17 приложений для создания мобильного приложения без знания кода
Сейчас существует очень много компаний, которые занимаются разработкой приложений, и выбрать среди них лучшую — тяжелейшая задача.
Обычно разработчики предлагают два типа приложений:
Прогрессивное веб-приложение (PWA) — это что-то вроде Mobile-Friendly версии сайта. Его можно открыть через браузер как на компьютере, так и на смартфоне или планшете. Веб-приложение позволяет использовать почти те же функции, что есть у нативного приложения (например, можно заниматься электронной коммерцией, логиниться, делать постинги и т.д.).
Нативное приложение — это то, что нужно большинству из нас. Его можно скачать в App Store или Play Store. Также оно пригодится для рассылки push-уведомлений.
Удовольствие иметь собственное PWA-приложение обойдётся всего в 10-20$ в месяц, однако нативное приложение не будет таким дружелюбным по отношению к вашему кошельку. Чтобы нативное приложение добавили в магазин Android, большинство провайдеров потребуют ежемесячной платы в 40-60$ — почти вдвое дороже, чем просят на App Store.
Но что-то я отошёл от темы, ведь статья совсем не о типах приложений, а о средствах для их создания. Итак, представляю ТОП-17 конструкторов мобильных приложений.
PRO100
Разработка для широкого круга потребителей – от новичков до профессиональных дизайнеров. Это наиболее распространенная программа, позволяющая смело проектировать мебель и интерьеры, используя множество имеющихся библиотек.
На любом этапе работы c PRO100 доступны данные о стоимости уже созданного проекта. Поэтому есть возможность вовремя внести коррективы, выбрав более подходящий вариант.
Sweet Home 3D
Может эта программа не удовлетворит серьезных дизайнеров, но обычные пользователи могут найти ее весьма полезной и, что главное, простой. В создании сложных проектов Sweet Home 3D не поможет, а вот небольшие эксперименты с этим приложением легко осуществить. Например, если вы хотите посмотреть, как будет выглядеть шкаф рядом с диваном, а также стоит ли ставить телевизор у этой стены. Буквально за пять минут можно легко набросать план помещений.
К сожалению, установленный каталог объектов недостаточно большой, не предлагающий вариации форм, размеров или фурнитуры. Это могло стать значительным недостатком, если бы недостающие предметы нельзя было скачать на официальном сайте, но этот вопрос легко решается. Sweet Home 3D — иностранная программа, но для пользователей, плохо понимающих английский, есть хорошая новость: существует русская версия.



Figma – Бесплатно или $12/мес (веб-приложение и desktop-приложение)

Рис 7.2: Figma
Figma — это относительно новая программа для дизайна. Пожалуй, это самый главный конкурент Sketch — и он растет очень быстро. В Фигме есть все те же функции, что и в Sketch — плюс несколько дизайнеров могу работать над одним проектом одновременно.
Самое крутое, что Фигма абсолютно бесплатна, если у вас до трех проектов, а всего за 12 долларов в месяц вы откроете все функции и сможете создать бесконечное количество проектов. Приложение работает прямо в браузере — следовательно, практически на любой операционной системе. Пользовательский интерфейс напоминает интерфейс Sketch и Adobe XD: если эти инструменты вам знакомы, то даже ничего осваивать не придется.
Это отличный вариант, если вы начинающий дизайнер и хотели бы попробовать свои силы, не вкладываясь пока в дорогое ПО. Я пользовался Фигмой в нескольких своих проектах и мне работалось очень просто и быстро.
Напомню: у нас вышел свежий обзор курсов по Figma, если ищите еще больше практики в Figma – заглядывайте.
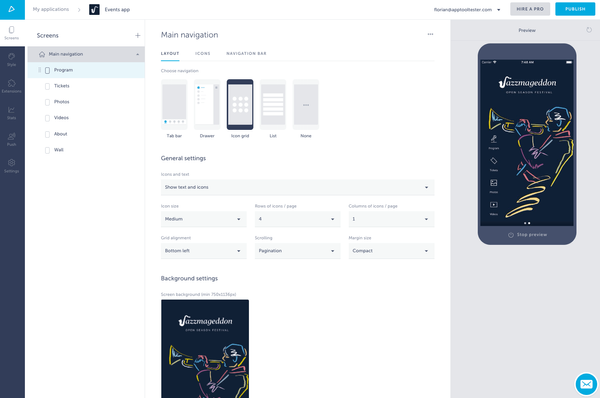
Shoutem
Сервис работает с 2011 года. И вот совсем недавно ребята обновили платформу, и теперь их инструментом стало ещё приятней пользоваться.

Здесь очень красивые шаблоны с различными вариантами настройки, что позволяет создавать действительно классные приложения. Есть Social Wall — место, где пользователи могут обмениваться мнениями и делиться фотками.
Не самый дорогой конструктор, но и дешёвым его не назовёшь: цены стартуют от 49$ (тариф Basic) в месяц. Но хитрость в том, что базовый тариф не позволит опубликовать своё «детище» в Apple — для этого нужно подключить тариф Advanced за 79$.
Вы даже можете принять участие в улучшении функциональности Shoutem (код сайта открыт для разработчиков).
- Привлекательный дизайн.
- Шикарные шаблоны.
- Маловато функций.
Графика
Каждый дизайнер при создании макетов использует не только стандартные блоки и типографику, но и различную графику: иллюстрации, фотографии, иконки и другие изображения. Есть несколько способов создать графику для дизайна и один из них — купить или скачать бесплатно изображения со специализированных ресурсов. Рассмотрим некоторые из них.
Платные стоки
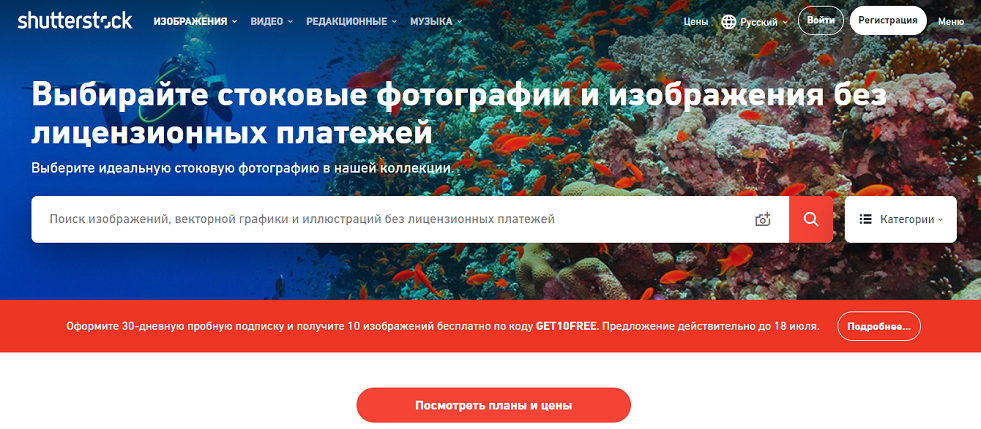
Shutterstock и depositphotos — самые популярные стоковые ресурсы на сегодняшний день. Изображения на данных стоках качественные, редко встречаются на других сайтах, поэтому дизайнер сможет создать уникальный макет на основе стоковых изображений. Однако, данные ресурсы платные — необходимо оформить подписку.

Преимущества таких ресурсов — наличие лицензированных и качественных изображений для дизайна. На бесплатных стоках, как правило, качество картинок хуже, также их часто используют на других сайтах. Мы проводили эксперимент в нашем блоге и анализировали, как используют картинку со стока в дизайне различных сайтов. Результаты эксперимента можно посмотреть в этой статье.
Бесплатные стоки
Однако, бесплатные стоки — отличный инструмент для тех, у кого нет большого бюджета на дизайн и нет специальных требований к макету.
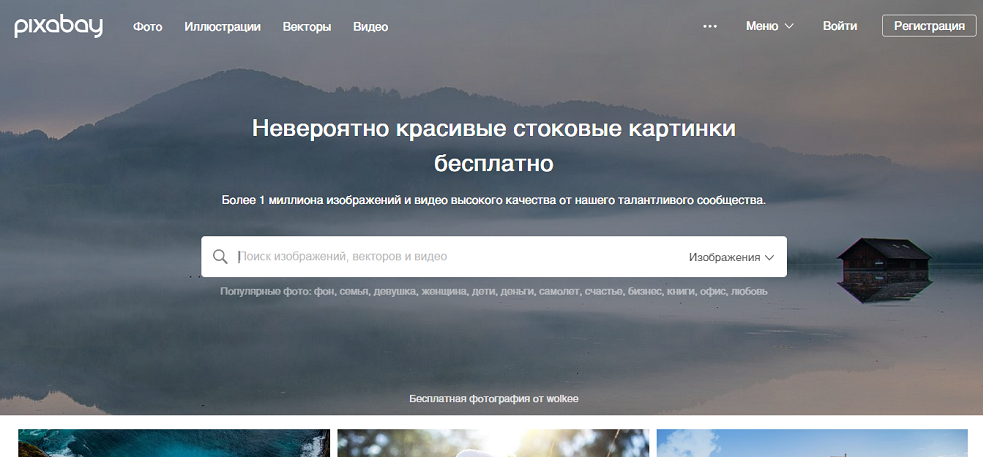
1. Pixabay
Сервис Pixabay — сайт, на котором представлены бесплатные изображения достаточно хорошего качества.

На сайте представлено более 1 миллиона изображений, которые можно использовать в дизайне без указания авторства. Есть как векторная, так и растровая графика.
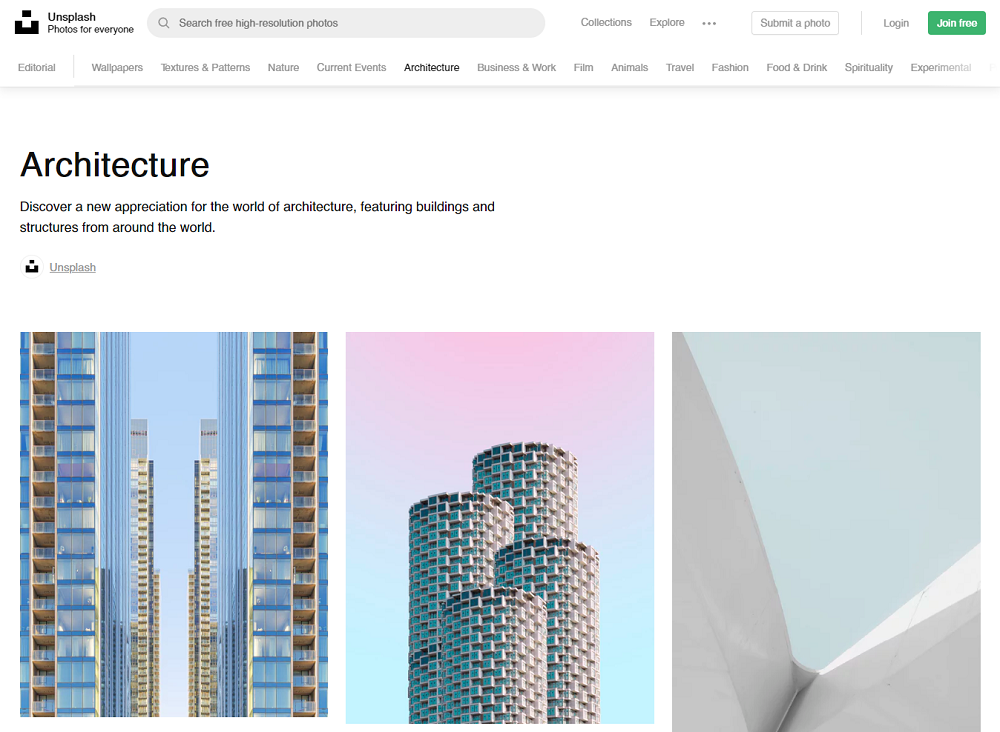
2. Unsplash
Бесплатный ресурс с атмосферными фотографиями, которые также можно использовать бесплатно.

Картинки разбиты по категориям, можно создавать собственные коллекции и загружать фотографии самостоятельно.
3. Freepik
Ресурс с множеством векторных изображений. В основном на сервисе представлены различные иконки, иллюстрации, есть шаблоны для логотипов.

Чтобы использовать бесплатные изображения и при этом создать уникальный и интересный сайт, нужно учитывать следующее:
- лучше не использовать изображения в первоначальном виде. Например, изменить тон и насыщенность картинки с помощью фильтров, взять только часть изображения и так далее;
- следить за качеством изображения. На бесплатных стоках можно найти как качественные картинки с гармоничной композицией и хорошим разрешением, так и непрофессиональные фото с размытым фокусом;
- находить интересные сюжеты. Часто на стоках можно встретить изображения неестественно улыбающихся людей, картинки с рукопожатиями и прочие фотографии, которые настолько часто встречаются, что вызывают у пользователей отторжение. Лучше искать интересные и необычные картинки, которые могут запомниться посетителям сайта и гармонично дополнят макет.
Конечно, самый лучший вариант для дизайнера — нанять профессионального фотографа и сделать уникальные снимки для дизайна сайта. Однако, если такой возможности нет, можно воспользоваться альтернативой в виде стоковых фото.
Программы для веб-дизайна
Все перечисленные приложения относятся к программам, в каких работают веб-дизайнеры . Но еще можно добавить несколько следующих.
Adobe XD
Adobe XD — идеальная программа из пакета Adobe Creative Cloud, созданная для веб —дизайнера. Вы можете создавать макеты для разнообразных сайтов, адаптивных страниц и веб-приложений. Подборка основных фишек:
- можно создать свои заготовки компонент, если некоторые элементы нужно часто использовать;
- удобная система сохранения изменений — что-то похожее на историю версий;
- можно открывать все, что нужно, в Photoshop’е;
- работа с векторной графикой;
- импорт проектов из других программ для веб-дизайна ;
- анимация, видео, интерактив и многое другое;
- работа над одним проектом в команде.
Что же касается ценовой политики, то лично пользоваться дизайнеру-фрилансеру можно бесплатно, а для компаний есть несколько вариантов покупки лицензии.

Figma
Онлайн-сервис для разработчиков и дизайнеров. Создавать сайт теперь стало проще, ведь дизайнер и программист могут вместе редактировать один проект и сразу учитывать внесенные правки в задание. Figma позволяет создавать интерфейсы в онлайн-приложении.
- многопользовательский режим редактирования;
- облачный сервис хранения данных;
- компоненты (создавайте свои заготовки, которые часто используете);
- сетки и прочее;
- бесплатный режим с ограниченным количеством проектов.

Sketch
Еще одно приложение для векторной графики. В целом, это хорошая замена Adobe Photoshop, особенно если Вы больше работаете с разработкой веб-сайтов.
В основном Sketch используют для создания интерфейсов. В нем есть все, что нужно для дизайна: направляющие, сетки, символы, векторное редактирование, библиотеки. Но нет версии под Windows, только Mac — это главный недостаток программы. К недостаткам также можно отнести медленную работу с большими файлами, нет совместимости с продуктами Adobe, только платная версия.
Чем Sketch хорош:
- используется логика CSS;
- удобная работа с текстом;
- символы и динамические кнопки;

Macaw
Cлоган Macaw гласит: «Хватит писать код, нарисуй его!» Особенность этой программы в том, что сначала дизайнер разрабатывает макет веб-страницы, а на выходе он получает не только красивую картинку, но и файлы *.html и *.css, которыми может пользоваться разработчик.
Конечно, для хорошего результата, дизайнер должен знать основы верстки. Зная азы, любой человек сможет легко создать лэндинг, страницу-заглушку, прототип сайта. Это очень просто, а главное — быстро. Код относительно чистый и понятный. Его легко исправить, если это нужно. И это все-равно займет меньше времени, чем верстка с нуля.
Данный сервис также предлагает:
- использование компонент;
- удаленный предпросмотр (Ваш компьютер работает как сервер);
- адаптивность;
- позиционирование, интерактив и т.д.

Тайм-трекер Checkiant
Идеально подойдет для графических дизайнеров, веб-дизайнеров, дизайнеров-фрилансеров и для тех, кто работает в команде. Учет потраченного времени на выполнение задачи — залог хорошего дохода и открытых отношений с заказчиком или начальником.
Простой тайм-трекер Checkiant идеально подходит для ведения учета каждого рабочего дня. И вот несколько особенностей данного приложения:
- Система интервалов наглядно показывает, сколько времени Вы потратили на определенную задачу, клиента или проект.
- Сортировка чекинов по дате/клиенту/проекту.
- Создание разнообразных отчетов.
- Гибкая система настроек, подсказки для каждого раздела приложения.
- Сохраняется история рейтов.
- Подключен сервис для проведения видео-конференции с командой.
Начинающий дизайнер может выбрать любое приложение из вышеперечисленных и раскрывать в себе новые таланты. Дизайнер с опытом может поэкспериментировать с программами, которыми раньше не пользовался. Благо, программ сейчас хватает на всех и каждый сможет найти то, что ему по душе. Только не забывайте следить за временем, чтобы знать, сколько часов в день Вы тратите на каждый проект и сколько уделяете времени на приобретение новых навыков.
BRL-CAD

Платформа: Windows | Mac | Linux | Солярис | BSD
Плюсы: используется конструктивная твердотельная геометрия (CSG) вместо представления границ.
BRL-CAD оснащена интерактивным редактором геометрии, инструментами обработки изображений и сигналов. Она имеет компьютерную сетевую поддержку распределенного буфера кадров и поддержку трассировки лучей для геометрического анализа и визуализации графики.
Хотя программа может использоваться для широкого спектра графических и инженерных приложений, она показывает исключительные результаты в баллистическом и электромагнитном анализе. А поскольку в ней используется CSG, она может исследовать такие физические характеристики, как баллистическое проникновение и радиационный, тепловой и другие виды переноса.
Кроме того, обширная документация и кодирование обеспечивают глубокое и увлекательное знакомство с программой.
3ds Max
Освоив в совершенстве Lumion, можно расти дальше и начать работать 3ds Max — одной из наиболее популярных программ для трёхмерного моделирования и создания визуализации.
У софта широкие возможности, он универсален, совместим с различными плагинами и оснащён бесконечным множеством библиотек моделей. Это один из самых старейших 3D-редакторов — многие опытные практикующие визуализаторы начинали изучать трёхмерный мир именно с него и предпочитают пользоваться исключительно им.
Софт имеет обширный интерфейс. При помощи большого количества модификаторов из примитивов и геометрических фигур можно создать объёмные качественные модели. А огромное количество различных инструментов позволяют добиться реалистичной визуализации, которую будет непросто отличить от фотографии.
Программа сложная и требует много времени для изучения. Причём в разных областях применяются разные инструменты и настройки, так что изучать 3ds Max можно всю жизнь. Сделать это за пару месяцев точно не получится, возможно, даже года будет мало.
3ds Max полностью на английском языке, что может вызывать трудности. Также в программе такое большое количество различных панелей, кнопок, модификаторов и функций, что начинающему специалисту может сразу захотеться её закрыть и больше никогда не открывать.

Интерфейс программы 3ds Max. Вверху — главное меню, чуть ниже — основная панель инструментов. Справа есть командная панель для использования различных модификаторов объекта. Внизу — панель навигации, панель управления анимацией, координаты объекта. По центру — окна проекции, которые создают рабочую область
Софт кажется слишком сложным до тех пор, пока не начнёшь в нём что-то делать. Проходя курсы и читая форумы, постепенно привыкаешь к программе и спокойнее в ней ориентируешься. Несмотря на обширный интерфейс, 3ds Max достаточно интуитивен в использовании. Главное — разобраться в основных панелях и понять структуру софта. Это того стоит, так как получается красивый результат.

В 3ds Max добиться правильного освещения намного проще, чем в других программах, за счёт большого количества настроек и пресетов. Объект: ЖК «Событие» (компания «Астон»), автор рендера: DeVision
3ds Max — стандарт в архитектуре и дизайне интерьеров, игровой и киноиндустрии, а также в промышленном производстве.
Так, редактор использовали для конструирования сцен в фильмах «Человек-Паук», «Властелин Колец», «Люди Икс», «Игра Престолов», «Матрица» — без него не обходится ни один крупный блокбастер.
Многие визуализаторы работают в связке 3ds Max+Corona Render. Corona Render — один из относительно молодых движков, который быстро завоевал любовь архитектурных визуализаторов и составил серьёзную конкуренцию V-Ray. При работе с Corona Render можно получить качество и реалистичность картинки, как в стандартном V-Ray, но гораздо быстрее и проще. Особенно это касается архитектурной визуализации.

Пример работы в 3ds Max+Corona Render. Разбивая проект на группы по какому-либо принципу, можно не только проработать много элементов, но и улучшить производительность проекта. Объект: ЖК Norwood (компания «Рисан»), автор рендера: DeVision

Анастасия Семендяева
3D-визуализатор архитектурно-брендинговой компании DeVision
Раньше я была уверена, что 3ds Max не для меня. Не то, чтобы слишком сложно изучать, просто не было видимой необходимости. Я хорошо справлялась с работой в SketchUp и Lumion. Но когда проекты стали масштабнее, 3ds Max стал неизбежен.
Спустя несколько месяцев работы в этом редакторе могу с уверенностью сказать, что программа перестаёт казаться сложной в процессе работы. Качество визуализации повысилось и стало проще работать с большими проектами, благодаря возможности оптимизации модели, корректной работе со слоями, большому количеству функций, модификаторов и настроек.
Можно протестировать 3ds Max бесплатно в течение 30 дней. Для учащихся и преподавателей предусмотрена бесплатная версия, правда, с функциональными ограничениями и водным знаком.
Платная версия: 79 214 рублей с оплатой каждый год и 225 626 рублей — каждые 3 года (на момент написания статьи).












