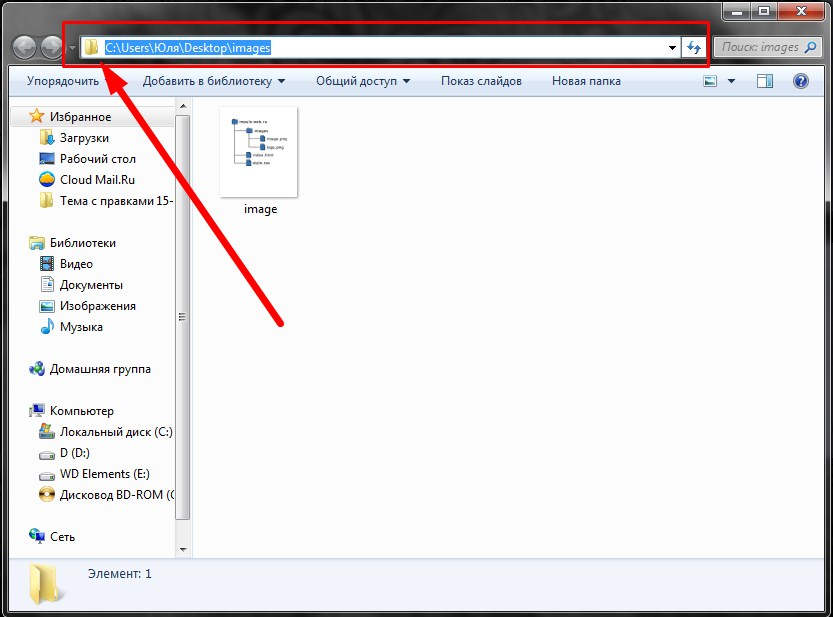
Когда вы создаёте HTML страницу на компьютере у вас абсолютный путь будет начинаться не с HTTPS, а с названия диска, на котором этот файл находится. Затем будет идти последовательность папок внутри которых он лежит, а уже потом имя файл и его расширение.
Посмотреть этот путь можно в адресной строке:

Как определить абсолютный путь к файлу у себя на хостинге?
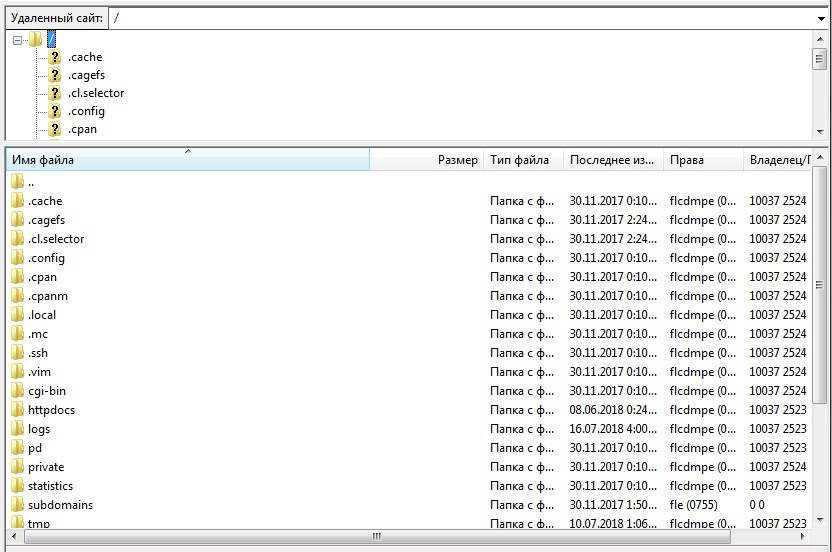
Часто при подключению к сайту по FTP или файловый менеджер на хостинге у вас открывается корневая папка, в которой находится куча других папок и не всегда понятно где находится сама папка с доменом, куда загружать файл и какие папки указывать в абсолютном пути.

В этом случае нам нужно:
-
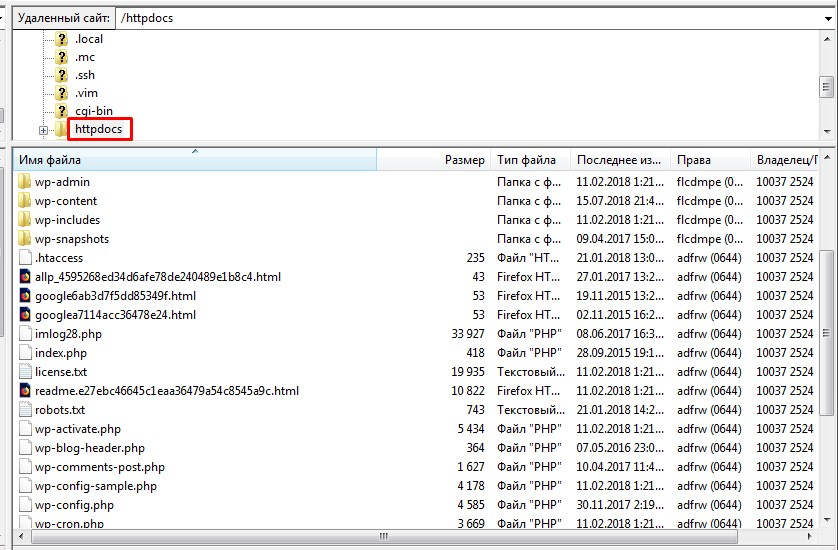
1. Найти папку, в которой лежат файлы сайта.
Например, в случае с CMS WordPress в ней должны находиться папки «wp-admin», «wp-content» и так далее.


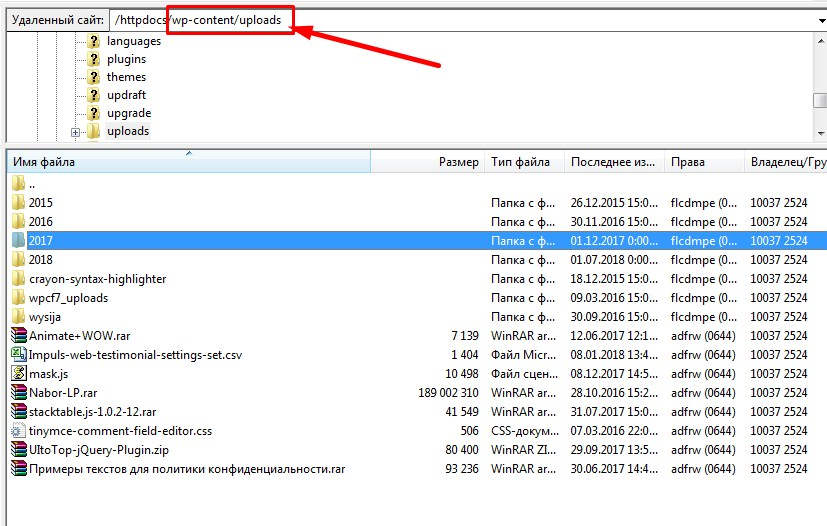
Потом приписываем к нему скопированный адрес папки с загруженным файлом и в конце пишем название его название и расширение.
Особенности абсолютного пути:
- указанный адрес будет работать при его использовании на других сайтах или страницах
- при смене домена основного сайта или при переходе на https адреса в этом пути тоже нужно будет менять.
Что такое относительный путь к файлу?
С эти немного сложнее. Относительный путь к файлу указывается относительно расположения того файла в коде которого он указывается. Давайте разберём на конкретных примерах.
Пример 1.
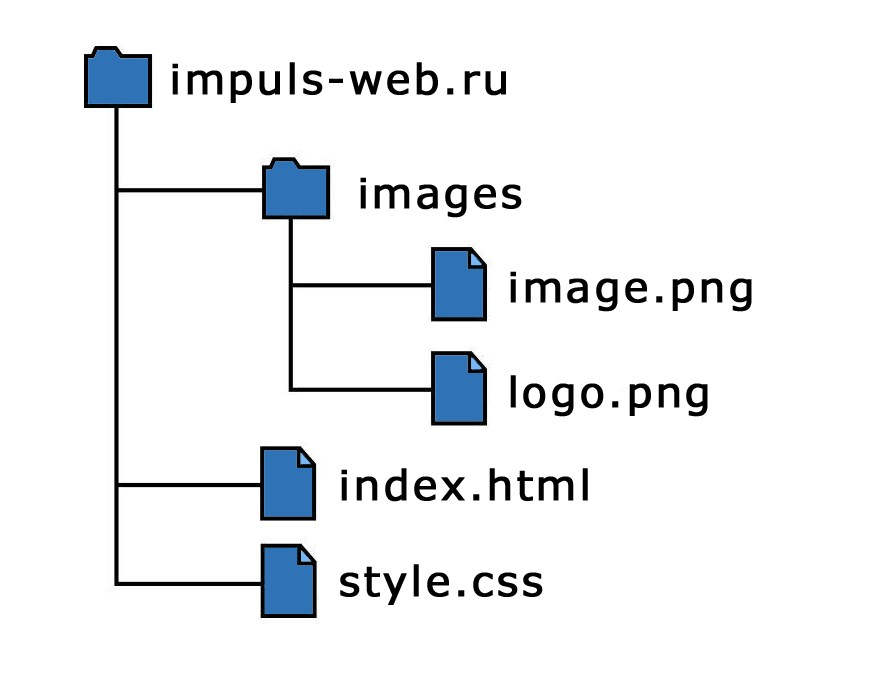
Допустим, мы вставляем картинку в index.html, который лежит в папке с доменом. Там же в папке с доменом находится папка images с нашей картинкой.

Относительный путь будет выглядеть так:
Пример 2.
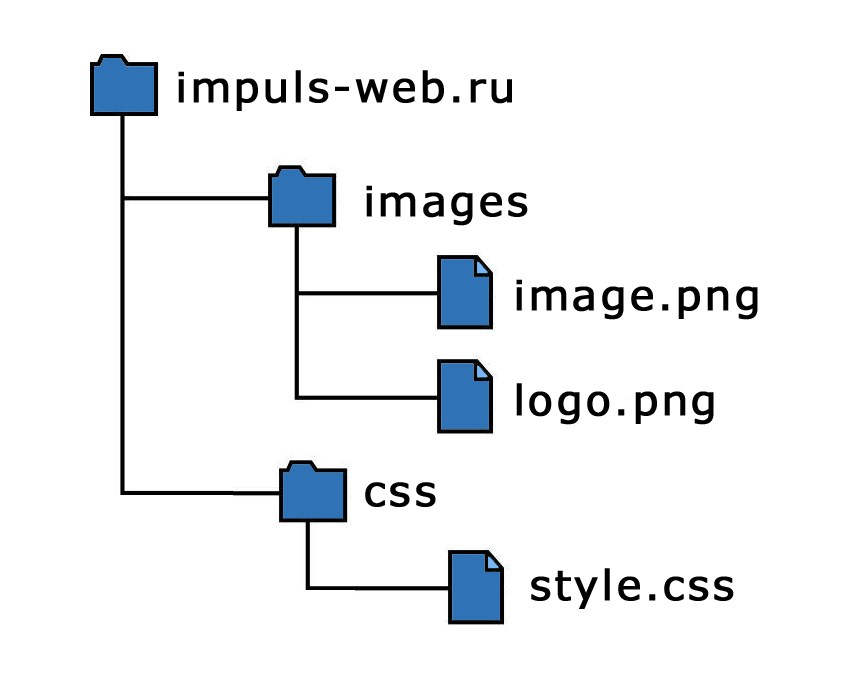
Нам нужно указать относительный путь к картинке в файле style.css, который лежит в папке CSS. При этом сама картинка находится не папке images.

В этом случае если мы просто напишем /images/image.png, как в предыдущем примере, то это не сработает!
Браузер будет воспринимать эту запись так: «Зайди в папку images, которая лежит рядом с файлом style.css и возьми там файл image.png». Проблема в том, что в рядом с style.css нет никакой папки images! Она находится на уровень выше.
В таком случае мы должны как бы сказать браузеру: «Сначала выйди из папки CSS, в которой лежит style.css в котором мы указываем наш абсолютный путь, а потом зайди в папку images и возьми там файл image.png»
На языке кода команда «выйди из папки» будет выглядеть так: ../
В итоге получим:
Пример 3.
Если нужная картинка лежит рядом с файлом, в коде которого вы пишете путь, то это будет выглядеть так:
Особенности относительного пути:
- для того чтобы его указать нужно представлять структуру файлов сайта
- указанные адреса будут работать только в пределах вашего сайта
- при переходе на https или смене домена все адреса будут по прежнем работать и их не нужно менять.
Определение пути к файлу в WordPress и других CMS
При работе с движками для отображения определённых файлов на сайте вам нужно указывать пути к ним или в админке или коде темы или шаблона.
Если вы вносите правки в коде, то указывать относительный путь вы должны относительно файла index.php который лежит в папке с доменом.
Получается, что вы вносите правки в файле шаблона, но путь должны указывать как будто бы вы работаете с index.php в корне сайта. Такова особенность работы движков.
Если вы указываете адрес внутри скрипта или CSS файла, то путь указывается относительно этого файла.
Так же в WordPerss есть специальные функции, которые избавят вас от необходимости бродить по папкам и гадать какой адрес нужно указывать. Эти функции возвращают абсолютный путь к папке с темой. Их несколько, но я обычно использую вот эту:
Урок 1. Как создать простую страницу на html?

В целом оценю время на базовое изучение html как 2-8 часов, остальное по желанию. Ну и, конечно же, время изучения зависит от заинтересованности. Рекомендую разбить на несколько дней по 20-30 минут.
Вы готовы? Тогда поехали!
Подключение к интернету для создания страницы на html нам НЕ нужно.
Нам понадобится
1) Выбираем текстовой редактор. На первое время достаточно Блокнота (Notepad) (в нём нам понадобится только команда Сохранить как)
| Если Вы сразу хотите начать программировать в специализированных текстовых редакторах, то обратите внимание на: 1) для Windows NotePad++ ( скачать или здесь ) Intype ( скачать ) |
2) для Mac и Linux
Bluefish Editor ( скачать )
Их отличие от обычных текстовых редакторов заключается в основном в том, что они делают автоматические отступы, ! дают возможность пересохранить файл в другой кодировке (обратите внимание, в будущем столкнётесь), окрашивают теги в различные цвета как, например, код внизу урока. В обычном редакторе он будет одного цвета.
2) Любой интернет-браузер, например, Internet Explorer для Windows или Safari для Mac OS X и iOS. Да-да, можно также Mozilla, Google Chrome, Opera, Yandex и Mail браузеры и тд.
Приступим к созданию страницы HTML
1) создаём на рабочем столе папку html . Это мы сделаем для того, чтобы уроки были структурированы и содержались в одном месте.
2) Создаём наш файл в текстовом редакторе, например в Блокноте (NotePad). Далее Сохранить как.

Кодировку лучше выбирать UTF-8, затем выбрать все типы файлов и выбрать название файла с .html на конце, например index.html

Выбираем в качестве директории (папки), куда сохранить, нашу html
Нажимаем сохранить. Готово!
Часто задают вопрос о том, что не видно расширения файла. Разберём по порядку
| Расширение имени файла — это последовательность символов, добавляемых к имени файла и предназначенных для идентификации типа (формата) файла. Проще говоря, это .txt .doc .exe .jpg и тд в конце названия файла |
Возможность видеть расширения файла может помочь в точном определении типа файла и даёт возможность вручную (при команде переименовать) сменить не только расширение, но и следовательно тип файла (например, с txt на html)
| так НЕ должно выглядеть: photo, текстовой документ, game так Должно выглядеть: photo.jpg; текстовой документ.txt; game.exe |
Но если же у Вас всё-таки названия файлов выглядят как в первом варианте (БЕЗ, например, .txt ; jpg ; .exe в конце названия файлов), делаем следующее:
Смотрим настройки файлов и папок:
Для Win XP Открываем любую папку — Сервис (сверху в панели) — Свойства папки — Вид — Скрывать расширения для зарегистрированных файлов (снять галочку) — Применить
Для Win 7 Открываем любую папку — Упорядочить — Параметры файлов и поиска -Вид — Скрывать расширения для зарегистрированных типов файлов (снять галочку) — Применить
Для Mac OS Щёлкаем мышью по рабочему столу — Finder — Preferences (Настройки) — Advanced (Дополнительно) — выставить флажок в Show all file extensions (Показывать расширения всех файлов) — Применить
3) вставляем в него Весь код (вместе с комментариями), указанный ниже:
4) открываем файл. Можете выбрать другой браузер для открытия данного файла, для этого нажимаем правую кнопку мыши на нашем файле index.html — Открыть с помощью и выбираем какой-нибудь браузер из списка, например, Internet Explorer, Google Chrome, Mozilla, Яндекс Браузер и тд.
В итоге, открыв Интернет-Браузером получившийся index.html , Вы должны увидеть страничку такого вида:

Рисунок 1.
На Рисунке 1 мы видим как в результате браузер отобразил Вашу страничку. Красным выделен текст следующих элементов:
В коде представленном снизу Вы сможете увидеть базовый минимум html-документа. Её нужно обязательно выучить и не путать местами открывающие и закрывающие теги.
Тег head выделяет головную часть документа. В ней прописываются элементы в основном связанные с помощью Браузеру в обработке элементов Вашей страницы (название, ключевые слова, авторство и тд) Конкретно о его содержимом мы поговорим позже.
Тег title обозначает Название страницы. Это единственный тег, содержащийся в head, который отображается на странице. То, что вписать после открывающего и перед закрывающим тегом и будет Названием Вашей страницы в Интернете
| Все отступы слева перед тегами в примерах Необязательны. Они сделаны для наглядности, чтобы Вы видели пары тегов |
Тег body обозначает Тело страницы. То, что вписать после открывающего и закрывающего тегов body и будет Содержимым Вашей страницы
Почти все теги в HTML открывающие и закрывающие (исключение, например, тег img, который обозначает вставку изображеия).
В очередной раз напомню, что Важно не забывать писать закрывающие теги для всех остальных типов тегов, иначе Браузер не поймёт где именно Вы хотели закончить тот или иной элемент. Как снизу:
Мы намерено после слова жирным забыли закрывающий тег b. В итоге браузер вывел следующее
Хочу выделить текст жирным, а этот уже курсивом
Как видите, текст до конца будет выделяться жирным, а тот, что подразумевался курсивом, тот будет и жирным, и курсивом. Так что будьте внимательны!
5) Если Вы хотите что-то подредактировать в Вашем файле index.html (а он теперь по умолчанию открывается только браузером), то тогда нажимаем правую кнопку мыши на нашем файле index.html — выбираем Открыть с помощью а из списка выбираем уже текстовой редактор, это будет либо Блокнот (в англ. Notepad), либо установленный Вами другой текстовой редактор.
В принципе азы объяснил. Пока html-страница выглядит достаточно просто, но в следующих уроках я подробно расскажу Вам об этих и других элемента и их назначении — будем вставлять изображения, делать ссылки и много другого интересного)
GET-запросы в PHP

Итак, пришло время нам начать взаимодействовать с пользователем.
Как мы говорили ранее, PHP работает на сервере. Отсюда следует вопрос, а как же нам из браузера начать с ним взаимодействовать? Например, заполнить форму логина на сайте и отправить данные на сервер, чтобы наш код с ним что-нибудь сделал.
Именно об этом мы и поговорим в этом уроке.
Итак, давайте удалим все наши файлы в проекте и создадим новый пустой файл с именем index.php. Запишем в него следующий код:
Давайте выполним этот скрипт, открыв в браузере адрес:
http://myproject.loc/index.php
Как мы помним из этого урока, мы отправляем запрос веб-серверу, он понимает, что мы запрашиваем PHP-скрипт, выполняет его с помощью интерпретатора и возвращает нам ответ в виде результата выполнения этого скрипта.
Возникает вопрос: «А как можно передать от пользователя внутрь скрипта какие-либо данные?». Ответов на него у нас сразу несколько, и все мы их рассмотрим в этом уроке.
Метод GET
Когда мы вбиваем адрес скрипта и нажимаем Enter, выполняется GET-запрос по протоколу HTTP. В этом типе запроса к основному адресу мы можем прикрепить дополнительные параметры. Для того чтобы передать их, в конце основного адреса ставится знак вопроса, и мы можем перечислять эти параметры — вот так:
параметр1=значение1.
При этом если нам нужно указать несколько параметров, то мы разделяем их с помощью знака амперсанда:
арг1=знач1&арг2=знач2.
Если сейчас перейти по этой ссылке в браузере, то на сервер передадутся 2 параметра:
- arg1 со значением 123;
- arg2 со значением scrrr.
Мы можем очень просто получить к ним доступ из PHP с помощью магической переменной $_GET. Эта переменная является суперглобальной, то есть доступна нам в PHP всегда и в любом месте. Она представляет собой ассоциативный массив, в котором хранятся все переданные в запросе GET-параметры.
Давайте изменим код нашего index.php, чтобы узнать, что именно хранится в этой переменной.
Мы увидим следующее:
Как мы можем видеть, это действительно наши переданные аргументы, представленные в виде ассоциативного массива.
Учимся обрабатывать параметры
Разумеется, мы можем обращаться к этим элементам как к элементам обычного массива. Например, так:
Давайте создадим простую страничку, на которой мы будем выводить переданные с помощью GET-запроса логин и пароль.
Обновим нашу страничку в браузере и увидим результат. 
Отлично, мы успешно обработали данные, которые нам пришли от пользователя.
Учимся работать с формами
Давайте теперь вспомним уроки про формы из курса по HTML и сделаем простейшую форму для отправки GET-запроса на страничку.
Давайте запишем в наш index.php следующий код:
И давайте теперь откроем его в браузере: http://myproject.loc/index.php
Как мы видим по исходному коду, форма отправит аргументы login и password с введенными значениями на адрес /login.php.
Давайте введем в поля значения admin и Pa$$w0rd соответственно и нажмем на кнопку «Войти». 
Где сервер нам скажет о том, что такой странички не найдено. 
Отлично! Так давайте же её создадим! Создаём рядом с нашим index.php файл с именем login.php. И пишем в него следующий код:
Вернёмся на нашу форму и повторно отправим пароль. Теперь мы увидим информацию о том, что мы успешно авторизовались. Это простейший прототип формы авторизации. Разумеется, он сильно упрощён, не всё сразу. А пока – делаем домашнее задание.












