Создадим текстовый шаблон (.mogrt) эффекта печатной машинки. Для этого запускаем программу Adobe After Effects CC 2019, и создаём новую композицию (Ctrl+N).

В окне композиции нажимаем на кнопку: Toggle Transparency Grid.

Выбираем инструмент текста (Ctrl+T).

В окне композиции вводим произвольный текст.

При выделенном тексте и активном окне шрифта, стрелками вверх/вниз перебираем шрифты:

Шрифт: Minion Pro.

В панели Effect & Presets в строке поиска вбиваем «typewriter» и перетягиваем на шрифт в окне композиции анимированный пресет Text > Animate In > Typewriter.

На таймлайне можно подрезать длину композиции, с учётом ключей анимации:

Выполняем команду: Window > Essential Graphics.

В панели: Essential Graphics, выбираем нашу композицию.

Вводим имя для шаблона.

Теперь открываем текстовый слой, выделяем Source Text:

И перетягиваем его в это поле:

Вводим свой заголовок, например: Редактируем текст.

В панели Effect & Presets в строке поиска вбиваем «separate» и перетягиваем на шрифт в окне композиции эффект Effect > Transform > Separate XYZ Position.

У Separate XYZ Position выделяем параметры: X и Y Position.

И перетягиваем на панель Essential Graphics и добавляем свои заголовки. Эти параметры пригодятся для перемещения текста по кадру.

В панели Effect & Presets в строке поиска вбиваем «fill» и перетягиваем на шрифт в окне композиции GPU эффект Effect > Generate > Fill.

Открываем параметры эффекта Fill и параметр Color (который отвечает за цвет заливки текста), перетягиваем на панель Essential Graphics.

В окне композиции:

При необходимости можно выбрать любой цвет в окне Color:

В панели Essential Graphics:

Нажимаем на кнопку: Export Motion Graphics Template.

В окне Export As Motion Graphics Template выбираем: Destination > Local Drive и нажимаем на кнопку: Browse.

Указываем путь сохранения на локальном диске.

Нажимаем на кнопку: OK.

Если индикатор статуса окна: Verifying Adobe Fonts долго загружается, то просто нажимаем на кнопку: Cancel.

На выходе получаем шаблон typewriter.mogrt, весом 10Кбайт.

Запускаем программу Adobe Premiere Pro CC 2019 (как работать с .mogrt шаблонами, читаем здесь). Переключаемся на рабочее пространство: Графика (Graphics) и в правом нижнем углу панели Основные графические элементы (Essential Graphics) нажимаем на кнопку: Установить шаблон анимационного дизайна (Install Motion Graphics template).

И указываем путь к шаблону на локальном диске.
Или можно самостоятельно скопировать шаблон в следующие директории:
CC 2017.2/2018:
Windows: C:UsersИмя пользователяAppDataRoamingAdobeCommonEssential Graphics
Mac OS: /Application Support/Adobe/Common/Essential Graphics/
CC 2018.1/2019/2020:
Windows: C:UsersИмя пользователяAppDataRoamingAdobeCommonMotion Graphics Templates
Mac OS: /Application Support/Adobe/Common/ Motion Graphics Templates


При перетягивании шаблона на таймлайн появится индикатор: Загрузка шаблона анимационного дизайна. (Loading Motion Graphics Template. ).

В панели: Основные графические элементы (Essential Graphics) > Изменить (Edit).

В окне Программа (Program):

С выделенным шаблоном можно проводить разные манипуляции: Переименовать (Rename), Информация (Info), Копировать в библиотеку (Copy to Library), Удалить (Delete), Синхронизация отсутствующих шрифтов. (Sync Missing Fonts. ).

Скачать данный пресет (.mogrt) можно здесь.
Эффект печатания текста в after effects
В этом видео уроке Вы узнаете, как сделать эффект печатной машинки или набор текста на клавиатуре. Также попробуете добавить звук печатной машинки. Мы будем делать анимацию в программе Adobe After Effects. Урок подойдет для начинающих аниматоров и моушн дизайнеров.
В уроке используются инструменты анимации:
▸Как сделать прозрачность — «T» (Opacity)
▸Открыть анимацию позиции — «P» (Position)
▸Дублирование слоя “Ctrl + D”
▸Отрезать слой “Ctrl + Shift + D”
▸Переименовать слой Enter
Примечания:
▸Timeline — рабочая область видеоролика (макета).
▸Анимация — эффект оживления картинки путем движения в кадре.
▸Помните, анимация движения объекта должна выражать его характер!
▸В этом уроке будем использовать базовые инструменты анимации.
Структура урока:
▸Как создать текст слой (0:55)
▸Как сделать эффект набор текста (1:33)
▸Как сделать появление текста по словам (2:45)
▸Как добавить звук печатной машинки (3:42)
▸Как добавить звук клавиатуры (4:40)
▸Как сделать эффект курсора (5:50)
Примеры анимации урока


Подписывайся на мой канал, чтобы смотреть новые уроки
и не забывай ставить лайк,если видео было полезным.

Шаг 1

Создадим новую композицию размером 1920×1080 px.
Количество кадров по желанию, здесь ставлю 30fps. И время видео ролика 10 секунд.
Дальше загружаем в проект картинку с фоном, на котором будем делать анимацию текста. Картинку скачайте ниже:

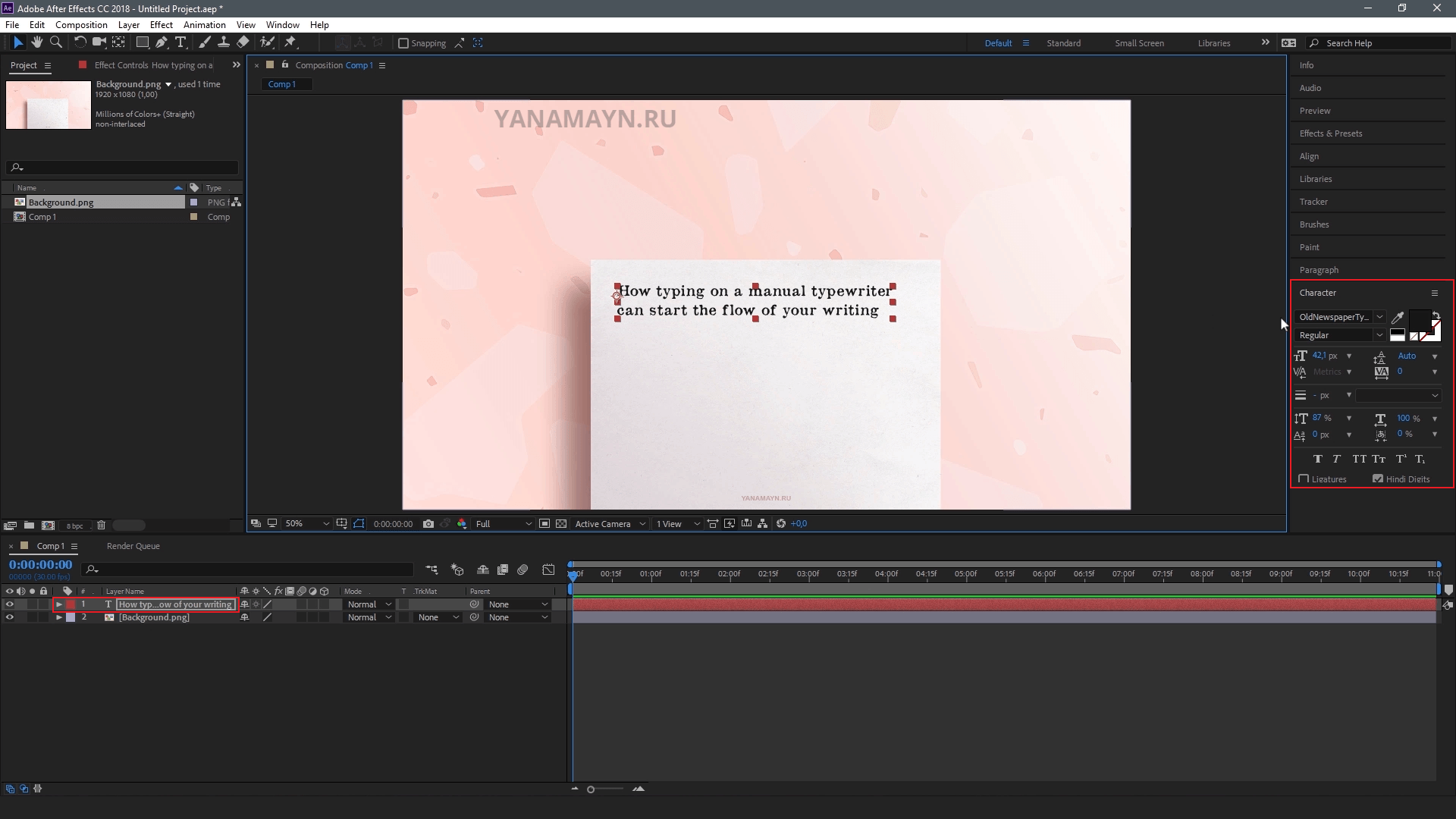
Шаг 2 Как создать текстовый слой?

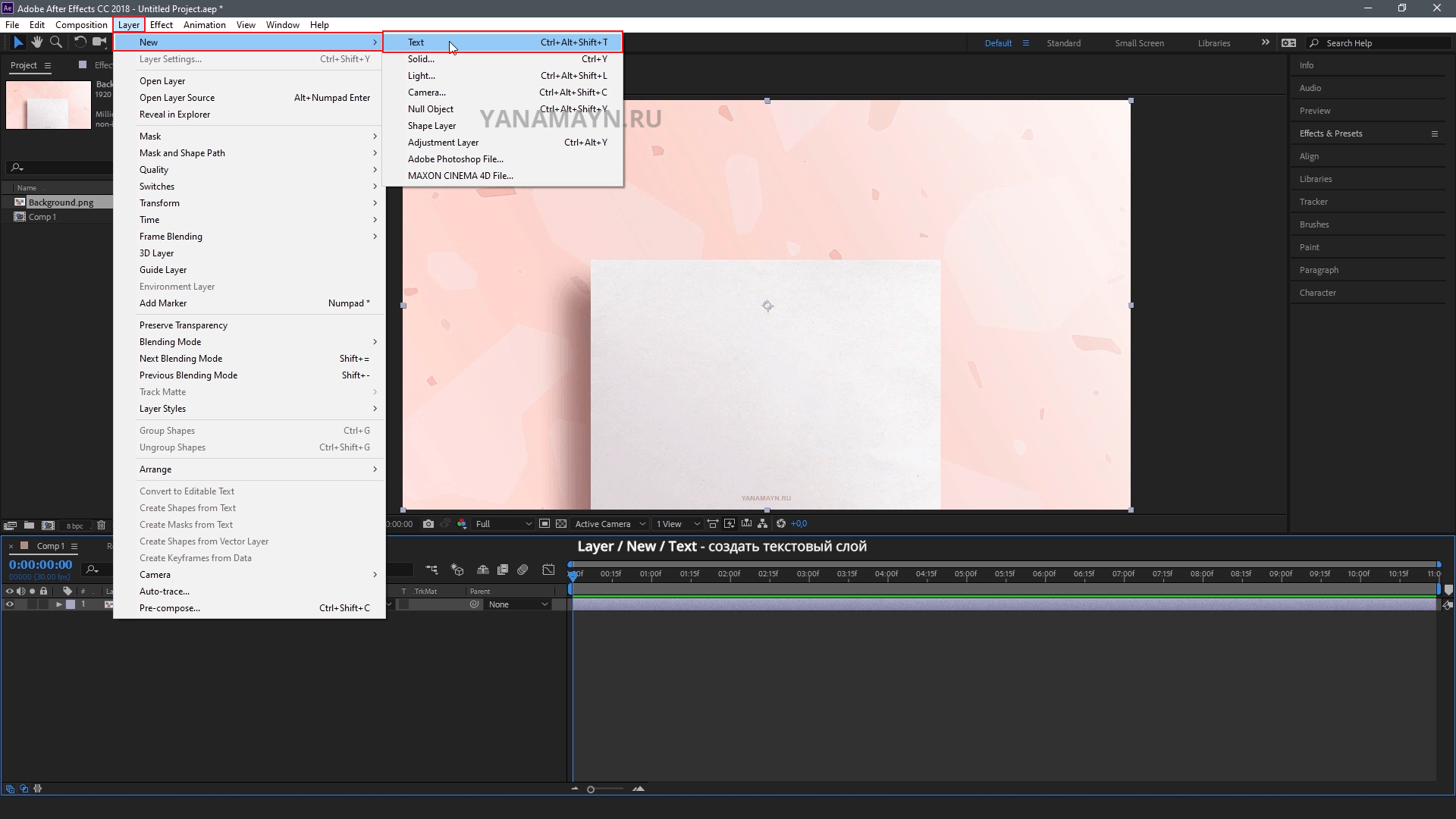
В верхнем меню выбираем Layer / New / Text Layer. На панели слоев появляется красный слой для текста. Курсором нажимаем на место где появится текст и пишем. Я использую заготовленный текст.
“How typing on a manual typewriter
can start the flow of your writing”

Также для эффекта печатной машинки использую специфичный дизайн шрифта. Подобный шрифт вы можете поискать на любом сайте со шрифтами. Я скачал этот шрифт с сайта Dafont.com в разделе Typewriter.
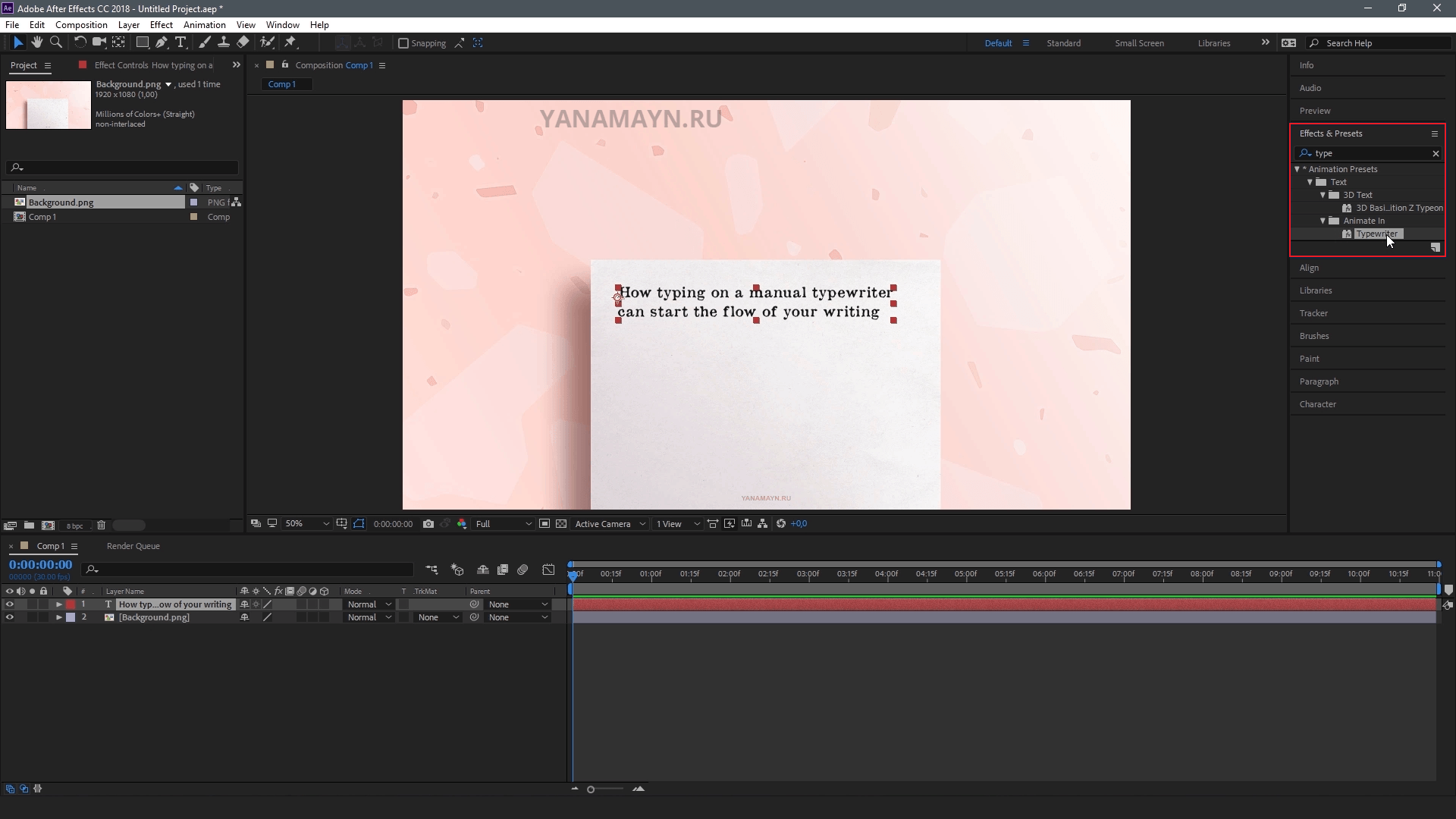
Шаг 3 Как сделать эффект печатной машинки?

Справа в меню выбираем строку Effects & Presets и в поиске пишем Typewriter. Находим эффект Typewriter и переносим его на слой с текстом.

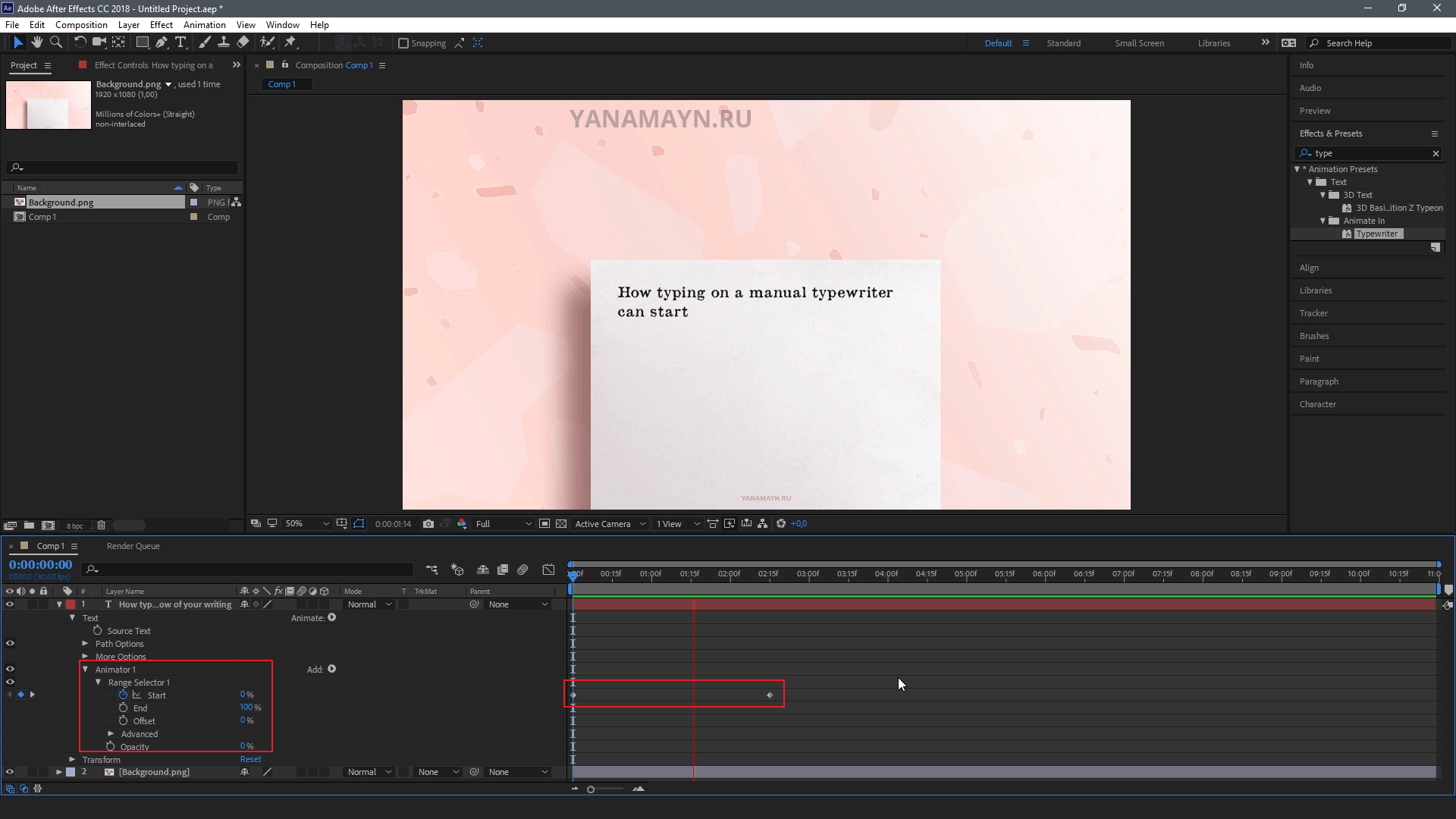
Далее заходим в настройки слоя с текстом Text / Animator 1 / Range Selector. Видим, что у строчки Start уже стоят 2 ключа с анимацией от 0 до 100. Собственно эти ключи и анимируют появление текста по буквам. 0 — нет текста, 100 — полное заполнение.
Если разведем ключи дальше друг от друга, то анимация появления букв будет медленнее. Если свести ключи ближе друг к другу, то текст проявится быстро. Таким образом настраивается скорость проявления текста.
Шаг 4 Как сделать появление текста по словам?

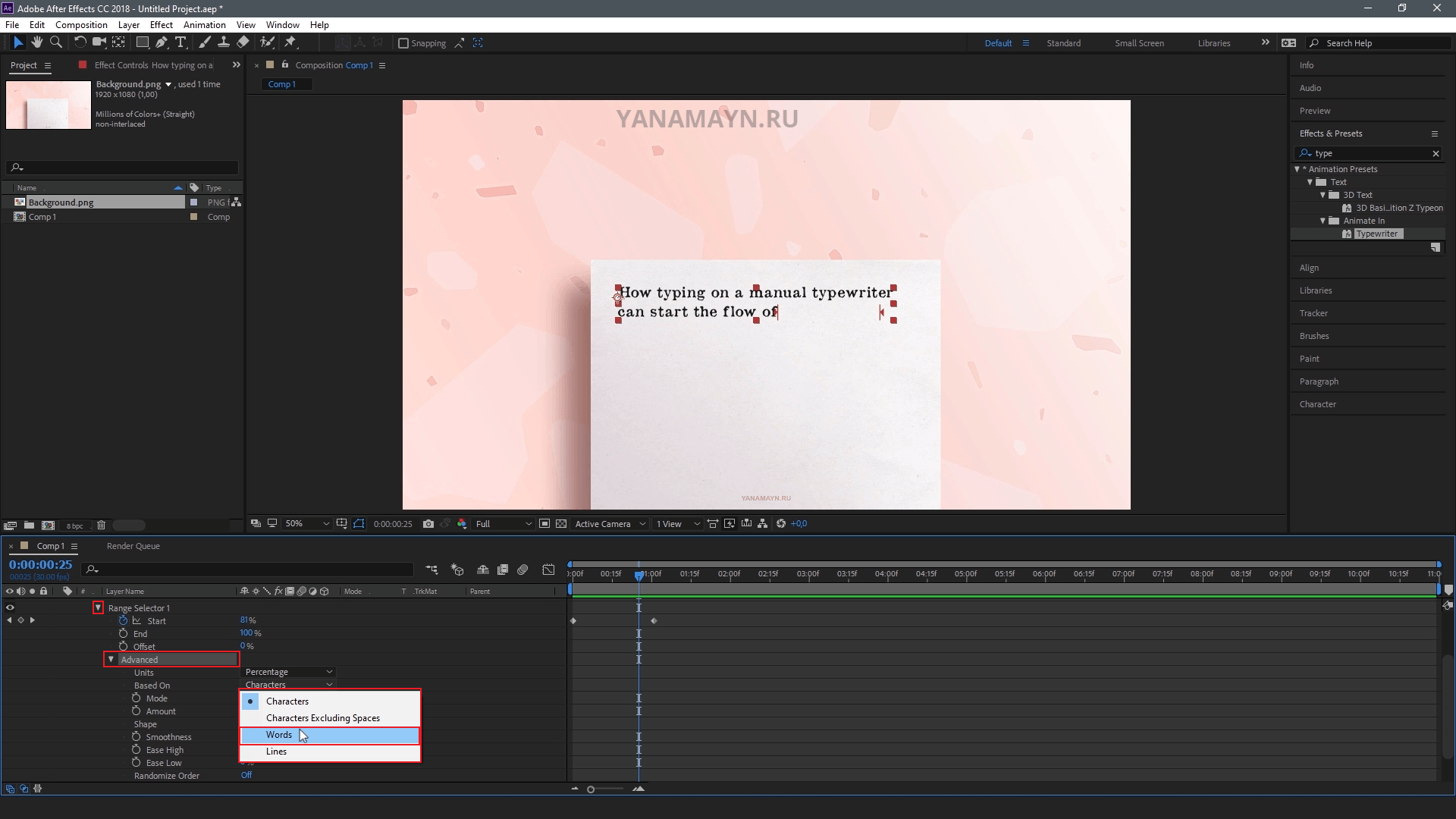
В строке Range Selector заходим в настройки Advanced, далее находим строку Based on и меняем в меню с Character на Words. Теперь видим как программа проявляет текст по словам.
Еще один эффект. Ниже находим строку Smoothness и увеличиваем настройки до 100%. Видим что в конце написанной буквы появляется полупрозрачная следующая буква. Сворачиваем настройки используя клавишу U и давайте добавим звук печатной машинки. Звук доступен для скачивания ниже.
Звук печатной машинки
Звук клавиатуры
Как скачать?


Шаг 5 Как добавить звук печатной машинки?

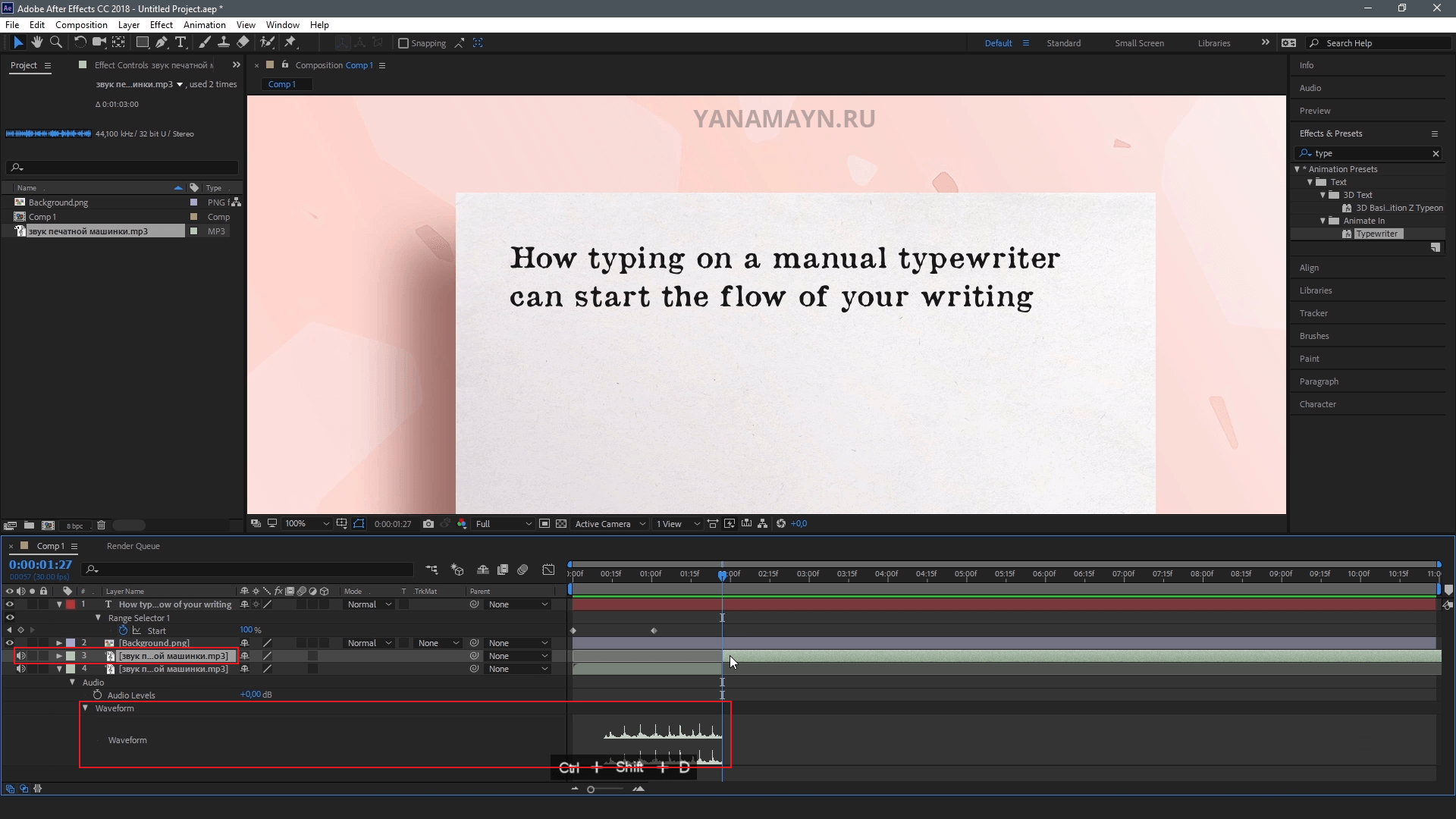
Переносим звуковой файл в проект на область слоев. Ставим в вниз. Заходим в настройки / Audio / Waveform. Видим как появился график аудиозаписи. Находим на графике нужный участок звука, подходящий по длине написания текста. Ставим индикатор Timeline на месте, где будем разрезать дорожку. Нажимаем сочетание клавиш Ctrl + Shift + D. Такой командой программа разделяет выделенные слои (если слои не выделены, разделяет все слои.) Также подгоняем ключи анимации текста под длину звука и смотрим результат.

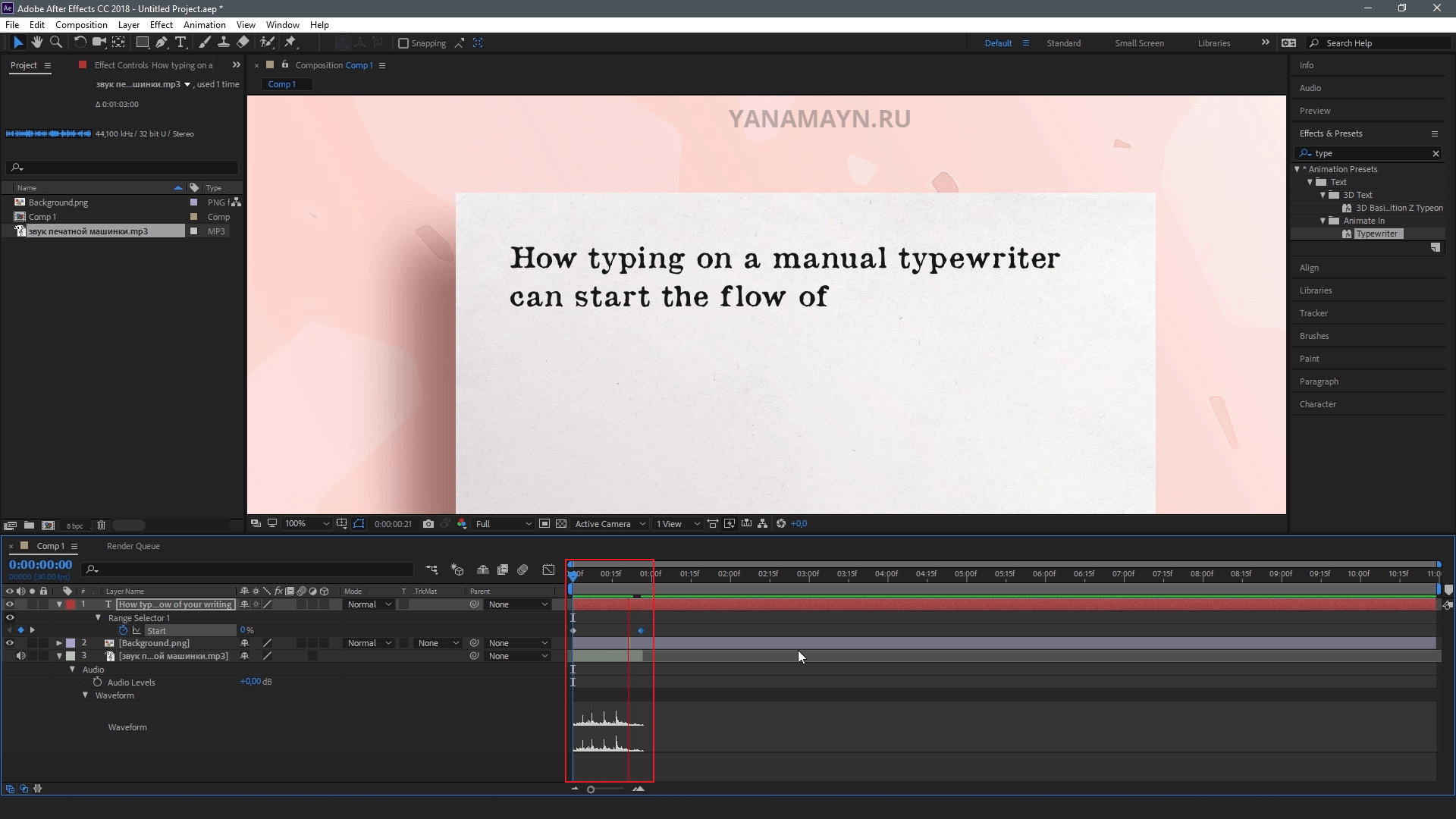
Продлим звуковую дорожку двигая за правый край. Оставим только маленький фрагмент звука и к нему подтягиваем ключи анимации текста. Таким образом анимация и звук стали короче. Вы можете настраивать звуковую дорожку любой длины используя график Waveform.
Как сделать эффект набора текста на клавиатуре со звуком?

Дублируем текст с анимацией появления используя сочетание клавиш Ctrl + D. Загружаем в проект звук набора текста на клавиатуре. Открываем настройки / Audio / Waveform и находим нужный участок со звуком клавиатуры.
Справа в меню открываем строку Character и меняем шрифт на Open Sans или другой прямой шрифт без засечек. Подстраиваем расположение ключей под картинку звука. Отрезаем лишний звук и смотрим результат.
Как сделать ввод текста с мигающим курсором?

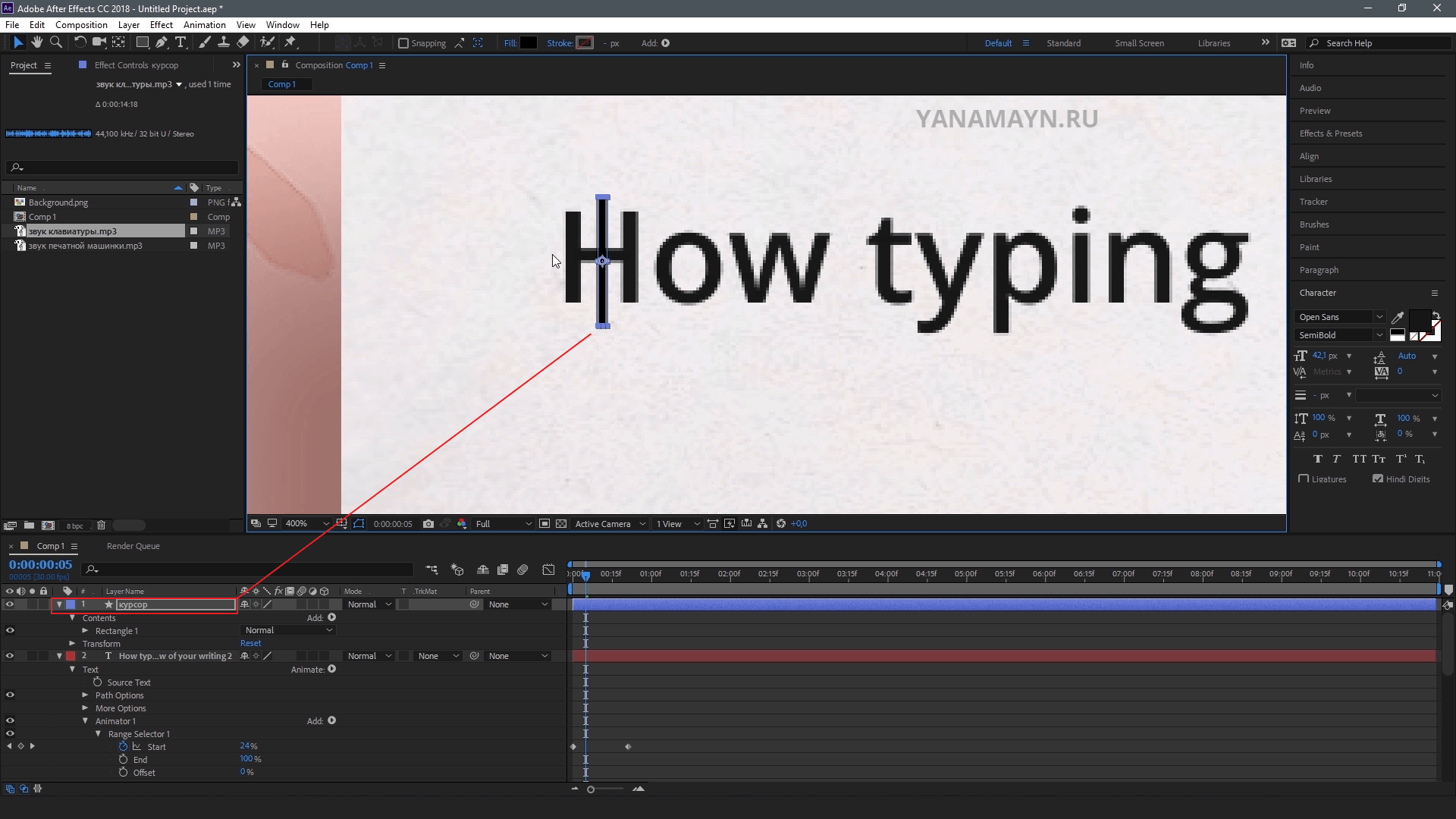
Создадим новый векторный слой. В верхнем меню выбираем Layer / New / Shape Layer. Как переименовать слой? Выделяем векторный слой и нажимаем клавишу Enter для того, чтобы переименовать текст. Подпишем слой “Курсор”. Вверху на панели выбираем цвет заливки черный а фигуру рисунка прямоугольник.
Увеличиваем изображение используя scroll колесико мышки и рисуем фигуру курсора. Размер курсора должен получится по размеру текста. Как сделать центр вращения слоя? Выбираем слой и нажимаем на него правой кнопкой мыши. Выбираем Transform / Center Anchor Point in Layer Content.
Вернемся в настройки текста и отключим полупрозрачное появление следующей буквы (ставим 0%). Теперь текст стал четким и переносим курсор в начало первого слова.
Как сделать ввод текста с мигающим курсором?

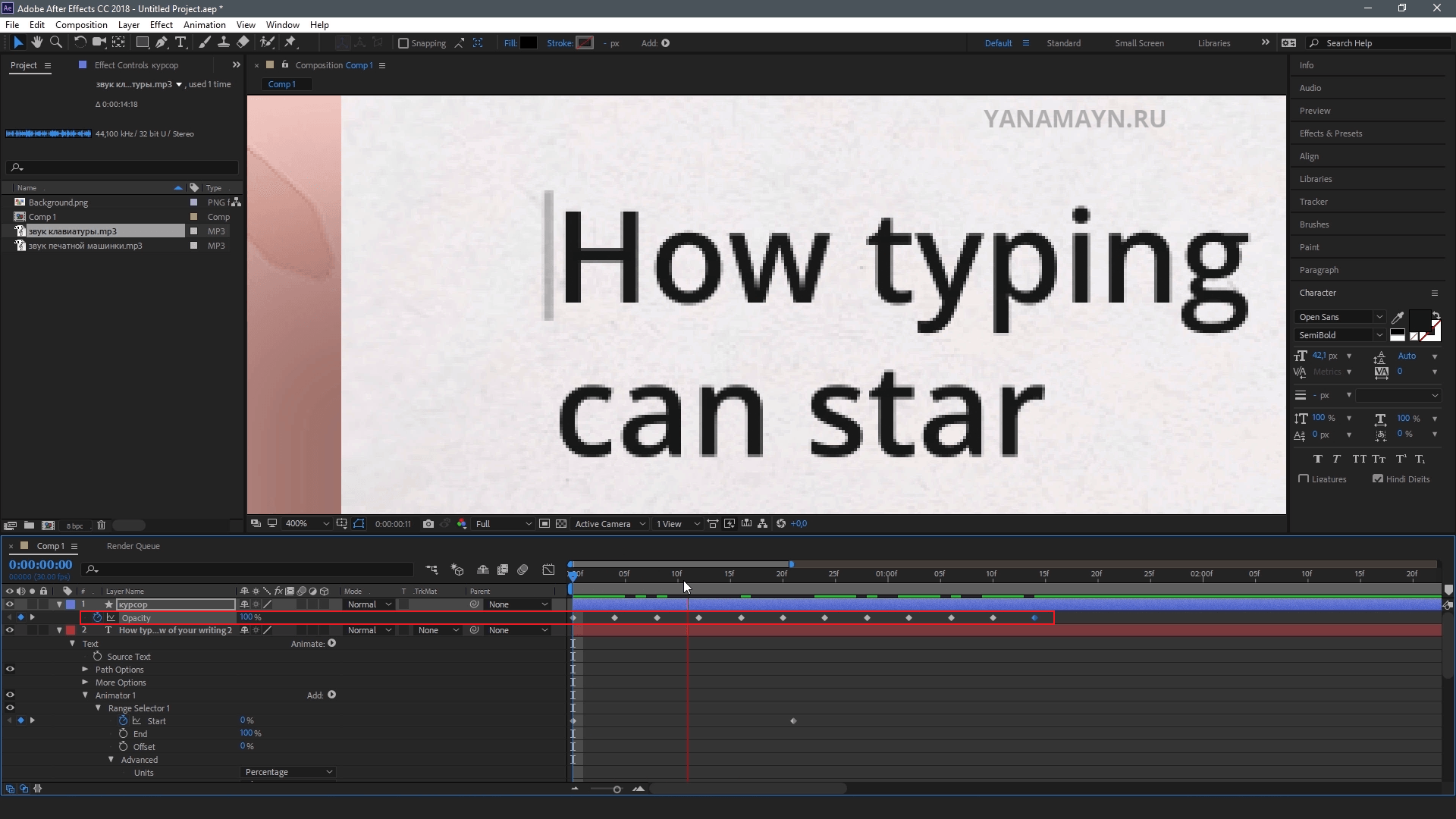
Выбираем слой с курсором. Нажимаем клавишу T и открываем анимацию прозрачности. Ставим ключи 100 — 0 — 100 — 0% через небольшие интервалы.
Также вы можете копировать ключи используя клавиши Ctrl + C и Ctrl + V для вставки.

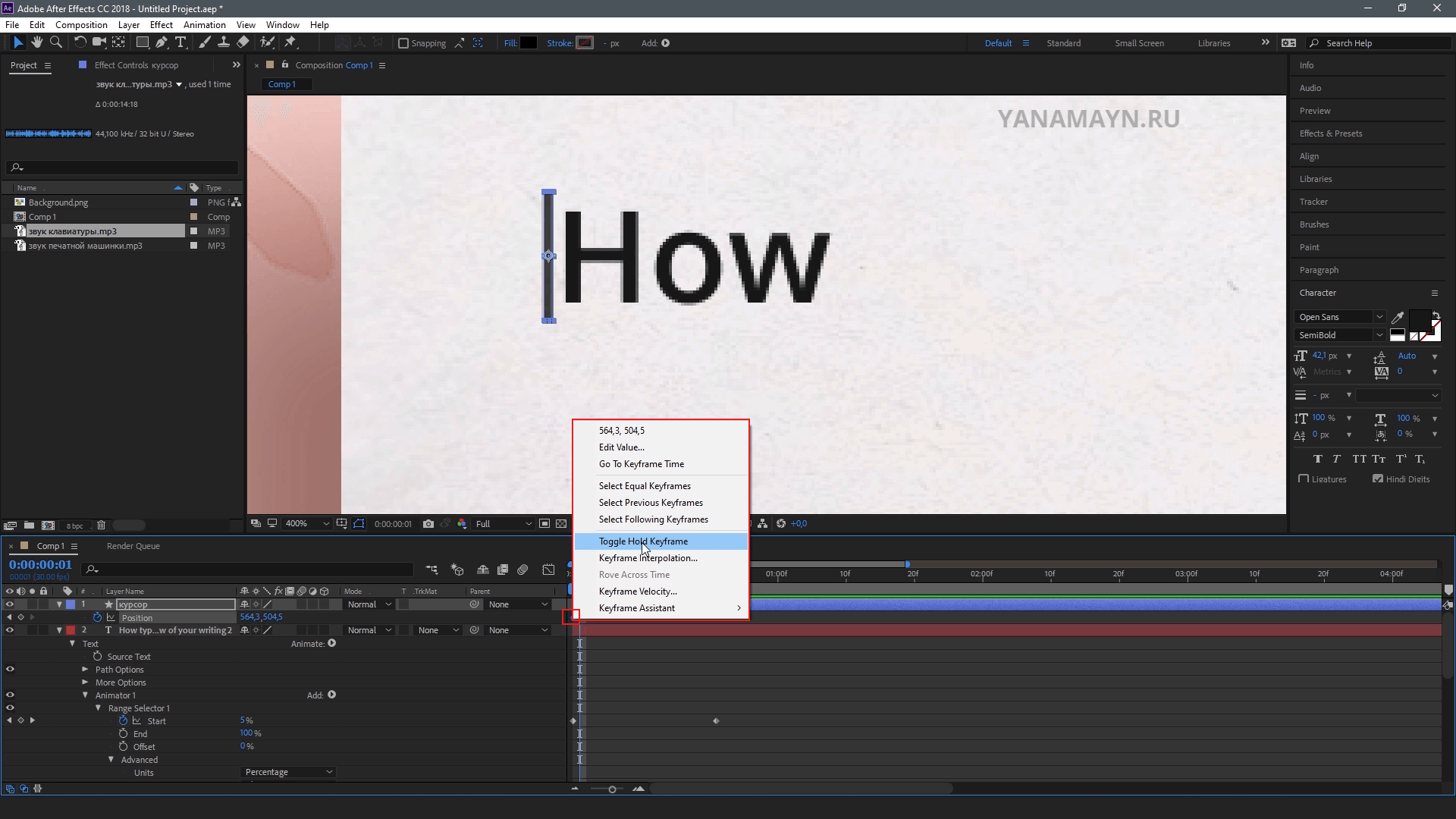
Далее заходим в анимацию позиции используя клавишу P. Выставляем timeline в начало ролика. Нажимаем на часики и ставим первый ключ анимации. На ключ нажимаем правой кнопкой мыши и в всплывающем меню выбираем Toggle Hold Keyframe.


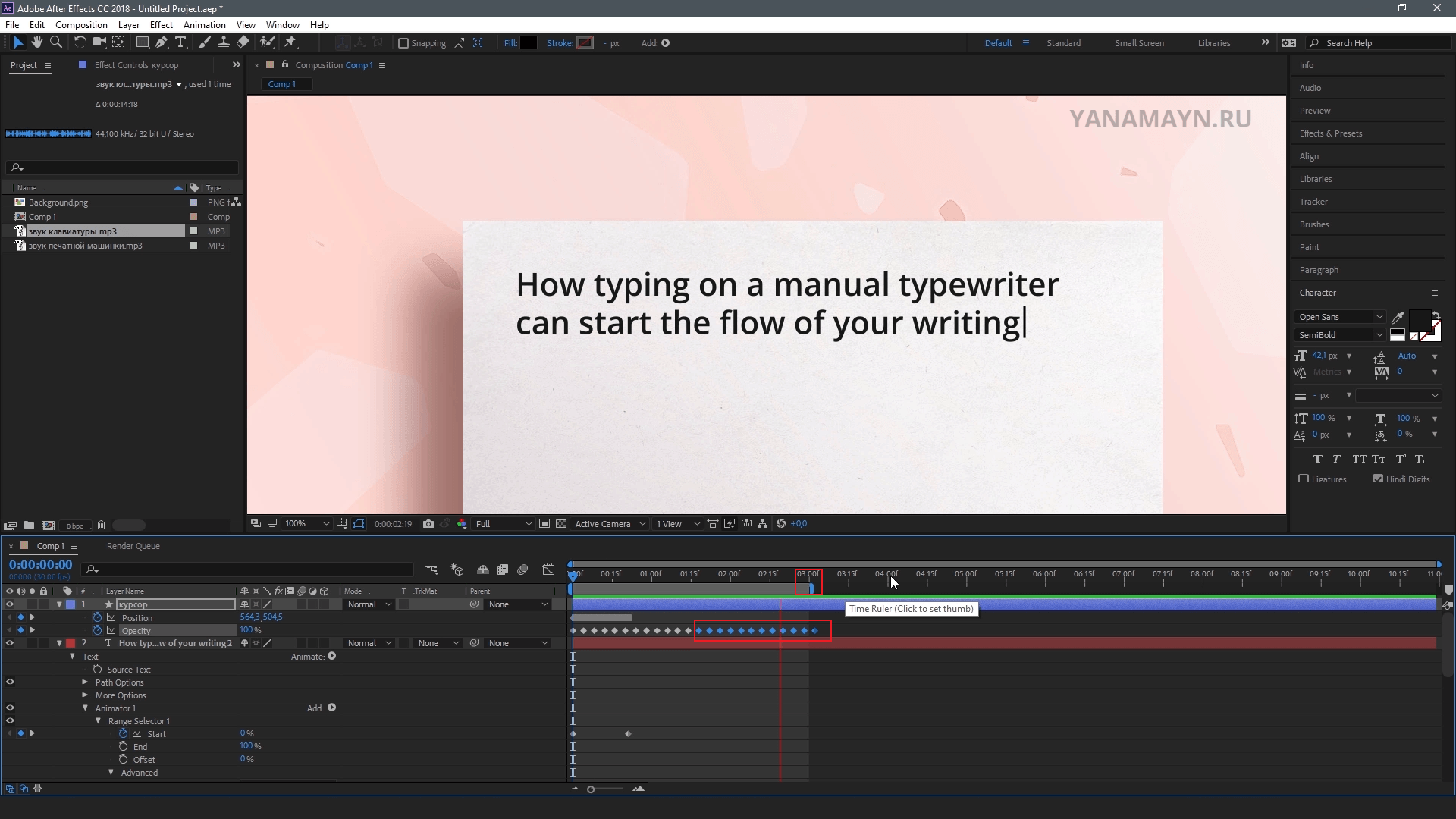
Начинаем сдвигать картинку курсора к концу где появляется следующий текст. Для отступа интервала видео используйте синий индикатор на панели Timeline. После того как поставили ключи позиции подтягиваем край композиции ролика, чтобы убрать лишнее время. Оставшееся время без анимации курсора заполним эффектом мигания курсора. Для этого скопируйте предыдущие ключи.
Вот такая анимация набора текста в стиле печатной машинки со звуками получилась.
Эффекты анимации текста в After Effects
Практика After Effects® CS5

Практика After Effects® CS5

Практика After Effects® CS5
Особенность данных видео уроков по Adobe® After Effects® CS5 заключается в его ориентированности на практические приемы и возможности и примеры анимации.
Из первой части курса вы наглядно узнаете, о создании анимированных текстовых сюжетов вроде заставок, и различных методах анимации их появления.
Вторая часть уроков расскажет о работе с такими видеоэффектами, как эффект размытия, свечения, погодные эффекты, управление скоростью видео, цветокоррекция и многое другое.
Adobe® and After Effects® are registered trademarks of Adobe® Systems Incorporated in the United States and/or other countries.
Обновлен: 11 сентября 2011
Практика After Effects® CS5,
Видео
| ← Падающие буквы в After Effects | – 1 – 47611 | Как скрыть текст в After Effec. → |





 Вконтакте Вконтакте |
 Facebook Facebook |
 Twitter Twitter |
 LiveJournal LiveJournal |
 Мой Мир Мой Мир |
| Письмо другу |
| В избранное |
| Код для блога |
| Скачать урок |  |
Этот урок можно скачать
в составе одного из наших продуктов:
Часто необходимо добавить самую простую надпись в видеоролике или презентации. И достаточно только эффекта появления и затухания. В этом уроке мы рассмотрим стандартную возможность появления и затухания текста, а так же покажем, как это сделать с помощью анимации.
Для того чтобы любой слой в композиции появлялся и исчезал плавно, можно всего лишь установить прозрачность для слоя. Изменяя этот параметр можно легко добиться плавного появления и затухания для слоя.
Для настройки этого параметра, кликните по треугольнику рядом с названием слоя. В нашем случае – это текст. В раскрывшемся списке выберите параметр «Transform» (Трансформация) и затем измените параметр «Opacity» (Прозрачность). Для того, чтобы наш текст появлялся плавно, мы установим прозрачность на начале ролика в 0%, а на второй секунде выставим 100%. Таким образом, слой с нашим текстом будет плавно появляться за две секунды.
Точно так же можно и скрыть текст в конце нужного времени.
Для того чтобы текст плавно появлялся и исчезал, есть так же несколько специальных анимационных эффектов. Мы рассмотрим их в Adobe® Bridge. Перейдите в папку «Text» (Текст) – «Animate in» (Анимация появления) и выберите эффект «Fade up characters» (Появление по буквам). С этим эффектом наш текст будет появляться по буквам слева-направо, создавая эффект печатающегося текста. При этом каждая буква будет не просто возникать, а медленно проявляться, как с эффектом прозрачности.
Есть и еще один подобный эффект. Он называется «Fade up Words» (Появление по словам). Как ясно из названия, при его использовании текст будет появляться по словам так же с эффектом прозрачности.
Попробуйте применять и другие эффекты появления к тексту, чтобы понять, какой именно вам подходит для той или иной ситуации.

самые популярные http://slotsxonline.net игровые автоматы
Оглавление
| Эффекты при работе с текстом | |||||
|---|---|---|---|---|---|
| 1. | Работа с текстом в After Effects | 2:33 | 3 | 20056 | |
| 2. | Настройки при работе с текстом в After Effects | 2:31 | 0 | 16295 | |
| 3. | Приложение Adobe Bridge | 2:56 | 0 | 12826 | |
| 4. | Падающие буквы в After Effects | 2:05 | 0 | 14540 | |
| 5. | Эффекты анимации текста в After Effects | 2:18 | 1 | 47611 | |
| 6. | Как скрыть текст в After Effects | 1:49 | 0 | 5240 | |
| 7. | Создаем заставку для ролика. ч.1 | 2:23 | 0 | 25695 | |
| 8. | Создаем заставку для ролика. ч.2 | 2:20 | 0 | 15439 | |
| 9. | Создаем заставку для ролика. ч.3 | 1:24 | 0 | 8015 | |
| 10. | Создаем заставку для ролика. ч.4 | 2:07 | 0 | 12783 | |
| Работа с видеофайлами | |||||
| 11. | Монтаж видеоклипа в After Effects | 1:46 | 0 | 34770 | |
| 12. | Увеличение и замедление скорости видео в After Effec. | 2:20 | 0 | 24752 | |
| 13. | Эффект переходов в After Effects | 2:17 | 0 | 21910 | |
| 14. | Видео превью в After Effects | 1:18 | 1 | 4985 | |
| 15. | Цветовая коррекция в After Effects | 2:13 | 0 | 10695 | |
| 16. | Эффект свечения в After Effects | 1:21 | 0 | 12842 | |
| 17. | Эффект размытия в After Effects | 1:48 | 0 | 10187 | |
| 18. | Замена цвета видео в After Effects | 2:14 | 1 | 11101 | |
| 19. | Эффект дождя в After Effects | 2:28 | 0 | 11271 | |
| 20. | Эффект снега в After Effects | 2:06 | 0 | 18263 | |
© TeachVideo.ru 2020, Все права защищены
- О проекте
- Контакты
- Реклама на сайте
- Пользовательское соглашение
- FAQ

Разработка сайта и техническое сопровождение
Создаем рисующийся текст в AE
Данная статья представляет собой урок по использованию текстовых слоёв в Adobe After Effects 6.5 и ориентирована на начальный уровень пользователя. Будет рассмотрен эффект написания текста, когда буквы появляются, словно их пишут маркером, а так же использование новой возможности для анимации текста After Effects 6.5 – Text Presets Gallery. По мере создания проекта будут даны некоторые советы и пояснения, относящиеся к работе в АЕ в целом и направленные на повышение эффективности работы данной программе. Предполагается, что пользователь, читающий данный урок, свободно ориентируется в интерфейсе пакета АЕ 6.5 и владеет необходимой терминологией.
Готовый файл проекта, который будет создан в процессе урока, доступен здесь.
Вместе с версией 6.5 поставляются библиотеки предустановок для анимации текста. Существующую теперь возможность использования готовых анимаций сложно переоценить, поскольку раньше текст приходилось анимировать «вручную» и на повторение отдельных пресетов, содержащихся в библиотеке уходило очень много времени, а исполнение некоторых было вовсе невозможно без знания алгоритмических выражений. Рассмотрим на практике, как можно использовать предустановки анимаций текста. Создайте проект и, нажав Ctrl+N, новую композицию со следующими настройками:

Следует обращать внимание на название композиций и не оставлять их по умолчанию Comp1, Comp2… В конкретном проекте это, может быть, и не важно, но число композиций проекта зачастую насчитывает несколько десятков и разобраться в просто пронумерованных композициях очень сложно.
Выбрав инструмент Text панели Tools (Ctrl+T), щёлкните им в окне Monitor. На Timeline автоматически появится текстовый слой. Введите произвольное словосочетание.
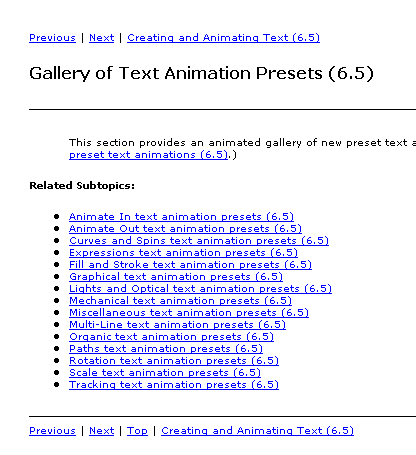
В главном меню выполните команду Help>Text Presets Gallery.

Далее следует выбрать любой из представленных разделов. Вашему вниманию будет предоставлена таблица из AnimatedGIF изображений с названиями каждого пресета, где можно визуально ознакомиться с той или иной анимацией текста.
Просмотрите все разделы, чтобы составить общее представление о возможностях анимации текста с помощью готовых библиотек.
Для того чтобы применить любой из пресетов следует запомнить его название, а также название раздела, в котором этот пресет находится. Далее, при выделенном текстовом слое, выполните команду главного меню Animation>Apply Animation Preset. Откроется директория Text из каталога установленной программы АЕ, где нужно будет выбрать тот пресет, который вы запомнили при просмотре библиотеки. Названия директорий в открывшейся папке Text соответствует названиям разделов Text presets gallery. Выбранная анимация будет применена к выделенному текстовому слою. Альтернативным способом применения предустановок может служить вызов окна Effects & Presets (Ctrl+5), где в разделе Animations presets можно найти все доступные предустановки. Для применения любой из них достаточно дважды щёлкнуть на пресете при выделенном текстовом слое или просто перетащить предустановку на слой.

Нажмите num0 для просмотра анимированного текста в окне Monitor. Не сложно вообразить возможности применения такого объёма готовых анимаций текста.
Теперь отмените применение последней анимации или удалите слой и создайте новый. Примените к нему пресет Current Time Format из директории Expressions. Обратите внимание, что в этом случае не важно, какой именно текст содержался в слое. Этот пресет построен на основе алгоритмического выражения (Expression), формирующего текстовые символы (цифры) в зависимости от положения линия редактирования и визуализирует, так сказать, текущее положение последней. В палитре Characters поставьте размер текста, равный 30 и поместите сам текст в левый нижний угол изображения.

В качестве Background используется композиция, созданная в рамках этого же проекта и к непосредственной теме урока не относящаяся.
Далее создаётся ещё один текстовый слой, который будет имитировать текст, написанный маркером. Можно использовать любой шрифт, напоминающий подобную надпись. В данном случае использовался шрифт Freeport с размером 170. Набор текстовых символов вполне соответствует теме статьи.

Теперь задача состоит в том, чтобы заставить этот текст появляться постепенно, как при реальном написании. Существует несколько способов достичь подобного результата, здесь будут использованы возможности инструмента Brush, появившегося в АЕ версий 6.х.
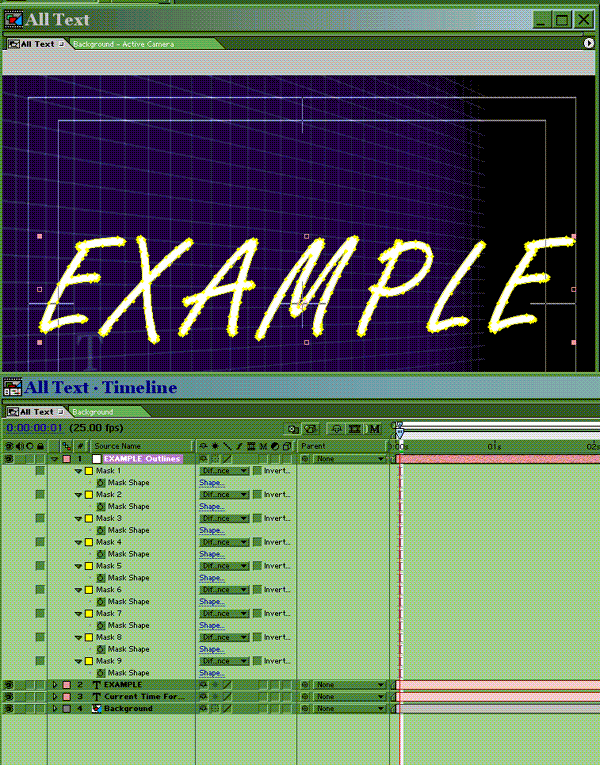
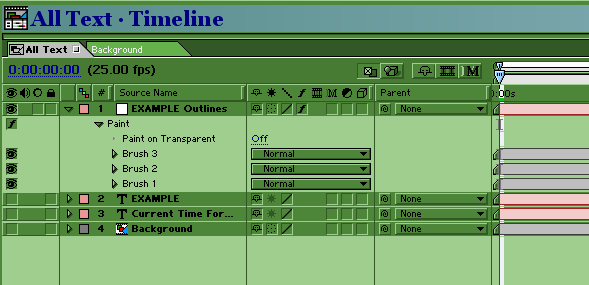
Данным инструментом нельзя воспользоваться непосредственно в окне композиции, — он действует только в окне слоя. Поэтому создаётся дополнительный слой, на котором будет производиться рисование. Для этих целей выделите на Timeline текстовый слой «EXAMPLE» и выполните команду главного меню Layer>Create Outlines. Образовался новый слой (Solid) белого цвета с масками, контуры которых в точности повторяют контуры надписи, который так и называется – EXAMPLE Outlines.

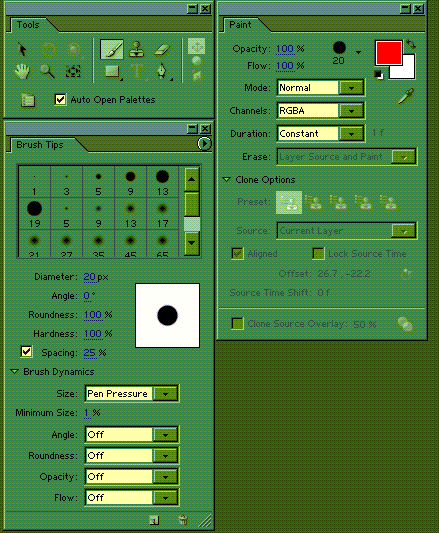
Теперь дважды щёлкните на слое EXAMPLE Outlines на линейке Timeline, чтобы переключиться в окне Monitor с композиции All Text на окно слоя. Можно приступать к рисованию. На панели Tools выберите инструмент Brush (Ctrl+B) и установите для него следующие настройки:

Для более комфортного достижения результата следует увеличить масштаб изображения в окне Monitor до 200% однократным нажатием на клавишу «>».
Задача состоит в том, чтобы последовательно «закрасить» весь текст «EXAMPLE», а затем анимировать штрихи кисти. Причём делать это нужно в той последовательности и направлениях, как если бы вы писали этот текст маркером. То есть буква «Е», например, должна состоять из трех штрихов.

Первый штрих – сверху и направо, по вертикальному и нижнему сегменту буквы «Е», затем по среднему и по верхнему коротким сегментам. Просто вообразите, как бы вы писали эти буквы маркером и в той же последовательности закрашивайте их инструментом Brush. Имейте в виду, что в какой последовательности и в каких направлениях вы будете наносить штрихи, по такому же принципу потом будут «писаться» буквы. При использовании инструмента Brush внутри того слоя, на котором производится рисование, образуются так называемые вложенные слои, причём их число равно количеству штрихов. Пока у нас только три штриха (закрашенная буква «Е»).

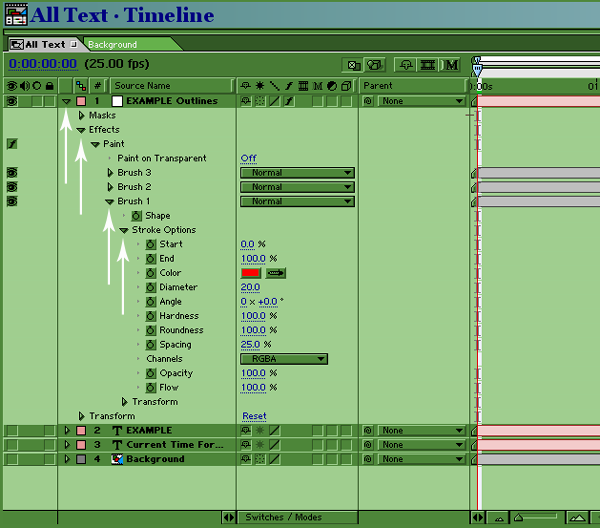
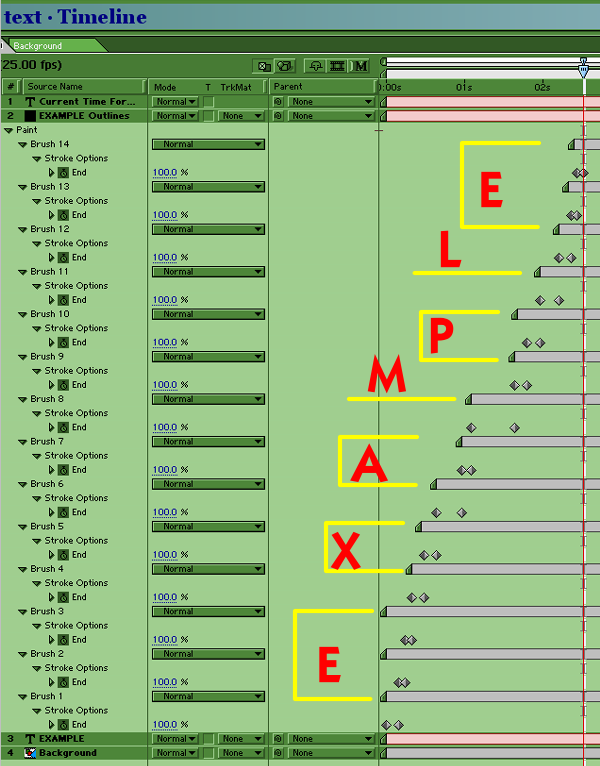
В дальнейшем число штрихов и, соответственно, вложенных слоёв Brush1, 2, 3… в данной композиции достигнет 14, и чтобы совершенно в них не запутаться, можно анимировать их по мере закрашивания каждой буквы. Итак, чтобы добиться «прорисовки» штрихов нужно анимировать параметр «End» в группе Stroke Options на Timeline. Для этого щёлкните последовательно на соответствующих треугольниках на Timeline.

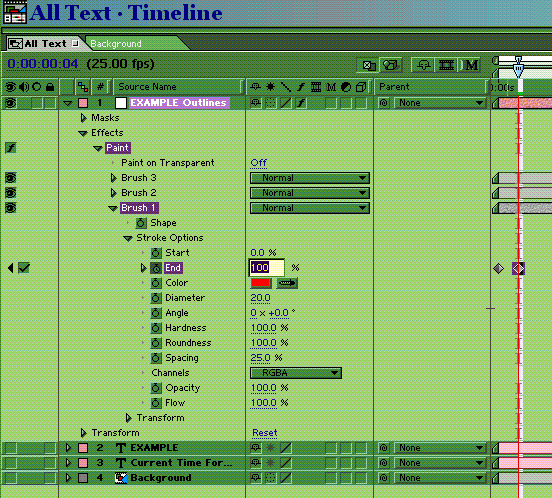
Теперь измените «End» со 100% до 0 и поставьте первый ключевой кадр принудительно, нажав на изображение часов в строке «End». Обратите внимание, что линия редактирования должна находиться на нулевом кадре Timeline.

Логично, что сам штрих, параметр «End» для которого равен 0, исчез в окне Monitor. Теперь переместитесь по шкале времени на 4 кадра вперёд, четырежды нажав Page Down, и введите значение равное 100% для параметра «End». Ключевой кадр сформируется автоматически, обеспечивая плавное изменение параметра «End» между 0-вым и 4-тым кадром от 0 до 100%. Что и обеспечит прорисовку 1-го штриха.

Теперь нужно повторить операции по анимированию для 2-го и 3-го штрихов. Только начинать следует не с 0-го кадра, как в первом случае, а с того момента, когда завершена прорисовка предыдущего штриха. То есть для Brush 2 это будет четвертый кадр. Обратите внимание, что штрихи 2 и 3 короче первого, следовательно, и время их прорисовки должно быть меньше, — не 4, а 2 кадра.

Таким образом, в промежутке между 0-ым и 8-ым кадром прорисуются все три штриха буквы «Е», обеспечивая в дальнейшем «написание» самой буквы. Далее следует повторить рисование и анимирование штрихов для всех букв слова Example. Должна получиться такая картина.


Обратите внимание, что на закрашивание букв «М» и «L» понадобилось по одному штриху, поскольку при реальном написании этих букв так же не пришлось бы отрывать маркер от бумаги. Подготовка закончена. Можно удалить все маски со слоя Example outlines. Для этого нажмите М при выделенном слое и, выделив все маски, нажмите Delete. Не снимая выделения со слоя, нажмите Shift+Ctrl+T, чтобы получить доступ к палитре Effect Control слоя Example outlines. Поставьте галку Paint on Transperent, чтобы сделать прозрачным слой Example outlines. Переключите закладку окна Monitor c Example outlines на All Text. На нулевом кадре вы должны наблюдать такую картину:

Теперь нужно использовать слой со штрихами в качестве Track Matte (движущейся маски) для текстового слоя Example.

Нажмите num0, чтобы увидеть, как будет прорисовываться текст:

Урок закончен. Подобным образом можно анимировать не только текстовые слои, созданные в АЕ, но и любой текст или рисунок на Альфа канале. Например, для поздравления с юбилеем можно использовать размашистые буквы шрифта Calligrath из «золотого» материала, подготовленные в 3D пакете. А для фильма о ребёнке прекрасно подойдёт анимированный рисунок мелком или маркером, которые в бесчисленном множестве содержатся в клипартах к программам векторной графики. Хотелось бы обратить внимание на использование горячих клавиш в АЕ. В тексте статьи они приведены вместо аналогичных команд меню не случайно. Как начинающие, так и опытные пользователи зачастую недооценивают эффективность работы с клавиатуры. Привыкайте к этому с самого начала, — со временем вы поймёте, насколько это удобней и эффективней. Кроме того, существуют команды, которые вообще не дублируются и выполняются только с клавиатуры. Успехов!
15 Топ Видео Шаблонов с Анимацией Текста для After Effects
Что вы делаете, если вам нужен анимационный текст, как будто это рукописный текст, но у вас нет времени снимать рисующего художника? Ответ заключается в том, что вы обращаетесь к простым проектам от Envato Market, которые вы можете использовать в Adobe After Effects.
Если у вас нет времени на создание анимации рукописного текста с нуля, тогда проекты в этом обзоре обязательно помогут вам: просто добавьте свой собственный текст, используя шаблон After Effects, и проект настроит его анимацию. Вы можете использовать эти проекты в качестве заставки для своего видеопроекта или самостоятельной анимации.
В этом обзоре я представлю вам 15 моих самых любимых проектов After Effects для создания текстовой анимации с эффектами рукописного стиля. Обязательно просмотрите видео превью ниже, чтобы увидеть, как оживают эти проекты.
1. Doodle Typeface Kit
Качество Doodle Typeface Kit создаёт ощущение, как будто вы наняли дизайнера комиксов, имея ограниченный бюджет, и у него отлично выходит. Эта анимация отлично подойдёт к любым комиксам; просто добавьте свой собственный текст и вы увидите его в современном стиле комиксов.
2. Social Media Pen Reveal
Этот проект идеально подходит для анимации логотипа, как если бы его рисовал художник. Просто добавьте свой собственный файл логотипа в проект After Effects, и вы увидите эффект в стиле карандашного рисунка.
3. Write! Animated Handwriting
Проект Write! обладает интересным дизайнерским решением воплощения вашего текста в жизнь. Этот проект станет идеальным выбором для учителей и воспитателей, чтобы показать шрифт, предназначенный для юношества. Попробуйте этот шаблон для заставки в весёлом видео.
4. Elegance — Animated Handwriting Typeface
Проект Elegance — это изящный рукописный эффект After Effects. Он не только рисует ваш текст красивым шрифтом, но а также вы можете продемонстрировать свой текст на красивой бумаге. Попробуйте этот шаблон для создания профессионального стиля с прекрасной каллиграфией.
5. Tagtool — Animated Graffiti
Ищете что-то, что будет выглядеть привлекательно на стене дома или на стенке вагона? Эффект граффити этого проекта подойдёт для вашей улицы или эскиза на задней аллее. Проследите за тем, как оживёт ваш текст с помощью настраиваемого тега и этого проекта.
6. Handwriting Package: Animated Typography
Проект Handwriting Package больше похож на набор инструментов для создания разнообразных шрифтовых анимаций. Этот проект не ограничен одним стилем, который вы можете создать; вместо этого вы можете добавить свой собственный текст и легко настроить стиль.
7. Hand-Drawn Animated Font
Вот еще один удобный способ анимации текста. Он может не только оживить ваш текст с помощью лёгкой анимации, для создания эффекта плагины не требуются. Попробуйте этот шаблон из-за простоты использования и привлекательного шрифта.
8. Sketch Logo Revealer
Этот проект является одним из лучших вариантов для анимации вашего логотипа. Просто добавьте свой собственный логотип в проект, и вы увидите, как он создаст эскиз из чернил, как будто художник рисует его.
9. Stopmotion Handwriting
Дрожащий эффект этого проекта делает его идеальным для стоп-кадра или анимационного проекта. Как и в других проектах этого обзора, вы можете легко добавить свой собственный текст и увидеть его анимацию на доске по умолчанию.
10. Painted Postcards
Мне нравится проект Painted Postcards за его акварельный стиль и простоту использования. Вы можете просто обновить текстовые заполнители, и вы увидите свой текст, нарисованным с помощью фантастического шрифта. Объедините его со своими собственными фотографиями, чтобы создать эти раскрашенные открытки.
11. Handwriting Watercolor Package
Говоря об акварели, этот проект является одним из самых качественных вариантов в этом обзоре. Я видела, как этот проект стал идеальным выбором для свадебных фотографов или видеооператоров. Стиль и художественные работы отлично подходят в качестве предварительного просмотра для тех клиентов, для которых вы хотите создать легкое видео.
12. Wedding Invitation
Хотите создать великолепное видео-приглашение для вашего знаменательного события? Тогда этот проект является идеальным выбором. Вы можете легко обновить проект своими именами, а затем опубликовать на своем свадебном сайте или отправить своим гостям.
13. Letter Project
Проект Letter Project оживляет ваш текст, как если бы он был рукописным и воссоздавался шариковой ручкой в режиме реального времени. Просто добавьте свой собственный текст, и вы увидите анимацию, написанную на бумаге, как будто это реальное письмо.
14. Beauty — Animated Handwriting Typeface
Beauty, безусловно, оправдывает свое название с этим красивым рукописным шрифтом. Пример, представленный ниже — это лишь один пример того, что он может сделать — вы можете обновить его на свой текст и увидеть, как он воплощается в жизнь независимо от того, что вы хотите продемонстрировать.
15. Whiteboard Write
Завершая нашу подборку рукописных эффектов After Effects, проект Whiteboard Write включает прекрасно созданные жирные буквы, которые вы обязательно увидите на доске. Эффект сочетает в себе рукописный текст и стиль поясняющего видео, что создаёт лёгкую анимацию в привлекательном стиле.
Ещё Больше Топ Проектов After Effects
В этом обзоре основное внимание уделялось анимации рукописному стилю для рисования объектов в Adobe After Effects. Но есть много других проектов и стилей, которые вы можете легко воссоздать в After Effects благодаря другим проектам на Envato Market.
Если вы хотите увидеть стили, отличные от рукописного стиля в Adobe After Effects, то следующие проекты, указанные ниже — отличный способ расширить ваши стили анимации. Просмотрите следующие уроки:


Как создать анимацию в Adobe After Effects? Вы используете проект или предпочитаете сами создавать анимацию? Дайте мне знать в комментариях ниже.












